
Inhaltsverzeichnis:
- Schritt 1: Machen Sie den Vogel
- Schritt 2: Bringen Sie den Vogel in Bewegung
- Schritt 3: Machen Sie die Hindernisse
- Schritt 4: Bringen Sie die Hindernisse in Bewegung
- Schritt 5: Lassen Sie die Hindernisse verschwinden
- Schritt 6: Generieren Sie mehr Hindernisse
- Schritt 7: Spiel vorbei
- Schritt 8: Der Fall des Vogels
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.


Sie benötigen: Einen Computer Ein Micro-Bit Ein Miro-USB-Kabel Das ist alles, was Sie brauchen, aber vorzugsweise sollten Sie dafür das gesamte Micro-Bit-Kit haben. Um die Codierung durchzuführen, müssen Sie auch auf die Website makecode gehen. Wenn Sie mit dieser Website nicht vertraut sind, sollten Sie sie ausprobieren.
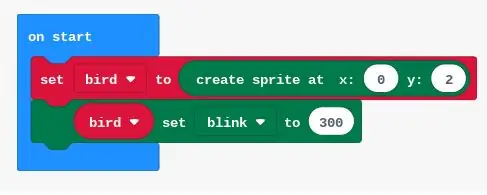
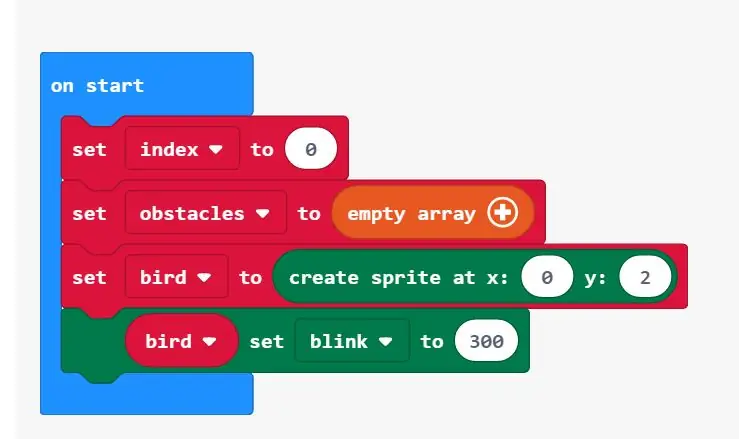
Schritt 1: Machen Sie den Vogel

Um den Vogel zu erstellen, sollten Sie zuerst eine Variable "Vogel" erstellen, dann zur Kategorie "Variablen" und nach unten scrollen und Sie finden "Sprite auf "leer" setzen", dann auf "Spiel" gehen und dort "Sprite erstellen" finden bei x leer, y leer". Setzen Sie x auf 0 und y auf 2. Jetzt sollten Sie dort einen Punkt haben, aber wir wollen ihn blinken lassen, damit es interessanter ist. Also gehen wir zurück zur Variablenkategorie und dort sollten Sie "blank set blank to" auf dem Blank finden. Gehen Sie zurück zu Variablen und setzen Sie "bird" an das erste Blank und wählen Sie im zweiten Block blinken. Der Code sollte wie das Bild oben aussehen.
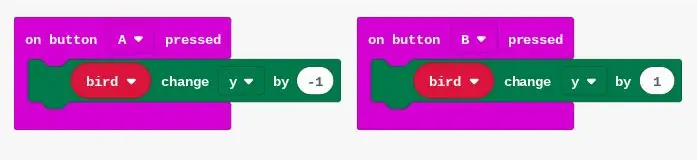
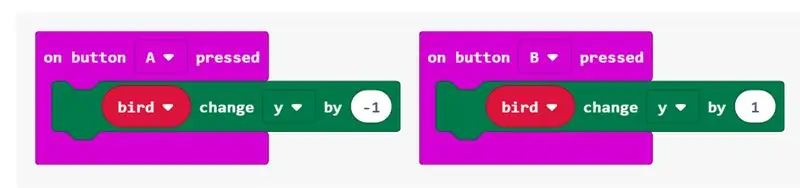
Schritt 2: Bringen Sie den Vogel in Bewegung

Wir wollen also, dass der Vogel nach oben geht und wir wollen, dass der Vogel nach unten geht. Um das zu tun ist einfach, du gehst auf "Eingabe", dort findest du "auf Knopf A gedrückt" das solltest du in deinen Code eintragen. Dann gehen Sie in die Kategorie "Spiel" dort finden Sie "Sprite x um 1 ändern" nehmen Sie das und legen Sie es in "auf Knopf A gedrückt" dann ändern Sie das x in y und die 1 in -1. Machen Sie dasselbe, aber ändern Sie das A in "On Button A gedrückt" in B und ändern Sie die -1 auf 1. Damit sollten Sie Ihren Vogel bewegen können. Das Bild des Codes befindet sich auf den obigen Bildern.
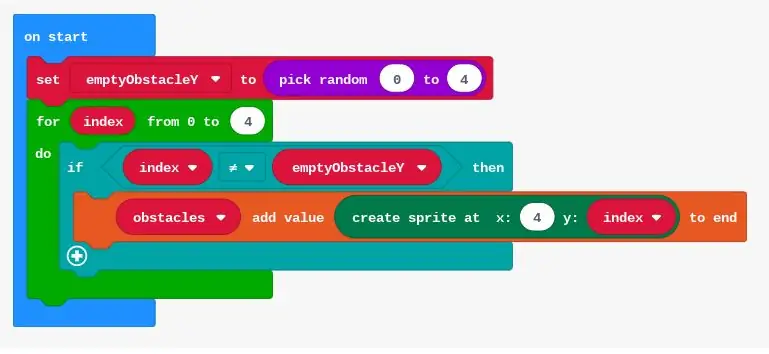
Schritt 3: Machen Sie die Hindernisse

Ok, das wird ein langer und sehr komplizierter Schritt. Also lasst uns anfangen. Um damit zu beginnen, benötigen wir alle Hindernisse in einem Array oder einer Linie. Wir werden also eine Variable namens "Hindernisse" erstellen. Danach sollten Sie nach unten scrollen, um die Schaltfläche "Setzen (Variable auswählen) auf (leer)" zu finden. Wählen Sie die Variable als "Hindernisse" aus und gehen Sie dann zum Kategorie "Arrays" dort sollten Sie nach unten scrollen, um "leeres Array" zu finden, das sollten Sie nehmen und in das leere Feld einfügen. Dann möchten Sie, dass die Hindernisse zufällig sind und ein Loch in den Hindernissen für den Vogel vorhanden ist. Dazu machen wir zuerst das Loch. Wir werden zuerst eine Variable namens "emptyobstacle" erstellen. Dann werden wir das gleiche "set (wähle die Variable) auf (leer)" in der Variablen verwenden haben "wähle zufällig von 0 bis 10" nimm das und füge es in die Lücke ein. Ändern Sie dann die 10 in eine 4. Jetzt kann das Loch zufällig sein. Wir werden jetzt die "for"-Schleife machen, um ein Hindernis für jeden offenen Raum im Array zu machen. Dazu gehen wir zu den Kategorieschleifen und dort haben wir ein "for index from 0 to 4 do", wir brauchen dieses also, wir setzen es unter "on start", dann gehen wir zur Logik und nehmen das "if true then" und fügen es in den "for index from 0 to 4" ein, dann gehen wir zurück zur logischen Kategorie und nehmen "blank=blank" und ersetzen true durch es. Auf das erste Leerzeichen setzen wir "index" und auf das zweite Leerzeichen "emptyobstacles". und wir ändern das "=" in das ungleich "Zeichen. Danach gehen wir in die Kategorie "Array" und nehmen dann "add a variable add value blank to end" wir wählen die Variable als "Hindernisse" dann gehen wir zu die Kategorie "Spiel" und dort nehmen wir "Sprite erstellen bei x: leer, y: leer", dann fügen wir das in die Lücke ein. Danach ersetzen wir die Lücke in der Kategorie Spiel, wir ersetzen die x-Blanke durch 4 und die Anderes mit Index. Jetzt sollten Sie einen Vogel und Hindernisse haben. Der Code wird in den Bildern angezeigt und überprüfen Sie, ob Sie dies richtig gemacht haben.
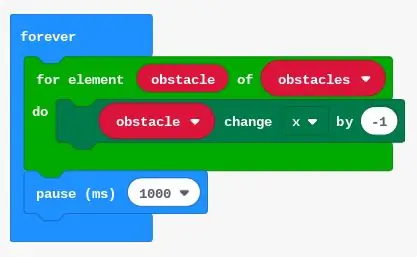
Schritt 4: Bringen Sie die Hindernisse in Bewegung

Jetzt brauchen wir die Hindernisse, um uns zu bewegen, denn dann kann das Spiel weitergehen. Um dies zu tun, müssen wir nun eine weitere Variable "Hindernisse" erstellen. Dann gehen wir in die Loop-Kategorie und dort nehmen wir das "for element blank of choose a variable do" dann setzen wir das in "forever" und dann gehen wir in die game-Kategorie und wir nehmen "choose a variable change x by blank" wir wählen die Variable als "Hindernis" und setzen -1 ins Leerzeichen. Dann gehen wir in die Kategorie "Basic" und geben dort "Pause ms blank" ein und ersetzen das Leerzeichen durch 200. Es folgt der 4. Schritt. Das Bild des Codes wird oben angezeigt.
Schritt 5: Lassen Sie die Hindernisse verschwinden

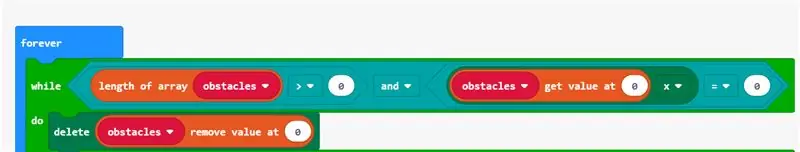
Wir müssen nun die passierten Hindernisse verschwinden lassen. Um das zu tun, müssen wir zuerst in die Kategorie "Schleife" gehen und dort das "While Blank Do" nehmen und es in das "forever" einfügen, dann müssen wir zur Logik gehen und das "blank and blank" in die leer. Dann müssen wir zurückgehen und das "blank = to blank" in beide Leerzeichen des Logikblocks einfügen. Dann müssen wir in die Kategorie "Array" gehen und dort nehmen wir die "Länge des Array-Leerzeichens" und ersetzen das Leerzeichen durch die Variable "Hindernisse" und ändern das Gleichheitszeichen auf größer als und schreiben 0 in das Leerzeichen. Dann gehen wir zu "game" und nehmen "blank x", dann gehen wir zur Logik und bekommen den gleichen Block wie zuvor, dann gehen wir zu "array" und nehmen "get value at blank" und setzen 0 auf das Blank. dann setzen wir = und ersetzen das Leerzeichen durch 0. Gehen Sie dann zurück zum "Spiel" und erhalten Sie "Blank löschen". Dann gehen wir in die Kategorie "Array" und finden "Blank remove value at 0" und fügen das in das Leerzeichen ein. Dadurch verschwinden nun die Hindernisse bei x=0 und das Spiel wird nicht durch die Anzahl der Hindernisse begrenzt. Das Bild des Codes befindet sich oben.
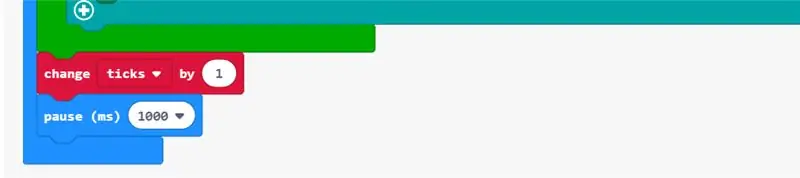
Schritt 6: Generieren Sie mehr Hindernisse

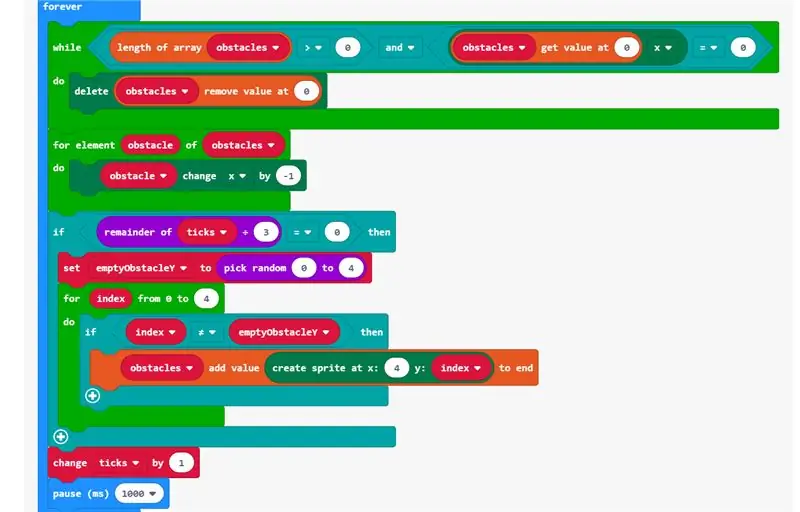
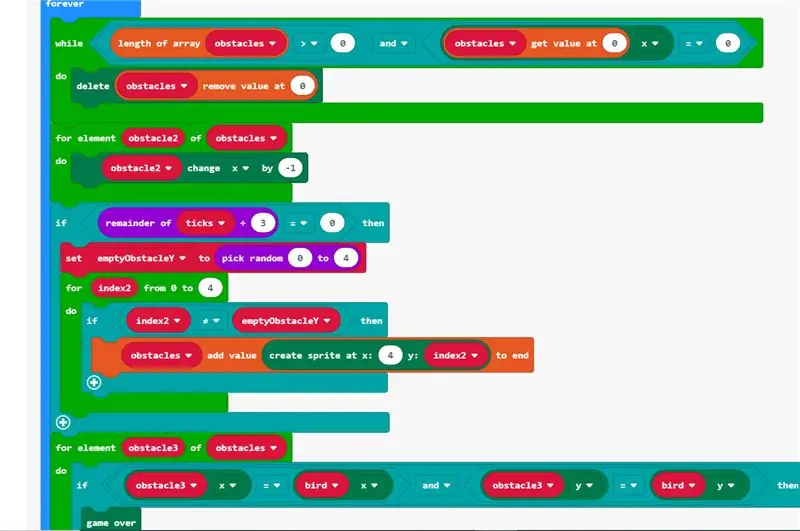
Wir müssen jetzt mehr Hindernisse generieren, also müssen wir den gesamten Code, der sich auf Hindernisse bezieht, in den Forever-Block setzen. Jetzt brauchen wir Platz zwischen den Hindernissen und dazu müssen wir nur noch Häkchen hinzufügen. Wir können das tun, indem wir in die Kategorie "Variablen" gehen und "Ticks um 1 ändern" eingeben und das auch in den Forever-Block einfügen, und dann sollten wir Leerzeichen zwischen den Hindernissen haben. Der Forever-Block wird oben im Bild angezeigt.
Schritt 7: Spiel vorbei

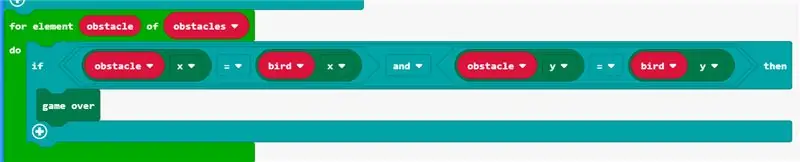
Wir müssen jetzt das Spiel beenden, wenn der Vogel die Hindernisse berührt. Dazu müssen wir nun zur Kategorie "Schleife" gehen und dort "for element blank of blank do" nehmen. Dann müssen wir die Variable "obstacle" in das erste Leerzeichen und dann in das nächste Leerzeichen setzen setze die Variable "Hindernisse". Jetzt müssen wir in die Kategorie "Logik" gehen und "wenn wahr, dann tun" nehmen und das in do einfügen. Dann gehen wir zurück zur "Logik" und erhalten "blank and blank" und ersetzen es durch true. Dann nehmen wir "blank = blank" aus der Kategorie Logik und fügen es in beide Blanks ein. Dann gehen wir zu "game" und nehmen "Sprite x" und fügen das in den ersten Rohling des "blank = blank" ein und wir nehmen ihn wieder und fügen ihn auch in den anderen Rohling ein. Dann ändern wir das erste Sprite mit dem variablen Vogel und das andere Sprite mit dem variablen Hindernis. Dann machen wir im anderen Leerzeichen von "Blank und Blank" dasselbe, aber wir ändern das x für beide Variablen in y. Danach gehen wir wieder in die Spielkategorie und nehmen das Spiel über Block und legen es in den Block "wenn dann" unter "dann". Jetzt endet Ihr Spiel, wenn der Vogel die Hindernisse berührt. Dieser Code sollte sich auch im Forever-Block befinden. Das Bild dieses Codes befindet sich oben im Bild.
Schritt 8: Der Fall des Vogels




Jetzt müssen wir auch den Vogel fallen lassen, damit es für den Spieler schwieriger ist. Sie können dies tun, indem Sie in die Spielkategorie gehen und das "Sprite ändern x durch 1" nehmen und "Sprite" mit der Variablen Vogel und x in y ändern und das für immer einfügen. Der endgültige Code wird in Bildern sein. Einige Änderungen, die Sie vornehmen können, sind ein Lied im Hintergrund oder ein Punktezähler.
