
Inhaltsverzeichnis:
- Schritt 1: Struktur dieses Tutorials
- Schritt 2: Werkzeuge und Materialien
- Schritt 3: Teile messen und Testmontage
- Schritt 4: Entwerfen des Gehäuses
- Schritt 5: Entwerfen der Frontplatte und Lasergravur der Farbe
- Schritt 6: Gehäusetestmontage, Montage und Lackierung
- Schritt 10: Testen und Codieren
- Schritt 11: Zuschreibungen
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

Fusion 360-Projekte »
Vor ein paar Monaten habe ich mich entschieden, Mitglied im lokalen Makerspace zu werden, da ich schon seit Ewigkeiten die Werkzeuge des Maker-Handwerks erlernen wollte.
Ich hatte ein bisschen Arduino-Erfahrung und hatte hier einen Fusion-Kurs über Instructables gemacht. Ich hatte jedoch keine Erfahrung mit einem Lasercutter, noch mit irgendeiner Art von Arduino-Zwischenprogrammierung oder Komponenten außer der Standard-LED oder dem einfachen Sensor.
Da in ein paar Monaten der 6-jährige Geburtstag meines Neffen anstand, beschloss ich, ihm ein Geschenk zu machen. Da er alles liebt, was mit dem Weltraum zu tun hat (besonders wenn es Knöpfe und Lichter enthält), kam ich auf die ursprüngliche Idee, ihn zu einem einfachen Arduino-basierten Spielzeug mit einigen LEDs, Knöpfen, einem Lautsprecher, Schiebereglern usw.
Also habe ich das Internet nach Tutorials zu einfachen Arduino-Spielzeug-Tutorials durchsucht, um mich inspirieren zu lassen, aber ich konnte nicht genau das finden, wonach ich suchte. Jeff High Smiths fantastisches Raumschiff-Spielzeug und Duncan Jaunceys Remix davon waren großartige Inspirationen, waren mir aber ein bisschen zu groß, da es mir fehlte: a) Genug Erfahrung, um es zu bauen, b) Genug Zeit, um die Erfahrung zu sammeln und c) Ich wollte, dass das Projekt nur von einem Arduino gesteuert wird, um es einfacher (und billiger) zu machen, als z ein Raspberry Pi oder ähnliches. Bob Landers wunderschönes kleines Control Panel-Spielzeug war ebenfalls eine Inspiration, aber ich wollte etwas mit etwas mehr Interaktivität bauen.
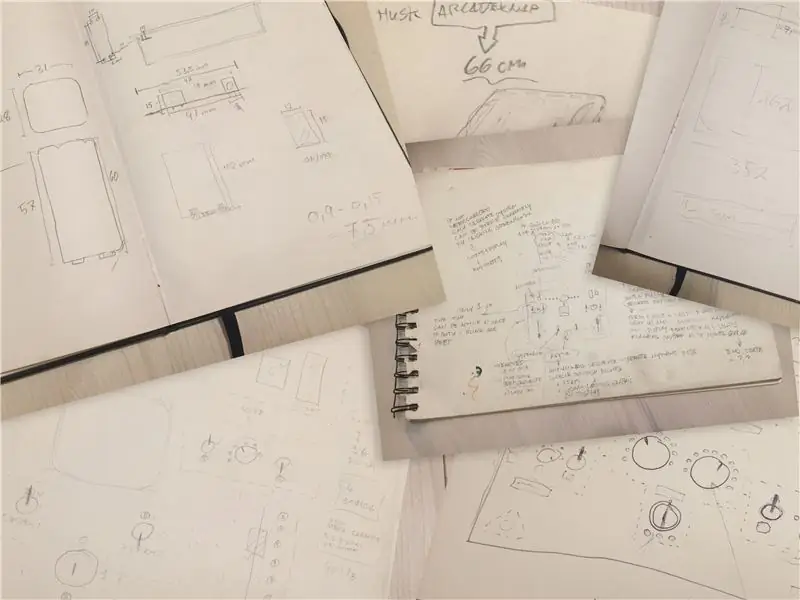
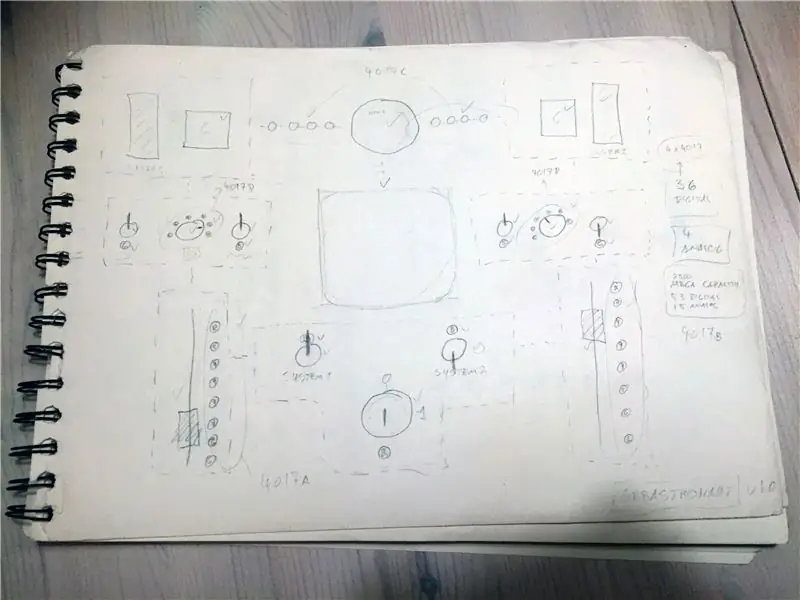
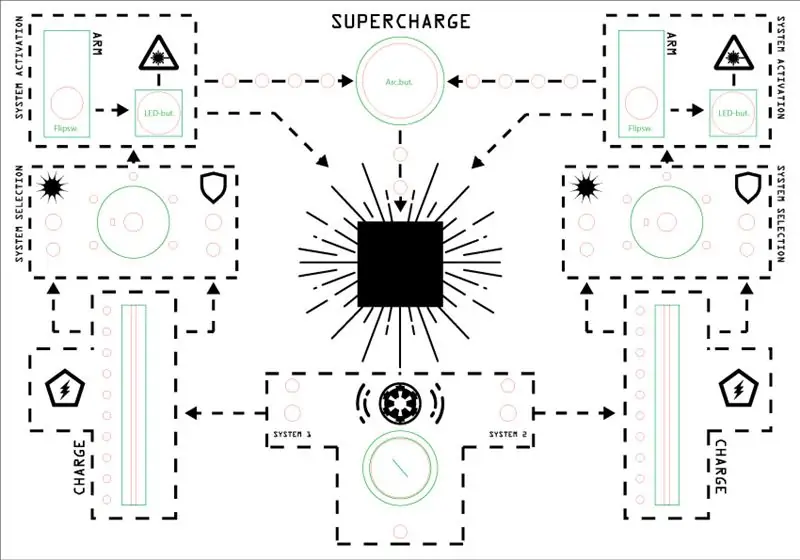
Also fing ich an, ein paar Ideen für das Bedienfeld zu skizzieren, bis ich einen Look erreichte, mit dem ich zufrieden war.
Mit dem anfänglichen Design (naja - zumindest ziemlich schnell auf einem Stück Papier skizziert) war ich bereit, tatsächlich herauszufinden, was es braucht, um dies zu bauen - wie viele und welche Teile ich brauche, welchen Arduino-Controller? zu verwenden usw. RATSCHLAG…
… für diejenigen, die sich auf die Reise des Bauens wagen möchten: Die Verwendung der 4017-Dekadenzähler ist eine unnötig komplizierte Art, die LEDs zu steuern. Wenn Sie Ihre eigene Version erstellen möchten, empfehle ich dringend die Verwendung von WS2812B (oder ähnlichen) LEDs, da dies die Steuerung der LEDs erheblich erleichtert (z. B. mit der FastLED-Bibliothek).
Ein anderes Instructable-Mitglied hat auch einige Diskrepanzen zwischen dem Schaltplan und dem Code entdeckt (wobei bestimmte E / A-Pins im Code nicht dem gezeigten Schaltplan entsprechen). Ich werde versuchen, eine aktualisierte Version des Schaltplans zu erstellen, sobald ich Zeit habe. Verwenden Sie in der Zwischenzeit den Code als Grundlage für das I/O-Pin-Setup (nicht den Schaltplan).
Schritt 1: Struktur dieses Tutorials

Nachdem ich nun eine allgemeine Vorstellung davon hatte, wie das Kontrollfeld des Raumschiffs aussehen sollte, und ich beschlossen hatte, es relativ einfach zu machen, war ich mir sicher, dass es ein Kinderspiel sein würde, es zu bauen …!
Nun… es stellte sich heraus, dass die Brise eher zu einem, na ja, wenn kein Sturm, dann doch zu einem Sturm wurde! Es war etwas schwieriger als zunächst erwartet.
Das Projekt dauerte fast drei Monate Freizeit, und ich habe erst am Tag vor dem Geburtstag meines Neffen die letzten Programmierarbeiten abgeschlossen!
Der Bauprozess war jedoch eine großartige und unterhaltsame (und nur manchmal frustrierende) Lernerfahrung mit Tonnen von Versuch und Irrtum und Dingen, die ich anders machen würde, wenn ich es noch einmal bauen würde.
Die meisten Schritte in diesem Tutorial bestehen daher jeweils aus zwei Abschnitten:
- Ein Abschnitt "Long Read" für den geduldigen Leser, in dem ich meinen Prozess, meine Gedanken und (wahrscheinlichen) Fehler detailliert beschreibe.
- Ein "Tl; dr"-Abschnitt für den ungeduldigeren Leser, in dem ich etwas schneller zum Punkt komme und ein Rezept vorstelle (überarbeitet, indem ich aus meinen Fehlern lerne).
Genießen Sie die Fahrt und stellen Sie gerne Fragen!
Schritt 2: Werkzeuge und Materialien

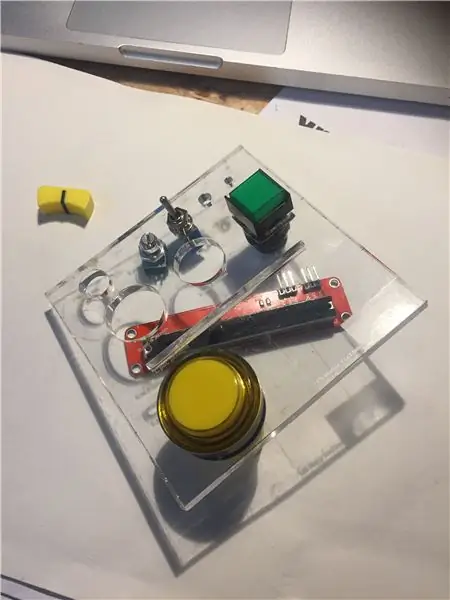
Mit meiner Skizze in der Hand konnte ich herausfinden, wie viele LEDs, Tasten und andere Dinge ich brauchte.
LANGE LESEN
Da meine Skizze viele LEDs enthielt (42 einschließlich der beleuchteten Tasten), war klar, dass ich mich für einen Arduino Mega entscheiden musste. Aber selbst mit dem Mega gab es immer noch nicht genug I / O-Pins, um alle LEDs, Tasten, Piezo-Summer und Potentiometer unterzubringen.
Also habe ich noch einmal das Internet nach Tipps durchforstet, wie man mehrere LEDs mit nur wenigen I/O-Pins ansteuern kann, und habe mich nach dem Lesen dieses netten Tutorials für den "CD4017-Dekadenzähler" entschieden.
Wenn ich eine aktualisierte Version machen würde, würde ich definitiv die meisten LEDs durch so etwas wie die LEDs vom Typ WS2812B ersetzen, da sie viel einfacher zu verketten, zu programmieren und zu spielen sind. Da ich das aber zum Zeitpunkt des Builds noch nicht wusste, konzentriert sich dieses Tutorial immer noch auf die Verwendung der CD4017-Methode.
Ich hatte auch noch keine klare Vorstellung davon, wie die Schaltung aussehen würde, also wollte ich sicherstellen, dass ich Drähte und Komponenten auf dem Weg trennen und wieder anschließen kann. Ich entschied mich daher, (fast) alle Verbindungen zwischen den Komponenten und der Platine mit weiblichen / weiblichen Dupont-Kabeln und männlichen Header-Pins herzustellen.
Um den Anschluss der Komponenten an das Arduino über die Dupont-Kabel zu erleichtern, habe ich mich entschieden, eine Sensorabschirmung für den Mega zu kaufen.
Die restlichen Werkzeuge und Materialien finden Sie unten.
TL;DR
Werkzeuge:
- Laserschneider. Unser Makerspace verfügt über einen Universal Laser Systems VLS 3.50 45W, den ich zum Schneiden und Gravieren des Acryls verwendet habe, und einen großen chinesischen No-Name-Laser mit 120 W, den ich zum Schneiden des MDF verwendet habe. Sie können die Box und das Acryl ganz einfach mit handelsüblichen Elektrowerkzeugen zuschneiden, jedoch ist für die Gravur auf dem Acryl/Farbe der Laser zu bevorzugen.
- Lötkolben.
- Heißklebepistole (optional, aber schön zu haben)
- Schraubenzieher set.
- Senkerbit.
- Bohrer 2mm-3mm oder ähnlich.
- Bohrschrauber (jeder reicht aus, aber eine Tischbohrmaschine macht es einfacher).
- Abdeckband
- Klemmen
- Bremssattel
- Eine Vielzahl von kleinen Zangen
- Adobe Illustrator ($$) oder Inkscape (kostenlos) - oder jede andere vektorbasierte Zeichensoftware.
- Autodesk Fusion 360 (optional) - zum Gestalten des Gehäuses.
MaterialienFür das Gehäuse und die Montage:
- Acrylplatten, 5 mm dick. Vorzugsweise gegossenes Acryl (da es nicht so leicht schmilzt und wieder zusammenfällt wie gerolltes Acryl beim Laserschneiden).
- Acrylplatte 2mm.
- MDF, 6 mm dick.
-
Sprühfarbe, ich habe verwendet:
- Molotow Urban Fine-Art Artist Acrylic - wagen orange. Für die grafischen Details der Frontplatte und die Griffe.
- Molotow Urban Fine-Art Artist Acryl - signalschwarz. Für das Gehäuse und die Frontplatte.
- Ein generisches Schwarz auf Nicht-Acrylbasis für die 2 mm Acrylschutzplatte.
- Schrauben - 2,5 x 13 mm (oder ähnlich - Durchmesser sollte 4 mm nicht überschreiten.)
- Standard (PVA) Holzleim (zum Verkleben der Holzkiste)
- Kontaktkleber oder Acrylatkleber (zum Aufkleben der 2 mm Acrylschutzfolie auf die Unterseite der Frontplatte).
- Multimeter (optional, aber sehr nützlich, um Kurzschlüsse zu finden, Dioden zu testen und allgemeine Durchgangsprüfungen).
Elektronik:
- Arduino Mega 2560 R3
- Mega Sensor Shield V2.0 für Arduino Mega
- Dupont Kabel weiblich/weiblich (100 Stk. sollten ausreichen). Wählen Sie (mindestens) 30 oder 20 cm Länge - 10 cm sind zu kurz.
- Eine ganze Reihe von LEDs - sowohl 3 mm als auch 5 mm.
- Stiftleisten
- PCB-Streifenplatine
- 4x 16-polige DIP-IC-Buchse (zur Montage der Dekadenzähler)
- 4x CD4017BE Dekadenzählerchips
- 2x rot beleuchteter LED-Schalter m. Flip-Cover
- 2x einzelne lineare 10k Schiebepotentiometer
- 2x grüne quadratische beleuchtete Taster. Bitte beachten!!: Die verlinkten Tasten werden NICHT durch LEDs beleuchtet. Sie sind Glühlampen und leuchten nicht auf, wenn sie angeschlossen sind. Um sie zum Leuchten zu bringen, müssen Sie die Glühbirne im Inneren entlöten und durch eine 3-mm-LED ersetzen. Ich habe versucht, einige andere ähnliche Tasten zu bestellen, die angeblich von LED beleuchtet werden, aber leider - als sie ankamen, stellten sie sich auch als glühend.
- 6x 3-Pin 2-Positionen Ein/Ein Kippschalter
- 1x Sicherheitsschloss-Schlüsselschalter (DPST- oder DPDT-Typ).
- 1x SPST Ein/Aus Wippschalter
- 2x Piezo-Summer
- 1x MAX7219 LED Dot-Matrix 8-stelliges Digitalanzeige-Steuermodul
- 2x einzelne lineare 10k-Drehpotentiometer
- 2x Drehknopfabdeckung für die Potentiometer
- 22x 180 oder 200 Ohm Widerstände
- 11x 150 Ohm Widerstände
- 14x 100 Ohm Widerstände
- 1x T-Typ "9v" Snap-on Batterieanschlusskabel
- 1x 4-fach AA-Batteriehalter
Schritt 3: Teile messen und Testmontage




LANGE(-ish)LESEN
Nachdem ich alle Teile in der Hand hatte, konnte ich jetzt jede der einzelnen Komponenten messen, um sicherzustellen, dass beim Entwerfen des endgültigen Designs in Illustrator oder Inkscape alle Teile passten und sich keine von ihnen auf der Unterseite überlappen würde des Faceplates.
Vor allem der Schlüsselschalter war sehr tief, und daher müsste die endgültige Tiefe (oder Höhe, wie man es ausdrücken möchte) der Box dies aufnehmen, und dies beim Platzieren der internen Komponenten im Gehäuse berücksichtigen (wie z Arduino Mega, die Dekadenzähler usw.).
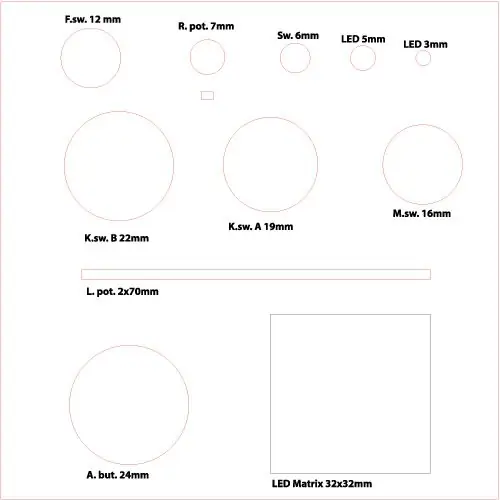
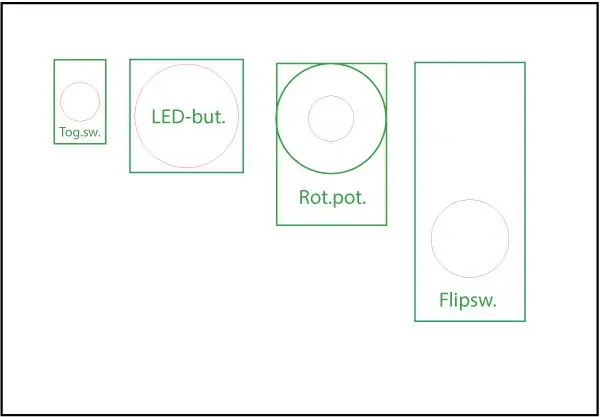
Ich habe dann in Illustrator eine einfache Vektorzeichnung erstellt, die alle verschiedenen Durchmesser / Breiten der Komponenten darstellt, ein 5 mm Acryl-Teststück in den Laserschneider gelegt und ausgeschnitten.
Nachdem ich sichergestellt hatte, dass alle Komponenten genau in ihre jeweiligen Löcher / Schlitze passen, fuhr ich dann fort, jede der Komponenten in Illustrator zu zeichnen (siehe Foto), um die Verwendung im endgültigen Design zu vereinfachen.
TL;DR
- Messen Sie alle Ihre Komponenten mit Messschiebern.
- Verwenden Sie die Messungen, um eine Vektor-Testdatei mit allen Schaltflächen-/Komponentengrößen in Illustrator zu erstellen.
- Schneiden Sie die Testdatei auf 5mm Acryl auf dem Laserschneider aus.
- Verwenden Sie das Teststück, um zu sehen, ob alle Komponenten genau passen.
- Passen Sie bei Bedarf die Lochgrößen in der Vektordatei an und erstellen Sie ein neues Teststück mit den überarbeiteten Größen.
- Erstellen Sie anhand der endgültigen Maße eine neue Illustrator-Datei und zeichnen Sie alle Ihre Komponenten im richtigen Maßstab ein.
- ODER tun Sie keines der oben genannten. Die endgültige Vektordatei werde ich in den nächsten Schritten bereitstellen, wenn Sie diese nur verwenden möchten.
Schritt 4: Entwerfen des Gehäuses


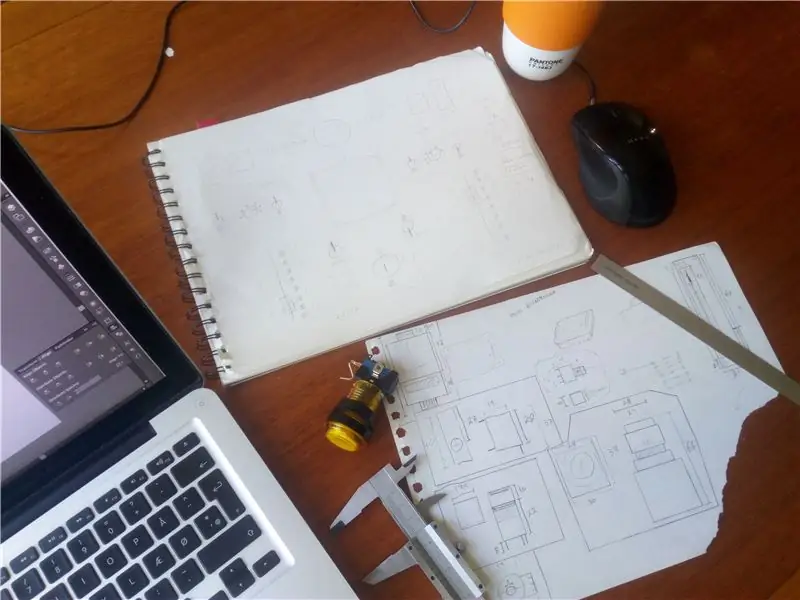
Mit allen Komponentenmessungen konnte ich nun mit dem Entwerfen des Bedienfeldgehäuses beginnen.
LANGE LESEN
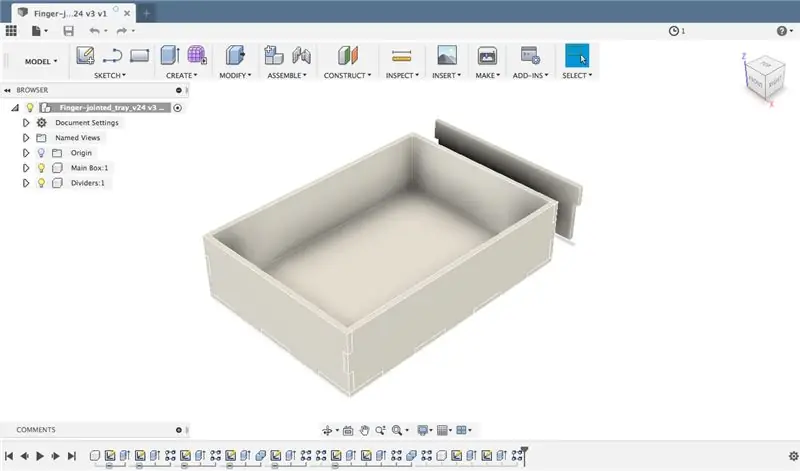
Aus irgendeinem Grund habe ich beschlossen, mir diesen Prozess viel schwerer als nötig zu machen und entschied mich, in Fusion 360 einen parametrisch definierten Fingergelenk-Fall zu erstellen. Nun - um ehrlich zu sein, wollte ich Fusion 360 einfach besser lernen, also war es Es ist nicht ganz die Entscheidung eines Verrückten, aber ich hätte das (ganz ausgezeichnete) MakerCase-Tool viel einfacher verwenden und damit fertig werden können.
Stattdessen habe ich mich für das parametrische Keilzinken-Box-Tutorial von The Hobbyist Maker entschieden, das ich wärmstens empfehlen kann, wenn Sie sich im parametrischen 3D-Design verbessern möchten. Ein vollständiges 3D-Modell für ein so einfaches Design wie meines zu erstellen, ist jedoch etwas übertrieben, da Sie jede Oberfläche anschließend sowieso als 2D-Vektorzeichnung exportieren müssen. Sie können es also zunächst in Illustrator erstellen.
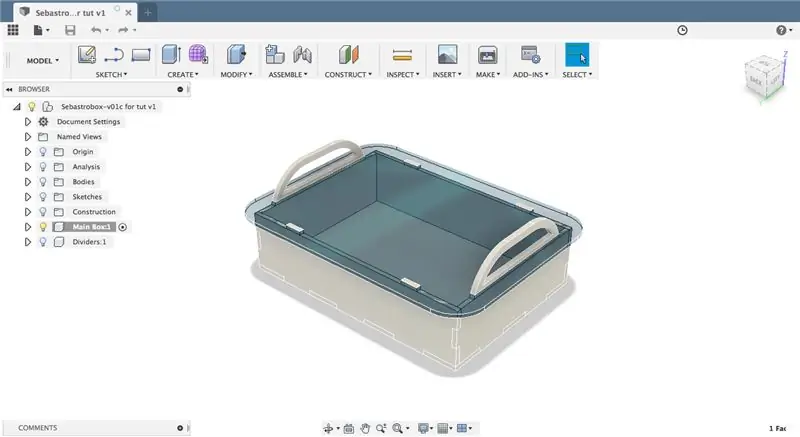
Wie auch immer, ich habe mit Fusion 360 weitergemacht, bis ich mit dem Design zufrieden war. Da ich wusste (naja, zumindest gehofft), dass mein Neffe dieses Ding viel herumtragen würde, wollte ich es ihm leicht machen, indem ich ein paar Griffe anbrachte. Die Griffe sind Teil des Holzgehäuses und ragen durch die Acryl-Frontplatte, bieten Halt und helfen, das Gehäuse zu verriegeln.
Mit dem Design exportierte ich alle Teile aus in 2D.dxf-Vektordateien mit der Methode "einfache Skizze", die in Taylor Sharpes Instructable beschrieben ist.
Ich habe dann die dxf-Dateien in Illustrator geändert und eine kleine Luke für den Zugriff auf das Batteriefach und Löcher zum Anschließen an das Arduino Mega hinzugefügt (das ich auch im vorherigen Schritt gemessen hatte). Ich habe auch ein Loch für einen Ein- / Ausschalter für den Ton an der Seite des Gehäuses und kleine Bohrlöcher an der Unterseite hinzugefügt.
Die endgültigen Zeichnungen für den Fall sind diesem Schritt beigefügt (im.ai-,.svg- und.pdf-Format), während in den nächsten Schritten das Design der Frontplatte ansteht.
TL:DR
- Verwenden Sie MakerCase, um Ihre grundlegende Keilzinkenbox für das Gehäuse herzustellen.
- Passen Sie die MakerCase-Vektordateien in Illustrator an Ihre Bedürfnisse an - denken Sie daran, eine Luke für die Batterie und Löcher für die Arduino-Ports hinzuzufügen.
- ODER laden Sie einfach die Pläne herunter, die diesem Schritt beigefügt sind.
Schritt 5: Entwerfen der Frontplatte und Lasergravur der Farbe




LANGE LESEN
Mit der endgültigen Gesamtgröße des Gehäuses und der Frontplatte konnte ich nun endlich zum (noch mehr) lustigen Teil kommen: Das Design der Frontplatte!
Da ich bereits eine kleine Bibliothek aller Teile in Illustrator gemessen und gezeichnet hatte (in Schritt 3) und ich die erste handgezeichnete Skizze hatte, auf die ich mich beziehen konnte, ging es "nur" darum, die Teile auf dem sauberen Frontplattenvektor zu platzieren Zeichnen (im vorherigen Schritt aus Fusion exportiert) in Illustrator und fügen Sie einige coole Weltraumgrafiken hinzu.
Mit dem anfänglichen Vektordesign war es Zeit für den Laser!
Den richtigen Prozess finden:
Für die Gestaltung des Faceplates wollte ich, dass der Faceplate-Hintergrund schwarz lackiert wird und die Space-Grafiken darauf in einer Signalfarbe (in meinem Fall orange) abheben. Ich konnte jedoch keine Tutorials zu diesem Prozess des Laserätzens durch Farbe finden. Es gab einige Beispiele dafür, ein bereits geätztes Stück mit Farbe zu verbessern oder einmal auf eine nicht transparente Oberfläche zu ätzen, oder eine spezielle Laserätzfarbe zu verwenden, die beim Lasern an der Oberfläche haftet (was irgendwie das Gegenteil von dem war, was ich wollte). Später fand ich dieses Video, das mehr oder weniger genau das zeigte, was ich erreichen wollte - aber bis dahin war es zu spät und ich hatte schon viel zu viel Zeit damit verbracht, verschiedene Farbarten, verschiedene Farbschichten und a. auszuprobieren Millionen verschiedene Einstellungen am ULS-Laser:|
Zum Glück müssen Sie das nicht und ich erspare Ihnen die meisten quälenden Details der vielen Tests und Versuche und Fehler und präsentiere Ihnen nur die wichtigsten Ergebnisse:
Das Laserätzverfahren - TL;DR:
Der Prozess des Ausschneidens der Frontplatte und des Ätzens des Designs besteht aus einigen separaten Schritten, kurz:
- Schneiden Sie die Frontplatte selbst und alle Löcher und Schlitze für die Tasten und Komponenten aus.
- Bemalen Sie die Unterseite der Frontplatte mit einer Schicht schwarzer Acryl-Sprühfarbe und lassen Sie sie vollständig trocknen.
- Legen Sie die lackierte Frontplatte wieder in den Laserschneider und ätzen Sie das Design in die lackierte Oberfläche.
- Die (jetzt lasergeätzte) Unterseite der Frontplatte nochmals mit einer Schicht der orangen Acryl-Sprühfarbe bemalen und trocknen lassen.
Das Laserätzverfahren - LONG READ:
Das Laserätzverfahren im Detail:
- Schneiden Sie die Frontplatte selbst und alle Löcher und Schlitze für die Tasten und Komponenten aus. In den an diesen Schritt angehängten Designdateien gibt es drei verschiedene Ebenen:A. Die Schnittebene (rote Linien)B. Die Vektorgravurebene (blaue Linien) C. Die Rastergravurebene (schwarze Merkmale)In diesem Schritt müssen Sie nur den Laserschneider bitten, die rote Ebene und die blaue Ebene auszuschneiden. Die rote Schicht sollte ganz durchgeschnitten werden, während die blaue Schicht sich nur in einer feinen Linie in das Acryl eingravieren sollte. Die blauen Kreuze markieren die Bohrpunkte (für später, wenn wir die Befestigungslöcher in die Frontplatte bohren müssen), während das blaue Kreuz über dem Planeten in der unteren linken Ecke eine Ausrichtungsmarkierung ist, die wir beim Gravieren der Frontplatte verwenden werden Schritt 3 des Prozesses.
- Die Unterseite der Frontplatte schwarz lackieren. Bitte beachten Sie, dass, da die Designdateien gespiegelt sind, die Unterseite beim Einlegen in den Laserschneider tatsächlich die Seite nach oben ist. Bevor Sie mit dem Malen beginnen, sollten Sie auf jeden Fall etwas Abdeckband verwenden, um die Teile des Acryls abzudecken, die nicht lackiert werden sollen! Ich habe ein paar verschiedene Arten von schwarzer Farbe ausprobiert, aber am Ende habe ich Molotow Urban Fine verwendet Art Artist Acryl Signalschwarz, weil es toll ist! Es hat eine sehr hohe Pigmentkonzentration, so dass Sie nur eine Schicht Farbe auftragen müssen, um das Acryl vollständig zu bedecken (was auch im nächsten Schritt nützlich sein wird). Sobald die Unterseite schwarz gestrichen ist, lassen Sie es trocknen vollständig und fahren Sie mit dem nächsten Schritt fort.
- Legen Sie die schwarz lackierte Frontplattenunterseite wieder in den Laserschneider und (falls erforderlich) verwenden Sie den Ausrichtungsmarker (beschrieben in Schritt 1), um den Laser perfekt auf die Frontplatte auszurichten (siehe beigefügte Fotos). Für das Ätzen habe ich den VLS 3.50-Laser verwendet, der mit einer Materialbibliothek mit einer Menge Voreinstellungen geliefert wird. Es gibt jedoch keine Voreinstellungen zum "Abätzen von Farbe" von Acryl, daher musste ich ein wenig experimentieren. Für die ersten Teststücke, die ich gemacht habe, hatte ich mehrere Farbschichten verwendet, was bedeutete, dass ich viel an den Voreinstellungen herumfummeln musste, um die Laserätzung durch die Farbschicht zu bringen. Bei nur einer Farbschicht reichte die Standardeinstellung "Rastergravur" für 5mm Acryl beim VLS 3.50 aus, um die Farbschicht abzuätzen! Schön! Senden Sie also mit der angehängten Designdatei die Rastergravurschicht (schwarze Linien) an den Laser und beginnen Sie, einige spacige Muster in die Farbe und das Acryl zu ätzen!
- Alle spacigen Gestaltungsmerkmale der Frontplatte sollten nun in die Unterseite der Frontplatte geätzt sein - d.h. Sie sollten durch das Acryl sehen können, wo die Farbe abgeätzt wurde. Aber wir wollen nicht, dass die Texte, Symbole und Linien auf dem Faceplate durchsichtig sind! Wir möchten, dass sie in leuchtendem Orange leuchten! Greifen Sie daher zu Ihrer orangefarbenen Acrylfarbe (ich habe eine aus der gleichen Molotow-Serie wie die schwarze Farbe in Schritt 2 verwendet) und malen Sie eine oder zwei Schichten auf die schwarze Unterseite der Frontplatte. Maskieren Sie wieder die Teile, auf denen Sie keine orange Farbe haben möchten - insbesondere das Quadrat in der Mitte der Frontplatte! Das Quadrat muss transparent bleiben, da wir später eine einfache LED-Anzeige darauf montieren werden. Wenn Sie schon dabei sind, können Sie auch die Griffe des Gehäuses bemalen (siehe angehängtes Bild).
Mit dem Lackieren und dem Laserätzen war ich bereit, die Teile zu testen.
Schritt 6: Gehäusetestmontage, Montage und Lackierung

TL;DR
Der Bau der Schaltung war ein mehrstufiger Prozess:
- Testen der Komponenten mit einem Multimeter.
- Montage der Komponenten (LEDs, Taster, Display etc.) an der Frontplatte.
- Löten von Stiftleisten an alle (notwendigen) Komponenten.
- Verwenden des Multimeters zum Testen auf Kurzschlüsse und Durchgang.
- Montage des Arduino Mega (mit Sensorschild) an der Innenseite des Gehäusebodens.
- Anschließen aller Komponenten (richtig) an die Arduino-Sensorabschirmung mit Dupont-Kabeln.
- Löten Sie die Batterieanschlussdrähte an den Arduino Mega-Klinkenanschluss.
LANGE LESEN
… und wäre ich ein klügerer Mensch gewesen, hätte ich genau diese Schritte in dieser bestimmten Reihenfolge befolgt… Allerdings war ich kein schlauer Mensch und musste daher stundenlang defekte Komponenten austauschen, die bereits aufgeklebt und montiert waren Frontblende, Kurzschluss von LEDs und andere lustige Aktivitäten!
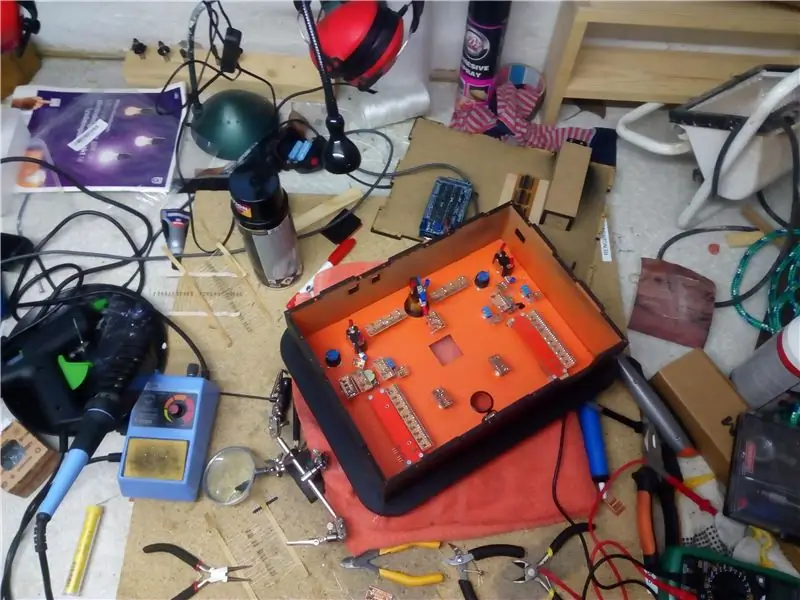
Aber meine Fehler sollten Sie nicht davon abhalten, einen besseren Job zu machen, daher werde ich jeden Schritt unten detailliert erklären und Sie können Bilder aus dem obigen Prozess finden.
- Testen Sie Ihre Komponenten mit einem Multimeter, bevor Sie sie montieren. Überprüfen Sie, ob alle LEDs funktionieren, ob sich die Tasten richtig öffnen und schließen, ob die Potentiometer funktionieren usw. Es ist auch eine gute Idee, einen kleinen Testaufbau mit dem MAX7219-LED-Display durchzuführen (siehe z. B. dieses schöne Tutorial), um sicherzustellen, dass alles funktioniert. Das erspart Ihnen später viele Kopfschmerzen.
- Montieren Sie Ihre Komponenten an der Frontplatte. Alle Tasten können leicht an der Frontplatte montiert werden, da sie alle Muttern und Gewindeschäfte haben. Die losen LEDs müssen jedoch mit Heißkleber auf die Platine geklebt werden (siehe Bilder).
- Löten Sie Stiftleistenstifte an alle Komponenten. Da ich mich für alle meine Komponenten entschieden hatte, Dupont-Anschlusskabel zu verwenden, bedeutete dies ironischerweise, dass ich viel löten musste, da jede LED und jeder Taster mit Stiftleisten angelötet werden mussten. Um dies etwas einfacher zu machen, schneide ich Stücke der Streifenplatine aus und löte die Stiftleisten und (bei Bedarf) Widerstände darauf. Diese fertige Platine habe ich dann mit dem entsprechenden Bauteil auf dem Bedienfeld verlötet (siehe Bilder). Die vier 4017-Dekadenzähler wurden alle auf einem Platinenblock montiert, um (wenn nötig) das Umschalten von Verbindungen zu erleichtern (siehe Bilder).
- Auf Kurzschlüsse und Durchgang testen. Verwenden Sie das Multimeter, um zu überprüfen, ob alle Ihre Lötstellen eine Verbindung herstellen, und prüfen Sie, ob eine von ihnen zu viel Verbindung zu Dingen herstellt, mit denen sie nicht verbunden werden sollten!
- Montieren Sie den Arduino Mega so an der Unterseite des Gehäuses, dass die Strombuchse und der USB-Stecker auf der Platine mit den Löchern auf der Rückseite des Gehäuses übereinstimmen (siehe Bilder). Boden des Gehäuses sowie das Ausschneiden, Zusammenbauen und Montieren des Batteriefachs (an diesem Schritt befestigt) (siehe Bilder).
- Es ist jetzt an der Zeit, alle Komponenten mit den weiblichen / weiblichen Dupont-Kabeln anzuschließen. Beziehen Sie sich auf das Schema in Schritt 8 dieser Anleitung, um sicherzustellen, dass Sie alles richtig anschließen.
- Aus irgendeinem seltsamen Grund ist das Sensorschild, das ich gekauft habe, nicht mit einem "Vin" -Pin ausgestattet, um einen geregelten 7-12-Volt-Eingang zu ermöglichen. Also musste ich die Batterieanschlussdrähte an die Strombuchse des Arduino Mega anlöten (siehe Bild).
Also denke ich… jetzt ist es an der Zeit, es anzuschließen..!
Schritt 10: Testen und Codieren




Sie haben es bis zum letzten Schritt des Tutorials geschafft! Gut erledigt!
Die Codierung der Zentrale war eine Reise für sich mit viel Googeln, Testprogrammierung und Neuverdrahtung. Ich hatte das Glück, von meinem Bruder und meinem Mitbewohner etwas mehr erfahrene Entwicklungshilfe zu bekommen, sonst wäre ich nie rechtzeitig zum Geburtstag meines Neffen fertig geworden.
Trotzdem hat der sogenannte "finale" Code, der schließlich auf den Arduino übertragen wurde, noch viele Mängel und ist - ehrlich gesagt - ein bisschen durcheinander. Zum Glück haben wir keinen Code für ein echtes Raumschiff entwickelt, also wird der Code in diesem speziellen Fall mehr als ausreichen:)
Der Code ist auch nicht besonders gut dokumentiert, und da wir zu dritt daran gearbeitet haben, kann der Versuch, ihn zu entwirren, eine kleine Prüfung sein - selbst für mich.
So oder so, der Code ist angehängt und - Daumen drücken - funktioniert immer noch, wenn und wenn Sie es versuchen:)
Vielen Dank fürs Mitmachen - ich hoffe, Sie konnten zumindest einige der Dinge in diesem Tutorial verwenden.
Da dies mein allererstes Instructable ist, würde ich mich sehr über Ihr Feedback freuen und Ihre Tipps erhalten, wie ich es verbessern kann (und alle zukünftigen).
Viel Spaß mit dem Video vom Abschlussprojekt und viel Spaß beim Basteln:D
/ Niels aka. Nilfisken
Schritt 11: Zuschreibungen
Während der Gestaltung des Control Panels habe ich verschiedene Open-Source-Materialien verwendet - hauptsächlich Grafiken verschiedener Art. Die Urheber dieser müssen (und sollen) genannt werden:
Von der ausgezeichneten Site TheNounProject habe ich die folgenden Symbole verwendet:
- "Boom" von VectorBakery (CC BY)
- "Sound Vibration" von Symbolon (CC BY)
- "Explosion" von Oksana Latysheva (CC BY)
- "Pentagon Danger" von Blackspike (Public Domain)
- "Galaktisches Imperium" von Franco Perticaro (CC BY)
- "Laserstrahl" von Ervin Bolat (CC BY)
- "Saturn" von Lastspark (CC BY)
- "Elektrisch" von Hea Poh Lin (CC BY)
Die verwendete Schriftart ist:
"Oilrig" von Checkered Ink (siehe Lizenz hier)
Auch ein riesiges Dankeschön an alle anderen "Tutorialisten" da draußen, die Ihre Tipps, Tricks und Erfahrungen kostenlos und für alle zur Verfügung stellen. Ohne euch hätte ich so ein Projekt nie aufbauen können.


Zweiter Platz beim ersten Mal Autor
Empfohlen:
Einen Arduino-Gitarren-Tuner herstellen – wikiHow

So bauen Sie einen Arduino-Gitarren-Tuner: Dies sind die Anweisungen, um einen Gitarren-Tuner aus einem Arduino und mehreren anderen Komponenten zu machen. Mit Grundkenntnissen in Elektronik und Codierung können Sie dieses Gitarrenstimmgerät herstellen. Zuerst müssen Sie wissen, was die Materialien sind. Ma
ALARMA ARDUINO CON SENSOR DE MOVIMIENTO, SIRENA Y AVISO AL TLF. MÓVIL: 9 Schritte

ALARMA ARDUINO CON SENSOR DE MOVIMIENTO, SIRENA Y AVISO AL TLF. MÓVIL: Este proyecto consiste en a alarma básica que Detecta presencia, activa una sirena de 108dB y visa al usuario mediante un SMS (opcional). Permite también el control remoto básico por parte del usuario a través de SMS (encendido, apagado, reinicio
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 2 - Temperatur- / Feuchtigkeitsmonitor - Rev 3: 7 Schritte

Easy Very Low Power BLE in Arduino Teil 2 – Temperatur-/Feuchtigkeitsmonitor – Rev 3: Update: 23. November 2020 – Erster Austausch von 2 x AAA-Batterien seit 15. Januar 2019 dh 22 Monate für 2x AAA AlkalineUpdate: 7. April 2019 – Rev 3 of lp_BLE_TempHumidity, fügt Datum/Uhrzeit-Plots hinzu, verwendet pfodApp V3.0.362+ und automatische Drosselung, wenn
Arduino-Programmierung über das Handy -- Arduinodroid -- Arduino-Ide für Android -- Blinzeln: 4 Schritte

Arduino-Programmierung über das Handy || Arduinodroid || Arduino-Ide für Android || Blink: Bitte abonnieren Sie meinen Youtube-Kanal für weitere Videos…… Arduino ist ein Board, das direkt über USB programmiert werden kann. Es ist sehr einfach und günstig für College- und Schulprojekte oder sogar für Produktprototypen. Viele Produkte bauen zunächst darauf für i
