
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

Abschwächung von Schock durch Superflux: Unsere Website
Dieses Instructables ist die Kontinuität des Fogponic-Systems. Hier haben Sie mehr Möglichkeiten, die Daten Ihres Gewächshauscomputers zu messen und mehrere Vorgänge wie den Wasserpumpenfluss, die Beleuchtungszeiten, die Lüfterintensität, die Nebelgeräte und alle anderen Controller zu steuern, die Sie Ihrem Fogponic hinzufügen möchten Projekt.
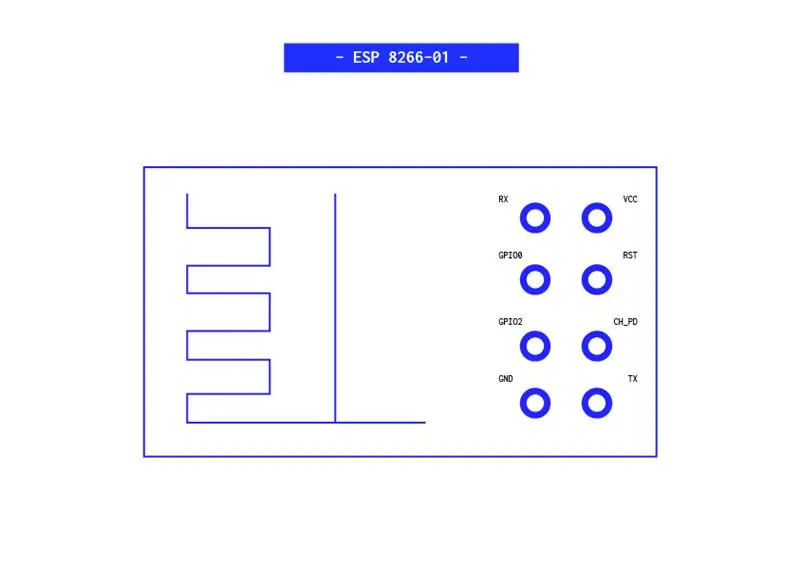
Schritt 1: ESP 8266-01 Wifi Shield auf dem Arduino installieren

Mindestmaterialanforderungen:
- Arduino MEGA 2560
- ESP 8266-01 Schild
- Smartphone
- WiFi Verbindung
Verbindung:
- ARDUINO --- ESP 8266
- 3V --- VCC
- 3V --- CH_PD
- GND --- GND
- RX0 --- TX
- TX0 --- RX
Schritt 2: Richten Sie das ESP8266-12-Schild ein
Ein paar Schritte zu befolgen:
- Nachdem Sie das ESP866-91-Shield mit dem Arduino verbunden haben, müssen Sie das Bareminimum-Beispiel hochladen, um den vorherigen Code in Ihrem Board zu löschen.
- Laden Sie den Code auf den Arduino hoch, öffnen Sie den seriellen Monitor, stellen Sie die Baudrate auf 115200 ein und stellen Sie sowohl NL als auch CR ein.
- Geben Sie auf dem Serial Monitor den folgenden Befehl ein: AT. Normalerweise sollten Sie die Meldung «OK» erhalten. Wenn nicht, vertauschen Sie bitte die folgenden Drähte: RX und TX des Arduino. Je nach Abschirmung kann die Position des Empfängers unterschiedlich sein.
- Sie müssen den MODUS Ihres Schildes einrichten. Es gibt 3 verschiedene: Station(1) AP Mode(2) und AP+Station(3). Für MOS müssen wir nur den ersten Modus abrufen, geben Sie den folgenden Befehl ein: AT+CWMODE=1. Wenn das Schild gut aufgestellt ist, erhalten Sie die Meldung «OK». Sie können erkennen, in welchem MODE Sie sich befinden, indem Sie Folgendes eingeben: AR+CWMODE?
- Um Ihren ESP8266-01 mit Ihrem Wi-Fi-Verbindungstyp zu verbinden: AT+CWJAP= „Wi-Fi-Netzwerk“, „Passwort“
- Gut erledigt! Der MOS-Prototyp ist mit dem Internet verbunden. Jetzt müssen wir den ESP8266 mit einer App verbinden.
Schritt 3: Richten Sie die WLAN-Verbindung ein
#include #define BLYNK_PRINT Serial2 #include #include #define EspSerial Serial2 ESP8266 wifi (EspSerial); char auth = «b02cfbbfd2b34fd1826ec0718613306c»; #einschließen #einschließen
Leere Einrichtung () {
Serial2.begin (9600); Verzögerung(10); EspSerial.begin(115200); Verzögerung(10); Blynk.begin(auth, wifi, «BENUTZERNAME», »PASSWORT»); timer.setInterval(3000L, sendUp-Zeit); }
void sendUptime() {
Blynk.virtualWrite(V1, DHT.temperature); Blynk.virtualWrite (V2, DHT.humidity); Blynk.virtualWrite(23, m); }
Leere Schleife ()
{rtc.begin(); Timer.run(); Blynk.run();
}
- Laden Sie die letzte Blynk-Bibliothek im Bibliotheksordner Ihres Arduino-Programms herunter und installieren Sie sie.
- Laden Sie die letzte Blynk ESP8266-Bibliothek im Bibliotheksordner herunter und installieren Sie sie. Es ist möglich, dass Sie die esp8226.cp mit einer anderen Version ändern müssen.
- Installieren Sie die BLYNK-App im Appstore oder Google Play Store und erstellen Sie ein neues Projekt.
- Kopieren / fügen Sie den obigen Code in eine neue Arduino-Skizze ein. Sie müssen das char auth-Feld mit der Schlüsselauthentifizierung aus Ihrem BLYNK-Projekt ändern. Der aktuelle MOS-App-Schlüssel ist «b02cfbbfd2b34fd1826ec0718613306c».
- Schreiben Sie Ihr WI-Board und Ihr Passwort in die folgende Zeile: Blynk.begin(auth, wifi, «???», «???»);.
- Führen Sie die Arduino-Skizze aus und öffnen Sie den Serial Monitor. Vergessen Sie nicht, die Baudrate auf 115200 und die Leitungscodierung auf «Both NL and CR» zu ändern.
- Nach wenigen Sekunden ist der MOS Arduino normalerweise mit dem Internet verbunden. Jetzt ist es an der Zeit, unsere MOS Blynk App zu erstellen!
Schritt 4: BLYNK-Sprache lernen und anwenden
Blynk ist gut an die Arduino-Sprache angepasst. Eine der Besonderheiten von Blynk ist die Verwendung von digitalen, analogen aber auch virtuellen Pins. Je nach Controller, Sensor oder Fader müssen Sie virtuelle Linien in Ihre Arduino-App-Skizze schreiben.
- Beispiel für virtuelles Schreiben auf der Arduino-Skizze: Blynk.virtualWrite(pin, action);
- Sie können der App alle gewünschten Widgets hinzufügen, indem Sie die obigen Schritte ausführen.
- Beachten Sie jedoch, dass bei einigen Sensoren der ursprüngliche Code geändert werden muss, um mit der BLYNK-App zu korrelieren.
Beispiel, DHT-11 + BLYNK:
- Stellen Sie sicher, dass Sie den ungültigen Setup-Code nach der letzten Verzögerung (10) nicht verzögern; Das timer.setInterval(1000, Senduptime) wird als Verzögerung für das ESP8266-01-Schild und nicht für den seriellen Monitor verwendet. Sie müssen mindestens 1000 Millisekunden für diese Verzögerung verwenden, sonst würde der ESP-Schild Schwierigkeiten haben, Informationen zu senden und zu empfangen.
- Sie müssen die DHT-Bibliothek für die Blynk-App aktualisieren. Dazu können Sie die neue DHT-Bibliothek herunterladen, indem Sie bei Google DHT.h und DHT11.h eingeben. Es gibt ein gutes Github-Repertoire mit der DHT-Bibliothek darin.
- Die große Änderung liegt in der void sendUptime () mit der neuen DHT-Bibliothek Sie müssen nur den gewünschten virtuellen Pin mit der gewünschten Bedingung setzen: Temperatur oder Feuchtigkeit. Sehen wir uns also ein Beispiel für die Zeile an, die Sie schreiben können, um die Feuchtigkeits- oder Temperaturdaten an die Blynk-App zu senden: Blynk.virtualWrite(V1, DHT.temperature);. Blynk.virtualWrite (virtueller Pin, Sensor).
- Die void loop() erhält zwei neue Bedingungen: Blynk.run(); und timer.run();. Aber auch wenn Sie das DHT in der folgenden void aufgerufen haben, die als void loop() funktioniert, müssen Sie auch den Sensor in der letzten void aufrufen.
#include dht11 DHT; #define DHT11_PIN A0 #include SimpleTimer-Timer; #include #define BLYNK_PRINT Serial #include #include #de ne EspSerial Serial ESP8266 wi (EspSerial); char auth = «b02cfbbfd2b34fd1826ec0718613306c»; #einschließen #einschließen
Leere Einrichtung () {
Serial2.begin (9600); Verzögerung(10); EspSerial.begin(115200); Verzögerung(10); timer.setInterval(1000, sendUptime); }
void sendUptime()
{ Blynk.virtualWrite (V1, DHT.temperatur); Blynk.virtualWrite (V2, DHT.humidity); }
Leere Schleife () {
int chk = DHT.read(DHT11_PIN); Timer.run(); Blynk.run();
}
Empfohlen:
Interessante Programmieranleitung für Designer - Bringen Sie Ihr Bild zum Laufen (Teil 2): 8 Schritte

Interessante Programmieranleitung für Designer – Bringen Sie Ihr Bild zum Laufen (Teil 2): Mathematik scheint für die meisten von Ihnen nutzlos zu sein. Die in unserem täglichen Leben am häufigsten verwendete ist einfach Addieren, Subtrahieren, Multiplizieren und Dividieren. Es ist jedoch ganz anders, wenn Sie mit Programm erstellen können. Je mehr Sie wissen, desto mehr wundervolle Ergebnisse werden Sie erhalten
So erstellen Sie ein fantastisches Profilbild für Ihr Chromebook – wikiHow

So erstellen Sie ein fantastisches Profilbild für Ihr Chromebook: Hallo zusammen! Das ist Gamer Bro Cinema, und heute zeigen wir dir, wie du ein tolles YouTube-Profilbild für deinen YouTube-Kanal erstellen kannst! Diese Art von Profilbild kann nur auf einem Chromebook erstellt werden. Lass uns anfangen
OxusR – Ihr Video-Content im Fluss: 3 Schritte

OxusR – Ihre Videoinhalte im Fluss: O QUE É?OxusR é um das Projekt von Digital Signage que otimiza o consumo de banda evitando redundância de downloads em uma mesma rede
So erstellen Sie Ihr eigenes Betriebssystem! (Batch und Beispiel innen): 5 Schritte

So erstellen Sie Ihr eigenes Betriebssystem! (Batch und Beispiel Inside): Machen Sie es jetzt
So finden Sie Ihr verlorenes Handy oder Ihr schnurloses Telefon – wikiHow

So finden Sie Ihr verlorenes Handy oder schnurloses Telefon: Szenario: Meine Frau und ich haben beide Mobiltelefone. Wir benutzen kein Heimtelefon mehr, da wir die ganze Zeit unterwegs sind. Warum für einen Festnetzanschluss bezahlen, den Sie kaum nutzen
