
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

Hallo, dieses Projekt dient dazu, sichtbare Grafiken aus unsichtbaren Partikeln zu erstellen, die von Sensoren erfasst werden könnten. In diesem Fall habe ich den Ultraschallsensor und den Fotowiderstand verwendet, um Licht und Abstand zu steuern. Ich visualisiere es, indem ich die Variablen des Sensors als Variablen in der Verarbeitung mache. Dann verbinde ich Arduino und Processing, um Arduino mit Processing zu steuern. Somit würde die Grafik in Processing Variablen vom Arduino-Sensor anwenden.
Schritt 1: Schritt 1: Teile vorbereiten

Hier sind die Komponenten, die Sie für dieses Projekt benötigen:
- 10k OHM
- Ultraschallsensor
- Fotowiderstand
- Arduino Uno
- 7 Drähte
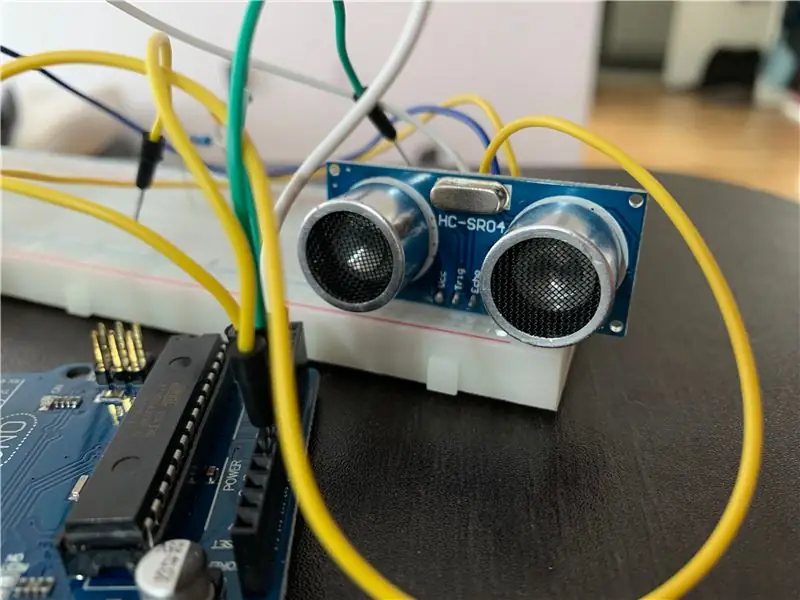
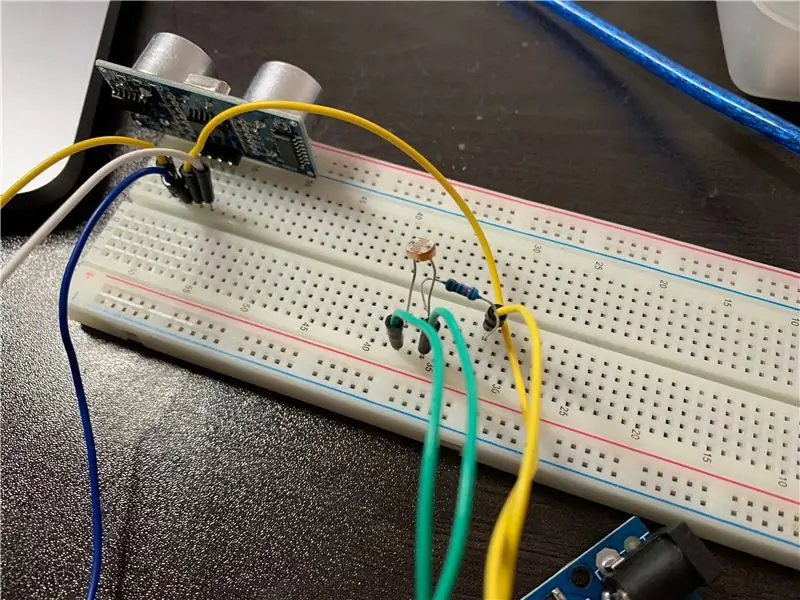
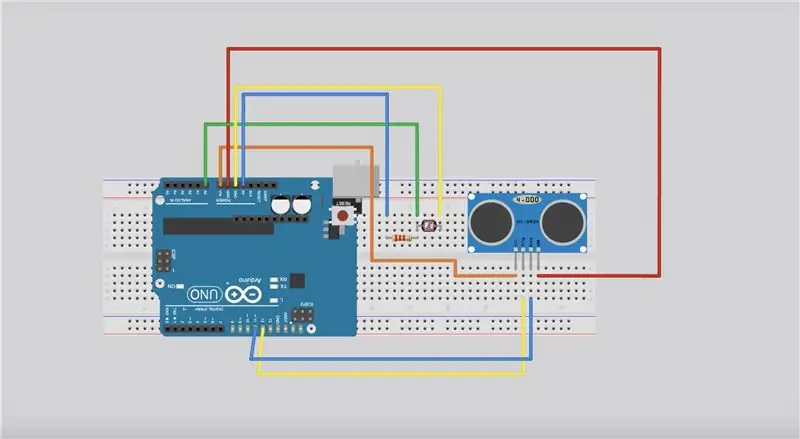
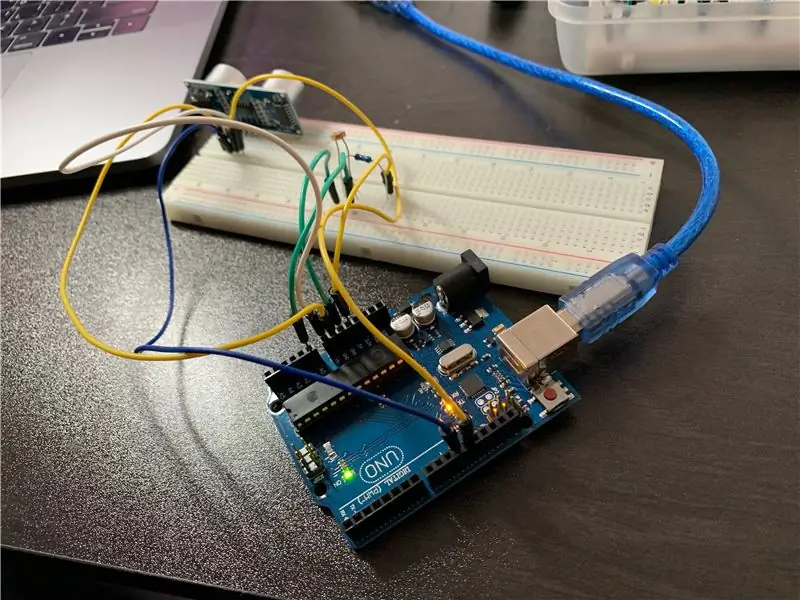
Schritt 2: Schritt 2: Alle Komponenten verbinden

Der Fotowiderstand und der Ultraschallsensor benötigen Platz für eine genaue Detektion. Sparen Sie etwas Platz und denken Sie an Licht für den Fotowiderstand.
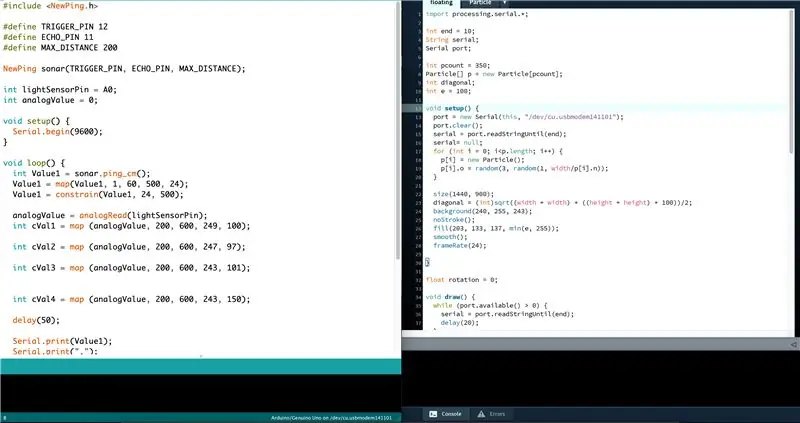
Schritt 3: Schritt 3: Code

* Bibliothek sowohl in Arduino als auch in Processing hinzufügen.
Arduino: Suche nach "neuer Ping" in der Bibliothek
Verarbeitung: in der Bibliothek nach "seriell" suchen
Code für Arduino:
#enthalten
#define TRIGGER_PIN 12 #define ECHO_PIN 11 #define MAX_DISTANCE 200
NewPing Sonar(TRIGGER_PIN, ECHO_PIN, MAX_DISTANCE);
int lightSensorPin = A0; int analogValue = 0;
Void setup () { Serial.begin (9600); }
Void Schleife () { int Wert1 = sonar.ping_cm (); Wert1 = map(Wert1, 1, 60, 500, 24); Wert1 = einschränken(Wert1, 24, 500);
analogValue = analogRead (lightSensorPin); int cVal1 = map (analogValue, 200, 600, 249, 100);
int cVal2 = map (analogValue, 200, 600, 247, 97);
int cVal3 = map (analogValue, 200, 600, 243, 101);
int cVal4 = map (analogValue, 200, 600, 243, 150);
Verzögerung (50);
Serial.print (Wert1); Serial.print (", ");
Serial.print (cVal1); Serial.print (", "); Serial.print (cVal2); Serial.print (", "); Serial.print (cVal3); Serial.print (", "); Serial.print (cVal4); Serial.print (", ");
Serial.println(); }
Code für die Verarbeitung:
//Klasse: (Grundkenntnisse)//
Importabwicklung.seriell.*;
int end = 10; Zeichenfolge seriell; Serielle Schnittstelle;
int pcount = 350; Partikel p = neues Partikel[pcount]; int-Diagonale; int e = 100;
Void setup () { port = new Serial (dies, "/dev/cu.usbmodem141101"); port.clear(); seriell = port.readStringUntil(Ende); seriell= null; für (int i = 0; i
Schwimmerdrehung = 0;
Void draw () { während (port.available ()> 0) { seriell = port.readStringUntil (Ende); Verzögerung(10); } if (seriell != null) { String a = split(seriell, ', '); println(a[0]); println(a[1]); println(a[2]); println(a[3]); println(a[4]); int result1 = Integer.parseInt(a[0]); System.out.println(result1); Bildrate (Ergebnis1); int result2 = Integer.parseInt(a[1]); System.out.println(result2); int result3 = Integer.parseInt(a[2]); System.out.println(result3); int result4 = Integer.parseInt(a[3]); System.out.println(result4); int result5 = Integer.parseInt(a[4]); System.out.println(result5); Hintergrund (Ergebnis2, Ergebnis3, Ergebnis4); übersetzen (Breite/2, Höhe); Drehung = 0,0005; drehen (Drehung); for (int i = 0; i diagonal) { p = new Particle(); } } } }
//Klasse: Partikel//
Klasse Partikel { float n; Schwimmer r; schweben o; Schwimmer c; Schwimmer d; int l; Partikel () {l = 100; n = zufällig (3, Breite/2); r = zufällig (0,10, ZWEI_PI); o = zufällig (1, zufällig (1, Breite/n)); c = zufällig (180, 228); d = zufällig (160, 208); aufrechtzuerhalten. Void draw() {l++; pushMatrix(); drehen (r); translate(drawDist(), 1); Ellipse (10, 10, Breite/0/4, Breite/0/4); popMatrix(); o = 0,06; } float drawDist() { return atan(n/o)*width/HALF_PI; } }
Schritt 4: Schritt 4: Verbinden und testen

Schritt 5: Schritt 5: Sehen Sie sich das Ergebnis an

Die Geschwindigkeit des sich bewegenden Balls ist höher, wenn sich etwas näher am Ultraschallsensor befindet. Außerdem erscheint die Lichtsteuerung mit Fotowiderstand bei der Verarbeitung als Hintergrunddunkelheit.
Empfohlen:
Einen Arduino-Gitarren-Tuner herstellen – wikiHow

So bauen Sie einen Arduino-Gitarren-Tuner: Dies sind die Anweisungen, um einen Gitarren-Tuner aus einem Arduino und mehreren anderen Komponenten zu machen. Mit Grundkenntnissen in Elektronik und Codierung können Sie dieses Gitarrenstimmgerät herstellen. Zuerst müssen Sie wissen, was die Materialien sind. Ma
ALARMA ARDUINO CON SENSOR DE MOVIMIENTO, SIRENA Y AVISO AL TLF. MÓVIL: 9 Schritte

ALARMA ARDUINO CON SENSOR DE MOVIMIENTO, SIRENA Y AVISO AL TLF. MÓVIL: Este proyecto consiste en a alarma básica que Detecta presencia, activa una sirena de 108dB y visa al usuario mediante un SMS (opcional). Permite también el control remoto básico por parte del usuario a través de SMS (encendido, apagado, reinicio
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 2 - Temperatur- / Feuchtigkeitsmonitor - Rev 3: 7 Schritte

Easy Very Low Power BLE in Arduino Teil 2 – Temperatur-/Feuchtigkeitsmonitor – Rev 3: Update: 23. November 2020 – Erster Austausch von 2 x AAA-Batterien seit 15. Januar 2019 dh 22 Monate für 2x AAA AlkalineUpdate: 7. April 2019 – Rev 3 of lp_BLE_TempHumidity, fügt Datum/Uhrzeit-Plots hinzu, verwendet pfodApp V3.0.362+ und automatische Drosselung, wenn
Arduino-Programmierung über das Handy -- Arduinodroid -- Arduino-Ide für Android -- Blinzeln: 4 Schritte

Arduino-Programmierung über das Handy || Arduinodroid || Arduino-Ide für Android || Blink: Bitte abonnieren Sie meinen Youtube-Kanal für weitere Videos…… Arduino ist ein Board, das direkt über USB programmiert werden kann. Es ist sehr einfach und günstig für College- und Schulprojekte oder sogar für Produktprototypen. Viele Produkte bauen zunächst darauf für i
