
Inhaltsverzeichnis:
- Lieferungen
- Schritt 1: Anschließen des RGB-Farbwähler-Testkreises
- Schritt 2: Programmieren Sie Ihren Arduino RGB-Farbwähler
- Schritt 3: Einbauen der Komponenten in das Gehäuse
- Schritt 4: 3D-Druck des Gehäuses
- Schritt 5: Löten Sie die Schaltung
- Schritt 6: Komponenten in das Gehäuse montieren
- Schritt 7: Verwenden Ihres RGB-Farbwählers
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-06-01 06:08.



Tinkercad-Projekte »
Wählen Sie mit diesem Arduino-basierten RGB-Farbwähler ganz einfach Farben aus physischen Objekten aus, sodass Sie die Farben, die Sie in realen Objekten auf Ihrem PC oder Mobiltelefon sehen, nachbilden können. Einfach per Knopfdruck die Farbe des Objekts mit einem günstigen TCS34725 Farbsensormodul scannen und schon erhalten Sie die RGB-Farbwerte sowie eine Anzeige der gemessenen Farbe auf einer RGB-LED.
Wenn Sie dieses Instructable genießen, stimmen Sie es bitte im Make It Glow Contest ab.
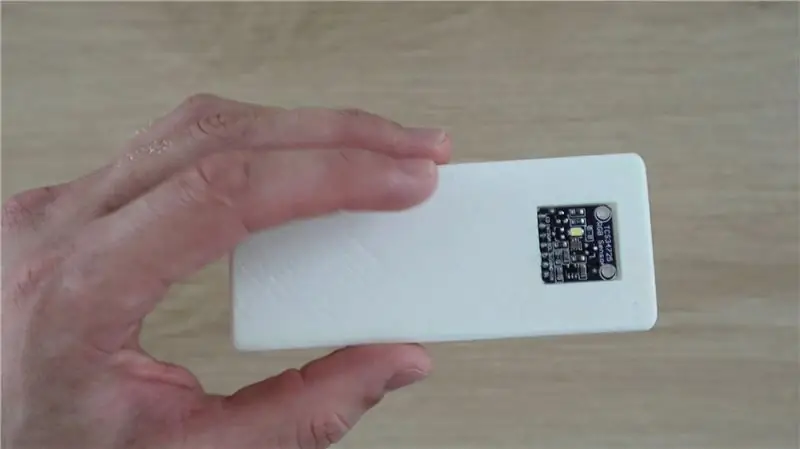
Ich habe ein einfaches 3D-gedrucktes Gehäuse für die Elektronik entworfen, um das Gerät tragbar zu machen. Schließen Sie es einfach an einen USB-Anschluss, ein Ladegerät oder eine Powerbank an, um es einzuschalten. Sie können das Design auch ändern, um eine Batterie aufzunehmen, um sie noch tragbarer zu machen.
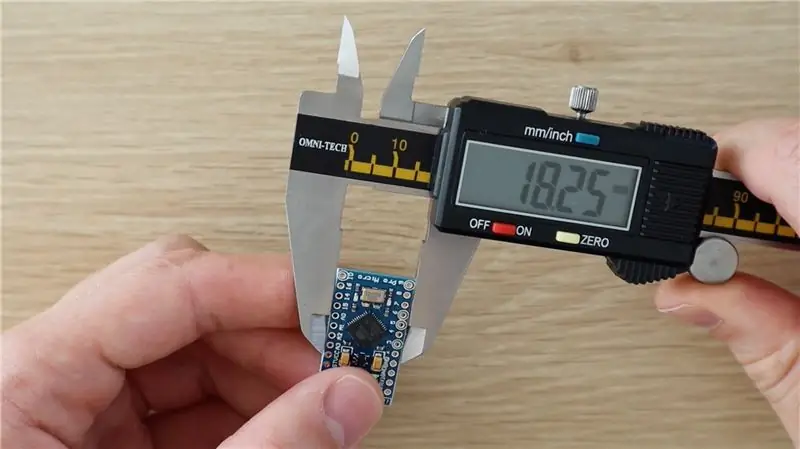
Normalerweise versuche ich, ein Arduino Uno zu verwenden, da dies eines der am häufigsten verwendeten Arduino-Boards ist, aber um dieses Gerät tragbar zu machen, wurde es um ein Arduino Pro Micro-Board herum entwickelt. Es kann jedoch leicht angepasst werden, um auf den meisten anderen Arduino-kompatiblen Boards mit genügend IO, wie dem Uno, Leonardo oder Mega, zu laufen.
In dieser Anleitung wird davon ausgegangen, dass Sie mit einem Arduino-Mikrocontroller gearbeitet haben, bevor Sie die Grundlagen der Programmierung des Arduino und des Anschlusses eines LCD-Panels daran kennen. Wenn Sie dies nicht tun, folgen Sie den verlinkten Anleitungen, um weitere Informationen und ausführliche Erklärungen zu erhalten.
Lieferungen
- Arduino Pro Micro (oder andere) - hier kaufen
- TCS34725 RGB-Sensor - Hier kaufen
- 16 x 2 LCD-Panel - Hier kaufen
- Druckknopf - Hier kaufen
- 2 x 10K Widerstände - hier kaufen
- 3 x 220Ω Widerstände - hier kaufen
- 470Ω Widerstand - Hier kaufen
- RGB-LED - Hier kaufen
- 7-polige Buchsenleiste (auf Länge geschnitten) - hier kaufen
- 10K Potentiometer - Hier kaufen
- Steckbrett & Jumper zum Testen - hier kaufen
- 3D-Drucker & weißes / schwarzes Filament (optional für Gehäuse) - dieses verwendet
Darüber hinaus benötigen Sie grundlegende Werkzeuge für die Arbeit mit Elektronik, einschließlich eines Lötkolbens, wenn Sie Ihre Schaltung dauerhaft für die Verwendung in einem Gehäuse aufbauen.
Schritt 1: Anschließen des RGB-Farbwähler-Testkreises


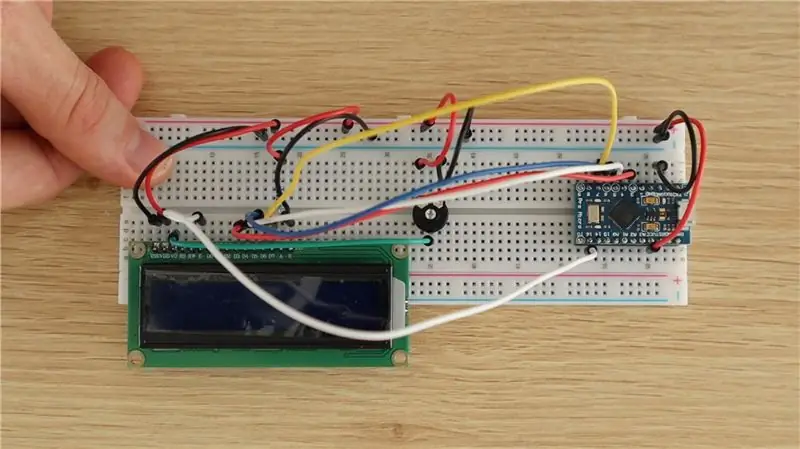
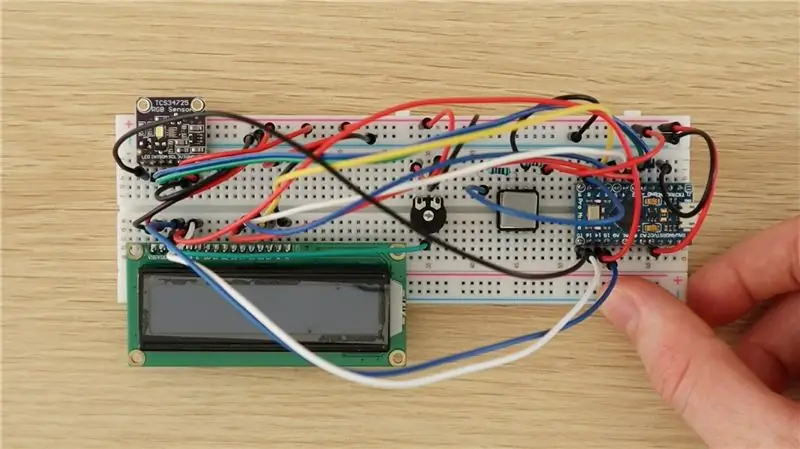
Es ist immer eine gute Idee, Ihre Komponenten zuerst auf einem Steckbrett zu montieren, um sie zu testen und sicherzustellen, dass Ihre Schaltung und Software ordnungsgemäß funktionieren, bevor Sie Lötverbindungen herstellen.
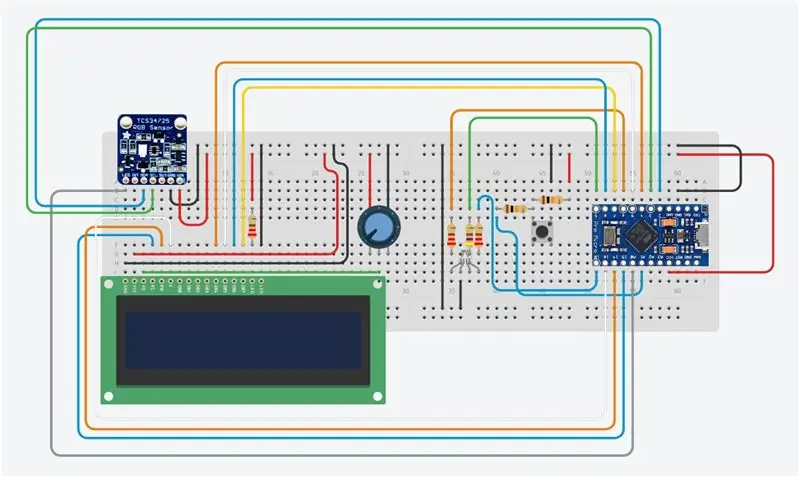
Die Komponenten werden wie im Schaltplan gezeigt auf dem Steckbrett verbunden.
Keine dieser Verbindungen zwischen den Komponenten und dem Arduino ist besonders anders oder seltsam, sie sind typische grundlegende Schaltungskonfigurationen für den Anschluss eines LCD, eines Tasters und von LEDs an den Arduino.
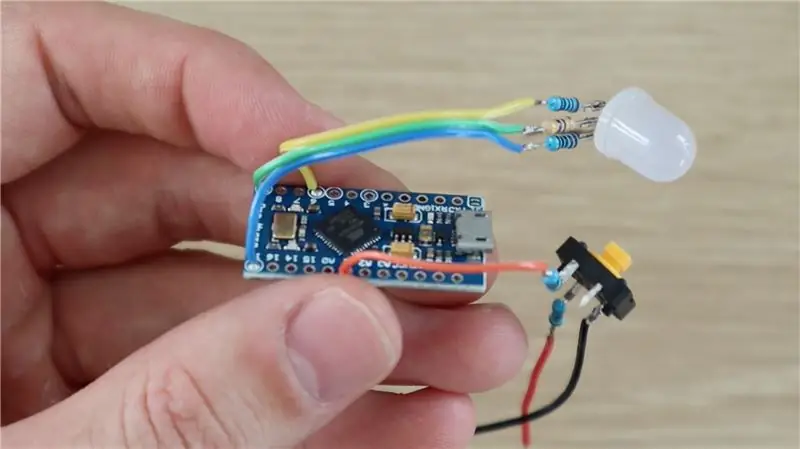
Die 10K-Widerstände werden für den Tasteranschluss verwendet und die 220Ω-Widerstände für die Farbsensor-LED und die roten und blauen Beine der RGB-LED. Der 470Ω-Widerstand wird für das grüne Bein der LED verwendet, um dessen Helligkeit etwas zu reduzieren, um realistischere Farben zu erzeugen.
Der RGB-Farbsensor wird über die einfache I2C-Schnittstelle mit dem Arduino verbunden. Stellen Sie sicher, dass Sie die richtigen Pins für diese Schnittstelle verwenden, wenn Sie ein anderes Board verwenden. Es wird mit der Adafruit-Bibliothek gesteuert, die im Codeabschnitt beschrieben wird.
Wenn Sie ein anderes Arduino-Board verwenden, stellen Sie sicher, dass Sie an jedem Pin die gleiche Funktionalität wie beim Pro Micro haben. Sie benötigen beispielsweise PWM-fähige Pins für die Ansteuerung der RGB-LED, um die ausgewählte RGB-Farbe zu simulieren.
Schritt 2: Programmieren Sie Ihren Arduino RGB-Farbwähler




Nachdem Sie Ihre Komponenten auf dem Steckbrett montiert und die erforderlichen Verbindungen hergestellt haben, können Sie den Code mit Ihrem PC auf Ihren Arduino laden und überprüfen, ob die Komponenten richtig funktionieren.
Überprüfen Sie alle Ihre Verbindungen erneut, bevor Sie das USB-Kabel an Ihren Arduino anschließen, um sicherzustellen, dass sie korrekt sind. Das USB-Kabel versorgt die Platine und die angeschlossenen Komponenten mit Strom, die sie beschädigen können, wenn sie nicht richtig angeschlossen sind.
Dieses spezielle Board, das Arduino Pro Micro, fungiert als Leonardo, wenn es an Ihren PC angeschlossen ist. Stellen Sie also sicher, dass Sie den richtigen Board-Typ in der Arduino-IDE auswählen, da sonst beim Versuch, den Code hochzuladen, Fehler auftreten.
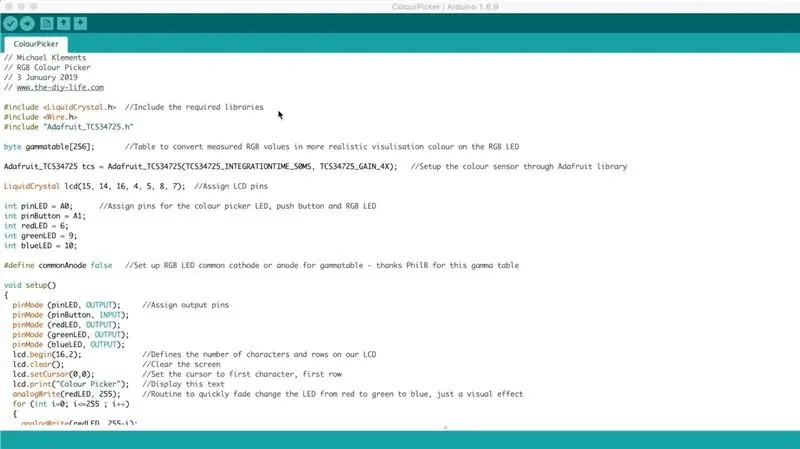
Hier ist ein Link zum RGB-Farbwähler-Code: RGB-Farbwähler-Code herunterladen
Der Code enthält Kommentare, um zu erklären, was die einzelnen Abschnitte tun. Die Farbidentifikation und der LED-Anteil basieren auf dem Adafruit Colorview-Beispielcode. Wenn Sie versuchen möchten, Ihren eigenen Code zu schreiben, ist dies ein nützliches Beispiel zum Durcharbeiten und Starten.
Sie müssen die Adafruit-Bibliotheken installiert haben. Dies geschieht ganz einfach, indem Sie in Ihrer IDE auf Extras -> Bibliotheken verwalten klicken und dann „Adafruit TCS“in die Suchleiste eingeben und die gefundene Bibliothek installieren.
Einige Dinge, auf die Sie im Code achten sollten:
Die dem LCD zugewiesenen Pins sind in einer seltsamen Reihenfolge (15, 14, 16, 4, 5, 8, 7). Normalerweise versuche ich, die Pins sequentiell zu halten, aber in diesem Beispiel sind sie aus zwei Gründen etwas durcheinander, zum einen, weil ich die PWM-Pins für die LED umgehen musste, und zum anderen, weil die Pins am Pro Micro nicht alle sind in sequentieller Reihenfolge.
Die Farbsensor-LED und der Taster sind an die analogen Eingänge des Pro Micro angeschlossen und werden als digitaler IO verwendet, da nicht genügend digitale IO-Pins zur Verfügung standen. Sie sind im Code weiterhin als Standard-Digital-IO-Pins definiert.
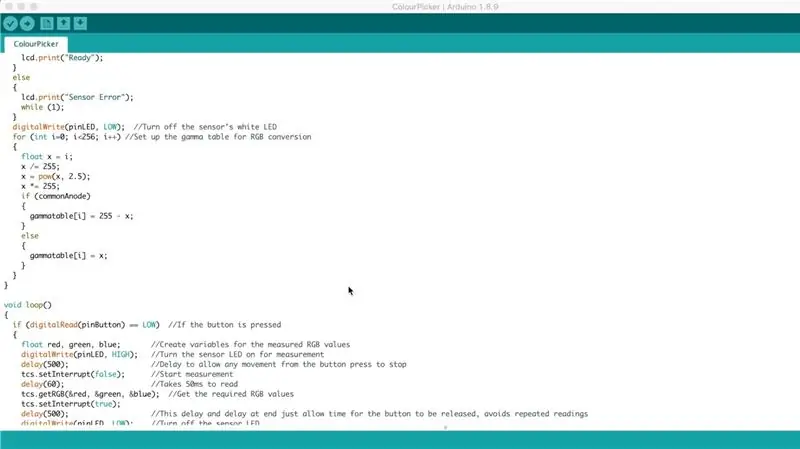
Es gibt eine kurze Routine, um die LED beim Start zwischen Rot, Grün und Blau zu wechseln. Dies ist nur ein visueller Effekt, der etwa 1,5 Sekunden dauert und entfernt werden kann, wenn Sie möchten, dass Ihr Farbwähler schneller startet.
Das Programm geht nicht über die Einrichtung hinaus, wenn es keine Verbindung mit dem Farbsensor herstellt. Es wird als "Sensorfehler" auf Ihrem LCD angezeigt, wenn es keine Verbindung herstellen kann. Wenn die LED aufleuchtet und die Stromversorgung des Sensors anzeigt, überprüfen Sie Ihre SDA- und SCL-Verbindungen und ob Sie die richtigen Arduino-Pins verwenden.
Die Gamma-Tabelle wandelt einfach die gemessenen RGB-Werte des Sensors in Werte um, die zu einer realistischeren LED-Darstellung der tatsächlichen Farbe führen. Dies dient nur der Verbesserung des LED-Visualisierungseffekts und hat keinen Einfluss auf die angezeigten RGB-Messwerte.
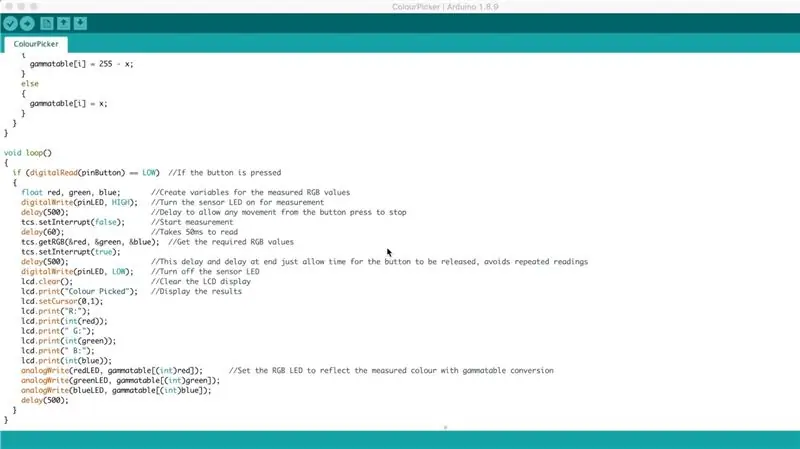
Der Code wartet dann darauf, dass der Drucktasteneingang einen Messwert vom Sensor erfasst und die Werte auf dem LCD und durch die LED anzeigt. Die drei Verzögerungen in der Schleife if-Anweisung dienen lediglich dazu, wiederholte Messungen zu vermeiden, bevor die Taste wieder losgelassen wird, da die tatsächliche Lese- und Zykluszeit etwa 100 ms betragen würde. Sie können auch mit diesen Werten herumspielen, wenn Sie Ihren Picker machen möchten schneller oder langsamer.
Schritt 3: Einbauen der Komponenten in das Gehäuse



Um ein nützliches und tragbares Gerät herzustellen, beschloss ich, die Komponenten zusammenzulöten und in ein einfaches 3D-gedrucktes Gehäuse zu montieren.
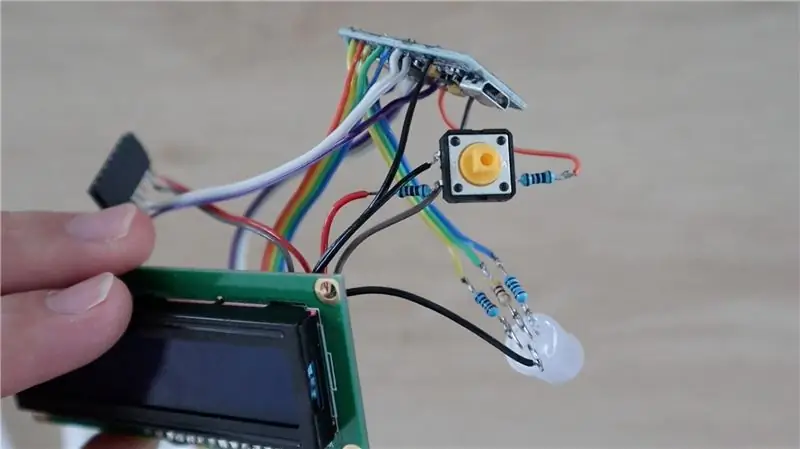
Eine Schaltung dieser Komplexität sollte wahrscheinlich auf einer Leiterplatte entworfen werden, aber die meisten Leute haben keinen Zugang zu PCB-Fertigungsdienstleistungen, also habe ich mich daran gehalten, die Komponenten mit Abschnitten des Flachbandkabels zusammenzulöten.
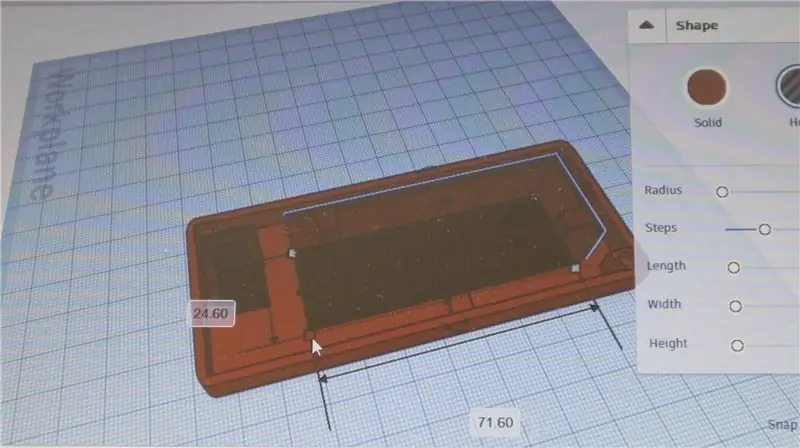
Schritt 4: 3D-Druck des Gehäuses




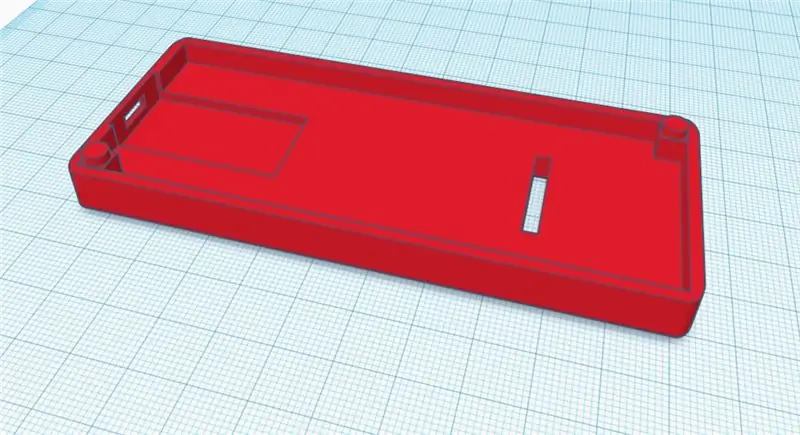
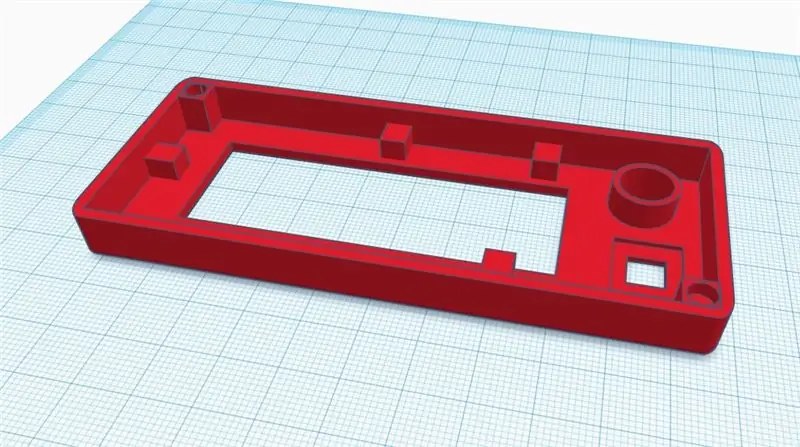
Für den Farbwähler habe ich ein rechteckiges Grundgehäuse entworfen, die 3D-Druckdateien können hier heruntergeladen werden. Sie können auch kreativ werden und das Design an Ihre Komponenten und die Verwendung Ihres Farbwählers anpassen.
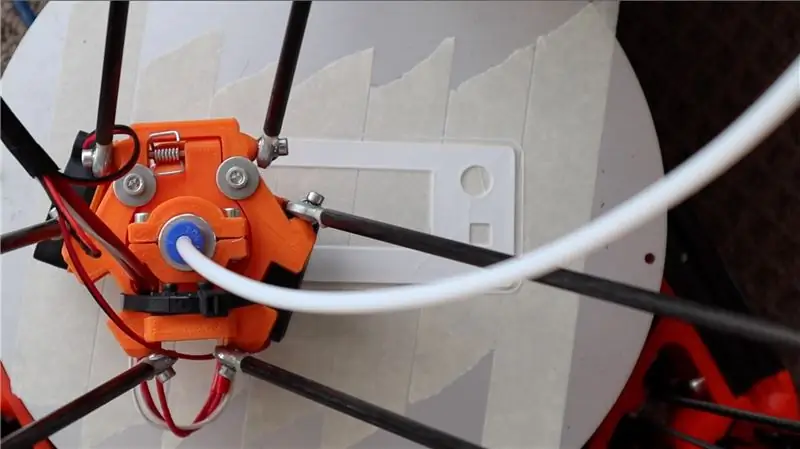
Der Farbsensor befindet sich auf der Rückseite, sodass Sie das Gerät über ein Objekt halten und die Farbe mit der auf der Vorderseite angezeigten Anzeige auswählen können.
Ich habe das Gehäuse mit weißem PLA und 20% Infill gedruckt, ich würde es vermeiden, ein farbiges Filament für die Rückseite zu verwenden, da Sie kein reflektiertes farbiges Licht auf die aufgenommene Oberfläche einbringen möchten.
Die Gehäuseabmessungen betragen ca. 110 mm (4,3") x 46 mm (1,8") x 20 mm (0,78"), wenn beide Hälften zusammengebaut sind. Jede Hälfte ist 10 mm (0,39") hoch.
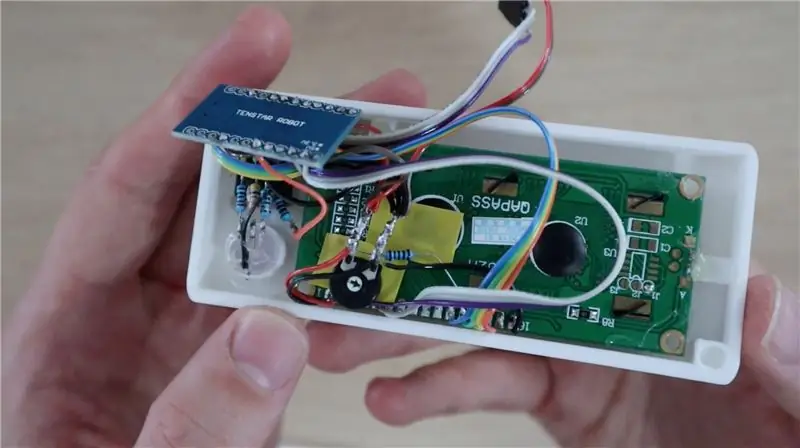
Schritt 5: Löten Sie die Schaltung



Sobald Sie das Gehäuse in 3D gedruckt haben, haben Sie eine Vorstellung davon, wo alle Komponenten montiert sind und wie lange die gelöteten Flachbandkabelverbindungen hergestellt werden.
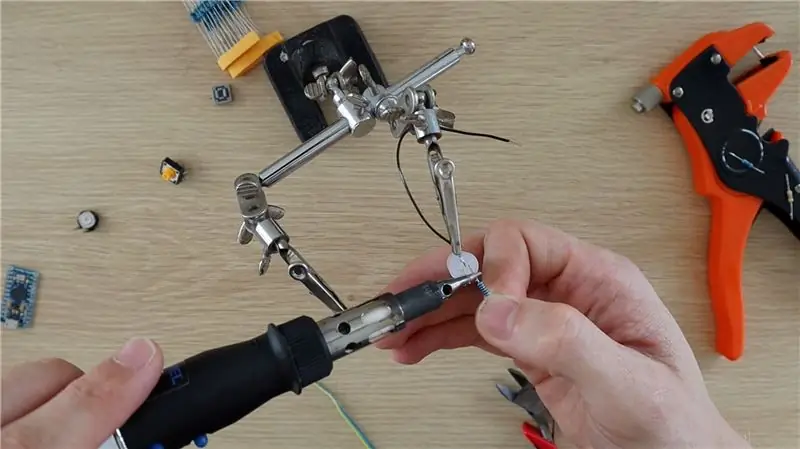
Beginnen Sie damit, jede Komponente an Ihren Arduino zu löten, während Sie sie vom Steckbrett entfernen, und versuchen Sie, Komponenten zu entfernen, um jeweils eine vollständige Schaltung zu bilden.
Beginnen Sie beispielsweise mit der LED-Schaltung und löten Sie die Widerstände an die LED und verbinden Sie sie dann mit dem Arduino, bevor Sie die Drucktastenkomponenten entfernen. Auf diese Weise behalten Sie den Überblick über die Komponenten und stellen sicher, dass Sie sie einzeln an die richtigen Arduino-Ein- und Ausgänge anschließen.
Achten Sie beim LCD-Panel und beim Farbsensor darauf, dass Sie die Verbindungen zu den richtigen Arduino IO-Ports herstellen.
Die Farbsensoranschlüsse können auf die 7-polige Buchsenleiste gelötet werden (eine 8-polige Kopfleiste auf 7-polig zuschneiden), um sie durch den hinteren Teil des Gehäuses stecken zu können. Dadurch können die beiden Hälften nur richtig getrennt werden, wenn Sie es öffnen müssen. Sie können auch mit einem Stück Flachbandkabel direkt an den Farbsensor löten, achten Sie nur darauf, dass das Flachbandkabel durch den Schlitz im Gehäuse läuft, bevor Sie die Anschlüsse verlöten.
Es gibt eine Reihe von Verbindungen, die an GND und 5V hergestellt werden müssen, und es erleichtert das Löten, sie an größere zentrale Punkte anzuschließen, anstatt zu versuchen, sie alle auf die beiden Arduino-Pins zu löten. Ich habe sie alle an die beiden äußeren Beine des LCD-Potentiometers angeschlossen, da sich dieses ungefähr in der Mitte des Gehäuses befindet und die größte Fläche für die Anschlüsse hat.
Sobald Sie alle Verbindungen hergestellt haben und mit den Flachbandkabellängen zufrieden sind. Versuchen Sie, Ihren Stromkreis erneut einzuschalten, um sicherzustellen, dass alles ordnungsgemäß funktioniert, bevor Sie die Komponenten in das Gehäuse einbauen. Stellen Sie sicher, dass sich keine der Komponenten oder freiliegenden Anschlüsse berühren, was zu einem Kurzschluss führen kann. Möglicherweise müssen Sie ein wenig Isolierband oder Papier zwischen den Komponenten hinzufügen, um Kurzschlüsse zu vermeiden.
Wenn Ihre Schaltung richtig funktioniert, können Sie Ihre Komponenten in das 3D-gedruckte Gehäuse montieren.
Schritt 6: Komponenten in das Gehäuse montieren



Der letzte Schritt besteht darin, Ihre Komponenten in Ihr Gehäuse zu montieren. Ich habe eine Heißklebepistole verwendet, um die Komponenten zu montieren, Sie können auch Epoxid oder eine kleine Menge Sekundenkleber verwenden.
Der Farbsensor kann in die Aussparung auf der Gehäuserückseite eingeklebt werden, wobei die Stiftleiste ins Gehäuseinnere ragt. Die Buchsenleiste wird dann verwendet, damit der Sensor in den Stromkreis eingesteckt wird.
Montieren Sie Taster, LCD und LED durch die Löcher in der Frontplatte und kleben Sie diese an der Innenseite des Gehäuses fest.
Ihr Arduino sollte eng in den Schlitz in der Basis passen und sollte keinen Kleber benötigen, um ihn an Ort und Stelle zu halten, aber wenn dies der Fall ist, stellen Sie sicher, dass Sie keinen Kleber auf die Komponenten auf der Rückseite der Platine auftragen. Tragen Sie lieber Leim entlang der Kanten des Brettes auf.
Der Micro-USB-Port sollte seitlich am Gehäuse leicht zugänglich sein.
Kleben Sie die beiden Hälften zusammen und verwenden Sie die Stifte an den beiden Ecken als Führung. Diese sollten fest zusammendrücken und helfen, die beiden Hälften zusammenzuhalten. Stellen Sie sicher, dass keine Ihrer freiliegenden Anschlüsse oder Leitungen an Ihren Widerständen, LEDs oder Potentiometern etwas anderes in Ihrem Stromkreis berühren, wie bereits erwähnt. Sie können etwas Isolierband oder Papier verwenden, um die Komponenten zu trennen - ich habe etwas gelbes Klebeband auf der Rückseite verwendet des LCDs.
Schritt 7: Verwenden Ihres RGB-Farbwählers




Um Ihren Farbwähler zu verwenden, stecken Sie ein Micro-USB-Kabel in den Anschluss an der Seite Ihres Farbwählers, um ihn einzuschalten.
Die Startsequenz sollte ausgeführt werden und Sie können eine Farbe auswählen, die durch Color Picker Ready angezeigt wird.
Platzieren Sie den Sensor über der Farbe, die Sie auswählen möchten, und drücken Sie dann die Taste, um die Farbe auszuwählen. Das LED-Licht am Sensor sollte kurz aufleuchten, danach erhalten Sie eine RGB-Anzeige auf dem LCD und die LED ändert sich, um die gewählte Farbe widerzuspiegeln.
Die RGB-LED soll Ihnen einen Hinweis auf die erkannte Farbe geben. Dies ist nur eine schnelle Möglichkeit, um zu überprüfen, ob der Sensor die richtige Farbe aufgenommen hat und die Farbe aufgrund von Einschränkungen bei der LED nicht immer genau wiedergibt. Sie können beispielsweise kein Schwarz oder Grau darstellen, da das eigentliche LED-Material weiß ist und nur Licht erzeugen kann, um Farben wiederzugeben. Aus dem gleichen Grund kommen dunklere Farben auch nicht gut auf der LED zur Geltung.
Wenn Sie dieses Instructable genossen haben, stimmen Sie es bitte im Make It Glow Contest ab.
Weitere Arduino-Tutorials, Projekte und Ideen finden Sie in meinem Blog.


Zweiter im Make it Glow-Wettbewerb
Empfohlen:
So tauschen Sie die CPU im Toshiba Satellite C55-A5300 aus – wikiHow

So tauschen Sie die CPU im Toshiba Satellite C55-A5300: So tauschen Sie die CPU im Toshiba Satellite C55-A5300
Arduino- und Apple HomeKit-Integration - Steuern Sie Ihr Zuhause von Siri aus! IoT ist hier: 6 Schritte

Arduino- und Apple HomeKit-Integration - Steuern Sie Ihr Zuhause von Siri aus! IoT ist hier: Dieses Instructable bietet Ihnen eine schnelle und einfache Möglichkeit, ein Arduino-Board zu Apples HomeKit auf einem iOS-Gerät hinzuzufügen. Es eröffnet alle möglichen Möglichkeiten, einschließlich Skripte, die auf dem Server ausgeführt werden, kombiniert mit Apples HomeKit "Szenen", es macht
Kontrollieren Sie die LED aus Ihrem WiFi-Netzwerk! SPEEEduino V1.1: 4 Schritte (mit Bildern)

Kontrollieren Sie die LED von Ihrem WiFi-Netzwerk aus! SPEEEduino V1.1: Was ist das SPEEEduino? Das SPEEEduino ist ein Wi-Fi-fähiges Mikrocontroller-Board, das auf dem Arduino-Ökosystem basiert und für Pädagogen entwickelt wurde. Der SPEEEduino kombiniert den Formfaktor und den Mikrocontroller des Arduino mit dem ESP8266 Wi-Fi SoC, wodurch
So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nic

So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen … Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nicht) BEARBEITET!!!!! Zusätzliche Informationen: Wenn Sie jemals auf eine Website gehen und ein Lied abspielen, das Sie mögen und es wollen, dann ist hier das anweisbare für Sie, nicht meine Schuld, wenn Sie etwas durcheinander bringen (nur so wird es passieren, wenn Sie ohne Grund anfangen, Dinge zu löschen) ) Ich konnte Musik für
Fügen Sie eine PC-Sync-Buchse zu einem Nikon Sc-28 Ttl-Kabel hinzu (verwenden Sie die automatischen Einstellungen für einen Blitz an der Kamera und lösen Sie Kamerablitze aus !!):

Fügen Sie eine PC-Sync-Buchse zu einem Nikon Sc-28 Ttl-Kabel hinzu (verwenden Sie die automatischen Einstellungen für einen Kamerablitz und lösen Sie die Kamerablitze aus !!): In dieser Anleitung zeige ich Ihnen, wie Sie einen dieser lästigen proprietären 3-Pin-TTL-Anschlüsse auf entfernen die Seite eines Nikon SC-28 Off-Camera-TTL-Kabels und ersetzen Sie es durch einen Standard-PC-Sync-Anschluss. Auf diese Weise können Sie einen dedizierten Blitz verwenden, s
