
Inhaltsverzeichnis:
- Lieferungen
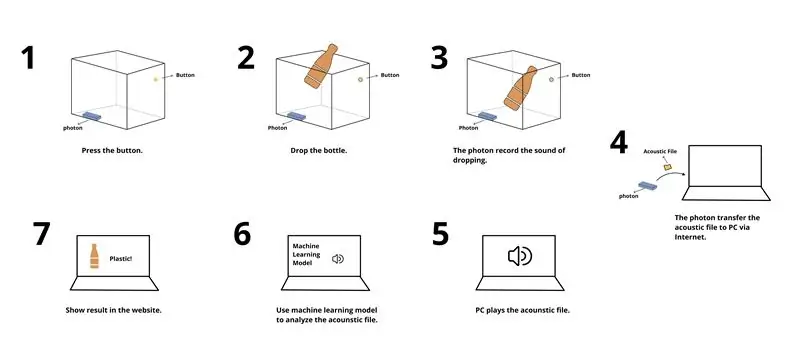
- Schritt 1: Sehen Sie sich an, wie es funktioniert
- Schritt 2: Machen Sie eine Box
- Schritt 3: Trainieren Sie Ihr Modell für akustisches maschinelles Lernen
- Schritt 4: Erstellen Sie Ihre Photonenschaltung
- Schritt 5: Bereitstellen Ihres Codes auf dem Computer
- Schritt 6: Entwickeln Sie Ihre Visualisierung
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

Ich habe diesen Papierkorb zusammen mit Yeting Bao und Yuni Xie erstellt. Vielen Dank für Ihre Hingabe an dieses Projekt:).
Verwenden Sie ein einfach zu bedienendes Machine-Learning-Tool, um einen intellektuellen Flaschen-Recycling-Behälter für die Recycling-Abteilung in Ihrer Nähe zu erstellen: Sobald Sie eine Flasche in den speziellen Behälter fallen lassen, zeigt der Bildschirm daneben ihr Material an.
Lieferungen
Was wir brauchen, ist eine Box für Flaschen, die Sie recyceln möchten, eine Photonenschaltung mit einem Mikrofon, einen PC mit Internetanschluss und eine Taste (die wir mit einem iPad verwenden).
Schritt 1: Sehen Sie sich an, wie es funktioniert

Schritt 2: Machen Sie eine Box

Hier verwenden wir vier Acrylplatten und eine Holzplatte, um die Box zu formen. Sie können jedes Material verwenden, das Sie möchten, aber stellen Sie sicher, dass es stark genug ist, um tausende Male das Herunterfallen der Flaschen zu unterstützen, und natürlich muss es Geräusche machen.
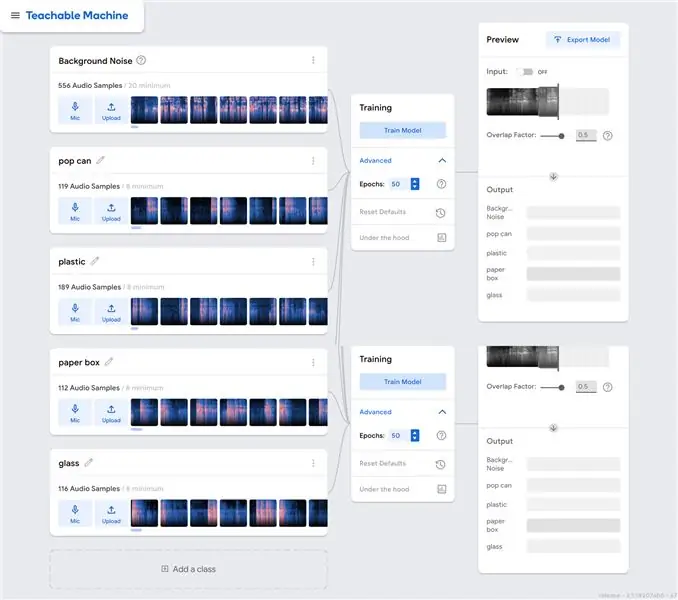
Schritt 3: Trainieren Sie Ihr Modell für akustisches maschinelles Lernen

Hier verwenden wir unseren Papierkorb-Prototyp, um das Einwerfen verschiedener Flaschentypen in einen Mülleimer zu simulieren. Durch die Verwendung der Website-Teachable-Maschine nehmen wir verschiedene Arten von Dropping-Sounds auf und extrahieren die Soundsamples. Und dann mit dem Zugmodell, um den Computer zu trainieren, diese verschiedenen Arten von Geräuschen zu erkennen. Vergessen Sie nicht, das Modell zu exportieren, damit es auf Ihrer Website verwendet werden kann.
Dabei haben wir das Tropfgeräusch von vier im täglichen Leben häufig verwendeten Flaschentypen (Plastikflasche, Dose, Pappschachtel, Glas) gesammelt.
Schritt 4: Erstellen Sie Ihre Photonenschaltung


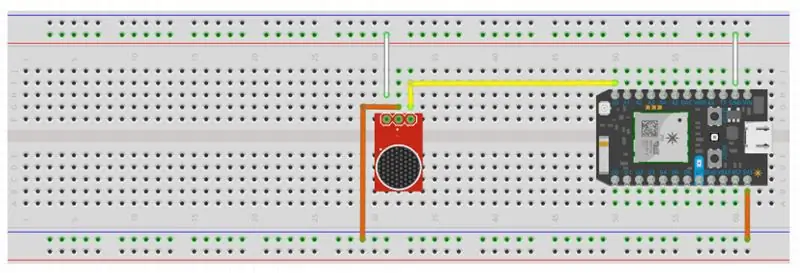
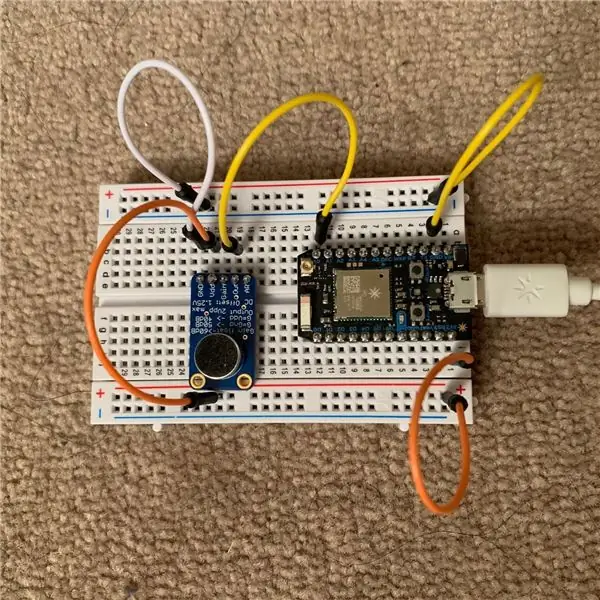
Verwenden Sie ein Mikrofon und einen Lautsprecher, um den Photonenkreis anzuschließen, siehe das Bild oben. Vergessen Sie nicht, es an die Stromversorgung anzuschließen.
Fehlerbehebungszeit
Wenn Sie eine andere Version der Photon- oder Arduino-Schaltung verwenden, können Sie möglicherweise die Machine Learning-Bibliothek „TensorFlowLite“auf Photon anwenden. Unsere Version von Photon erfüllt diese Funktion jedoch nicht. Stattdessen verwenden wir die Javascript-Bibliothek des Tools für maschinelles Lernen.
In der Zwischenzeit kann unsere Version von Photon kein Audio an den Computer senden und in Echtzeit analysieren. Daher verwenden wir das npm-Paket „Speaker“, um Audio abzuspielen und im Browser zu analysieren.
Wenn Sie eine andere Version von Photon oder Arduino haben, können Sie einige einfachere Möglichkeiten ausprobieren, um das Audio an den Computer zu senden oder eine Bibliothek für maschinelles Lernen auf Ihre Schaltung anzuwenden.
Schritt 5: Bereitstellen Ihres Codes auf dem Computer
Verwenden Sie Node.js, um den Code bereitzustellen, um Audio zu empfangen und automatisch abzuspielen. Du kannst
Sie finden es in Github.
Hier ist der Hauptcode, den wir in diesem Schritt verwendet haben.
…// Speichern Sie die wav-Datei lokal und spielen Sie sie ab, wenn die Übertragung abgeschlossen ist
socket.on('data', function (data) { // Wir haben Daten über diese Verbindung erhalten. write.write(data, 'hex'); });
socket.on('end', function () { console.log('Übertragung abgeschlossen, gespeichert in ' + outPath);writer.end(); var file = fs.createReadStream(outPath); var reader = new wav. Reader (); // das Ereignis "format" wird am Ende des WAVE-Headers ausgegeben reader.on('format', function () { // der WAVE-Header wird aus der Ausgabe des Readers entfernt reader.pipe(new Speaker (wavOpts)); }); // die WAVE-Datei an die Reader-Instanz weiterleiten file.pipe(reader); }); }).listen(dataPort); …
Schritt 6: Entwickeln Sie Ihre Visualisierung


Verwenden Sie Javascript, um eine AJAX-Anfrage an Partikel zu senden und die Funktion „Öffnen“zu steuern. Wenn die „open“-Funktion aufgerufen und der Wert auf „1“gesetzt wird, würde das Mikrofon am Photon eingeschaltet und für 3 Sekunden aufzeichnen. Das aufgenommene Audio wird an den Computer gesendet und automatisch abgespielt.
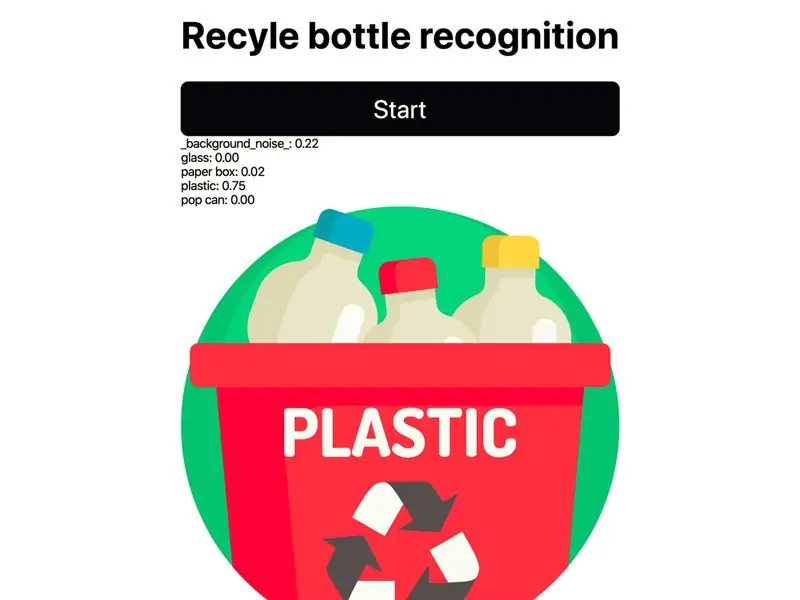
Sobald der Computer Audio empfangen hat, wird die Erkennung auf der Seite angezeigt.
