
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.





Mit einer Faszination, die an Lichtbesessenheit grenzt, beschloss ich, eine Auswahl kleiner modularer Leiterplatten zu erstellen, mit denen RGB-Lichtdisplays jeder Größe erstellt werden können. Nachdem ich die modulare Platine hergestellt hatte, stolperte ich über die Idee, sie in einem Sechseck anzuordnen, um ein 3D-Display zu erstellen, mit dem alles von einem einfachen Schlafzimmer-Nachtlicht bis hin zu einem Stimmungslicht erstellt werden kann, das nicht zu fehl am Platz auf einem Tisch wäre in einem gehobenen Restaurant.
Natürlich können auch andere Formen nach den gleichen Prinzipien erstellt werden.
Hier sind einige der Animationen, die derzeit auf dem Licht laufen.
- Feuer
- Regen
- Schlange (Retro)
- Spiel des Lebens
- Wellenform-Schwingungen
- Leuchtturm
- Spinnmuster (Barber Shop)
Das Licht wird derzeit in zwei Größen hergestellt - Small (96 LEDs) und Large (384 LEDs), die jedoch nach Bedarf skaliert werden können.
Lieferungen
WS2812B LEDs - AliExpress
Leiterplatten - ALLPCB
3mm schwarzer lasergeschnittener Kunststoff - Lieferant von Kunststoffplatten
Weißes 3D-Druck-Filament - Amazon
Elektronische Komponenten - Farnell / Newark
M3 Schrauben und Gewindeabstandshalter - Amazon
Lötkolben
Toaster-Ofen - Oberflächenmontage-Komponentenbaugruppe
Schritt 1: Panel-Leiterplatten



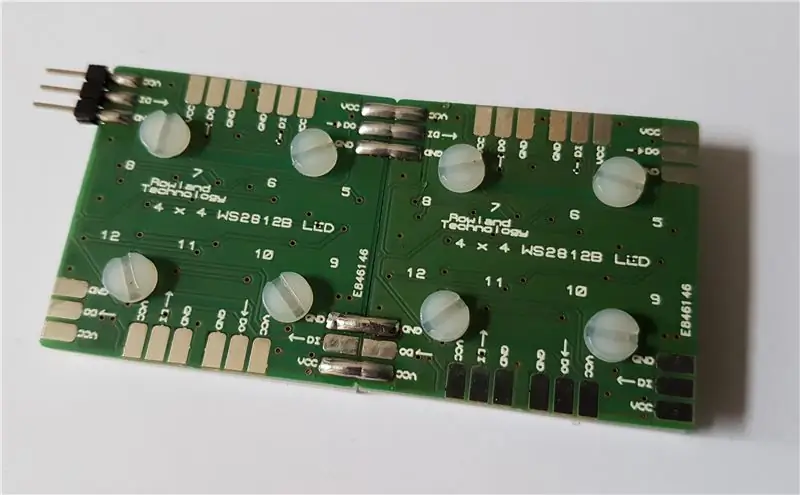
Zu Beginn der Reise wollte ich eine Reihe kleiner Leiterplatten, die eine Reihe von LED-Pixeln aufnehmen und auf sehr einfache Weise ohne zusätzliche Drähte oder Anschlüsse miteinander verbunden werden können. Ich habe ein sehr einfaches Design entwickelt, das es ermöglicht, WS2812B-LEDs miteinander zu verketten und dann die Kette an die nächste Platine weiterzugeben.
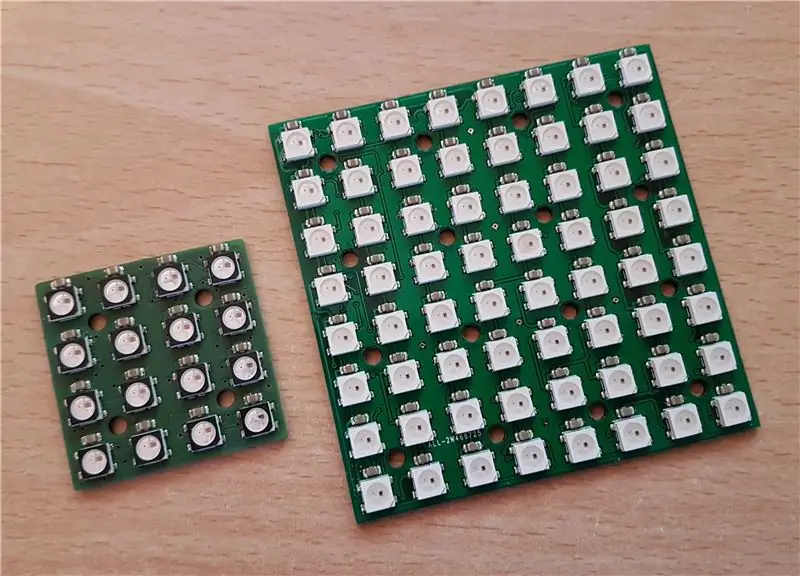
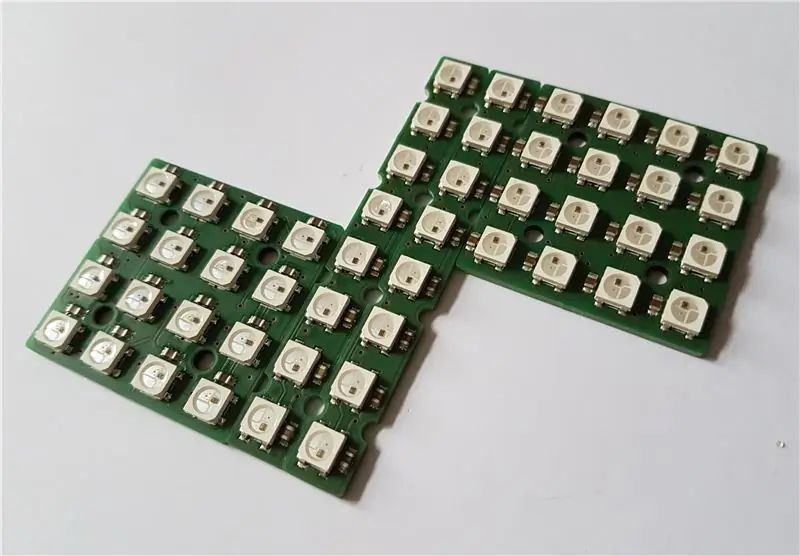
Ich habe drei PCBs mit den folgenden Pixelmaßen erstellt.
- 1 x 8 - 9 mm x 72 mm
- 4 x 4 - 36 mm x 36 mm
- 8 x 8 - 72 mm x 72 mm
Für dieses Projekt werden nur die 4x4 und 8x8 Boards verwendet, um die Lichter zu erstellen.
Die LEDs sind in einem Raster von 9 mm sowohl in X- als auch in Y-Maß angeordnet, was recht engmaschig ist, aber unter Berücksichtigung der PCB-Randsteckverbinder genügend Platz zum Arbeiten bietet. Die Leiterplatten werden so erstellt, dass beim Zusammenfügen das LED 9mm Raster erhalten bleibt. Leiterplatten werden einfach durch fließendes Lot von einer Platine zur nächsten miteinander verbunden.
Jede LED verfügt über einen eigenen 100-nF-Kondensator zur elektrischen Entkopplung und um die LED bei Bedarf mit Strom zu versorgen.
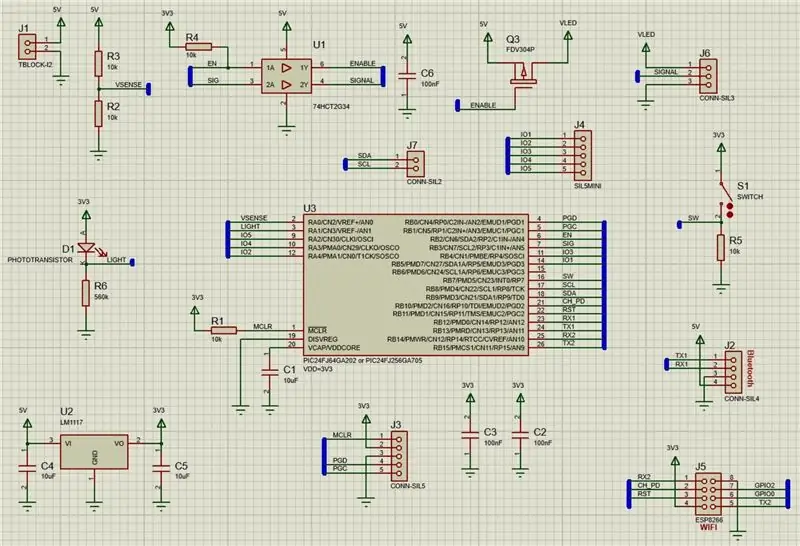
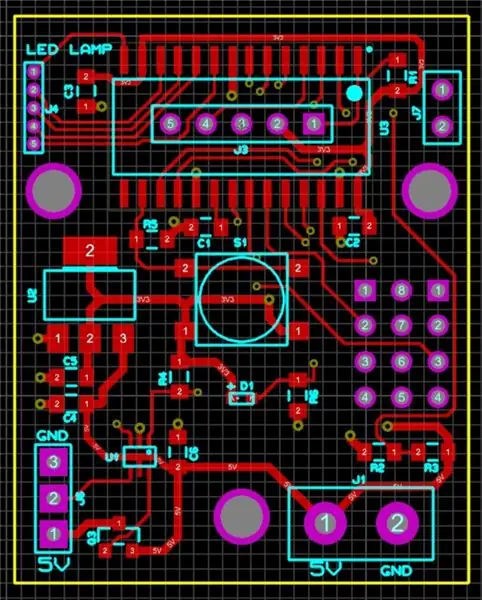
Gezeigt ist der Schaltplan für die 4x4-Pixel-Platine mit der oberen Kupfer- und der unteren Kupferschicht, um sowohl das LED-Layout als auch das Edge-Connector-Layout zu veranschaulichen. Dem Siebdruck wurden Markierungen hinzugefügt, um die Richtung der Datenübertragung zwischen den Anschlüssen deutlich zu machen.
Die Platinen verfügen außerdem über M3-Befestigungslöcher mit einem Raster von 18 mm x 18 mm, um die Montage zu vereinfachen und die Verbindungen zwischen den Platinen zu verstärken.
Das Hinzufügen einer lasergeschnittenen 3 mm milchig weißen Acrylplatte wie abgebildet sorgt für einen schönen diffusen Effekt auf die LEDs.
Die Platinen wurden durch Auftragen von Lötpaste auf die unteren oberflächenmontierbaren Kupferpads unter Verwendung einer Schablone hergestellt. Ich legte dann die Komponenten auf die Platine und überprüfte die richtige Ausrichtung, bevor ich in meinem Toasterofen backte, um das Lot zu fließen. Ich habe diese Art der DIY-Low-Cost-PCB-Herstellung in mehreren meiner anderen Instructables-Builds behandelt.
Warnung - VERWENDEN SIE KEINEN Ofen, der für Lebensmittel verwendet wird, um PCBs zu kochen, da dies zu kontaminierten Lebensmitteln führen kann. Ich habe meinen PCB-Toaster-Ofen für £ 10 (15 $) bei eBay bekommen.
Schritt 2: Steuerplatine



Mit den LEDs wollte ich dann die Möglichkeit haben, die LEDs von einem Mikrocontroller aus zu steuern. Ich begann mit einem Arduino Nano und das funktionierte großartig, aber ich wollte dem Licht etwas mehr Funktionalität hinzufügen und es wurde immer unangenehmer, auf das Arduino-Board zu hacken. Daher habe ich beschlossen, eine weitere benutzerdefinierte Platine zu erstellen, um das Licht zu steuern.
Hier sind einige der Funktionen, die ich meinem Controller Board hinzugefügt habe.
- Hochgeschwindigkeits-Mikrocontroller mit mehr ROM und RAM.
- Logikpegel-FET zum globalen Ein- und Ausschalten der LEDs - nützlich beim Einschalten und für den Betrieb mit geringer Leistung.
- Hochgeschwindigkeitspuffer zur Umwandlung des 3V3-Signals vom Mikrocontroller in 5V zum Ansteuern der LEDs.
- Schalter, damit der Benutzer das Licht steuern kann.
- Fototransistor - um die Helligkeit der LEDs an das Umgebungslicht anzupassen.
- Überwachung der Stromversorgung - um sicherzustellen, dass wir nicht versucht haben, mehr Strom zu ziehen, als das Netzteil liefern kann.
- Bluetooth-Anschluss - HC05/HC06.
- WIFI-Anschluss - ESP8266.
- I2C-Anschluss.
- Zukünftiger Erweiterungsanschluss.
Der Schaltplan für die Platine wird ebenso gezeigt wie die obere und untere Kupferschicht. Das beigefügte BillOfMaterials-Dokument listet die Komponenten auf, die ich auf der Steuerplatine montiert habe.
Ein Lichtsensor ist für das Design ziemlich wichtig, da die Helligkeit der WS2812B-LEDs bei voller Helligkeit sehr schnell zu groß und sogar schmerzhaft werden kann. Mit einem Lichtsensor kann die LED-Helligkeit automatisch skaliert werden, sodass das Display immer angenehm anzusehen ist. Lebendig in einem hellen, sonnendurchfluteten Raum und dennoch angenehm zu beobachten als Nachtlicht in einem abgedunkelten Raum.
Auch hier wurde zum Aufbau der Platine die Lotpaste mit einer Schablone aufgetragen, Bauteile mit der Pinzette von Hand platziert und dann in meinem vertrauten Toaster gebacken.
Die Stromversorgung der Platine erfolgt über eine 5V DC-Versorgung, die entweder direkt von einem Netzteil oder über eine 2A USB-Ladebuchse kommen kann.
Auch gezeigt ist mein früherer Versuch mit einem Arduino.
Schritt 3: 3D gedrucktes Skelett



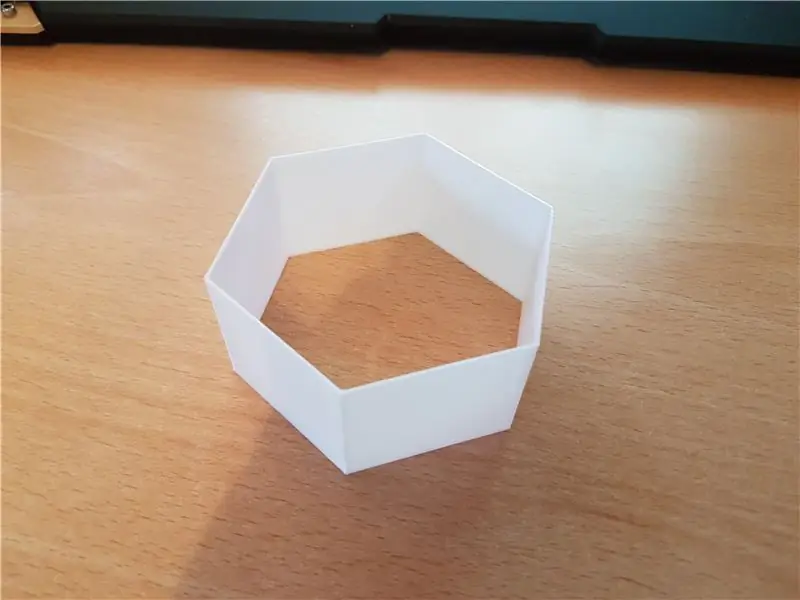
Ich habe ursprünglich mit der Verwendung von lasergeschnittenen Kunststoffplatten als Diffusoren gespielt, aber dies hinterließ eine ziemlich hässliche Lücke zwischen den einzelnen Platten. Am Ende habe ich den umgebenden Diffusor in 3D gedruckt, da ich so eine schöne nahtlose Hülle für die sechs LED-Platinen erstellen konnte. Es ermöglichte mir auch, die Dicke des Diffusors erheblich zu verringern, was eine viel schärfere Gesamtanzeige bietet.
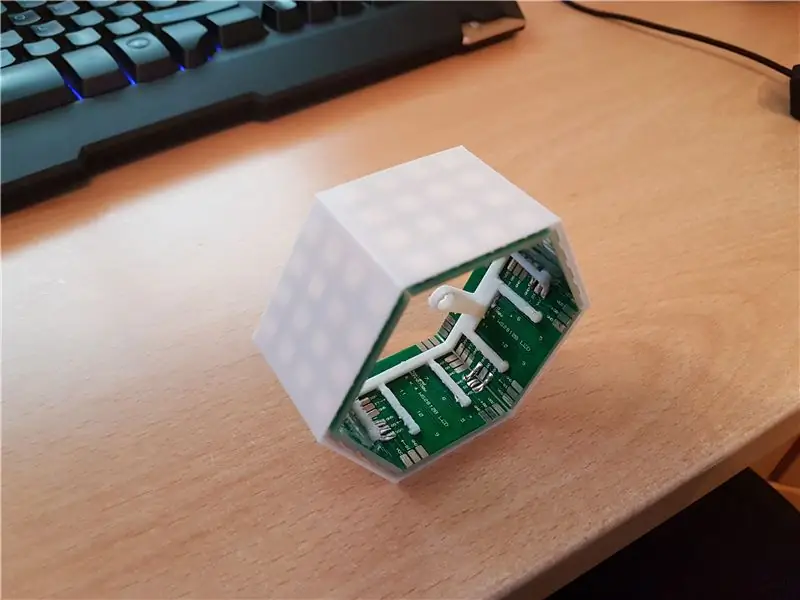
Intern werden die sechs LED-Platinen mit einem 3D-gedruckten Skelett zusammengehalten. Dieses Skelett geht in die verschiedenen M3-Löcher auf den Display-Platinen, die sie in einem schönen sechseckigen Muster halten.
Das 3D-gedruckte Skelett verfügt auch über Löcher, damit die Steuerplatine in der Nähe der oberen lasergeschnittenen Platte montiert werden kann, sodass der Schalter zugänglich ist und der Lichtsensor das Umgebungslicht gut ablesen kann.
Wenn die Platinen zwischen dem Skelett und dem Diffusor in Position sind, kann ich die Platinen dann leicht zusammenlöten, indem ich Lötmittel zwischen den PCB-Anschlusspads fließen lässt. Ich beginne, indem ich dem am weitesten entfernten Pad Lot hinzufüge und dann das Licht an seiner Kante drehe, damit die Schwerkraft beim Fließen des Lots zum angrenzenden Pad helfen kann. Wiederholen Sie dies für die drei Verbindungen und gehen Sie dann zur nächsten Board-to-Board-Verbindung. An der sechsten Verbindung zwischen den Leiterplatten befestige ich nur die Strom- und Erdungsschienen und lasse die Datenverbindung unverbunden. Dies bietet zwei kreisförmige Strompfade für jede Platine, um ihren Strom zu sammeln, ähnlich wie eine Ringleitung für die interne Netzverkabelung Ihres Hauses.
Mit dem 3D-Drucker werden auch einige Abstandshalter verwendet, damit die oberen und unteren lasergeschnittenen Platten gut in Position gehalten werden können.
Die 3D-Druckerdateien wurden mit Sketchup entworfen und die Quelle ist beigefügt.
Schritt 4: Lasergeschnittene Oberseite und Unterseite
Die lasergeschnittenen Teile sind sehr einfache Sechskantformen mit Löchern an der richtigen Stelle für die Befestigungsschrauben.
Auf der Oberseite befindet sich ein kleines Loch für den Lichtsensor und ein weiteres größeres Loch für den Druckschalter. Auf der Unterseite befinden sich ein Loch für das USB-Stromkabel sowie zwei kleine Löcher, damit ein Kabelbinder zur Zugentlastung des Kabels verwendet werden kann.
Die Zeichnungen für diese Teile sind in der Sketchup-Datei im vorherigen Schritt enthalten.
Schritt 5: Firmware


Ich habe den PIC24FJ256GA702 als meinen Hauptmikrocontroller ausgewählt, da er mit seinem internen Oszillator mit bis zu 32 MHz ziemlich schnell läuft und über Tonnen von verfügbarem Programmspeicher und RAM zum Erstellen schöner Animationen verfügt.
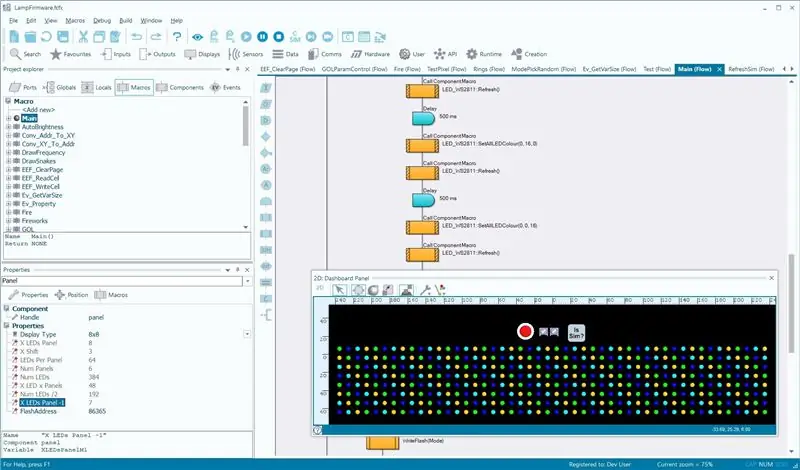
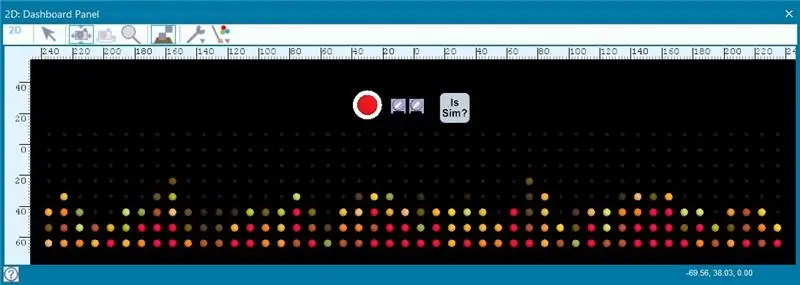
Um die Firmware zu entwickeln, habe ich Flowcode verwendet, da es mir erlaubte, den Code zu simulieren und zu debuggen, was mir half, schönen, effizienten Code zu erzeugen, der mit hoher Geschwindigkeit läuft. Flowcode ist 30 Tage lang kostenlos und vollständig freigeschaltet verfügbar. Danach können Sie wählen, ob Sie kaufen oder sich einfach erneut für die Testversion anmelden. Es hat auch eine nette Online-Community, die bereit ist, mitzumachen und zu helfen, falls ich auf dem Weg an eine Wand stoßen sollte. Wenn man dies sagt, dass die gesamte Software mit der Arduino IDE oder ähnlichem erstellt werden könnte, würdest du nur die Fähigkeit zum Simulieren verlieren.
Ich habe ein PICkit 3 verwendet, um den PIC auf meiner Steuerplatine zu programmieren. Dieser kann in Flowcode integriert werden, so dass er mit einem einzigen Mausklick über das PICkit kompiliert und programmiert, ähnlich wie der Download-Button in Arduino.
Der von mir gewählte Mikrocontroller hatte kein integriertes EEPROM, was anfangs ein Problem war, da ich den aktuell ausgewählten Animationsmodus speichern wollte. Es hatte jedoch einen vom Benutzer programmierbaren Flash-Speicher und so konnte ich diese Funktionalität auf Umwegen erreichen.
Das von mir erstellte Flowcode-Programm ist beigefügt. Im Eigenschaftenfenster können Sie die Größe der verwendeten Anzeigetafel auswählen. B. 4x4 oder 8x8, und dies richtet eine Menge Parameter wie die Anzahl der LEDs usw. ein, die dann die verschiedenen Animationen steuern, sodass ein Programm auf beiden Displaygrößen verwendet werden kann.
Die Benutzeroberfläche für das Licht ist ziemlich einfach. Drücken Sie den Schalter für weniger als drei Sekunden und das Licht wechselt in den nächsten Modus. Vor jedem Modusstart wird der Modusindex auf jedem LED-Panel angezeigt. Drücken Sie den Schalter länger als drei Sekunden und das Licht erlischt. Ein weiterer Druck auf den Schalter schaltet das Licht wieder ein und kehrt in den zuvor ausgewählten Modus zurück. Ein Stromausfall der Leuchte führt dazu, dass die Leuchte ihren aktuellen Betrieb wieder aufnimmt, wenn die Stromversorgung wiederhergestellt wird, einschließlich des Ein-/Aus-Status.
Hier sind die verschiedenen Animationsmodi, die das Licht derzeit mit der aktuellen Firmware ausführen kann.
- Farbabstrich - Mischfarben in Ringen
- Spiel des Lebens - Lebensformbasierte Simulation
- Spinnmuster - Animierte Muster mit 2, 3 oder 4 Farben
- Wellengenerator - Farbige Sinuswellen
- Feste Farbe - Sechs einzelne Farbfelder drehen sich
- Schatten - Animierte Panelfarben Alle/Individuell
- Leuchtturm - Drehbares Einzelpaneel
- Ringe - Animierte horizontale Ringe
- Feuer - Animierter Feuereffekt
- Rain - Animierter farbiger Regeneffekt
- Feuerwerk - Animierter farbiger Feuerwerkseffekt
- Shifting - Animierter Scroll-Effekt
- Snake - Animierte Retro-Schlangenkämpfe
- Schlangen - Animierte rotierende Schlangen
- Zufällig - Modi 1 bis 14 mit langsamem Übergang (ca. 60 Sekunden)
- Zufällig - Modi 1 bis 14 mit schnellem Übergang (ca. 30 Sekunden)
Jeder Modus hat ein oder mehrere randomisierte Elemente, einschließlich der Geschwindigkeit der Animation und anderer Parameter. Einige Modi verfügen auch über zufällige Elemente, die im Laufe der Zeit driften oder variieren können, was dynamischere Animationen ermöglicht. Zum Beispiel hat das Feuer eine zufällige Brennstoffmenge, die bei jedem Zyklus hinzugefügt wird. Diese Menge hat feste Ober- und Untergrenzen. Im Laufe der Zeit können sich diese Grenzen erhöhen oder verringern, so dass die Intensität des Feuers die Anzeige ausfüllt oder nur auf die untersten Pixel sinkt.
Schritt 6: Konnektivität


An die Stromversorgung wird die Steuerplatine über ein USB-A-Kabel oder ein DC-Buchsenkabel angeschlossen, die beide zu sehr günstigen Preisen auf Seiten wie eBay erhältlich sind.
Die Steuerplatine wird mit einem zugänglichen Randstecker und einem Standard-3-Wege-Servo-Flachbandkabel mit der nicht angeschlossenen IN-Buchse der Anzeigeplatine verbunden.
Die oberen und unteren lasergeschnittenen Platten werden dann mit M3-Flachkopfschrauben und M3-Gewindeabstandshaltern in Position gehalten.
Zukünftige Upgrades
Die Möglichkeit, Bluetooth und WIFI zu meiner Steuerplatine hinzuzufügen, ermöglicht zukünftige Upgrades wie Animations-Updates und eine intelligente Integration mit Dingen wie Amazon Alexa über Online-Dienste wie ITTT. Das ist etwas, was ich derzeit recherchiere.
Es wäre schön, wenn Sie die Farbe der Lampe, den Animationsmodus oder sogar eine Textnachricht einstellen könnten, indem Sie einfach mit Ihrem intelligenten Assistenten sprechen.
Vielen Dank, dass Sie sich meinen Build angesehen haben, und ich hoffe, ich habe Sie inspiriert, in meine Fußstapfen zu treten oder etwas Ähnliches zu schaffen.


Zweiter im Make it Glow-Wettbewerb
Empfohlen:
Temperatur CubeSat Ben & Kaiti & Q Stunde 1: 8 Schritte

Temperatur-CubeSat Ben & Kaiti & Q Stunde 1: Wollten Sie schon immer etwas selbst herstellen, das ins All geschickt werden kann und die Temperatur eines anderen Planeten misst? In unserem Physikunterricht an der High School wurden wir beauftragt, einen CubeSat mit einem funktionierenden Arduino mit der Hauptfrage zu bauen, wie können wir
COVID-19-Dashboard (einfach & leicht): 4 Schritte

COVID-19-Dashboard (einfach & leicht): Überall gibt es einen riesigen Ausbruch des neuartigen COVID-19-Virus. Es wurde notwendig, das aktuelle Szenario von COVID-19 im Land im Auge zu behalten. Zu Hause dachte ich an folgendes Projekt: "Ein Informations-Dashboard" - Ein Da
OK Nachtlicht aufstehen! (Eltern-Schlafsparer!): 5 Schritte

OK Nachtlicht aufstehen! (Elternschlafsparer!): Eltern von Kleinkindern, die keine Zeit ablesen können: Sie möchten jedes Wochenende ein paar Stunden Schlaf zurückgewinnen? Nun, dann habe ich die Kreation für Sie! Mit einem Sparkfun Redboard und Breadboard, ein paar einfachen Komponenten und einigen einfachen Co
$3 & 3 Steps Laptopständer (mit Lesebrille & Stiftablage): 5 Schritte

3 $ & 3 Steps Laptopständer (mit Lesebrille & Stiftablage): Dieser $ 3 & Der Laptopständer mit 3 Schritten kann innerhalb von 5 Minuten hergestellt werden. Es ist sehr stark, leicht und kann zusammengeklappt werden, um es überall hin mitzunehmen
Wie man ein tolles Nachtlicht macht (aber es hält nicht zu lange) – wikiHow

Wie man ein fantastisches Nachtlicht macht (aber es hält nicht zu lange): Dies zeigt Ihnen, wie Sie mit einem Laser, Wachs und einer Glühbirne ein fantastisches Nachtlicht herstellen
