
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

In diesem Projekt habe ich Ihnen erklärt, wie wir unsere PC-Tastatur mit dem 8051-Mikrocontroller verbinden können.
Schritt 1: Verwendete Software:



Da wir die Proteus-Simulation zeigen, BENÖTIGEN SIE FÜR DIE CODIERUNG UND SIMULATION:
1 Keil uvision: Es gibt viele Produkte von Keil. Sie benötigen also einen c51-Compiler. Sie können diese Software hier herunterladen
2 Proteus Software für Simulation: Dies ist die Software zum Zeigen von Simulationen. Sie erhalten viele Informationen, um diese Software herunterzuladen.
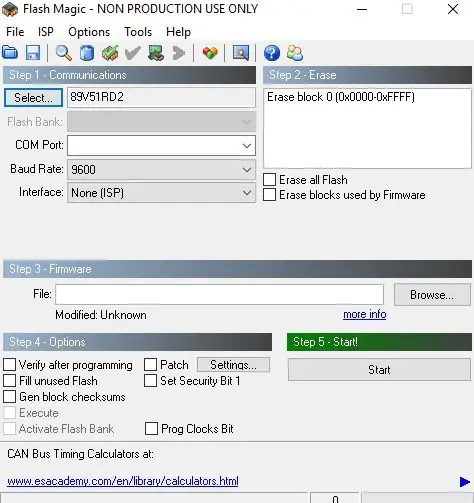
Wenn Sie dies in Hardware tun, benötigen Sie eine Software, die Flash-Magie ist, um den Code in Ihre Hardware hochzuladen.
Denken Sie daran, dass Flash Magic von NXP entwickelt wurde. Sie können also nicht alle Mikrocontroller der 8051-Familie über diese Software hochladen. So können Sie nur Philips-basierten Controller hochladen.
Schritt 2: Verwendete Komponenten:



Hier in unserem Demo-Video verwenden wir die Proteus-Simulation, aber wenn Sie dies in Ihrer Hardware tun, benötigen Sie diese Komponenten für dieses Projekt:
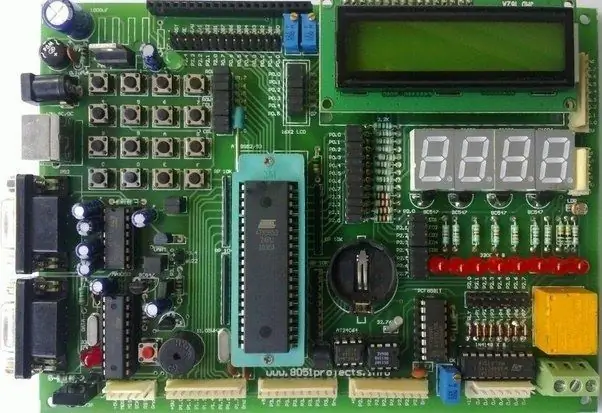
8051 Entwicklungsboard: Wenn Sie also dieses Board haben, ist es besser, den Code einfach selbst hochzuladen.
LCD 16*2: Dies ist 16*2 LCD. In diesem LCD haben wir 16 Pins.
USB-zu-UART-Konverter: Dies ist ein 9-poliger D-Stecker für RS232 O / p Einige Jumper-Drähte
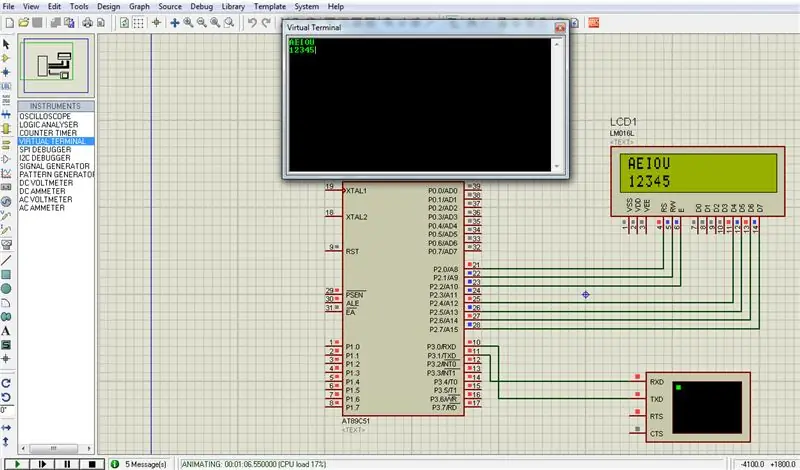
Schritt 3: Erklärung:
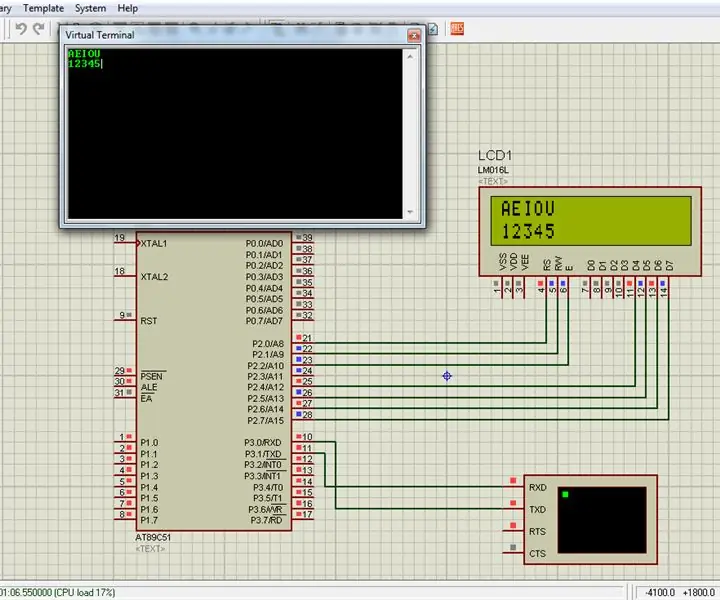
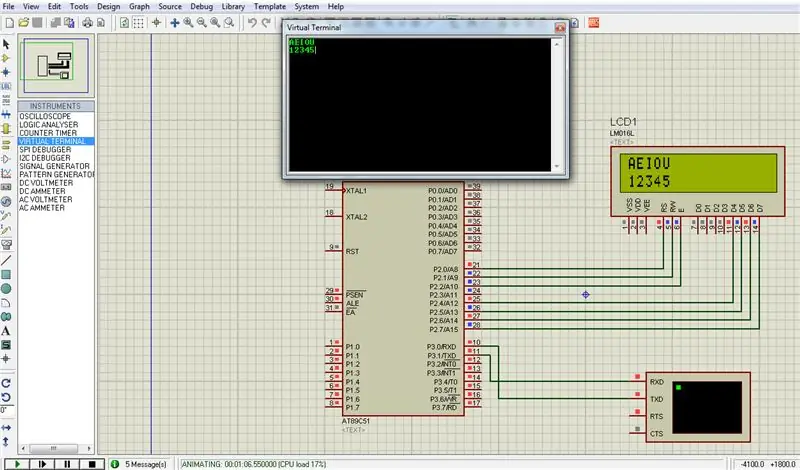
Hier haben wir ein LCD an Port 2 von 8051 im 4-Bit-Modus angeschlossen. Jetzt haben wir unser Entwicklungsboard über einen USB-zu-UART-Konverter an unseren PC angeschlossen. Nachdem Sie nun eine Hex-Datei mit Flash Magic hochgeladen haben, wenn Sie ein beliebiges Zeichen von Ihrer PC-Tastatur eingeben, wird es auf Ihrem 16 * 2-LCD angezeigt. Die gesamte Projekterklärung finden Sie im Video.
Schritt 4: Schaltplan

Schritt 5: Code:
Laden Sie hier unseren Code herunter.
Schritt 6: Projektvideo

Die gesamte Projektbeschreibung finden Sie im obigen Video
Wenn Sie Zweifel an diesem Projekt haben, können Sie uns gerne unten kommentieren.
Und wenn Sie mehr über eingebettete Systeme erfahren möchten, besuchen Sie unseren YouTube-Kanal
Bitte besuchen und liken Sie unsere Facebook-Seite für regelmäßige Updates.
Danke & Grüße, Embedotronik-Technologien
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
