
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

Voor het make-it project op onze school moesten wij zelf een elektrisch apparaat maken, na enige tijd en experimenteren zijn we op het idee gekomen om een ledkrant te maken sterben met knopjes bediend kan worden, waarbij aparte leds aangeven a wellanstaat kn. Het idee hierachter war dat wir vooral in het programren een sprong touden maken. En naar ons eigen zeggen is dit zeker gelukt. Het proces en het eindresultaat zie je hier.
Lieferungen
Hardware
Materialien:
Pullover draadjes
3 LEDs
Arduino Uno
3 Drukknopjes
Steckbrett
64 x 16 Ledkrant
M-3 moeren (optional)
M-3 Ringetjes (optional)
3 10K ohm weerstanden
3 68K ohm weerstanden (je kan ook kleinere weerstanden gebruiken, maar deze hadden we en zo weet je zeker dat het genoeg is.)
Schoenendoos (optional)
Gereedschappen:
Schrövendraaier
Mesje (optional)
Verf spuitbus (optional)
M-3 Moersleutel (Optional)
Rechner
Software
Bibliothekstimer eins
Bibliothek HUB08SPI (Ga naar deze link, klik op clone oder download und download vervolgens zip)
Schritt 1: Überprüfung von Alles Werkt
Sluit de 5v van de ledkrant aan op de arduino en check of deze licht geeft. Testen Sie alle LED-Türen und einfache Stromkreise auf dem Steckbrett. Doe dit ook traf de schakelaars. Alles arbeiten? Nu kann je ein Projekt beginnen. Mocht er een foutje optreden, check dan of je de ledkrant goed hebt aangesloten en of alle draadjes goed verbonden zijn. Je kan natuurlijk ook de pin van je arduino checken, zo kwamen wij erachter dat een van de digital pins niet goed verbonden was met de arduino. Hier achte komen heeft veel tijd gekost dus zorg dat je zoiets controleert.
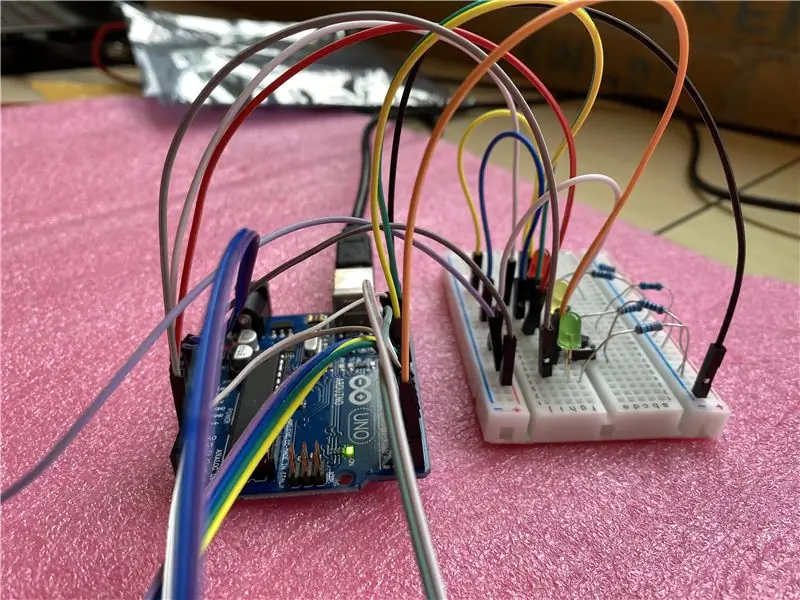
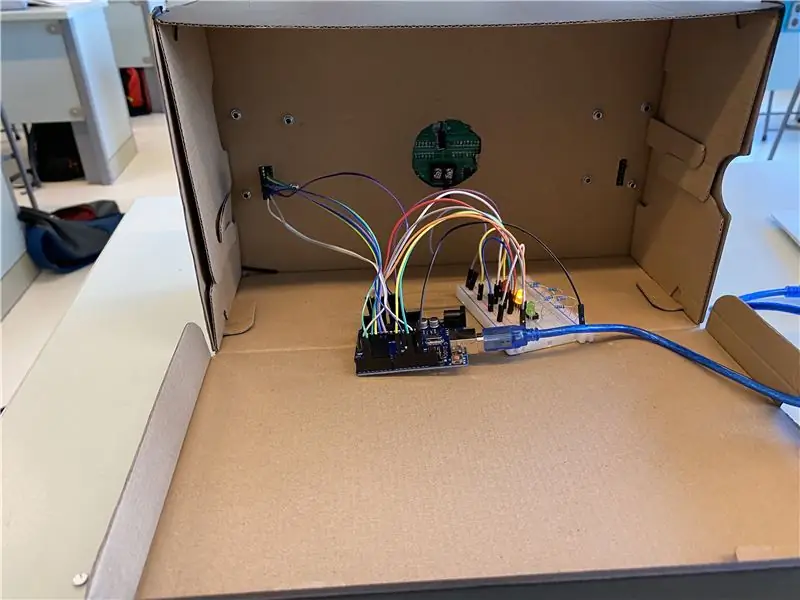
Schritt 2: Bouw Het-Schaltung



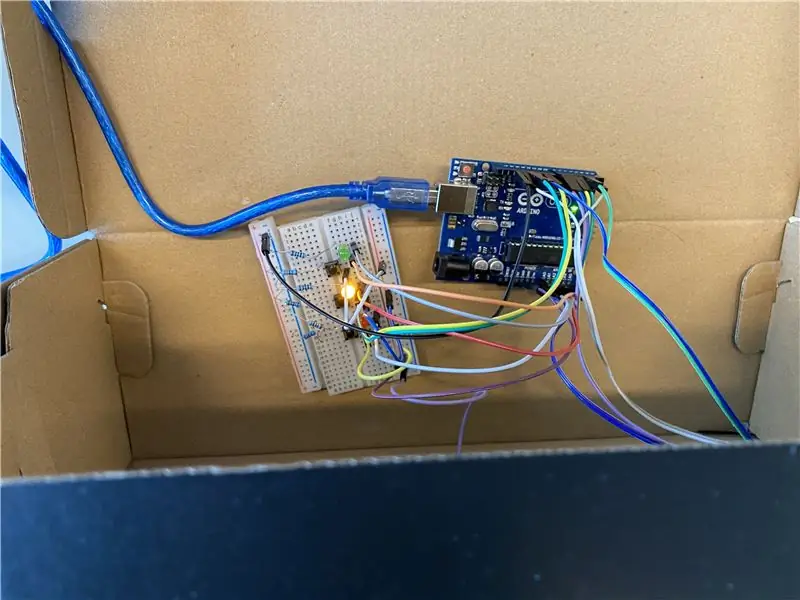
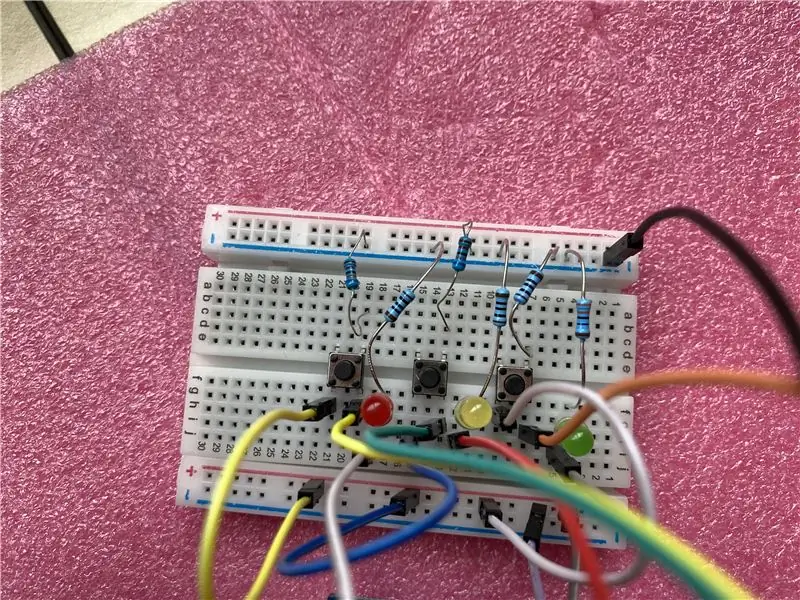
Hierboven staat een plaatje van ons Projekt. We zullen nu uitleggen waar je wat moet aansluiten om zo hetzelfde circuit te krijgen als wij.
De ledjes en de knopjes zet je op het Steckbrett. De leds geven dadelijk aan welke boodschap er op dat moment afspeeld. Sluit op het breadboard und vijf volt pin aan op een plus riecht an einem de zijkant van het board. Doe dit Eveneens mit de gnd op een min Gestank. De leds hebben alle 3 een aparte stroomkring nodig, net as de knopjes. Deze stroomkring maak je bij de leds door Stroom vanaf een digitalpin of een analogpin door het ledje te laten stromen en daarna door een weerstand (10k) naar de min, en dus naar de gnd. Je kan nu de leds in principe individueel aansturen mit een code.
Zie de opsomming hieronder voor de verbindingen die je vanaf de ledpin moet maken naar de arduino.
- Led1 -> A0
- Led2 -> A1
- Led3 -> A2
De knopjes die wij gebruiken zijn bedoeld om aan de arduino te vertellen dat we een bepaalde boodschap willen afspelen. De drukknopjes die we hebben zorgen voor contact tussen de twee uiteinden van de drukknop wanneer je hem indrukt. Hiermee kan je dus een verschil creëren in de Spanning die op een bepaalt punt loopt. Als je vervolgens op dit punt de spanning meet kan je dus bij het indrukken van de knop een verandering waarnemen. Aan deze verandering kan je vervolgens gevolgen koppelen. Zo`n gevolg kan zijn: laat led1 branden en speel string1 af.
Op de afbeelding zie je hoe we dit bewerkstelligd hebben. We laten vanaf de plusreeks een draadje lopen naar 1 van de twee uiteinden (Het lijkt alsof de schakelaar 4 uiteindes heeft, maar werkelijk heeft hij er 2. De linkerkant en de rechterkant staan los van elkaar, maar de twee linker met elkaar verbonden, net als bij de rechterkant). Aan het andere uiteinde moet je een draadje laten lopen naar de arduino. Dit draadje moet je in een a- von d-pin steken. Op dit punt zal de arduino aflezen of er een verschil in de spanning ontstaat. Voeg aan dit zelfde uiteinde een weerstand (68k) toe die verbonden is aan de gnd. Zie de afbeelding.
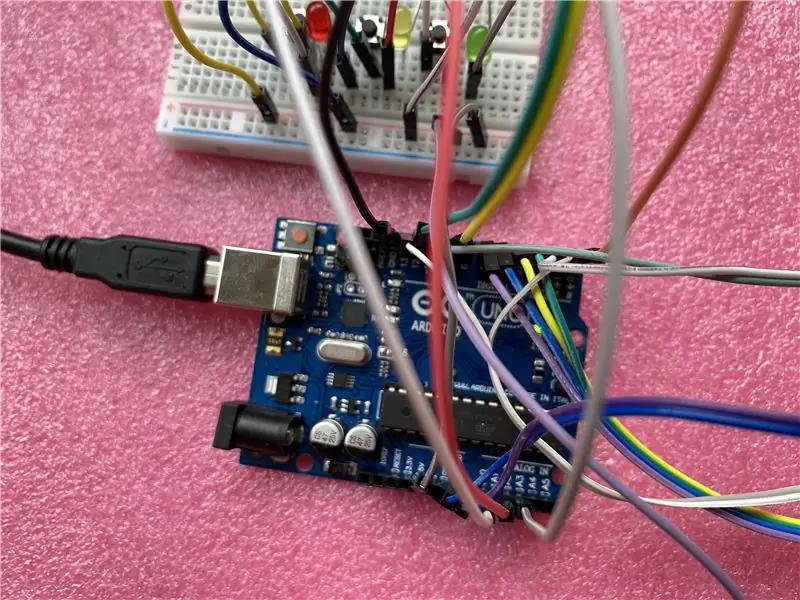
Maak van het Steckbrett naar de Arduino de volgende verbindingen:
- Knopje1 -> 9
- Knopje2 -> 12
- Knopje3 -> A3
(Onze D10 pin deed het niet, dus hebben we het derde knopje op een A pin moeten aansluiten. Mocht jij wel gebruik willen maken van de D10 pin, verander dan in de code A3 in 10 bij const int button3Pin = A3;).
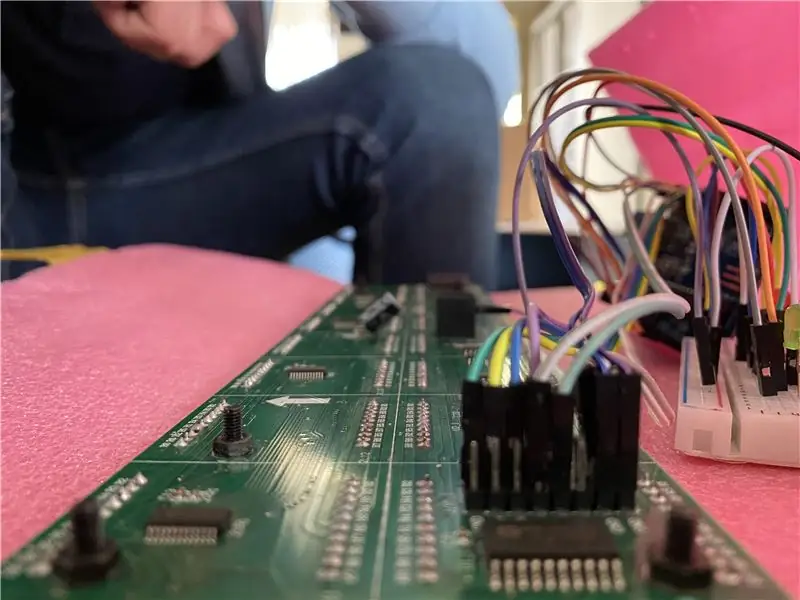
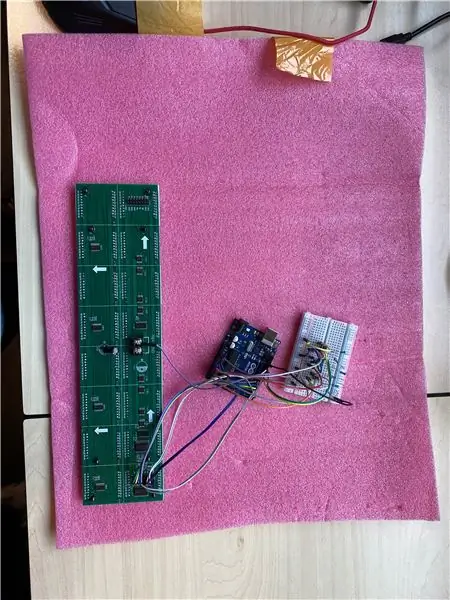
Als laatste moeten wir dan nog de ledkrant aansluiten op de arduino. In totaal moet je 10 draadjes verbinden dus om het makkelijk te maken voor jullie hebben we net als hierboven een overzicht gemaakt van de verbindingen die gemaakt moeten worden.
Maak van de ledkrant naar de Arduino de volgende verbindingen:
- LAT/STB -> Digital-Pin 2
- OE/EN -> Digitaler Pin 3
- LA/A -> Digital-Pin 4
- LB/B -> Digital-Pin 5
- LC/C -> Digitaler Pin 6
- LD/D -> Digital-Pin 7
- CLK -> Digitalstift 13
- R1/R -> Digital-Pin 11
- GND -> Gnd Arduino
- GND -> Gnd Arduino
Wij hebben de twee Grounds gelijk linksonder op de ledkrant gebruikt.
Uiteindelijk moet het er ongeveer uitzien als wat wij hier hebben gebouwd. Je kan natuurlijk leds of knopjes op andere pins aansluiten en dit in de code aanpassen.
Schritt 3: Software/Code
Download de code hierboven, het kan zijn dat je eerst een foutmelding krijgt, maar as je op ok klikt gaat dit weg en verschijnt de code in beeld. Het ist hiervoor welch handig om eerst de Arduino App te Installeren.
In de code hebben wir bij bepaalde dingen achter schuine strepen gezet wat dit inhoudt en wat het doet. Zo begrijp je hopelijk beter wat het inhoudt. Voor deze code heb je zwei Bibliotheken nodig, deze vindt je onder het kopje software van de benodigdheden. Het is belangrijk dat je deze downloadt, anders werkt de code niet. Verder hoef je niks met deze library te doen, aangezien wij ze al hebben verwerkt in de code. Waarschijnlijk valt het je op dat er één heel groot stuk tekst aan het begin is met heel veel nullen. Maak je geen zorgen, hier hoef je niks aan te doen, aangezien dit het font is. Vanaf onder het font zou je eventueel een aantal zaken kunnen aanpassen, je kan bijvoorbeeld bij de chars de boodschap van elk knopje aanpassen of bij int length de lengte van de tekst the voorbij scrollt aanpassen. In de code hebben wir zoals eerder vermeld de belangrijkste dingen achter schuine strepen gezet, zodat je ook weet welke dingen je kan aanpassen.
Schritt 4: Halbfabrikat



Als je stap 3 goed hebt gevolgd en vervolgens de code hebt geüpload ben je zo goed as klaar, de ledkrant, knopjes en leds werken nu. Je kan verschillende boodschappen afspelen en de helderheid en longte etcetera nu aanpassen. In principe zou je na deze stap kunnen stoppen, maar lees vooral verder om te zien wat wij nog hebben gedaan om het net wat aantrekkelijker te maken.
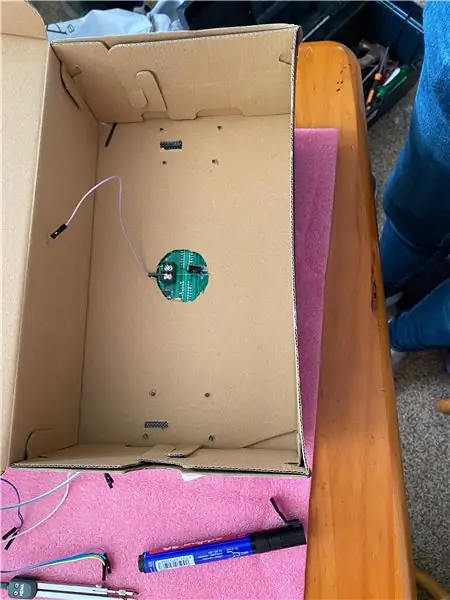
Schritt 5: Bouw Een Omhulsel



Je mag natuurlijk zelf bepalen of je de ledkrant zo presenteert of er nog een omhulsel omheen bouwt. Wij hebben ervoor gekozen om er een omhulsel omheen te maken. Wij hebben hiervoor een schoenendoos gebruikt. Aangezien er al boutjes achterop de ledkrant zitten, hoef je alleen wat gaten in de doos te maken en vervolgens aan de achterkant moertjes te draaien op de Bouten van de ledkrant. Zo blijft het stevig staan en hangt de ledkrant mooi recht in het midden. Als decoratie hebben wij de doos in één kleur gespoten, je kan eventueel ook nog tekst plaatsen boven en onder de ledkrant. Wij hebben ook de schoenendoos gebruikt omdat dit mooi is om de hardware in op te slaan en wanneer je iets moet veranderen, hoef je alleen de deksel open te doen. Daarnaast zit er een gat in de zijkant waar je de voedingskabel mooi weg kan werken.
Schritt 6: Klar
Nu kan je treffen de ledkrant doen wat je wil, je kan het bijvoorbeeld als reclamebord gebruiken in einem Winkel von als decoratie in je kamer. Wij hoffe, dass je wat gehad hebt aan onze instructable en laat vooral jouw ledkrant zien in den Kommentaren.
