
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

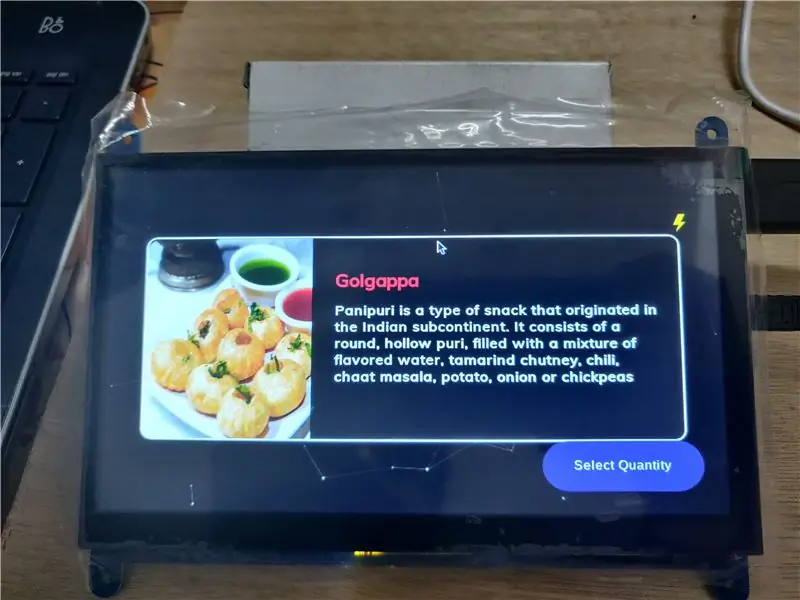
Können wir eine moderne GUI mit Websprachen für Verkaufsautomaten erstellen?
Die Antwort für oben ist ja, wir können. Wir können diese für Verkaufsautomaten im Kiosk-Modus verwenden. Die folgende Idee habe ich bereits auf mein bestehendes Projekt angewendet und es funktioniert gut und wir haben viel getestet. Sie können auch eine gut aussehende moderne GUI erstellen mit vorhandene Kenntnisse in CSS und HTML, JavaScript. Die Schnittstellen zwischen Django- und GPIO-Pins werden so anschaulich wie möglich erklärt. Wenn Sie dasselbe tun möchten, lesen Sie weiter.
Lieferungen
Folgende Voraussetzungen sind erforderlich:
- Raspberry Pi mit installiertem raspian OS
- Ein Touchscreen-Display, das mit Raspberry Pi. kompatibel ist
- Ein wenig Kenntnisse über Grundlagen der Websprachen (CSS, HTML, JavaScript)
Schritt 1: Installation von Django und Voraussetzung für Project
- Aktualisieren Sie vorhandenes Python 2 auf 3 mithilfe des Terminals. Sie können die Schritte im Video ausführen.
- Installieren Sie Django auf Raspberry Pi mit dem Pip-Befehl in der Terminalzeile.
- (optional) Installieren Sie die erforderlichen Bibliotheken für das Touch-Display. Gehen Sie dazu über die Webseite Ihres Display-Herstellers.
Schritt 2: Einrichten Ihrer Django-Anwendung


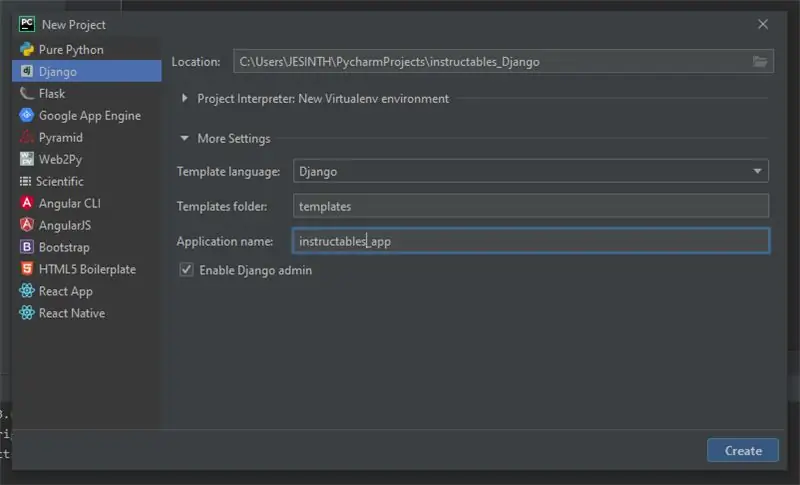
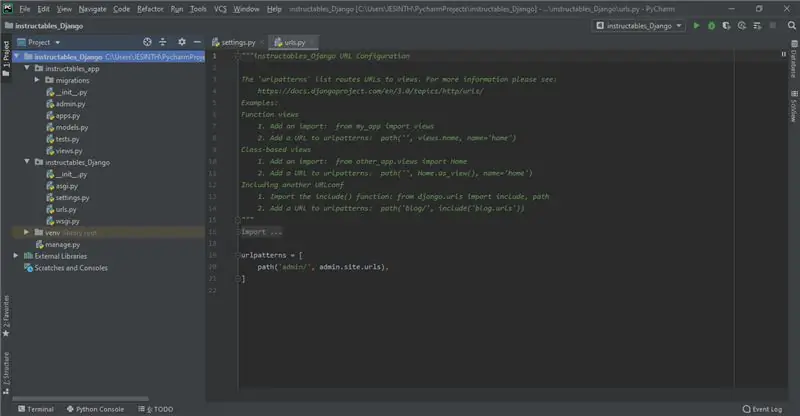
Wenn Sie mit IDE auf Himbeer-Pi vertraut sind, gehen Sie dafür. Aber ich empfehle, die Django-Anwendung auf dem PC auszuführen. Es ist besser, PyCharm oder Visual Studio für die Django-Anwendungsentwicklung zu verwenden. Ich werde mit Pycharm fertig. Gehen Sie zu Pycharm und erstellen Sie ein neues Projekt unter diesem Wählen Sie Django. Geben Sie einen neuen Namen für das Projekt und auf Vorlage aktivieren und erstellen Sie einen Namen für Ihre App. Wenn Sie an Datenbanken arbeiten, aktivieren Sie Django Admin und drücken Sie auf Start. Es werden die erforderlichen Pakete installiert. Danach folgen Sie diesen Schritten.
- Überprüfen Sie, ob der Server läuft oder nicht mit dem Befehl - python manage.py runserver auf dem Terminal
- Wenn Sie die Django-Grundlagen nicht kennen, navigieren Sie zur Website-Umfrage-App, wo Sie die Django-Grundlagen leicht verstehen können.
Schritt 3: Erstellen einer GUI und Verknüpfen mit dem Backend
- Für das Erstellen einer GUI mache ich es mit Html 5 und CSS 3. Sie können eine Reihe von Seiten nach Ihren Wünschen erstellen und für Symbole und Bilder versuchen, herunterladen und verwenden, wenn Sie mit Offline-Automaten arbeiten und für die Online-Nutzung URL-Links verwenden. Ich habe diese.html-Dateien im Vorlagenverzeichnis gespeichert, das wir gerade aktiviert haben.
- Verwenden Sie einen statischen Ordner zum Speichern von Bildern, Videos bzw. CSS-Dateien
- Verwenden Sie danach urls.py in Django, um die Dateien mit dem Back-End-Fortschritt zu verknüpfen.
(oder)
Klonen oder Laden Sie das Repository in GitHub herunter - Raspberry-pi-Gui-Django
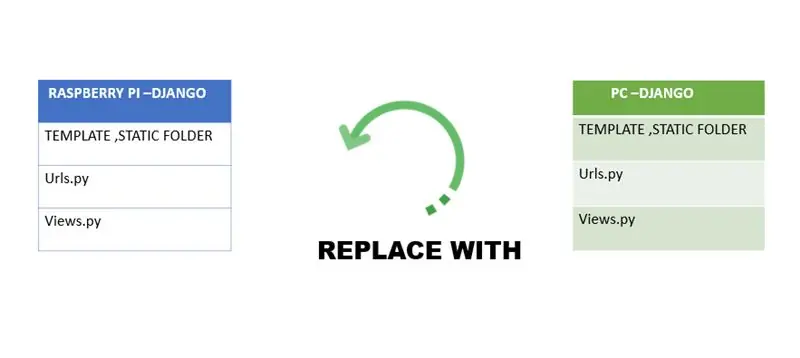
Schritt 4: Dateien in Raspberry-Pi ersetzen und konfigurieren


Herzlichen Glückwunsch, Wenn Sie die Schritte bis jetzt befolgt haben, ist es an der Zeit, die GUI auf Himbeer-Pi zu testen.
- Erstellen Sie eine Django-Anwendung mit demselben Namen wie auf Ihrem PC oder Laptop
- Erstellen Sie Vorlagen und statische Ordner auf Ihrem Pi
- Ersetzen Sie die neuen Dateien durch die tatsächlich erstellten Dateien. Weitere Informationen finden Sie in den Bildern.
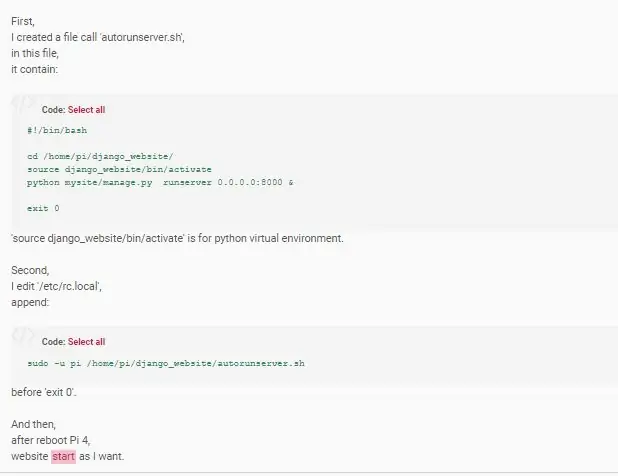
- Der nächste Schritt besteht darin, ein Autostart-Skript zu erstellen, um den Server während des Bootens im Hintergrund zu starten
- Die letzte Sache ist, den Kiosk-Modus in Himbeer-Pi zu aktivieren, um weitere Details zu sehen. Schauen Sie sich meine Github-Seite an und wenn Sie Chrom im Vollbildmodus anzeigen möchten
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Raspbian in Raspberry Pi 3 B ohne HDMI installieren - Erste Schritte mit Raspberry Pi 3B - Einrichten Ihres Raspberry Pi 3: 6 Schritte

Raspbian in Raspberry Pi 3 B ohne HDMI installieren | Erste Schritte mit Raspberry Pi 3B | Einrichten Ihres Raspberry Pi 3: Wie einige von Ihnen wissen, sind Raspberry Pi-Computer ziemlich großartig und Sie können den gesamten Computer nur auf einer einzigen winzigen Platine bekommen. Das Raspberry Pi 3 Model B verfügt über einen Quad-Core 64-Bit ARM Cortex A53 mit 1,2 GHz getaktet. Damit ist der Pi 3 ungefähr 50
