
Inhaltsverzeichnis:
- Schritt 1: Kleben Sie das Holz auf
- Schritt 2: CNC die drei Panels (Border Panel, Pine Core und LED Panel)
- Schritt 3: Bearbeiten Sie die Grafschaften aus einer Acrylplatte
- Schritt 4: Farbe und Fleck
- Schritt 5: Platten aufkleben
- Schritt 6: Verdrahten Sie die LEDs mit Friction Fit und verbinden Sie Arduino
- Schritt 7: Codieren des Arduino
- Schritt 8: Genießen Sie die künstlerische Lichtanzeige
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.


Von jwolinFolgen Sie mehr vom Autor:





Ich wollte schon immer eine Möglichkeit haben, geographische Daten künstlerisch und dynamisch darzustellen, indem ich eine Karte mit Licht "malte". Ich lebe in Idaho und liebe meinen Staat, also dachte ich, dies wäre ein großartiger Ort, um damit anzufangen! Es ist nicht nur ein Kunstwerk mit coolen Beleuchtungseffekten, sondern bietet auch nützliche Informationen. Sie können zum Beispiel eine "Heatmap" pro Zählung der Bevölkerungsdichte, Niederschlagsmengen, Höhenmaximum/-minimum, Anzahl der Hektar Wildnisgebiet usw. anzeigen. Nachdem ich diese Karte von Idaho erstellt habe, bin ich motiviert, etwas Ähnliches zu tun ein globaler Maßstab!
Für dieses instructable benötigen Sie Folgendes:
- (2) 2'x4' Blatt 1/4MDF
- (1) 10 'Stück 1 "x 8" Kiefernbrett
- (1) lichtstreuendes Acrylglas
- 2 Strings von (50) ws2812B vorverdrahtete indexierbare LED
- 5 Volt Netzteil
- Beizen, malen, kleben
- Arduino Micro oder gleichwertig
Werkzeuge benötigt
- CNC-Maschine
- Lötkolben
- Klemmen
- Sandpapier
Schritt 1: Kleben Sie das Holz auf




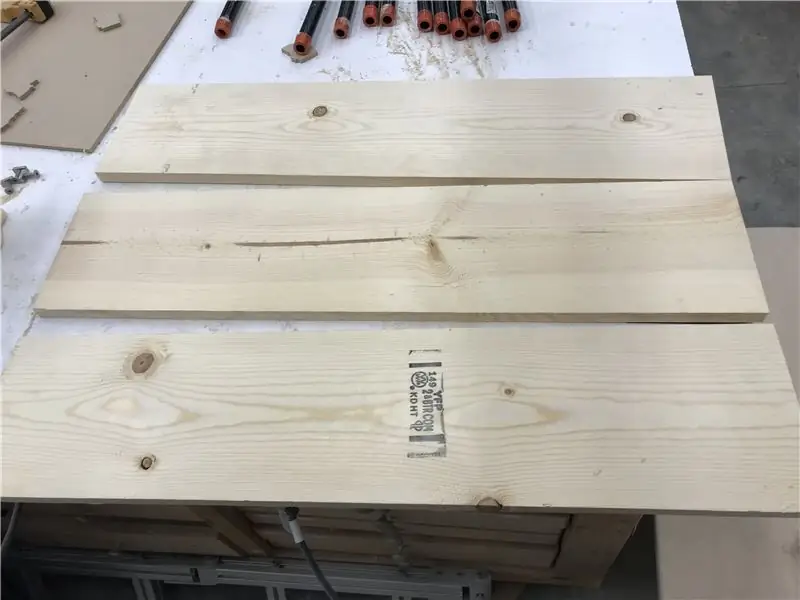
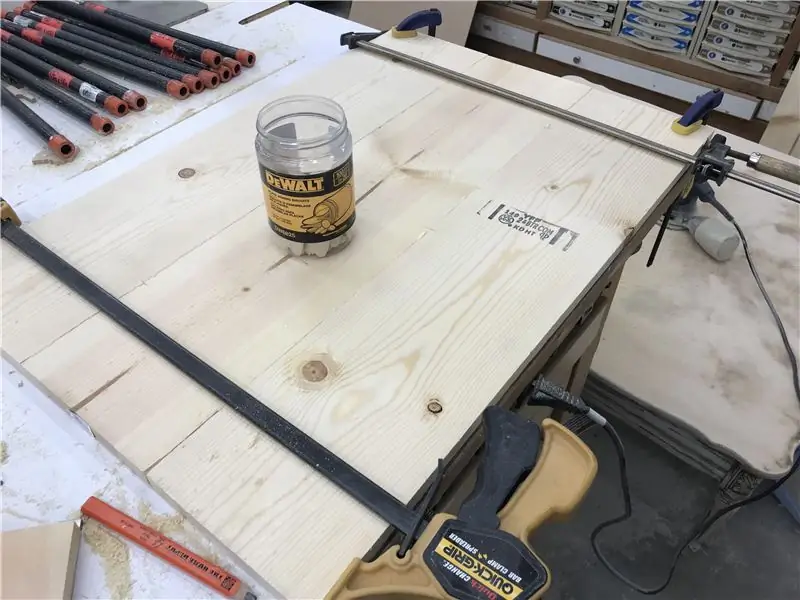
Immer wenn ich Holzplatten klebe, füge ich sie immer mit Keksen zusammen. Dadurch wird ein Spalten durch Schwinden beim Trocknen des Holzes verhindert. Dies ist bei diesem Projekt besonders wichtig, da die Oberfläche, die die Teile miteinander verbindet, aufgrund der CNC-Taschenoperationen reduziert wird. Nachdem auf beiden Seiten sowie in beiden Hälften der Keksmulden eine gute Klebstoffraupe eingezogen ist, festklemmen und 24 Stunden ruhen lassen.
Nachdem Sie die Klemmen auseinander gezogen haben, verwenden Sie einen Handschleifer (oder, wenn Sie mutig sind, einen Bandschleifer) und schleifen Sie die Fugen glatt. Unweigerlich wird der Kleber die Fugen ausdrücken und Sie möchten das Brett so flach und makellos wie möglich abschleifen.
Jetzt, da wir die drei Panels haben, die wir brauchen, können wir mit der CNC-Arbeit fortfahren!
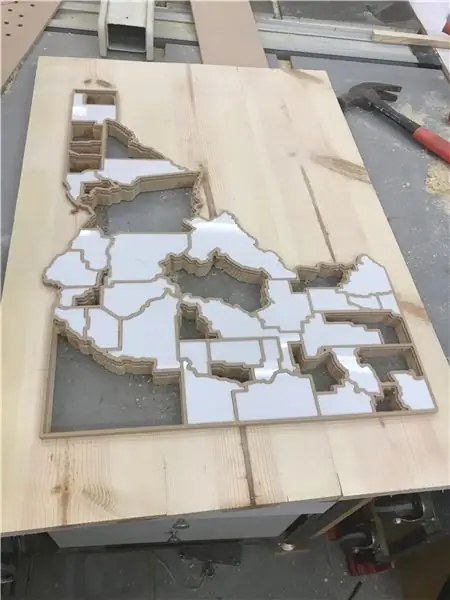
Schritt 2: CNC die drei Panels (Border Panel, Pine Core und LED Panel)




Das Projekt besteht aus drei Panels. Sie können die Modelle in der von mir verwendeten Software sehen. Die Kartendaten wurden aus den ausgezeichneten lizenzfreien Maptorian-Kartenpaketen erworben. Erstaunliche Details und Wert hier! Die CAD-Dateien werden im nächsten Schritt angehängt, wenn Sie entweder die DXF-Datei für die CAD- oder die Vektor-Dateien möchten.
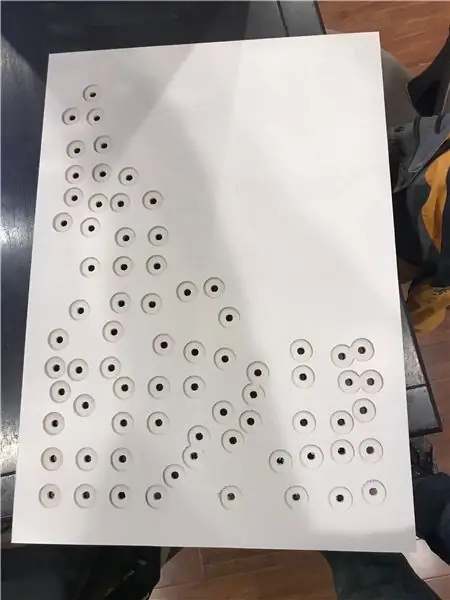
Das LED-Kernpanel ist im Grunde eine bearbeitete 1/4" MDF-Platte, die die LEDs mit einer engen Reibungspassung hält. Sie werden auf diesem Panel eine große "Tasche" um die LED herum bemerken. Dadurch kann das Licht so schnell wie möglich diffundieren möglich, um heiße Stellen auf dem Acryl zu vermeiden.
Der Kern ist die im vorherigen Schritt verklebte Kiefernplatte und bildet die Kulisse für das Projekt. Damit das Licht die Acrylplatten erreicht, haben wir jede Grafschaft weggearbeitet.
Schließlich wird die obere Platte nur mit den Umrissen der Grafschaften und der Staatsgrenze bearbeitet. Jeder Landkreis hat ein kleines Regal, das das lichtstreuende 1/8-Zoll-Acryl aufnimmt.
Apropos Acryl, Zeit, diese als nächstes zu bearbeiten.
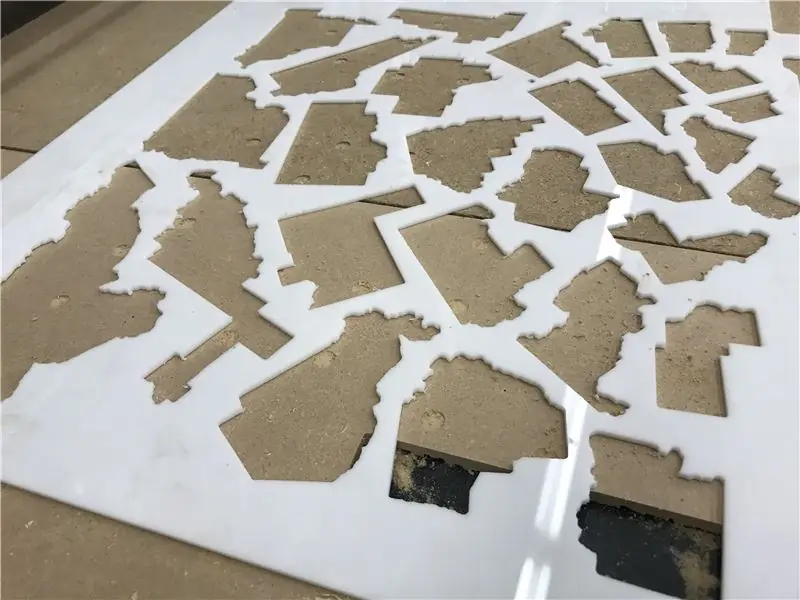
Schritt 3: Bearbeiten Sie die Grafschaften aus einer Acrylplatte




Die Bearbeitung der Grafschaften aus Acryl erforderte ein wenig Versuch und Irrtum. Acryl kann schmelzen, wenn es zu langsam bearbeitet wird, daher ist eine angemessene Vorschubgeschwindigkeit erforderlich, um gute Ergebnisse zu erzielen. Ein weiterer Tipp ist, ein möglichst großes Werkzeug mit guter Saugkraft zu verwenden, um die Späne zu entfernen. Kleine Werkzeuge neigen dazu, die Späne nicht so leicht zu entfernen und Wärme aufzubauen, die zu diesem unerwünschten Schmelzen führt.
Ich konnte die Auflösung, die ich brauchte, mit einem 1/8 Upcut zweischneidigen Spiralbit bei 18, 500 U/min und einer Vorschubrate von 200 U/min erreichen. Ein guter Vorschub- und Geschwindigkeitsrechner ist hier nützlich! Ich würde den von cnccookbook.com empfehlen Ein einzelnes Flöten-Bit hätte noch besser funktioniert, aber ich hatte keins zur Hand. Es ist wichtig, diese Stücke in der CAM-Arbeit klein zu halten, damit die fertigen Stücke nicht abbrechen und in den Raum projiziert werden!
Der magische Versatz, um die Landkreise auf die richtige Größe zu bringen, stellte sich in der CAD-Zeichnung als 0,075-Rückschlag von der Mittellinie heraus. Dies berücksichtigte 1/2 des 1/8-Zoll-Rands plus ein wenig mehr, damit die Platte an Ort und Stelle fallen konnte. Bei bestimmten Teilen war ein wenig Schleifen erforderlich, damit sie in Position fallen. Wieder eine Menge Reibung Fit Pieces machten dies schnell und einfach.
Mit meiner vectric-Software, die über eine Verschachtelungsfunktion verfügt, um die Plattennutzung zu maximieren, war es einfach, alle Landkreise auf ein einziges Stück Acryl zu passen.
Nur zum Spaß habe ich angefangen, einige Teile zu testen. Fang an mitzukommen. Cool!
Möchten Sie die Dateien für die Bearbeitung der Landkreise. Sicher! Siehe Anhang.
Schritt 4: Farbe und Fleck



Bevor wir alle unsere Teile zusammenbauen, sollten wir zuerst malen und färben. Ich habe eine Kombination aus Beizen für die Holzplatte, Sprühfarbe für die Randschicht und einem reflektierenden Weiß für die LED-Schicht verwendet. Schnelle Arbeit und wir sind an der Montage. Spaß haben!
Schritt 5: Platten aufkleben



Jetzt ist es an der Zeit, die Bodenplatte an die Unterseite des Kiefernkerns zu kleben und dann die MDF-Staatsrandplatte an die Spitze des Kiefernkerns. Ich habe dazu einfach eine Reihe von Klemmen verwendet.
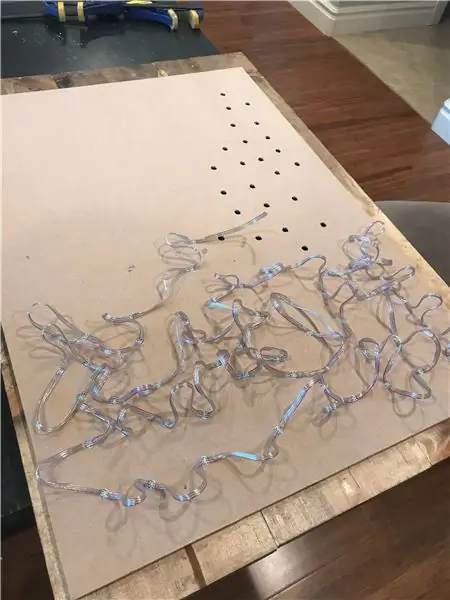
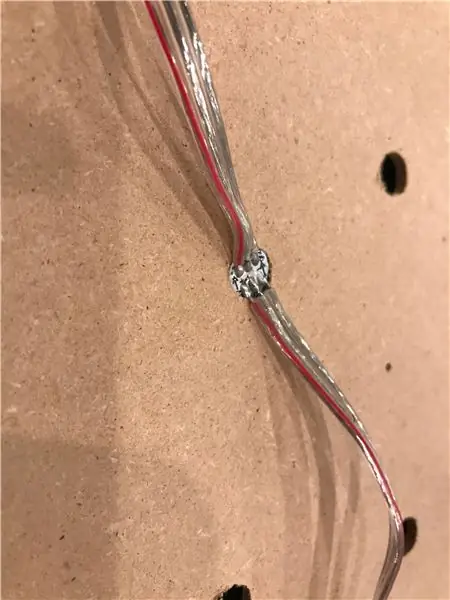
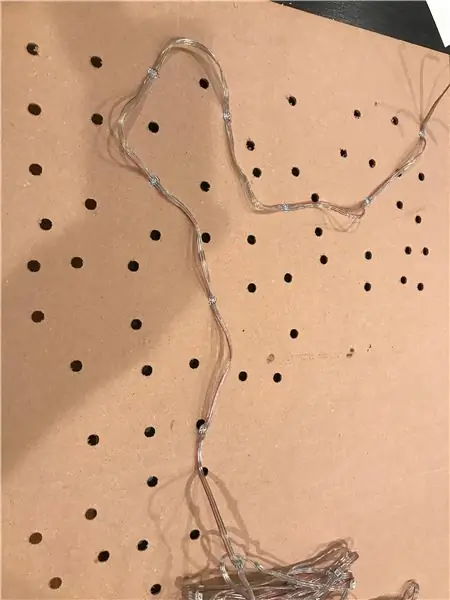
Schritt 6: Verdrahten Sie die LEDs mit Friction Fit und verbinden Sie Arduino



Dieser Albtraumjob war mit den Reibpassungstoleranzen hier super einfach. Ich benutzte das hintere Ende eines Stiftes, um sie in Position zu drücken. Die rastet quasi ein und kommt ohne nennenswerten Kraftaufwand nicht wieder heraus. Für diesen Teil des Projekts wurde keinerlei Klebstoff verwendet. Das macht die Montage WEG einfach! Ich habe viele Projekte durchgeführt, bei denen ich stundenlang mit der Verkabelung herumschlagen musste, und das dauerte buchstäblich 10 Minuten. Dies ist mit Abstand der einfachste Weg. Ich habe versucht, den Staat in Zickzack-Reihenfolge zu verdrahten, wobei die Gruppierungen so gehalten wurden, dass jeder Landkreis entlang der Zeichenfolge sequentiell war.
Die Verbindung zum Arduino war einfach durch die Verwendung eines kleinen Steckbretts und Anschlussdrähten. Das Netzteil war ein ebay Kauf. 5 V und 8 Ampere sind für dieses Projekt übertrieben, verursachen aber viel Overhead. Die Verkabelung dieser Dinge ist kinderleicht. +5V an den VCC-Pin, Masse an den Massepin und dann den Strang mit derselben 5V-Quelle versorgen. Der einzige verbleibende Pin ist der Daten-Pin, der den String mit Strom versorgt! In meinem Fall habe ich D7 für Daten verwendet. Nun zur Programmierung!
Schritt 7: Codieren des Arduino


Die LEDs werden von einem Arduino betrieben, das Codierungskuchen macht. Einige der anfänglichen Routinen wurden aus der hervorragenden ws2813fx-Bibliothek auf github ausgeliehen (dh gestohlen). Es war einfach, diese Routinen zu ändern, um das zu tun, was ich von ihnen brauchte. Der gesamte Umfang des Codes wäre schwer zu erklären, aber hier sind ein paar Highlights!
Hier sind die verfügbaren Demonstrationsroutinen:
#define FX_MODE_STATIC 0 # define FX_MODE_BLINK 1 #define FX_MODE_BREATH 2 #define FX_MODE_COLOR_WIPE 3 #define FX_MODE_COLOR_WIPE_INV 4 #define FX_MODE_COLOR_WIPE_REV 5 #define FX_MODE_COLOR_WIPE_REV_INV 6 #define FX_MODE_COLOR_WIPE_RANDOM 7 #define FX_MODE_RANDOM_COLOR 8 #define FX_MODE_SINGLE_DYNAMIC 9 #define FX_MODE_MULTI_DYNAMIC 10 #define FX_MODE_RAINBOW 11 #define FX_MODE_RAINBOW_CYCLE 12 #define FX_MODE_SCAN 13 #define FX_MODE_DUAL_SCAN 14 #define FX_MODE_FADE 15 #define FX_MODE_THEATER_CHASE 16 #define FX_MODE_THEATER_CHASE_RAINBOW 17 #define FX_MODE_RUNNING_LIGHTS 18 #define FX_MODE_TWINKLE 19 #define FX_MODE_TWINKLE_RANDOM 20 #define FX_MODE_TWINKLE_FADE 21 #define FX_MODE_TWINKLE_FADE_RANDOM 22 #define FX_MODE_SPARKLE 23 #define FX_MODE_FLASH_SPARKLE 24 #define FX_MODE_HYPER_SPARKLE 25 #define FX_MODE_STROBE 26 #define FX_MODE_STROBE_RAINBOW 27 #define FX_MODE_MULTI_STROBE 28 #define FX_MODE_BLINK_RAINBOW 29 #define FX_MODE_CHASE_FXMOfi 31 ne FX_MODE_CHASE_RANDOM 32 #define FX_MODE_CHASE_RAINBOW 33 #define FX_MODE_CHASE_FLASH 34 #define FX_MODE_CHASE_FLASH_RANDOM 35 #define FX_MODE_CHASE_RAINBOW_WHITE 36 #define FX_MODE_CHASE_BLACKOUT 37 #define FX_MODE_CHASE_BLACKOUT_RAINBOW 38 #define FX_MODE_COLOR_SWEEP_RANDOM 39 #define FX_MODE_RUNNING_COLOR 40 #define FX_MODE_RUNNING_RED_BLUE 41 #define FX_MODE_RUNNING_RANDOM 42 #define FX_MODE_LARSON_SCANNER 43 #define FX_MODE_COMET 44 #define FX_MODE_FIREWORKS 45 #define FX_MODE_FIREWORKS_RANDOM 46 #define FX_MODE_MERRY_CHRISTMAS 47 #define FX_MODE_FIRE_FLICKER 48 #define FX_MODE_FIRE_FLICKER_SOFT 49 #define FX_MODE_FIRE_FLICKER_INTENSE 50 #define FX_MODE_CIRCUS_COMBUSTUS 51 #define FX_MODE_HALLOWEEN 52 #define FX_MODE_BICOLOR_CHASE 53 #define FX_MODE_TRICOLOR_CHASE 54 #define FX_MODE_ICU 55
Und ein Blick in eine der Beispielroutinen.
uint16_t WS2812FX::mode_breath(void) { // 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 // Schritt uint16_t Breath_delay_steps = { 7, 9, 13, 15, 16, 17, 18, 930, 19, 18, 15, 13, 9, 7, 4, 5, 10}; // magische Zahlen zum Atmen LED uint8_t Breath_brightness_steps = {150, 125, 100, 75, 50, 25, 16, 15, 16, 25, 50, 75, 100, 125, 150, 220, 255 }; // noch mehr magische Zahlen!
if(SEGMENT_RUNTIME.counter_mode_call == 0) {
SEGMENT_RUNTIME.aux_param = Breath_brightness_steps[0] + 1; // wir verwenden aux_param, um die Helligkeit zu speichern}
uint8_t Breath_brightness = SEGMENT_RUNTIME.aux_param;
if(SEGMENT_RUNTIME.counter_mode_step < 8) { Breath_brightness--; } sonst { Breath_brightness++; }
// Index der aktuellen Verzögerung aktualisieren, wenn die Zielhelligkeit erreicht ist, nach dem letzten Schritt von vorne beginnen
if(breath_brightness == Breath_brightness_steps[SEGMENT_RUNTIME.counter_mode_step]) { SEGMENT_RUNTIME.counter_mode_step = (SEGMENT_RUNTIME.counter_mode_step + 1) % (sizeof(breath_brightness_steps)/sizeof(uint8_t)); }
int lum = map(breath_brightness, 0, 255, 0, _brightness); // Helligkeit unter der vom Benutzer eingestellten Helligkeit halten
uint8_t w = (SEGMENT.colors[0] >> 24 & 0xFF) * lum / _brightness; // RGBW-Farben mit Helligkeit ändern info uint8_t r = (SEGMENT.colors[0] >> 16 & 0xFF) * lum / _brightness; uint8_t g = (SEGMENT.colors[0] >> 8 & 0xFF) * lum / _brightness; uint8_t b = (SEGMENT.colors[0] & 0xFF) * lum / _brightness; for(uint16_t i=SEGMENT.start; i <= SEGMENT.stop; i++) { Adafruit_NeoPixel::setPixelColor(i, r, g, b, w); }
SEGMENT_RUNTIME.aux_param = Atem_Helligkeit;
zurück Breath_delay_steps[SEGMENT_RUNTIME.counter_mode_step]; }
Die vollständige Quelle kann aus dem ws2812fx-Github-Repository heruntergeladen werden.
Schritt 8: Genießen Sie die künstlerische Lichtanzeige
Mit dem Ergebnis war ich sehr zufrieden! Es ist wirklich eine Freude zuzusehen und ich freue mich darauf, weiterhin mit verschiedenen Datenanzeigekonfigurationen herumzuspielen! Fühlen Sie sich frei, Fragen zu stellen oder mich für Informationen zu kontaktieren, die ich verpasst habe.


Zweiter Preis beim LED Contest 2017


Zweiter Platz beim Arduino-Wettbewerb 2017
Empfohlen:
Dynamischer LED-Beleuchtungs-Schattenkasten und Rahmen für Kunst

Dynamic LED Lighting Shadow Box and Frame for Art :: Beleuchtung ist ein wichtiger Aspekt der bildenden Kunst. Und wenn sich die Beleuchtung mit der Zeit ändern kann, kann sie zu einer bedeutenden Dimension der Kunst werden. Dieses Projekt begann mit der Teilnahme an einer Lichtshow und der Erfahrung, wie die Beleuchtung die Atmosphäre völlig verändern kann
