
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.


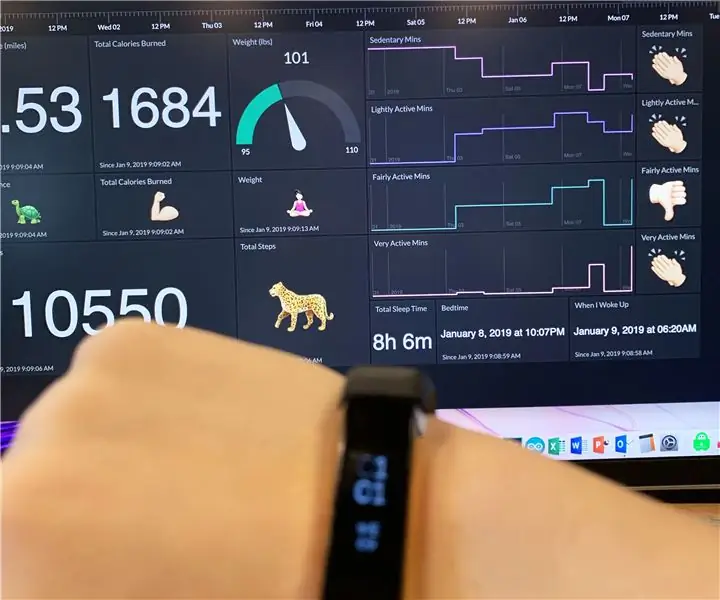
Es ist das neue Jahr und das bedeutet, dass wir alle neue Ziele haben. Ein gemeinsames Ziel für das neue Jahr ist es, gesünder zu sein, sei es durch eine bessere Ernährung, mehr Sport oder generell mehr Bewegung. Meine Lieblingsmethode, um den Überblick zu behalten, ist mein Fitbit. Ich habe einen Fitbit Alta, den ich jeden Tag trage, um meine Schritte, mein Training, meinen Schlaf und meine Bewegung zu verfolgen. Ich protokolliere auch mein Gewicht und was ich esse. Es behält alles im Blick.
Das einzige, was mir fehlt, ist, dass ich meine Fortschritte im Zeitverlauf vergleichen kann. Ich möchte verschiedene Tage vergleichen und meine Trends sehen können. Deshalb streame ich meine Fitbit-Daten an Initial State. Es ermöglicht mir, ein schönes Dashboard mit Emojis zu erstellen, die mir einen sofortigen Einblick geben, wo ich mit meinen Zielen stehe, und ich kann meine Datentrends im Laufe der Zeit sehen.
Was Sie für dieses Projekt benötigen:
- Anfängliches Staatskonto
- IFTTT-Konto
- Fitbit (jedes Fitbit-Gerät funktioniert)
- Die Bereitschaft, genau zu sehen, wie viele Minuten Sie jeden Tag damit verbringen, sich nicht zu bewegen
Schritt 1: Ausgangszustand

Als erstes müssen Sie ein Initial State-Konto erstellen. Gehen Sie zu https://iot.app.initialstate.com, um ein neues Konto zu registrieren oder sich bei Ihrem Konto anzumelden. Es ist so einfach wie die Eingabe Ihrer E-Mail und Ihres Passworts. Sie haben eine 14-tägige kostenlose Testversion, bevor ein Abonnement erforderlich ist, und ist für Studenten mit einer edu-E-Mail-Adresse kostenlos.
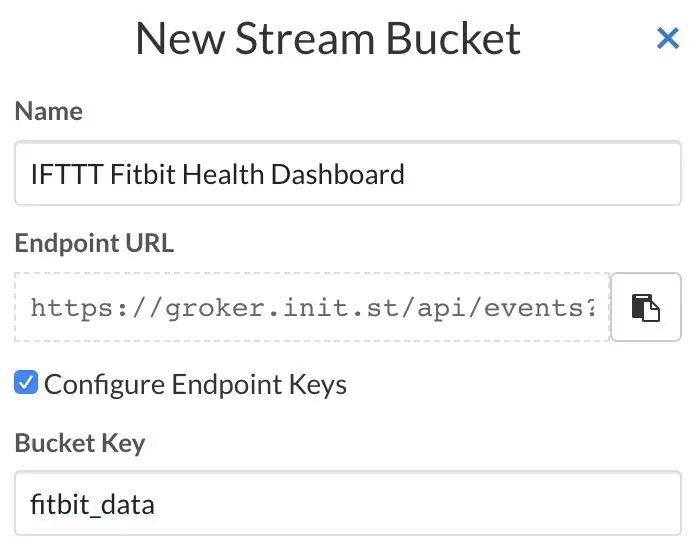
Du musst einen neuen Bucket für deine Fitbit-Daten erstellen. Gehen Sie zu Ihrem Eimerregal auf der linken Seite und suchen Sie nach der Pluszeichen-Cloud-Schaltfläche rechts neben der Suchleiste. Dadurch wird ein neuer Stream-Bucket erstellt. Aktivieren Sie das Kontrollkästchen Endpunktschlüssel konfigurieren, um Zugriff auf den Bucket-Schlüsselnamen zu erhalten. Ich habe den Namen des Buckets in "IFTTT Fitbit Health Dashboard" und den Bucket-Schlüssel in "fitbit_data" geändert, aber Sie können diese nach Belieben gestalten. Nachdem Sie diese Änderungen vorgenommen haben, klicken Sie unten auf die Schaltfläche Fertig und Ihr Bucket wird nun erstellt.
Schritt 2: IFTTT
Das zweite Konto, das Sie erstellen müssen, ist ein IFTTT-Konto. Gehen Sie zu https://ifttt.com/ und melden Sie sich mit einer E-Mail-Adresse, einem Google-Konto oder Ihrem Facebook-Konto an.
Einige Vokabeln, die uns beim Einstieg in IFTTT helfen. Dienste sind Apps und Geräte, die Sie täglich verwenden und mit denen IFTTT verbunden ist (Fitbit, Strava, Instagram, Evernote usw.). Applets verwenden die Dienste, um Aktionen zu erstellen. Wir werden Applets mit Fitbit und Webhooks erstellen, um die Daten an den Initial State zu senden.
Gehen Sie zu Meine Applets und klicken Sie auf die Schaltfläche Neues Applet. Klicke auf die Schaltfläche +diese und suche nach Fitbit. Du musst dich bei deinem Fitbit-Konto anmelden. Um zu beginnen, wählen Sie Zusammenfassung der täglichen Aktivitäten. Klicken Sie anschließend auf +that und suchen Sie nach Webhooks und wählen Sie Make a Web Request. In das URL-Feld möchten Sie Ihren API-Endpunkt aus Ihrem Initial State-Konto kopieren und einfügen. Diese findest du in den Einstellungen deines Fitbit-Daten-Buckets. Am Ende dieses API-Endpunkts fügen Sie "&", einen Datenwertnamen, und dann "=" hinzu. Klicken Sie auf Zutat hinzufügen und wählen Sie die Daten aus, die Sie streamen möchten.
Für mein Beispiel habe ich Total Steps gewählt. Meine URL sieht also wie folgt aus:
groker.init.st/api/events?accessKey=ist_XXXXX-BE163s&bucketKey=fitbit_data&totalsteps={{TotalSteps}}
Wählen Sie Methode als GET aus. Lassen Sie Inhaltstyp und Text leer. Wenn Sie fertig sind, klicken Sie auf Speichern. Sie haben jetzt Ihr erstes Applet erstellt!
Schritt 3: Wiederholen Sie IFTTT nach Bedarf

Jetzt müssen Sie den letzten Schritt für alle Daten wiederholen, die Sie verfolgen möchten. Dies kann etwas mühsam sein, aber es ist notwendig, alles zu verfolgen, was Sie verfolgen möchten.
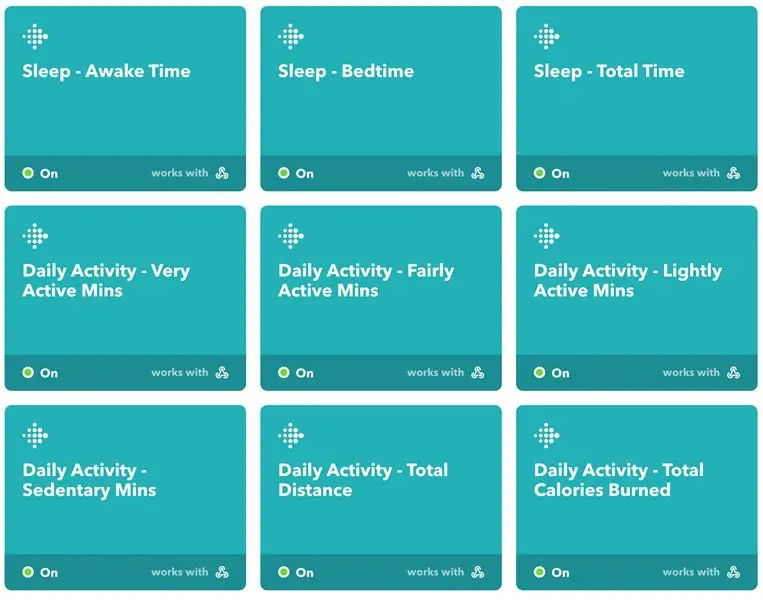
Ich persönlich habe beschlossen, Folgendes zu verfolgen:
- Wache Zeit
- Bettzeit
- Gesamtschlafzeit
- Sitzende Minuten
- Leicht aktive Minuten
- Ziemlich aktive Minuten
- Sehr aktive Minuten
- Gesamt verbrannte Kalorien
- Gesamtschritte
- Gesamtstrecke
- Gewicht
Alle Applets, die die tägliche Aktivitätszusammenfassung verwenden, werden einmal täglich aktualisiert, wenn Sie Ihr Fitbit synchronisieren, und die anderen werden aktualisiert, sobald Informationen (Gewicht, Schlaf usw.) aufgezeichnet werden.
Hier ist eines zu beachten. Es gibt ein Nutzungslimit für den Fitbit-Dienst, also wie oft Sie ihn verwenden können. Wenn ein Nutzungslimit erreicht wird, versucht das Applet im Allgemeinen später am Tag erneut zu laufen. Sie können sehen, ob ein Applet erfolgreich ausgeführt wird, indem Sie auf die Seite Aktivitätszusammenfassung gehen.
Schritt 4: Anfangsstatus-Dashboard

Alle Ihre Daten werden eingehen und als allgemeiner Datentyp in Tiles festgelegt. Dies ist der lustige Teil. Ändern Sie Ihre Kacheln in verschiedene Datentypen und fügen Sie Echtzeitausdrücke hinzu. Ich erkläre Ihnen, wie Sie all dies tun können, um Ihr Dashboard so effektiv und schön wie möglich zu gestalten.
Fliesentypen
Um eine Kachel zu ändern, klicken Sie mit der rechten Maustaste auf die Kachel und wählen Sie Kachel bearbeiten. Sie können den Titel ändern, das Dropdown-Menü verwenden, um einen Kacheltyp auszuwählen, und für Linien-/Balken-/Messwertdiagramme können Sie die Datenfarbe auswählen.
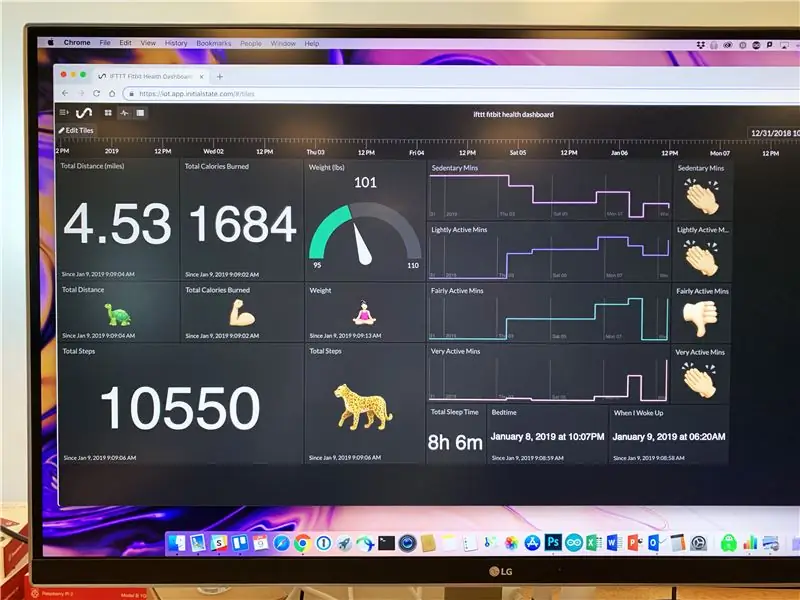
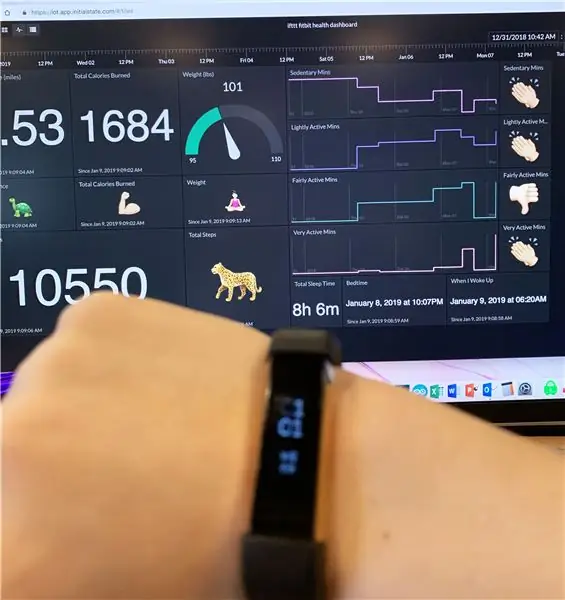
Es gibt viele Möglichkeiten, Ihre Daten anzuzeigen. Für mein eigenes Dashboard habe ich eine Zusammenfassung für Gesamtstrecke, verbrannte Kalorien, Gesamtschritte, Aufwachzeit, Schlafenszeit und Gesamtschlaf verwendet. Ich habe ein Liniendiagramm für sitzende, leicht aktive, ziemlich aktive und sehr aktive Minuten verwendet. Für das Gewicht habe ich ein Messdiagramm verwendet. Es gibt eine unbegrenzte Kombination, um unser Dashboard zu gestalten.
Um die Kacheln zu verschieben, klicken Sie oben links auf Kacheln bearbeiten. Sie können Kachelformen und -größen ändern und sie an eine beliebige Stelle auf Ihrem Dashboard verschieben.
Ausdrücke - Emojis
Ich verwende Echtzeit-Ausdrücke, um Emoji-Kacheln zu codieren. Auf diese Weise kann ich sofort informiert werden, wenn ich mein Dashboard überprüfe, um zu sehen, ob ich meine Ziele erreicht habe oder nicht. Mein Lieblingsbeispiel ist die Gesamtdistanz. Wenn ich 5 Meilen schaffe, ist es das Emoji der laufenden Dame und wenn es 4,9 oder weniger sind, ist es eine Schildkröte.
Hintergrundbild
Sie können Ihrem Dashboard ein Hintergrundbild hinzufügen, um Ihren Daten mehr Persönlichkeit und Kontext zu verleihen.
Schritt 5: Fazit

Sie können mein Dashboard anzeigen und sehen, wie ich mit meinen Zielen Schritt halte!
init.st/v0pfrpy
Jetzt haben Sie ein vollständig aufgebautes Dashboard. Sie können Ihre Trends anzeigen und verschiedene Tage vergleichen, um zu sehen, wie sich Ihre Aktivität ändert. Lassen Sie es mich wissen, wenn Sie Fragen haben!!
Empfohlen:
Lassen Sie uns gemeinsam eine Fitbit Charge 2 reparieren. Linien im Bildschirm.: 3 Schritte

Lassen Sie uns gemeinsam eine Fitbit Charge 2 reparieren. Linien im Bildschirm.: Ungefähr 13 Halterungen, nachdem ich mein erstes Fitbit gekauft hatte, begann ich, Linien zu bekommen, die über den Bildschirm gingen. Jeden Tag tauchte ein anderer auf, manchmal mehr als einer am Tag. Ich habe mich sehr gut um mein Fitbit gekümmert dachte ich und wusste nicht warum es anfing. wenn
So bauen Sie einen Gaming- oder Basiscomputer (alle Komponenten) – wikiHow

So bauen Sie einen Gaming- oder Basiscomputer (alle Komponenten): Sie möchten also wissen, wie man einen Computer baut? In diesen Instructables werde ich Ihnen beibringen, wie man einen einfachen Desktop-Computer baut. Hier sind die benötigten Teile: PC-Gehäuse Motherboard (Stellen Sie sicher, dass es PGA ist, wenn AMD und LGA, wenn Intel) CPU-Kühler Gehäuselüfter Pow
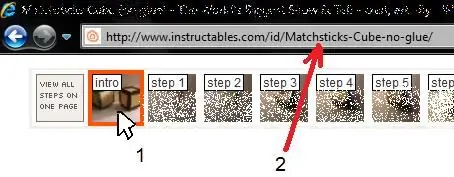
Hacken Sie, um alle Schritte eines Instructable anzuzeigen, ohne sich anzumelden

Hacken Sie, um alle Schritte eines Instructable anzuzeigen, ohne sich anzumelden!: Hier ist ein kleiner Hack, der Ihnen unnötige Minuten beim Anmelden spart. Im Grunde können Sie alle Schritte auf einer Seite eines Instructable anzeigen, ohne sich anzumelden und OHNE zu verwenden jede 'Hacking'-Software! Bitte beachten Sie, dass dies nur ein kleiner Trick ist
So zeigen Sie alle Schritte standardmäßig an – ABER EINFACHER !!!: 5 Schritte

So sehen Sie alle Schritte standardmäßig - ABER EINFACHER !!!: Einige von Ihnen wissen dies vielleicht bereits, aber ich poste dies nur, falls einige das neue Update nicht gesehen haben und das andere instructable betrachten. Ich hoffe du magst es! Oder tue ich? Benötigte Materialien: Ihr Computer 130 Ohm Widerstand 2x 5mm blaue LED-Leuchten
So zeigen Sie alle Schritte standardmäßig an V.3: 4 Schritte

So werden alle Schritte standardmäßig angezeigt V.3: Hallo! In diesem Instructable zeige ich Ihnen, wie Sie Ihre Instructables nach allen Schritten anzeigen können, anstatt auf jeden Schritt klicken zu müssen und Ihren Finger müde zu machen, was zu Leberversagen und Blutverlust führt. Bitte trinken Sie verantwortungsbewusst. Vielen Dank
