
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.


In diesem Tutorial werde ich Sie Schritt für Schritt durch eine einfache Anleitung führen, wie Sie eine LED-Figur aus Wellpappe und einem Arduino-Modul zur Steuerung der Lichter herstellen können. Es ist wirklich einfach und leicht und es hat großartige Effekte, wenn es fertig ist, besonders im Dunkeln.
Lieferungen
Wesentliches:
Wellpappe
Drähte
LED-Leuchten (Farben sind optional)
Figur oder Ausstellungsmodell
Arduino-Modul
Widerstände 10K
(beachten Sie, dass die Anzahl der LED-Leuchten und -Widerstände gleich ist)
Steckbrett
Heißklebepistole oder Kleber
Optional:
Gedruckter Hintergrund
Lehm
Lot
Schritt 1: Vorbereitung


Nachdem Sie das gesamte Material beschafft haben, müssen Sie zunächst die Größe der Figur bestimmen. Die Größe der Figur hilft dabei, die Menge an Wellpappe und die Länge der Drähte zu bestimmen. Nachdem Sie die Größe der Figur und des Modells herausgefunden haben. Erstellen Sie eine Schachtel aus Wellpappe mit der Farbe Ihrer Wahl. Wählen Sie dann die Platzierung der Lichter aus und bohren Sie die Löcher für die LED-Lichter.
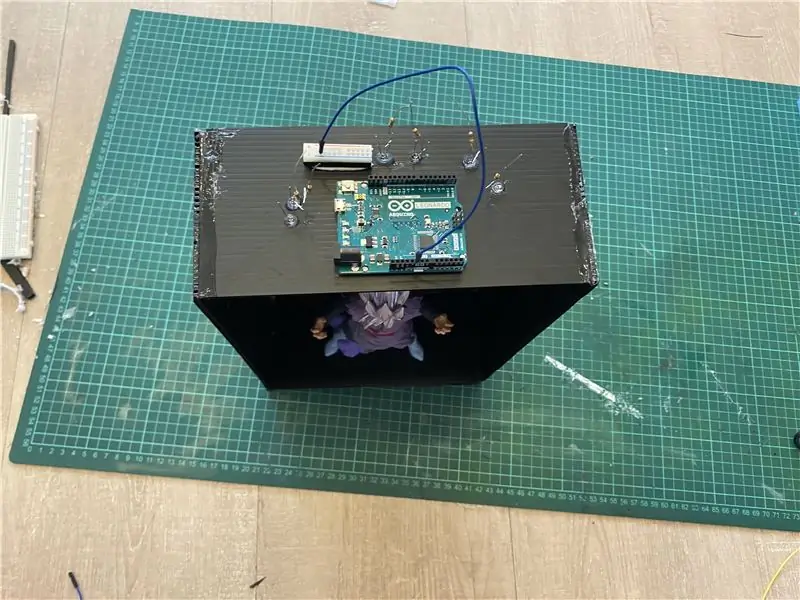
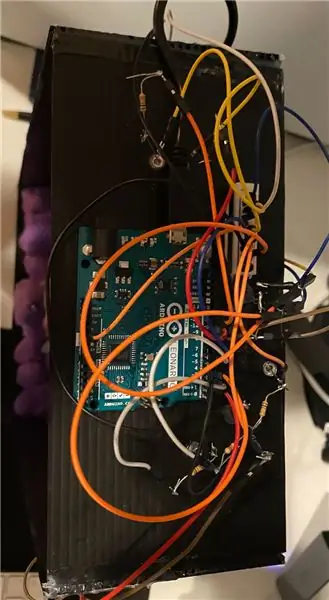
Schritt 2: Installation

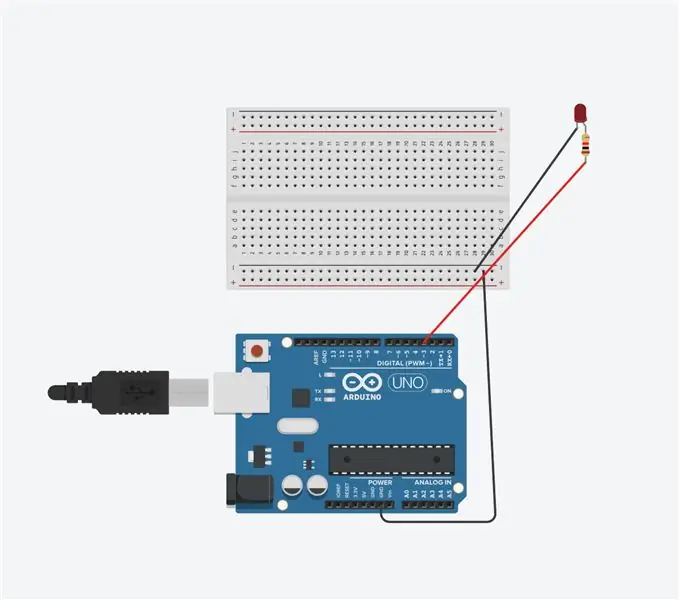
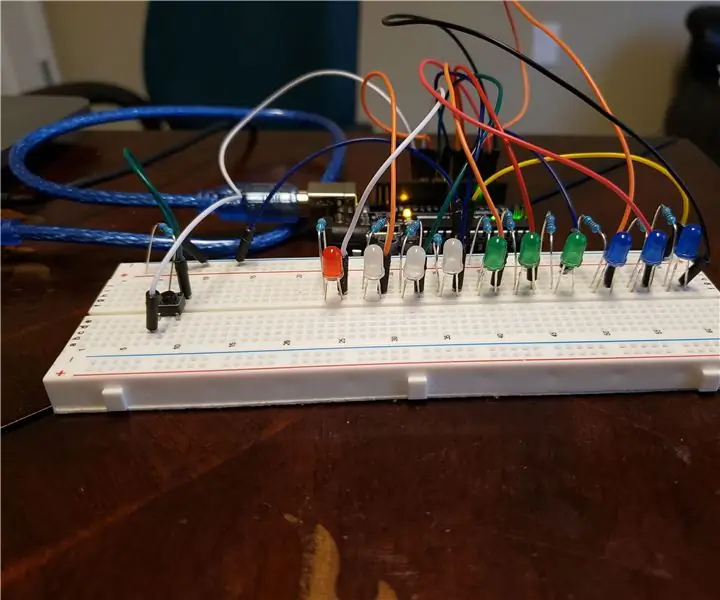
Nach der anfänglichen Planung aller Messungen und wo alles hingeht, kleben Sie das Arduino-Modul und das Steckbrett auf die Box und beginnen Sie, die LED-Leuchten in die Löcher einzusetzen. Nachdem Sie die LED-Leuchten in die Löcher eingesetzt haben, fügen Sie etwas Kleber oder Heißkleber hinzu, damit die LED auf der Oberfläche haftet. Dann einfach alle Drähte an die LED-Leuchten löten oder anschließen und die Widerstände entweder an das positive oder das negative Ende der LED-Leuchten anschließen. Stecken Sie dann ein Ende in einen D-Pin und das andere Ende in eine Stromquelle ihrer jeweiligen Positivität.
Schritt 3: Code

Der dritte Schritt ist der Code. Der Code ist das Herzstück des Projekts und der Code steuert die Lichter und macht die Anzeige NEXT LEVEL. Der Code hier ist wirklich einfach und ich habe Anmerkungen gemacht, die es jedem ermöglichen, den Code für seinen eigenen Gebrauch zu ändern.
Schritt 4: Effekte hinzufügen




Nach dem Hinzufügen des Codes ist im Grunde alles erledigt und alles, was Sie tun müssen, um das Projekt auf die nächste Stufe zu bringen, ist etwas Kreativität hinzuzufügen. Ich habe einen Hintergrund und etwas lila Ton auf dem Boden hinzugefügt, um es ansprechender zu machen. Ich habe auch alle Drähte aus Sicht blockiert, um das gesamte Display besser zu machen.
Schritt 5: Fertig

Alles fertig, Sie können das Video, das ich von meinem Projekt gemacht habe, überprüfen und die Ergebnisse sehen !!
Empfohlen:
Video-Tutorials De Tecnologías Creativas 04: ¿Para Qué Servirá Un Potenciómetro Y Un Led?: 4 Schritte

Video-Tutorials De Tecnologías Creativas 04: ¿Para Qué Servirá Un Potenciómetro Y Un Led?: En este Tutorial vamos a prender como modificar la intensid de la luz de un led con einer potenciómetro sobre una placa Arduino Uno. Este ejercicio lo realizaremos mediante simulación y para ello utilizaremos Tinkercad Circuits (utilizando una cuen
Arduino Ampel-Controller mit RBG Led - 4-Wege: 3 Schritte

Arduino Ampel-Controller mit RBG Led | 4-Wege: In diesem Beitrag erfahren Sie, wie Sie einen Arduino-Ampelcontroller herstellen. Mit diesem Ampelsteuergerät wird der Verkehrsfluss gesteuert. Diese können in stark frequentierten Bereichen angewendet werden, um Verkehrsblockaden oder Unfälle zu vermeiden
Ein riesiges leuchtendes LED-Schild herstellen – wikiHow

Wie man ein riesiges leuchtendes LED-Schild herstellt: In diesem Projekt zeige ich Ihnen, wie Sie ein riesiges Schild mit einem benutzerdefinierten Schriftzug bauen, der mit Hilfe von RGB-LEDs aufleuchten kann. Das Schild kann aber auch als primäre Lichtquelle in Ihrem Raum verwendet werden, indem warmweiße LED-Streifen verwendet werden. Lass uns st
Arduino-Programmierung über das Handy -- Arduinodroid -- Arduino-Ide für Android -- Blinzeln: 4 Schritte

Arduino-Programmierung über das Handy || Arduinodroid || Arduino-Ide für Android || Blink: Bitte abonnieren Sie meinen Youtube-Kanal für weitere Videos…… Arduino ist ein Board, das direkt über USB programmiert werden kann. Es ist sehr einfach und günstig für College- und Schulprojekte oder sogar für Produktprototypen. Viele Produkte bauen zunächst darauf für i
Arduino LED-Würfellichter 2: 4 Schritte

Arduino LED Dice Lights 2: Dies ist ein Projekt mit einem Arduino-Kit, um eine auffällige Würfel-Lichtshow zu erstellen! Durch Drücken der Taste blinken die Lichter nacheinander, dann bleibt eine zufällige Anzahl von Lichtern erleuchtet. Dies ist ein ziemlich einfaches Starterprojekt für diejenigen, die gerade erst
