
Inhaltsverzeichnis:
- Lieferungen
- Schritt 1: Endprodukt
- Schritt 2: Schwert-Frontplatte
- Schritt 3: Dot-Matrix-LED-Anzeige
- Schritt 4: Leistung
- Schritt 5: Schaltplan
- Schritt 6: 3D-Druck
- Schritt 7: Programmierung
- Schritt 8: Dot-Matrix-Steuerung
- Schritt 9: Videostreaming
- Schritt 10: Konfiguration
- Schritt 11: OTA-Firmware-Updates
- Schritt 12: MJPEG-Server
- Schritt 13: Blynk-App
- Schritt 14: Genießen Sie
- Schritt 15: Bibliotheken und Code
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.



Es gibt wirklich mehrere Gründe, warum dieses Projekt ins Leben gerufen wurde:
1. Als Autor der kooperativen Multitasking-Bibliothek TaskScheduler war ich immer neugierig, wie man die Vorteile des kooperativen Multitaskings mit den Vorteilen des präventiven kombinieren kann. Beides hat Vorteile und beides hat Nachteile. Die Kombination der beiden bietet eine einzigartige Gelegenheit, Vorteile zu nutzen und Probleme von beiden basierend auf einem bestimmten Anwendungsfall herunterzuspielen. Interessant? Weiter lesen…
2. Allein die Tatsache, dass ESP32 ein Multi-Core-Mikrocontroller ist, ist faszinierend. Ich war immer neugierig, ob ich diese Funktion nutzen kann. Das Experiment hier war also: Kann ESP32 Videos mit einem Kern reibungslos streamen, während auf dem anderen Kern etwas anderes (sinnvolles und einigermaßen intensives anderes) ausgeführt wird. Noch interessanter?? Weiter lesen…!
3. Ich brauchte ein Testgelände für meine jüngsten Projekte rund um die Bereitstellung von OTA-Firmware und das Konfigurationsmanagement…
4. Ich hatte vor einiger Zeit zwei LED-Dot-Matrix-Module gekauft und konnte nicht herausfinden, was ich damit anfangen soll…
5. Mein Sohn ist ein Minecraft-Spieler, und wie jeder kleine Junge es liebt, seine Tür mit "Do not enter"-Postern zu schmücken …
Also los geht's - alles gute Gründe für: Interaktives Türschild "Do Not Enter" mit ESP32-CAM-Streaming eines Video-Feeds "von hinter der geschlossenen Tür" - oder "Wer kommt in mein Zimmer?"
Also… worum geht es?
Wer die Geduld hat, die ganze Geschichte zu lesen, stellt fest, dass es hier nicht wirklich um ein Minecraft-Schwert geht. Dieses Projekt ist ein Beweis für viele Konzepte:
- Koexistenz von präemptivem und kooperativem Multitasking
- Selektiver Einsatz von ESP32-Kernen
- Verwendung neuer Wörterbuch- und EspBootstrap-Bibliotheken
- Bereitstellung von OTA-Firmware
- Konfigurationsmanagement
- Videostreaming an mehrere Clients
und vieles mehr.
Genießen
Lieferungen
- ESP32-CAM
- MAX7219 Dot-Matrix-Modul 4-in-1-LED-Anzeigemodul Geekcreit für Arduino
- Attom Tech 2500mAh Powerbank
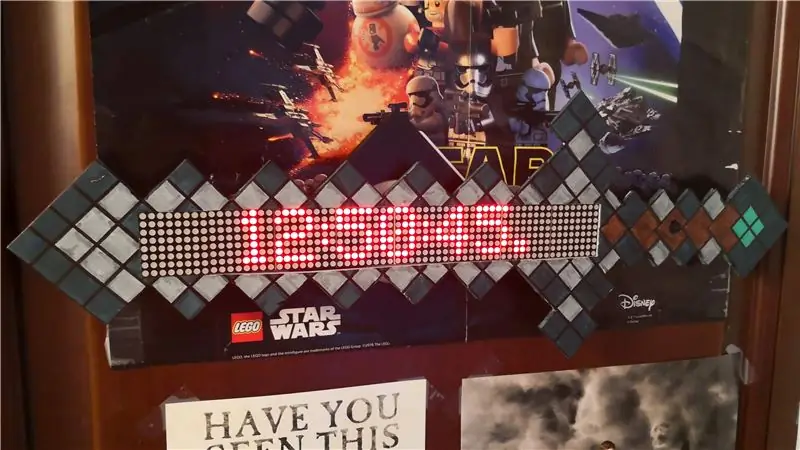
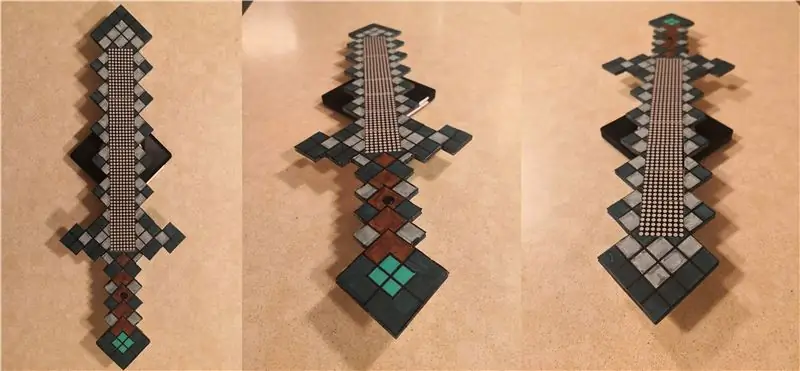
Schritt 1: Endprodukt

Ich beginne damit, wie das Endprodukt aussieht, und erkläre dann, wie es gebaut wurde und wie man es steuert.
Auf diese Weise scheint es spannender zu sein…
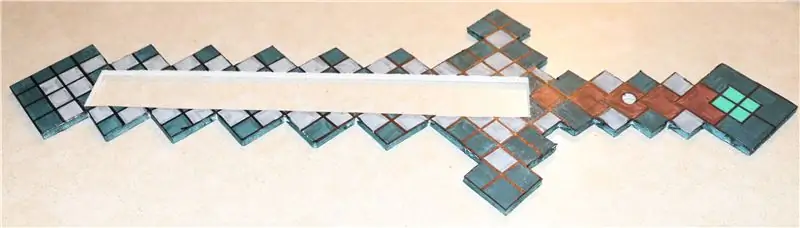
Schritt 2: Schwert-Frontplatte


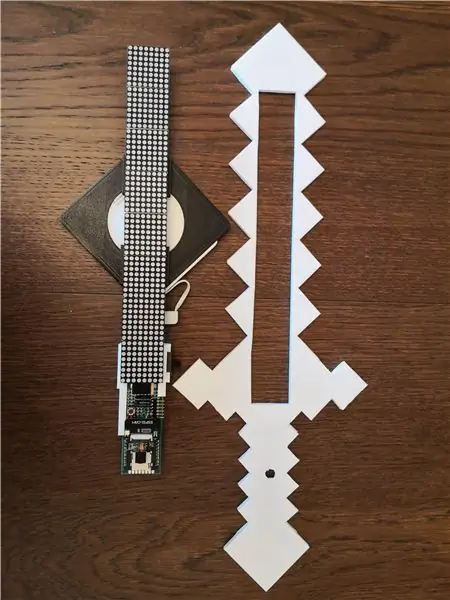
Die Schwert-Frontplatte wird aus dem Whiteboard hergestellt, mit einem Bleistift markiert und mit Crayola-Markern koloriert. Dies allein könnte ein interessantes Projekt mit Ihrem Kind sein:
- Markieren Sie ein Schwert auf einem Whiteboard
- Schneiden Sie die Frontblende aus
- Markieren Sie die Quadrate (oder Blöcke)
- Färbe sie individuell
- Fügen Sie schwarze Linien mit einem Sharpie hinzu.
Ich habe ein Open-Office-Dokument mit einem Beispielbild eines Diamantschwerts beigefügt, das Sie auf das Whiteboard kleben können, wenn Sie Abkürzungen bevorzugen … Sobald alles fertig ist, können Sie die Frontplatte entweder mit Heißkleber auf den Rest der Baugruppe kleben oder Doppel- seitiges Klebeband.
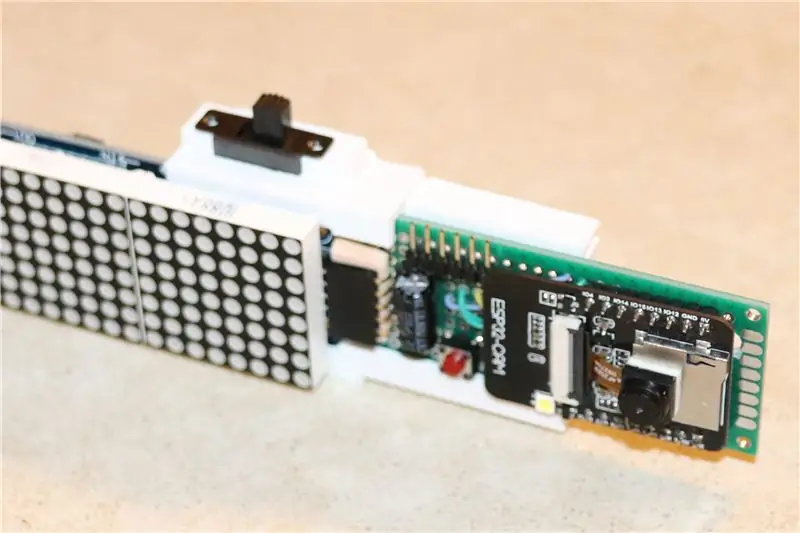
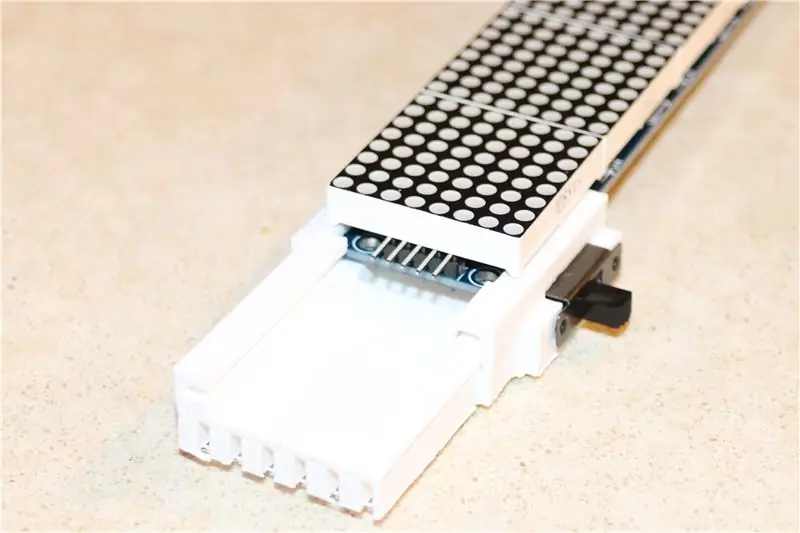
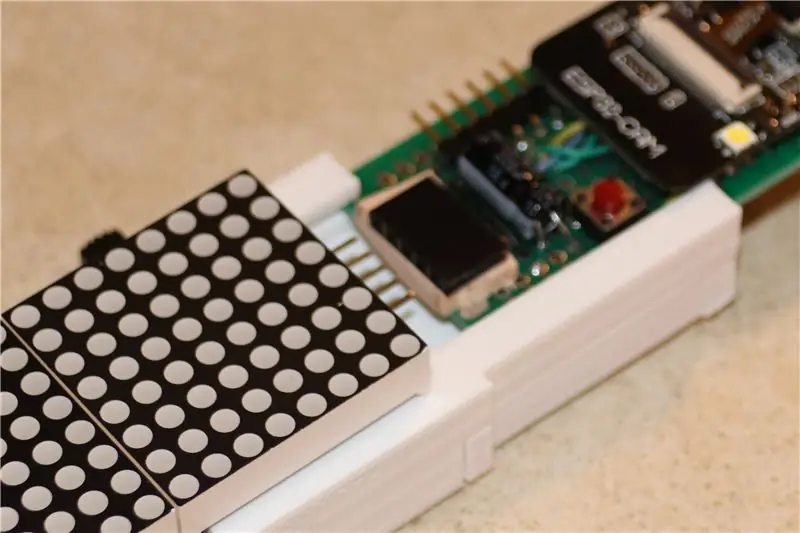
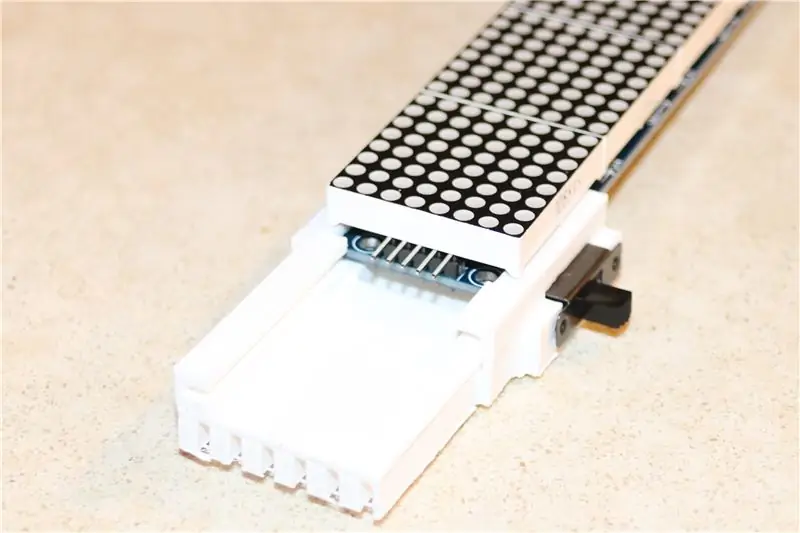
Schritt 3: Dot-Matrix-LED-Anzeige



Ich hatte 2 davon, jeweils 4 Segmente, also beschloss ich, eins mit 8 Segmenten zu machen.
Praktischerweise befindet sich auf einer Seite ein 5-Pin-Stecker und auf der gegenüberliegenden Seite passende 5 Löcher. Durch das Biegen der Stiftleiste in eine klammerartige] Form konnte ich die beiden Module sowohl elektrisch als auch mechanisch verbinden! Zwei Fliegen mit einer Klappe geschlagen (oder zwei Fliegen mit einem Schlag, zwei Münder mit einem Bissen zu stoppen, zwei Freunde mit einem Geschenk zu machen, zwei Saiten für einen Bogen zu haben, was sind andere Redewendungen in dieser Hinsicht - haben Sie darüber nachgedacht? Entschuldigung, ich bin abgeschweift).
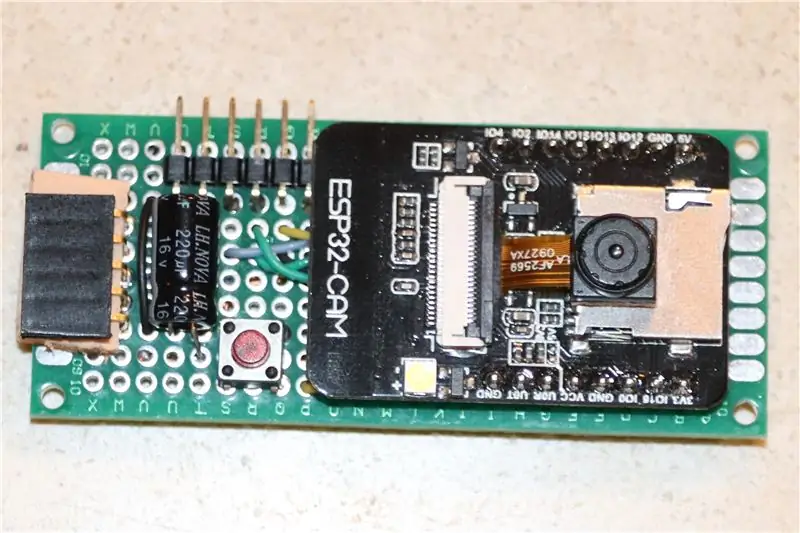
Der gegenüberliegende Stiftleiste wird verwendet, um eine passende Buchsenleiste vom Veroboard mit ESP32-Cam und anderen Komponenten zu verbinden.
Die beiden Komponenten sind mit einer 3D-gedruckten Bridge verbunden, die auch einen Schalter zum Ein- und Ausschalten beherbergt. 3D-STL-Dateien für Bridge und andere Komponenten befinden sich im Ordner files/3d auf GitHub.
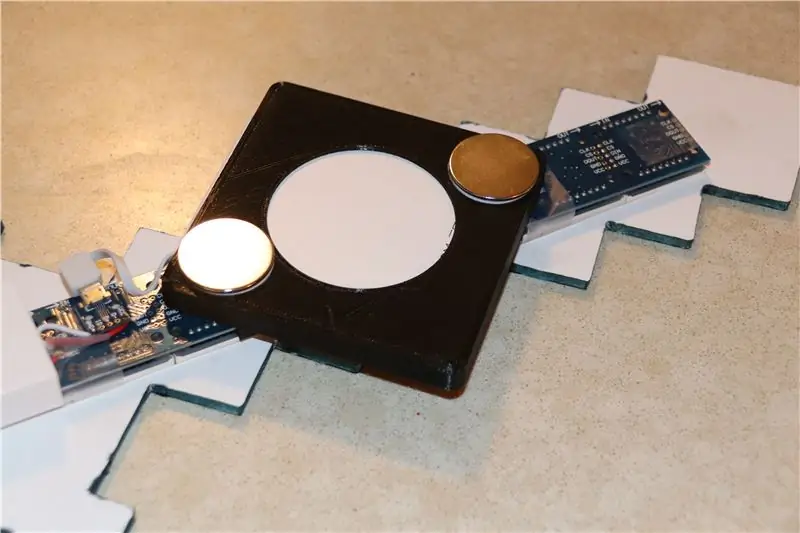
Schritt 4: Leistung

Das Schwert wird von einer 2500-mAh-USB-Powerbank mit Strom versorgt - die kleinste und dünnste, die ich finden konnte. Powerbank gleitet in ein 3D-gedrucktes Gehäuse, das auch an den Dot-Matrix-Modulen befestigt wird und so das Ganze zusammenhält.
Auf das Powerbank-Gehäuse sind zwei runde Magnete geklebt, und so wird das Schwert an der Tür befestigt (so kann es zur Wartung genauso leicht abgenommen werden).
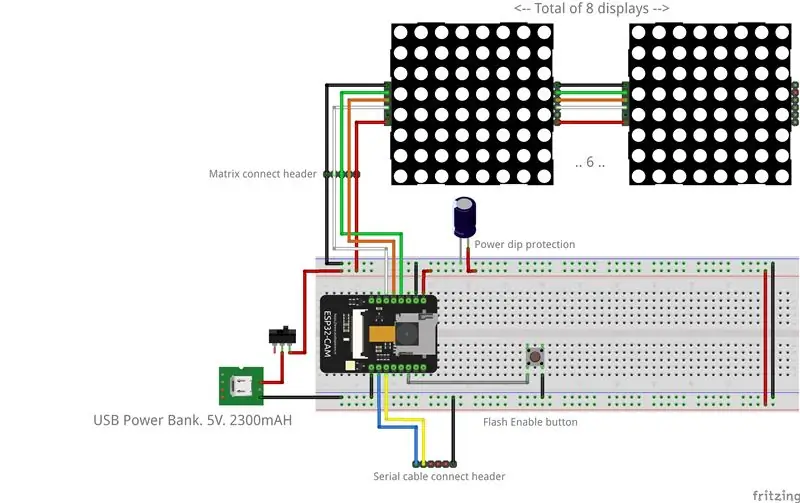
Schritt 5: Schaltplan



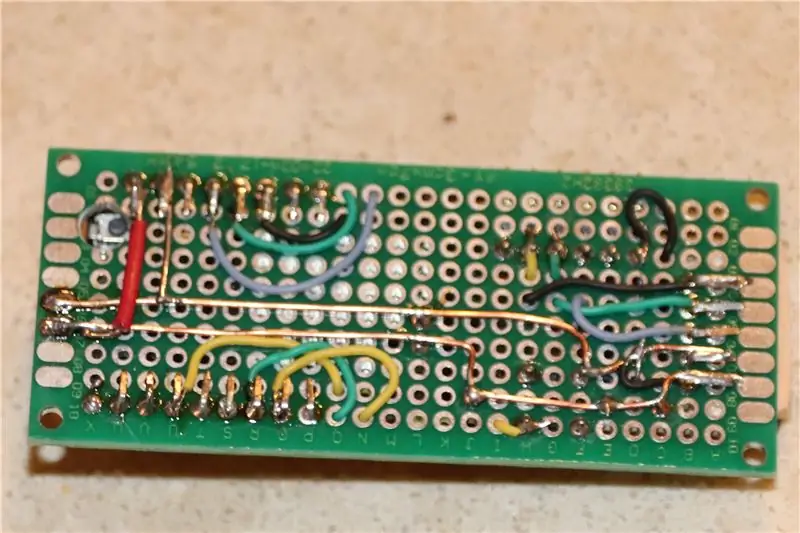
Der eigentliche Schaltplan befindet sich auf GitHub, aber ein Bild sagt mehr als 1000 Worte (1024 in Information Technology), also hier sind Sie:
Dies ist ziemlich einfach, wenn Sie sich mit einer Lötpistole auskennen. HINWEIS: Das 3D-Brückenteil ist für eine ganz bestimmte Veroboard-Größe ausgelegt: 30 x 70 mm. Sollten Sie sich für eine andere entscheiden, müssen Sie die Brückenkomponente neu konstruieren.
Schritt 6: 3D-Druck



Das Batteriegehäuse und eine Brücke, die das ESP32-CAM-Veroboard mit der Punktmatrix-Display-Baugruppe verbindet, wurden in 3D entworfen und gedruckt.
Das Batteriefach besteht aus 2 Teilen, die nach dem Bedrucken zusammengeklebt werden müssen, um eine "Tasche" für den Akku zu schaffen. Die Brücke muss nur von allen Stützstrukturen gereinigt werden (leider gibt es keine wirklich gute Orientierung, die sie minimiert). STL-Dateien befinden sich auf GitHub und TinkerCad-Originale befinden sich hier.
Das 3D-Design auf TinkerCad enthält auch das simulierte Montageschema, wie die Teile zusammenpassen und verbunden werden sollen.
Schritt 7: Programmierung
Multi-Multitasking
Dieses Design verwendet FreeRTOS für präemptives Multitasking und die TaskScheduler-Bibliothek für kooperatives. Das Verhalten und die Nachrichten von Sword werden über die Blynk-App gesteuert. Nach der Einrichtung (Pins, Kamera- und Punktmatrix-Initialisierung, Verbindung mit WiFi usw.) werden zwei Haupt-RTOS-Aufgaben erstellt:
- Video-Streaming-RTOS-Aufgabe, angeheftet an den Anwendungskern von ESP32 (Kern 1)
- Textanzeige und Blynk steuern die RTOS-Aufgabe, die an den Power Core von ESP32 (Core 0) angeheftet ist, der auch für alle WiFi-bezogenen Aufgaben verantwortlich ist. Text- und Blynk-bezogene Ausführung wird über TaskScheduler-Aufgaben verwaltet.
Ich habe herausgefunden, dass 4K Stack-Speicherplatz für RTOS-Aufgaben ausreicht, aber es besteht die Möglichkeit, dass der Stack ausgeht, also wenn Sie es vorziehen, machen Sie 8K - es gibt viel RAM auf ESP32.
Die gesamte Videoaufnahme und das Streaming erfolgen auf Core 1. Alles andere - auf Core 0.
ESP32 hat genug Leistung, um all das mit ein wenig Schweiß zu bewältigen (das Board wird beim Streamen von Videos heiß).
DAS war das Hauptziel des Projekts: friedliches und produktives Zusammenleben von präventivem und kooperativem Multitasking!
Schritt 8: Dot-Matrix-Steuerung
Ich verwende sehr leistungsstarke MD_Parola- und MD_MAX72xx-Bibliotheken, die auch im Arduino IDE-Bibliotheksmanager verfügbar sind.
Alle textuellen Spezialeffekte werden über diese Bibliotheken ausgeführt. Es war ein wenig Aufwand, den richtigen MAX72XX-Hardwaretyp zu bestimmen (in meinem Fall MD_MAX72XX::ICSTATION_HW, Ihrer möglicherweise anders), danach ist die Steuerung von Text ein Kinderspiel.
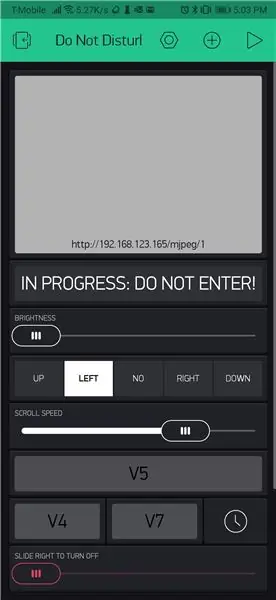
Das Schwert ermöglicht die folgenden Kontrollen:
- Helligkeit
- Blinken
- Blinken
- Scrollgeschwindigkeit und -richtung (oben/unten, links/rechts, stetig)
- Sie können es auch in eine Wanduhr verwandeln
Schritt 9: Videostreaming
Die Blynk App hat ein kleines Widget für das Videostreaming, aber Sie können in den Browser, den VLC-Player oder alles, was den MJPEG-Standard unterstützt, streamen.
Bis zu 10 verbundene Clients werden unterstützt.
Sie müssen die IP-Adresse Ihrer ESP32-CAM herausfinden, um sich damit verbinden zu können. Sie können es auf Ihrem Router nachschlagen oder diese Skizze mit aktivierter Option _DEBUG_ zuerst kompilieren und die IP-Adresse des Terminals lesen, wenn es sich mit Ihrem Netzwerk verbindet.
WICHTIG: Es ist sehr ratsam, dem ESP32-CAM-Modul eine permanente IP-Adresse zuzuweisen oder eine DHCP-Reservierung für das ESP32-CAM-Modul zu erstellen, damit sich seine Adresse nach Ablauf der Lease nicht ändert. Sie können auch die Blynk-App ändern, um die IP-Adresse in der Stream-URL zu aktualisieren - eine interessante Hausaufgabe, wenn Sie dazu bereit sind.
Der aktuelle Sketch verwendet eine QVGA-Auflösung: 320 x 240 Pixel und ist damit recht schnell. Es steht Ihnen frei, mit anderen Auflösungen zu spielen und zu entscheiden, was für Sie funktioniert.
RAM sollte kein Problem sein, da der Sketch den PSRAM nutzt.
Schritt 10: Konfiguration
Der Sketch nutzt meine Dictionary- und EspBootstrap-Bibliotheken, um beim Booten Konfigurationsparameter vom Konfigurationsserver zu laden.
Ich betreibe meinen eigenen Konfigurationsserver, was Sie auch tun können (es ist ein einfacher Apache2-Webserver, der wirklich nur JSON-Dateien bereitstellt).
Sie können auch jeden der für die Aufgabe verfügbaren Onlinedienste verwenden: (OTADrive, Microsoft Azure, AWS IoT usw.). Ändern Sie in diesem Fall bitte die Methode String makeConfig(String path) so, dass sie entsprechend eine URL erstellt, die auf Ihre Konfigurationsquelle verweist. Alternativ können Sie die Konfigurationsdatei im SPIFFS-Dateisystem auf ESP32-CAM speichern und von dort aus lesen oder einfach alle Einträge hartkodieren. Informationen zu Ihren Optionen finden Sie in der README-Datei der EspBootstrap-Bibliothek.
Ein Beispiel für eine Konfigurationsdatei wird auf GitHub bereitgestellt.
Wenn Sie es vorziehen, Parameter fest zu codieren, finden Sie unten ein Beispiel:
pd("Titel", "DND-Schwert-Setup");
pd("ssid", "Ihre WLAN-ssid"); pd("Passwort", "Ihr WLAN-Passwort"); pd("Nachricht", "Hallo!");pd("Geräte", "8"); pd("blynk_auth", "Ihre blynk AUTH UUID"); // wenn Sie nur Ihren eigenen Server betreiben: pd("blynk_host", "Ihre Blynk Server IP"); pd("blynk_port", "Ihr Server-Port");
Schritt 11: OTA-Firmware-Updates
Der Sketch ist auch OTA (Over The Air) Firmware-Update aktiviert und sucht bei jedem Booten nach neuer Firmware.
Auch hier betreibe ich meinen eigenen OTA-Update-Server, was Sie auch tun können (es ist ein einfacher Apache2-Webserver mit ein wenig PHP-Skripting, das Binärdateien bereitstellt).
Sie können auch jeden der für die Aufgabe verfügbaren Online-IoT-Dienste verwenden: (OTADrive, Microsoft Azure, AWS IoT usw.). Ändern Sie in diesem Fall bitte die Methode void checkOTA(), um entsprechend eine Update-URL zu erstellen, die auf Ihre Binärdateiquelle verweist.
Dies ist optional - Sie können Binärdateien einfach über eine serielle Verbindung hochladen.
Schritt 12: MJPEG-Server
Dieses Thema wird hier ausführlich beschrieben.
Schritt 13: Blynk-App



Blynk ist eine Cloud-basierte IoT-Plattform, die eine schnelle App-Entwicklung ermöglicht. Es ist für den persönlichen Gebrauch kostenlos und bietet sogar die Möglichkeit, einen eigenen Blynk-Server zu betreiben.
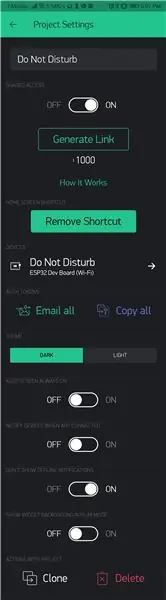
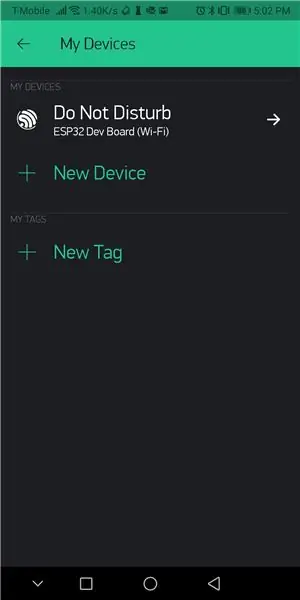
Ich betreibe (wie Sie vielleicht schon erraten haben) meinen eigenen Blynk-Server, aber es könnte für Sie einfacher sein, die Cloud-Version zu verwenden. Installieren Sie die Blynk iOS- oder Android-App und folgen Sie den Abbildungen unten, um die App auf Ihrem Telefon zu rekonstruieren.
Sie müssen Ihre eigene Blynk Auth-UUID angeben, damit die Anwendung mit Ihrer App funktioniert. Aus diesem Grund verwende ich Konfigurationsdateien. Für ein einmaliges Projekt würde ein hartcodierter Wert jedoch genauso gut funktionieren.
WICHTIG: Bitte stellen Sie sicher, dass Ihr Blynk-Projekt auf "Geräte benachrichtigen, wenn App verbunden" eingestellt ist.
HINWEIS zum Video-Streaming-Widget: Manchmal startet das Video nicht. Es scheint kein Problem mit ESP32 zu sein, eher mit dem Video-Widget der Blynk-Anwendung. Versuchen Sie, die App zu schließen und erneut zu öffnen oder das Projekt erneut zu stoppen/zu starten. Schließlich geht es los. Dieses Problem scheint im Browser oder VLC-Player (zum Beispiel) nicht zu existieren.
Schritt 14: Genießen Sie

Es hat viel Spaß gemacht, dies zu bauen und zu beweisen, dass ein Gerät in der Größe eines Poststempels wie ESP32 viel mehr kann, als nur Videos zu streamen. Viele Konzepte aus diesem Projekt könnten in anderen Anwendungen wiederverwendet werden.
Schritt 15: Bibliotheken und Code
Bibliotheken:
- Blynk-Server
- EspBootstrap-Bibliothek
- TaskScheduler-Bibliothek
- Wörterbuchbibliothek
- LED-Matrix-Bibliothek
- Bibliothek für modular scrollende LED-Matrix-Textdisplays
Tatsächliches Repository:
Minecraft Interactive Kein Schwert/Zeichen eingeben (ESP32-CAM)
Empfohlen:
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
Kein Makey Makey? Keine Probleme ! So machen Sie Ihren Makey Makey zu Hause: 3 Schritte

Kein Makey Makey? Keine Probleme ! So machen Sie Ihr Makey Makey zu Hause!: Wollten Sie schon immer am Makey Makey-Wettbewerb für Instructables teilnehmen, aber Sie hatten noch nie einen Makey Makey?! JETZT können Sie! Mit der folgenden Anleitung möchte ich Ihnen zeigen, wie Sie mit einigen einfachen Komponenten, die Sie b
ERSTELLE DEINEN EIGENEN MINECRAFT-SERVER! Super einfach, schnell und kostenlos! (KEIN KLICKEN KÖDER): 11 Schritte (mit Bildern)

ERSTELLE DEINEN EIGENEN MINECRAFT-SERVER! Super einfach, schnell und kostenlos! (NO CLICK BAIT): Minecraft ist ein äußerst unterhaltsames Spiel, in dem Sie praktisch alles tun können, was Sie wollen! Aber das Spielen mit Freunden über das Internet kann manchmal eine Qual sein. Leider sind die meisten Multiplayer-Server entweder voller Trolle, nicht die Spielerfahrung
So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nic

So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen … Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nicht) BEARBEITET!!!!! Zusätzliche Informationen: Wenn Sie jemals auf eine Website gehen und ein Lied abspielen, das Sie mögen und es wollen, dann ist hier das anweisbare für Sie, nicht meine Schuld, wenn Sie etwas durcheinander bringen (nur so wird es passieren, wenn Sie ohne Grund anfangen, Dinge zu löschen) ) Ich konnte Musik für
So ändern Sie Ihre Facebook-Sprache in Piraten! (kein Modding oder Dl): 3 Schritte

So ändern Sie Ihre Facebook-Sprache in Piraten! (kein Modding oder Dl): Eine coole und lustige Sache. Kein Modding oder Download erforderlich. Es wurde tatsächlich vom Facebook-Team entworfen. (Bitte beachten Sie: Alle E-Mails und Textnachrichten werden auch als Piraten gesendet)
