
Inhaltsverzeichnis:
- Schritt 1: Die Hauptkomponenten (Sensoren und LCD)
- Schritt 2: Die Elemente, damit die Schaltung funktioniert (Transistoren, Widerstände, …)
- Schritt 3: Der Verdrahtungsplan mit Erklärungen
- Schritt 4: Der Fall: Komponenten
- Schritt 5: Der Fall: Erstellung
- Schritt 6: Einsetzen der Komponenten in das Gehäuse
- Schritt 7: Raspberry einrichten
- Schritt 8: PC einrichten
- Schritt 9: Lassen Sie die Codierung beginnen
- Schritt 10: Backend
- Schritt 11: Frontend
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

Hast du eine alte Konsole?
Haben Sie Angst, dass Ihre Konsole im Sommer überhitzen könnte?
Dann ist dies das Projekt für Sie!
Mein Name ist Thibeau Deleu und ich studiere Multimedia und Kommunikationstechnologie an der Howest Kortrijk.
Der Name dieses Projekts heißt 'Console Cooler'. Wie der Name schon sagt, ist es ein Gerät, das Ihnen hilft, Ihre Konsole kühl zu halten! Die Kühlung erfolgt über einen Lüfter oben auf dem Gehäuse, der einen zusätzlichen Luftstrom erzeugt.
Dieses Projekt ist für Leute gedacht, die eine alte Konsole haben, die sich besonders im Sommer ziemlich schnell aufheizt. Sie können auch den Status der Konsole auf einer (selbst erstellten) Site sehen.
Schritt 1: Die Hauptkomponenten (Sensoren und LCD)



Was genau brauchen wir, um dieses Gerät zu bauen?
Lassen Sie uns zunächst einen Überblick über die wichtigsten Komponenten geben:
- LDR-Widerstand
- ML35 Temperatursensor
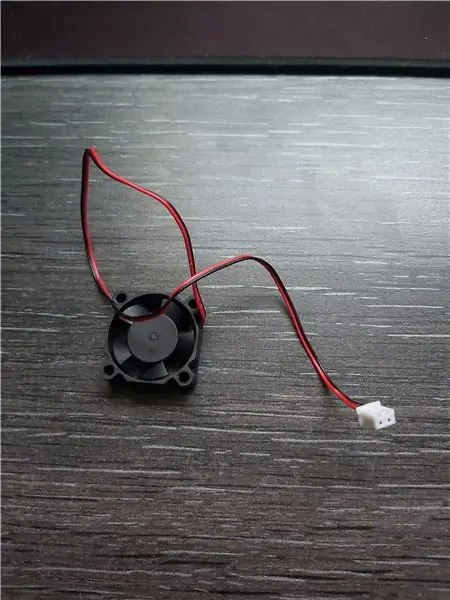
- Jtron DC 5V 0,23a 3 5 cm Lüfter.
- PIR-Bewegungssensor
- Ultraschallsensor
Für die Frage nach dem Beginn dieses Schrittes platziere ich 2 Excel-Bilder mit allen benötigten Komponenten. Aber ich werde die wichtigsten Teile in den folgenden Schritten behandeln, damit es leichter zu verstehen ist.
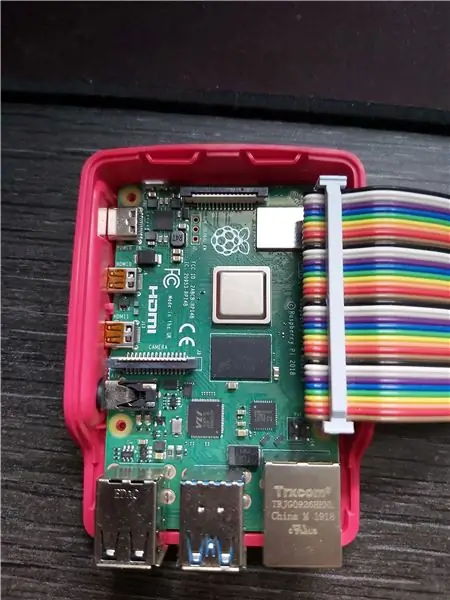
Zunächst benötigen wir die Hauptkomponente, damit dies funktioniert, und das ist der Raspberry Pi mit mindestens einer 16 GB Micro-SD-Karte. Ohne geht nichts.
Zweitens sind die Komponenten, die die wichtigen Parameter registrieren, um die Temperatur im Inneren des Gehäuses und den Status der Konsole zu sehen. Dazu benötigen wir einen Temperatursensor und einen Lichtsensor. Die, die ich in diesem Projekt verwenden werde, sind:
- LDR-Widerstand
- LM35 Temperatursensor
Was den Lüfter selbst betrifft, verwende ich einen Jtron DC 5V 0,23a 3 5 cm Lüfter.
Es gibt einige zusätzliche Komponenten in diesem Projekt, weil es interessant war, sie dem Projekt hinzuzufügen (für mich persönlich).
Die erste Komponente ist ein PIR-Bewegungssensor, der als Taste zum Aktivieren des Lüfters dient. Die zweite Komponente ist ein Ultraschallsensor zur Messung des Abstands zwischen Gehäuse und Wand. Ich habe diesen letzten Sensor implementiert, weil es wichtig ist, dass die Luft leicht aus dem Gehäuse entweichen kann.
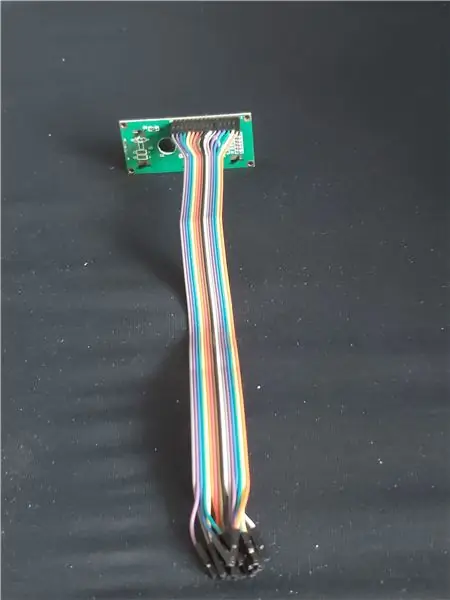
Endlich haben wir ein LCD, um die IP-Adressen der Site anzuzeigen. Diese Site zeigt die Werte der Sensoren an und Sie können den Lüfter von dieser Site aus steuern.
Schritt 2: Die Elemente, damit die Schaltung funktioniert (Transistoren, Widerstände, …)



Die folgenden Transistoren / Widerstände wurden verwendet, um dieses Projekt zum Laufen zu bringen.
Transistoren:
NPN-Transistor: PN2222 (1 benötigt)
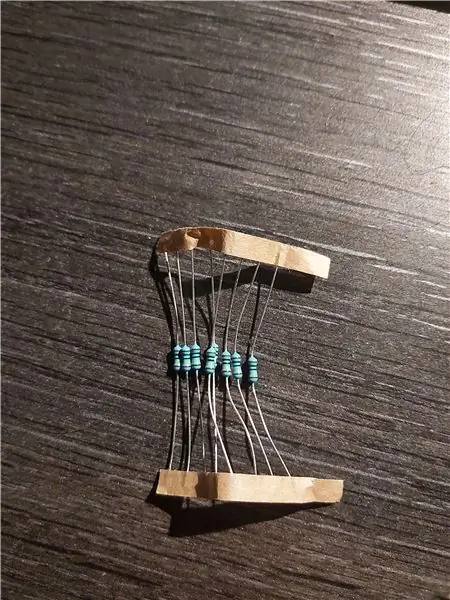
Widerstände:
- 10k Ohm (3 benötigt)
- 1k Ohm (2 benötigt)
- 2k Ohm (2 benötigt)
Energieversorgung:
Steckbrett Powermodul 3V / 5V (1 benötigt)
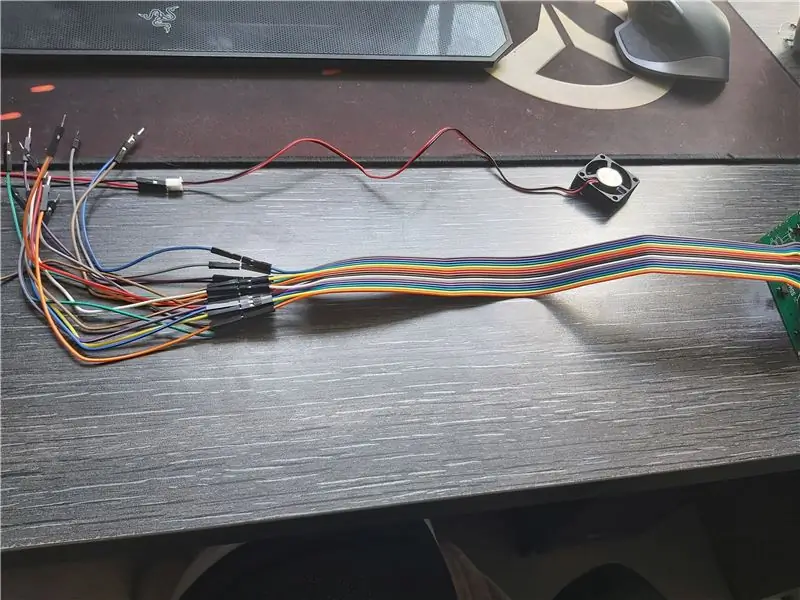
Kabel:
- männlich/männlich (mindestens 30-40)
- weibliche/männliche Kabel (ca. 10-20 für LCD, LDR und Lüfter)
- weibliche/weibliche Kabel (ca. 10-20, wenn Sie einige Kabel für das Gehäuse verlängern möchten).
Sonstiges:
- 1 Potentiometer (zur Lichtregulierung am LCD)
- 1 MCP3008 (um Analogwert LDR in Digitalwert umzuwandeln)
- 2 Steckbretter, um alles darauf zu legen.
Schritt 3: Der Verdrahtungsplan mit Erklärungen
Dieser Schritt ist eine Erweiterung des vorherigen. Hier zeige ich den vollständigen elektrischen Schaltplan für die Herstellung des Konsolenkühlers. Bitte klicken Sie auf die angehängten Dateien, um zu sehen, wie Sie alles verbinden.
Schritt 4: Der Fall: Komponenten



Natürlich muss dieser Stromkreis vor verschiedenen Kräften geschützt werden, die dazu führen können, dass er nicht mehr funktioniert. Mit Kräften meine ich Dinge wie Regen, Gegenstände, die auf das Gerät treffen könnten usw.
Aus diesem Grund ist ein Fall erforderlich.
Um diesen Fall zu erstellen, benötigen wir die folgenden Komponenten:
Holz:
-
Eine große Faserplatte (1,2 cm dick) zum Schneiden der folgenden Stücke:
- 2 Stück 14 cm auf 20 cm (Vorder-/Rückseite des Koffers)
- 2 Stück 45 cm auf 12 cm (Seiten des Koffers)
- 2 Stück 20 cm auf 45 cm (Ober-/Unterseite des Koffers)
- 2 Stangen (zu verwenden als Füße für das Gehäuse)
Scharniere:
- 2 Scharniere zum Öffnen der Front (die Scharniere befinden sich an der Unterseite der Front)
- 2 Scharniere zum Öffnen der Oberseite
Handhaben:
1 Griff (zum Öffnen der Front)
Kleber:
1 große Tube TEC-Kleber (um die Teile zusammenzukleben)
Sah:
Atlantic Saw (um die notwendigen Löcher in die Teile für die Sensoren, LDR und Lüfter zu schneiden)
Sander:
Black&Decker zum Glätten der Stücke nach dem Schneiden
Bohren:
1 Bohrer mit einem Schraubendurchmesser von 0,6 cm (zum Erstellen der Löcher)
Farbe / Grundierung:
- 1 Dose weiße Levis Grundierung (0,25L)
- 1 Topf weiße Levis-Farbe (0,25L)
Magnete:
2 Magnete (die die Tür des Gehäuses halten)
Bürsten:
- 1 Rolle (um größere Flächen zu bemalen)
- 1 Pinsel (für die Details)
Schrauben:
- 8 kleine Schrauben für die Scharniere (max. 1,1 cm lang, da die Platte 1,2 cm dick ist)
- 2 kleine Schrauben für den Griff (max 1,1 cm lang)
- 4 kleine Schrauben für die Magnete (max. 1,1 cm lang)
Schritt 5: Der Fall: Erstellung



Jetzt ist es an der Zeit, den Fall zu machen.
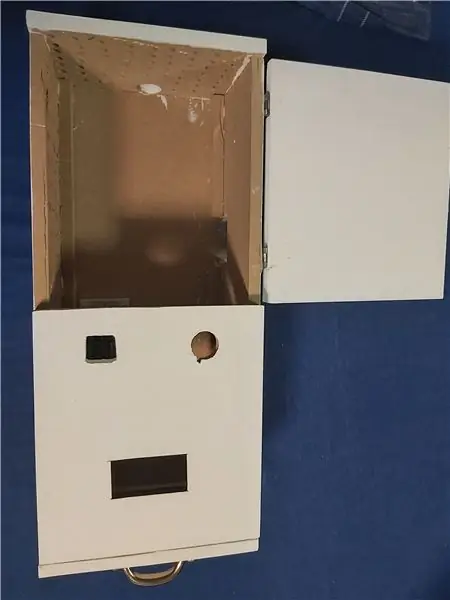
- Für das obere Teil des Gehäuses. Schneiden Sie die Platte in zwei Hälften, da die hintere Hälfte geöffnet werden muss, damit wir an die Sensoren/Elektronik gelangen können
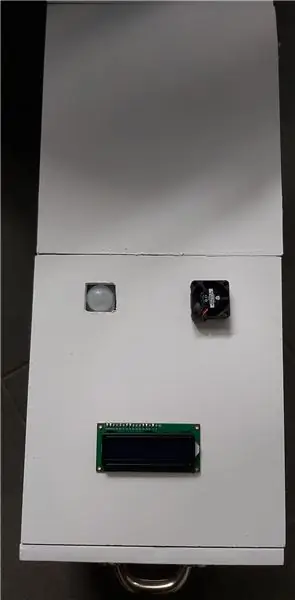
- Schneiden Sie die folgenden Löcher in die Faserplattenstücke - Auf dem oberen vorderen Halbstück. 3 Löcher schneiden: - 1 rechteckiges Loch (6,8 cm auf 3,5 cm für das LCD) - 1 kreisförmiges Loch (Durchmesser 2,5 cm für den Lüfter) - 1 quadratisches Loch (2,5 cm auf 2,5 cm für den PIR-Bewegungssensor)
- Schneiden Sie in das Rückenteil ein Loch in Form eines Kreises. Hier werden die Stromkabel durchkommen.
- Bohren Sie mit dem Bohrer mit einer Schraube von 0,6 cm Durchmesser kleine Löcher auf der Rückseite (um das Loch für die Kabel) und der linken Seite des Gehäuses. Wir tun dies, damit im Gehäuse genügend Luftzirkulation vorhanden ist.
- Auf der rechten Gehäuseseite. Schneiden Sie ein Loch in die Rückseite (5,5 cm auf 3,5 cm) für den Ultraschallsensor (damit er richtig funktioniert).
- Kleben Sie alle Teile mit dem TEQ-Kleber zusammen. Bei Bedarf können Sie Faserplattenstangen hinzufügen, um die Seiten des Gehäuses zu verstärken. Legen Sie diese Riegel in das Gehäuse. NACHDEM ALLES GETROCKNET IST
- Schrauben Sie den Griff an der Vorderseite des Gehäuses fest. Schrauben Sie es oben auf das Vorderteil (NICHT das Oberteil, wo wir die 3 Löcher gemacht haben => siehe die Bilder zur Verdeutlichung, falls erforderlich).
- 2 Scharniere (4 Schrauben) an der rechten Seite (hinten) des Gehäuses anschrauben, damit die obere Rückenhälfte geöffnet werden kann.
- 2 Scharniere (4 Schrauben) an der Unterseite des Frontteils anschrauben, damit die Frontseite des Gehäuses geöffnet werden kann.
-
Schrauben Sie die Magnete auf die Innenseite des Gehäuses:- 2 Magnete vor dem oberen Frontteil innen
- 1 Metallstück oben auf dem Vorderteil, damit es mit den Magneten verbunden wird
- Kleben Sie die Holzfaserplatten auf den Boden des Koffers, damit sich die Front mit dem Griff leicht öffnen lässt.
- Fügen Sie dem Gehäuse eine Grundierung hinzu
- Fügen Sie dem Gehäuse weiße Farbe hinzu
- Herzliche Glückwünsche! Ihr Fall ist erledigt!
Schritt 6: Einsetzen der Komponenten in das Gehäuse

Für die Platzierung der Komponenten im Koffer gilt folgendes:
- Das LCD und der Lüfter werden außen auf das Gehäuse geschraubt.
- Der PIR-Bewegungssensor wird innen auf das Gehäuse geklebt.
Der Grund, warum wir dies für den Bewegungssensor und nicht für den Rest tun, besteht darin, zu verhindern, dass der Bewegungssensor ununterbrochen registriert.
Die Steckbretter (mit der meisten Elektronik darauf) werden in das Gehäuse geklebt und auf der Rückseite platziert. Achten Sie darauf, dass der Ultraschallsensor durch das Loch auf der rechten Seite sichtbar ist.
Der Raspberry Pi wird in der vorderen Hälfte des Gehäuses platziert. Da der Pi die zu kühlende Konsole ist, muss er nicht geklebt/geschraubt werden (da wir das bei einer echten Konsole nicht machen würden).
Schritt 7: Raspberry einrichten

Bevor wir mit dem Programmieren beginnen, müssen wir die richtige Umgebung einrichten.
Wie machen wir das? Indem Sie das Raspbian-Buster-Image für den Himbeer-Pi herunterladen und es mit dem Win 32-Disk-Imager auf die Himbeere schreiben. Bevor Sie beginnen, das Image auf den Pi zu schreiben, stellen Sie sicher, dass Sie eine SSH-Datei (ohne Erweiterung) im Image erstellen, um SSH auf dem Raspberry Pi zu aktivieren.
Einrichtung auf dem Pi
Nachdem Sie dies getan haben, können Sie sich mit putty bei Ihrer Himbeere anmelden, damit Sie sie richtig konfigurieren können. Beachten Sie, dass Sie Ihren Pi mit einem Ethernet-Kabel an Ihren PC anschließen müssen.
Der Standardbenutzer und das Passwort für den Pi sind die folgenden:
Benutzer: pi
Passwort: Himbeere
Sie können dies mit raspi-config ändern.
Wir müssen Ihrem Pi ein Netzwerk hinzufügen, damit andere Geräte Ihre Site anzeigen können, wenn sie sich im selben Netzwerk befinden. Geben Sie die folgenden Befehle auf Putty ein.
- sudo iw dev wlan0 scan | grep SSID
-
wpa_passphrase "NAME IHRES NETZWERKS"
Geben Sie das Passwort Ihres Netzwerks ein
- sudo nano /etc/wpa_supplicant/wpa_supplicant.conf
- sudo neu starten
- ifconfig (um zu überprüfen, ob Ihr WLAN-Setup funktioniert hat)
Sie müssen sicherstellen, dass Ihr Pi auf dem neuesten Stand ist, indem Sie die folgenden Befehle verwenden, während der Pi mit dem Internet verbunden ist:
- sudo apt-get update
- sudo apt-get upgrade
Danach können Sie die Pakete aktivieren oder installieren, damit das Projekt funktioniert, entweder über raspi-config oder Befehle. Da es sich um raspi-config handelt, können wir hier die One-Wire-Schnittstelle aktivieren, damit die Himbeere den One-Wire-Sensor lesen kann. Gehen Sie zu den Schnittstellenoptionen, wählen Sie einen Draht aus und drücken Sie auf Aktivieren. Sie müssen SocketIO auch mit installieren:
pip install kolben-socketio
Jetzt, da wir Internet haben, müssen wir unsere Datenbank erstellen. Aber zuerst müssen wir MariaDB (auf dem Pi) und Mysql Workbench (auf dem PC) herunterladen, damit wir an MariaDB arbeiten können.
Schritt 8: PC einrichten



MySQL-Workbench
Nachdem alles installiert ist, können wir auf unserem PC über Mysql Workbench auf MariaDB zugreifen.
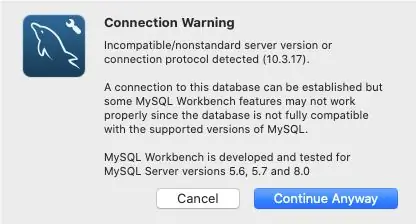
Wenn wir eine neue Datenbank erstellen, müssen wir diese Datenbank wie im obigen Bild konfigurieren (die mit dem Verbindungsnamen 'raspi'). Während wir diese Datenbank konfigurieren, benötigen wir den Benutzernamen / das Passwort sowohl der Datenbank als auch der Himbeere. der Standardbenutzer und das Passwort sind 'mysql' / 'mysql' auf der Datenbank und 'pi' / 'rapsberry' auf dem Pi. Wenn es eine Verbindungswarnung gibt, können Sie einfach auf 'Trotzdem fortsetzen' klicken.
Visual Studio-Code
Die andere Software, die wir benötigen, ist Visual Studio Code.
Nach der Installation müssen Sie die folgende Erweiterung installieren.
Mit dieser Erweiterung können Sie Ihre Pi-Programme auf Ihrem PC schreiben. Wenn dies installiert ist, gehen Sie wie folgt vor:
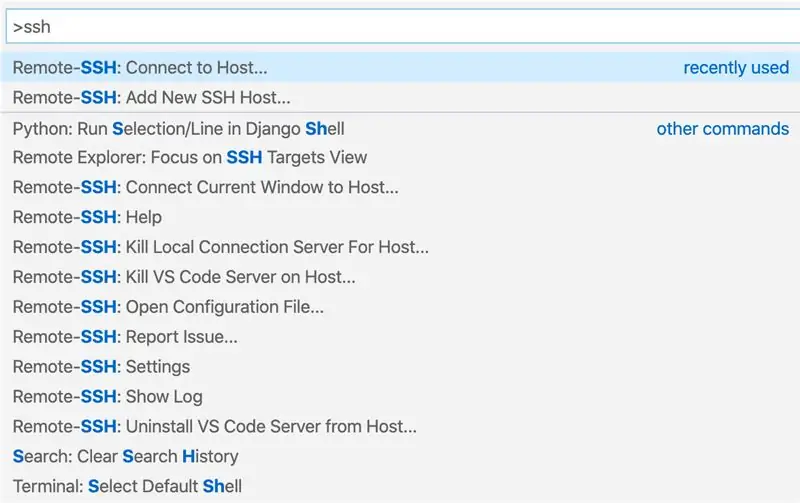
- Drücken Sie F1 und geben Sie SSH. ein
- Remote-Zugriff auswählen: neuen SSH-Host hinzufügen
-
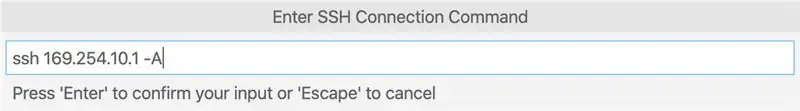
Geben Sie die folgenden Daten ein
ssh 169.254.10.1 -A
- Drücken Sie Enter
Danach werden Sie mit Ihrem Himbeer-Pi verbunden.
Das letzte, was wir brauchen, ist die Python-Erweiterung auf dem Remote-Rechner zu installieren. Ohne dies können wir die Programme, die wir auf unserem PC schreiben, nicht ausführen.
Schritt 9: Lassen Sie die Codierung beginnen

Nun, da die Hardware bereit ist, ist es Zeit, mit der Software zu beginnen.
Bevor wir beginnen, fügen wir unseren Dateien eine Struktur hinzu. In diesem Fall erstellen wir einen Ordner für das Frontend, Backend und die Datenbank. Es wird einen Link zu meinem Git-Repository (in den folgenden Schritten) mit allen Dateien geben, wenn dies verwirrend erscheint. Sie können die Dateien bei Bedarf einfach von dort übernehmen.
Nachdem wir nun eine gewisse Struktur haben, gebe ich einen kurzen Überblick darüber, wie die Codierung ablaufen wird.
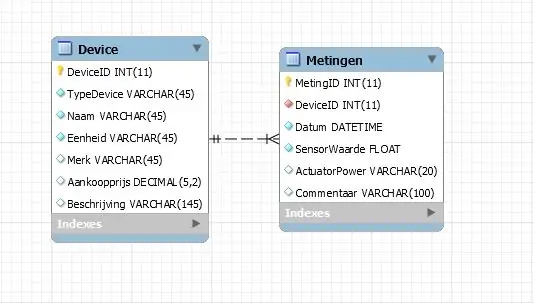
1. Datenbankerstellung Wenn wir eine Datenbank für die Werte unserer Sensoren erstellen möchten, benötigen wir ein gutes Modell, um unsere Daten zu speichern. Sobald wir dieses Modell haben, können wir dieses Modell vorwärts entwickeln, um unsere Datenbank zu erstellen. Um das Modell zu erstellen, das wir auf Mysql Workbench bearbeiten, überprüfen Sie bitte das Bild in diesem Schritt, um zu sehen, wie das Modell aussieht.
Um ein Modell/Forward Engineer zu erstellen, gehen Sie wie folgt vor:
- So erstellen Sie eine Modellpressedatei (links oben)
- Neues Modell drücken
- Für weitere Informationen klicken Sie auf den folgenden Link
- Für Forward Engineering, Modell drücken
- Presse nach vorne Ingenieur
- Drücken Sie Ja/Weiter bis zum Ende des Vorgangs.
2. Backend
Das Backend wird der Ort sein, an dem die Codierung für alle Geräte und Sensoren erfolgen wird. Es wird in Hilfsklassen aufgeteilt, die den Code für die Komponenten enthalten, und den Hauptcode (app.py), in dem alles zusammenkommt.
Die Datenbankdateien befinden sich auch in diesem Ordner, da das Back-End die Informationen aus der Datenbank über die Datei datarepository.py im Repository-Ordner erhält. Die Datei config.py dient lediglich dazu, das Backend mit der Datenbank zu verbinden.
3. Frontend
Das Frontend ist für die Site. Dieser Ordner enthält den HTML/CSS/JAVA-Code. Die Site sollte über die IP von Ihrem Rapsberry Pi verfügbar sein. Wenn Ihr Pi also die folgende IP hat: 192.168.0.120, dann können Sie Ihre Site über diese IP-Adresse besuchen. Wenn du die IP deines pi wissen willst, kannst du 'ip a' in putty eingeben und dir die WLAN0-Adresse anschauen.
Schritt 10: Backend
Wie im vorherigen Schritt erwähnt, wird im Backend der gesamte Code für die Komponenten geschrieben. Was ich nicht erwähnt habe, war, wie man die Daten aus der Datenbank bekommt und wie man sie an das Frontend unserer Site sendet.
Dazu sollten folgende Schritte durchgeführt werden:
- Erstellen Sie MySQL-Abfragen zum Abrufen/Aktualisieren/Einfügen von Daten in Ihre Datenbank. Die Datei, die diese Abfragen enthält, ist die Datei Datarepository.py. Die Datei database.py ist die Datei, die mit der Datenbank kommuniziert und die Abfragen von datarepository.py verwendet, um die gewünschten Daten zu erhalten. Um sicherzustellen, dass Sie eine Verbindung zu Ihrer Datenbank herstellen können, stellen Sie bitte sicher, dass die Konfigurationsdatei die gleiches Passwort/Benutzer wie Ihre Datenbank. Stellen Sie außerdem sicher, dass die richtige Datenbank ausgewählt ist.
- Sobald wir mit der Datenbank kommunizieren können, müssen wir eine Route erstellen (app.route(endpoint…)). Diese Route ist die Verbindung zwischen dem Frontend und dem Backend. Eine andere Verbindung, die verwendet werden kann, ist Socketio.
- Stellen Sie sicher, dass Sie alle richtigen Bibliotheken (in app.py) importieren, damit dieses Projekt funktioniert. Sie können den my github sehen, wenn Sie wissen möchten, welche Bibliotheken ich für die app.py verwendet habe.
Um sicherzustellen, dass die Datenbank mit aktuellen Daten gefüllt wird, ist es wichtig, konstante Messwerte von den Sensoren durchzuführen. Der beste Weg, dies zu tun, ist eine while-Schleife und diese while-Schleife in einem Thread auszuführen. Andernfalls bleibt Ihr Programm in der while-Schleife hängen.
Schritt 11: Frontend



Im Frontend gibt es
3 HTML-Seiten:
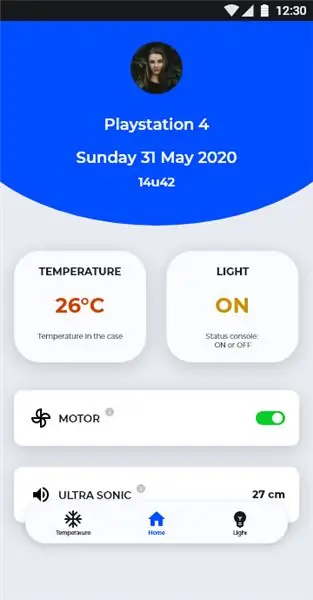
- home.html
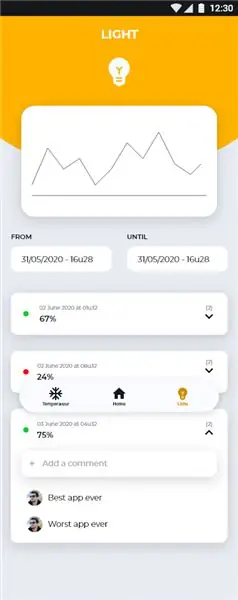
- light.html
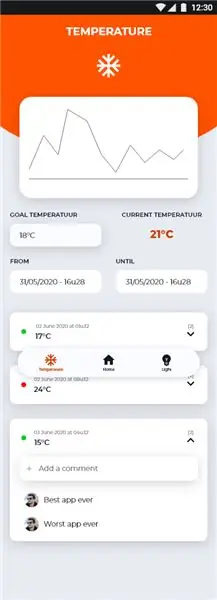
- temperatur.html
3 CSS-Dateien:
- screen.css (eine Datei, die mir von meiner Schule gegeben wurde.)
- normalize.css (was hilft, CSS in verschiedenen Browsern zu implementieren.)
- main.css (enthält das Haupt-CSS für die HTML-Seiten.)
2 Javascript-Dateien:
- app.js (die die Daten vom Backend übernimmt und im Frontend ablegt.)
- datahandler.js (das die Daten aus dem Backend verarbeitet, damit app.js damit arbeiten kann.)
Ich werde den Link auch hier zu meinem Github hinzufügen, nur für den Fall.
