
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.



Standard-Hochwassersensoren sind großartig, um massive Schäden an Ihrem Haus oder Arbeitsplatz zu vermeiden.
Aber es macht es schwer, wenn Sie nicht zu Hause sind, um zum Alarm zu gehen.
Die kann man natürlich smart kaufen
Dieses Hochwasseralarmsystem erkennt jede Flüssigkeit, löst Alarm aus und aktualisiert die Webseite über Hochwasser, auf die Sie überall auf der Welt zugreifen können, egal ob Sie einen erholsamen Urlaub verbringen oder einfach nur bei der Arbeit sind und den Status Ihres Hauses kennen möchten.
Lieferungen
Raspberry Pi (ich verwende Modell 3 B+) mit Raspbian
Partikel Argon
Grove-Wassersensor
Raspi-Kamera
Summer
Überbrückungsdrähte
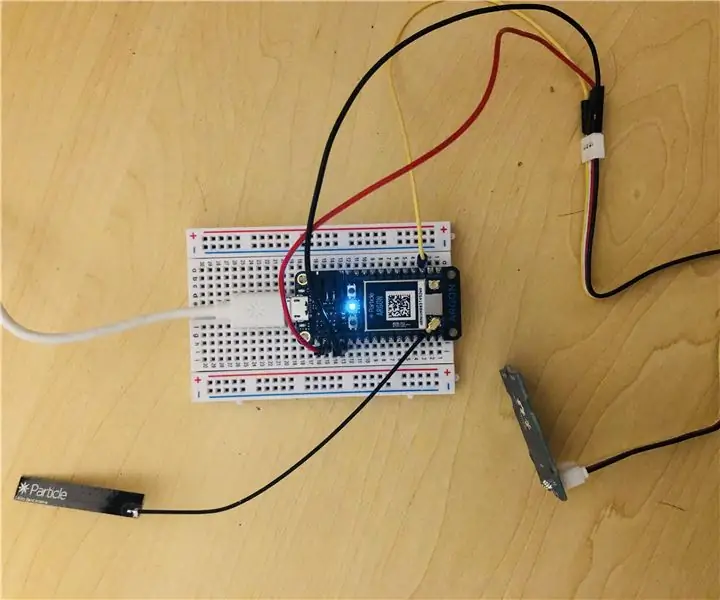
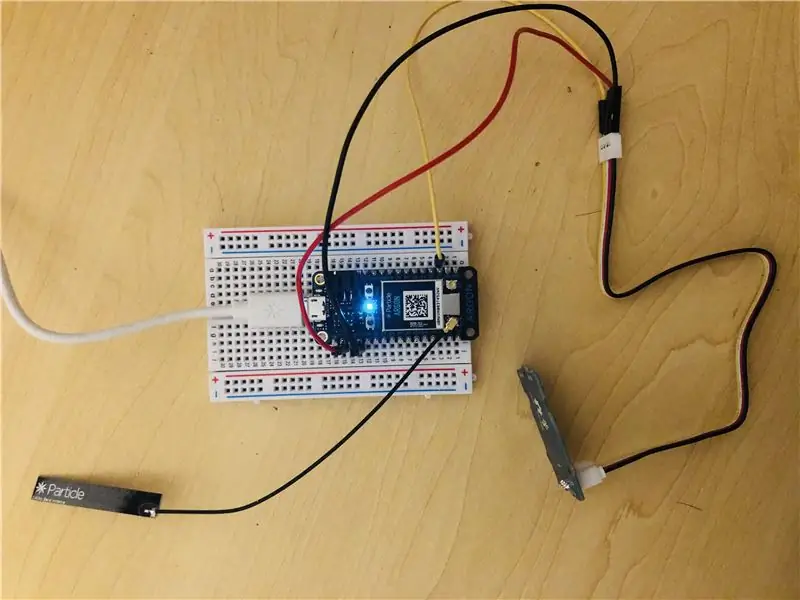
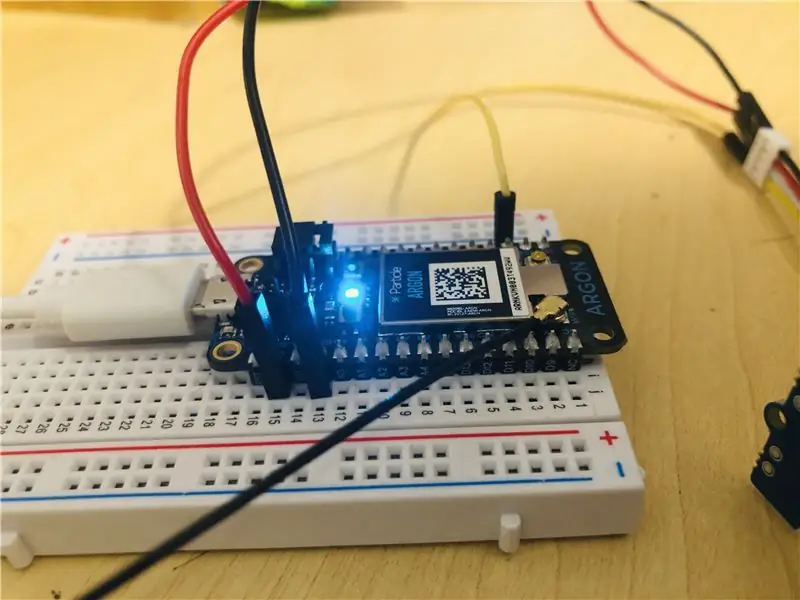
Schritt 1: Wassersensor an Partikel anschließen


Wassersensor hat 4 Pins, die GND, VCC, NC und SIG sind und wir werden nur drei davon verwenden
Ich verbinde den SIG-Pin mit D2 auf Argon.
Jetzt können Sie die Particle Web IDE starten, um den Code zu schreiben und in Argon zu flashen
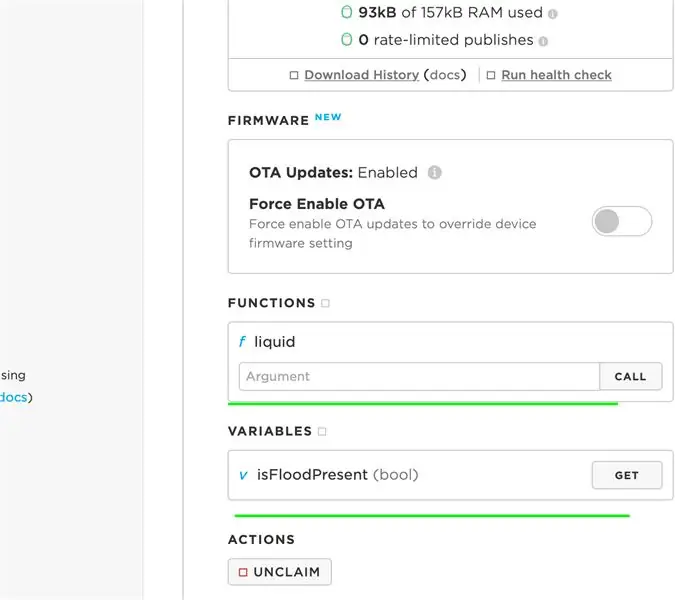
Wir haben also die Particle-Funktion liquid registriert und eine Variable isFloodPresent definiert, die von der Particle Console aufgerufen werden kann und den booleschen Wert von isFloodPresent erhält und auch die Funktion liquid für Mock-Tests aufruft, die den Wert 1 als Eingabe akzeptiert, was für Flut (Wasser) vorhanden ist.
Stellen Sie sicher, dass Sie diese Funktion und Variable in der Partikelkonsole Ihres Partikelgeräts sehen können.
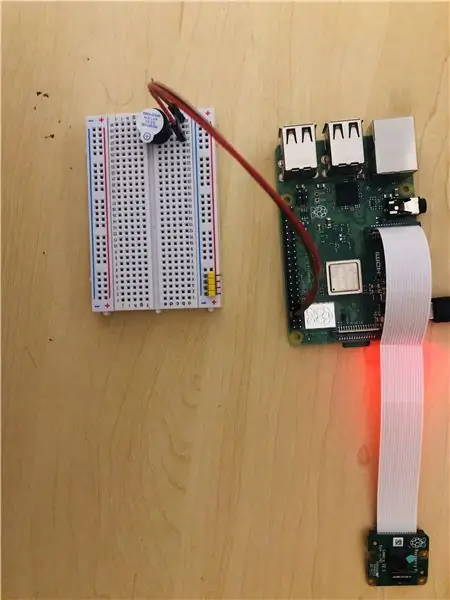
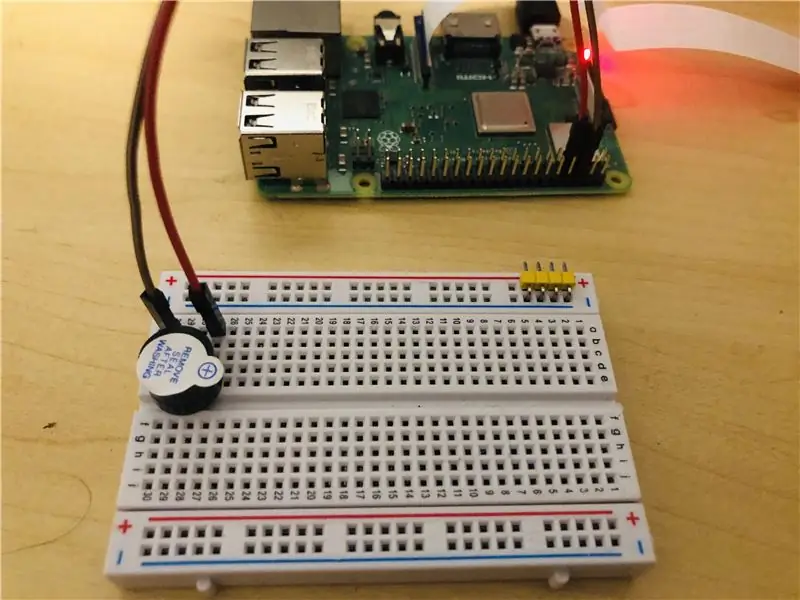
Schritt 2: Alarmquelle an Raspberry anschließen

Auf dem Steckbrett können Sie Buzzer mit dem GPIO-Pin von Raspberry verbinden
Ich habe das kleinere Ende des Summers an GND (PIN 6) und das längere Ende an Pin 7 der Himbeere angeschlossen.
Führen Sie nun den Code aus, um zu sehen. Diese Python-Datei muss ständig ausgeführt werden, damit sie die Trigger vom Webserver empfangen und entsprechend reagieren kann.
Alternativ können Sie diese Datei beim Start auf Ihrer Himbeere ausführen, was Sie tun können, indem Sie /etc/systemd. bearbeiten
und diese Datei wird im cgi-Ordner Ihres Apache-Servers abgelegt, Ich habe ein neues Verzeichnis flood-cgi in /var/www/html/ erstellt und diese.py-Datei platziert, die mit meinem cgi-Skript kommuniziert
Schritt 3: Apache-Server konfigurieren

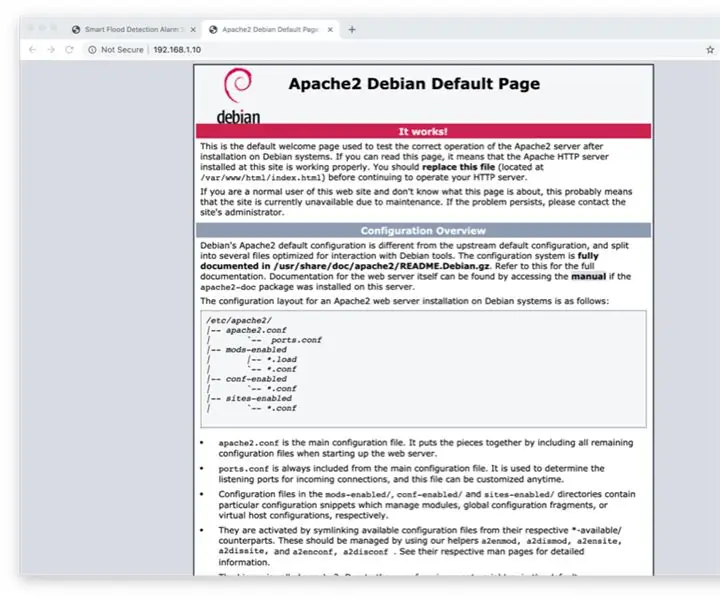
Sie können den Apache-Server installieren, indem Sie sudo apt-get install apache2 eingeben
Wenn es installiert ist, können Sie dies überprüfen, indem Sie hostname -I. eingeben
und Sie erhalten Ihre lokale IP-Adresse und können zu Ihrem Browser gehen und sollten sehen, dass der Server läuft
Schritt 4: CGI auf Apache aktivieren

Sie können cgi aktivieren, indem Sie sudo a2enmod cgi eingeben
Standardmäßig befindet sich cgi_bin von Apache in /usr/lib/cgi-bin
Hier können Sie Ihre cgi-Skripte ablegen, nachdem Sie cgi aktiviert haben
Um die Wirkung zu erzielen, müssen Sie den Apache-Server neu starten
Ich wollte ein benutzerdefiniertes Verzeichnis für meine cgi-Skripte, also habe ich ein Verzeichnis in /var/www/html/ namens Flood-cgi. erstellt
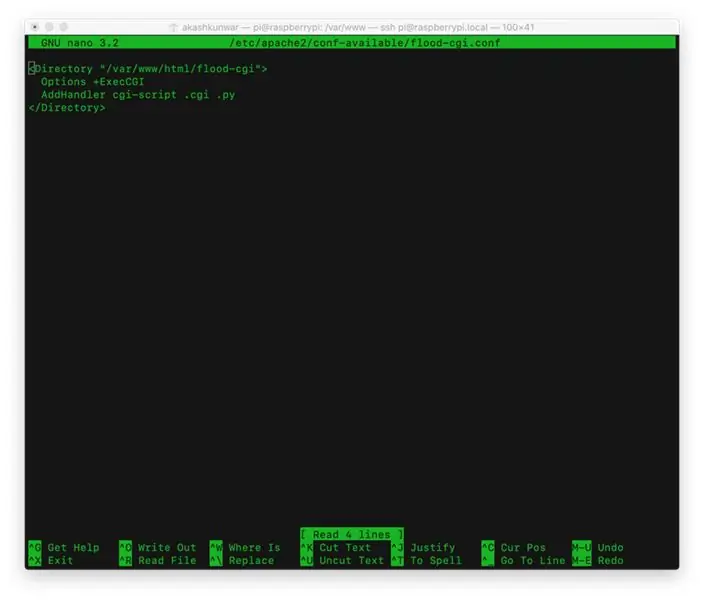
Um dieses Verzeichnis zu aktivieren, musste ich eine conf-Datei erstellen, indem ich tippe
sudo nano /etc/apache2/conf-available/flood-cgi.conf
und Hinzufügen von Befehlen wie im Screenshot gezeigt
Aktivieren Sie dann dieses Verzeichnis durch Eingabe von
var/www/html $ sudo a2enconf flood-cgi
Jetzt können Sie Ihren Apache-Server wieder neu starten und alle cgi aus diesem Ordner werden nach der Erlaubnis von Apache gelesen.
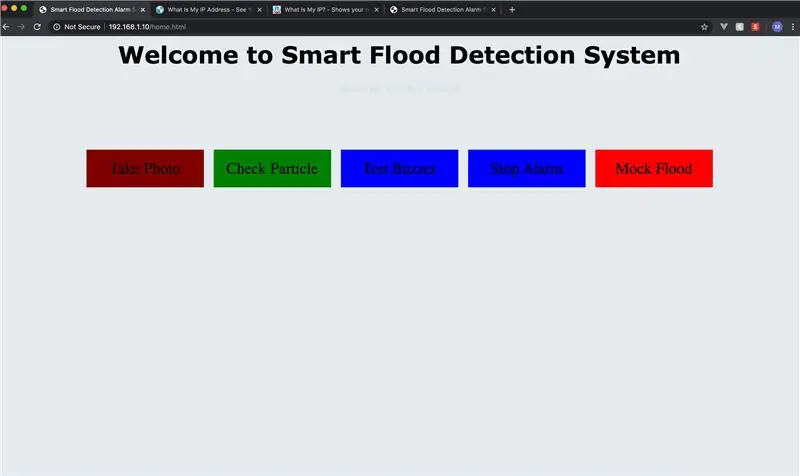
Schritt 5: Einrichten der Webseite

Für diesen einfachen Webservice verwende ich HTML, Javascript, CSS, jquery und ajax.
Ich habe fünf anklickbare Kontrolllabels, Wenn auf der Webseite auf Foto aufnehmen geklickt wird, wird die Klickfunktion für die Fotoschaltfläche ausgelöst und diese Funktion sieht so aus
$("#photobutton").click(function() { var floodDate = new Date();
var FlutImageName = "Flood_IMG_" + FlutDate.toLocaleTimeString();
$.ajax({
URL: 'flood-cgi/flood_cgi.py', Methode: 'posten', Daten: { name_for_image: floodImageName }, Erfolg: Funktion (Daten) {
Alarm (Daten, Status)
$("#recentpic").attr("src", "flood-cgi/" + floodImageName + ".jpg");
}
})
});
Dies ruft das Skript flood_cgi.py auf, um ein Foto aufzunehmen, und speichert das Bild mit dem benutzerdefinierten Namen, der durch das aktuelle Datum und die aktuelle Uhrzeit generiert wird, und lädt Ajax auf die Seite.
im Alarmfall können wir diese Funktion nutzen
FunktionsaufrufAlarm(alarmType) {
$.ajax({
URL: 'flood-cgi/alarm.cgi', Methode: 'posten', Daten: { alarm_type: alarmType }, Erfolg: Funktion (Daten) { Alert (Daten)
}, Fehler: Funktion (XMLHttpRequest, textStatus, throwError) { alert(throwError) } });
}
die Funktion callAlarm wird aufgerufen, wenn das Summer-Label angeklickt wird, $("#buzzer").click(function() { callAlarm("test");
})
Der folgende Code ist, wenn Sie auf Mock Flood klicken möchten, d
$("#mockFlood").click(function() { console.log("MockFlood hat angefordert");
var FlutVal = 1;
$("#signal2").css("Schriftgröße", "klein");
var varName = "isFloodPresent";
var deviceID = "IHRE GERÄTE-ID";
var accessToken = "IHR ZUGRIFFS-TOKEN";
if (flutWert) {
$.post("https://api.particle.io/v1/devices/" + deviceID + "/liquid?access_token=" + accessToken, { Flüssigkeit: FlutVal }, Funktion (Daten, Status) {
if (status == "Erfolg") {
alert("Mock Flood hat durchgeführt!!!");
} anders {
alert("Leider ist ein Problem aufgetreten");
}
});
}
});
Dies sind die wichtigsten Funktionen, die Sie benötigen, um eine Verbindung mit Particle Api und Ihrer Himbeere herzustellen, damit Ihr Himbeer-Pi und das Partikelgerät Argon kommunizieren können.
Hinweis: Ich wollte den gesamten Code hochladen, aber ich kann keine.html-Datei hochladen
Schritt 6: Skript für Raspi Camera erstellen
Wir erstellen eine einfache.py-Datei zum Erfassen von Bildern, die mit einer Anmerkung zum aktuellen Datum und der Uhrzeit versehen ist.
dann erstellen wir das cgi-Skript flood_cgi.py, damit es aus dem Web aufgerufen wird und die.py-Datei befiehlt, ein Foto aufzunehmen.
Stellen Sie sicher, dass Sie das cgi-Skript mit # starten! /usr/bin/env python
und geben Sie Apache auch die Berechtigung, diese Dateien auszuführen.
Der Apache-Server läuft auf den WWW-Daten des Benutzers. Sobald wir die.py- oder.cgi-Datei erstellt haben, muss Apache der Eigentümer der Datei sein
sudo chown pi: www-data flood-cgi.py
und die Erlaubnis zur Ausführung geben
sudo chmod a+x flood-cgi.py
Sie müssen dies für alle Dateien tun, die vom Apache-Server ausgeführt werden müssen.
HINWEIS: Wenn Sie Ihre Himbeere dem Internet aussetzen und all diese Berechtigungen erteilen, wird Ihre Himbeere aus Sicherheitsgründen sehr anfällig. Daher sollten strenge Benutzer- und Berechtigungen befolgt werden und eine Firewall wie eine unkomplizierte Firewall (ufw) installiert werden.
Empfohlen:
So erstellen Sie ein Multiplayer-Spiel mit Arduino-Controllern – wikiHow

So erstellen Sie ein Multiplayer-Spiel mit Arduino-Controllern: Haben Sie sich jemals gefragt, wie Spieleentwickler erstaunliche Spiele entwickeln, die Menschen weltweit gerne spielen? Nun, heute werde ich Ihnen nur einen kleinen Hinweis darauf geben, indem ich ein kleines Multiplayer-Spiel erstelle, das entweder von einer Arduino-Steuerung gesteuert wird
So erstellen Sie ein IMovie mit Greenscreen – wikiHow

So erstellen Sie ein iMovie mit grünem Bildschirm: Wir haben ein iMovie mit grünem Bildschirm erstellt. In diesem anweisbaren erfahren Sie, wie Sie ein iMovie mit grünen Bildschirmen erstellen
So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nic

So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen … Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nicht) BEARBEITET!!!!! Zusätzliche Informationen: Wenn Sie jemals auf eine Website gehen und ein Lied abspielen, das Sie mögen und es wollen, dann ist hier das anweisbare für Sie, nicht meine Schuld, wenn Sie etwas durcheinander bringen (nur so wird es passieren, wenn Sie ohne Grund anfangen, Dinge zu löschen) ) Ich konnte Musik für
So erstellen Sie einen Großelternkalender & Scrapbook (auch wenn Sie nicht wissen, wie man ein Scrapbook erstellt): 8 Schritte (mit Bildern)

So erstellen Sie einen Großelternkalender & Sammelalbum (auch wenn Sie nicht wissen, wie man Sammelalbum erstellt): Dies ist ein sehr wirtschaftliches (und sehr geschätztes!) Weihnachtsgeschenk für Großeltern. Ich habe dieses Jahr 5 Kalender für weniger als 7 US-Dollar pro Stück gemacht. Materialien: 12 tolle Fotos von Ihrem Kind, Kindern, Nichten, Neffen, Hunden, Katzen oder anderen Verwandten 12 verschiedene Stücke
So erstellen Sie ein PowerPoint-Spiel (Berühren Sie nicht die Wände) – wikiHow

Wie man ein PowerPoint-Spiel macht (Berühre die Wände nicht): In diesem Instructable zeige ich euch, wie man ein einfach zu machendes PowerPoint-Spiel "Berühre die Wände" mache. Sie können so viele Ebenen machen, wie Sie möchten, aber i zeigt Ihnen, wie Sie eine mit 2 Ebenen erstellen
