
Inhaltsverzeichnis:
- Lieferungen
- Schritt 1: Bibliotheken importieren
- Schritt 2: Erstellen von Spurleisten
- Schritt 3: Erstellen von TrackBars für Farbton, Sättigung und Wert
- Schritt 4: So lesen und skalieren Sie das Bild
- Schritt 5: Lesen von Spurleistenwerten, um sie auf ein Bild anzuwenden
- Schritt 6: Bild anzeigen und Ober- und Untergrenze einstellen
- Schritt 7: Jetzt der letzte Schritt
- Schritt 8: Endausgaben
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.


Hallo! Diese Anleitung wird verwendet, um eine bestimmte Farbe aus einem Bild in Python mit der OpenCV-Bibliothek zu extrahieren. Wenn Sie mit dieser Technik noch nicht vertraut sind, machen Sie sich keine Sorgen, am Ende dieser Anleitung können Sie Ihr eigenes Farberkennungsprogramm programmieren.
Im Folgenden sind die Funktionen oder Techniken aufgeführt, die Sie lernen werden, 1. Wie man ein Bild liest
2. So erstellen Sie Spurleisten
3. So passen Sie den Wert von Farbton, Sättigung und Wert eines Bildes mithilfe von Spurleisten an
4. Und dann wird es Ihre endgültige Ausgabe geben
Sie können sich das Video der Ausgabe ansehen, das ich unten angehängt habe.
Also lasst uns anfangen
Lieferungen
- Python 3
- openCV-Bibliothek
- numpy Bibliothek
Schritt 1: Bibliotheken importieren

Das Bild ist wie gezeigt von gelbem Ferrari und wir werden so programmieren, dass nur die gelbe Farbe aus diesem Bild extrahiert wird
Der erste Schritt wird der Import unserer Bibliotheken sein
1. Einschließlich openCV-Bibliothek. In Python heißt es cv2
2. Einschließen der numpy-Bibliothek als np. Das "as" erlaubt uns, numpy als np zu verwenden, sodass wir nicht immer wieder numpy schreiben müssen
Schritt 2: Erstellen von Spurleisten

Spurleisten werden erstellt, um den Wert von Farbton, Sättigung und Wert in einem Bild anzupassen.
cv2.namedWindow("TrackBars") Diese Codezeile wird verwendet, um ein neues Ausgabefenster zu erstellen und der Name des Fensters wird als TrackBars angegeben (Sie können einen beliebigen Namen vergeben)
cv2.resizeWindow("TrackBars", 600, 250) Diese Funktion wird verwendet, um die Größe eines Fensters zu ändern. "TrackBars" ist, für welches Fenster Sie die Größe ändern möchten, da ich die Größe des TrackBars-Fensters ändern wollte, habe ich diesen Namen geschrieben. Gefolgt von zwei ganzen Zahlen. Diese beiden Ganzzahlen sind die Breite und Höhe. Sie können mit diesen beiden Zahlen herumspielen, um die Größe zu ändern
Schritt 3: Erstellen von TrackBars für Farbton, Sättigung und Wert


Jetzt erstellen wir insgesamt 6 TrackBars für Farbton, Sättigung und Wert. Jeder hat zwei, d. h. 1 für Minimum und 1 für Maximum. Wir werden die createTrackbar-Funktion von openCV verwenden. Zuerst sehen wir uns die Syntax dieser Funktion an.
cv2.createTrackbar("WINDOWNAME", "MAINWINDOWNAME", "RANGE"). Dies mag verwirrend sein, aber keine Sorge, wir werden jeden einzelnen Schritt durchgehen. Beachten Sie, dass in OpenCV-Werten der Farbton 179, die Sättigung 255 und der Wert 255. beträgt
1. TrackBar für Hue min erstellen:
cv2.createTrackbar("Hue min", "TrackBars", 0, 179, leer)
In diesem Hue min ist der Trackbar-Name, TrackBars ist das Hauptfenster, 0 ist die Position, an der sich unser Schieberegler befinden wird und 179 ist der Bereich, der bedeutet, dass sich der Silder von 0-179. bewegt
2. TrackBar für Hue Max erstellen:
cv2.createTrackbar("Hue max", "TrackBars", 179, 179, leer)
In diesem Hue max ist der Trackbar-Name, TrackBars ist das Hauptfenster, 179 ist die Position, an der sich unser Schieberegler befinden wird und 179 ist der maximale Bereich bedeutet, dass sich der Silder von 179-0. bewegt
3. Wiederholen Sie auf ähnliche Weise die Schritte für sat min, sat max, val min und val max wie im Bild gezeigt
Das Bild mit dem weißen Hintergrund ist das Ausgabebild. So werden Ihre Trackbars aussehen
Schritt 4: So lesen und skalieren Sie das Bild

cv2.imread() ermöglicht es Ihnen, das Bild zu lesen. Beachten Sie, dass sich der Speicherort Ihres Bildes im selben Ordner befinden muss, in dem das Programm gespeichert ist. Wir werden eine while-Schleife einfügen, da sie laufen soll, bis das Bild gelesen wird, oder wir können sagen, bis die Bedingung wahr ist
img = cv2.imread("ferrari.jpg")
- In diesem habe ich einen Variablennamen " img " erstellt, in dem ich das Bild speichere
- Schreiben Sie in cv2.imread den Namen des Bildes mit seiner Erweiterung in ein doppeltes Anführungszeichen
Um die Größe eines Bildes zu ändern, verwenden wir die Funktion cv2.resize. Dieser Teil ist optional, wenn Sie die Größe ändern möchten, können Sie diese Funktion verwenden
Schreiben Sie in cv2.resize zuerst den Variablennamen, in dem das Bild gespeichert ist, und dann seine Breite und Höhe
Schritt 5: Lesen von Spurleistenwerten, um sie auf ein Bild anzuwenden


Okay, jetzt werden wir die Werte der Trackbar-Leiste lesen, damit wir sie auf unser Bild anwenden können. Wir erhalten die Werte mit der Funktion cv2.getTrackbarPos().
Fangen wir mit diesem Teil an…
h_min = cv2.getTrackbarPos("Farbton min", "TrackBars")
In der obigen Anweisung erstelle ich einen Variablennamen h_min, in dem ich den Wert von Hue min speichere. In cv2.getTrackbarPos wäre das 1. Argument also "Hue min", weil ich Werte von hue min haben möchte (Die Schreibweise muss genau so sein wie die createTrackbar-Funktion) und das zweite Argument wäre der Name des Trackbar-Fensters, zu dem es gehört.
- Wiederholen Sie den gleichen Vorgang für h_max und den Rest der Funktionen wie im obigen Bild gezeigt und drucken Sie dann alle Werte mit print()
- Die Ausgabe wird im zweiten Bild angezeigt. Es druckt die Werte von h_min, h_max, s_min, s_max, v_min, s_max
Schritt 6: Bild anzeigen und Ober- und Untergrenze einstellen

Jetzt haben wir den Min- und Max-Wert von Farbton, Sättigung und Wert. Wir verwenden diesen Wert, um das Bild herauszufiltern, damit wir die bestimmte Farbausgabe eines Bildes können.
Dazu erstellen wir eine Maske mit der Funktion cv2.inRange. Und vorher werden wir die obere und untere Grenze von Farbton, Sättigung und Wert festlegen
Erstellen Sie also einen Variablennamen "lower" und legen Sie mit der numpy-Array-Funktion den Bereich von min für alle 3 wie folgt fest:
niedriger = np.array([h_min, s_min, v_min])
Wiederholen Sie den gleichen Schritt für den oberen
obere = np.array([h_max, s_max, v_max])
Jetzt erstellen wir eine Maske wie folgt
mask = cv2.inRange(resize, Lower, Upper) Innerhalb von cv2.inRang wäre das 1. Argument die Variable, in der mein endgültiges Bild gespeichert ist, das 2. Argument ist die Untergrenze und das 3. Argument ist die Obergrenze.
Jetzt werden wir das Hauptbild und die Maske anzeigen. Zur Anzeige verwenden wir die Funktion cv2.imshow()
cv2.imshow("img", resize) Hiermit wird das Hauptbild angezeigt. Das erste Argument ist der Name des Fensters, das Sie beliebig benennen können und das zweite Argument ist eine Variable, in der mein Hauptbild gespeichert ist, das Sie anzeigen möchten.
Wiederholen Sie auf ähnliche Weise die Schritte für die Maske
cv2.imshow("Ausgabe", Maske)
Schritt 7: Jetzt der letzte Schritt

In diesem letzten Schritt werden wir die Farbe des Autos und des Displays extrahieren.
Ich habe ein Variablennamenergebnis erstellt. Auch hier können Sie einen beliebigen Namen vergeben. Wir werden also die Funktion cv2.bitwise_and() verwenden, in der wir zusammen Bilder hinzufügen und ein neues Bild erstellen. Und wo immer die Pixel in beiden Bildern vorhanden sind, wird dies als Ja oder "1" angenommen.
result = cv2.bitwise_and(Größe ändern, Größe ändern, Maske=Maske)
- Dabei wird das 1. Argument unser Image sein
- Das zweite Argument ist auch unser Originalbild, aber gefolgt von einer Maske, die wir zuvor erstellt haben
- Und zum Schluss einfach das Ergebnis mit der imshow-Funktion anzeigen
Kopieren Sie einfach diesen letzten Schritt, fügen Sie ihn ein, es ist nur eine Verzögerung und Sie können das Ausgabefenster verlassen, indem Sie " a " auf der Tastatur drücken
Schritt 8: Endausgaben
Empfohlen:
So erstellen Sie Ihre erste einfache Software mit Python – wikiHow

So erstellen Sie Ihre erste einfache Software mit Python: Hallo, willkommen zu diesem Instructables. Hier werde ich erzählen, wie Sie Ihre eigene Software erstellen. Ja, wenn Sie eine Idee haben… aber wissen, wie Sie neue Dinge umsetzen können oder daran interessiert sind, Neues zu schaffen, dann ist es das Richtige für Sie
COVID19-Dashboard auf Weltkarte (mit Python) – wikiHow

COVID19-Dashboard auf der Weltkarte (mit Python): Ich weiß, dass fast alle von uns die meisten Informationen über COVID19 kennen , ich habe das Programm zum Github-Repository hinzugefügt: https://github.co
Experimente in der erweiterten Datenprotokollierung (mit Python): 11 Schritte

Experimente in der erweiterten Datenprotokollierung (mit Python): Es gibt viele Anleitungen zur Datenprotokollierung. Als ich also ein eigenes Protokollierungsprojekt erstellen wollte, habe ich mich bei einem Haufen umgesehen. Einige waren gut, andere nicht so sehr, also beschloss ich, einige der besseren Ideen aufzunehmen und meine eigene Bewerbung zu machen. Dieses Ergebnis
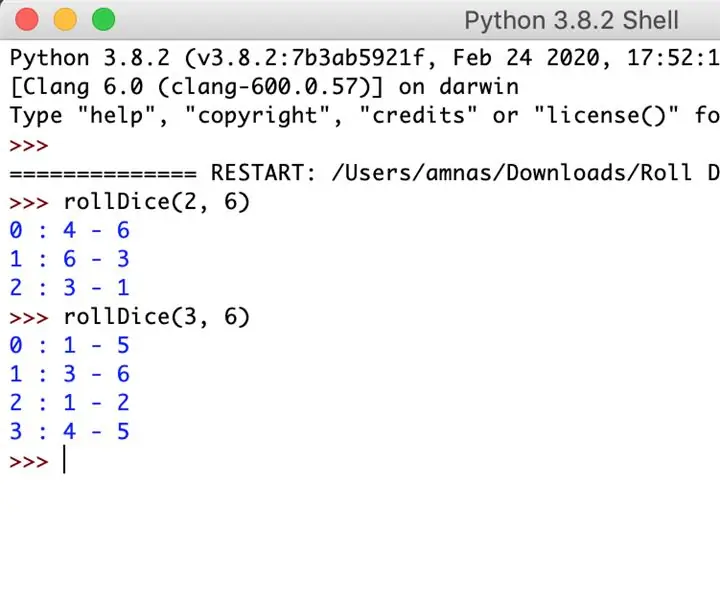
Einen Würfel mit Python würfeln – wikiHow

So würfeln Sie mit Python: Die folgenden Anweisungen zeigen Ihnen, wie Sie ein Python-Modul zum „Würfeln“erstellen. Dieses Modul generiert Zufallszahlen aus diesen computerisierten Würfeln. Ich werde Funktionen bereitstellen, die zum Erstellen des Moduls erforderlich sind und eine Beschreibung als
Erste Schritte mit Python: 7 Schritte (mit Bildern)

Erste Schritte mit Python: Programmieren ist großartig! Es ist kreativ, macht Spaß und gibt Ihrem Gehirn ein mentales Training. Viele von uns wollen etwas über Programmieren lernen, aber überzeugen sich selbst davon, dass wir es nicht können. Vielleicht hat es zu viel Mathematik, vielleicht der Jargon, der erschreckend herumgeworfen wird
