
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.

Ich habe versucht, mein MAX7219 LED-Display mit einem MQTT-Server zu verbinden und einen Text vom MQTT-Abonnement zum Anzeigen zu erhalten.
Aber ich habe im Internet keinen passenden Code bekommen, also habe ich angefangen, meinen eigenen zu bauen…
und das Ergebnis kommt ganz gut…
- Sie können jeden Text auf dem LED-Display anzeigen
- Sie können die Intensität des Displays einstellen
- Sie können die Scroll-Geschwindigkeit einstellen
Lieferungen
- Ein esp8266-Entwicklungsboard. (in meinem Fall ist es NODE MCU v1.0)
- MAX7219 LED-Matrix-Anzeige.
Benötigte Software:
- Arduino-IDE.
- Ein MQTT-Server. (mein Fall Mosquitto)
Bibliothek erforderlich:
- ESP8266WiFi.h
- MD_MAX72xx.h
- EspMQTTClient.h
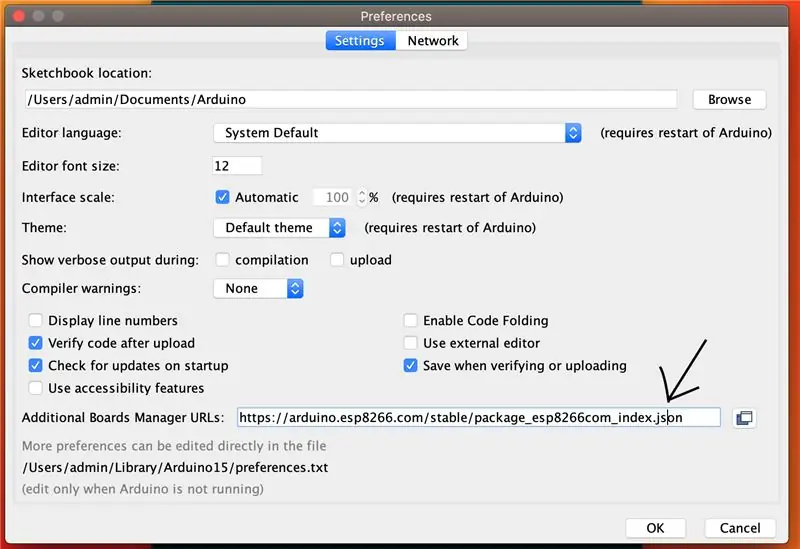
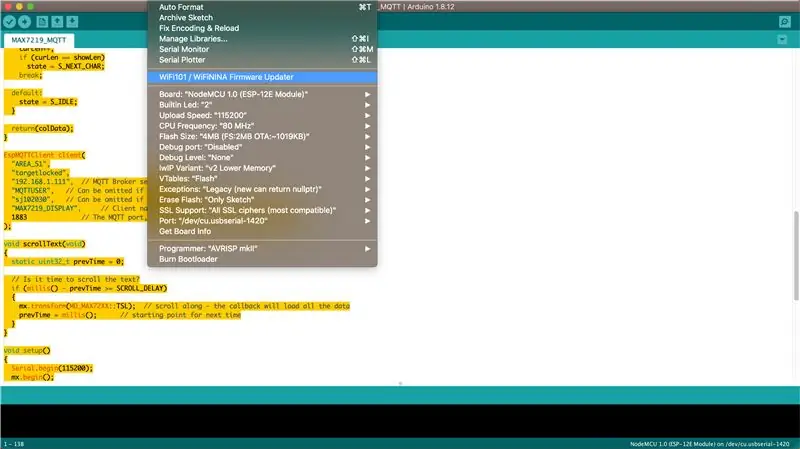
Schritt 1: Einrichten der Arduino-IDE für die ESP8266-Entwicklung

Öffnen Sie die Einstellungen von Arduino und fügen Sie dann die folgende URL in die URLs des zusätzlichen Boards-Managers ein:
arduino.esp8266.com/stable/package_esp8266com_index.json
dann Tools > Boards > Boards Manager und suchen Sie nach esp8266 und installieren Sie es.
Jetzt ist Ihre Arduino-IDE bereit für die ESP8266-Entwicklung.
Schritt 2: Externe Bibliotheken herunterladen
jetzt brauchen wir einige Bibliotheken für MAX7219 und MQTT Client.
Lassen Sie uns die Bibliotheken herunterladen und einrichten
Navigieren Sie zu Skizze> Bibliothek einschließen> Bibliotheken auf Arduino IDE verwalten
und suchen Sie nach EspMQTTClient und klicken Sie auf Installieren
Hinweis: Installieren Sie alle abhängigen Bibliotheken, es ist wichtig
Suchen Sie erneut nach MD_MAX72xx und klicken Sie auf Installieren
Schritt 3: Schreiben Sie jetzt etwas Code
Fügen Sie nun den folgenden Code ein
#enthalten
#include #include #include "EspMQTTClient.h" #define MAX_DEVICES 4 // Ihre Geräteanzahl #define CLK_PIN D5 // oder SCK #define DATA_PIN D7 // oder MOSI #define CS_PIN D4 // oder SS // Sie können es einstellen an einen beliebigen Pin #define HARDWARE_TYPE MD_MAX72XX::PAROLA_HW // entsprechend Ihrem Anzeigetyp ändern MD_MAX72XX mx = MD_MAX72XX(HARDWARE_TYPE, CS_PIN, MAX_DEVICES); const uint8_t MESG_SIZE = 255; const uint8_t CHAR_SPACING = 1; uint8_t SCROLL_DELAY = 75; // Standard-Scrollverzögerung uint8_t INTENSITY = 5; // Standardintensitätszeichen curMessage[MESG_SIZE]; char newMessage[MESG_SIZE]; bool newMessageAvailable = false; void scrollDataSink(uint8_t dev, MD_MAX72XX::transformType_t t, uint8_t col) {} uint8_t scrollDataSource(uint8_t dev, MD_MAX72XX::transformType_t t) { static enum { S_IDLE, S_NEXT_WLE_CHAR, S_SHOW_state =_SP_SHOW_state = statisches Zeichen *p; static uint16_t curLen, showLen; statisch uint8_t cBuf[8]; uint8_t colData = 0; switch (state) { case S_IDLE: p = curMessage; if (newMessageAvailable) { strcpy (curMessage, newMessage); newMessageAvailable = false; } Zustand = S_NEXT_CHAR; brechen; case S_NEXT_CHAR: if (*p == '\0') state = S_IDLE; else { showLen = mx.getChar(*p++, sizeof(cBuf) / sizeof(cBuf[0]), cBuf); curLen = 0; Zustand = S_SHOW_CHAR; } brechen; Fall S_SHOW_CHAR: colData = cBuf[curLen++]; if (curLen = SCROLL_DELAY) { mx.transform (MD_MAX72XX::TSL); // Scrollen Sie entlang - der Callback lädt alle Daten prevTime = millis (); // Startpunkt für das nächste Mal aufrechtzuerhalten. aufrechtzuerhalten. Void setup () { Serial.begin (115200); mx.begin(); mx.control(MD_MAX72XX::INTENSITÄT, INTENSITÄT); mx.setShiftDataInCallback(scrollDataSource); mx.setShiftDataOutCallback(scrollDataSink); curMessage[0] = newMessage[0] = '\0'; sprintf(curMessage, "Smart Display"); } void onConnectionEstablished() { // MQTT-Abonnementthema für Anzeigetext client.subscribe("leddisplay/text", (const String & payload) { sprintf(curMessage, payload.c_str()); });
// MQTT-Abonnement-Thema für die Anzeigeintensitätssteuerung
client.subscribe("leddisplay/intensity", (const String & payload) { mx.control(MD_MAX72XX::INTENSITY, payload.toInt()); }); // MQTT-Abonnement-Thema für die Steuerung der Bildlaufgeschwindigkeit client.subscribe("leddisplay/scroll", (const String & payload) { SCROLL_DELAY = payload.toInt(); }); aufrechtzuerhalten. Void Schleife () {client.loop (); scrollText(); }
Ausführliche Informationen finden Sie in diesem Repository
github.com/souravj96/max7219-mqtt-esp8266
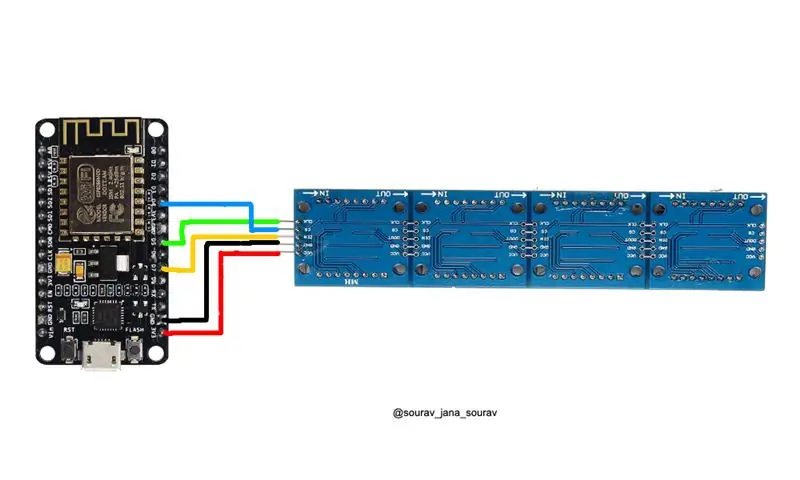
Schritt 4: Schaltplan

MAX7219-Display mit NODE-MCU verbinden
Schritt 5: Code auf Esp8266 hochladen

Wählen Sie nun Ihren richtigen Board-Typ und den richtigen seriellen Port aus und klicken Sie dann auf Upload.
Schritt 6: Alles testen
Wenn alles richtig läuft, wird Ihr esp8266 mit Ihrem MQTT-Server verbunden.
jetzt, wenn etwas auf leddisplay/text thema veröffentlicht wird, das angezeigt wird.
{
Thema: "leddisplay/text", payload: "Ihre Nachricht hier" }
wenn Sie die Intensität der Anzeige einstellen möchten
{
Thema: "leddisplay/intensity", Payload: "2" // max ist 15 und min 0 }
wenn Sie die Scroll-Geschwindigkeit des Displays einstellen möchten
{
Thema: "leddisplay/scroll", Nutzlast: "100" // max ist 255 und min 0 }
Viel Spaß beim Codieren
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
