
Inhaltsverzeichnis:
- Lieferungen
- Schritt 1: Das Herz des Pipboy bauen
- Schritt 2: Karton-Prototyp
- Schritt 3: Vom Prototyp zum Template
- Schritt 4: Hülle für Bildschirm und Pi. hinzufügen
- Schritt 5: Wiederholen Sie für die Systemsteuerung
- Schritt 6: Schneiden Sie das Rohr aus
- Schritt 7: Lünette
- Schritt 8: Batterietest
- Schritt 9: Passform testen
- Schritt 10: Steuerelemente und Detaillierung hinzufügen
- Schritt 11: Lünette Rebuild Nr. 3
- Schritt 12: Prototyping der Elektronik
- Schritt 13: Transponieren der Elektronik in den Körper
- Schritt 14: Feinabstimmung der Passform
- Schritt 15: Retro-Up des Drehgebers
- Schritt 16: Innenfutter
- Schritt 17: Details hinzufügen
- Schritt 18: Lackieren und Finishing Body Build
- Schritt 19: Codierung
- Schritt 20: Statistikbildschirm
- Schritt 21: Inventarbildschirm
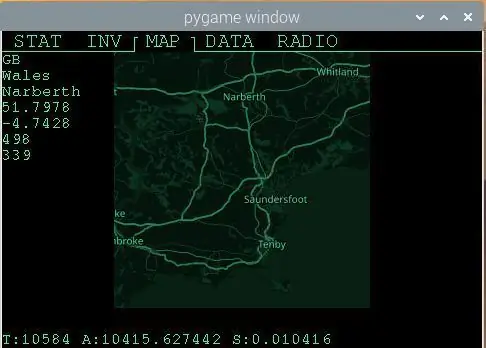
- Schritt 22: Kartenbildschirm
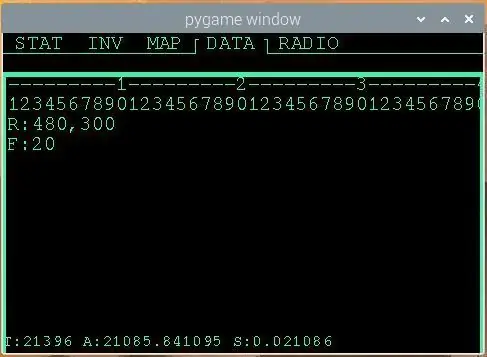
- Schritt 23: Datenbildschirm
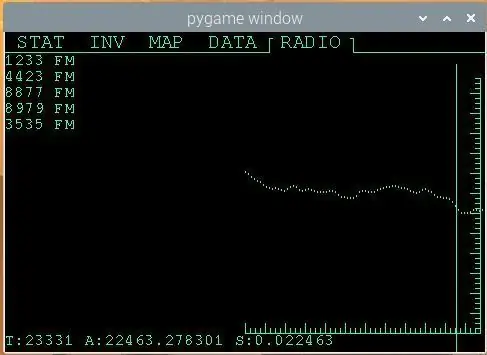
- Schritt 24: Radiobildschirm
- Schritt 25: Abschließende Gedanken
- Schritt 26: Code auf Github öffnen
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-06-01 06:08.



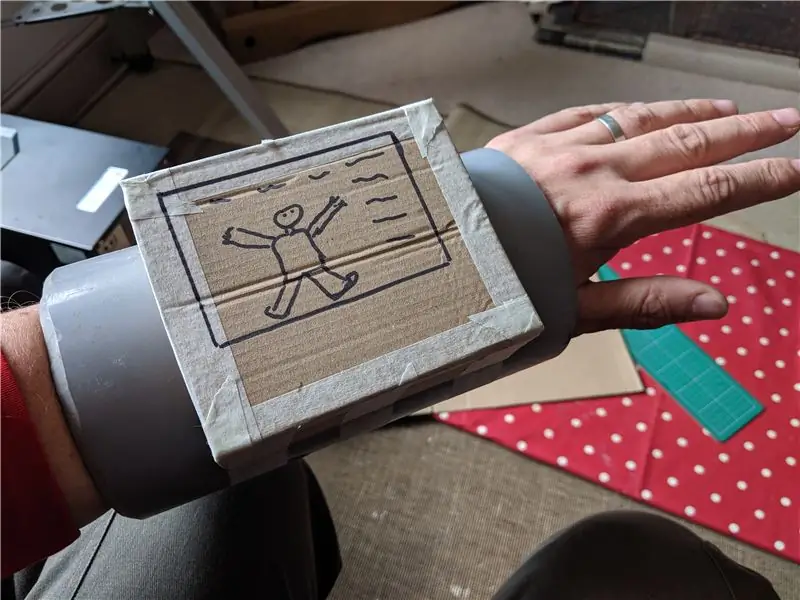
Dies ist mein funktionierender Pipboy, gebaut aus zufälligem Schrott aus der Garage und einem Überfall auf meinen Bestand an elektronischen Komponenten. Ich fand dies einen herausfordernden Build und es dauerte mehrere Monate, daher würde ich dies nicht als komplettes Anfängerprojekt kategorisieren. Zu den erforderlichen Fähigkeiten gehören Kunststoff- und Holzarbeiten, Elektronik und Codierung. Die Karosserie besteht aus verschiedenen Stücken von Kunststoffabfällen, die geschnitten und zusammengeschweißt werden. Als Mikrocontroller habe ich einen Raspberry Pi 0 verwendet, bei dem ein Display-Header an einem Teil der GPIO-Pins angebracht ist. Die verbleibenden Pins werden zum Ansteuern von LEDs und zum Anschließen von Tasten / Bedienelementen verwendet. Ich habe eine Benutzeroberfläche im "Pipboy"-Stil mit einigen Demo-Bildschirmen in Python geschrieben, um das Projekt abzuschließen.
Meine Ziele für das Projekt waren:
- Musste funktionieren - d.h. musste tatsächlich ein Display haben, das Dinge tat
- Ich wollte, dass es ein "Wählrad" hat, um die verschiedenen Bildschirme auszuwählen, da dies für mich immer als ikonischer Teil der Benutzeroberfläche in Fallout auffiel
- Der gesamte Bau musste mit Dingen abgeschlossen werden, die ich bereits in der Garage oder in meinem Büro hatte (dies wurde nicht vollständig erreicht, aber ich kam nahe - mehr als 90% davon waren Fundstücke oder Dinge, die ich bereits herumgelegt hatte)
- Muss tragbar sein
Ein Ziel, das ich nicht hatte, war, es zu einer exakten Nachbildung eines der In-Game-Modelle zu machen - ich ziehe es vor, Dinge "im Stil" einer Sache zu bauen, da es mir Raum gibt, zufälligen Müll, den ich finde, anzupassen, und lass mich ein bisschen kreativer sein. Schließlich ja, ich weiß, dass man diese kaufen kann, aber das war auch nicht der Punkt;)
Lieferungen
Lieferungen
- Weitläufiges Rohr (z. B. ein Stück Abflussrohr)
- Kunststoffabfälle (sowohl für die Karosseriegestaltung als auch für dekorative Zwecke)
- Kleiner Behälter
- Fußmatte aus Schaumstoff
- Himbeer-Pi
- 3,5"-Display
- KY040 Drehgeber
- 3x LEDs
- 2x Taster
- Powerbank
- Verdrahtung
- Schrauben, Leime, Farben, Spachtel usw.
Werkzeuge
- Dremmel
- Multitool mit Cutter und Schleifaufsätzen
- Bohren
- Dateien
- Lötkolben
- Heißklebepistole
- Schraubendreher
- Scharfes Messer
- Sah
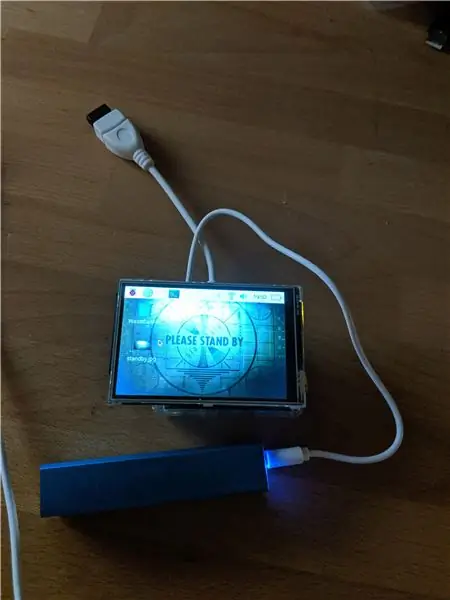
Schritt 1: Das Herz des Pipboy bauen

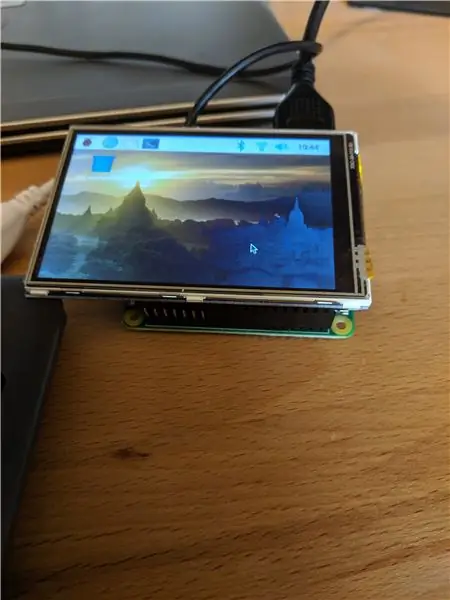
Als erstes musste ich sicherstellen, dass ich ein Display und einen Mikrocontroller in einem Formfaktor bekommen konnte, mit dem ich arbeiten konnte. Ich hatte zufällig ein 3,5-Zoll-Display, das als HAT auf den GPIO-Pins eines Raspberry PI sitzt, also entschied ich mich, dieses zu verwenden. Ich habe es mit einem Raspberry Pi 0 gepaart und sichergestellt, dass es in Ordnung funktioniert einige Schritte, um Linux dazu zu bringen, die Anzeige zu erkennen, die Sie durchlaufen müssen.
Wie Sie im zweiten Bild sehen können, habe ich eine kleine Karton- / Schaumplattform hinzugefügt, die ich auf das Gehäuse geklebt habe, um das Display zu unterstützen. Ich tat dies, da ich wusste, dass ich mit diesem Teil viel umgehen würde und ich nicht durch mangelnde Unterstützung Stifte oder das Display brechen wollte. Schließlich wurde dies ersetzt, aber es war ein gutes Stück zusätzlicher Schutz während des Build-Prozesses.
Es ist an dieser Stelle auch erwähnenswert, dass ich später im Build mit diesem Setup auf Leistungsprobleme gestoßen bin - hauptsächlich die Bildwiederholfrequenz über die Schnittstelle zwischen dem Pi und dem Display, ich werde später im Build darauf eingehen, aber wenn ich habe ich dies wieder getan, könnte ich hier andere Hardware in Betracht ziehen.
Hier sind einige nützliche Links dafür:
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?f…
learn.sparkfun.com/tutorials/serial-periph…
Ich werde auch in den damit verbundenen Github einige Notizen dazu aufnehmen, was ich tatsächlich getan habe, um dies zum Laufen zu bringen (obwohl nach meiner Lektüre des Themas die Funktionsweise für bestimmte Instanzen / Treiber sehr unterschiedlich ist, kann Ihr Millage variieren).
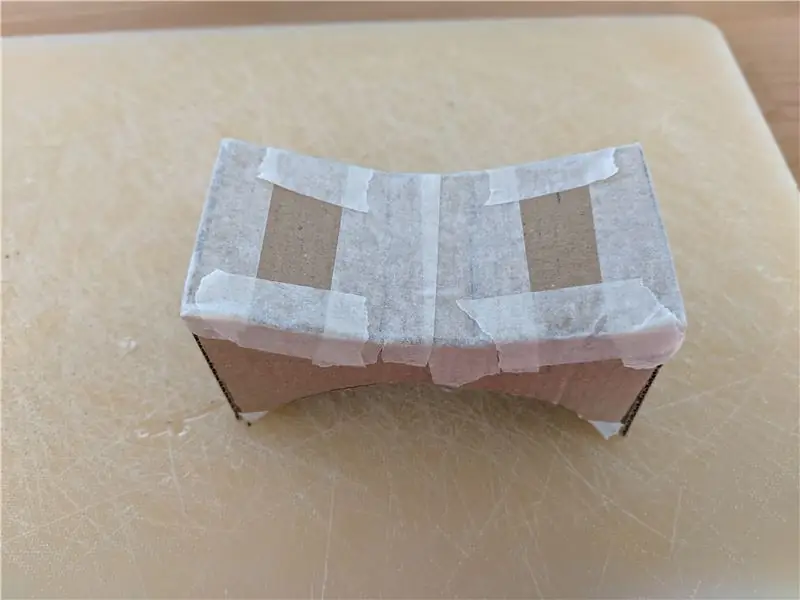
Schritt 2: Karton-Prototyp



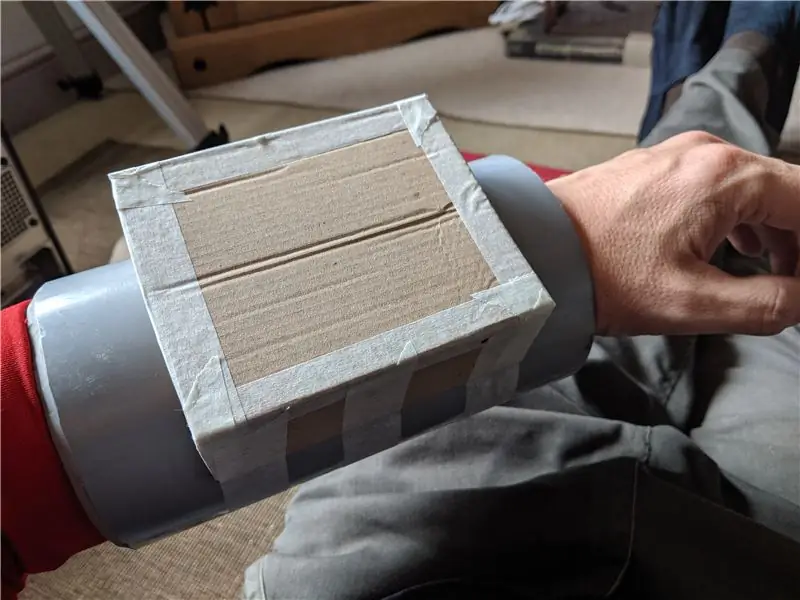
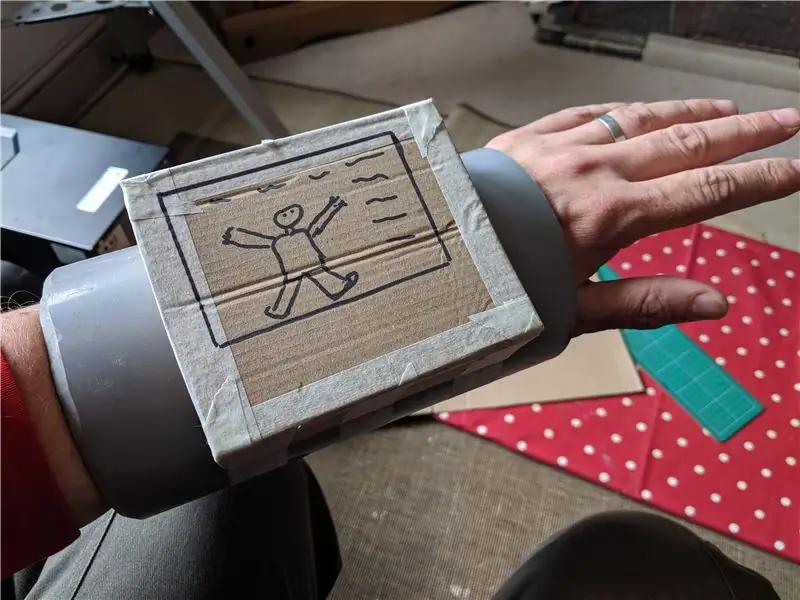
Ich fand einige alte Dachrinnen / Rohre, die ich für den Körper verwenden konnte, aber ich musste ein Design für den tatsächlichen Bildschirmbereich und das Bedienfeld entwickeln. Dafür habe ich einfach Karton-Mock-Ups gemacht und sie mit Klebeband am Rohr befestigt. Die erste war eine einfache "Box", die sich jedoch zu einfach anfühlte, also habe ich sie modifiziert, um den Bildschirmbereich interessanter zu gestalten, und einen separaten Bedienfeldbereich hinzugefügt. Dies wurde mehr oder weniger zum endgültigen Design (es gab ein paar Optimierungen, wie Sie sehen werden, aber es ist in der Nähe).
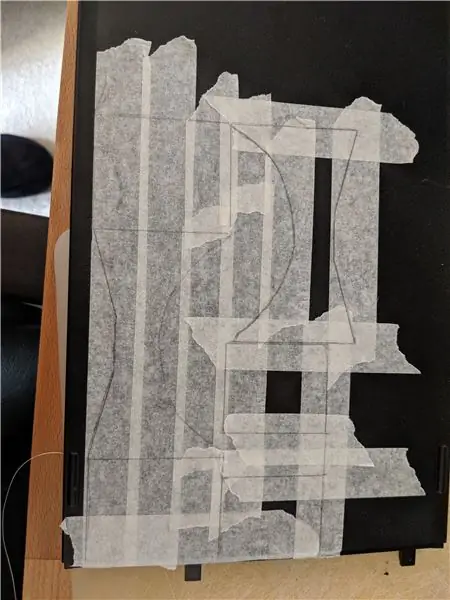
Schritt 3: Vom Prototyp zum Template



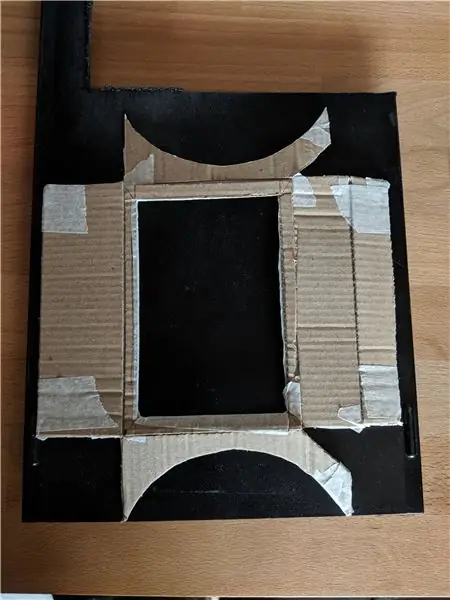
Jetzt hatte ich einen Prototypen, mit dem ich zufrieden war, ich konnte den Karton flachlegen und in eine Schablone verwandeln, die ich dann auf einen Teil eines alten PC-Gehäuses übertragen habe, das ich herumgetreten hatte. Jeder ähnlich harte Kunststoff würde funktionieren, ich benutzte nur Müll, den ich zur Hand hatte. Einmal markiert, konnte ich dann die Stücke ausschneiden, damit ich mit dem Zusammenbau des Hauptkörpers beginnen konnte. Ein nützlicher Tipp hier, um sowohl das Markieren als auch das anschließende Schneiden des Kunststoffs zu erleichtern, habe ich die zu schneidenden Bereiche zuerst mit Kreppband abgedeckt, damit konnte ich die Schablone einfacher auf den Kunststoff zeichnen. und etwas, um zu verhindern, dass die Trennscheibe verrutscht, wenn ich die ersten Schnitte machte.
Schritt 4: Hülle für Bildschirm und Pi. hinzufügen


Ich wollte, dass die Ecken des Bildschirmbereichs gekrümmt sind, und ich brauchte etwas, um den Pi und das Display tatsächlich zu halten - meine Lösung bestand darin, einen kleinen Plastikbehälter zu verwenden, den ich hatte. Ich schneide ein Loch aus der Oberseite des Körpers und klebte den Behälter durch dieses. Dann habe ich alle Seiten zusammengeklebt. Ich habe hier Sekundenkleber mit reichlich Backpulver verwendet, um die Schweißnähte zu verstärken. Später habe ich alles gefüllt und gefeilt / geschliffen, um alles aufzuräumen und ihm ein "geformteres" Gefühl zu geben.
Schritt 5: Wiederholen Sie für die Systemsteuerung



Als nächstes habe ich genau die gleiche Schablone transponiert, geschnitten und geklebt, um das Bedienfeldgehäuse zu bauen.
Schritt 6: Schneiden Sie das Rohr aus

Wie Sie sehen können, sitzt der Behälter, in dem ich die wichtigsten elektronischen Komponenten unterbringen möchte, jetzt stolz in der schwarzen Kunststoffeinfassung. Ich benutzte wieder Maskierungsband, um die Stelle auszurichten, an der ich schneiden wollte, und schneide ein Quadrat des Rohres aus, damit die Teile passen.
Schritt 7: Lünette


Eine Herausforderung, die ich mir versehentlich aufdrängte, war der Versuch, eine Blende zu entwickeln, die den Bereich um das Display bis zu den Rändern des Behälters ausfüllt. Leider hat das Display auch nichts Nützliches in seinem Design (wie Löcher oder ähnliches), um es zu montieren, so dass die Blende auch das Display an Ort und Stelle halten musste. Mein erster Versuch (hier zu sehen) war eine Mischung aus Kunststoff und Schaumstoff. Ich habe dies schließlich mehrmals wiederholt und es war einer der schwierigeren Teile des Builds. Verschlimmert durch die kleinen Toleranzen und die empfindliche Natur sowohl der Lünette selbst als auch des Displays.
Schritt 8: Batterietest



An dieser Stelle habe ich mir überlegt, wie ich dies unabhängig von einem netzversorgten USB laufen lassen kann. Ich habe verschiedene Akkus getestet und festgestellt, dass das Raspberry Pi + Display nicht wirklich viel Strom verbraucht und es sogar mit einem meiner kleineren Akkupacks (ein Werbegeschenk von einer Messe) perfekt läuft. Dies war wirklich ein Glücksfall, da das Paket perfekt in eine Lücke im Inneren des Builds passte (Fotos später). Jetzt können wir die Hauptkörperkomponenten vorübergehend zusammenkleben und unseren ersten Testlauf auf meinem Arm durchführen!
Schritt 9: Passform testen



Hier sehen Sie, wo ich das Kernrohr weiter modifiziert habe, um den Zugriff auf die Unterseite der Komponenten zu ermöglichen. Sie können auch sehen, wie ich das Glück hatte, dass der Akku gut in einen Hohlraum an einer Seite des Pi-Behälters passt. Schließlich begann der Prozess des Reinigens der Bindungen, Füllen, Schleifen und eine Testbeschichtung mit Grundierung, um ein Gefühl für das fertige Aussehen zu bekommen (ich wusste zu diesem Zeitpunkt, dass ich das noch viele Male schleifen würde und fast die gesamte Grundierung würde gehen), aber ich wollte ein Gefühl dafür bekommen, wie es aussehen würde).
Schritt 10: Steuerelemente und Detaillierung hinzufügen



Ich wollte eine Reihe von rot / gelb / grünen LEDs, um ein Messgerät zu bilden, sowie ein Drehrad und mindestens 2 Druckknöpfe. Diese wurden alle am Bedienfeldteil montiert - einfach nur die richtigen Löcher bohren. Ich fing auch an, kleine Teile von Schrottplastikkomponenten hinzuzufügen (im Grunde Kit-Bashing), um der Karosserie und dem Bedienfeld Details und mehr Interesse zu verleihen.
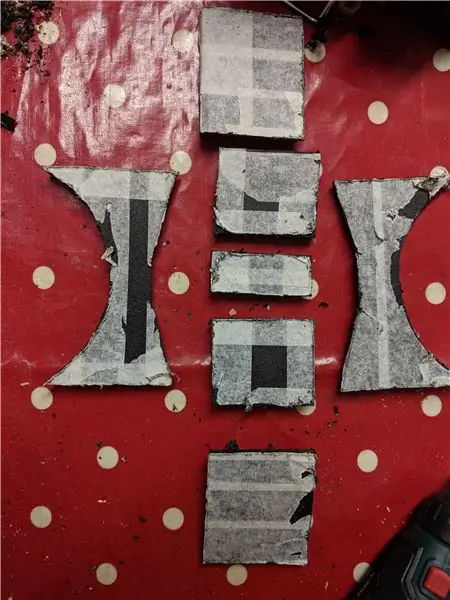
Schritt 11: Lünette Rebuild Nr. 3



Wie ich bereits erwähnt habe, habe ich bei diesem Build mit der Lünette gekämpft und sie mehrmals umgebaut. Dies ist die dritte Iteration, bei der ich geblieben bin. Mein Ansatz hier, Hartfaserplatten zu verwenden und 2 verschiedene Formen zu schneiden, einen Denker als den anderen und dann zusammengeklebt (und geklemmt), um das mittlere Bild zu bilden. Diese Formen ermöglichten es dem quadratischen Display, darin zu sitzen und dann das Display im Behälter zu halten (wie in Bild 3). Dies gab mir gerade genug Material, um 4 sehr kleine Schrauben als Befestigungen zu verwenden - die ich verwendet habe, um diese fest im Gehäuse zu befestigen, und sie wiederum würde den Bildschirm stabil und sicher halten. Im Nachhinein würde ich ein Display finden, das mit einigen anständigen Befestigungsmöglichkeiten geliefert wurde (oder einen 3D-Drucker verwenden - den ich damals nicht hatte).
Schritt 12: Prototyping der Elektronik


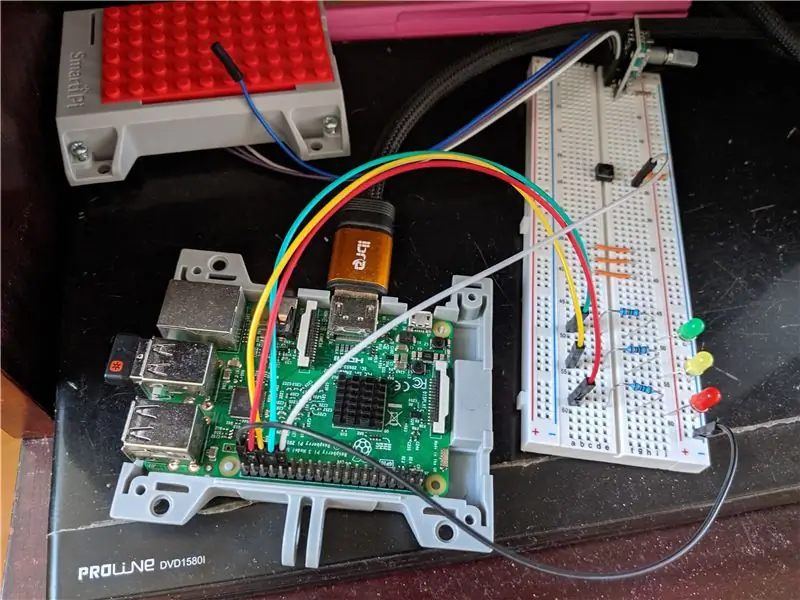
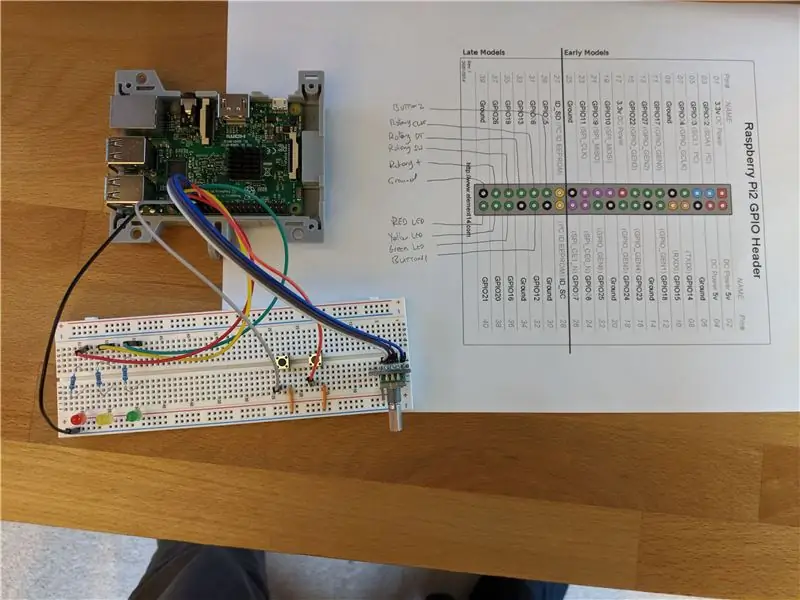
Ich verwende ein Steckbrett, um meine einfachen Schaltungen so zu gestalten, und da ich diesen Teil des Projekts oft in einem anderen Raum als die Hauptkörperkonstruktion mache, habe ich ihn auch mit einem anderen Raspberry PI gepaart. Hier habe ich ein Modell 3 verwendet, das mir etwas mehr Leistung gab, um tatsächlich eine direkte Verbindung damit herzustellen und eine IDE onboard auszuführen. Dies hat mir nur das schnelle Code-Prototyping ein wenig erleichtert. Es gibt viele andere Möglichkeiten, eine Verbindung aus der Ferne herzustellen / zu codieren / zu debuggen, dies ist nur der Wunsch, den ich hier vorziehe.
Das Design hier ist ziemlich einfach, wir haben;
- Drehgeber - Dies verwendet eine Masse und eine Reihe von GPIO-Pins, um die Klickrichtung und den Druckknopf zu verarbeiten.
- Paar Drucktasten, diese verwenden einfach jeweils einen einzelnen GPIO-Pin und eine gemeinsame Masse
- 3 LEDs, jede mit einem Inline-Widerstand, um sie zu stoppen, gehen alle auf eine gemeinsame Masse, aber mit jeweils einem individuellen GPIO-Pin, so dass jede einzeln angesprochen werden kann.
Dies gab mir 3 LEDs für mein Messgerät, einen Drehgeber zum Drehen durch die Bildschirme auf dem Pipboy und 3 Druckknöpfe zum Ansteuern von Aktionen (einer am Drehgeber und 2 separat verdrahtet). Dies war so ziemlich alles, was ich einbauen konnte, und da das Display eine Reihe von Pins beansprucht, verbraucht es so ziemlich das, was Sie auf einem Standard-Pi-GPIO-Layout haben. Für meine Zwecke war es jedoch in Ordnung.
Das zweite Bild zeigt ziemlich genau das endgültige interne Layout, mit dem ich gegangen bin. Ich habe hier einige Zeit damit verbracht, Möglichkeiten zum Fahren der Komponenten zu testen und zu überprüfen, ob alles funktioniert hat, bevor ich dies in den Körper des Builds überführt habe. Der gesamte Code ist in github.
Ein Hinweis zu Drehgebern. Ich habe viel Zeit damit verbracht, meine eigene Rotary Encoder State Machine zu schreiben, um die GPIO-High/Low-Änderungen zu verfolgen und diese auf Drehpositionen abzubilden. Ich hatte hier gemischten Erfolg, ich habe es für "die meisten" Fälle zum Laufen gebracht, aber es gibt immer Randfälle und (De)Bounce usw. Es ist viel, viel einfacher, eine fertige Bibliothek zu verwenden, und es gibt eine großartige für diese, die für Python installiert werden kann. Ich habe das am Ende genutzt, da ich mich auf den spaßigen Teil des Bauens konzentrieren konnte, anstatt ewig Probleme mit der Fehlersuche zu verbringen. Alle Details dazu sind im Quellcode enthalten.
Wenn Sie neu bei Raspberry Pi, GPIO und Elektronik sind, empfehle ich Ihnen die folgenden Tutorials, die Sie durch alles führen, was Sie für das obige Layout benötigen.
projects.raspberrypi.org/en/projects/physi…
thepihut.com/blogs/raspberry-pi-tutorials/…
Schritt 13: Transponieren der Elektronik in den Körper



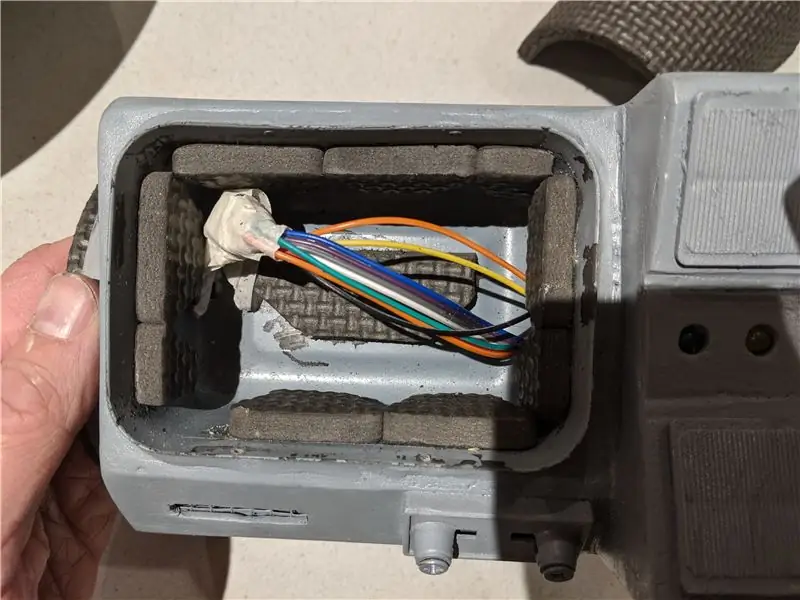
Nachdem ich das Layout mit einem Steckbrett fertiggestellt hatte, war es an der Zeit, darüber nachzudenken, wie man diese in den Körper des Pipboys einbaut. Ich beschloss, es so zu machen, dass ich alle elektronischen Komponenten demontieren und entfernen konnte, falls ich in Zukunft etwas reparieren oder ändern musste. Um dies zu erreichen, habe ich beschlossen, alle Unterteile mit Dupont-Steckverbindern steckbar zu machen.
Für die Knöpfe habe ich einige Verlängerungsdrähte angelötet und die Enden mit Wire Wrap isoliert, so konnte ich diese von der Karosserie montieren und demontieren (z. B. zum Testen, dann Lackieren usw.). Der Rotary Encoder hatte bereits Pins, die Dupont-Anschlüsse aufnehmen konnten, also musste ich nur einige Drähte auf die richtige Länge herstellen.
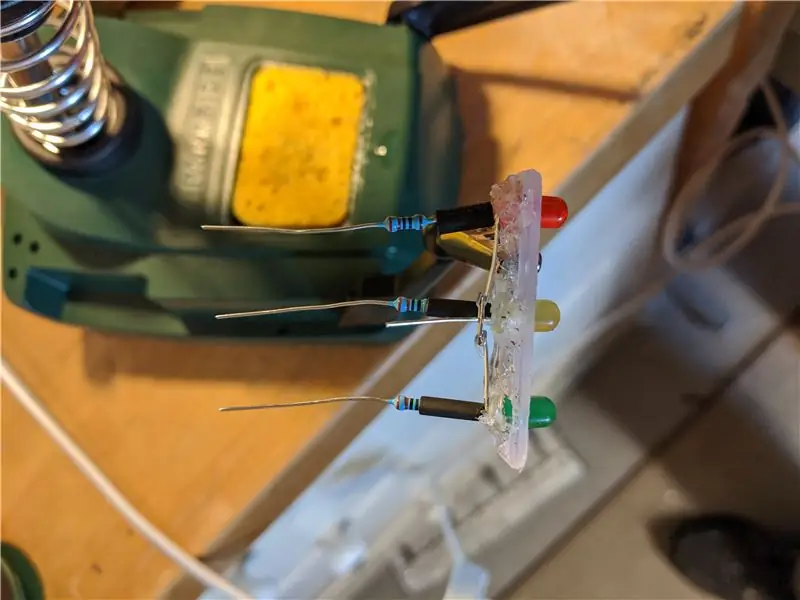
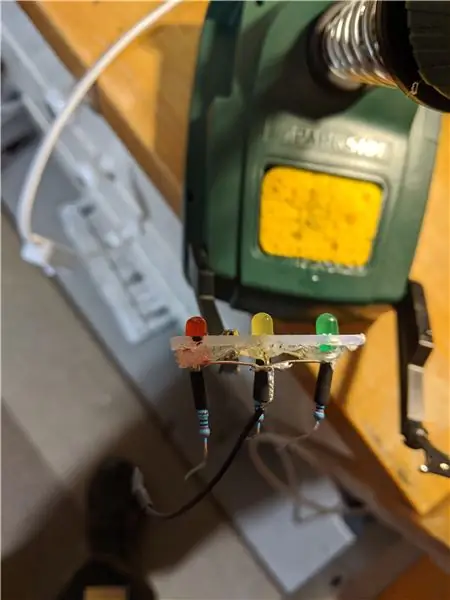
Die LEDs brauchten ein wenig mehr Arbeit - dafür entschied ich mich, ein bisschen Plastikschrott zu verwenden, den ich hatte (passend geschnitten), um eine abnehmbare Platte zu machen, in die die LEDs montiert werden konnten. Dann habe ich sie heiß verklebt und die Widerstände und Drähte gelötet. Dies machte eine Entfernungseinheit, die ich montieren und entfernen konnte, und erleichterte das Lackieren und Finishing.
Beachten Sie, dass mein Löten schrecklich ist, also habe ich es einfach gehalten und alles zu detaillierte / feine vermieden. Auf dem letzten Bild, das Sie sehen können, hatte ich auch einige sehr kleine Broadboards (5x5). Ich habe eines davon im Inneren montiert, um ein Panel bereitzustellen, um alles mit / vom GPIO zu verbinden. Dies war insbesondere nützlich, um eine gemeinsame Erdungsschiene zu erstellen, die ich verwenden konnte, um zu vermeiden, dass sich viele Erdungsdrähte zurück zum Pi schlängeln.
Ich schneide dann verschiedene Löcher in den Behälter, um die Drähte zum Pi zu führen und mit dem GPIO zu verbinden. Dieses Design ermöglichte es mir, bei Bedarf alles zu entfernen (etwas, das ich mehrmals tat, während ich den Build abschloss).
Schritt 14: Feinabstimmung der Passform


An diesem Punkt stieß ich auf einige "passende" Probleme. Erstens war es durch die Verwendung von Dupont-Steckern für die Verkabelung schwierig, sie bei aufgesetztem Displayhut auf die Pins zu bringen, da nicht genügend Höhenabstand vorhanden war. Ich habe dies gelöst, indem ich (dies ist eines der wenigen Dinge, die ich tatsächlich für dieses Projekt gekauft habe) einen kleinen GPIO-Pin-Extender gekauft habe, damit ich das Display höher sitzen lassen und Platz für den Zugriff auf die verbleibenden GPIO-Pins mit Dupont-Anschlüssen lassen konnte.
Ich habe auch einige kleine Stücke Schaumstoffbodenmatte geschnitten, um eine Seitenpolsterung im Behälter zu machen. Dies half, das Pi + Display an der richtigen Stelle zu platzieren und zu verhindern, dass es sich bewegt.
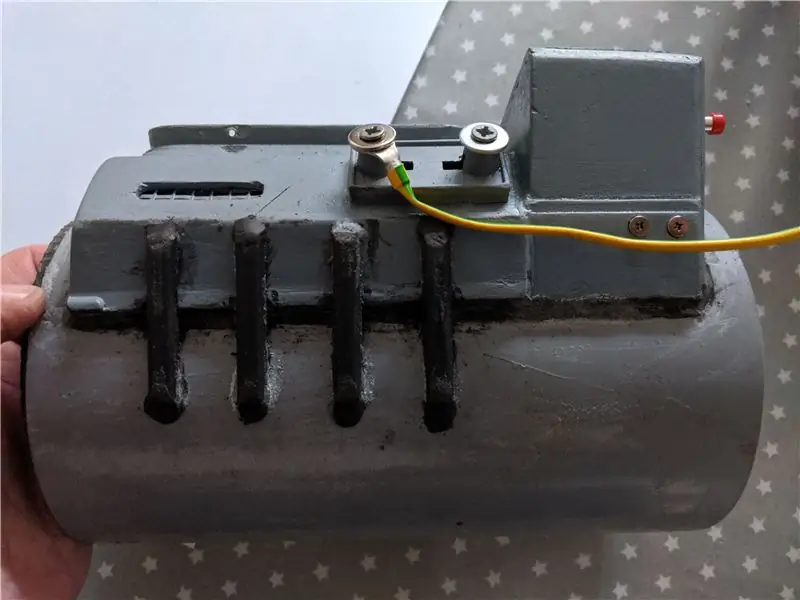
Schritt 15: Retro-Up des Drehgebers

Drehgeber werden oft (wie bei mir) mit einem schönen, glänzenden, modernen "Hi-Fi" -Stil-Knopf geliefert. Das war für den Build völlig untypisch, also musste ich mir etwas anderes einfallen lassen. In meiner zufälligen Teilekiste stieß ich auf ein altes Zahnrad von einem Bohrer, den ich vor langer Zeit zerbrochen hatte. Das sah gut aus, passte aber nicht zum Drehgeber. Meine Lösung hier bestand darin, verschiedene Wanddübel auszuprobieren, bis ich einen fand, der zum Drehrad passte, und ihn dann in Form zu schneiden, damit ich ihn als "inneren Kragen" verwenden konnte, um das Bohrzahnrad auf den Drehgeber zu setzen, als ein passenderes Thema Steuerung.
Schritt 16: Innenfutter


Mehr Schaumbodenfliesen! Dieses Mal habe ich sie verwendet, um ein weiches Futter zu bauen, um es bequemer zu machen (ohne zu locker zu sein). Durch das Ausschneiden eines Lochs aus dem Schaumstoff konnte ich auch etwas von dem "Klumpen" aufnehmen, den der Behälter für den Pi bildet. Insgesamt wurde es dadurch viel tragbarer. Auf diesen Fotos nicht gezeigt, aber ich habe es etwas größer als den Hauptkörper gemacht, damit es an den Enden sichtbar ist, die ich später bemalte und alles half, dem fertigen Artikel ein wenig Kontrast und Interesse zu verleihen.
Schritt 17: Details hinzufügen


Es ist an der Zeit, etwas Dekoration hinzuzufügen und es interessanter zu machen. Zuallererst fügte ich einige Plastikstreifen entlang einer Seite hinzu, um ihr ein wenig visuelles Interesse zu verleihen. Dann fügte ich einige gefälschte Drähte zu einigen Klemmen hinzu und schob sie einfach in ein Loch, das ich in den Körper gebohrt hatte. Dies wurde alles später in verschiedenen Farben lackiert.
Schritt 18: Lackieren und Finishing Body Build



Ich war nicht allzu besorgt um ein makelloses Finish - da es sowieso alt und gut gebraucht sein soll (eigentlich komme ich vielleicht zurück und verwittere es irgendwann noch mehr). Aber ich wollte, dass es wie ein konsistentes und vollständiges Objekt aussieht, das nicht aus zufälligem Müll zusammengeflickt wurde (obwohl es genau das war). Ich habe zahlreiche Schleif- und Füllvorgänge (Milliput ist mein bevorzugtes Füllmaterial für Kunststoff) und wiederholt. Dann mehrere Schichten Grundierung und Farbe, um alle Fugen weiter zu glätten. Dann mehr Schleifen und mehr Spachteln und mehr Lackieren.
Sobald ich ein Aussehen und Gefühl des Körpers hatte, mit dem ich zufrieden war, begann ich, einige Details hinzuzufügen. Ich habe die Gitter an den Bedienelementen gerieben und poliert, um ihnen ein mehr Drahtgeflecht-Gefühl zu verleihen. Ich habe auch hier und da kleine Farbdetails mit Acrylfarben hinzugefügt.
Ich habe in meiner Sammlung zufälliger Aufkleber gegraben und ein paar hinzugefügt, um den Effekt zu vervollständigen. Dann habe ich eine Verwitterungswäsche mit einigen gemischten Farben durchgeführt, um etwas Schmutz und Schmutz in die schwer zugänglichen Bereiche zu bringen, die schwer zu reinigen wären. Das ist im Moment vielleicht etwas zu subtil, und ich werde vielleicht später noch einmal zurückkommen und noch etwas hinzufügen.
Schritt 19: Codierung

Ein Teil meiner Ambition für dieses Projekt war es, es wie ein echter Pipboy reagieren zu lassen - und für mich ist der kultigste Teil dieses Spiels das Drehen des Zifferblatts, um zwischen verschiedenen Bildschirmen zu wechseln. Um dies zu erreichen, habe ich beschlossen, eine pipboy-Benutzeroberfläche zu schreiben, die eine Reihe von Bildschirmen anzeigen und zwischen ihnen scrollen kann. Ich wollte den Inhalt der Bildschirme leicht ändern und tatsächlich Bildschirme hinzufügen/entfernen.
Ich entscheide mich, dies in Python zu schreiben, da es eine hervorragende Unterstützung für Raspberry Pi, GPIO usw. bietet. Python steht auf meiner Liste der Sprachen, mit denen ich vertraut bin, ziemlich weit unten, daher war dies eine große Lernkurve für mich, und ein Großteil des Codes ist dadurch unordentlich. Ich werde dies im Laufe der Zeit aktualisieren, da ich noch nicht alles abgeschlossen habe, was ich hier machen wollte - aber es ist nah genug, um es jetzt zu teilen, da alle Hauptkonzepte vorhanden sind.
Mein Design für den UI-Code ist ziemlich einfach, es gibt ein Python-Hauptskript, das die Anzeige einrichtet, den GPIO konfiguriert, die Bildschirme lädt und in eine unendliche Aktualisierungsschleife eintritt, auf Benutzerereignisse wartet und die Anzeige bei Bedarf aktualisiert. Darüber hinaus gibt es verschiedene Support-Skripte, die helfen, die UI-Bildschirme im Voraus zu generieren.
Hauptbibliotheken verwendet:
- pygame: Ich verwende dies als Engine, um die Benutzeroberfläche auszuführen, da ich damit beliebige Grafiken zeichnen, Bilder, Schriftarten manipulieren, in den Vollbildmodus wechseln kann usw.
- pyky040: Das bietet die Handhabung für das Drehrad und hat mir viel Zeit gespart (vielen Dank an Raphael Yancey für die Freigabe.
- RPi. GPIO: Für ein gutes GPIO-Fahren habe ich hier mit ein paar Optionen herumgespielt, aber das gab mir das richtige Maß an Flexibilität, das ich wollte, insbesondere bei Dingen wie der Verwendung eines Ersatz-GPIOs als weiterer 3,3 V zum Ansteuern des Drehgebers usw.
- Rauschen: Um Perlin-Rauschen zu erzeugen, damit ich eine zufällige Wellenform für den Radiobildschirm erstellen kann, die natürlicher aussieht
- Queue: Ich bin auf einen frustrierenden Fehler mit dem Timing von Ereignissen beim Drehen des Drehgebers und der (sehr) langsamen Bildwiederholfrequenz des LCD-Displays gestoßen. Am Ende habe ich dies gelöst, indem ich eingehende Ereignisse vom Drehgeber in die Warteschlange einreihte und sie einzeln abnahm, wenn der Bildschirm aktualisiert wurde.
- os, sys, threading, time: alle werden für Standard-Python-Funktionen verwendet
Ein Hinweis zur Gestaltung des Bildschirmhandlings. Bildschirme werden als eine Liste von Namen innerhalb des Codes definiert. Jedem Eintrag in der Liste kann entweder eine PNG- oder eine TXT-Datei (oder beides) zugeordnet sein. Der Code erstellt einen Cache für jeden Bildschirm, nachdem er nach Dateien in der mit dem Code verknüpften Linux-Verzeichnisstruktur gesucht hat.
Der Inhalt dieser Dateien wird an anderer Stelle (von Hand oder durch andere Skripte) generiert, deren Ausgabe als PNG- oder TXT-Dateien gespeichert wird, die die pipboy-Benutzeroberfläche dann als Bildschirm zur Anzeige laden kann. Dies hält die Haupt-"Update"-Schleife relativ sauber und einfach, gibt mir aber auch die Flexibilität, den Inhalt der Bildschirme nach Belieben mit neuen Daten zu aktualisieren oder zu ändern.
Es gibt seltsame Ausnahmen, bei denen ein paar Dinge codiert sind - wie zum Beispiel die Wellenform für den zufälligen Radiobildschirm, da diese in Echtzeit berechnet und animiert wird.
Wenn eine Analogie hilft, stellen Sie sich das UI-Design als einen extrem groben und einfachen Webbrowser vor - jeder "Bildschirm" ist wie eine wirklich einfache Webseite, die nur aus einer PNG-, einer TXT-Datei oder einer Kombination aus beiden bestehen kann. Deren Inhalt ist unabhängig und wird nur von der Benutzeroberfläche gezeichnet, wie ein Browser eine Webseite zeichnen würde.
Hier sind Links zu den wichtigsten Bibliotheken, die ich hier verwendet habe:
www.pygame.org/news
pypi.org/project/pyky040/
pypi.org/project/noise/
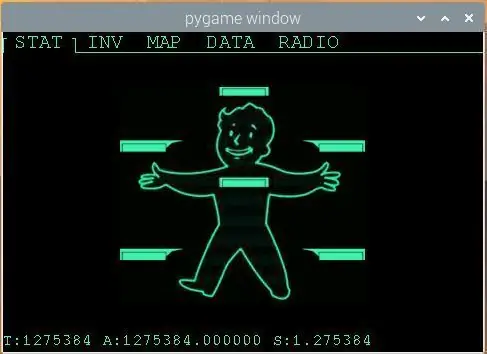
Schritt 20: Statistikbildschirm

Kein Pipboy wäre komplett ohne den klassischen Pipboy-Silhouette-Statistik-Bildschirm. Dafür hat ein Freund von mir ein statisches-p.webp
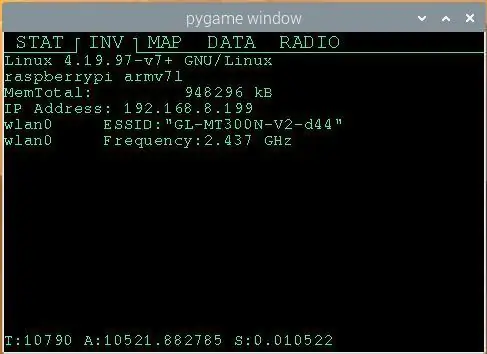
Schritt 21: Inventarbildschirm

Etwas, das bei Pi-Projekten immer nützlich ist, ist die Möglichkeit, grundlegende Informationen wie die IP-Adresse, deren DHCP-Adresse usw. anzuzeigen. Ich beschloss, den Inventarbildschirm als Anzeige des Pi-"Inventars" zu überladen - welche CPU, Speicher, IP-Adresse usw Ich habe ein kleines Linux-Skript geschrieben, um diese Informationen zu sammeln und sie einfach in eine entsprechend benannte Textdatei (.txt) umzuleiten, die das UI-System dann aufnimmt und anzeigt. Auf diese Weise kann ich, wenn ich mich jemals an einem anderen Ort befinde, das Skript abfeuern und eine neue.txt-Datei mit der aktuellen IP-Adresse usw.
Schritt 22: Kartenbildschirm

Dieser Bildschirm war einer der komplexeren Bildschirme, an denen gearbeitet werden musste. Der Raspberry Pi 0 wird nicht mit einem GPS-Modul geliefert, aber ich wollte, dass die Karte eine gewisse Gültigkeit hat, wo der Pi war. Meine Lösung hierfür ist ein separates Skript, das die Pi-IP-Adresse abruft und https://ipinfo.io verwendet, um einen ungefähren Standort zu ermitteln. Die JSON-Antwort wird erfasst und dann konvertiere ich die Koordinaten, damit ich eine openstreetmap.org-Kachel für den ungefähren Standort abrufen kann.
Die Kacheln sind in mehreren Farben erhältlich, aber ich wollte ein Grünstufenbild, das dem Aussehen und der Haptik des Pipboy entspricht, und ich konnte keines genau so finden, also habe ich in Python einen Grünstufenfilter geschrieben, um die Farben neu zuzuordnen der openstreetmap-Kachel und dann das neue Bild in einer PNG-Datei zwischenspeichern.
Während des obigen Vorgangs wird eine Textdatei mit dem ungefähren Standort und den Koordinaten generiert und die Kartenkachel wird als-p.webp
Schritt 23: Datenbildschirm

Dies ist nur eine Testkarte (von einem anderen Python-Skript generiert und in eine PNG-Datei ausgegeben), die angezeigt wird, um die Größe/das Layout zu testen. Ich habe es drin gelassen, weil es immer noch nützlich ist, um zu überprüfen, mit wie viel Platz ich beim Mock-up von Bildschirmen spielen muss.
Schritt 24: Radiobildschirm

Neben dem Kartenbildschirm ist dies der andere Bildschirm, der mir wirklich viel Arbeit bereitet hat. Dies ist der einzige Bildschirm, auf dem ich mit Animationen herumgespielt habe - und er funktioniert größtenteils wie beabsichtigt, aber die Leistung ist immer noch ein Problem mit den Bildwiederholraten des LCD-Bildschirms. Die Struktur des Bildschirms ist eine Textdatei, die einige zufällig gewählte Radionamen enthält (dies sind nur willkürliche Zeichenfolgen und nichts anderes tun, als eine Liste auf dem Bildschirm anzuzeigen), eine PNG-Datei, die die Achse des Diagrammbereichs enthält (I schrieb ein anderes Skript, um diese zu generieren und das-p.webp
Dies ist der einzige Bildschirm, auf dem die Pygame-Schleife bei jedem Zyklus echte Arbeit verrichtet, sie muss die neue Wellenform berechnen, den Teil des Bildschirms in diesem Leben löschen und neu zeichnen.
Schritt 25: Abschließende Gedanken



Dies ist möglicherweise der anspruchsvollste Build, den ich je gemacht habe, mit vielen verschiedenen Konzepten und Fähigkeiten, die erforderlich sind, aber es ist auch einer der unterhaltsamsten mit realen Dingen, die als Ergebnis funktionieren. Ich bin immer noch dabei, einige meiner eher technischen Notizen sowie das Github-Repository für den Code aufzuräumen. All dies werde ich in Kürze zur Verfügung stellen. Schauen Sie also bald wieder vorbei, um weitere Details und Informationen zu erhalten, sobald ich Zeit habe, sie dem Bericht hinzuzufügen.
Wenn Sie dazu kommen, so etwas zu tun, würde ich gerne die Ergebnisse sehen. Wenn Sie Fragen haben, können Sie sich gerne an mich wenden. Ich werde mich bemühen, bei jedem Schritt, bei dem Sie helfen möchten, weitere Informationen hinzuzufügen.
Schritt 26: Code auf Github öffnen

Ich habe es endlich geschafft, den Code auf Github zu öffnen. Es ist unter diesem Link verfügbar:
Empfohlen:
Wie man aus einem alten Computer einen persönlichen Mini-Schreibtischventilator macht – passt in Ihre Tasche – wikiHow

Wie man aus einem alten Computer einen persönlichen Mini-Schreibtischventilator macht – passt in Ihre Tasche: Ich zeige Ihnen, wie Sie aus einem alten Computer einen persönlichen Mini-Schreibtischventilator machen. Ein Bonus ist, dass es sogar in Ihre Tasche passt. Dies ist ein sehr einfaches Projekt, daher ist nicht viel Erfahrung oder Fachwissen erforderlich. Fangen wir also an
Das Glück geht aus - Spiel: 7 Schritte

Luck's Running Out - Game: Dies ist ein Spiel der Geschwindigkeit und des Zufalls, ähnlich wie heiße Kartoffeln, das Klee wird herumgereicht, bis das Lied und die Animation zu Ende sind. Dieses Spiel macht am meisten Spaß, wenn es mit einer kurzen Aufgabe kombiniert wird, bevor Sie das Kleeblatt passieren. Ich bin kein technisch versierter Mensch
Uhrzeit und Datum aus dem Internet abrufen - Tutorial: 9 Schritte

Abrufen von Uhrzeit und Datum aus dem Internet - Tutorial: In diesem Tutorial erfahren Sie, wie Sie mit M5Stack StickC und Visuino das Datum und die Uhrzeit vom NIST TIME-Server abrufen. Sehen Sie sich ein Demonstrationsvideo an
So tauschen Sie die CPU im Toshiba Satellite C55-A5300 aus – wikiHow

So tauschen Sie die CPU im Toshiba Satellite C55-A5300: So tauschen Sie die CPU im Toshiba Satellite C55-A5300
So bauen Sie Ihr eigenes Anemometer mit Reed-Schaltern, Hall-Effekt-Sensor und einigen Schrott auf Nodemcu. - Teil 1 - Hardware: 8 Schritte (mit Bildern)

So bauen Sie Ihr eigenes Anemometer mit Reed-Schaltern, Hall-Effekt-Sensor und einigen Schrott auf Nodemcu. - Teil 1 - Hardware: EinführungSeit ich mit dem Studium von Arduino und der Maker-Kultur begonnen habe, habe ich gerne nützliche Geräte aus Schrott- und Schrottstücken wie Kronkorken, PVC-Stücken, Getränkedosen usw. gebaut. Ich liebe es, eine Sekunde zu geben Leben für jedes Stück oder jeden Kumpel
