
Inhaltsverzeichnis:
- Schritt 1: Demo-Video
- Schritt 2: Dinge, die wir brauchen
- Schritt 3: Wie funktioniert es?
- Schritt 4: Benutzeroberfläche
- Schritt 5: Anwendungsfälle und Vorteile
- Schritt 6: Arduino MKR WiFi 1010
- Schritt 7: Arduino-IDE
- Schritt 8: Gefangenes Portal
- Schritt 9: Twilio & Dinge sprechen
- Schritt 10: AP- oder STA-Modus
- Schritt 11: TM1637 4-Bit-Digitalröhren-LED-Anzeige und Taster
- Schritt 12: Schaltung
- Schritt 13: Fall
- Schritt 14: Arduino-Skizze
- Schritt 15: Die QMN
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.

Hey Freaks, Jetzt studiere ich in +2, was der 12. Klasse entspricht. Ich interessiere mich sehr für Informatik und das ist auch mein Hauptfach. Ich habe viel Zeit damit verbracht, Embedded-Projekte zu entwickeln. Ich habe etwa 3 Jahre Erfahrung im Embedded-Bereich. Ich konzentriere mich immer auf innovative und vielfältige Lösungen. Meine Eltern haben mich bei diesem Projekt sehr unterstützt.
Das Hauptthema des Wettbewerbs ist es, freihändige Lösungen zu schaffen.
Hier erstelle ich ein Gerät namens QMN (Queue Management Node), das ein virtuelles Token erstellen und somit die virtuelle Warteschlange verwalten kann.
In bestimmten Warteschlangen müssen wir physische Token vom Schalter erhalten, die Sie wahrscheinlich in Gefahr bringen. Durch die Verwendung dieser virtuellen Token können Sie diese Gefahr vermeiden. Sie erhalten tatsächlich virtuelle Token auf Ihrem Smartphone. Der Token ist völlig freihändig.
Es ist ein einfacher benutzerfreundlicher virtueller Warteschlangenhersteller, der von Arduino MKR WiFI 1010 betrieben wird.
Schritt 1: Demo-Video


Sehen Sie sich das Demo-Video an, um mehr darüber zu erfahren.
Schritt 2: Dinge, die wir brauchen
Hardware-Komponenten
- Arduino MKR WiFi 1010 x 1
- Drucktastenmodul x 1
- TM1637 4-Bit-Digitalröhren-LED-Anzeigemodul x 1
-
Jumper x 1
Softwarekomponenten
- Arduino-IDE
- Twilio SMS-API
- ThingSpeak-API
Werkzeuge
- Abisolierzange & Cutter x 1
- Lötkolben x 1
- Löten x 1
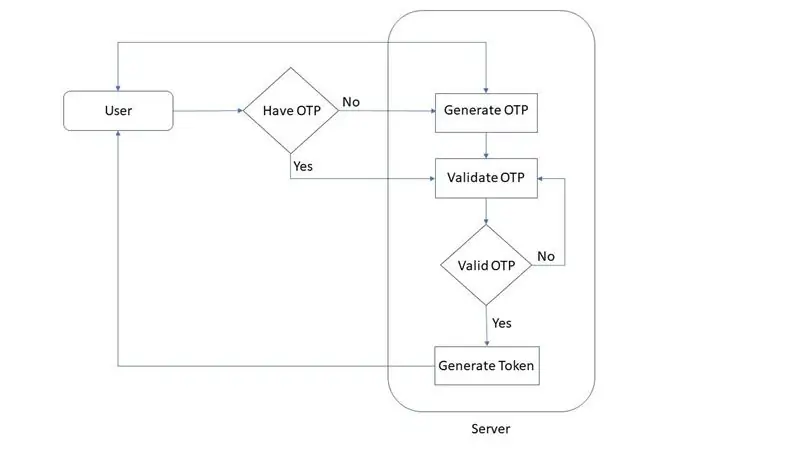
Schritt 3: Wie funktioniert es?

Der Warteschlangenverwaltungsknoten (QMN) ist das Gerät, das Smart Token erstellt. Um die Smart Tokens zu erstellen, sollte sich die Person im WLAN-Bereich des Arduino MKR 1010 befinden. Die Person benötigt auch ein Smartphone, um den Vorgang durchzuführen. Der Arbeitsablauf sieht wie folgt aus…
- Ein WI-FI-Zugangspunkt wird von Arduino MKR 1010 erstellt.
- Die Person, die Token möchte, muss das Telefon mit dem Zugangspunkt verbinden und dieser wird an den localhost umgeleitet.
- Auf dieser Seite muss die Person ihre Telefonnummer eingeben. In diesem Moment wird OTP an die betreffende Nummer gesendet, um sie zu überprüfen. Die Telefonnummer wird absichtlich zur Benachrichtigung verwendet.
- Nach Überprüfung der Telefonnummer wird das Token auf dem localhost angezeigt.
- Wenn er/sie an der Reihe ist, sendet das Gerät (QMN) eine Benachrichtigung an die betroffene Person, damit sie an der Reihe ist.
Dieses Gerät empfängt tatsächlich die Anfrage von Menschen und gibt ihnen die Smart Token. Zum Versenden der Nachricht verwenden wir eine Twilio SMS API im QMN-Gerät. Die Abbiegemeldung kann durch Drücken des Buttons im QMN versendet werden.
Wenn alle Token aufgerufen wurden, können Sie den Speicher löschen, indem Sie die Reset-Taste des Arduino MKR WiFi 1010 drücken.
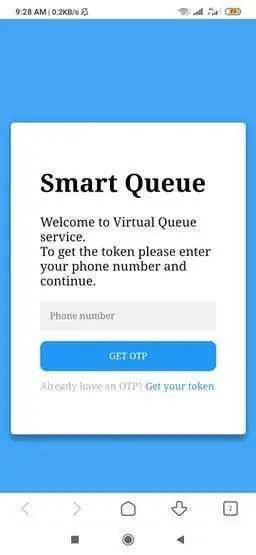
Schritt 4: Benutzeroberfläche


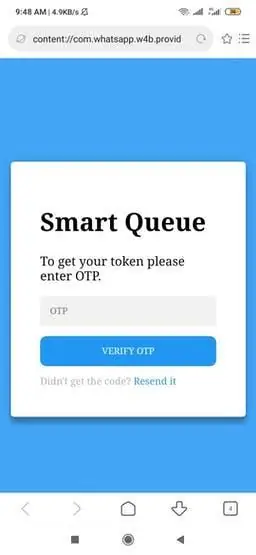
*) Wenn Sie sich mit dem Access Point verbunden haben, werden Sie auf die Seite wie die erste umgeleitet.
*) Nach dem Absenden der Telefonnummer erhalten Sie ein OTP auf diese Nummer. Dann wird die OTP-Seite angezeigt, um Ihre OTP-Nummer einzugeben.
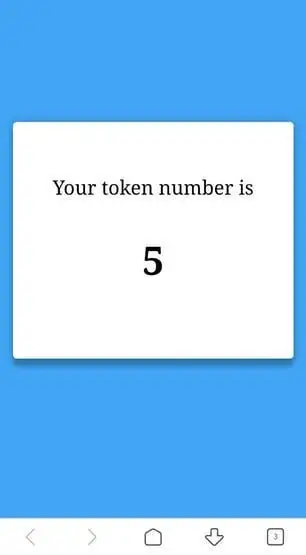
*) Wenn Sie das korrekte OTP einreichen, erhalten Sie den Token auf dieser Token-Seite.
*) Wenn Sie das falsche OTP eingegeben haben, wird ein ungültiges OTP angezeigt.
*) Wenn Ihre Nummer den Token bereits erhalten hat, wird Ihnen dies mitgeteilt, dass Sie sich bereits registriert haben.
Das ist alles über die Benutzeroberfläche.
Ich weiß nicht viel über HTML. Mein Vater hat diese Seiten mit CSS attraktiver gemacht.
Schritt 5: Anwendungsfälle und Vorteile
Es kann überall wie Krankenhäuser, Geschäfte und Hotels verwendet werden.
Vorteile
- Keine Internetverbindung erforderlich, um Token zu erhalten
- Eine einfache benutzerfreundliche Weboberfläche.
- Native Gerätebenachrichtigung, wenn es an der Reihe ist.
- Keine physischen Token.
- Einfach zu implementieren.
- Keine unnötigen Wartezeiten, erscheine, wenn du an der Reihe bist.
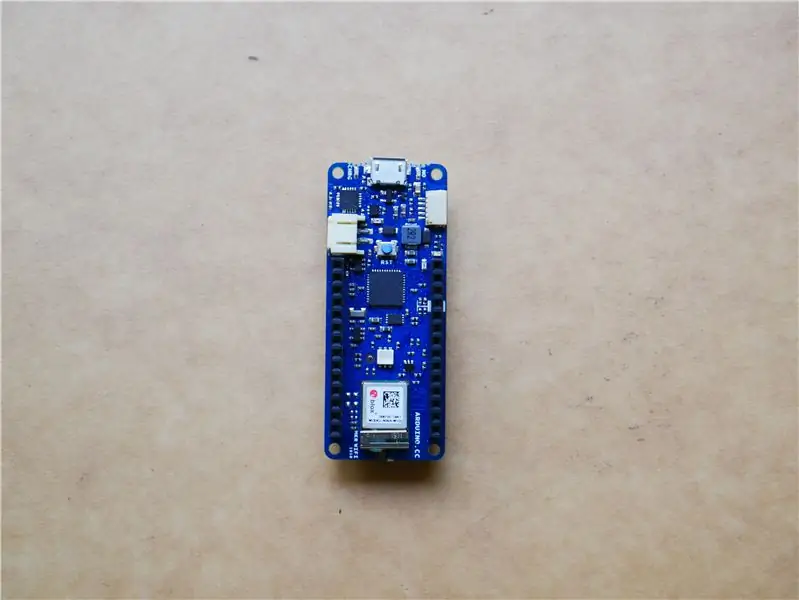
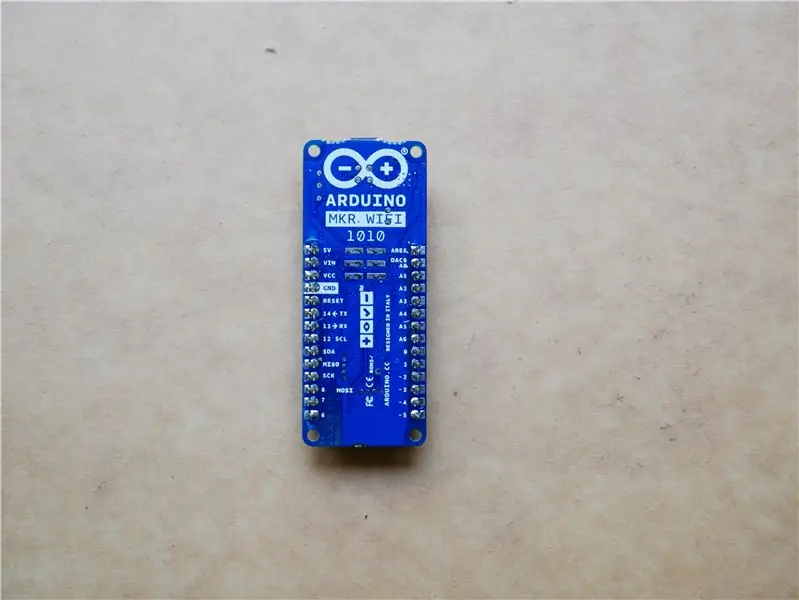
Schritt 6: Arduino MKR WiFi 1010


Das Gehirn des Geräts ist Arduino MKR WiFi 1010. Es ist der einfachste Einstiegspunkt in das grundlegende IoT- und Pico-Netzwerk-Anwendungsdesign. Der Hauptprozessor des Boards ist ein stromsparender Arm® Cortex®-M0 32-Bit SAMD21, wie in den anderen Boards der Arduino MKR-Familie. Die WiFi- und Bluetooth®-Konnektivität erfolgt mit einem Modul von u-blox, dem NINA-W10.
Dieses Gerät verlässt sich vollständig auf die WiFi-Konnektivität des Arduino MKR WiFi 1010. Das Gerät verwendet sowohl den AP-Modus (Access Point) als auch den STA-Modus (Station) des WLAN-Moduls. Das Gerät schaltet intelligent zwischen diesen Modi um, um den ordnungsgemäßen Betrieb dieses Geräts zu gewährleisten.
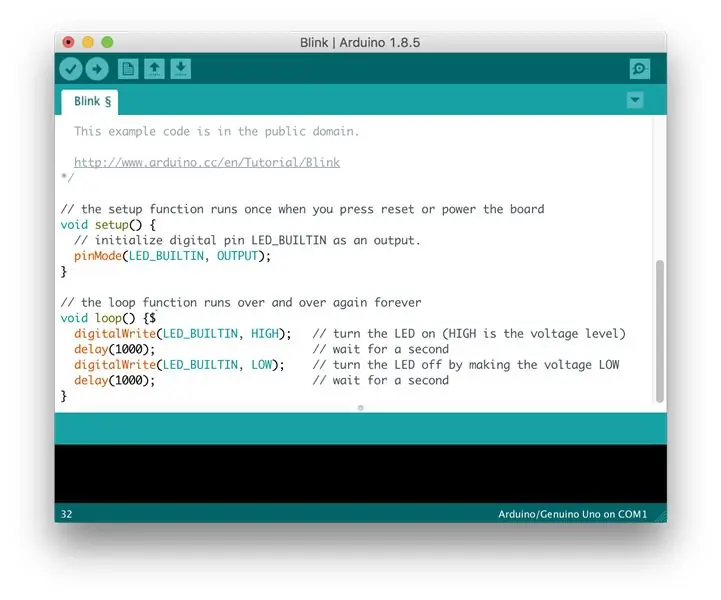
Schritt 7: Arduino-IDE

Die Arduino IDE wird hier zur Programmierung des Arduino MKR WiFI 1010 verwendet. Bitte werfen Sie hier einen Blick auf die ersten Schritte mit dem Gerät. Verwenden Sie die neueste Arduino IDE zum Programmieren des Arduino MKR wifi 1010. Bevor Sie mit der Programmierung beginnen, prüfen Sie, ob es ein neuestes Firmware-Update für das Gerät gibt. Bitte schauen Sie hier, um zu erfahren, wie Sie die Firmware aktualisieren.
Schritt 8: Gefangenes Portal
Wir erstellen derzeit einen Access Point (AP) von Arduino MKR WiFI 1010, jedes Gerät (Mobil) kann mit diesem AP verbunden werden. Um in die Weboberfläche zu gelangen, muss eine Person in der Vergangenheit die IP-Adresse oder den Hostnamen in den Browser eingeben. Das ist fast in Ordnung, aber der Benutzer muss die IP oder den Hostnamen manuell in den Browser eingeben. Das ist eine wirklich seltsame Sache. Aber in diesem Fall wird das Gerät, das sich mit dem QMN verbindet, automatisch über das Captive Portal auf die Weboberfläche umgeleitet. Hier spielt das Captive Portal eine große Rolle, um den Aufwand des Benutzers zu reduzieren. Es gibt viele Captive Portal-Projekte mit Espressif-Geräten, leider keine mit der NINA-Bibliothek. Denn der MKR WiFi 1010 verwendet die NINA-Bibliothek. Schließlich fand ich ein Projekt in Arduino Hub, das Captive Portal als die wichtigsten Dinge von JayV verwendet. Dann begann ich mein Projekt, indem ich es als Basiscode nahm. Es funktioniert fast gut.
Was wir tatsächlich tun, ist, dass wir DNS und einen eigenen Access Point (AP) - IP-Adresse einrichten und die ersten (16) DNS-Anfragen über den UDP-Port 53 prüfen. Nach der Prüfung der ersten 16 Anfragen senden wir eine Antwort für die DNS-Anfragen mit der umgeleiteten IP-Adresse des eigenen Access Points. Dann lädt das Telefon automatisch die Weboberfläche über die Webbrowser. Der endgültige Effekt wird so aussehen, wenn ein Gerät mit dem angegebenen AP verbunden ist und das Telefon automatisch die Weboberfläche lädt. UDP-Server und Webserver arbeiten gleichzeitig. Der Webserver ist eine einfache Hauptseite mit einem Formularbutton zur Eingabe der Telefonnummer.
Schritt 9: Twilio & Dinge sprechen


Leider habe ich kein GSM-Modul, um die Nachrichten zu senden. Zum Senden der OTP- und Gerätebenachrichtigung müssen wir eine beliebige SMS-API verwenden. In diesem Projekt habe ich die SMS-API von Twilio verwendet, um die Aufgabe zu erfüllen. Wie wir wissen, müssen wir die HTTP-Anfrage für den Server stellen, damit die API funktioniert. Zuerst habe ich dem Twilio eine normale HTTP-Anfrage ohne Verschlüsselung gegeben, aber der Twilio hat meine Anfrage nicht berücksichtigt. Sie benötigen SSL-Fingerabdrücke, um die Sicherheit zu gewährleisten. Ich habe keine Funktionen in NINA-Bibliotheken gesehen, die diese SSLs unterstützen. Also habe ich Thingspeak verwendet, um den Twilio auszulösen. Um diese Dienste nutzen zu können, müssen Sie sich auf beiden Plattformen registrieren.
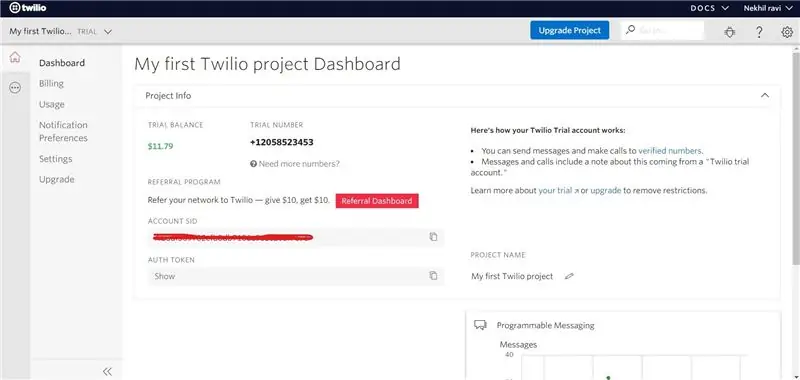
Erstellen Sie in Twilio eine neue Nummer und das ist die Nummer, unter der Sie die Daten gesendet haben. Sie erhalten ein kostenloses Guthaben in Twilio für Nachrichten. Für das Testkonto müssen Sie die Nummern überprüfen, in denen Sie die Daten senden möchten.
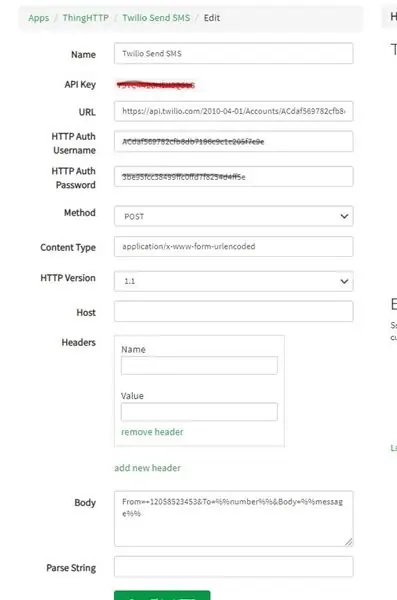
Gehen Sie zu Thingspeak.com, klicken Sie auf Apps, dann auf ThingHTTP und dann auf New ThingHTTP. Dadurch gelangen Sie zur Einrichtungsseite. Sie müssen Ihre Twilio-Konto-SID und Ihr Authentifizierungs-Token auf Ihrer Twilio-Dashboard-Seite finden.
- Nennen Sie es Twilio SMS senden
- URL ist https://api.twilio.com/2010-04-01/Accounts/IHRE TWILIO ACCOUNT SID/SMS/Messages
- HTTP-Auth-Benutzername ist IHRE TWILIO-KONTO-SID
- Das HTTP-Auth-Passwort ist IHR TWILIO AUTH-TOKEN
- Setzen Sie die Methode auf POST
- Inhaltstyp ist application/x-www-form-urlencoded
- Klicken Sie auf Kopfzeilen entfernen und lassen Sie den Host leer
- Body = From=IHRE TWILIO-NUMMER&To=%%number%%&Body=%%message%%
Klicken Sie auf DingHTTP speichern. Der API-Schlüssel des ThingHTTp sollte in der Arduino-Skizze enthalten sein.
Schritt 10: AP- oder STA-Modus
Alle Arduino-Boards mit Nina-Modul erfüllen jeweils eine Rolle, dh Stationsmodus oder Access Point-Modus. Wir müssen ständig zwischen diesen Modi wechseln, um die Arbeit zu erledigen. Zuerst befindet sich das QMN im AP-Modus, nachdem es die Nummer erhalten hat, und wechselt in den STA-Modus zum Senden des OTP. Nach dem Senden des OTP wechselt das QMN zurück in den AP-Modus. Wenn eine Person den Druckknopf betätigt hat, wechselt das QMN in den STA-Modus, um eine SMS-Benachrichtigung zu senden. Danach kehrt es in den AP-Modus zurück. Für die Bereitstellung der Internetverbindung stellen wir das QMN auf den STA-Modus um. Die SMS-API erfordert eine Internetverbindung.
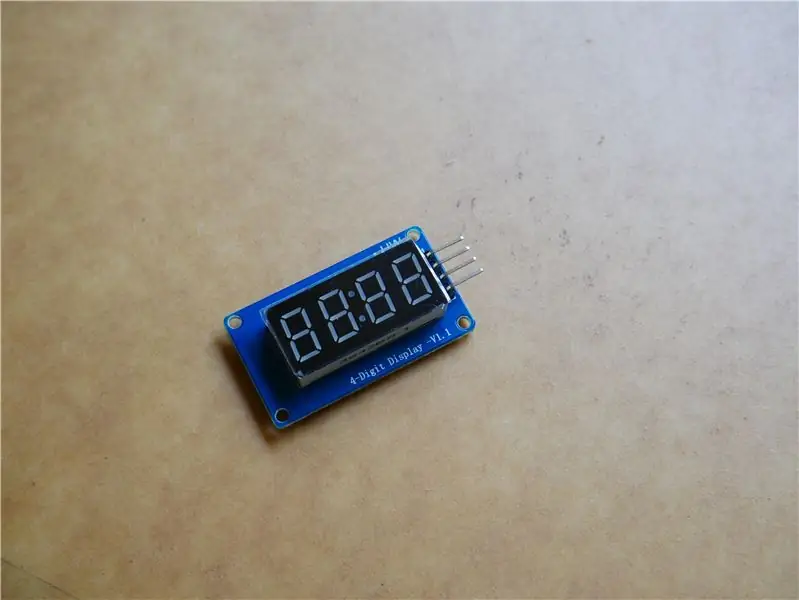
Schritt 11: TM1637 4-Bit-Digitalröhren-LED-Anzeige und Taster


Das TM1637 4-Bit-Digitalröhren-LED-Anzeigemodul ist eine kostengünstige Lösung zur Anzeige der Ausgabedaten Ihres Embedded-Projekts. Obwohl die angezeigten Daten durch Zahlen beschränkt sind, können Benutzer auch einige Zeichen wie A, B, C usw. anzeigen. Die aktuelle Tokennummer, die ausgeführt wird, wird auf dieser 4-Bit-Siebensegment-LED angezeigt. Dieses 7-Segment-LED-Display hat 4 Ziffern, die vom TM1637-Treiberchip gesteuert werden. Es erfordert nur zwei Anschlüsse, um dieses TM1637 4-Bit-Digitalröhren-LED-Anzeigemodul zu steuern. Wenn man auf diese Anzeige schaut, kann jeder die Token-Nummer leicht verstehen. Das ist die eigentliche Verwendung dieses Geräts.
Für die Arbeit mit diesem Modul benötigen Sie eine Bibliothek namens TM1637Display.h. Laden Sie die Bibliothek einfach hier herunter.
Hier wird der Druckknopf zum Aufrufen der Token verwendet. Ich habe das Tastermodul verwendet, damit es sehr einfach zu integrieren ist. Hier befindet sich der Taster im Pull-Down-Modus. Sie können auch einfach ein Modul mit einem Widerstand und dem Druckknopf herstellen.
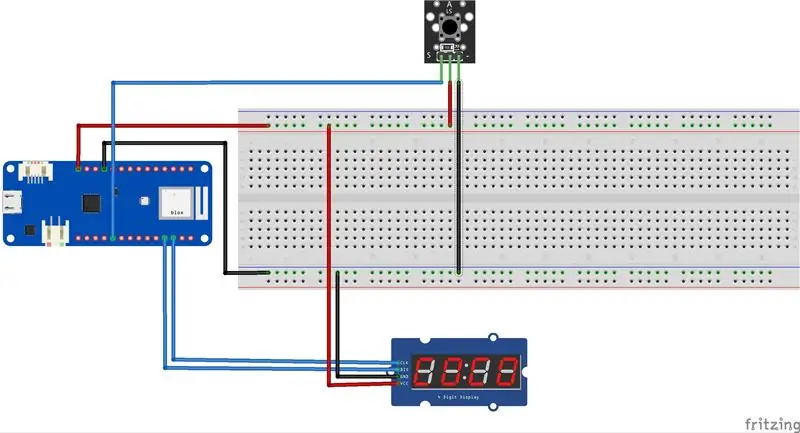
Schritt 12: Schaltung


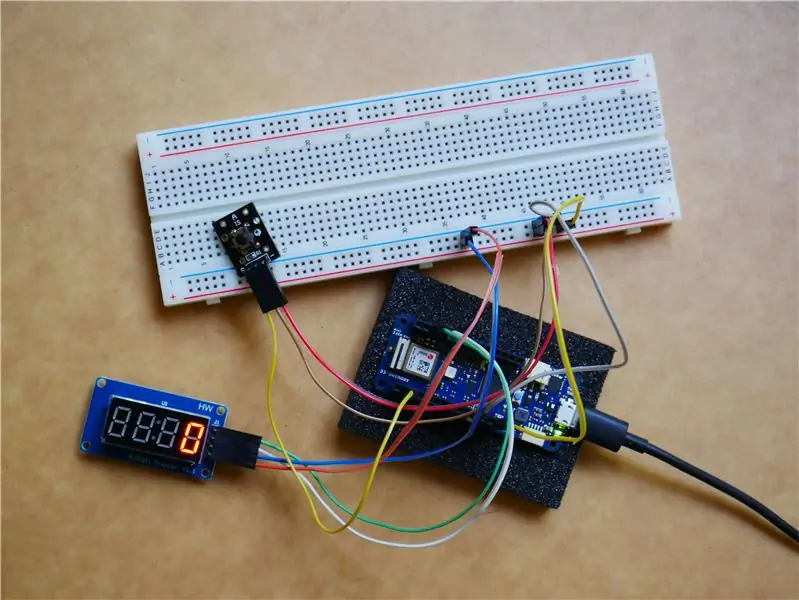
Die Schaltung ist sehr einfach, sie besteht nicht aus komplexer Hardware. Einfach nach Schaltplan anschließen. Zuerst machte ich die Schaltung auf dem Steckbrett. Dann habe ich mit den Jumpern verdrahtet.
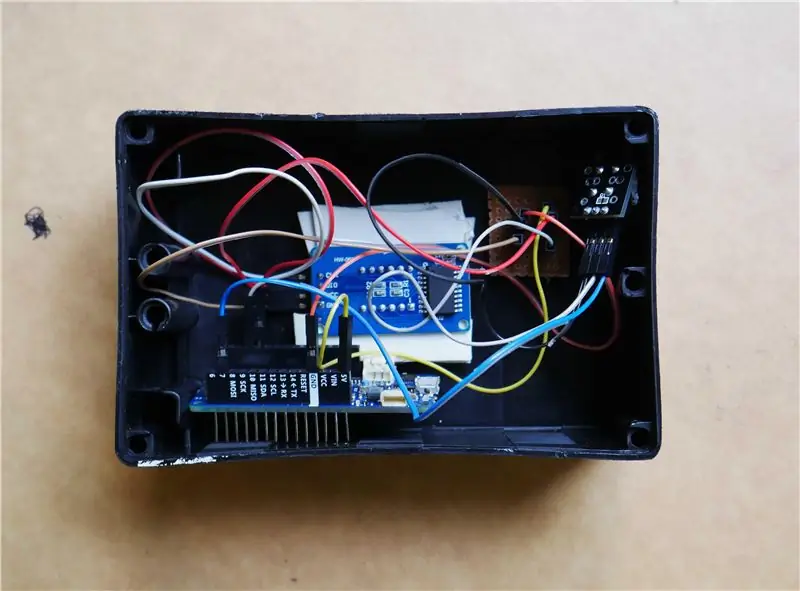
Schritt 13: Fall



Ich habe diesen Fall aus einem lokalen Geschäft. Ich habe nur ein kleines Stück vorne geschnitten, um die sieben Segmente zu zeigen, die zum Zeigen des Tokens geführt werden. Ich habe auch zweiteilige von der Seite abgerissen, einer ist für den Druckknopf und der andere ist für das USB-Kabel. Um Strom für den Node zu geben. Dieses Gehäuse ist sehr passend, Alle Komponenten sind sehr gut platziert.
Schritt 14: Arduino-Skizze
Alle HTML-Seiten, die in der Oberfläche angezeigt werden, werden im Flash-Speicher des Arduino MKR WiFi 1010 gespeichert. Zum Speichern habe ich das Dienstprogramm PROGMEM verwendet.
PROGMEM ist Teil der Bibliothek pgmspace.h. Es ist automatisch in modernen Versionen der IDE enthalten. Wenn Sie jedoch eine IDE-Version unter 1.0 (2011) verwenden, müssen Sie zuerst die Bibliothek wie folgt oben in Ihre Skizze einfügen:
#enthalten.
Obwohl PROGMEM für eine einzelne Variable verwendet werden könnte, lohnt es sich wirklich nur, wenn Sie einen größeren Datenblock speichern müssen, was normalerweise in einem Array am einfachsten ist. Wir haben hier einen großen Datenblock, also streben wir dies an.
Alle HTML-Dateien werden in der Registerkarte "source.h" gespeichert. Den gesamten Code für dieses Projekt finden Sie hier. Laden Sie diesen Code einfach in das Arduino-Gerät hoch.
Schritt 15: Die QMN

Der letzte Ausblick auf das Gerät. Das Gerät ist betriebsbereit. Einfach mit USB-Kabel einschalten und genießen!


Zweiter im Familienwettbewerb "Can't Touch This"
