
Inhaltsverzeichnis:
- Lieferungen
- Schritt 1: Erstellen Sie ein Projekt mit der Online-Plattform für die blockbasierte Codierung Makecode
- Schritt 2: Was ist das Spiel?
- Schritt 3: Es ist CODIERZEIT!
- Schritt 4: Wiederholen Sie dies für jede Ebene mit Inkrement von zwei Buchstaben
- Schritt 5: Die Antwort erhalten
- Schritt 6: Überprüfen der Antwort
- Schritt 7: Fertig
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.


Wenn Sie nicht wissen, was ein BBC MicroBit ist, ist es im Grunde ein wirklich kleines Gerät, das Sie mit Ein- und Ausgängen programmieren können. Ein bisschen wie ein Arduino, aber konkreter.
Was ich am MicroBit wirklich geliebt habe, war, dass es zwei eingebaute Eingabetasten und eine 5 x 5 LED-Matrix hat!
Also dachte ich mir, warum nicht ein einfach zu machendes, aber schwer zu spielendes Memory-Puzzlespiel entwickeln!
ps: Wenn Sie nicht codieren möchten, hänge ich die.hex-Datei an, um sie direkt auf das MicroBit hochzuladen.
Lieferungen
Alles was Sie brauchen ist
1) BBC MicroBit
2) Laptop oder PC zum Programmieren des Microbit
3) Etwas Geduld!
Schritt 1: Erstellen Sie ein Projekt mit der Online-Plattform für die blockbasierte Codierung Makecode
Gehen Sie zu https://makecode.microbit.org/ und erstellen Sie ein neues Projekt. Hier werden wir den Code für unser Spiel erstellen.
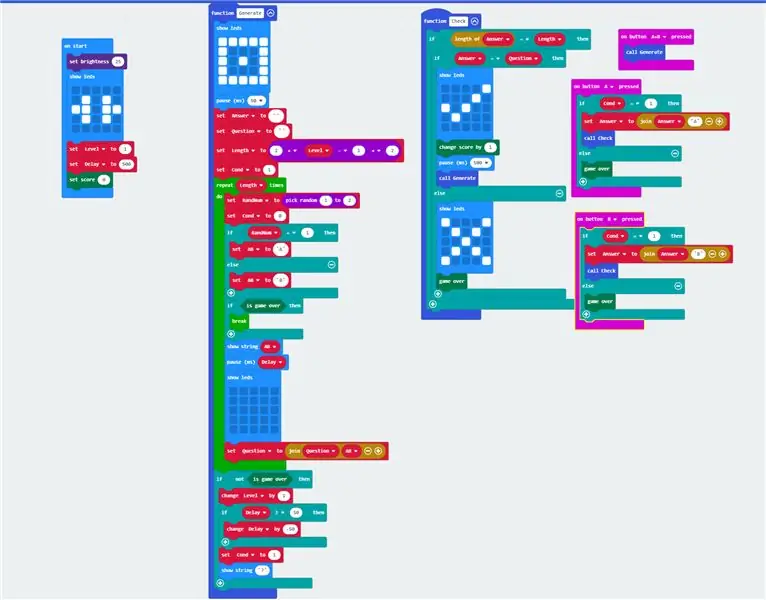
Hier ist mein angehängter Code:
Schritt 2: Was ist das Spiel?
Stellen Sie sich das als ein Simon Says-Spiel mit zwei Tasten vor.
Der Bildschirm zeigt eine Reihe von Kombinationen von A und B und der Spieler muss sich die Sequenz merken und sie dann mit den A- und B-Tasten auf dem MicroBit eingeben.
Um das Spiel immer schwieriger zu machen, erhöhen wir die Anzahl der Buchstaben in jeder Runde um 2 und reduzieren auch die Zeit, die jeder Buchstabe auf dem Bildschirm bleibt.
Lass uns gehen!
Schritt 3: Es ist CODIERZEIT!
Nicht ganz. Da die Makercode-Website wirklich anfängerfreundlich ist und eine sogenannte Blockcodierung hat. Hier nehmen wir einfach Blöcke und kombinieren sie mit weiteren Blöcken! Erstaunlich, richtig!
Nun, zuerst müssen wir verstehen, wofür wir codieren müssen.
In den Startblöcken fügen wir die globalen Variablen hinzu und ändern bei Bedarf die Helligkeit.
"level"=1, "Delay" = 500, "set.score" = 0.
Wir werden die Score-Funktionalität verwenden, um den Score zu verfolgen.
In unserem Spiel besteht der erste Schritt darin, einen zufälligen Buchstaben auszuwählen: A oder B.
Wir können dies tun, indem wir zuerst zufällig zwischen 1 und 2 auswählen und dann A 1 und B 2 zuordnen und in einer Variablen "AB" speichern.
Voila!
Jetzt werden wir jedes Mal, wenn wir A oder B auswählen, es für eine Zeitdauer von "Delay" ms auf dem Bildschirm anzeigen.
Dies ist eine Variable je nach Ebene, wir werden die "Verzögerung" um 50 ms verringern, bis sie 50 ms beträgt, indem wir die Ebene 1 mit 500 ms starten.
Schritt 4: Wiederholen Sie dies für jede Ebene mit Inkrement von zwei Buchstaben
Dies erreichen wir, indem wir den Block "Länge" so oft wiederholen, wo
Länge = 2 + (Stufe - 1) x 2.
Was dies bewirkt, ist, wenn wir am Anfang der Schleife Level = 1 haben und Level um 1 erhöhen, wird unsere Länge pro Level 2, 4, 6, 8 und so weiter.
Nachdem wir nun einen Brief generiert haben, wollen wir ihn auch speichern. Also setzen wir eine leere Zeichenfolge "Frage" als "Frage" + "AB"
Dadurch erhalten wir die gesamte Zeichenfolge, die wir Buchstabe für Buchstabe generiert haben.
Wir brauchen auch eine Art Anzeige, um zu sehen, ob diese Schleife beendet ist oder nicht, damit wir die Antwort vom Spieler erhalten. Wir tun dies, indem wir eine Variable namens "cond" am Anfang auf 0 setzen und sie dann am Ende der Schleife auf 1 ändern. einfach!
Wir müssen der Schleife auch eine Unterbrechungsbedingung hinzufügen. Wenn das Spiel vorbei ist, brauchen wir es, um aus der Schleife auszubrechen und keine weiteren Buchstaben zu generieren.
Wir werden all dies in eine Funktion namens "Generate" packen, ein Startbild hinzufügen, dort ein Bild einfügen, ein ? am Ende, und Boom!
Schritt 5: Die Antwort erhalten
Wenn der Benutzer A oder B drückt, müssen wir diese Informationen speichern und eine Zeichenfolge "Antwort" erstellen, damit wir sie mit der "Frage" vergleichen können.
Wir tun dies, indem wir die Eingabe nur erhalten, wenn "cond" = 1 ist, um zu verhindern, dass der Spieler die Antwort eingibt, während die "Frage" angezeigt wird.
Wir kombinieren dann die Eingabe zu einem String, um sie als "Antwort" zu speichern.
Verstehen?
Schritt 6: Überprüfen der Antwort
Jetzt vergleichen wir einfach die von uns generierte "Frage" mit der vom Spieler gegebenen "Antwort".
Wenn sie übereinstimmen, gehen wir zum nächsten Level, sonst…. GAME OVER!!!
Und wir zeigen die Partitur am Ende an.
Dies werden wir auch in einer Funktion namens "Check" beibehalten, die aufgerufen wird, wenn "cond" = 1 wenn eine Eingabe erhalten wird, sonst…. GAME OVER!
Schritt 7: Fertig
Jetzt müssen wir nur noch den Code auf das MicroBit hochladen und dann alle testen, die Sie kennen!
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
So schützen Sie Flash-Laufwerke in Windows 10 mit einem Kennwort – wikiHow

So schützen Sie Flash-Laufwerke in Windows 10 mit einem Kennwort: Mit der zunehmenden Popularität von Cloud-Speichern wie Google Drive, One Drive und Dropbox nimmt die Popularität von Flash-Laufwerken ab. Es gibt jedoch immer noch einige Vorteile von Flash-Laufwerken gegenüber Cloud-Speichern. Einige davon umfassen den Zugriff auf
So koppeln Sie einen Xbox One-Controller mit einem Windows 10-Laptop.: 16 Schritte

So koppeln Sie einen Xbox One Controller mit einem Windows 10 Laptop.: Sie benötigen:Xbox ControllerWindows 10 Laptop
So reparieren Sie einen Wechselrichter mit LCD-Hintergrundbeleuchtung. Mit einem Fujiplus FP-988D. für 0 $.: 9 Schritte

So reparieren Sie einen Wechselrichter mit LCD-Hintergrundbeleuchtung. Mit einem Fujiplus FP-988D. für $ 0.: In diesem anweisbaren werde ich Sie durch die Reparatur eines toten LCD-Hintergrundlicht-Wechselrichters mit den Teilen führen, die Sie haben. Sie können feststellen, ob Sie ein totes Gegenlicht haben, indem Sie zuerst andere Möglichkeiten ausschließen. Monitor auf mehreren Computern überprüfen. Stellen Sie sicher, dass
So kommunizieren Sie mit einem Alien-Artefakt oder . . .: 4 Schritte (mit Bildern)

Wie man mit einem außerirdischen Artefakt kommuniziert oder…: *** Enge Begegnungen der seltsam-minzigen Art. *** Dieses Instructable zeigt Ihnen, wie Sie eine Altoids-Version des Mutterschiffs "Close Encounters" bauen und damit interagieren. Dies kann ein wichtiges Training für den Tag sein, an dem das Bright White Be
