
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.
Von bekathwiaBecky SternFolgen Sie mehr vom Autor:






Über: Machen und Teilen sind meine beiden größten Leidenschaften! Insgesamt habe ich Hunderte von Tutorials über alles von Mikrocontrollern bis hin zum Stricken veröffentlicht. Ich bin Motorradfahrerin aus New York City und reuelose Hundemama. Meine Wo… Mehr über bekathwia »
Zwillingsjawas! Doppel-Orko! Zwei Geisterzauberer von Bubble-Bobble! Diese Kostümhaube kann jede Kreatur mit LED-Augen sein, die Sie wählen, indem Sie einfach die Farben ändern. Ich habe dieses Projekt zum ersten Mal 2015 mit einer sehr einfachen Schaltung und einem sehr einfachen Code erstellt, aber dieses Jahr wollte ich eine aktualisierte Version mit gleichzeitiger Animationssteuerung für zwei Kostüme erstellen. Diese Schaltung verwendet eine einfache RF-Fernbedienung im Nahbereich, um zwei Empfänger auf derselben Frequenz zu steuern, und Arduino-Code, der Interrupts verwendet, um ansprechende Animationsänderungen zu erzielen, basierend auf dem Tutorial-Code von Bill Earl.
Für dieses Projekt benötigen Sie:
- Zwei NeoPixel-Juwelen
- GEMMA M0 Mikrocontroller
- 315-MHz-Funkempfänger, Verriegelungstyp
- Drahtlose 315-MHz-RF-Fernbedienung in Konfiguration mit vier, zwei oder einer Taste
- Silikonbeschichteter Litzendraht (30awg empfohlen)
- Lötkolben und Lot
- Abisolierzangen
- Bündigfräser
- Pinzette
- Hilfswerkzeug aus dritter Hand (optional)
- Nähnadeln
- Schneiderkreide (optional)
- 19awg verzinkter Stahldraht
- Dicker Stoff für Kapuze/Umhang (für diese Version habe ich zwei Lagen weißes Tabaktuch und eine Lage weißes Käsetuch verwendet, dann die Innenseite der Kapuze mit einfarbigem Schwarz gefüttert, um das Licht zu blockieren)
- Durchscheinender schwarzer Stoff für die Frontplatte
- Nähmaschine
- Schere
- Nadel und Faden
- 3D-Drucker mit flexiblem Filament (optional)
Folgen Sie mir auf YouTube, Instagram, Twitter, Pinterest und abonnieren Sie meinen Newsletter, um auf dem Laufenden zu bleiben, woran ich arbeite. Als Amazon-Partner verdiene ich an qualifizierten Käufen, die Sie über meine Affiliate-Links tätigen.
Bevor Sie beginnen, sollten Sie sich über die folgenden Voraussetzungen informieren:
- Vorstellung von Gemma M0
- NeoPixel Uberguide
- Erste Hauben-Projektversion (Baujahr 2015 mit klassischer Gemma und ohne Funksteuerung)
- Multitasking mit dem Arduino pt 3
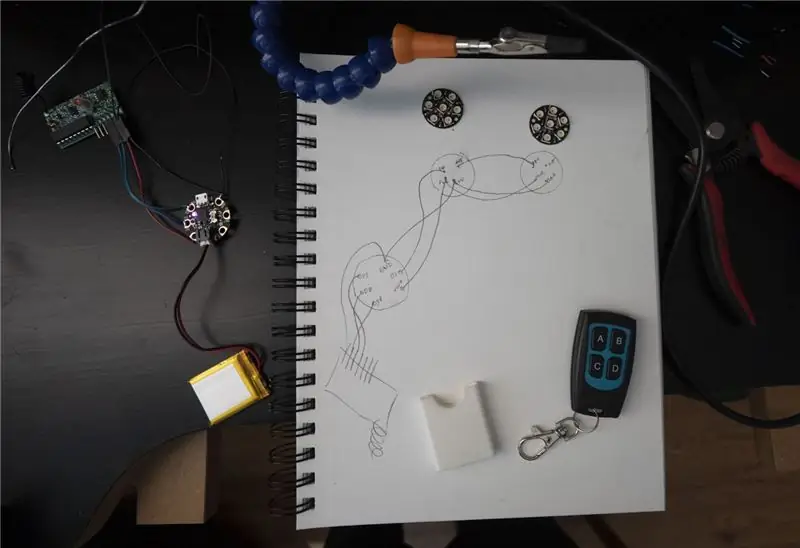
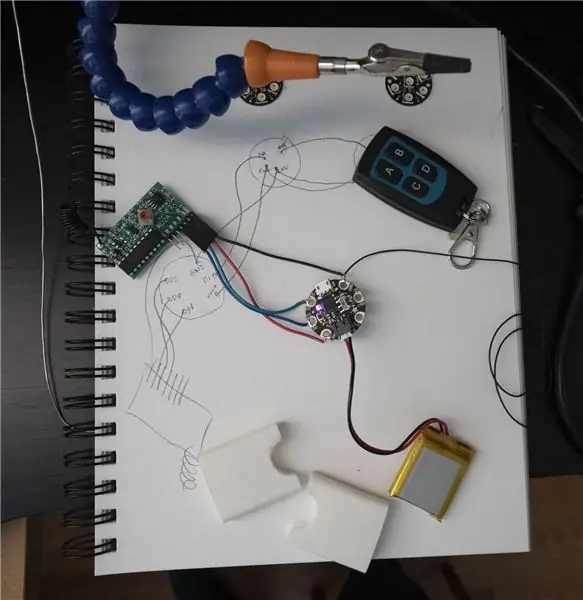
Schritt 1: Schaltplan und Code

Die Schaltungsanschlüsse sind wie folgt:
- Gemma D2 zu Funkempfänger D0
- Gemma D0 an Funkempfänger D1
- Gemma 3V zu Funkempfänger +5V
- Gemma GND zu drahtlosem Empfänger GND und NeoPixel Juwelen GND
- Gemma D1 zu NeoPixel Juwelendaten IN
- Gemma Vout zu NeoPixel Juwelen PWR
- NeoPixel Jewel-Daten OUT zu anderen NeoPixel Jewel-Daten IN
Siehe nächster Schritt für Montagehinweise.
Der Code basiert auf Multitasking der Arduino-Skizze von Bill Earl und wurde modifiziert, um zwei NeoPixel-Juwelen mit zwei digitalen Eingängen zu steuern. Sie müssen also nicht den drahtlosen Empfänger verwenden - Sie können stattdessen Tasten an der Schaltung selbst verwenden. Laden Sie diese Arduino-Codedatei aus den Anhängen dieses Schritts herunter oder kopieren Sie sie und fügen Sie sie von hier in eine leere Arduino-Skizze ein:
#include "Adafruit_NeoPixel.h"
// Unterstützte Mustertypen: Aufzählungsmuster { NONE, RAINBOW_CYCLE, THEATER_CHASE, COLOR_WIPE, SCANNER, FADE }; // Unterstützte Musterrichtungen: enum direction { FORWARD, REVERSE }; // NeoPattern-Klasse - abgeleitet von der Adafruit_NeoPixel-Klassenklasse NeoPatterns: public Adafruit_NeoPixel { public: // Member-Variablen: pattern ActivePattern; // welches Muster läuft Richtung Direction; // Richtung zum Ausführen des Musters unsigned long Interval; // Millisekunden zwischen Updates unsigned long lastUpdate; // letzte Aktualisierung der Position uint32_t Color1, Color2; // Welche Farben werden verwendet uint16_t TotalSteps; // Gesamtzahl der Schritte im Muster uint16_t Index; // aktueller Schritt innerhalb des Musters void (*OnComplete)(); // Rückruf nach Abschluss des Musters // Konstruktor - ruft den Basisklassenkonstruktor auf, um den Streifen zu initialisieren NeoPatterns(uint16_t Pixel, uint8_t pin, uint8_t type, void (*callback)()):Adafruit_NeoPixel(pixels, pin, type) { OnComplete = zurückrufen; } // Aktualisieren Sie das Muster void Update() { if((millis() - lastUpdate)> Interval) // Zeit zum Aktualisieren { lastUpdate = millis(); switch(ActivePattern) { case RAINBOW_CYCLE: RainbowCycleUpdate(); brechen; Fall THEATER_CHASE: TheaterChaseUpdate(); brechen; case COLOR_WIPE: ColorWipeUpdate(); brechen; Fall SCANNER: ScannerUpdate(); brechen; Fall FADE: FadeUpdate(); brechen; Vorgabe: Pause; } } } // Index inkrementieren und am Ende zurücksetzen void Increment() { if (Direction == FORWARD) { Index++; if (Index >= TotalSteps) { Index = 0; if (OnComplete != NULL) { OnComplete(); // Rufe den Abschluss-Callback auf } } } else // Direction == REVERSE { --Index; if (Index <= 0) { Index = TotalSteps-1; if (OnComplete != NULL) { OnComplete(); // Rufen Sie den Complpetion-Callback auf } } } } // Musterrichtung umkehren void Reverse() { if (Direction == FORWARD) { Direction = REVERSE; Index = Gesamtschritte-1; } else { Richtung = VORWÄRTS; Index = 0; } } // Initialisieren für einen RainbowCycle void RainbowCycle(uint8_t interval, direction dir = FORWARD) { ActivePattern = RAINBOW_CYCLE; Intervall = Intervall; Gesamtschritte = 255; Index = 0; Richtung = dir; } // Aktualisiere das Rainbow Cycle Pattern void RainbowCycleUpdate() { for(int i=0; i< numPixels(); i++) { setPixelColor(i, Wheel(((i * 256 / numPixels()) + Index) & 255)); } zeigen(); Zuwachs(); } // Initialisieren für ein Theater Chase void TheaterChase(uint32_t color1, uint32_t color2, uint8_t interval, Direction dir = FORWARD) { ActivePattern = THEATER_CHASE; Intervall = Intervall; TotalSteps = AnzahlPixel(); Farbe1 = Farbe1; Farbe2 = Farbe2; Index = 0; Richtung = dir; } // Aktualisieren Sie das Theater Chase-Muster void TheaterChaseUpdate () { for(int i=0; i< numPixels(); i++) { if ((i + Index) % 3 == 0) { setPixelColor(i, Color1); aufrechtzuerhalten. Else { setPixelColor (i, Color2); } } zeigen(); Zuwachs(); } // Initialisieren für ein ColorWipe void ColorWipe(uint32_t color, uint8_t interval, direction dir = FORWARD) { ActivePattern = COLOR_WIPE; Intervall = Intervall; TotalSteps = AnzahlPixel(); Farbe1 = Farbe; Index = 0; Richtung = dir; } // Aktualisieren Sie das Color Wipe-Muster void ColorWipeUpdate () { setPixelColor (Index, Color1); zeigen(); Zuwachs(); } // Initialisieren für einen SCANNNER void Scanner(uint32_t color1, uint8_t interval) { ActivePattern = SCANNER; Intervall = Intervall; Gesamtschritte = (numPixels() - 1) * 2; Farbe1 = Farbe1; Index = 0; } // Aktualisieren Sie das Scannermuster void ScannerUpdate() { for (int i = 0; i
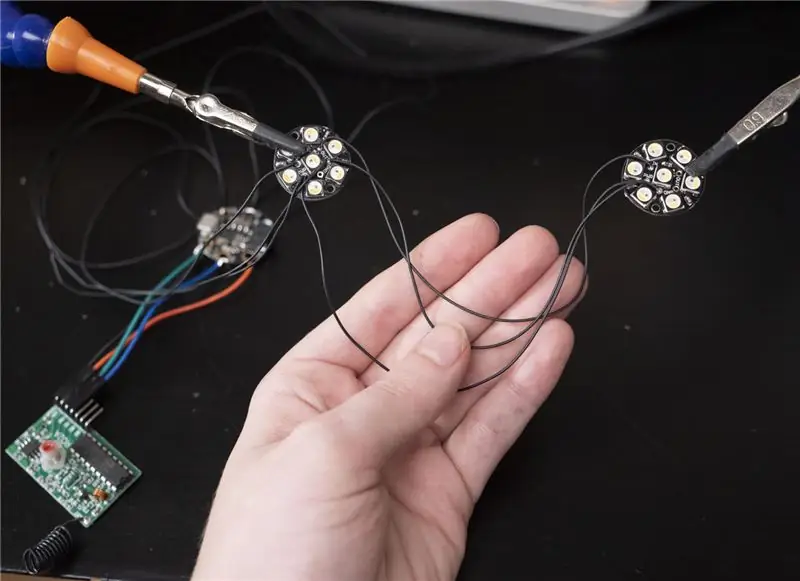
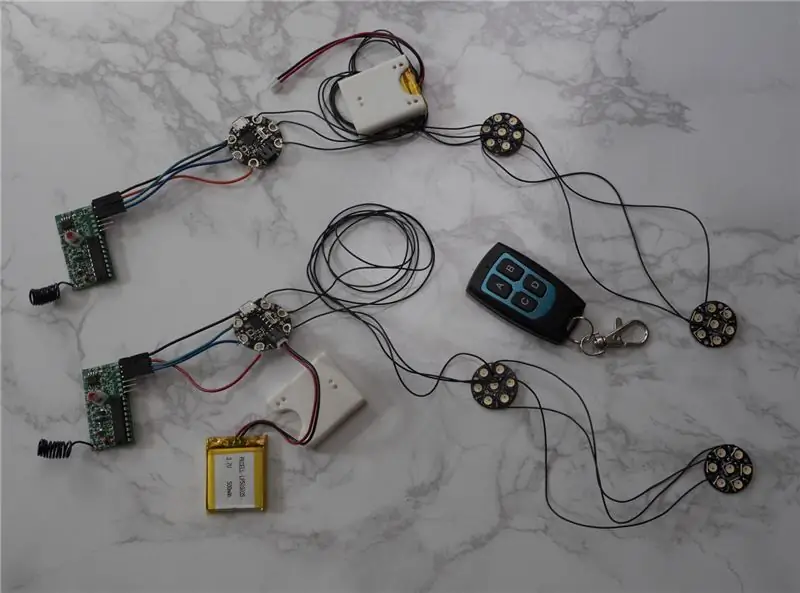
Schritt 2: Schaltung zusammenbauen


Ein Satz helfender Greifer für die dritte Hand kann das Löten von Drähten an Komponenten sehr einfach und unterhaltsam machen. Aber machen Sie sich keine Sorgen, wenn Sie kein Set haben; Sie können immer etwas Klebeband oder Posterkitt verwenden, um Ihre Platine während des Lötens stabil zu halten.
Verwenden Sie dünne Litzendrahtstücke (ca. 15 cm lang) für die Verbindungen zwischen den beiden NeoPixel-Juwelen (Diagramm im vorherigen Schritt). Wenn Sie zu kurze Drähte verwenden, können Sie Ihre LED-Augen nicht weit genug auseinander platzieren, und wenn Sie zu viel Draht verwenden, wird Ihnen das Durchhängen ins Gesicht geraten, während Sie das Kostüm tragen.
Der Hauptstromkreis befindet sich im Reversbereich (wo Ihre Brust auf Ihre Schulter trifft), sodass für die Verbindungen zwischen dem ersten NeoPixel-Juwel in der Kette und der Gemma die Drähte viel länger sind. Sie können den Draht an Ihre Augenpartie halten und ihn herausziehen, um die Entfernung zu messen, die der Draht zurücklegen soll, und dann etwas mehr für Durchhang und Versicherung hinzufügen.
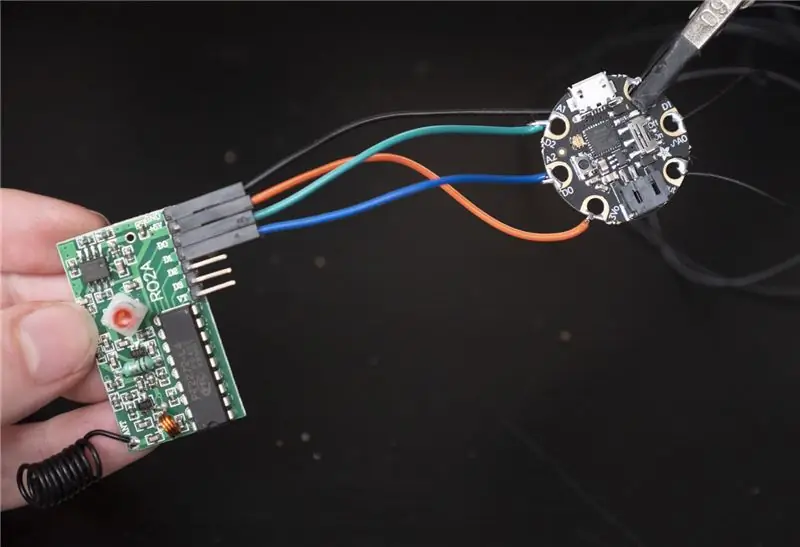
Um eine Verbindung zwischen der Gemma und dem drahtlosen Empfänger herzustellen, habe ich mich für Prototyping-Drähte mit Buchsenleisten entschieden, da der drahtlose Empfänger bereits über Kopfstifte verfügt.
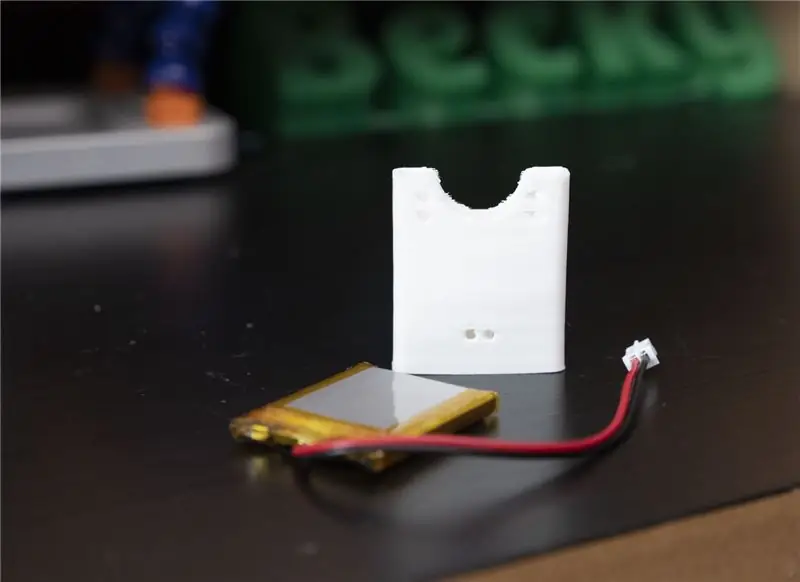
Schritt 3: Batteriestrom


Um die Schaltung mit Strom zu versorgen, habe ich eine 500-mAh-Lipoly-Batterie verwendet. Wenn Sie einen Lipoly-Akku verwenden, ist es ratsam, ihn vor Kratzern, Durchstichen, Abrieb, Verbiegen und anderen Missbrauch zu schützen. Sie können es in ein stabiles Gewebeband einwickeln oder einen 3D-gedruckten Halter dafür herstellen.
Sie können stattdessen problemlos einen 3xAAA-Halter verwenden (tragen Sie ihn in der Tasche statt im Revers).
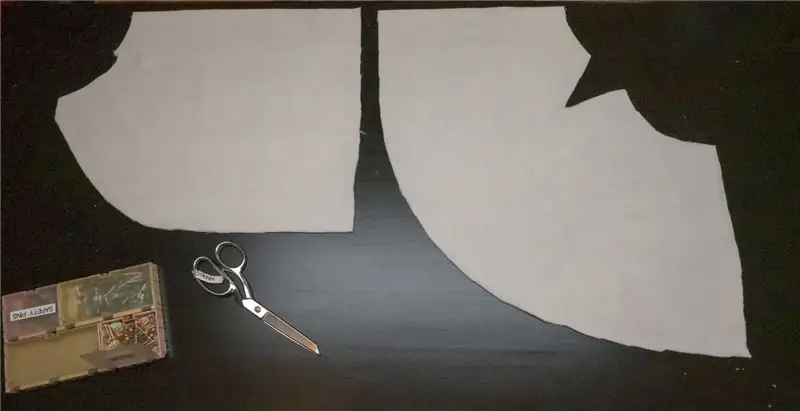
Schritt 4: Schnittmuster & Stoff schneiden

Ich habe das gleiche Muster verwendet, das ich für die erste Version dieses Kostüms erstellt habe, ein mehrseitiges PDF, das zusammengefügt wird, um die Musterteile zu erstellen.
Falten Sie Ihren Stoff, richten Sie die Kantenkanten aus, um die Stoffmaserung auszurichten, und platzieren / stecken Sie die Musterteile wie markiert entlang der Falte. Zeichnen Sie mit Kreide oder Bleistift eine Nahtzugabe außerhalb der Schnittteile (außer der Falte) von ca. 5/8in/3cm nach. Da mein Stoff dünn war, wollte ich ihn verdoppeln, und da ich zwei Kapuzen gemacht hatte, schnitt ich am Ende vier von jedem Musterteil in den Hauptstoff, dann eine weitere Schicht aus hauchdünnem Käsetuch, um der Außenseite Textur zu verleihen, und schließlich a Schicht aus schwarzem Stoff als Liner, um das einfallende Licht zu blockieren. Ich denke, wenn ich das vorausgeplant hätte, hätte ich eine der anfänglichen weißen Schichten weglassen können und die Hauben hätten nur aus jeweils drei statt vier Schichten bestanden.
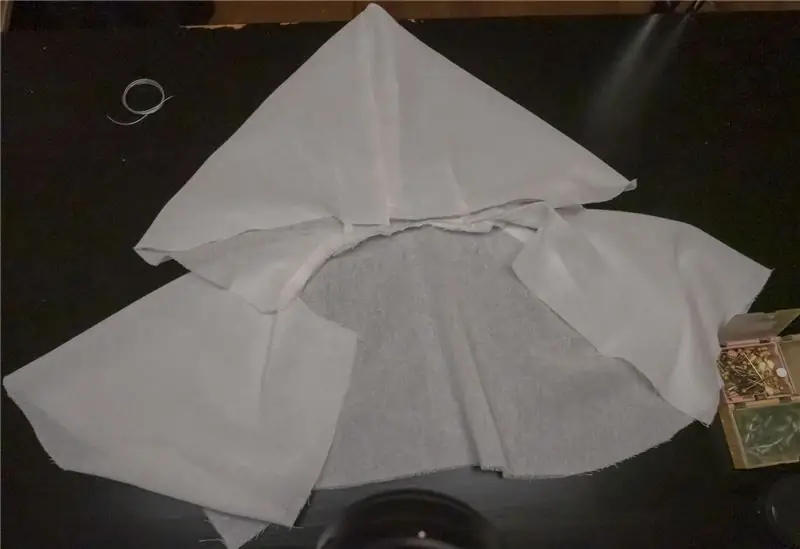
Schritt 5: Stoffstücke zusammenbauen




Abnäher/Schulternähte an jedem Schnittteil feststecken und nähen, dann die Kapuzen- und Capeteile rechts auf rechts entlang der Halsnaht ausrichten. Nähen Sie die Naht sowie eine Naht gerade über die Oberseite der Kapuze.
Versuchen Sie es mit der Haube. Falten Sie die rohe Vorderkante der Kapuze um und stecken Sie sie fest und nähen Sie sie fest, um eine saubere Kante sowie einen Kanal für einen Draht zu schaffen.
Als nächstes schneiden Sie ein rundliches Stück durchscheinenden schwarzen Stoffs, um die Vorderseite der Haube zu bedecken. Dies wird die Schaltung unterstützen und Ihr Gesicht verbergen. Stecken Sie es fest, während Sie die Kapuze tragen, um die beste Passform zu erzielen, und nähen Sie sie dann von Hand oder maschinell an die Kapuzenöffnung.
Schritt 6: Installieren Sie den Stromkreis in der Haube

Ich setzte die Haube auf, schaltete den Stromkreis ein und benutzte einen Spiegel, um die beste Position für die LEDs herauszufinden. Dann habe ich die Stellen mit Stiften markiert und sorgfältig mit schwarzem Faden genäht, um die Befestigungslöcher an den NeoPixel-Juwelen an der durchsichtigen schwarzen Frontplatte zu befestigen. Meine sitzen direkt unter meinen echten Augen, was es leicht macht, an ihnen vorbeizuschauen.
Spülen und wiederholen Sie den Vorgang, wenn Sie eine zweite Haube herstellen.
Schritt 7: Tragen Sie es




Es macht so viel Spaß diese zu tragen. Es ist leicht zu erkennen, und für andere ist es nicht leicht, dein Gesicht zu sehen. Das Ganze ist auch ziemlich bequem, dank der übergroßen Kapuze und dem Drahtrahmen, der verhindert, dass der Vorderstoff auf Ihrem Gesicht drapiert.
Mein Freund und ich trugen diese, um die Halloween-Party meines Hackerspaces dieses Jahr aufzulegen, und obwohl ich die Schnittstelle für die Laserprojektor-Software sehen konnte, konnte er den winzigen Text in abelton nicht ganz erkennen, also mussten wir seinen anpassen, um einen bessere Aussicht. Ich entfernte die schwarze Stoffplatte vom oberen Teil der Haube und faltete den Überschuss um. In einem dunklen Raum konnte man den Unterschied zwischen den beiden nicht wirklich erkennen, obwohl man es oben auf dem Foto von uns zusammen sehen kann.
Danke fürs Lesen! Wenn Ihnen dieses Projekt gefällt, interessieren Sie sich vielleicht für einige meiner anderen:
- 13 Ideen zur Streuung von LEDs
- Diffuses LED-Streifenschild mit Arduino/Bluetooth
- YouTube-Abonnentenzähler mit ESP8266
- Einfacher Infinity-Spiegel
- 3 Anfänger-Arduino-Fehler
Folgen Sie mir auf YouTube, Instagram, Twitter und Pinterest, um auf dem Laufenden zu bleiben, woran ich arbeite.
Empfohlen:
Temperatur CubeSat Ben & Kaiti & Q Stunde 1: 8 Schritte

Temperatur-CubeSat Ben & Kaiti & Q Stunde 1: Wollten Sie schon immer etwas selbst herstellen, das ins All geschickt werden kann und die Temperatur eines anderen Planeten misst? In unserem Physikunterricht an der High School wurden wir beauftragt, einen CubeSat mit einem funktionierenden Arduino mit der Hauptfrage zu bauen, wie können wir
COVID-19-Dashboard (einfach & leicht): 4 Schritte

COVID-19-Dashboard (einfach & leicht): Überall gibt es einen riesigen Ausbruch des neuartigen COVID-19-Virus. Es wurde notwendig, das aktuelle Szenario von COVID-19 im Land im Auge zu behalten. Zu Hause dachte ich an folgendes Projekt: "Ein Informations-Dashboard" - Ein Da
‘Runde’ Word Clock (auf Niederländisch & Englisch!): 8 Schritte (mit Bildern)

‘Runde’ Word Clock (auf Niederländisch & Englisch!): Vor einigen Jahren habe ich zum ersten Mal eine Word Clock im Internet gesehen. Seitdem wollte ich immer selbst einen machen. Es gibt viele Instructables, aber ich wollte etwas Originelles machen. Ich weiß nicht viel über Elektronik, also habe ich ein
6502 & 6522 Minimal Computer (mit Arduino MEGA) Teil 2: 4 Schritte

6502 & 6522 Minimal Computer (mit Arduino MEGA) Teil 2: Nach meinem vorherigen Instructable habe ich jetzt den 6502 auf eine Streifenplatine gelegt und einen 6522 Versatile Interface Adapter (VIA) hinzugefügt. Auch hier verwende ich eine WDC-Version des 6522, da sie perfekt zu ihrem 6502 passt. Diese neuen c
$3 & 3 Steps Laptopständer (mit Lesebrille & Stiftablage): 5 Schritte

3 $ & 3 Steps Laptopständer (mit Lesebrille & Stiftablage): Dieser $ 3 & Der Laptopständer mit 3 Schritten kann innerhalb von 5 Minuten hergestellt werden. Es ist sehr stark, leicht und kann zusammengeklappt werden, um es überall hin mitzunehmen
