
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.

Questo Tutorial ci permetterà di controllare un display LCD Tramite Wi-Fi dal nostro smartphone und è valido sia se utilizziamo l'Arduino and sia utilizzando la Drivemall Board
di seguito il link per la realizzazione della Drivermall
Das bevorzugte Laufwerk der Drivemall alla classica scheda Arduino è quello di ridurre la complessità delle connessioni portando ad un setup più ordinato (in alcuni casi). Tuttavia, questo è opzionale: tutti und risultati sono ancora validi con la scheda arduino, ein Steckbrett und abbastanza jumper dupont für i collegamenti. Das Programm ist mira promuovere una forma di educazione, come mezzo per favorire l'inclusione sociale dei giovani, l'istruzione informecome si può trovare all'interno dei makerspace.
Questo Tutorial guntte solo le meinungi degli autori e la Commissione Europea non può essere ritenuta responsabile per qualsiasi uso che possa essere fatto delle informazioni in itso contenute.
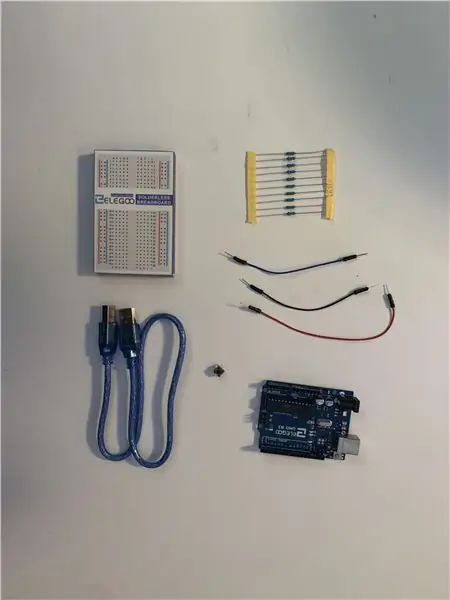
Schritt 1: Componenti Usati
- Arduino Mega
- ESP8266
- Anzeige 20x4 I2C
- Resistenza da 1K
- Programmiergerät CH340G
- LED
- Brotbrett
- Cavi
- Smartphone
Schritt 2: Kommen Sie, konfigurieren Sie Blynk per Arduino




Per iniziare Scarichiamo Blynk sul proprio Smartphone
Creamo un nuovo progetto selezionando l'hardware Arduino mega e kommen Verbindungstyp Ei_Fi
Una volta creato il progetto riceverai sull'email un codice di autorizzazione torken per il progetto
e andiamo andiamo ora a configurarla per poter andare a comandare il display andando ad aggiungere:
- 4 Texteingabeeinstellungen mit Ausgabe V1-V2-V3-V4 rispettivamente
- 1 Taste collegato a D13
Schritt 3: FW pro ESP8266



Primo-Schritt: ESP8266
Controlliamo se è präsentiert il FW mediate il monitor serial dell'Arduino come da figura 1.
Die Baudrate ist standardmäßig auf 115200 eingestellt. Per Controllare la presenza del SW usiamo il comando AT se risponde OK possiamo andare avanti e impostare the baud rate a 9600 tramite il comando AT+UART_DEF=9600, 8, 1, 0, 0
Nel caso non sia presenete il FW
Caricare il Firmware AiThinker_ESP8266_DIO_8M_8M_20160615_V1.5.4 Tramit il programmatore andando a cortocircuitare i PIN GPIO0/FLASH a GND Tramite una resistenza di 1K Ohm und utilizziamo il programma esp8266_flasher (Bild 2
Selezzioniamo la porta COM corretta e carichiamo il FW arrivati al 99% potrebbe dare errore ma è normale
(Bild 4 und 5)
Schritt 4: Kommen Sie Assemblare



Seguendo lo schema in figura 1 e figura 2 andiamo a colleggare due zone di alimentazione 3.3V per l'ESP8266
e una eine 5V pro il-Anzeige.
Ich pin TX und RX del ESP8266 vanno collegati una volta programmato l'arduinio und ad ogni aggiornamento del SW bisogna scollegarl.
Se durante il funzionamente notiamo che il display ha una luminosità non enoughe possiamo andare a regolarla tramite il trimmer posto dietro al display visibile in figura 3 e 4.
Schritt 5: Arduino FW

Il codice necessità delle seguenti librerie:
ESP8266_Lib.h che ci permette di gestire l'ESP
LiquidCrystal_I2C.h pro poter scrivere sul disply
BlynkSimpleShieldEsp8266.h pro Poter Controllare il nostro dispositivo dalla app blynk
Wire.h per la comunicazione I2C
Prima di caricare il FW dobbiamo modificare le seguenti parti parti per collegare all'applicazione Blynk e per l'accesso al WiFi del ESP8266
char auth = "Ihr Token"per il Token
char ssid = "Ihr WLAN-Name"
char pass = "Ihr WLAN-Passwort"
Empfohlen:
So verwenden Sie den alten LCD-Bildschirm Ihres defekten Laptops wieder – wikiHow

So verwenden Sie den alten LCD-Bildschirm Ihres kaputten Laptops: Dies ist ein super einfaches, aber auch sehr tolles Projekt. Mit der richtigen Treiberplatine können Sie jeden modernen Laptop-Bildschirm in einen Monitor verwandeln. Die Verbindung dieser beiden ist ebenfalls einfach. Einfach Kabel einstecken und fertig. Aber ich ging noch einen Schritt weiter und auch b
LCD-Display-Tutorial: 4 Schritte

LCD-Display-Tutorial: Möchten Sie, dass Ihre Arduino-Projekte Statusmeldungen oder Sensormesswerte anzeigen? Dann könnten diese LCD-Displays genau das Richtige für Sie sein. Sie sind sehr verbreitet und eine schnelle Möglichkeit, Ihrem Projekt eine lesbare Oberfläche hinzuzufügen. Dieses Tutorial behandelt alles, was Sie
Palm Os-Gerät als LCD-Statusanzeige. (jetzt mit Bildern!): 4 Schritte

Palm Os-Gerät als LCD-Statusanzeige. (jetzt mit Bildern!): In diesem Artikel geht es darum, wie Sie mit Ihrem Palm OS-Gerät eine LCD-Statusanzeige für Ihren Computer emulieren! Sie können Systemstatistiken anzeigen (z. B.: CPU-Lastdiagramme, CPU-Temperaturen, freier Speicherplatz), Nachrichtenmeldungen, Aktienindizes, WinAmp-Diagramme usw
So ändern Sie das LCD Ihres Nokia Mobiltelefons.: 6 Schritte

So ändern Sie das LCD Ihres Nokia-Handys.: Diese Anleitung zeigt Ihnen, wie Sie ein defektes LCD auf Ihrem Nokia ändern. Die obigen Bilder zeigen ein Nokia 6300 classic, aber es wird bei vielen anderen Nokia Modellen gleich oder fast gleich sein. Warum sollten Sie Ihr LCD wechseln müssen? Vielleicht weil
So reparieren Sie einen Wechselrichter mit LCD-Hintergrundbeleuchtung. Mit einem Fujiplus FP-988D. für 0 $.: 9 Schritte

So reparieren Sie einen Wechselrichter mit LCD-Hintergrundbeleuchtung. Mit einem Fujiplus FP-988D. für $ 0.: In diesem anweisbaren werde ich Sie durch die Reparatur eines toten LCD-Hintergrundlicht-Wechselrichters mit den Teilen führen, die Sie haben. Sie können feststellen, ob Sie ein totes Gegenlicht haben, indem Sie zuerst andere Möglichkeiten ausschließen. Monitor auf mehreren Computern überprüfen. Stellen Sie sicher, dass
