
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.



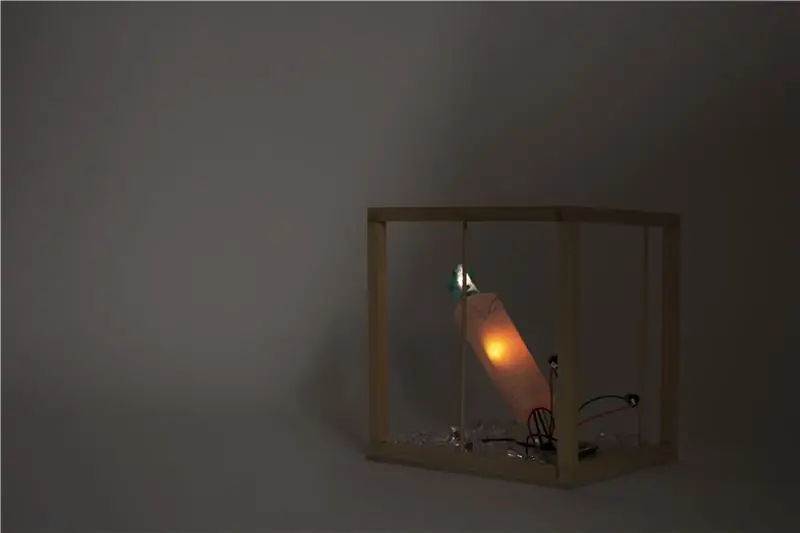
Paare und Familien, die aufgrund der Ferne getrennt sind, verspüren oft die Sehnsucht nach Verbundenheit. Crystal House wurde für Paare und Familien gebaut, um sich durch Lichter miteinander zu verbinden. Crystal Houses sind mit WLAN-Signalen verbunden. Wenn Sie die Taste an einem Crystal House drücken, empfangen die Lichter des anderen Crystal House das Signal und werden eingeschaltet. Es ist einfach und macht Spaß! Ich werde Schritt für Schritt durch die verwendeten Materialien / Werkzeuge gehen, Schaltungen mit Arduino bauen / testen und die Struktur des Kristallhauses bauen
Schritt 1: Teile, Werkzeuge, Zubehör
- Zusammengebaute Feder Huzzah ESP8266 (zwei)
- Perma-Proto Halbes Steckbrett (zwei)
- Lithiumbatterie -3,7 1200mAh (zwei)
- Mini-Ein/Aus-Druckknopfschalter (vier)
- NeoPixel Mini-Taste (vier)
- Steckbrett-Draht
- Lötkolben & Lötmittel
- Abisolierzange
- Werkzeug aus dritter Hand
- Quadratischer Holzstab
- Acrylplatte
- Klarer Kristallstein
- Transparentpapier
- Sekundenkleber
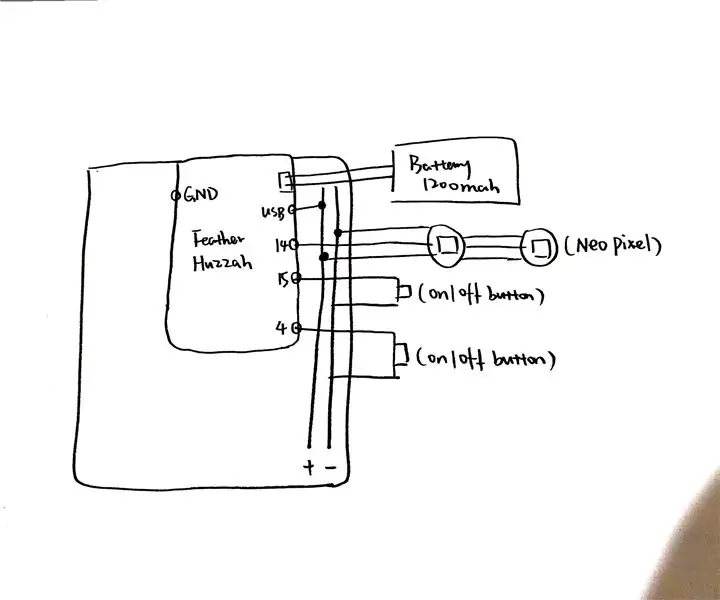
Schritt 2: Schaltplan und Code

// Instructables Internet of Things Class Beispielcode // Kombinieren von Ein- und Ausgängen // Zwei Drucktasten senden Befehle an AIO-Feed // LED und vibrierender Motor (oder ein digitaler Ausgang) blinken/summen entsprechend den Feed-Daten // // Modifiziert von Becky Stern 2017 // basierend auf Beispielen aus der Adafruit IO Arduino Library: // https://github.com/adafruit/Adafruit_IO_Arduino // // Adafruit investiert Zeit und Ressourcen, um diesen Open Source Code bereitzustellen. // Bitte unterstützen Sie Adafruit und Open-Source-Hardware, indem Sie // Produkte von Adafruit kaufen! // // Geschrieben von Todd Treece für Adafruit Industries // Copyright (c) 2016 Adafruit Industries // Lizenziert unter der MIT-Lizenz. // // Der gesamte obige Text muss in jede Neuverteilung aufgenommen werden. #enthalten
-
#define NeoPIN1 15
// Parameter 1 = Anzahl der Pixel im Streifen // Parameter 2 = Arduino-Pinnummer (die meisten sind gültig) // Parameter 3 = Pixeltyp-Flags, addieren Sie nach Bedarf: // NEO_KHZ800 800 KHz Bitstream (die meisten NeoPixel-Produkte mit WS2812 LEDs) // NEO_KHZ400 400 KHz (klassische 'v1' (nicht v2) FLORA Pixel, WS2811 Treiber) // NEO_GRB Pixel sind für GRB Bitstream verdrahtet (die meisten NeoPixel Produkte) // NEO_RGB Pixel sind verdrahtet für RGB Bitstream (v1 FLORA Pixel, nicht v2) // NEO_RGBW Pixel sind für RGBW Bitstream verdrahtet (NeoPixel RGBW Produkte) Adafruit_NeoPixel strip = Adafruit_NeoPixel(2, NeoPIN1, NEO_GRB + NEO_KHZ800);
/************************ Adafruit IO-Konfiguration ********************** *********
/ besuchen Sie io.adafruit.com, wenn Sie ein Konto erstellen müssen, // oder wenn Sie Ihren Adafruit IO-Schlüssel benötigen. #define IO_USERNAME "Ihr Benutzername" #define IO_KEY "Ihr IO_KEY"
/******************************** WLAN-Konfiguration **************** *********************/
#define WIFI_SSID "Ihr WLAN" #define WIFI_PASS "Ihr Passwort"
#include "AdafruitIO_WiFi.h" AdafruitIO_WiFi io(IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS);
/************************ Hauptcode beginnt hier ******************** **********/
#einschließen #einschließen #einschließen #einschließen
//#define LED_PIN 15 #define BUTTON1_PIN 4 #define BUTTON2_PIN 14 //#define MOTOR_PIN 5 // dieser Pin benötigt PWM-Fähigkeit
// Schaltflächenzustand Int button1current = 0; int button1last = 0; int button2current = 0; int button2last = 0;
// den 'digitalen' Feed einrichten AdafruitIO_Feed *command = io.feed("command"); AdafruitIO_Feed *command2 = io.feed("command2");
Void setup () { strip.setBrightness (60); strip.begin(); Strip-Show(); // Alle Pixel auf 'aus' initialisieren // Tasterstifte als Eingänge mit internem Pullup-Widerstand setzen pinMode (BUTTON1_PIN, INPUT_PULLUP); pinMode (BUTTON2_PIN, INPUT_PULLUP); // LED-Pin und Motor-Pin als digitale Ausgänge einstellen // PinMode (MOTOR_PIN, OUTPUT); // PinMode (LED_PIN, AUSGANG);
// die serielle Verbindung starten Serial.begin(115200);
// Verbindung zu io.adafruit.com Serial.print ("Verbindung mit Adafruit IO herstellen"); io.connect(); // Richten Sie einen Nachrichtenhandler für den 'Befehl'-Feed ein. // die handleMessage-Funktion (unten definiert) // wird immer dann aufgerufen, wenn eine Nachricht // von adafruit io empfangen wird. Befehl->onMessage(handleButton1); command2->onMessage(handleButton2);
// auf eine Verbindung warten während (io.status () < AIO_CONNECTED) { Serial.print ("."); Verzögerung (500); }
// wir sind verbunden Serial.println (); Serial.println (io.statusText());
// Stellen Sie sicher, dass alle Feeds sofort ihre aktuellen Werte erhalten command->get(); Befehl2->get(); }
Leere Schleife () {
// io.run(); ist für alle Skizzen erforderlich. // Sie sollte immer am Anfang Ihrer // Schleife stehen. es hält den Client mit // io.adafruit.com verbunden und verarbeitet alle eingehenden Daten. io.run();
// den aktuellen Zustand der Schaltfläche abrufen. // wir müssen die Logik umdrehen, weil wir // INPUT_PULLUP verwenden. if (digitalRead (BUTTON1_PIN) == LOW) { button1current = 1; aufrechtzuerhalten. Wenn (digitalRead (BUTTON2_PIN) == LOW) {button2current = 1; aufrechtzuerhalten. Wenn (digitalRead (BUTTON2_PIN) == HIGH && digitalRead (BUTTON1_PIN) == HIGH) { button1current = 0; button2current = 0; }
// zurück, wenn sich der Wert nicht geändert hat if(button1current == button1last && button2current == button2last) return;
// Speichern Sie den aktuellen Status im 'digitalen' Feed auf adafruit io Serial.print ("Sendetaste 1 Status -> "); Serial.println (button1current); Befehl->Speichern (button1current);
// Speichern Sie den aktuellen Status im 'digitalen' Feed auf adafruit io Serial.print ("Sendetaste 2 Status -> "); Serial.println (button2current); Befehl2->Speichern(button2current);
// Letzten Schaltflächenzustand speichern button1last = button1current; button2last = button2current; }
// diese Funktion wird immer dann aufgerufen, wenn eine 'Befehls'-Nachricht // von Adafruit IO empfangen wird. es wurde an // den Befehlsfeed in der Funktion setup() oben angehängt. void handleButton1(AdafruitIO_Data *data) {
int-Befehl = data->toInt();
Wenn (Befehl == 1) {//erster Pixel aufleuchten Serial.print ("von Befehl erhalten (Taste 1) <-"); Serial.println (Befehl); // analogWrite (MOTOR_PIN, 200); // Verzögerung (500); // analogWrite (MOTOR_PIN, 0); strip.setPixelColor(0, strip. Color(200, 100, 0)); // Gelber Streifen.show(); aufrechtzuerhalten. Else { Serial.print ("von Befehl erhalten (Schaltfläche 1) <-"); Serial.println (Befehl); strip.setPixelColor(0, strip. Color(0, 0, 0)); // aus strip.show(); } } // Diese Funktion wird immer dann aufgerufen, wenn eine 'Befehls'-Nachricht // von Adafruit IO empfangen wird. es wurde an // den Befehlsfeed in der Funktion setup() oben angehängt. void handleButton2(AdafruitIO_Data *data) {
int command2 = data->toInt();
if (command2 == 1) {// erstes Pixel aufleuchten Serial.print ("erhalten von command2 (Taste 2) <-"); Serial.println (Befehl2); // analogWrite (MOTOR_PIN, 200); // Verzögerung (500); // analogWrite (MOTOR_PIN, 0); strip.setPixelColor(1, strip. Color(255, 128, 128)); // Gelber Streifen.show(); aufrechtzuerhalten. Else { Serial.print ("erhalten von command2 (Taste 2) <-"); Serial.println (Befehl2); strip.setPixelColor(1, strip. Color(0, 0, 0)); // aus strip.show(); } }
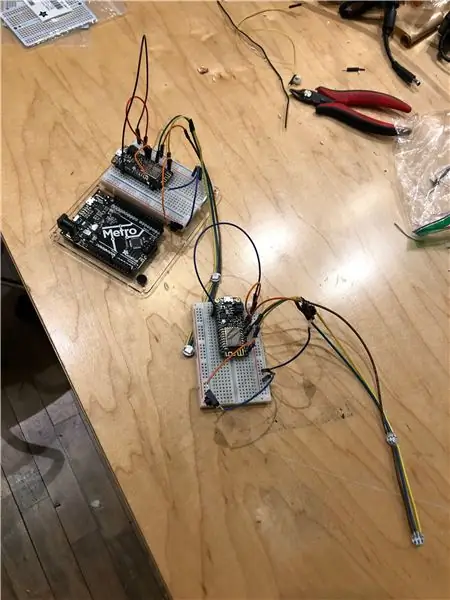
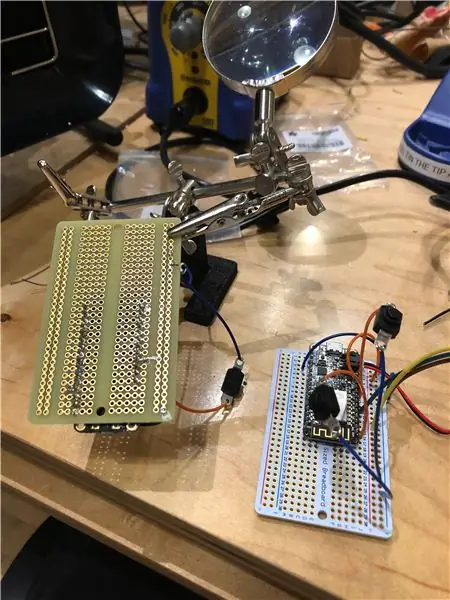
Schritt 3: Schaltungsaufbau vom Prototyp bis zum Löten


Ich würde Sie ermutigen, auf einem Steckbrett zu versuchen, die Schaltung zu testen. Da wir zwei Geräte bauen, konnten wir auf zwei Steckbrettern testen. Ich habe das Neopixel und den Ein-Aus-Knopf an ein Prototyping-Kabel gelötet, da es einfacher zu bedienen ist. Später können Sie die Prototyping-Drähte einfach ablöten.
Nachdem wir mit der Prototyping-Schaltung erfolgreich waren, ist es an der Zeit, unsere echte Schaltung zu bauen. Ich verwende das Perma-Proto-Steckbrett, da es kleiner ist und die Verbindung der Schaltung viel besser ist als die der Prototyping-Schaltung. Beim Löten ist viel Geduld gefragt. Gib noch nicht auf! Du kommst dahin!
Sobald Sie Ihre Schaltung abgeschlossen und den Code in Ihren ESP8266 hochgeladen haben, sollten die beiden Geräte wie eingangs erwähnt funktionieren.
Schritt 4: Form & Material




Jetzt machen wir unser Kristallhaus!
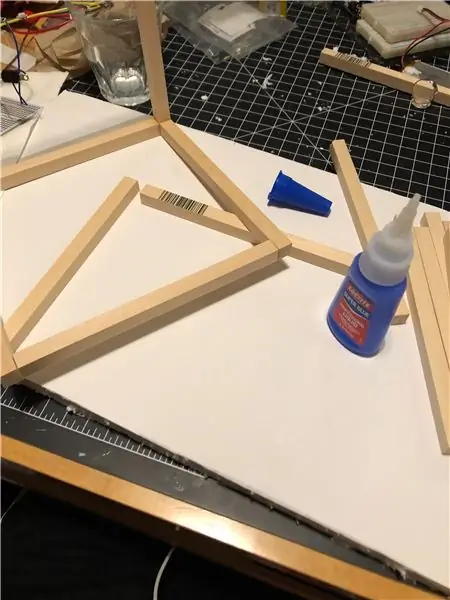
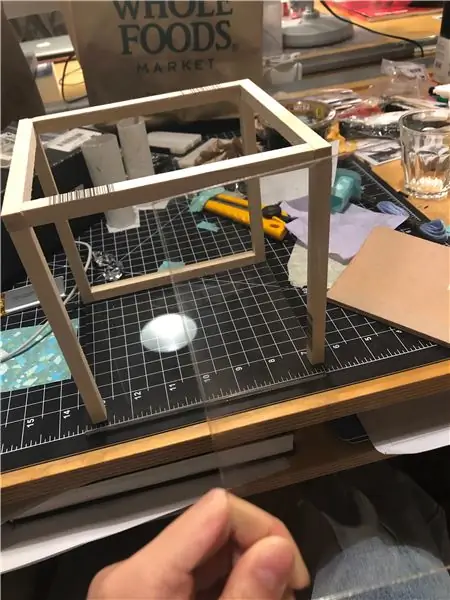
Schneiden Sie den Holzstab in 6 Zoll. Wir brauchen insgesamt 18 Stück. Da ich etwas Abwechslung von diesen beiden Kristallhäusern haben möchte, habe ich 7 Stück in einem und 9 Stück in dem anderen verwendet. Kleben Sie die Stücke in eine Kastenstruktur. Ich schneide zwei Acrylplatten auf 6 x 6 Zoll und klebte sie in den Boden der Crystal Houses.
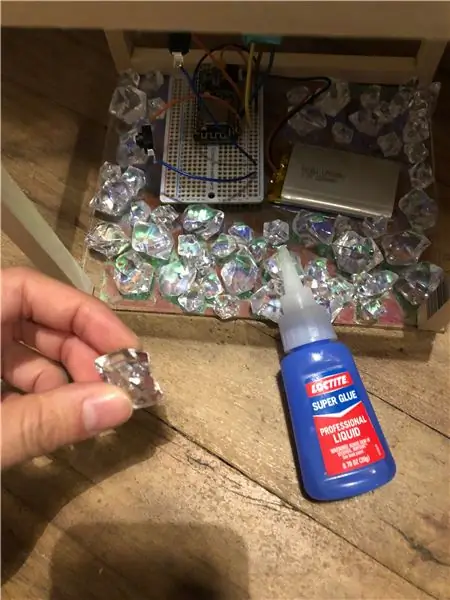
Sobald Sie die Struktur der Häuser abgeschlossen haben. Lasst uns die Häuser dekorieren! Ich schneide ein Stück transparentes farbiges Papier und klebte sie auf die Acrylplatte. Danach habe ich einige klare Plastikkristalle verwendet und sie auf die Basis geklebt. Da ich an der Unterseite der Kristalle ein transparentes farbiges Papier habe, werden die Kristalle in verschiedenen Farben reflektiert.
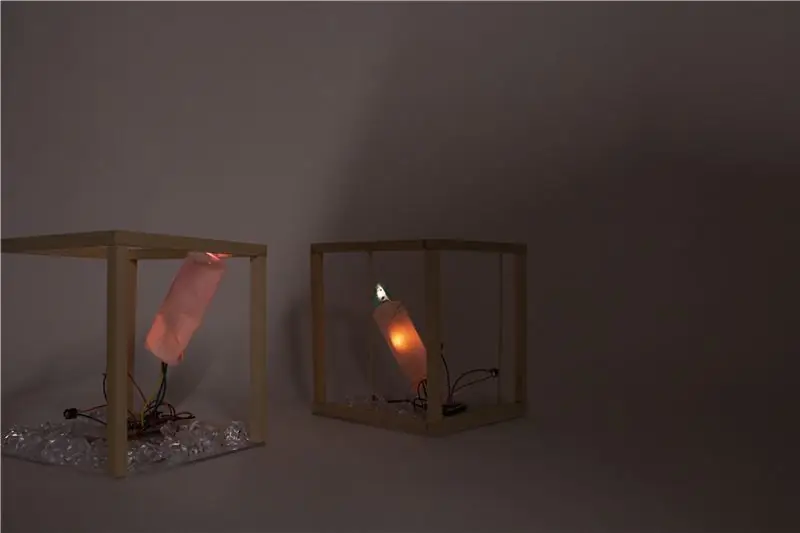
Schritt 5: Jetzt verwenden wir die Crystal Houses


Schenken Sie Ihrem Liebsten das Kristallhaus, das Sie gebaut haben. Sagen Sie ihnen, dass sie wichtig sind! Sie können die Außenstruktur jederzeit mit verschiedenen Materialien und Farben ändern. Lass mich wissen, wie es geht!
