
Inhaltsverzeichnis:
- Lieferungen
- Schritt 1: Erste Schritte
- Schritt 2: Ausgangszustand
- Schritt 3: HAT spüren
- Schritt 4: Hyper Local Weather Dashboard
- Schritt 5: Fügen Sie Ihrem Dashboard eine Karte hinzu (Bonus)
- Schritt 6: Festlegen des Temperaturmesswerts der Sense Hat
- Schritt 7: Bonus: Konfigurieren Sie Ihre eigenen Wetterwarnungen
- Schritt 8:
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.


Seien wir ehrlich, wir Menschen reden viel über das Wetter ⛅️. Der durchschnittliche Mensch spricht viermal am Tag über das Wetter, durchschnittlich 8 Minuten und 21 Sekunden lang. Rechnen Sie nach und das sind 10 Monate Ihres Lebens, die Sie damit verbringen werden, über das Wetter zu kläffen. Das Wetter gilt als Top-Thema für Gesprächsstarter und unangenehme Stillebrecher. Wenn wir so viel darüber reden, können wir unsere Wetter-Street-Glaubwürdigkeit auf eine ganz neue Ebene heben. Dieses superlustige und einfache Projekt wird das Internet der Dinge (IoT) und einen Raspberry Pi nutzen, um genau das zu tun.
Wir werden unser eigenes hyperlokales IoT-Dashboard für das Wetter erstellen, das das Wetter innerhalb und außerhalb unseres Hauses im Laufe der Zeit erfasst. Das nächste Mal, wenn dich jemand fragt "Wie ist das Wetter in letzter Zeit?", kannst du dein Handy zücken und sie mit deinem verrückten Wetteranalyse-Skillz atemlos machen ☀️.
Was Sie für den Kurs benötigen: 1. Raspberry Pi mit Internetverbindung
2. Raspberry Pi SenseHAT
3. Ein 6 40-Pin IDE-Stecker-auf-Buchse-Verlängerungskabel (optional für Temperaturgenauigkeit)
4. Ein anfängliches Zustandskonto
5. Das ist es!
Projektlevel: Anfänger
Ungefähre Dauer: 20 Minuten
Ungefährer Spaßfaktor: Abseits der Charts
In diesem Schritt-für-Schritt-Tutorial erfahren Sie, wie Sie die Weatherstack-API-Integration im Initial State verwenden, um das lokale Außenwetter in Ihrer Nähe abzurufen
- Erfahren Sie, wie Sie einen Raspberry Pi mit einem Sense HAT (https://www.raspberrypi.org/products/sense-hat/) verwenden, um Wetterdaten in Ihrem Haus zu erfassen
- Erstellen Sie Ihr persönliches hyperlokales Wetter-Dashboard, auf das Sie von jedem Webbrowser auf Ihrem Laptop oder Mobilgerät zugreifen können
- Geben Sie Ihrem Meteorologen einen Lauf um sein Geld
Lieferungen
Was Sie für den Kurs benötigen:
1. Raspberry Pi mit Internetverbindung
2. Raspberry Pi SenseHAT
3. Ein 6 40-Pin IDE-Stecker-auf-Buchse-Verlängerungskabel (optional für Temperaturgenauigkeit)
4. Ein anfängliches Zustandskonto
5. Das ist es!
Schritt 1: Erste Schritte
Wir haben bereits einen Großteil der Beinarbeit für Sie geleistet, um den Code zusammenzustellen und die Informationen zu organisieren. Sie müssen nur ein paar Anpassungen vornehmen.
Um all die Dinge abzurufen, die wir für Sie vorbereitet haben, müssen Sie das Repository von GitHub klonen. Github ist ein großartiger Dienst, der es uns ermöglicht, Projekte wie dieses zu speichern, zu überarbeiten und zu verwalten. Um das Repository zu klonen, müssen wir nur in das Terminal unseres Pi oder in das Terminal Ihres Computers gehen, das per SSH in Ihr Pi übertragen wurde, und diesen Befehl eingeben:
$ git clone
Drücken Sie die Eingabetaste und Sie sehen diese Informationen:
pi@raspberrypi ~ $ git clone
Klonen in 'wunderground-sensehat'…
remote: Objekte zählen: 28, fertig.
Fernbedienung: Gesamt 28 (Delta 0), wiederverwendet 0 (Delta 0), Packung wiederverwendet 28
Objekte auspacken: 100% (28/28), fertig.
Konnektivität prüfen… fertig.
Sobald Sie dies sehen, herzlichen Glückwunsch, Sie haben das Github Repo erfolgreich geklont und verfügen über alle erforderlichen Dateien, um Ihre Super Weather Station zu erstellen. Bevor wir zum nächsten Schritt übergehen, nehmen wir uns etwas Zeit, um dieses Verzeichnis zu erkunden und einige grundlegende Befehlszeilenbefehle zu lernen.
Geben Sie den folgenden Befehl in Ihr Terminal ein:
$ ls
Dieser Befehl listet alles auf, was in dem Verzeichnis verfügbar ist, in dem Sie sich gerade befinden. Diese Liste zeigt, dass unser Github Repo erfolgreich unter dem Namen „wunderground-sensehat“in unser Verzeichnis geklont wurde. Schauen wir uns an, was sich in diesem Verzeichnis befindet. Um das Verzeichnis zu ändern, müssen Sie nur "cd" eingeben und dann den Namen des Verzeichnisses eingeben, in das Sie gehen möchten.
In diesem Fall geben wir Folgendes ein:
$ cd wunderground-sensehat
Sobald wir die Eingabetaste drücken, werden Sie sehen, dass wir uns jetzt im Verzeichnis wunderground-sensehat befinden. Geben wir erneut ls ein, um zu sehen, welche Dateien wir auf unserem Pi installiert haben.
README.md sensehat.py sensehat_wunderground.py wunderground.py
Hier sehen wir unser Readme-Dokument und ein paar verschiedene Python-Dateien. Werfen wir einen Blick auf sensehat.py. Anstatt wie bei Verzeichnissen mit dem cd-Befehl in die Datei zu springen, verwenden wir den nano-Befehl. Der Nano-Befehl ermöglicht es uns, den Nano-Texteditor zu öffnen, in dem wir unseren gesamten Python-Code für jedes Segment dieses Projekts haben. Fahren Sie fort und geben Sie ein:
$ nano sensehat.py
Hier sehen Sie den gesamten Code, den wir für dieses Projekt für Sie vorbereitet haben. Wir werden noch keine Änderungen an diesem Dokument vornehmen, aber scrollen Sie ruhig herum und sehen Sie, was wir später in diesem Tutorial tun werden.
Schritt 2: Ausgangszustand

Wir möchten alle unsere Wetterdaten an einen Cloud-Dienst streamen und diesen Dienst unsere Daten in ein schönes Dashboard verwandeln, auf das wir von unserem Laptop oder Mobilgerät aus zugreifen können. Unsere Daten brauchen ein Ziel. Wir werden den Anfangszustand als dieses Ziel verwenden.
Schritt 1: Registrieren Sie sich für ein Initial State-Konto
Gehen Sie zu https://www.initialstate.com/app#/register/ und erstellen Sie ein neues Konto.
Schritt 2: Installieren Sie den ISStreamer
Installieren Sie das Initial State Python-Modul auf Ihrem Raspberry Pi: Führen Sie an einer Eingabeaufforderung (vergessen Sie nicht, zuerst eine SSH-Verbindung zu Ihrem Pi herzustellen) den folgenden Befehl aus:
$ cd /home/pi/
$ \curl -sSL https://get.initialstate.com/python -o - | sudo bash
Sicherheitshinweis: Der obige Befehl hat einige wichtige Aspekte, die der Benutzer beachten sollte.
1) Es gibt ein vorangestelltes / vor curl. Dies ist wichtig, um sicherzustellen, dass kein Alias von curl ausgeführt wird, wenn einer erstellt wurde. Dies trägt dazu bei, das Risiko zu mindern, dass der Befehl mehr als beabsichtigt ausführt.
2) Der Befehl ist ein über Pipe geleiteter Befehl. Wenn Sie also ausführen, leiten Sie die Ausgabe eines Skripts, das von https://get.initialstate.com/python abgerufen wird, in den Befehl sudo bash. Dies geschieht, um die Installation zu vereinfachen. Es sollte jedoch beachtet werden, dass https hier wichtig ist, um sicherzustellen, dass keine Man-in-the-Middle-Manipulation des Installationsskripts erfolgt, insbesondere da das Skript mit erhöhten Rechten ausgeführt wird. Dies ist eine gängige Methode, um die Installation und Einrichtung zu vereinfachen, aber wenn Sie etwas vorsichtiger sind, gibt es einige etwas weniger bequeme Alternativen: Sie können den Befehl in zwei Schritte aufteilen und das vom curl-Befehl heruntergeladene Bash-Skript selbst untersuchen, um sich zu vergewissern es ist Treue ODER Sie können den Pip-Anweisungen folgen, Sie erhalten einfach kein automatisch generiertes Beispielskript.
Schritt 3: Machen Sie etwas Automagic
Nach Schritt 2 sehen Sie etwas Ähnliches wie die folgende Ausgabe auf dem Bildschirm:
pi@raspberrypi ~ $ \curl -sSL https://get.initialstate.com/python -o - | sudo bash
Passwort: Beginnen mit ISStreamer Python Einfache Installation!
Die Installation kann ein paar Minuten dauern, trinken Sie einen Kaffee:)
Aber vergessen Sie nicht, wiederzukommen, ich habe später Fragen!
Gefunden easy_install: setuptools 1.1.6
Gefunden pip: pip 1.5.6 aus /Library/Python/2.7/site-packages/pip-1.5.6-py2.7.egg (python 2.7)
pip Hauptversion: 1
Pip-Nebenversion: 5
ISStreamer gefunden, wird aktualisiert…
Anforderung bereits aktuell: ISStreamer in /Library/Python/2.7/site-packages Aufräumen…
Möchten Sie automatisch ein Beispielskript erhalten? [j/n]
(Die Ausgabe kann anders sein und länger dauern, wenn Sie das Python-Streaming-Modul Initial State noch nie installiert haben)
Wenn Sie aufgefordert werden, automatisch ein Beispielskript abzurufen, geben Sie y ein.
Dadurch wird ein Testskript erstellt, das wir ausführen können, um sicherzustellen, dass wir Daten von unserem Pi in den Initial State streamen können. Sie werden aufgefordert:
Wo möchten Sie das Beispiel speichern? [Standard:./is_example.py]:
Sie können entweder einen benutzerdefinierten lokalen Pfad eingeben oder die Eingabetaste drücken, um den Standard zu akzeptieren. Sie werden aufgefordert, Ihren Benutzernamen und Ihr Passwort einzugeben, die Sie gerade bei der Registrierung Ihres Initial State-Kontos erstellt haben. Geben Sie beides ein und die Installation wird abgeschlossen.
Schritt 4: Zugriffsschlüssel
Schauen wir uns das erstellte Beispielskript an. Typ:
$ nano is_example.py
In Zeile 15 sehen Sie eine Zeile, die mit streamer = Streamer(bucket_ …) beginnt. Diese Zeile erstellt einen neuen Daten-Bucket namens „Python Stream Example“und ist mit Ihrem Konto verknüpft. Diese Zuordnung erfolgt aufgrund des access_key=“…“Parameter in derselben Zeile. Diese lange Reihe von Buchstaben und Zahlen ist Ihr Zugangsschlüssel für das Initial State-Konto. Wenn Sie in Ihrem Webbrowser zu Ihrem Initial State-Konto gehen, klicken Sie oben rechts auf Ihren Benutzernamen und dann auf "Mein Konto"., finden Sie denselben Zugriffsschlüssel unten auf der Seite unter „Streaming-Zugriffsschlüssel“.
Jedes Mal, wenn Sie einen Datenstrom erstellen, leitet dieser Zugriffsschlüssel diesen Datenstrom an Ihr Konto weiter (geben Sie Ihren Schlüssel also nicht an Dritte weiter).
Schritt 5: Führen Sie das Beispiel aus
Führen Sie das Testskript aus, um sicherzustellen, dass wir einen Datenstrom zu Ihrem Initial State-Konto erstellen können.
Führen Sie Folgendes aus:
$ python is_example.py
Schritt 6: Gewinn
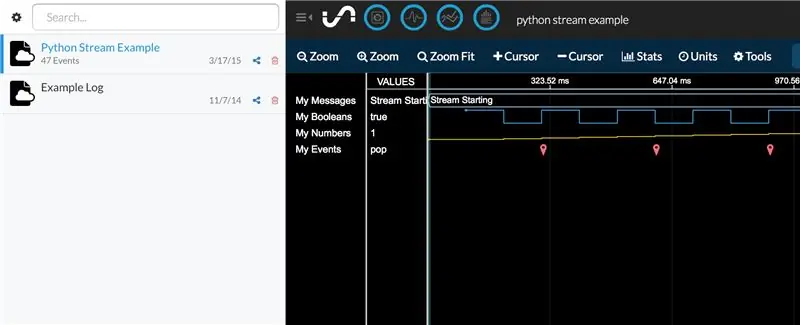
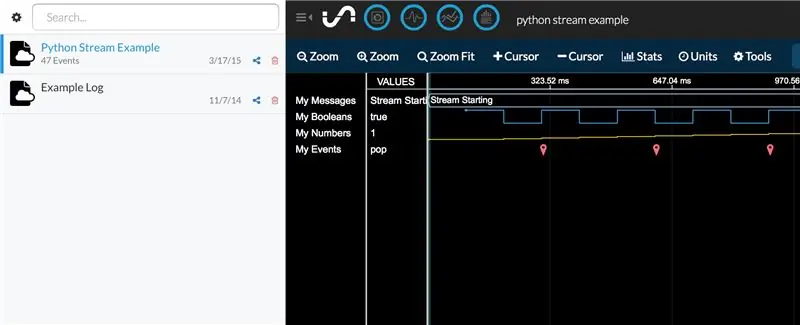
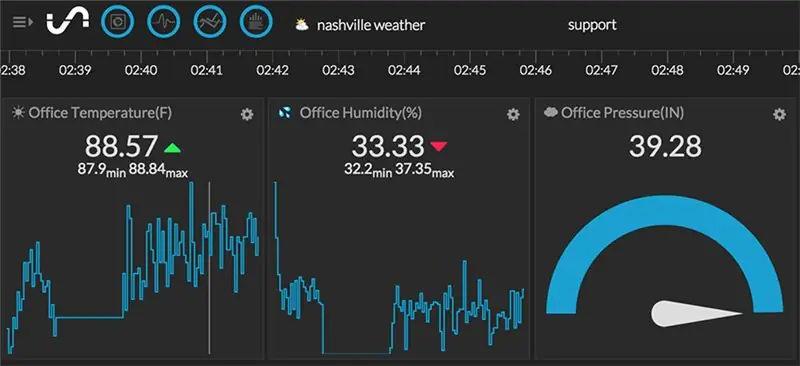
Gehen Sie in Ihrem Webbrowser zu Ihrem Initial State-Konto zurück. Ein neuer Daten-Bucket namens „Python Stream Example“sollte links in Ihrem Log-Regal angezeigt werden (möglicherweise müssen Sie die Seite aktualisieren). Klicken Sie auf diesen Bucket und dann auf das Waves-Symbol, um die Testdaten anzuzeigen.
Sie sollten das Waves-Tutorial schrittweise durchgehen, um sich mit der Verwendung dieses Datenvisualisierungstools vertraut zu machen. Zeigen Sie als Nächstes die Daten in Tiles an, um dieselben Daten im Dashboard-Formular anzuzeigen.
Sie sind jetzt bereit, echte Daten von Wunderground und mehr zu streamen.
Schritt 3: HAT spüren



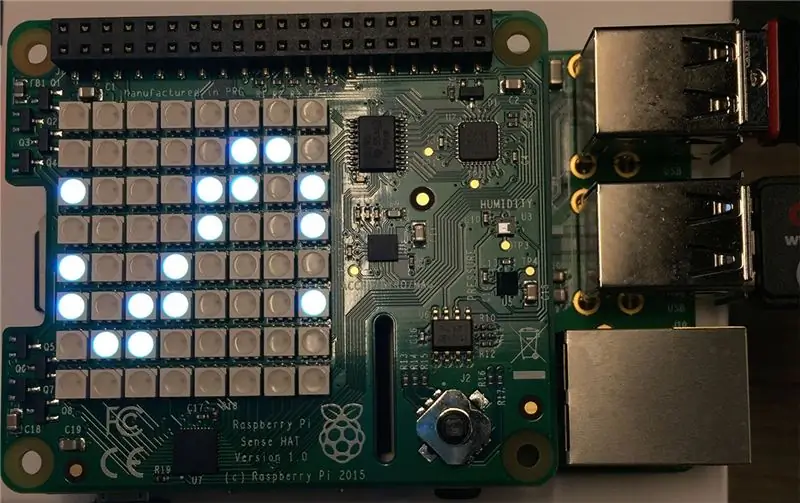
Der Sense HAT ist ein Add-On-Board für den Raspberry Pi, das voller Sensoren, LEDs und einem winzigen Joystick ist. Das Tolle an diesem kleinen Add-On ist, dass es dank einer fantastischen Python-Bibliothek, die Sie schnell installieren können, unglaublich einfach zu installieren und zu verwenden ist. Für dieses Projekt verwenden wir die Temperatur-, Feuchtigkeits- und Luftdrucksensoren des Sense HAT. Lass es uns einrichten.
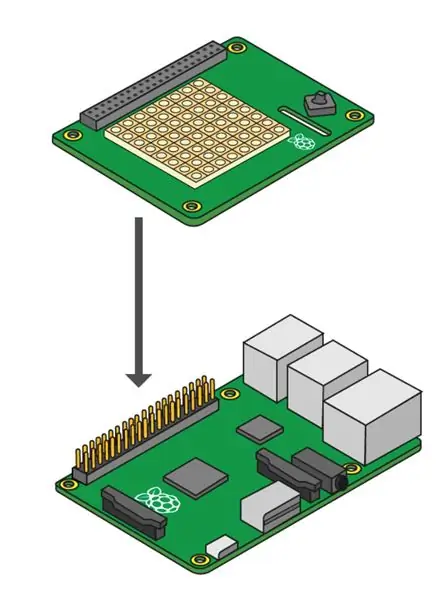
Der erste Schritt bei der Verwendung des Sense HAT besteht darin, ihn physisch auf Ihrem Pi zu installieren. Schließen Sie bei ausgeschaltetem Pi den HAT wie im Bild gezeigt an.
Schalten Sie Ihren Pi ein. Wir müssen die Python-Bibliothek installieren, um das Lesen der Sensorwerte aus dem Sense-HAT zu erleichtern. Zuerst müssen Sie sicherstellen, dass Ihre Raspbian-Version auf dem neuesten Stand ist, indem Sie Folgendes eingeben:
$ sudo apt-get update
Installieren Sie als Nächstes die Sense HAT Python-Bibliothek:
$ sudo apt-get install sense-hat
Starten Sie Ihren Pi neu
Wir sind bereit, den Sense HAT zu testen, indem wir Sensordaten daraus lesen und diese Daten an den Initial State senden.
Lassen Sie uns unseren Sense HAT testen, um sicherzustellen, dass alles funktioniert. Wir verwenden das Skript unter https://github.com/InitialState/wunderground-sensehat/blob/master/sensehat.py. Sie können dieses Skript in eine Datei auf Ihrem Pi kopieren oder über unser zuvor geklontes Github-Repository darauf zugreifen. Wechseln Sie in Ihr wunderground-sensehat-Verzeichnis und dann in nano in Ihre sensehat.py-Datei, indem Sie Folgendes eingeben:
$ nano sensehat.py
Beachten Sie in der ersten Zeile, dass wir die SenseHat-Bibliothek in das Skript importieren. Bevor Sie dieses Skript ausführen, müssen wir unsere Benutzerparameter einrichten.
# --------- Benutzereinstellungen ---------CITY = "Nashville"
BUCKET_NAME = ":partly_sunny: " + CITY + " Wetter"
BUCKET_KEY = "sensehat"
ACCESS_KEY = "Ihr_Access_Key"
SENSOR_LOCATION_NAME = "Büro"
MINUTES_BETWEEN_SENSEHAT_READS = 0.1
# ---------------------------------
Insbesondere müssen Sie ACCESS_KEY auf Ihren Zugangsschlüssel für das Konto für den Anfangsstatus setzen. Beachten Sie, wie einfach es ist, Daten aus dem Sense-HAT in einer einzigen Python-Zeile zu lesen (z. B. sense.get_temperature()). Führen Sie an einer Eingabeaufforderung auf Ihrem Pi das Skript aus:
$ sudo python sensehat.py
Gehen Sie zu Ihrem Initial State-Konto und zeigen Sie den neuen Daten-Bucket an, der vom Sense HAT erstellt wurde.
Jetzt sind wir bereit, alles zusammenzustellen und unser hyperlokales Wetter-Dashboard zu erstellen!
Schritt 4: Hyper Local Weather Dashboard


Der letzte Schritt in diesem Projekt besteht darin, einfach unsere Wetterdaten und unser Sense-HAT-Skript in einem einzigen Dashboard zu kombinieren. Dazu verwenden wir die Initial State Integration with Weatherstack, um Wetterdaten in unser im letzten Schritt erstelltes Sensehat-Dashboard hinzuzufügen.
Die Verwendung der Weatherstack-API ist super einfach. In der Vergangenheit mussten Sie in diesem Tutorial ein Skript erstellen und ausführen, um Daten aus einer Wetterdaten-API abzurufen, aber seit Beginn dieses Tutorials hat Initial State den Data Integration Marketplace erstellt. Der Data Integration Marketplace gibt Ihnen die Möglichkeit, ohne Code auf APIs zuzugreifen und sie auf ein Initial State Dashboard zu streamen. Es sind buchstäblich nur ein paar Mausklicks und BAM: Wetterdaten. Auf Medium habe ich ein ausführlicheres Tutorial zur Verwendung der Weatherstack-Integration und zum Erstellen von Wetterwarnungen geschrieben, aber ich werde unten kurz auflisten, wie Sie beginnen können.
Verwenden der Weatherstack-Integration
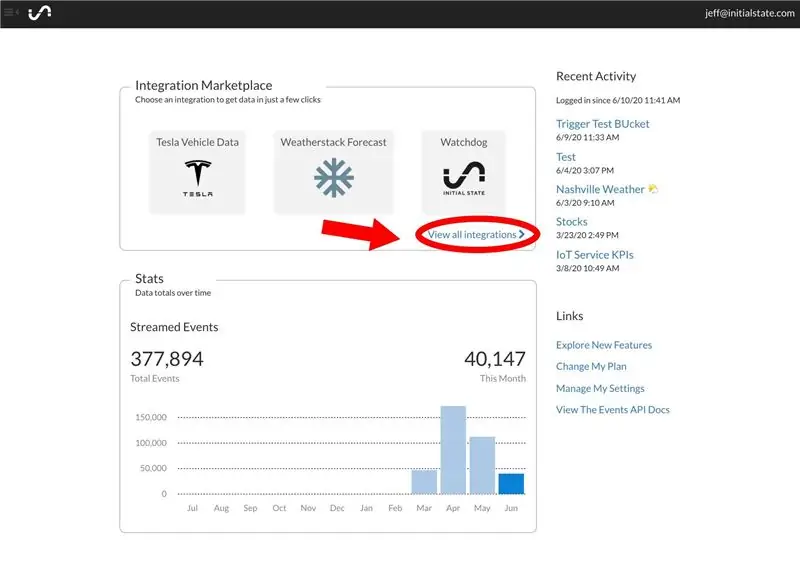
1. Melden Sie sich bei Ihrem Initial State-Konto an
2. Klicken Sie auf der Integrationsseite im Feld Weatherstack auf die Schaltfläche Details. Auf dieser Seite erfahren Sie alle grundlegenden Informationen zur Integration und was für deren Verwendung erforderlich ist. In diesem Fall benötigen Sie nur eine Postleitzahl (oder Breiten- und Längengrad) eines Ortes, für den Sie das Wetter überwachen möchten, und Sie müssen wissen, in welchen Einheiten Sie diese Daten sehen möchten (metrisch, wissenschaftlich oder US imperial).
3. Klicken Sie auf die Schaltfläche Einrichtung starten und Sie sehen ein modales Popup auf der rechten Seite Ihres Bildschirms. Es sind nur ein paar einfache Schritte zu tun, bevor wir mit der Beobachtung dieser Wetterdaten beginnen können:
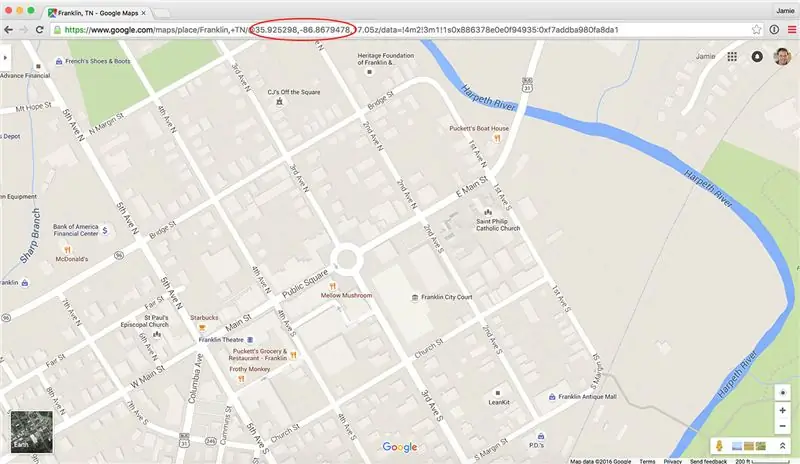
4. Geben Sie Ihrem neuen Dashboard einen Namen. Ich habe meinen Nashville Weather. Pro-Tipp genannt: Ich verwende gerne Emojis in meinen Dashboard-Namen, um ihnen etwas mehr Schwung zu verleihen. Eine schnelle Möglichkeit, Emojis auf einem Mac aufzurufen, ist Strg+Befehl+Leertaste. Halten Sie unter Windows die Windows-Taste und entweder den Punkt (.) oder das Semikolon (;) gedrückt. 2 5. Geben Sie Ihren Standort ein. Ich verwende die Postleitzahl des Gebiets, das ich verfolgen möchte, aber Sie können auch Breiten- und Längengrad angeben, um genauer zu sein. Es ist einfach, den Breiten- und Längengrad Ihrer Region zu finden, indem Sie einfach auf Google Maps nach einem Ort suchen und dann den Breiten- und Längengrad aus dem Browser kopieren und in das Formular einfügen. Derzeit können nur Standorte in den USA, Großbritannien und Kanada verwendet werden.
6. Wählen Sie Ihre Einheiten. Ich habe mich für US/Imperial entschieden, weil ich in den Vereinigten Staaten gelebt habe.
7. Wählen Sie, ob Sie einen neuen Bucket erstellen oder Ihre Weatherstack-Daten an einen vorhandenen Bucket senden möchten. Wenn Sie in diesem Tutorial Ihren Sense Hat bereits so eingerichtet haben, dass er in den Anfangszustand streamt (im letzten Schritt), senden Sie einfach die Weatherstack-Daten an dieser Eimer.
8. Wählen Sie, ob Sie alle Daten, die Weatherstack sendet, oder nur bestimmte Wetterdaten an Ihr Dashboard senden möchten. Sie können jederzeit alle Daten senden und später ein paar Kacheln herausnehmen.
9. Wählen Sie aus, wie oft Ihr Dashboard mit den Wetterbedingungen aktualisiert werden soll. Sie können zwischen alle 15 Minuten oder stündlich wählen. Beachten Sie, dass das Senden von Daten alle 15 Minuten ein zusätzliches Token kostet, verglichen mit dem Senden stündlich. Wenn Sie also gleichzeitig andere Integrationen auf dem Marktplatz verwenden möchten, möchten Sie möglicherweise nur stündlich eine Umfrage durchführen. Sie können das Senden von Daten aus der Integration jederzeit beenden und erneut starten oder die Häufigkeit ändern, mit der Sie später Daten senden. Wenn Sie es jedoch stoppen und erneut starten, entstehen Lücken in Ihren Daten.
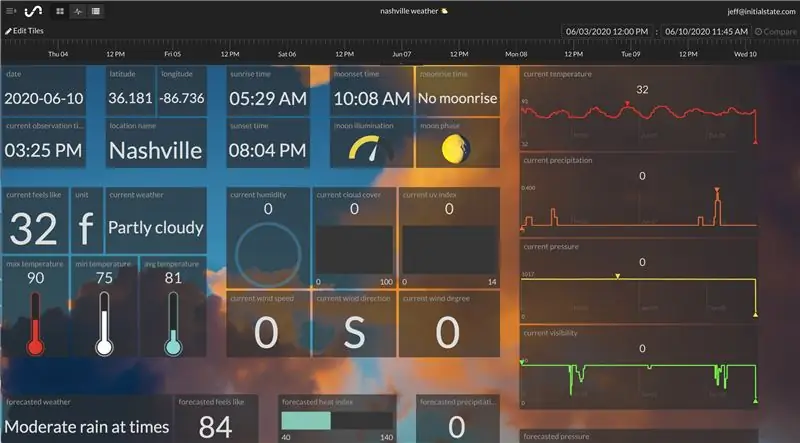
10. Klicken Sie auf Integration starten. Jetzt streamst du Daten von Weatherstack! Klicken Sie auf die Schaltfläche „In der IoT-App anzeigen“, um die ersten Datenpunkte anzuzeigen.
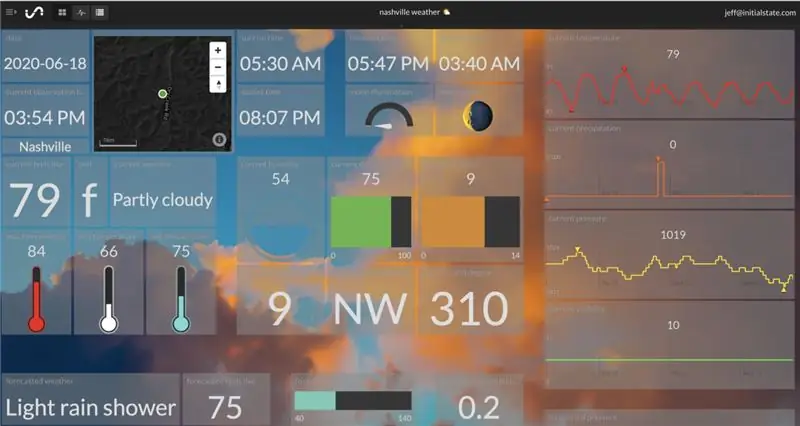
11. Passen Sie Ihr Dashboard an. Wenn Sie in einen neuen Bucket streamen, haben wir eine Vorlage für Sie eingerichtet, um Ihnen den Einstieg zu erleichtern. Sie sollten es jedoch selbst machen! Drücken Sie den Abwärtspfeil oben in der Mitte Ihres Dashboards, um die Zeitleiste anzuzeigen, klicken Sie auf Kacheln bearbeiten, verschieben Sie einige Kacheln, ändern Sie ihre Größe und ändern Sie den Hintergrund. Gestalten Sie das Dashboard so, wie Sie es möchten, damit Sie die zu erfassenden Daten einfach aufnehmen können. Sie können auch andere Weatherstack-Vorlagen verwenden, die wir hier für Sie erstellt haben. Um Ihrem Dashboard etwas mehr Kontext hinzuzufügen, können Sie auch eine Karte hinzufügen, die den Standort anzeigt, an dem Sie das Wetter überwachen. Ihr Dashboard sieht auf den ersten Blick vielleicht etwas kahl aus, aber geben Sie ihm etwas Zeit und es wird sich mit schönen historischen Wetterdaten füllen.
Schritt 5: Fügen Sie Ihrem Dashboard eine Karte hinzu (Bonus)



Wir können unserem Dashboard ganz einfach eine Kartenkachel hinzufügen, die den Standort unseres Wetterstreams anzeigt. Weitere Informationen zur interaktiven Kartenansicht in Kacheln finden Sie unter https://support.initialstate.com/knowledgebase/articles/800232-tiles-map-view. Wir könnten einfach eine neue streamer.log-Anweisung in unser Python-Skript einfügen (und ich werde am Ende dieses Abschnitts erklären, wie Sie das tun können). Stattdessen werden wir diese Gelegenheit nutzen, um Ihnen eine andere Möglichkeit zu zeigen, Daten an Ihr Dashboard zu senden.
Schritt 1: Holen Sie sich die Breiten-/Längen-Koordinaten Ihres Standorts
Sie müssen die Breiten-/Längengrad-Koordinaten Ihres Standorts abrufen. Eine Möglichkeit, dies zu tun, besteht darin, zu Google Maps zu gehen, nach Ihrem Standort zu suchen und auf Ihren genauen Standort zu zoomen. In der URL sehen Sie Ihre Breiten-/Längen-Koordinaten. Im obigen Beispiel lauten meine Koordinaten 35,925298, -86,8679478.
Kopieren Sie Ihre Koordinaten (Sie benötigen sie in Schritt 2) und stellen Sie sicher, dass Sie nicht versehentlich zusätzliche Zeichen aus der URL kopieren.
Schritt 2: Erstellen Sie eine URL zum Senden von Daten an Ihr Dashboard
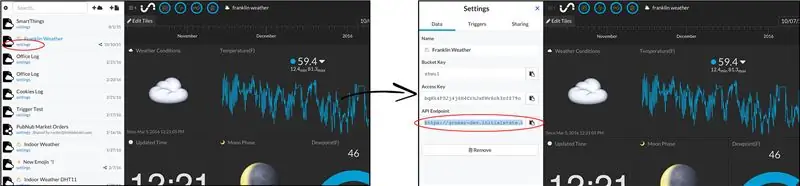
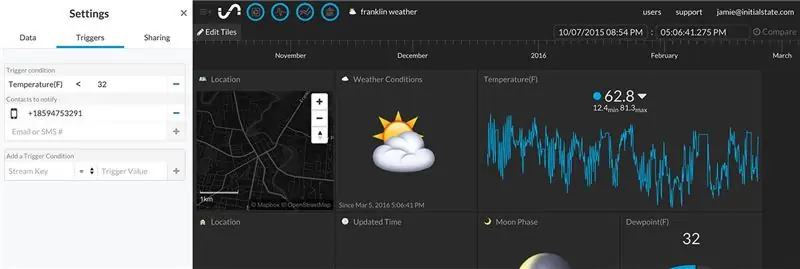
Klicken Sie im Eimerregal unter dem Eimernamen auf den Link "Einstellungen". Dadurch wird der obige Bildschirm angezeigt. Kopieren Sie den Text im Abschnitt API-Endpunkt und fügen Sie ihn in Ihren bevorzugten Texteditor ein. Wir verwenden dies, um eine URL zu erstellen, mit der wir Daten an unseren vorhandenen Bucket und unser Dashboard senden können. In meinem Bucket sieht der kopierte Text so aus: https://groker.initialstate.com/api/events?accessKey=bqHk4F0Jj4j4M4CrhJxEWv6ck3nfZ79o&bucketKey=shwu1 Ihre URL enthält Ihren accessKey und Ihren BucketKey. Wir müssen den URL-Parametern einen Streamnamen und einen Wert hinzufügen, um die URL zu vervollständigen.
Fügen Sie "&MapLocation=YOUR_COORDINATES_FROM_STEP1" zu Ihrer URL hinzu
(Fügen Sie die Koordinaten aus Schritt 1 ein, keine Leerzeichen und kopieren Sie meine nicht!)
So sieht meine aus: https://groker.initialstate.com/api/events?accessKey=bqHk4F0Jj4j4M4CrhJxEWv6ck3nfZ79o&bucketKey=shwu1&MapLocation=35.925298, -86.8679478
Fügen Sie Ihre vollständige URL in die Adressleiste Ihres Browsers ein und drücken Sie die Eingabetaste (oder verwenden Sie den 'curl'-Befehl an einer Eingabeaufforderung), um Ihre Kartenkoordinaten an den Stream "MapLocation" in Ihrem neuen Bucket zu senden.
Wenn Sie sich jetzt Ihr Dashboard in Tiles ansehen (Sie müssen möglicherweise aktualisieren, wenn Sie ungeduldig werden), sollte eine neue Kachel namens MapLocation angezeigt werden, die auf Ihren aktuellen Standort gezoomt wurde.
Schritt 2 Alternative: Ändern Sie Ihr Skript
Wenn Ihnen Schritt 2 oben wirklich nicht gefällt, können Sie Ihrem Python-Skript einfach eine weitere streamer.log-Anweisung hinzufügen. Fügen Sie einfach die Zeile hinzu
streamer.log("MapLocation", "YOUR_COORDINATES_FROM_STEP1")
irgendwo in der def main(): Funktion des Skripts sensehat_wunderground.py (achten Sie auf Einrückung b/c Python erfordert, dass Sie strenge Einrückungsregeln befolgen). Ich habe zum Beispiel streamer.log("MapLocation", "35.925298, -86.8679478") direkt nach Zeile 138 hinzugefügt.
Schritt 6: Festlegen des Temperaturmesswerts der Sense Hat



Möglicherweise stellen Sie fest, dass die Temperaturwerte Ihres Sense HAT etwas hoch erscheinen - das liegt daran, dass sie es sind. Der Schuldige ist die Wärme, die von der CPU des Pi erzeugt wird, die die Luft um den Sense HAT erwärmt, wenn er auf dem Pi sitzt.
Um den Temperatursensor nützlich zu machen, müssen wir entweder den HAT vom Pi entfernen (was den wichtigen Vorteil einer kompakten Lösung beseitigen würde) oder versuchen, den Temperatursensormesswert zu kalibrieren. Die CPU ist die Hauptursache für die parasitäre Hitze, die unseren Temperatursensor beeinflusst, daher müssen wir den Zusammenhang herausfinden. Bei der Überprüfung des Enviro pHAT für den Pi Zero haben wir eine Gleichung entwickelt, um die CPU-Temperatur zu berücksichtigen, die die Temperaturmessung eines Hutes beeinflusst. Wir benötigen nur die CPU-Temperatur und einen Skalierungsfaktor, um die kalibrierte Temperatur zu berechnen:
temp_kalibriert = temp - ((cpu_temp - temp)/FAKTOR)
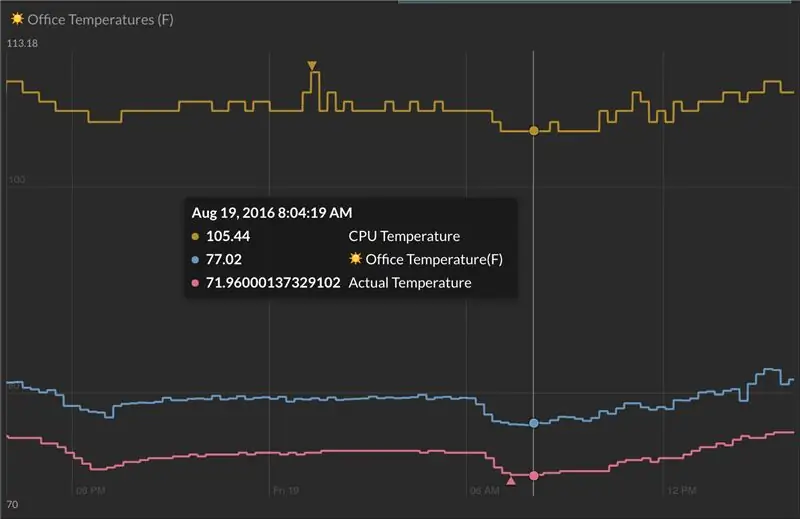
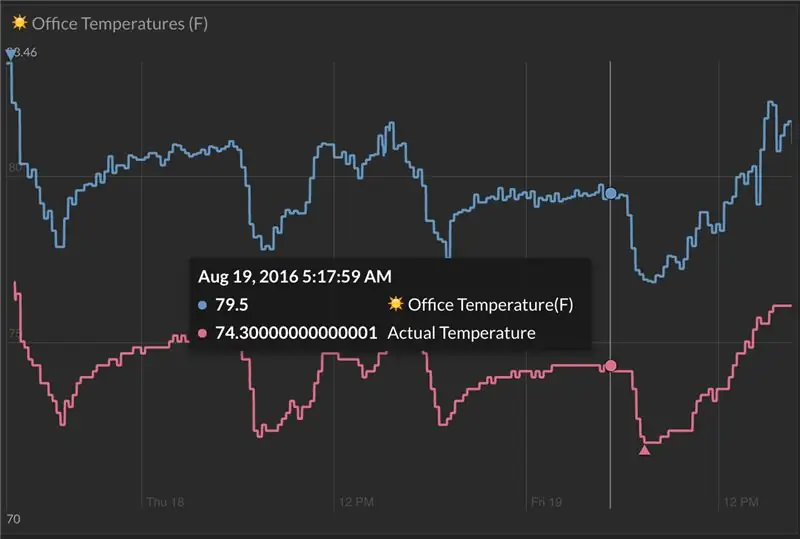
Wir können den Faktor finden, indem wir die tatsächliche Temperatur aufzeichnen und danach auflösen. Um die tatsächliche Temperatur im Raum zu ermitteln, benötigen wir ein anderes Temperatursensor-Setup. Mit einem DHT22-Sensor (Setup-Anleitung hier und Skript hier) können wir beide Temperaturen gleichzeitig aufzeichnen und visualisieren:
Das Ergebnis zeigt, dass der Messwert des Sense HAT ziemlich konstant um 5-6 Grad Fahrenheit abweicht. Wenn man die CPU-Temperatur in den Mix einfügt (mit diesem Skript), zeigt erstens, dass es extrem heiß ist, und zweitens zeigt sich eine Art Welle, die die Sense-HAT-Messung nachahmt.
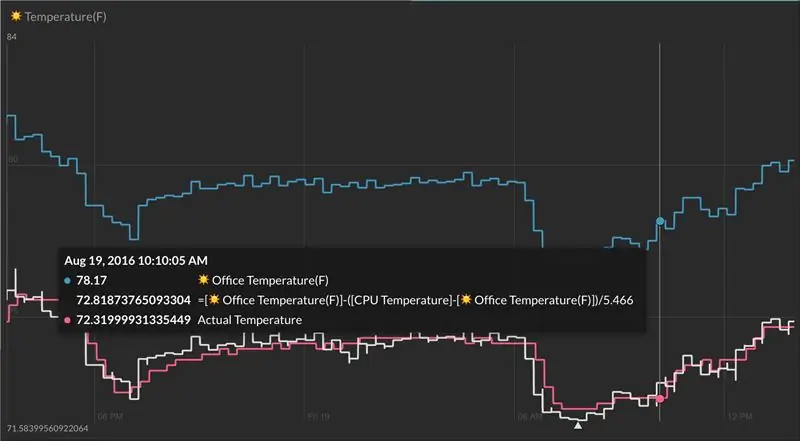
Nachdem ich etwa 24 Stunden lang aufgenommen hatte, löste ich den Faktor mit sechs verschiedenen Messwerten zu sechs verschiedenen Zeitpunkten auf. Die Mittelung der Faktorwerte ergab einen endgültigen Faktorwert von 5,466. Anwendung der Gleichung
temp_kalibriert = temp - ((cpu_temp - temp)/5.466)
die kalibrierte Temperatur erreichte bis auf ein Grad der tatsächlichen Temperaturanzeige:
Sie können diese Kalibrierungskorrektur auf dem Pi selbst ausführen, innerhalb des Skripts wunderground_sensehat.py.
Schritt 7: Bonus: Konfigurieren Sie Ihre eigenen Wetterwarnungen


Lassen Sie uns eine SMS-Benachrichtigung erstellen, wenn die Temperatur unter den Gefrierpunkt fällt.
Wir werden den auf der Support-Seite beschriebenen Einrichtungsprozess für Trigger-Benachrichtigungen befolgen.
Stellen Sie sicher, dass Ihr Wetterdaten-Bucket geladen ist.
Klicken Sie im Data-Shelf (unter seinem Namen) auf die Einstellungen des Buckets.
Klicken Sie auf die Registerkarte Auslöser.
Wählen Sie den Datenstrom aus, auf den getriggert werden soll (Sie können die Dropdown-Liste verwenden, um aus vorhandenen Streams auszuwählen, sobald ein Daten-Bucket geladen wurde, oder Sie können den Stream-Namen/-Schlüssel manuell eingeben; * Hinweis Safari unterstützt keine HTML5-Dropdown-Listen). In meinem obigen Beispiel-Screenshot habe ich Temperatur (F) ausgewählt.
Wählen Sie den Bedingungsoperator aus, in diesem Fall '<'.
Wählen Sie den Triggerwert aus, der eine Aktion auslöst (geben Sie den gewünschten Wert manuell ein). Geben Sie in diesem Fall 32 wie oben gezeigt ein.
Klicken Sie auf die Schaltfläche „+“, um die Triggerbedingung hinzuzufügen.
Wählen Sie die Aktion aus (aktuell verfügbare Aktionen werden per SMS oder E-Mail benachrichtigt).
Klicken Sie auf die Schaltfläche "+", um die Aktion hinzuzufügen. Geben Sie einen beliebigen Bestätigungscode ein, wenn Sie eine neue Telefonnummer oder E-Mail hinzufügen, um die Einrichtung abzuschließen.
Ihr Trigger ist jetzt aktiv und wird ausgelöst, wenn die Bedingung erfüllt ist. Klicken Sie auf Fertig, um zum Hauptbildschirm zurückzukehren.
PIR-SMS
Wenn die Temperatur unter 32 sinkt, erhalten Sie eine SMS. Sie legen Warnungen für alles in Ihrem Wetterdaten-Bucket fest (*beachten Sie, dass Sie Emoji-Token verwenden müssen, nicht die tatsächlichen Emojis).
Zum Beispiel, wenn es regnet
:cloud: Wetterbedingungen =:Regenschirm:
Immer wenn es windig ist
: Strich: Windgeschwindigkeit (MPH) > 20
usw.
Schritt 8:


Zweiter Preis beim Internet of Things Contest 2016
Empfohlen:
So bauen Sie eine Bank in TinkerCAD – wikiHow

Wie man eine Bank in TinkerCAD macht: In dieser Anleitung werde ich Sie Schritt für Schritt durch die Herstellung einer Bank in TinkerCAD führen
So bauen Sie eine kleine Solarmodul-Teststation - wikiHow

So bauen Sie eine kleine Solarpanel-Teststation:
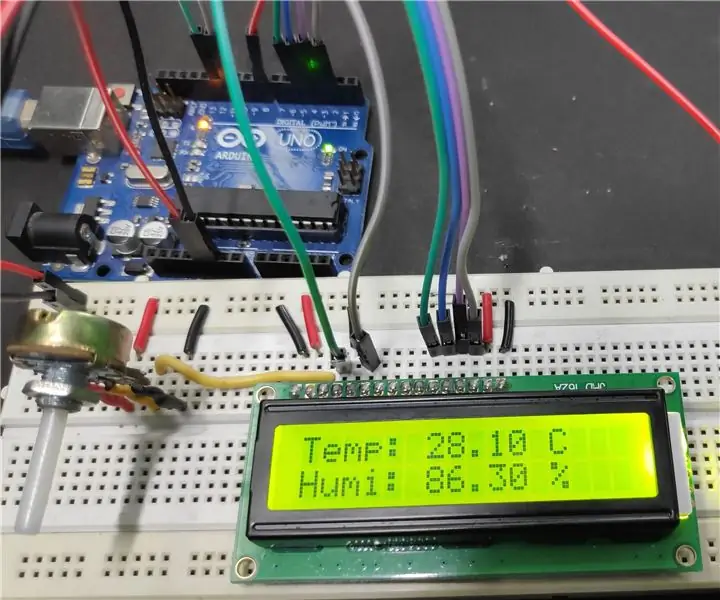
So erstellen Sie eine Arduino-Wetterstation – wikiHow

So erstellen Sie eine Arduino-Wetterstation: In diesem Projekt werden wir eine Wetterstation herstellen, die Temperatur und Luftfeuchtigkeit mit Arduino misst und den Wert der aktuellen Temperatur und Luftfeuchtigkeit auf einem LCD-Display anzeigt
So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nic

So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen … Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nicht) BEARBEITET!!!!! Zusätzliche Informationen: Wenn Sie jemals auf eine Website gehen und ein Lied abspielen, das Sie mögen und es wollen, dann ist hier das anweisbare für Sie, nicht meine Schuld, wenn Sie etwas durcheinander bringen (nur so wird es passieren, wenn Sie ohne Grund anfangen, Dinge zu löschen) ) Ich konnte Musik für
Fügen Sie eine PC-Sync-Buchse zu einem Nikon Sc-28 Ttl-Kabel hinzu (verwenden Sie die automatischen Einstellungen für einen Blitz an der Kamera und lösen Sie Kamerablitze aus !!):

Fügen Sie eine PC-Sync-Buchse zu einem Nikon Sc-28 Ttl-Kabel hinzu (verwenden Sie die automatischen Einstellungen für einen Kamerablitz und lösen Sie die Kamerablitze aus !!): In dieser Anleitung zeige ich Ihnen, wie Sie einen dieser lästigen proprietären 3-Pin-TTL-Anschlüsse auf entfernen die Seite eines Nikon SC-28 Off-Camera-TTL-Kabels und ersetzen Sie es durch einen Standard-PC-Sync-Anschluss. Auf diese Weise können Sie einen dedizierten Blitz verwenden, s
