
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:22.
- Zuletzt bearbeitet 2025-01-23 12:53.
Ich wollte einen schöneren Laptopständer. Ich wollte etwas mit einer schönen, organischen Form machen. Und ich arbeite bei Instructables, also habe ich Zugriff auf einen fantastischen Epilog-Laserschneider. Die Form, die Sie in den folgenden Bildern sehen, ist das Ergebnis. Ich bin ziemlich glücklich damit; Es ist wirklich angenehm für das Auge und eine sehr stabile Plattform für mein Macbook (obwohl es für die meisten Laptops 12 oder breiter funktionieren sollte.) Das dritte Bild in diesem Schritt ist mein alter Laptopständer, der Ihnen eine Vorstellung davon gibt, warum? Ich wollte einen schöneren machen (ja, es ist ein Stück Sperrholz auf vier Kaffeedosen.) Der neue Ständer hat eine Reihe von Vorteilen.
- Erhöht den Bildschirm höher, näher an eine ideale Höhe für meine Augen (und stellt die Webcam in einen natürlicheren Winkel.)
- Neigt das Gehäuse nach unten, um die Verwendung von Touchpad und Tastatur zu erleichtern, wenn ich gelegentlich auf dem Laptop in seinem Ständer tippe.
- Der Schreibtisch wirkt weniger überladen.
- Spiegelt die Form meiner ergonomischen Tastatur wider.
Dieses anweisbare enthält Details darüber, wie dieser spezielle Laptopständer entworfen und konstruiert wurde, aber ich habe auch einige nützliche Informationen zum Entwerfen eines 3D-Objekts mit Steckplatz im Allgemeinen enthalten. Mein Ansatz war langsam, da ich mich dafür entschieden habe, ein 2D-Vektorzeichenwerkzeug zu verwenden, um das Ganze zu entwerfen. Ich bin sehr gespannt, ob Leser wissen, wie so etwas in einem 3D-CAD-Programm erstellt werden könnte.
Schritt 1: Brainstorming und erstes Design
Ich hatte eine vage Vorstellung von dem, was ich wollte. Wellen vielleicht; der Schnittpunkt zweier senkrecht verlaufender Wellen. Das Ergebnis könnte eine Art Sattelform sein. Der erste Schritt war, einen Bleistift auszubrechen und zu skizzieren. Ich habe mit ein paar Ideen gespielt, bevor ich mich für die unten auf der Seite entschieden habe. Die Grundidee war eine verzerrte Ebene, bei der drei Punkte die Schreibtischoberfläche berühren und drei Punkte die Unterseite des Laptops treffen. Die Seitenansicht (rechts) zeigt, wie das Ganze zusammengedrückt werden sollte, um den Laptop anzuwinkeln.
Schritt 2: Übertragen auf den Computer
Wie ich im Intro erwähnt habe, wurde dieses gesamte Objekt sorgfältig in 2D entworfen. Theoretisch weiß ich, dass es in einem CAD-Programm viel schneller gehen könnte, aber ich wusste nicht, wie. Um in 3D zu entwerfen, müsste man:
- Entwerfen Sie die 3D-Form des Objekts.
- Finden Sie heraus, wie Sie Slices durch das Objekt erstellen.
- Schneiden Sie programmgesteuert ineinandergreifende Slots für jeden Schnittpunkt der Slices aus.
- Exportieren Sie die resultierenden Formen als 2D-Konturen.
Wenn Leser wissen, wie das geht, hinterlassen Sie bitte einige Informationen in den Kommentaren! [Hinweis: Siehe tolle Kommentare am Ende dieses instructable von Benutzern Trialex und theBull darüber, wie Google Sketchup verwendet werden könnte, um dieses Design zu tun.] Wie auch immer, zurück zu dieser Designmethode. Ich beschloss, zuerst aus der Seitenansicht zu entwerfen. Das Bild unten zeigt die Querschnitte, die ich mir ausgedacht habe. Sie können das graue Trapez um das Ganze herum sehen, das eine flache Unterseite und eine abgewinkelte Oberseite zeigt, auf der der Laptop ruhen würde. Darin habe ich zwei Formen gezeichnet. Der dicke ist das Flugzeug durch die Mitte des Ständers, das von vorne nach hinten läuft. Die dünnere Form ist die Form des Ständers entlang der linken und rechten Kante. Nennen wir diese die "Stacheln" des Standes. Ich fügte vertikale Linien hinzu, wo ich alle Querschnittsscheiben haben wollte (die von links nach rechts verlaufen). Jede dieser Linien würde dann als Führungen verwendet, um die tatsächlichen Querschnitte zu erstellen.
Schritt 3: Extrapolieren von den Grundformen
Als nächstes erstellte ich die Querschnitte, indem ich die Scheiben jedes Teils der Stacheln maß. Diese Messungen (Mittelrücken und Randrücken) gaben mir zwei Teile der Querschnittsform, die ich dann mit Bezierkurven glatt verband.
Ein paar Beispiele sind unten. Ich begann damit, wieder ein vertikales Raster zu zeichnen. Dieser Abstand sollte die Dinge für meinen Laptop breit genug machen (von der Mitte zum rechten Rand gehen) mit zusätzlichen Führungen für die spätere Verwendung. Für jeden vertikalen Schnitt entlang der Wirbelsäule habe ich Punkte auf dieses Raster übertragen. Das Übertragen von Punkten ist einfach: Ich habe Teile der Form kopiert, direkt über das neue Raster gezogen und Punkte markiert. Das erste Beispiel unten ist das vorderste Stück. Ich nahm die ganz linke Linie von den Stacheln und maß die mittlere Wirbelsäule auf der linken Seite und dann die Randstachel rechts. Dann spielte ich mit den Bezier-Griffen, bis ich eine Kurve hatte, die mir gefiel und die auf den Rest der Formen kopiert werden konnte. In diesem Fall habe ich die Griffe einfach so herausgezogen, dass sie jeweils zwei Führungen nach innen haben. Das zweite Bild unten ist der zweite Querschnitt; Ich habe den Vorgang gerade für alle Messungen am zweiten Wirbelsäulenquerschnitt wiederholt. Nach ein bisschen Arbeit hatte ich alle neun Querschnitte kartiert. Ich entschied jetzt, dass ich zwei weitere Stacheln wollte, die zwischen den mittleren und den Randstacheln liegen. Dazu habe ich die Höhe jedes Querschnitts zwischen diesen Dornen ermittelt und sie in eine neue Dorn-(Seiten-)Form übertragen. Sie können es im dritten Bild sehen.
Schritt 4: Slots hinzufügen
Ich musste einige Tests durchführen, um herauszufinden, wie breit meine Slots sind. Mit dem gleichen Material habe ich ein paar Rechtecke mit unterschiedlich großen Schlitzen ausgeschnitten und gesehen, wie sie passen. Ich entschied mich für Schlitze mit einer Breite von 0,195 "für das 3/16" Sperrholz, das ich verwendet habe. Sie waren eng anliegend, brauchten aber keinen Hammer, um sie zusammenzuschieben. Im Nachhinein hätte ich sie lockerer machen sollen, mit "Knoten", um den Slots beim Beißen zu helfen. Sie können dafür ein Bild aus Ponokos Handbuch sehen (es ist das zweite). Das hätte eine einfache Montage ohne zu viel Kraft ermöglicht.
Okay, sobald ich wusste, welche Art von Slots ich verwende, habe ich einige kleine Slot-Vorlagen erstellt, um das Hinzufügen zu den Stacheln und Querschnitten zu erleichtern. Die Idee war, die Stelle, an der sich die Schlitze trafen, anhand der obersten Kurve jeder Form zu messen. Sie können durch die beiden Bilderserien unten klicken, um zu sehen, wie es gemacht wurde. Die Bildnotizen enthalten alle Details.
Schritt 5: Layout
Sobald alle Formen fertig waren, optimierte ich sie und machte saubere Umrisse von jedem. Für die Querschnitte wurde nur die rechte Hälfte gezeichnet, also habe ich sie spiegelbildlich gedoppelt und zusammengefügt. Ich habe die Stücke entsprechend der Größe der Sperrholzplatten ausgelegt, die ich zur Hand hatte. Ich werde nicht behaupten, dass dies eine Art optimale Anordnung ist; Ich fummelte, bis sie kaum passten, und nannte es fertig. In diesem Schritt finden Sie die Vektordateien für diese Formen in verschiedenen Dateiformaten. Wenn Sie dies nur herunterladen und mit dem Ausschneiden beginnen möchten, sollte eines davon ausreichen.
Schritt 6: Laserschneiden
Ich fütterte das Vektorlayout an unseren Laserschneider und ließ es reißen. Es dauerte ungefähr zwanzig Minuten, um beide Layouts auszuschneiden. Als Referenz habe ich 100 % Leistung bei 18 % Geschwindigkeit verwendet. Unten sehen Sie Bilder der ausgeschnittenen und ausgestanzten Teile.
Schritt 7: Montage
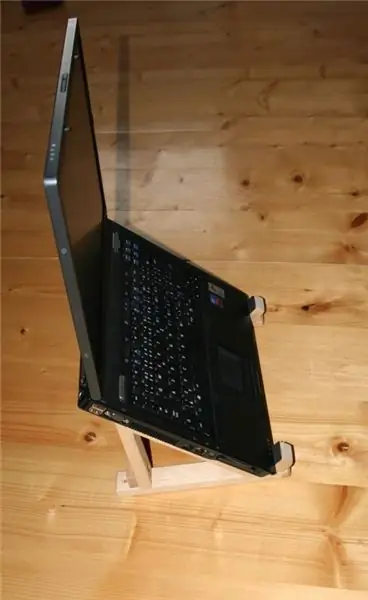
Der Zusammenbau des Laptopständers war eigentlich etwas mühsam. Das Problem war, dass die Schlitze immer noch zu eng gestaltet waren, und als ich für jedes Rückenstück neun gleichzeitig passen musste, musste ich tatsächlich einen Holzhammer verwenden, um alles zusammenzudrücken. Ich habe darauf geachtet, jede Kreuzung unten mit einem Stück Holz zu unterstützen und dann alles zusammengehämmert, indem ich über jede Fuge gegangen bin, um die Dinge bündig zu machen. Nach etwa 30 Minuten war es fertig! Sie können den fertigen Stand in den Bildern unten sehen.
Schritt 8: Bewundern Sie Ihre Arbeit, denken Sie an Verbesserungen
Unten sind eine Reihe von Aufnahmen des Ständers mit meinem Laptop darauf und wie er in meinem Arbeitsbereich aussieht. Der Winkel ist perfekt für den gelegentlichen Stand und sehr stabil. Es fühlt sich auch luftiger an und bietet viel mehr Belüftung, wenn es heiß wird. Da ist viel Platz für meine Kabel und Co. Verbesserungen für die Zukunft:
- Gestalten Sie es in 3D! Siehe Schritt 2 für meine Gedanken dazu. Wenn Sie Vorschläge haben, hinterlassen Sie diese bitte in den Kommentaren.
- Die Schlitze sollten lockerer sein; Anstelle von Reibung kann Leim verwendet werden, um alles zusammenzuhalten. "Nodes" können auch für eine bessere Passform verwendet werden. Einzelheiten hierzu finden Sie in Schritt 4.
- Obwohl der Ständer sehr stark und stabil ist, gibt es nur ein wenig Flex an den Hinterbeinen. Ich würde das mit einer dickeren Form beseitigen, die den letzten Querschnitt in der Mitte etwas dicker hält.
Empfohlen:
So erstellen Sie einen Smart Pot mit NodeMCU, der von der App gesteuert wird – wikiHow

So erstellen Sie einen Smart Pot mit NodeMCU, der von einer App gesteuert wird: In dieser Anleitung bauen wir einen Smart Pot, der von einem ESP32 und einer Anwendung für Smartphones (iOS und Android) gesteuert wird. Wir verwenden NodeMCU (ESP32) für die Konnektivität und die Blynk-Bibliothek für das Cloud-IoT und die Anwendung auf dem Smartphone. Endlich haben wir
Erstellen Sie Ihre erste Website von Grund auf – wikiHow

Erstellen Sie Ihre erste Website von Grund auf: Diese Anleitung zeigt Ihnen, wie Sie Ihre eigene Website ganz von Grund auf neu erstellen, ohne praktisch jedes HTML zu lernen, und völlig kostenlos, obwohl einige Fähigkeiten in einem Malprogramm erforderlich sind, aber wenn Sie nicht haben diese Fähigkeit, die Sie durchsuchen können
Laptopständer (basierend auf IKEA Halterungen): 5 Schritte

Laptopständer (basierend auf IKEA Brackets): Die Erstellung dieses Ständers dauerte weniger als 20 Minuten. Ich habe zwei Halterungen VALTER aus IKEA Stück Holz, 2 Schrauben und altes Mauspad verwendet
$3 & 3 Steps Laptopständer (mit Lesebrille & Stiftablage): 5 Schritte

3 $ & 3 Steps Laptopständer (mit Lesebrille & Stiftablage): Dieser $ 3 & Der Laptopständer mit 3 Schritten kann innerhalb von 5 Minuten hergestellt werden. Es ist sehr stark, leicht und kann zusammengeklappt werden, um es überall hin mitzunehmen
Laptopständer: 4 Schritte

Laptopständer: Ich bringe meinen Laptop gerne mit Spielen und anderen Anwendungen an seine Grenzen, was oft dazu führt, dass er aufgrund schlechter Durchblutung überhitzt oder stark verlangsamt. Für eine Weile stand mein Laptop auf Kronkorken, während mein Desktop-Lüfter über mich bl
