
Inhaltsverzeichnis:
- Schritt 1: Klicken Sie auf Veröffentlichen
- Schritt 2: Die grundlegenden Karten
- Schritt 3: Klicken Sie auf Diese Karte gestalten
- Schritt 4: Treffen Sie Ihre Wahl
- Schritt 5: Html auswählen und kopieren
- Schritt 6: Fügen Sie das HTML in Ihre Website ein
- Schritt 7: Betrachten Sie das Wunderbare, das Sie getan haben
- Schritt 8: Sie haben das Buch gelesen, jetzt sehen Sie den Film
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-06-01 06:08.

Sobald Sie eine Karte auf Platial gefunden oder eine eigene erstellt haben, möchten Sie diese Karte in Ihrem Blog oder auf Ihrer Website veröffentlichen. Dieses instructible führt Sie durch die Schritte, wie das geht.
Jede Platial-Karte kann von jedem veröffentlicht werden.
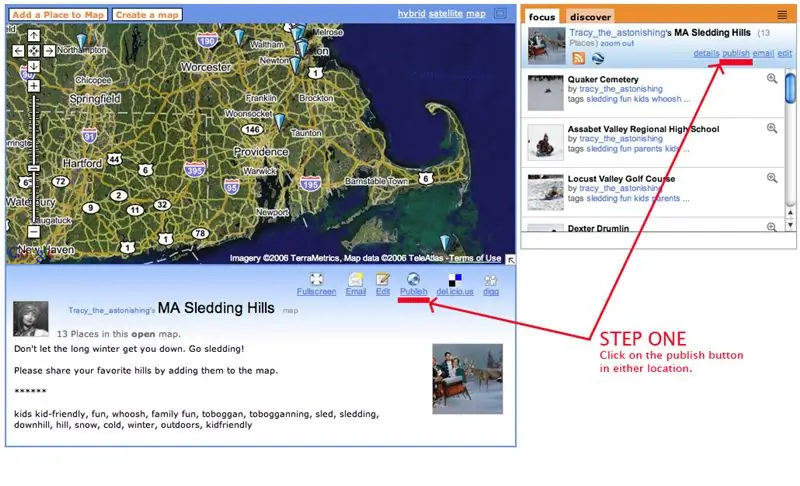
Schritt 1: Klicken Sie auf Veröffentlichen

Wenn Sie sich die Karte ansehen, die Sie auf Ihrer Site platzieren möchten, finden Sie die Schaltfläche zum Veröffentlichen in der Seitenleiste oder unter der Karte in der Detailfußzeile.
Klick es!
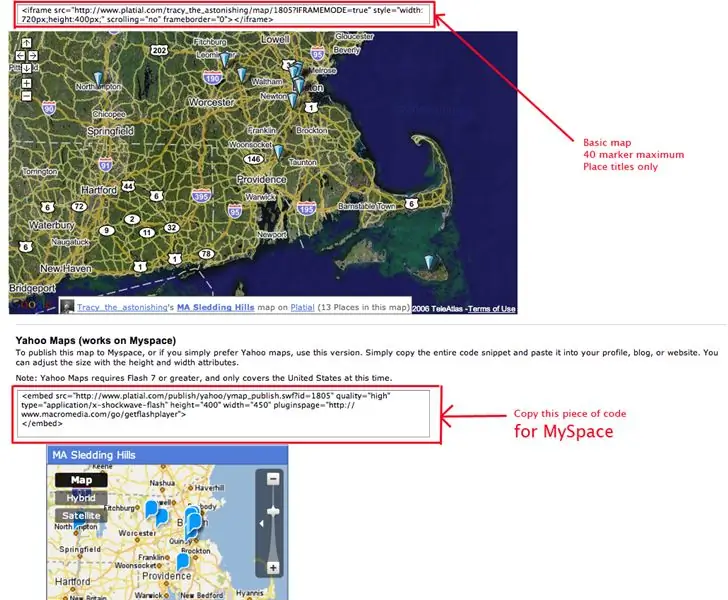
Schritt 2: Die grundlegenden Karten

Auf der ersten Veröffentlichungsseite finden Sie den HTML-Code für die beiden grundlegendsten Karten. Diese Karten zeigen bis zu 40 Markierungen und die Ortstitel erscheinen, wenn Sie mit dem Cursor über die Kartenmarkierungen fahren. Um eine Karte mit all Ihren Details und Bildern zu erhalten, fahren Sie mit Schritt 3 fort Mein Platz. Es ist die einzige Version der Platial-Karte, die auf Myspace funktioniert. Kopieren Sie einfach den Code und fügen Sie ihn in Ihre MySpace-Profilseite ein. Wenn Sie sehen möchten, wie die Karte auf einer MySpace-Seite aussieht, finden Sie hier ein paar Links:
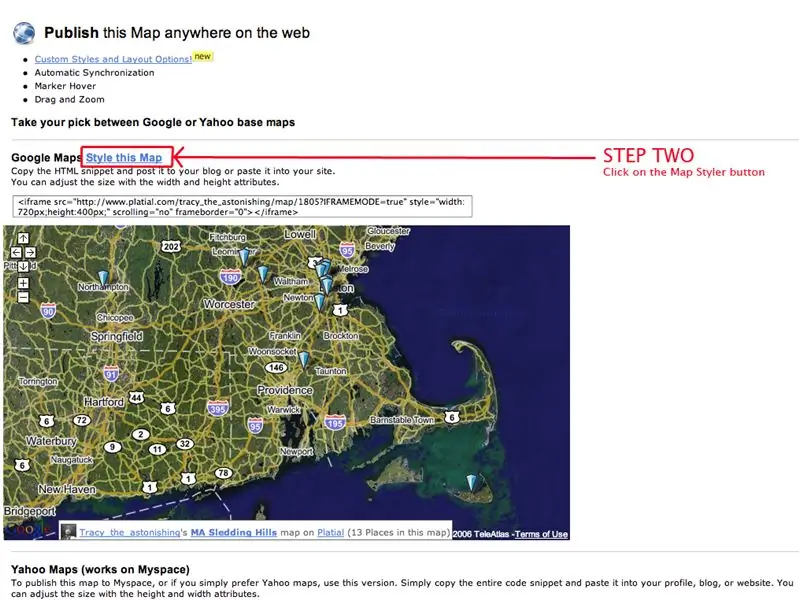
Schritt 3: Klicken Sie auf Diese Karte gestalten

Um zur schmancy-fancy Map mit allen Fixins zu gelangen, klicke auf "Style this Map".
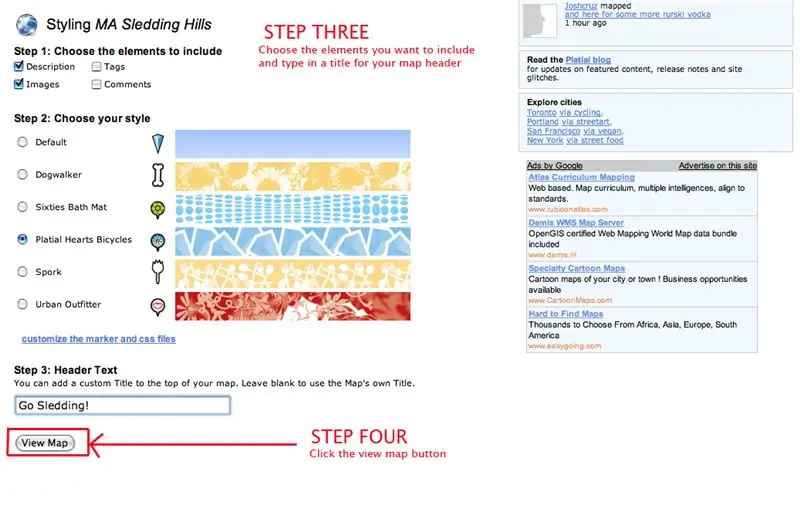
Schritt 4: Treffen Sie Ihre Wahl

Zuerst wählen Sie aus, welche Elemente Sie in Ihre Karte aufnehmen möchten. Wenn Sie Tags oder Kommentare auswählen, werden unter der Karte Links zu Platial angezeigt. Die Tags verweisen auf Seiten, die andere Orte mit dem gleichen Tag auf Platial zeigen, und die Kommentare verlinken zu den Profilseiten der Personen, die Kommentare abgeben.
Wählen Sie als Nächstes eine Kartenmarkierung und einen Header aus. Diese kommen in Sets. Sie können Ihre eigenen benutzerdefinierten Marker hochladen und das Ganze sogar in Ihr eigenes hübsches CSS-Paket packen, wenn Sie wirklich ehrgeizig sind. Geben Sie im letzten Schritt einen Titel für Ihre Karte ein. Dieser Titel wird in der Kopfzeile angezeigt. Klicken Sie auf Karte anzeigen, um Ihr Meisterwerk anzuzeigen.
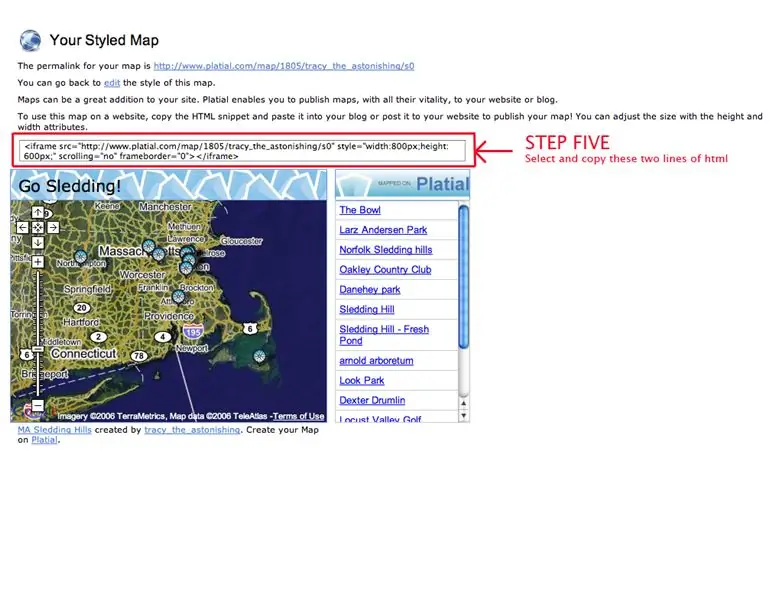
Schritt 5: Html auswählen und kopieren

Auf dieser Seite sehen Sie genau, wie die Karte aussehen wird. Sie können darauf klicken und ein Gefühl dafür bekommen, wie es aussieht und sich verhält. Wenn Ihnen das Ergebnis nicht gefällt, können Sie das Ganze ändern, indem Sie auf den Bearbeiten-Button klicken. Sie erhalten auch die URL der gestylten Karte, falls Sie es vorziehen, darauf zu verlinken. Diese URL wird auch unten auf Ihrer Homepage gespeichert.
Wenn Ihnen gefällt, was Sie sehen, wählen Sie einfach die beiden HTML-Zeilen aus und kopieren Sie sie in das Feld über der Karte.
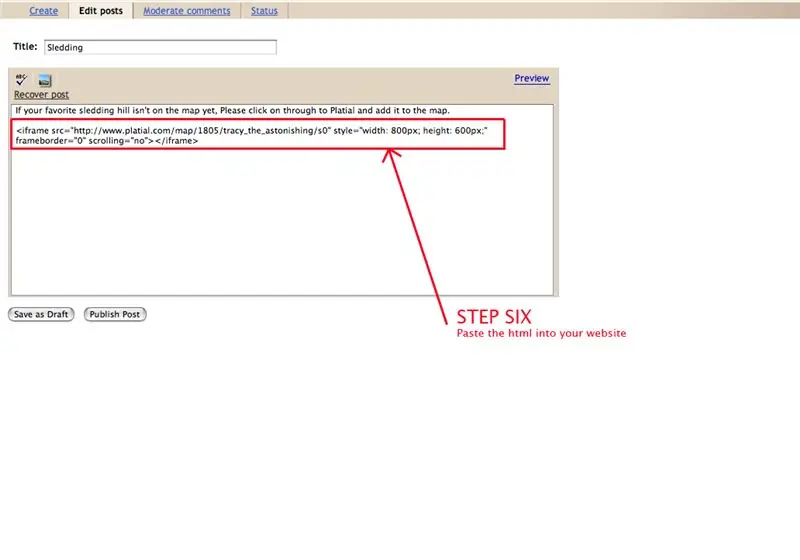
Schritt 6: Fügen Sie das HTML in Ihre Website ein

Jetzt fügen Sie den Code einfach direkt in Ihre Website ein - in diesem Fall in den Textkörper eines Blogbeitrags.
Klicken Sie auf die Schaltfläche Veröffentlichen und…
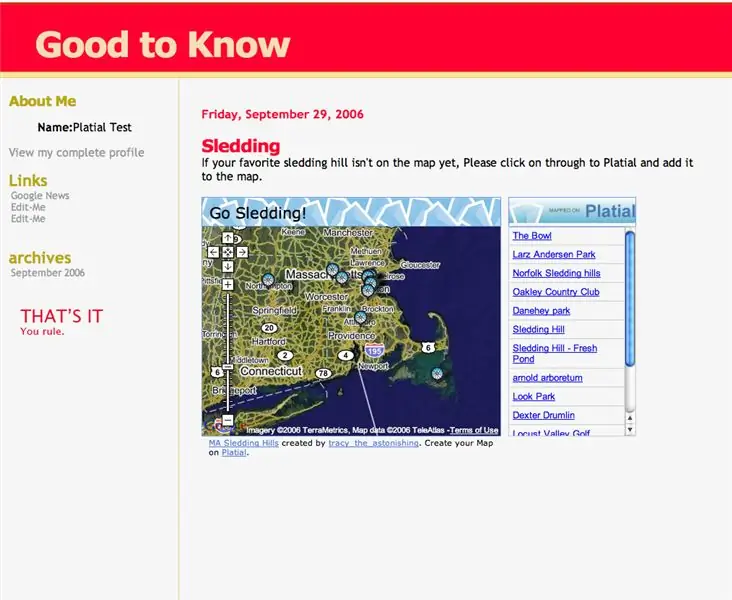
Schritt 7: Betrachten Sie das Wunderbare, das Sie getan haben

Das ist es. Du entscheidest.
Schritt 8: Sie haben das Buch gelesen, jetzt sehen Sie den Film
Dies ist das gleiche instructable, aber in Videoform.
Empfohlen:
So erstellen Sie eine Website (eine Schritt-für-Schritt-Anleitung): 4 Schritte

So erstellen Sie eine Website (eine Schritt-für-Schritt-Anleitung): In dieser Anleitung zeige ich Ihnen, wie die meisten Webentwickler ihre Websites erstellen und wie Sie teure Website-Builder vermeiden können, die für eine größere Website oft zu begrenzt sind helfen Ihnen, einige Fehler zu vermeiden, die ich am Anfang gemacht habe
So kopieren Sie Spielstände auf einfache Weise auf eine Microsoft- oder Drittanbieter-MU.: 9 Schritte

So kopieren Sie Spielstände einfach auf eine Microsoft- oder Drittanbieter-MU.: Original-Tutorial HIER CD, die es einfach macht, genau das zu tun. Dies ist kein vollständiges Softmod-Tutorial, dies
So erstellen Sie eine Website auf einem Raspberry Pi mit Node.js, Express und MongoDB Teil 1: 6 Schritte

So erstellen Sie eine Website auf einem Raspberry Pi mit Node.js, Express und MongoDB…Teil 1: Willkommen zu TEIL 1 meines node.js-Web-App-Tutorials. In Teil 1 wird die erforderliche Software für die Entwicklung von node.js-Apps erläutert, wie Sie die Portweiterleitung verwenden, eine App mit Express erstellen und Ihre App ausführen. Der zweite Teil dieser
So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nic

So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen … Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nicht) BEARBEITET!!!!! Zusätzliche Informationen: Wenn Sie jemals auf eine Website gehen und ein Lied abspielen, das Sie mögen und es wollen, dann ist hier das anweisbare für Sie, nicht meine Schuld, wenn Sie etwas durcheinander bringen (nur so wird es passieren, wenn Sie ohne Grund anfangen, Dinge zu löschen) ) Ich konnte Musik für
Gewusst wie: Platzieren von Bandspielern auf Ihrem Myspace – wikiHow

Gewusst wie: Setzen von Band-Playern auf Ihr Myspace: In diesem anweisbaren werde ich Ihnen beibringen, wie Sie die Musik-Player von Myspace Band auf Ihr Myspace-Profil setzen. Hinweis: Dies ist mein erstes instructable
