
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:53.

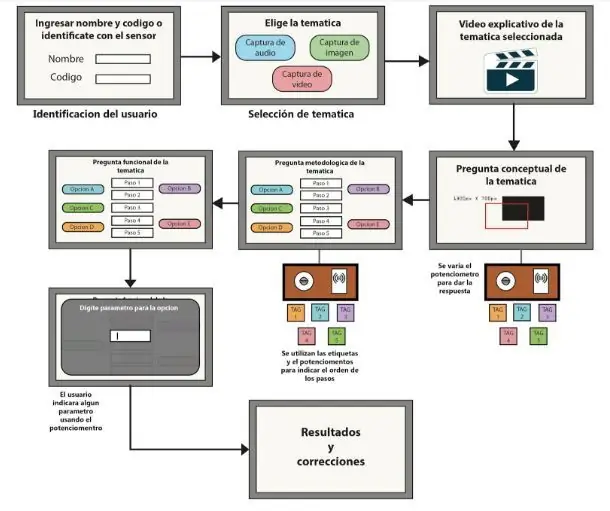
El producto será un sistema multimedia interactivo, el cual sedesplegará a través de un medio audiovisual y contará con elementos software y hardware para su manipulación, teniendo en cuenta que su propósito es enseñar a los estudiantes mediante las mediante las formas de aprendicogizaje el proceso de captura de imagen, audio y video, explicando todas sus components. El sistema estará basado en características de videos interactivos de categoría Learning, por lo tanto, contará con mecánicas que evaluarán el aprendizaje que el usuario ha adquirido.
Materialien
- 1 RFID-Sensor RC522
- 1 Potenziometer
- 1 Ardunio Mega
Elector RFID y el potenciómetro son unentbehrlich und este modelo prototipo funcional, ya que será el controlador que Permitirá al usuario interactuar con el sistema. Elector tendrá como función leer las etiquetas para seleccionar la respuesta en cada pregunta y el potenciómetro será el encargado de navegar dentro las opciones.
Software
- Arduino-IDE.
- Adobe Illustrator (optional)
- Wird bearbeitet
Schritt 1: Video-Educativo

Inicialmente se identificaron los temas a tratar dentro del video; en nuestro caso Captura (imagen, video y sonido), extrayendo de diferentes fuentes confables la información más Importante acerca de estos temas, teniendo en cuenta la parte konzeptionell, metodológica y funcional de cada uno informaítenidos de los informaítenidos de los.
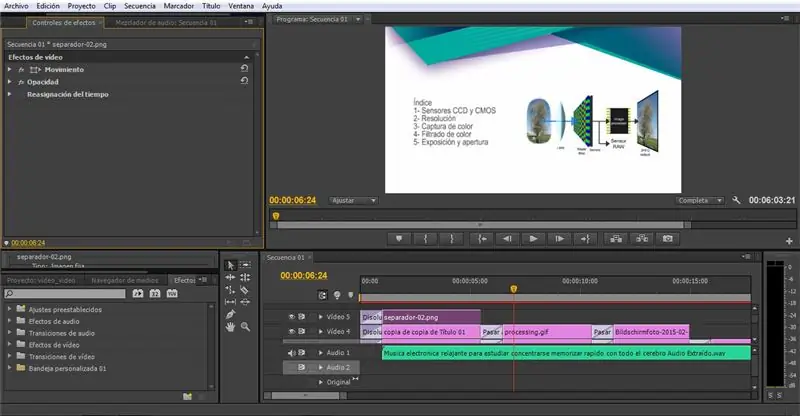
Después de tener identificado los temas a tratar y la información que se desplegará en el video educativo, procedimos a realizar las diferentes composiciones de video, imagen, texto y audio, por medio de un software editor de vídeo, caso en premiere así obtener un producto final el cual es el video educativo que se le brindara al usuario al momento de interactuar con el modelo prototipo funcional.
Este video educativo sera la prime interfaz del usuario, ya que gracias a este video el usuario tendrá la información necesaria para Responder a las diferentes preguntas; garantizando así el aprendizaje y evaluación, konzeptionell, metodológica y konzeptionell.
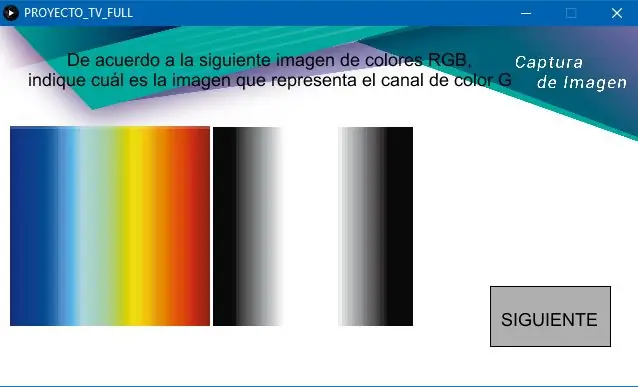
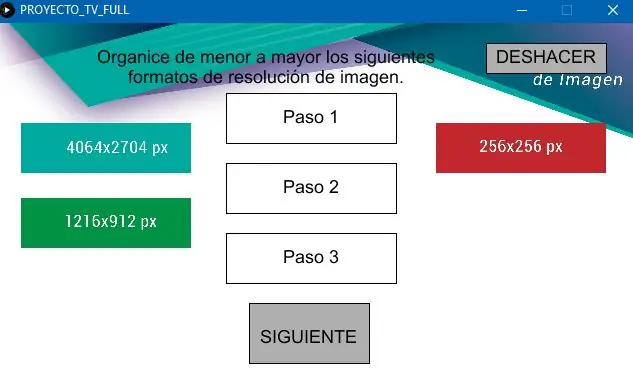
Schritt 2: Interfaz De Usuario




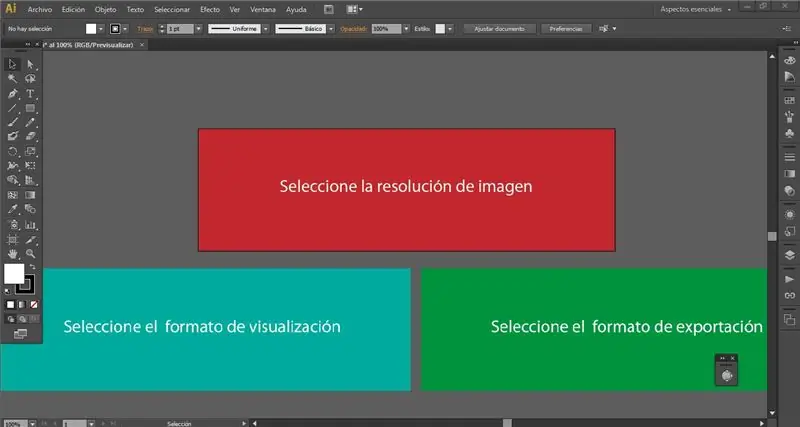
Für eine mittlere Software von Vektoren, die neu in Adobe Illustrator ist, können Sie alle Elemente, die Sie mit anderen Benutzern verbinden, verwenden.
Se realizaron los fondos para cada interfaz de usuario del modelo prototipo funcional; además se diagramo todas las opciones necesarias con las cuales va a interactuar el usuario, Principalmente las opciones de respuesta, las cuales se desarrolló un recuadro con cada opción y un color diferenciador a las demás.
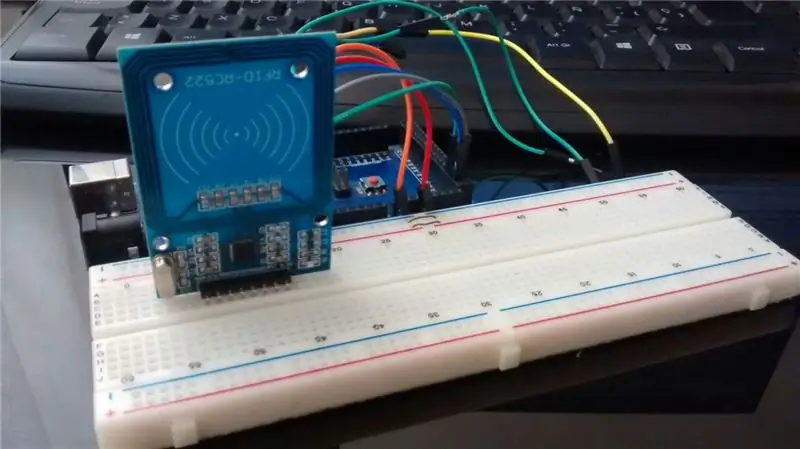
Schritt 3: Conexión De Los Componentes


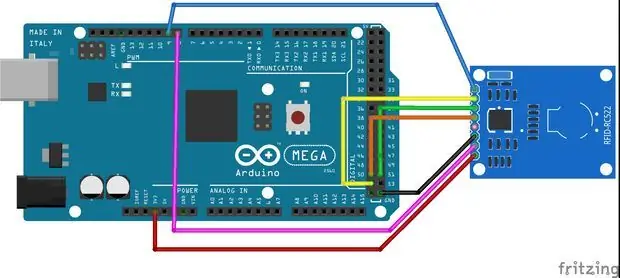
Empezaremos realisiert die RFID-RC522 Verbindung, für lokales Debe-Tener und Cuenta mit den Pines MOSI, MISO und SCK und Arduino Mega. Los pines SDA y RST pueden ir ubicados a cualquier pin digital, pero deben ser especificados en el código posteriormente.
Eine Continuación se mostrara las conexiones que se realizaron para el RFID:
- SDA = D9
- RST = D8
- MOSI = D51
- MISO = D50
- SCK = D52
El siguiente componente es el potenciometro, para cual te dejamos un enlace que que explica como se realiza la conexión de uno de forma detallada. Luis Lamas Potenciometro
Schritt 4: Programmación - Arduino
Ahora empezaremos con la programación. El código completo lo puedes descargar cuando quieras.
Inicialmente debemos añadir las librerías que vamos a usar:
#enthalten
Ahora für die RFID-Lecture und die Potenciomentro-Konfiguration für die Parametros und die Verwendung einer Methode zur Erleichterung der RFID-Lecture:
#define RST_PIN 8 // RST
#define SS_PIN 9 // SDA MFRC522 RFID (SS_PIN, RST_PIN); //Variablen globales String ID = ""; boolesche Bedingung = false; const int analogPin = A0; int-Wert; //variable que almacena la lectura analógica raw int pos;
int Fortsetzung = 0;
int caso;
int casoviejo = 0; Void setup () { Serial.begin (9600); SPI.begin(); RFID. PCD_Init(); } // Methode für den Vergleich von RFID-Tags
int CompararTags(String-ID) {
int caso = 0; if (ID.equals("43 27 97 10")) { caso = 1; aufrechtzuerhalten. Wenn (ID.equals("124 192 204 194")) { caso = 2; aufrechtzuerhalten. Wenn (ID.equals("30 44 244 229")) { caso = 3; } Rückkehr caso;
}
Byte ActualUID[4];
String leerRFID(MFRC522 rfid) { String ID0; Zeichenfolge-ID1; Zeichenfolge-ID2; Zeichenfolge-ID3; Zeichenfolgen-ID; // Enviamos serialemente su UID for (byte i = 0; i < rfid.uid.size; i++) { ActualUID = rfid.uid.uidByte; if (i == 0) { ID0 = String (ActualUID); } if (i == 1) { ID1 = String (ActualUID); } if (i == 2) { ID2 = String (ActualUID); } if (i == 3) { ID3 = String (ActualUID); } } ID = ID0 + " " + ID1 + " " + ID2 + " " + ID3; Rückgabe-ID; }
Como se desea enviar und dato según el TAG que se pase por el sensor, se realiza un método que los compara
Finalmente, debemos enviar los datos por el serial a Processing, para lo cual armamos un String que tienen toda la información separado cada uno por una ", ", ya que en Processing realizaremos un Split() que allowirá separar los datos y utilizarlos según Bequemlichkeit. Ademas debemos recibir un valor de Processing con la finalidad de reiniciar los valores que se envían.
Leere Schleife () {
Wert = analogRead (analogPin); // realizar la lectura analógica raw pos = map(value, 0, 1023, 0, 100); //se escribe schreiben para enviar INTs //Serial.write(pos); // recibe los datatos de Processing if (Serial.available ()) {// Wenn Daten zum Lesen verfügbar sind, int val = Serial.read (); caso = val; aufrechtzuerhalten. Wenn (RFID. PICC_IsNewCardPresent()) {//Auswahl einer Tarjeta if (RFID. PICC_ReadCardSerial()) { ID = leerRFID (RFID); //Seriell.println(ID); caso = CompararTags(ID); // si el caso que se lee es igual al anterior que se leyo, no va a imprimir. if (!(casoviejo == caso)) { switch (caso) { case 1: // Serial.println (caso); casoviejo = caso; brechen; Fall 2: //Serial.println (caso); casoviejo = caso; brechen; Fall 3: //Serial.println (caso); casoviejo = caso; brechen; } } } }
String potenciometro = (String)pos;
Zeichenfolge casoRFID = (Zeichenfolge) caso; Zeichenfolge todo = potenciometro+", "+casoRFID+", "+"00"; Serial.println (todo); Verzögerung (500); }
Schritt 5: Programación - Verarbeitung
Debido a que el código es extenso, se explicara los puntos mas Importantes a tener en cuenta en la elaboración del sistema. Sin embargo podrás descargar el código completo cuando quieras.
Primero se importan las librerías a usar:
Importabwicklung.seriell.*;
Verarbeitung. Video importieren.*;
Después se deben crear las imágenes y los videos, para que estos puedan ser visualizados.
Film myMovie;
PImage fondo_IMAGEN; PImage concept1, concept2, concept3, concept4, muestra; PImage opcion1, opcion2, opcion3; PImage opcmet1, opcmet2, opcmet3; PBild opc1_1, opc1_2, opc2_1, opc2_2, opc3_1, opc3_2; PImage funcional1, funcional2, funcional3;
en el setup() debemos especificar los nombres de los archivos, los cuales deben estar dentro de una carpeta llamada data ubicada en la misma carpeta del proyecto que envié el Arduino.
myMovie = neuer Film[2];
Größe (640, 360); Bildrate(60); f = createFont("Arial", 18, true); String portName = "COM4"; // Ändern Sie die 0 in eine 1 oder 2 usw., um sie Ihrem Port anzupassen myPort = new Serial (this, portName, 9600); myMovie[0] = neuer Film (dieser, "video2.mp4"); fondo_IMAGEN = loadImage("Interfaces_2_Fondo_Imagen.png"); concept1 = loadImage("Schnittstellen_2_1° - B.png"); concept2 = loadImage("Schnittstellen_2_1° - G.png"); concept3 = loadImage("Schnittstellen_2_1° - R.png"); muestra = loadImage("Schnittstellen_2_1° - RGB.png"); opcion1 = loadImage("img_Imagen-Metodología-05.png"); opcion2 = loadImage("img_Imagen-Metodología-06.png"); opcion3 = loadImage("img_Imagen-Metodología-07.png"); opc1_1 = loadImage("img_Imagen-Funcional-08.png"); opc1_2= loadImage("img_Imagen-Funcional-09.png"); opc2_1 = loadImage("img_Imagen-Funcional-10.png"); opc2_2= loadImage("img_Imagen-Funcional-11.png"); opc3_1= loadImage("img_Imagen-Funcional-13.png"); opc3_2= loadImage("img_Imagen-Funcional-15.png"); funktion1 =loadImage("funktion1.png"); funktion2 = loadImage("funktion2.png"); funcional3 = loadImage("funcional3.png"); myMovie[0].play();
Die siguientes Linien des Codes sind der Zugang zu der Methode Draw().
Primero se reciben los datos del serial and realizamos el Split() que separate Cada uno de los data que se reciben.
if(myMovie[0].time()==myMovie[0].duration()){ video = true;
}sonst{ Video = falsch; } while (myPort.available() > 0) { String val = myPort.readString(); String-Wert = Wert; // separa los valores que recoje el serial. int nums = int(split(valor, ', ')); pote = nums[0]; caso = Zahlen[1]; println(pote+", "+caso); }
Set tiene un switch case, para cada escena del sistema, por lo tanto se reproducirá a método en el momento en el momento en que la variable "cambioEscena" cambie.
if(!video){
image(myMovie[0], 0, 0, 640, 360); aufrechtzuerhalten. Sonst { Hintergrund (255); Schalter (cambioEscena) { Fall 0: Pause; Fall 1: escena1(); brechen; Fall 2: escena2(); brechen; Fall 3: escena3(); brechen; }
Los cambios de escenas se realizan and función a cando el mouse is presionado, por lo tanto se utiliza el método mousePressed() para realizar iste cambio. También se utiliza este metodo para almacenar las respuestas que el usuario da al sistema y posteriormente verificarlas y guardarlas en un documento Txt.
Leere MausGedrückt () {
//Dimenciones del boton siguente escena 1 if (cambioEscena == 1) { if (mouseX > Sx && mouseX Sy && mouseY Sx2 && mouseX Sy2 && mouseY xx && mouseX yy && mouseY 450 && mouseX 100 && mouseY < 100+30) { //ALMACENA LA RESPUESTA DEL PARAMETRO ! if (parametroOpc1==1) { respuesta_1_3 = 1; } if (parametroOpc1==2) { respuesta_1_3 = 2; aufrechtzuerhalten. Wenn (parametroOpc2==1) { respuesta_2_3 = 1; aufrechtzuerhalten. Wenn (parametroOpc2==2) { respuesta_2_3 = 2; aufrechtzuerhalten. Wenn (parametroOpc3==1) { respuesta_3_3 = 1; aufrechtzuerhalten. Wenn (parametroOpc3==2) { respuesta_3_3 = 2; } meinPort.write(0); println(Antwort_1_3+", "+Antwort_2_3+", "+Antwort_3_3); }
if (mouseX > xx && mouseX yy && mouseY finx && mouseX finy&& mouseY < finy+Sh2) { guardarRespuestas(); Ausfahrt(); } } }
El método utilizado para almacenar respuestas es el siguiente:
void guardarRespuestas(){
String ResConceptual= "Incorrecto"; String ResMetodlo= "Falsch"; String ResFuncio = "Incorrecto"; if(respuesta_1 == 2){ ResConceptual = "Correcto"; } if(y==210 && y2==140 && y3==70){ ResMetodlo= "Correcto"; } if(escena2y == 140 && escena2y2 == 210 && escena2y3 ==70 && respuesta_1_3==1 && respuesta_2_3==2&& respuesta_3_3 == 2){ ResFuncio= "Correcto"; } String Respuestas = "Respuesta konzeptionell:"+ ResConceptual+"Respuesta metodologica: "+ResMetodlo+"Respuesta funcional: "+ResFuncio; String list = split(Antworten, ' '); // Schreibt die Strings in eine Datei, jeweils in eine eigene Zeile saveStrings("RESPUESTAS.txt", list); }
Schritt 6: Auswurf


Finalmente cuando se ejecuta el programa iniciara con a video explicativo. Después se utilizara el potencimetro para variar las respuestas que se desean dar y Los Tags y el Sensor RFID für die Auswahl der Pasos und Interfaz de la Segunda und Tercera Pregunta.
