
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.



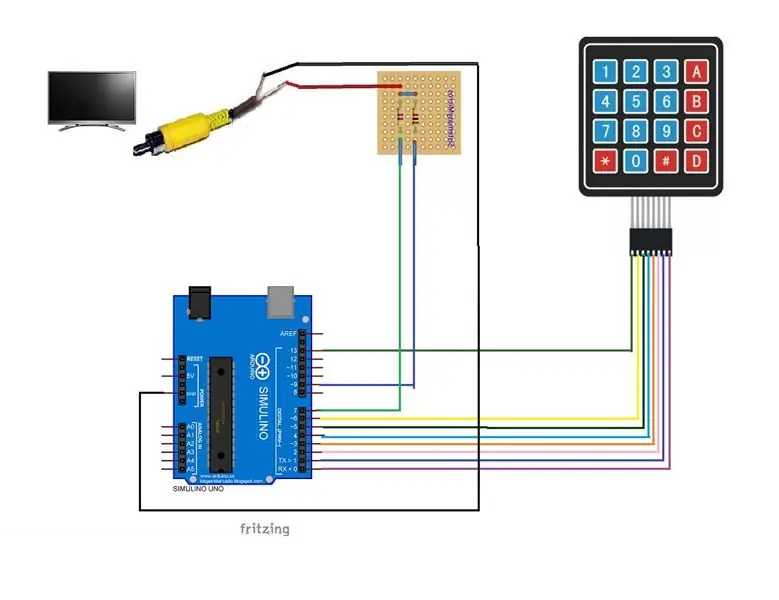
Hallo Freunde, heute möchte ich dieses einzelne Projekt teilen. Es handelt sich um ein Zahlenrätselspiel mit Arduino, bei dem das Spiel auf dem Fernseher angezeigt und über eine Tastatur von (4x4) gesteuert wird
Siehe Video hier
Um das Quadrat des Puzzles zu verschieben oder zu verschieben, drücken Sie die Taste entsprechend der gewünschten Position des Quadrats. Wenn Sie beispielsweise, wie im Bild gezeigt, das Quadrat mit der Zahl 5 (die die vierte Stelle hat) nach links verschieben möchten (weil es eine leere Stelle gibt), drücken Sie die Taste '4' im Tastenfeld, denn es ist die vierte Position in der Tastatur.
Wenn Ihnen dieses Projekt gefällt, stimmen Sie bitte im Rätselwettbewerb dafür ab.
Vielen Dank
Schritt 1: Liste der Komponenten
Die für dieses Projekt verwendeten Materialien sind:
- Arduino Das eine oder andere Modell.
- Fernseher mit Videoausgang.
- Cinch-Videokabel.
- (1) 1k Ohm Widerstand.
- (1) 470 Ohm Widerstand.
- Hex-Tastatur.
- Jumper.
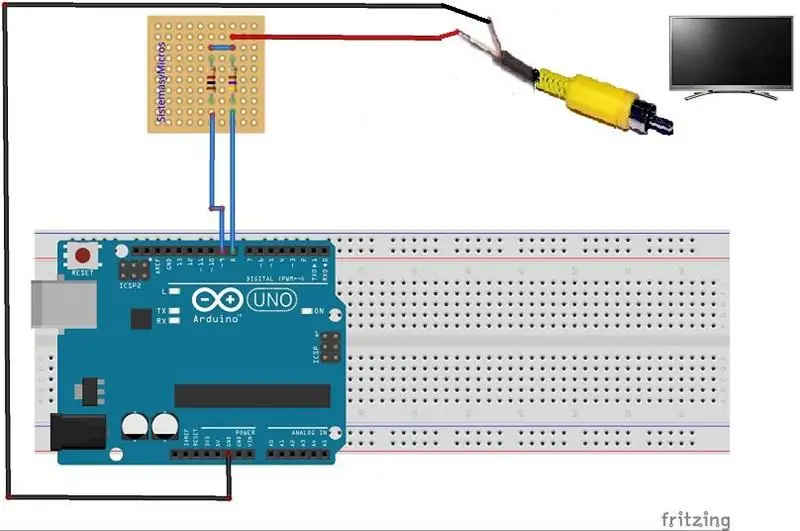
Schritt 2: Arduino mit dem Fernseher verbinden



Laden Sie diese Bibliothek herunter und importieren Sie sie in die Skizze.
Fügen Sie zuerst die Widerstände inline zu einem Anschlussdraht hinzu.
Das Cinch-Kabel hat 2 Drähte, einen Erdungsdraht und einen Videodraht.
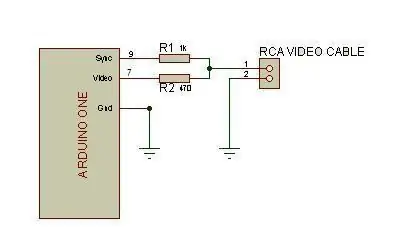
Der 1k Ohm Widerstand ist mit dem Pin 9 von Arduino verbunden.
Die 470 Ohm sind mit dem Pin 7 des Arduino verbunden.
Verbinden Sie die Enden der Widerstände und verbinden Sie sie mit dem Videokabel.
Der GND-Draht des Cinch-Kabels geht an GND des Arduino.
Wenn Sie Probleme bei der Zusammenstellung haben, extrahieren Sie die 3 Ordner im Bibliotheksordner.
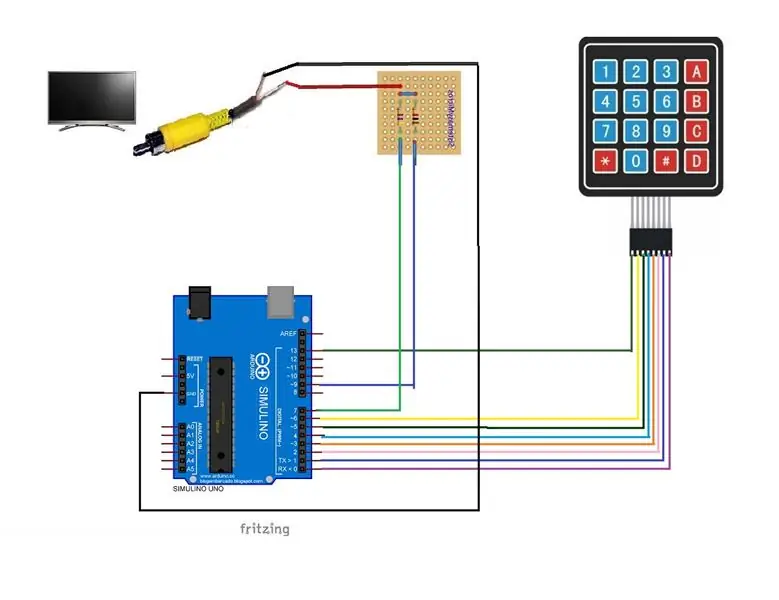
Schritt 3: Schließen Sie die Tastatur an

| Arduino-Pin | Tastenfeld |
|---|---|
| 13 | Reihe 0 |
| 6 | Reihe 1 |
| 5 | Reihe 2 |
| 4 | Reihe 3 |
| 3 | Spalte 0 |
| 2 | Spalte 1 |
| 1 | Spalte 2 |
| 0 | Spalte 3 |
Bauen Sie das Projekt wie im Bild gezeigt zusammen.
Schritt 4: Der Code

Die Zahlen (1 bis 16) werden in einem Array gespeichert.
Die Zahl 16 steht für die leere Position.
Um die Zahlen zu mischen, drücken Sie die Taste 'A' (zu Beginn des Spiels), dies ruft eine Prozedur auf, die die Zahlen im Array mischt und später auf dem Bildschirm angezeigt wird.
Wenn Sie eine Taste auf der Tastatur drücken, überprüft das Programm, ob sich in der Nähe eine leere Position befindet
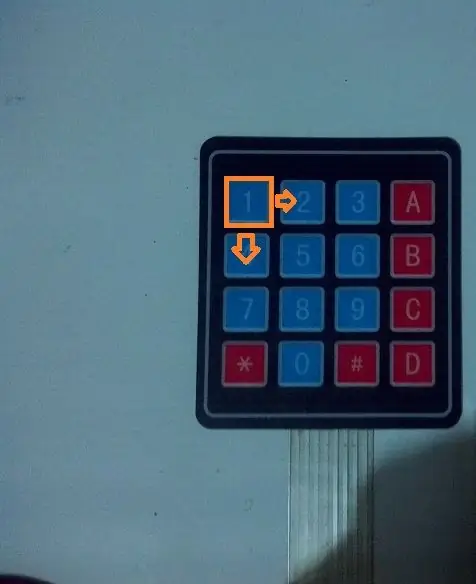
(links, rechts, oben oder unten). Wie im Bild gezeigt: Wenn die Taste '1' gedrückt wird, werden die Nahpositionen überprüft.
Schalter (Schlüssel) {
Fall 1':
ändern (0, 1); //Die Array(0)-Position, überprüft die Array(1)-Position.
ändern (0, 4); // Die Array(0)-Position, prüft die Array(4)-Position.
brechen;
…………
Die CHANGE-Funktion tauscht die Zahlen im Array aus und der Bildschirm wird mit den Zahlen aktualisiert.
Das Spiel endet, wenn das Array in der richtigen Reihenfolge ist: {1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16}
Laden Sie den vollständigen Code hier herunter.
Wenn Ihnen dieses Projekt gefällt, stimmen Sie bitte beim Puzzle-Wettbewerb und beim Maker Olympics-Wettbewerb dafür ab
Vielen Dank
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)
![Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern) Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)](https://i.howwhatproduce.com/images/008/image-22226-j.webp)
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: Hallo, und willkommen zu meinem ersten instructable! :) In diesem instructables möchte ich eine fantastische Bibliothek für die Schnittstelle der Tastatur mit Arduino teilen - 'Password Library' einschließlich 'Keypad Library'. Diese Bibliothek enthält die besten Funktionen, die wir wi
Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: 7 Schritte (mit Bildern)

Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: Update: 7. April 2019 - Rev 3 von lp_BLE_TempHumidity, fügt Datums- / Zeitdiagramme mit pfodApp V3.0.362+ hinzu und automatische Drosselung beim Senden von DatenUpdate: 24. März 2019 – Rev 2 von lp_BLE_TempHumidity, fügt weitere Plotoptionen hinzu und i2c_ClearBus, fügt GT832E
