
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.



10 Tage vor Weihnachten brauchte ich noch ein Geschenk für meinen Mann, der im Amazon-Zeitalter lebt, was bedeutet, dass der Kauf von etwas aus dem Regal keine Option war.
Er brauchte ein Licht für sein Büro und verändert gerne ab und zu etwas. Sein Schreibtisch steht auch bequem vor einem Fensterbrett. Da kam mir sofort eine steuerbare RGB-Beleuchtung in den Sinn. Es musste hell genug sein, um seinen Schreibtisch zu erhellen, und er musste die Farbe kontrollieren.
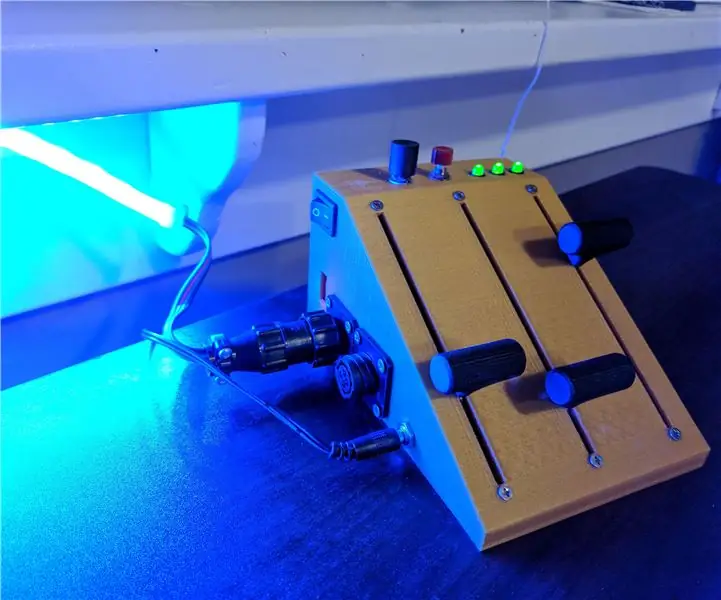
Ich präsentiere den RGB-LED-Controller.
(Siehe Video unten)
Schritt 1: Teile:
Ich habe folgende Teile verwendet:
1x Sparkfun Pro Micro 5V/16MHz (https://www.sparkfun.com/products/12640)Ich habe mir zuerst Arduinos angeschaut, aber kurz vor Weihnachten war natürlich alles ausverkauft. Der Sparkfun erwies sich als genauso gut und die Anweisungen auf ihrer Website machen es sehr einfach, die Arduino-Programmiersoftware zu verwenden. Damit es auf das Protoboard passt, musste ich Pins in die Pin-Löcher stecken. Es funktionierte am besten, sie anzulöten, während sie mit dem Mikrocontroller an das ProtoBoard angeschlossen waren.
2x 1m 60LEDs/m Versiegelte RGB-LED-Streifen (https://www.sparkfun.com/products/12023)Nicht zu teuer und hell genug, um den Schreibtisch mit 14W/m² zu beleuchten
1x Protoboard (https://www.sparkfun.com/products/9567)Aufgrund der 2 Tage die ich testen, debuggen und zusammenbauen musste habe ich ein Protoboard verwendet. Es hält die Drähte fest genug und ich kann Verbindungen leicht verschieben. Auch der Strom von 2-3A für die beiden LED-Streifen, die ich verwende, ist nicht zu hoch.
3x Leistungs-MOSFETs (https://www.digikey.com/products/en?keywords=IRF84…Sie mussten ziemlich viel Strom verarbeiten können, und diese können genau das mit über 3A/Einheit bei 12V D/ Schaltspannung S und 5 V. Ich weiß, dass sie übertrieben sind, aber ich wollte auf Nummer sicher gehen.
3x 100-mm-Schieberegler-Potentiometer 10k (https://www.digikey.com/products/en?keywords=987-1…Ich weiß, ich hätte normale Potentiometer verwenden können, aber große Schieberegler sind einfach zufriedenstellender.
1x Schalter (https://www.digikey.com/product-detail/en/zf-elect…Um das Ganze ein- und auszuschalten.
1x 12V 3A Netzteil (https://www.amazon.com/ANVISION-2-Pack-Adapter-5-5…Die 2 LED Strips benötigen bei voller Helligkeit max. 2,4A. Der Arduino braucht fast nichts, also ein 3A Versorgung fand ich genug.
1x Barrel Receptor (https://www.digikey.com/products/en?keywords=%09EJ… Damit wir unser Netzteil in den Controller stecken können brauchen wir diesen kleinen Kerl. Ich bevorzuge es, Dinge zu verbinden, die von außen kommen, weil ich Geräte, an denen ein paar Kabel hängen, nicht sehr praktisch finde.
2x Paar CPC-SteckverbinderChassishalterungen (https://www.mouser.com/productdetail/te-connectivi…LED-Steckverbinder(https://www.mouser.com/productdetail/te-connectivi…
Sonstiges: Etwas 20-24AWG Kabel in verschiedenen Farben, ein kleines normales Potentiometer hatte ich in meiner Schublade zur Helligkeitsregelung, eine Unterbrechungstaste, 4x 5kOhm Widerstände und 3x 5V LEDs mit integrierten Widerständen.
Schritt 2: Gedruckte Teile




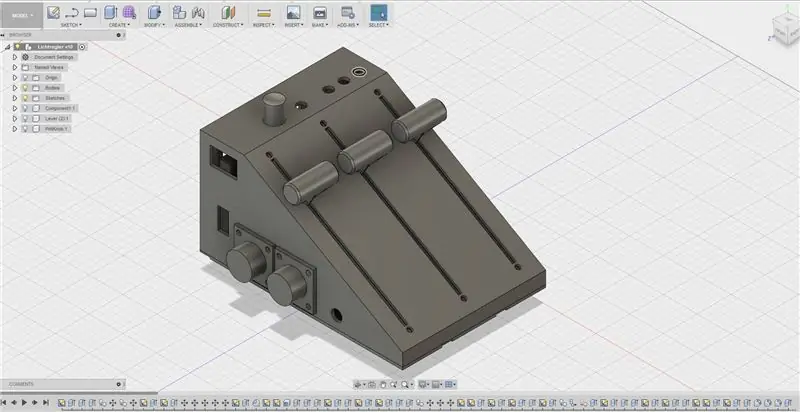
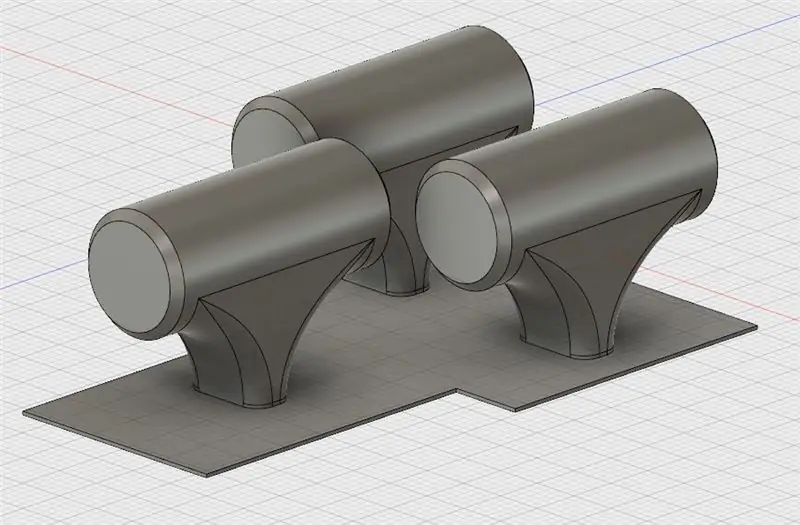
Für ein Gehäuse habe ich eines in Fusion 360 entworfen.
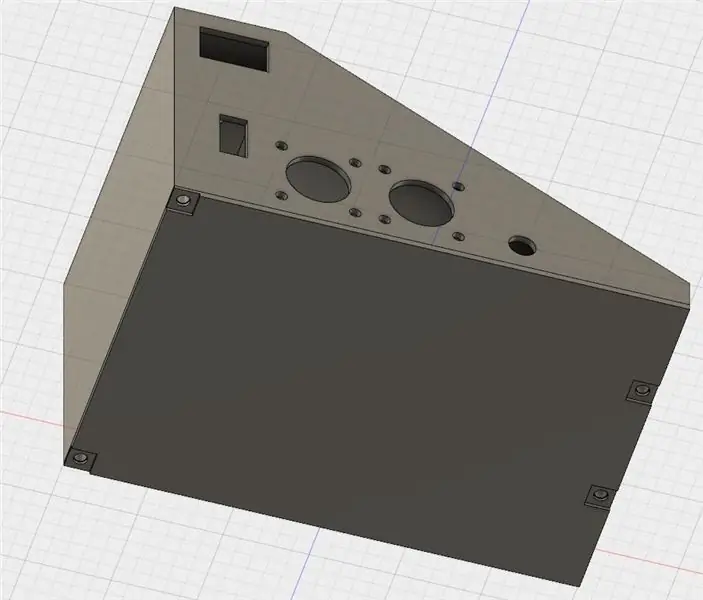
Ich brauchte das Hauptgehäuse für die gesamte Elektronik und einige Knöpfe für die Potentiometer. Da ich noch nicht wusste wo dieses Ding montiert wird dürfen nur zwei Seiten zugänglich sein.
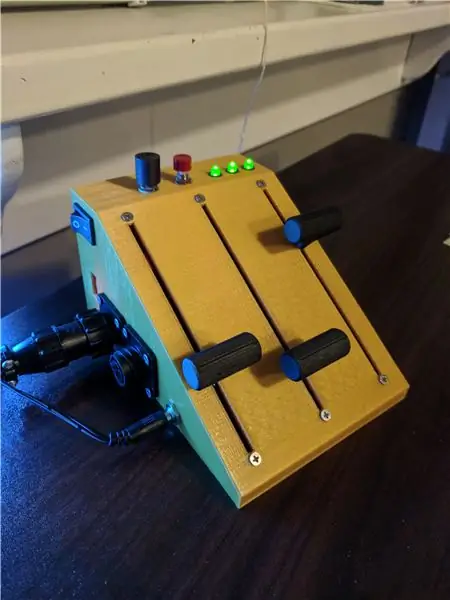
Wir haben oben 1/4 Löcher für die LEDs, die Unterbrechungstaste und das Helligkeitsregler-Potentiometer (insgesamt 5). Auf der linken Seite habe ich eine große Aussparung für den Schalter, eine kleine Aussparung für ein Micro-USB-Kabel, also Der Arduino kann neu programmiert werden, ohne den Controller auseinandernehmen zu müssen, 2 Löcher für weibliche 4Pin CPC-Buchsen und ein 8mm Loch für die Barrel Jack.
Auf der Vorderseite befinden sich nur die 3 Schlitze für die Potentiometergriffe und Löcher für 4-40 Schrauben.
Ich habe die Knobs auf einem Floß und in einer Gruppe gedruckt, was auf FDM-Druckern bei kleinen Objekten immer zu besseren Ergebnissen führt. Das Gehäuse habe ich auf der Rückseite gedruckt, das für minimale Unterstützung steht.
Die Grundplatte wird in das Gehäuse geschraubt. Ich hatte keine Flachkopfschrauben, also musste ich Filzquadrate an den Boden des Gehäuses kleben, damit es nicht auf diesen Schrauben aufliegt und den Tisch zerkratzt.
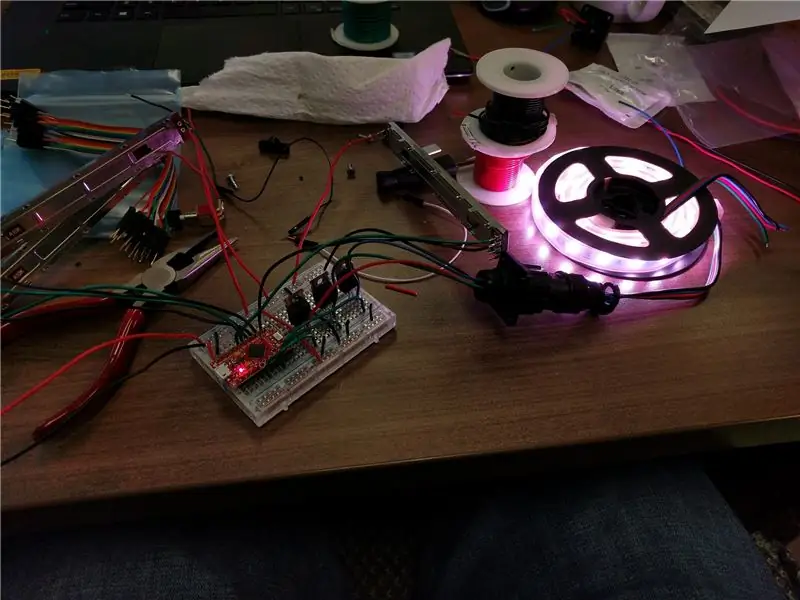
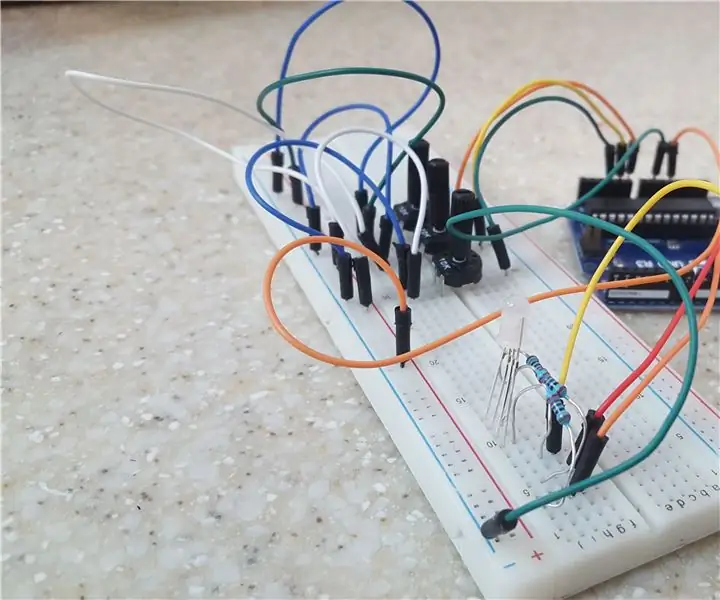
Schritt 3: Verkabelung


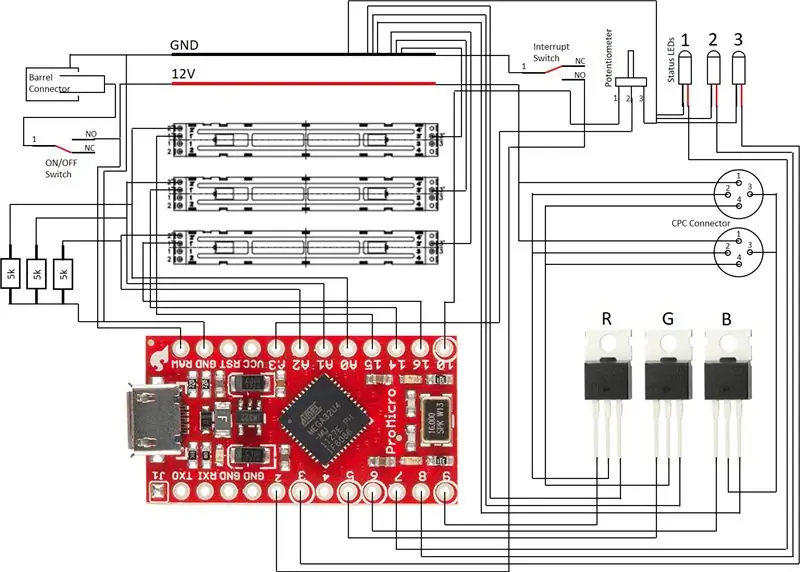
Zuerst habe ich lange Drähte an alle Teile gelötet, die ich brauchte (Potentiometer, Barrel Jack, Buttons, Switches etc.), damit ich das nicht im Gehäuse machen musste. Dann habe ich die Elektronik auf einer Werkbank zusammengebaut, um die verschiedenen Funktionen zu testen und alle Software- oder Verdrahtungsfehler zu beheben. Ich habe festgestellt, dass das Verbinden des MOSFET-Gates mit dem 8-Bit-PWM auf dem Arduino zu Farbänderungen und keinem reibungslosen Betrieb führt. Die Verwendung der 10 (Pins 5, 6) und 16 Bit (Pin 9) PWMs führt stattdessen zu butterweichen Überblendungen (ich schreibe jedoch immer noch nur 8 Bit auf die PWM-Pins).
(Siehe den Schaltplan für was angeschlossen ist)
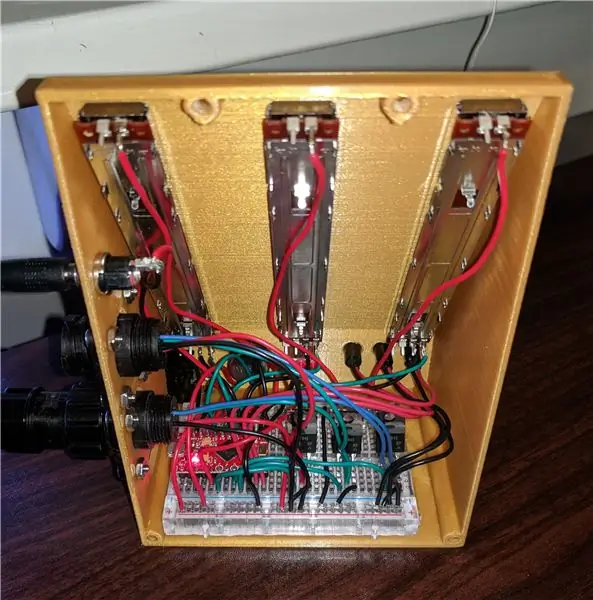
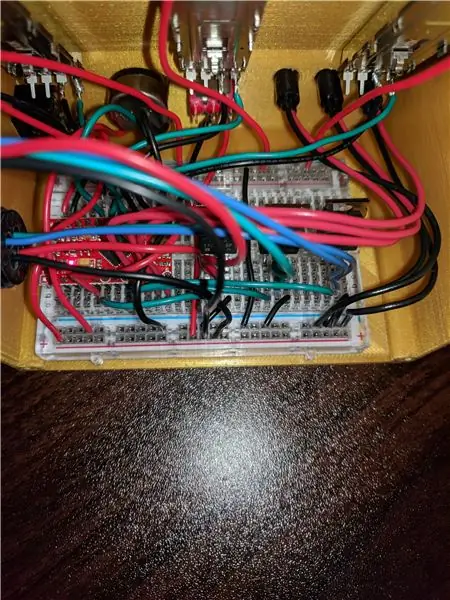
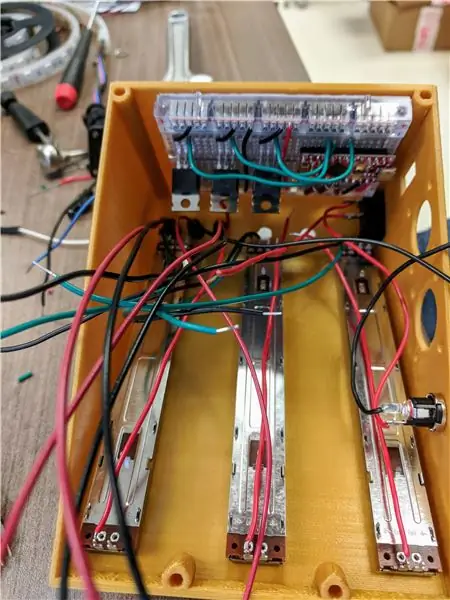
Schritt 4: Zusammenbauen



Nachdem ich die Verkabelung getestet hatte, baute ich alles im Inneren des Gehäuses zusammen. Dass ich so viel wie möglich außerhalb des Gehäuses gelötet habe, hat mir sehr geholfen, ebenso wie das Vorkonfektionieren der Stecker.
Ich fand, dass eine Zange sehr hilfreich ist, um die Drähte in die richtigen Löcher auf dem Protoboard zu bringen. Ich habe die Drähte kurz vor dem Einstecken auf Länge geschnitten, damit alles so sauber wie möglich ist.
Zum Schluss habe ich die Grundplatte angeschraubt und einige Filzstücke daran befestigt, damit sie schön auf dem Tisch liegt.
Schritt 5: Programmierung


Der Sparkfun wird über die Arduino-Software programmiert (siehe Anleitung:
Das Programm enthält die EEPROM-Bibliothek, um den letzten Betriebsmodus zu speichern, damit der Controller seinen Zustand nicht verliert, wenn er aus- und wieder eingeschaltet wird.
Das zusätzliche Potentiometer oben reguliert die Helligkeit in allen Modi, ohne die angezeigte Farbe zu beeinflussen.
Es gibt 3 Modi, daher die 3 Status-LEDs oben.
Modus 1: RGB-Modus (nur 1 Status-LED leuchtet) Die 3 Potentiometer steuern die Helligkeit von Rot, Grün und Blau einzeln. Eine durchgehende Farbe wird angezeigt.
Modus2: RGB-Fade-Modus (2 Status-LEDs leuchten) In diesem Modus befinden sich alle drei Farben auf einer Uhr (Rot auf 12, Grün auf 4 und Blau auf 8 zum Beispiel). Der Zeiger der Uhr dreht sich im Uhrzeigersinn und je nach Position wird eine Mischung aus allen drei Farben angezeigt. Das erste Potentiometer steuert die Fading-Geschwindigkeit (Geschwindigkeit des Zeigers). (Dreht die Uhr) Das dritte Potentiometer bestimmt, wie weit sich der Uhrzeiger dreht, bevor er sich zurückdreht. In diesem Modus können Sie zwischen zwei beliebigen Farben der Uhr überblenden.
Modus 3: RGB-Dispersion (Alle 3 Status-LEDs sind an) In diesem Modus hat jede Farbe ihre eigene Uhr und jedes Potentiometer steuert die Geschwindigkeit eines Griffs. Potentiometer 1 steuert Rot, Potentiometer 2 steuert Grün und Potentiometer 3 steuert Blau ein scheinbar zufälliges Farbmuster wird aufgrund der langen Zeit angezeigt, bevor es sich wiederholt. (Mein Lieblingsmodus)
Empfohlen:
RGB-Pixel-Weihnachtslichtshow Teil 1: 7 Schritte

RGB-Pixel-Weihnachtslichtshow Teil 1: In dieser Anleitung zeige ich Ihnen, wie Sie eine RGB-Pixel-Lichtshow erstellen. Es gibt VIEL zu decken. Tatsächlich werde ich dies wahrscheinlich in etwa 3-5 verschiedene Anweisungen aufteilen. In diesem geht es um die Grundlagen. Sie haben viel zu lesen
RGB-Tutorial: 4 Schritte

RGB-Tutorial: Willkommen! Lassen Sie uns herausfinden, was wir von dieser Website lernen werden! Das folgende Tutorial enthält alle notwendigen Schritte, um ein RGB-LED-Projekt zu erstellen. Es wird ein Bild aller benötigten Materialien geben, dann wird Schritt für Schritt ein Prozess mit
Aufrüsten von Smart RGB-LEDs: WS2812B vs. WS2812: 6 Schritte

Aufrüsten von Smart RGB-LEDs: WS2812B vs. WS2812: Die schiere Anzahl von Projekten, die wir in den letzten 3 Jahren mit intelligenten RGB-LEDs gesehen haben, seien es Streifen, Module oder kundenspezifische Leiterplatten, ist ziemlich erstaunlich. Dieser Ausbruch der RGB-LED-Nutzung ging Hand in Hand mit einem signifikanten
