
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.



I dette projekt har vi fået til opgave at lave en smart IOT løsning, hvor man skal læse data fra enhed på en app/hjemmeside og derefter lager dennne på en database. Fra databasen skal det da være muligt at hente dataen og vise den. Vi har valgt at gøre dette med en solcelle, hvor vi læser voltagen via en arduino enhed og viser dette på en Windows app. Hvor det herefter er muligt at lagre og hente dennne data fra en database.
Schritt 1: Afgrnsning
Fra starten havde vi tænkt os at lave en Solcelle, fra hvor vi skulle kunne læse voltagen og gemme den på en database. Zuerst haben Sie Zugriff auf os at lave en hjemmeside und forbinde, databasen, hjemmesiden und Arduinoen sammen med Node-RED. Samt dette havde vi også tænkt os at monitorere e reelt solcellepanel med en Inverter. Vi måtte dog gentænke projektet, da vi ikke kunne få Inverteren til at virke med solcellepanelet, derfor endte vi med at gå med en lille solcelle, som kunne moniteres direct fra Arduinoen. Vi endte også med at droppe Node-RED, da vi vil prøve at gøre projektet mere enkelt. Ich stete valgte vi at lave en Windows app, hvor vi har samlet alle funktionerne, altså data opsamlingen fra Arduinoen, lagringen af denne data på en en database, samt læsning af databasen.
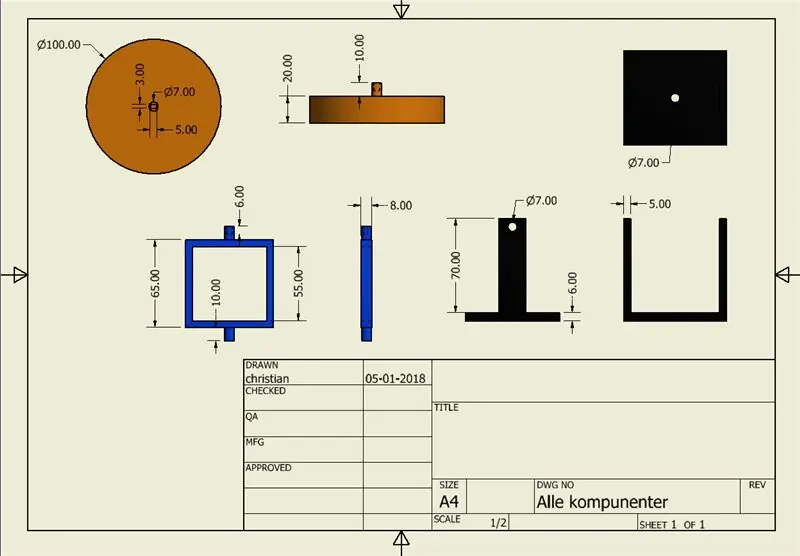
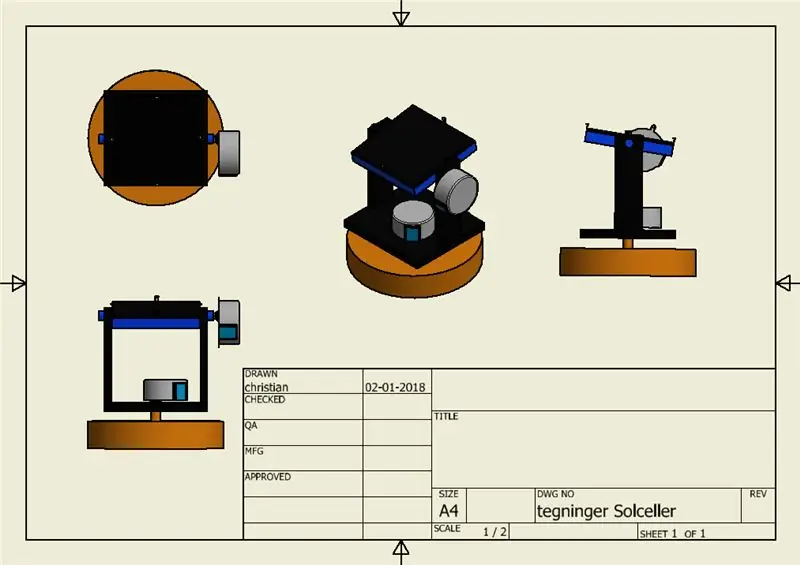
Schritt 2: Byg Et Solpanels Halter




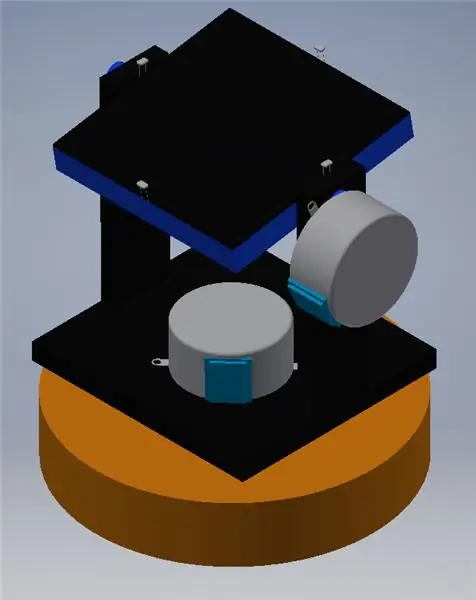
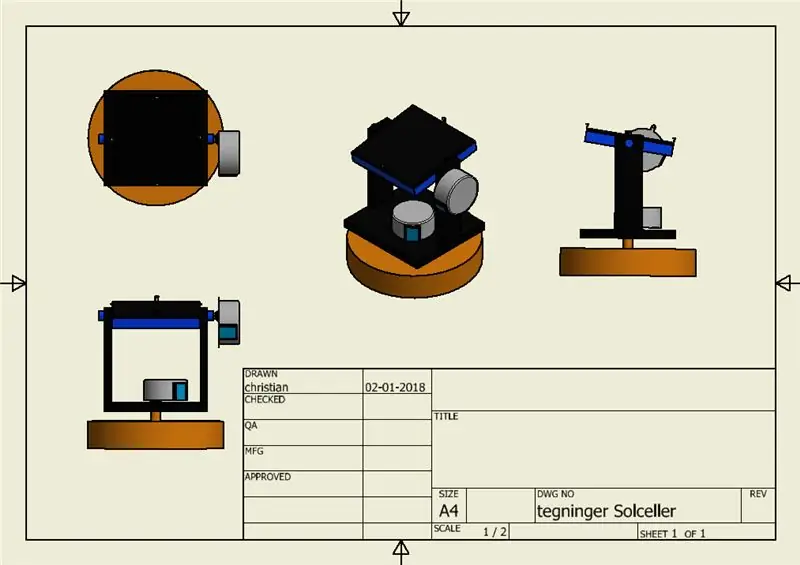
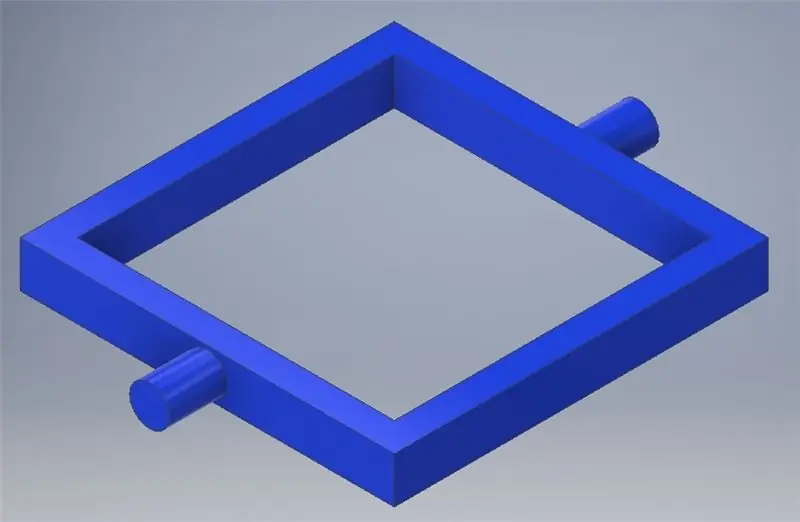
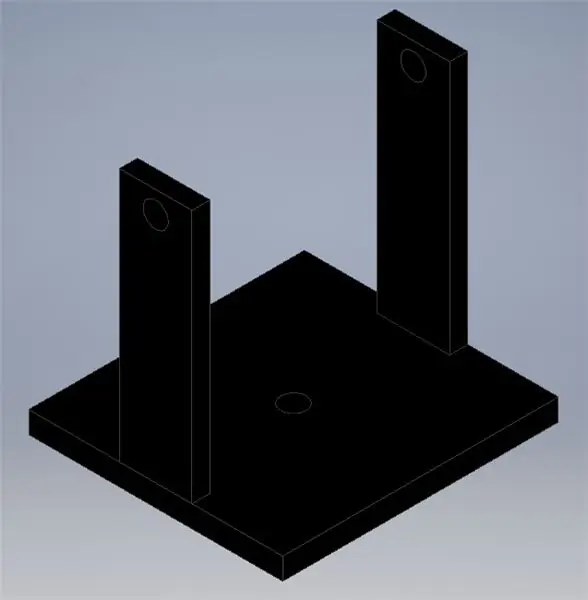
Vi begyndte og designe en holder til solpanel så vi kan bevæge det rundt efter solen vi valgte og tegne det i 3D så vi kunne printe delene ud i en 3D printer målene skulle bare passe efter det solpaneløbt vi har indk. derefter var det bare og montere panel og step motor på holderen vi har vedlagt filerne fra Inventor så de er lige til og bruge
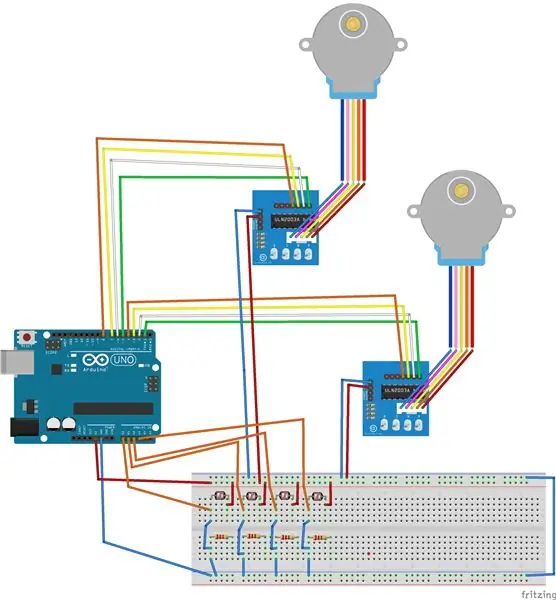
Schritt 3: Automatisk Solpanel


solpanelet bruger 2 stk. Schrittmotor und 4 Stk. lys sensor hvor vi så kan måle lys værdigerne som vi bruger til og vælge hvilken retning panelet skal stå i for og få bedst udnyttelse af panelet vi har vedlagt koden til panelet
ihr er link til de forskellige komponenter der er indkøbt
www.amazon.co.uk/gp/product/B00KCP76CS/ref…
www.amazon.co.uk/Neuftech-Stepper-28BYJ-48…
www.amazon.co.uk/Photo-Widerstand-5mm-Photoc…
www.amazon.co.uk/Arduino-A000066-ATMEGA328…
Schritt 4: Voltmeter

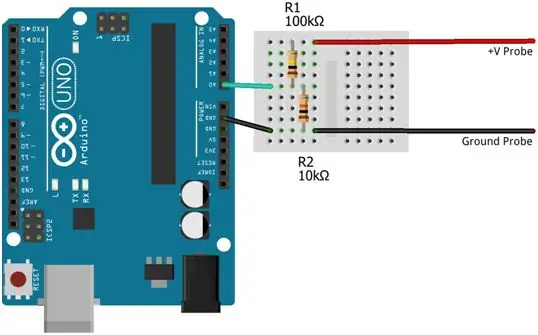
vi skal nu bruge nogle data som vi kan sende til database of the har vi brugt solpanelets volt und læser dem på en analog indgang på en Arduino på billedet kan ich se hvordan det er forbundet og vi har også vedlagt koden to vores voltmeter.
Schritt 5: Beskrivelse Af Programmet

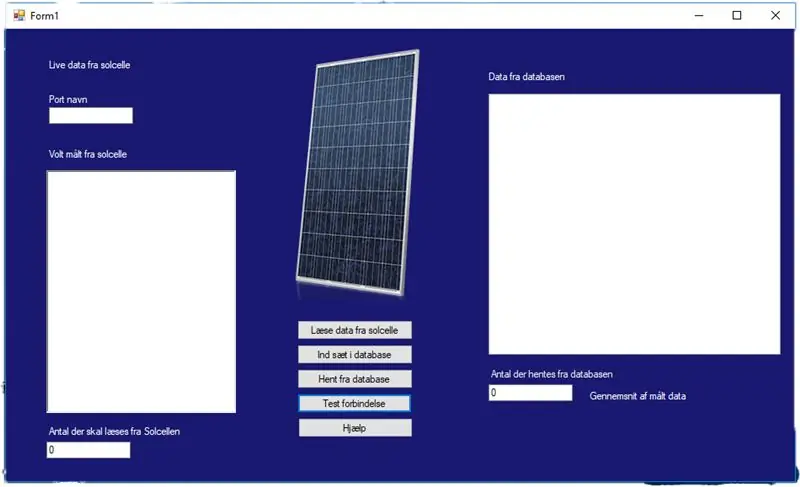
Vores ide med dette program er at lave en Windows app, der can vise voltagen live fra en solcelle. Dette gør vi ved at første at oprette en forbindelse mellem den Arduino som læser voltagen fra solcellen og app’en. Dataen kan nu blive læst fra Arduinoen ved at trykke på”Læs data fra Arduino”, man vælger hvor mange datasæt man ønsker ved at skrive dette antal i”Antal man ønsker fra solcelle”, datasættene kommer med etmellemsekunds Når all datasættene er læst, can man uploade dataen to en database, hvor the vil blive tildelt and timestamp and en unik ID. Ich app’en er der også mulighed for at hente dataen fra database, man kan selv bestemme hvor mange datasæt man ønsker, ved at skrive nummeret i tekstboksen”Antal der hentes fra databasen”. Man kan nu vælge at for vist gennemsnittet fra disse ved at makkere de datasæt man ønsker gennemsnittet af.
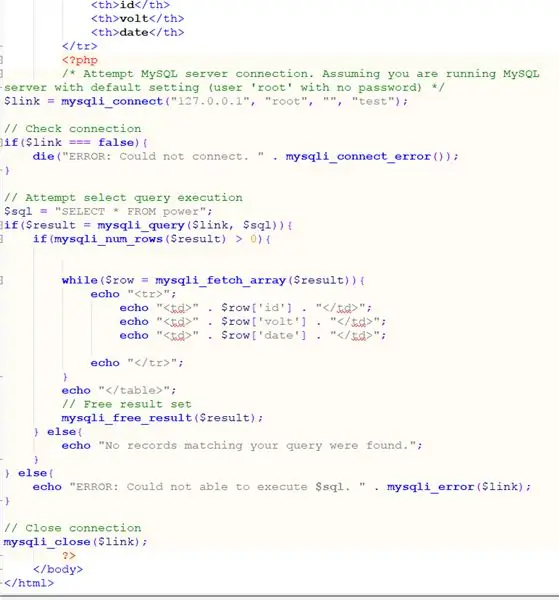
Schritt 6: Kode
using System; using System. Collections. Generic; Verwenden von System. ComponentModel; Verwenden von System. Data; Verwenden von System. Drawing; Verwenden von System. Linq; Verwenden von System. Text; Verwenden von System. Threading. Tasks; Verwenden von System. Windows. Forms; Verwenden von System. IO. Ports; Verwenden von MySQL; Verwenden von MySql. Data. MySqlClient; using System. Globalization;Namespace WindowsFormsApp1 { öffentliche Teilklasse Form1: Form { /* Ihre Daten werden bis zur Verbindungszeichenfolge gespeichert. På dennne måde er det nemt at lave om hvis man ndre sin database eller server.*/ private SerialPort myport; Zeichenfolge _server = "127.0.0.1"; string _database = "test"; string _uid = "root"; string _pwd = ""; public Form1() { InitializeComponent(); } /* Ich denne Void-Laver vi vores connectionstring til vores database vi Bruger de data overfor. Hvis der laves en connections vil der komme en Messagebox hvor der står " connected " Hvis der ikke kan laves en connection til databasen vil der kommer en errormessage hvor i der står "Verbindung fehlgeschlagen, bitte überprüfen Sie Ihre Verbindung" */ private void knap_Click(object sender, EventArgs e) { try { // Her laver vi en string hvor vi skriver hvordan vores connetions er til databasen. string myConn = "server=" + _server + ";database=" + _database + ";uid=" + _uid + ";pwd=" + _pwd + ";"; MySqlConnection-Verbindung = new MySqlConnection(myConn); Verbindung. Open(); MessageBox. Show("Verbunden"); } catch (Exception) { MessageBox. Show("Fehler beim Verbinden, bitte überprüfen Sie Ihre Verbindung"); } } /* Ich denne void sender vi til vores database. Den Daten der som vi har modtaget fra arduino og står i Data Box vil når vi trykker på inset bliver infomationen sendt til databasen. Der vil komme en messages hvor der står " data send to DB " og derefter bliver Data Box cleart */ private void insetDB_Click(object sender, EventArgs e) { // Her laver vi en string hvor vi skriver hvordan vores connetions er til databasen. string myConn = "server=" + _server + ";database=" + _database + ";uid=" + _uid + ";pwd=" + _pwd + ";"; using (MySqlConnection conn = new MySqlConnection(myConn)) { conn. Open(); // I vores foreach Statment læser den alle linjerne i vores Data Box og indsætters være for sig inde i tablen power og rækken volt i databasen foreach (var lines in textBoxDB. Lines) { string myInsert = "INSERT INTO power(volt) VALUES ('" + Linien. ToString() + "')"; MySqlCommand cmd = new MySqlCommand(myInsert, conn); cmd. ExecuteNonQuery(); } conn. Schließen(); MessageBox. Show(" Daten werden an die Datenbank gesendet "); textBoxDB. Clear(); } } /* Ich denne Void henter vi det data vi har gemmt i vores Datenbank. vi har en tekstbox hvor der er lavet 3 kolonner hvor der kommer forsekilg data ind. Den første viser data id der efter vises hvad volten var og til sidst kan du set tidspunket det er målt på. lige nu hentes det antal man har valgt to the målinger men det can laves om hvis man ønsker at se felre eller mindre.*/ private void knapDBGet_Click(object sender, EventArgs e) { listViewDb. Clear(); // Ihr bliver de 3 kolonner lavet. listViewDb. Columns. Add("id"); listViewDb. Columns. Add("Volt"); listViewDb. Columns. Add("Datum"); listViewDb. MultiSelect = true; listViewDb. View = View. Details; // Her laver vi en string hvor vi skriver hvordan vores connetions er til databasen. string myConn = "server=" + _server + ";database=" + _database + ";uid=" + _uid + ";pwd=" + _pwd + ";"; using (MySqlConnection conn = new MySqlConnection(myConn)) { conn. Open();
// Her henter vi de sidste til 20 id der er indsat i tablen Power i databasen.
int antal = int. Parse(textBoxAntal. Text); string myInsert = "SELECT * FROM (SELECT * FROM power ORDER BY id DESC LIMIT "+antal+") sub ORDER BY id ASC "; MySqlCommand cmd = new MySqlCommand(myInsert, conn);
// Her laver vi en data table (dTable) hvor den data vi henter i databasen bliver lagt ind.
MySqlDataAdapter MyAdapter = new MySqlDataAdapter(); MyAdapter. SelectCommand = cmd; DataTable dTable = neue DataTable(); MyAdapter. Fill(dTable); for (int i = 0; i < dTable. Rows. Count; i++) {// Her fordeler vi det data vi lagt ind i dtable ud i de 3 kolonner vi oprettede tidliger i koden. DataRow dataRow = dTable. Rows; ListViewItem listitem = new ListViewItem(dataRow["id"]. ToString()); listitem. SubItems. Add(dataRow["volt"]. ToString()); listitem. SubItems. Add(dataRow["date"]. ToString()); listViewDb. Items. Add (Listenelement); } conn. Schließen(); }
}
/* I denne Void har vi lavet en funktion hvor vi kan regne gennemsnitet af det makere data vi har hentet fra databasen.
Du makere det du vil lægge sammen og i bunden af teksboxen står der hvad gennemsnitet. "Fehler 40: Benutzer ist ein Dummy" */ private void listViewDb_SelectedIndexChanged(object sender, EventArgs e) { try { float output = 0; if (listViewDb. SelectedItems. Count >= 2) { /* Her ligger vi vores output som er 0 sammen med den mærkeret data som bliver lavert om til data typen float og derefter Divideres der med den antal der er mærkert så den regner gennemsnitet af Volt. Ved at vi brugte CultureInfo. InvariantCulture kan vi få lov til at bruge. i vores komatal */ foreach (ListViewItem-Element in listViewDb. SelectedItems) { Ausgabe += float. Parse(item. SubItems[1]. Text, CultureInfo. InvariantCulture)/listViewDb. SelectedItems. Count; } Ausgabe. Text = Ausgabe. ToString(); } } catch { MessageBox. Show("Fehler 40: Benutzer ist ein Dummy"); } } /* I denne Void har vi lavet så den kan læse på serieport i vores tilfælde på en arduino. Den læser hvad der står i serieport på com port3 og ligger den data vi modtager ind i vores Data Box Når vi trykker på Read data læser den de næste 50 linjer der bliver sendt til serieporten Hvis der er en fejl s vil den ikke daten der komme en errobox hvor der vil stå "Gott helfe dir" */ private void startBn_Click(object sender, EventArgs e) { // Her skriver du de data du skal bruge til at kunne connct til det du skal læse fra. textBoxDB. Clear(); myport = neuer SerialPort (); myport. BaudRate = 9600; myport. PortName = textBoxPort. Text; myport. DataBits = 8; myport. StopBits = StopBits. One; try { // Her siger vi hvor mange den skal ind læse af gangen og hvor det skal ligges henne. myport. Open(); for (int i = 1; i <= int. Parse(textBoxAntalArduino. Text); i++) { string inData = myport. ReadLine(); textBoxDB. AppendText(inData); } myport. Close(); } fangen (Ausnahme) {
MessageBox. Show("Der udfylt forkert");
}
} private void helpBt_Click(Objektsender, EventArgs e)
{ MessageBox. Show("1 Klik på læse data fra solcelle for læse ny date in i programet." + " \n " + "2 klik på indsæt i database for at gemme dataen." + " \n " + "3 klik på læs fra database for at læse den gemet data." + " \n " + "4 man kan klike på id for at renge gennemsnite af de valt dataer ud." + " \n " + "5 Test forbinles ser om databasen køre. " + "\n" + "port navn skal udfyldes med den port man har sat solcellen til" + "\n" + "der skal skrives et antal på hvor mange man vil hendte fra solcellen" + "\n" + " Antal der skal hentes fra databasen skal udfyldes"); } } }
Schritt 7: Datenbank

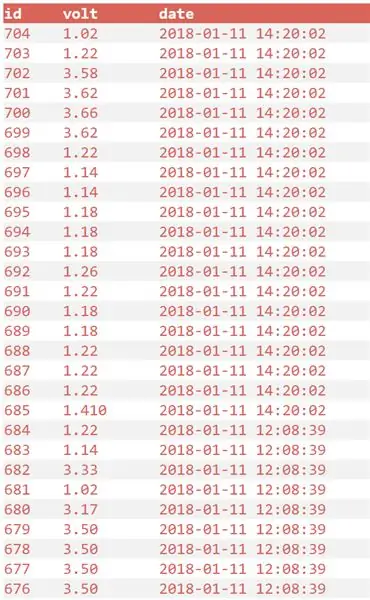
Da vi besluttede at vi ville lave en solcellestyring, ville det være smart at vi kunne se hvor mange volt den laver lige nu. Vi ville også gerne kunne se hvad den lave ved tidliger målinger, eller hvad den i gennemsnittet harproduceret i den sidste tid. Für at kunne gemme det data har vi lavet en database i wampserver. Vi har lavet et program i Visual Studio som sender und string med volt til databasen. Databasen gemmer værdien som en varchar, da vi havde store problemer med at databasen ville modtage komatal, hvis den gemte dem i double. Vores database giver alle målinger et unikt id hvor man kan se værdien hvad, og hvilke tidspunkter det er målt. Vores app kann die forskellige Daten aus Datenbanken, så det er nemt at læse og den kan udregne gennemsnittet af målingerne.
Schritt 8: HTML-Hjemmeside




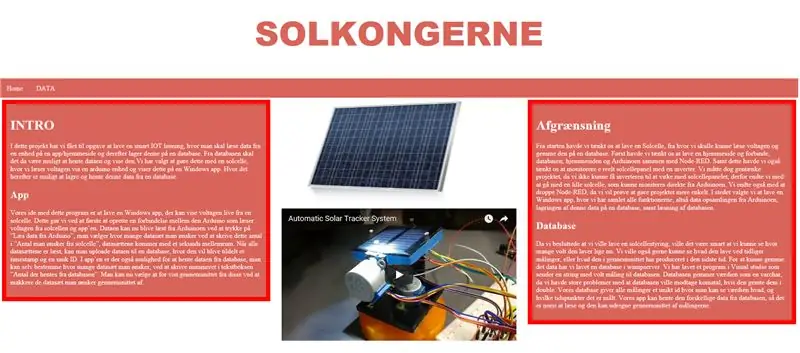
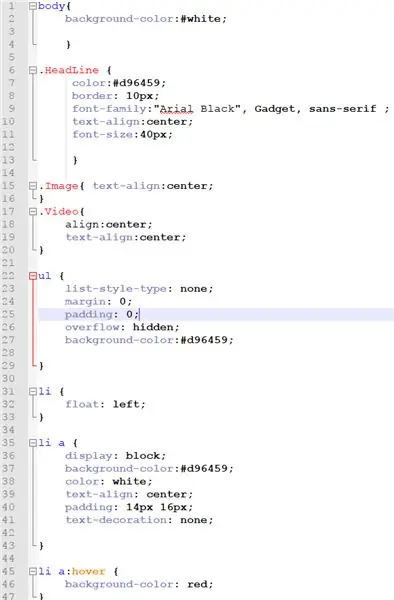
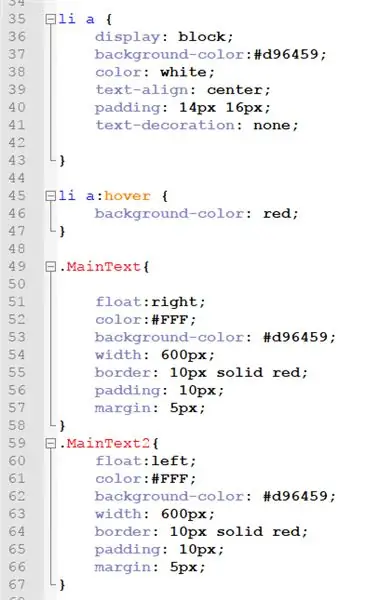
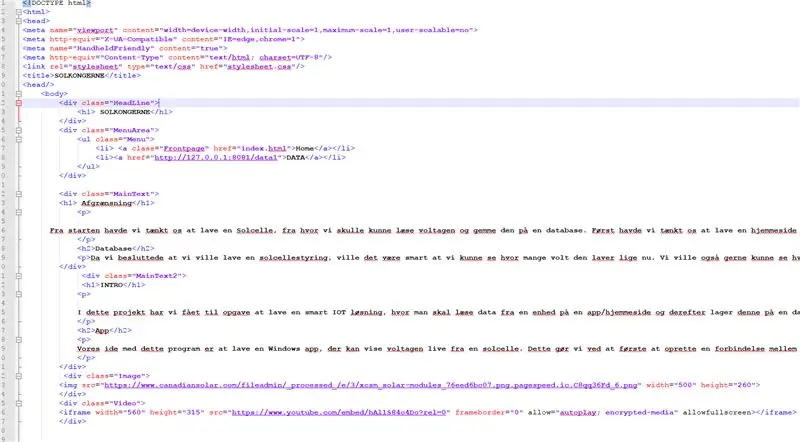
Der er blevet lavet en forside til den al den data vi for ind fra databasen, dennne side er bygget op ved hjælp HTML und CSS. HTML er blevet brugt, bis man alle Elemente auf Seite und Linke zu den Datenseiten sådan at man kann mellem de to side verlinken.
CSS er blevet brugt til at give html elementerne farve og til at give den afstand der skal være mellem alting på hjemmesiden.
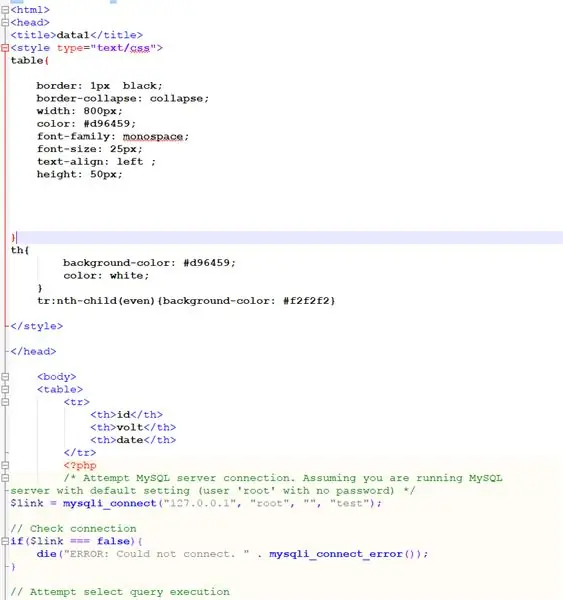
Schritt 9: PHP-Hjemmeside



ved brugen af php er der blevet lavet en hjemmeside sådan at en ikke tekniker er i stand til at læse data ud fra solcellen.
denne side er lavet ved at php connecter til databasen and henter dataen ind på hjemmeside lige så snart man loader den. ved brugen af CSS kode er det blevet sat op på en nem og overskuelige måde, med alt den data der kommer fra databasen.
Empfohlen:
Wie man ein automatisches Licht macht – wikiHow

Wie man ein automatisches Licht macht: Dies ist eine einfache automatische Lichtschaltung
