
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.

Heute erfahren Sie, wie Sie eine einfache WLAN-fähige Wetterstation bauen können, die Ihnen die Temperatur- und Luftfeuchtigkeitsdaten per IFTTT direkt per E-Mail sendet. Die von mir verwendeten Teile finden Sie auf kumantech.com
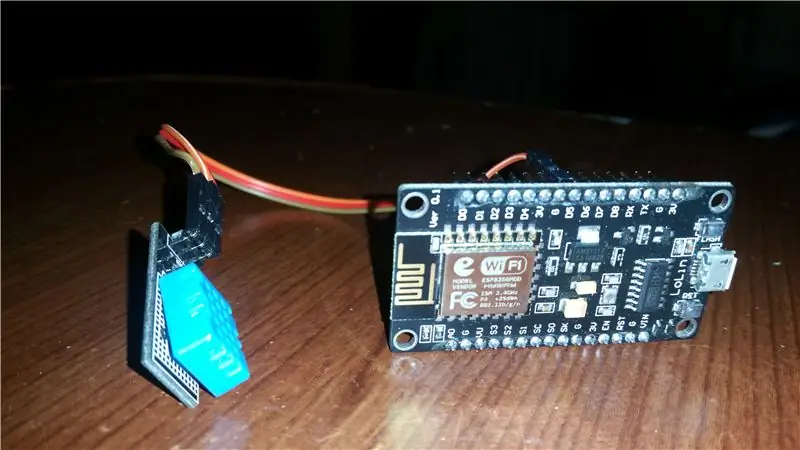
Schritt 1: Benötigte Teile & die notwendigen Anschlüsse

Um dieses Projekt abzuschließen, benötigen Sie:
- Knoten-MCU-Platine
- DHT11-Sensor
- Micro-USB-Kabel
- 3 x Überbrückungsdrähte (F bis F)
Allchips ist eine Online-Serviceplattform für Elektronikkomponenten, auf der Sie alle Komponenten kaufen können
Wie verbinde ich den Sensor mit der Platine?
DHT11 | KnotenMCU
GND (-) -> GND
5V (+) -> 3,3V
AUS (Signal) -> D5
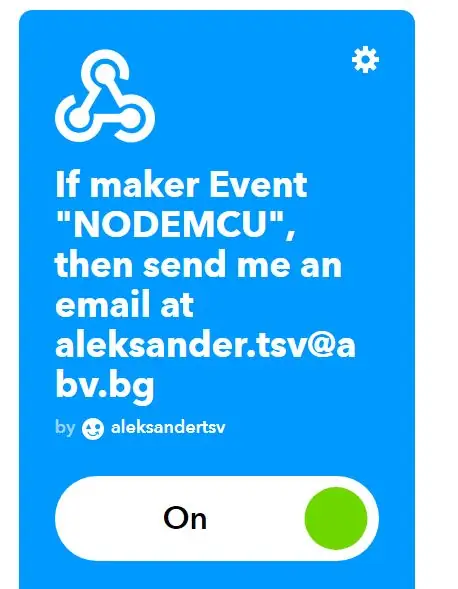
Schritt 2: IFTTT einrichten




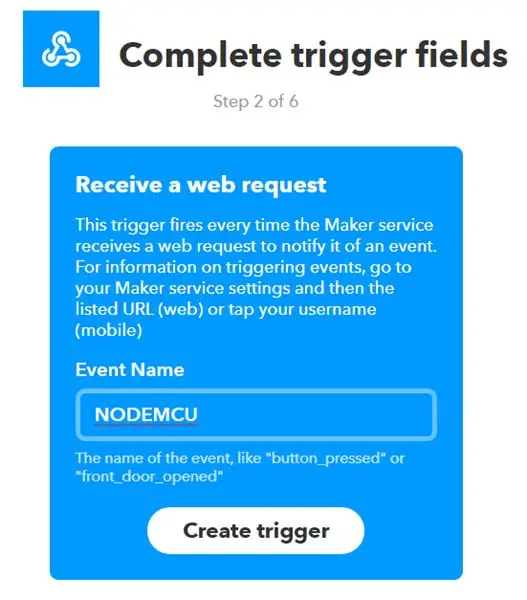
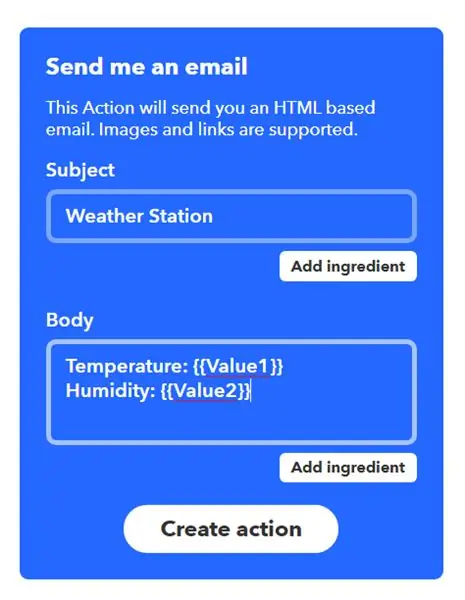
Gehen Sie zu IFTTT.com und registrieren Sie ein Konto (falls Sie dies noch nicht getan haben). Gehen Sie danach zu My Applets und klicken Sie dann auf New Applet. Klicken Sie dann auf + this und wenn Sie aufgefordert werden, einen Dienst auszuwählen, wählen Sie Webhooks. Eine Liste mit Auslösern wird angezeigt, und zum Zeitpunkt des Schreibens ist nur eine Option verfügbar - Webanfrage empfangen. Wählen Sie als Nächstes einen Namen für das Ereignis und merken Sie sich diesen (er wird im Code verwendet). Nachdem Sie den Trigger erstellt haben, müssen Sie auf n +that klicken und den Dienst auswählen, den wir verwenden werden. In diesem Fall handelt es sich um eine E-Mail. Auf der nächsten Seite müssen Sie auswählen, wie die E-Mail aussehen soll. Dies liegt ganz bei Ihnen, aber denken Sie daran, dass Sie die Felder Wert1 und Wert2 für die eingehenden Daten einschließen müssen. Als Referenz sehen Sie sich den dritten Screenshot oben an. Als letztes gehen Sie zu den Einstellungen des Webhooks-Dienstes und unten sehen Sie eine URL. Kopieren Sie die Zeichenfolge nach Verwendung/ und speichern Sie sie irgendwo. Dies ist Ihr eindeutiger API-Schlüssel, den Sie später im Code benötigen. Nachdem Sie diesen Schritt abgeschlossen haben, sind Sie vorerst mit IFTTT fertig. Es ist Zeit für den Code für die NodeMCU
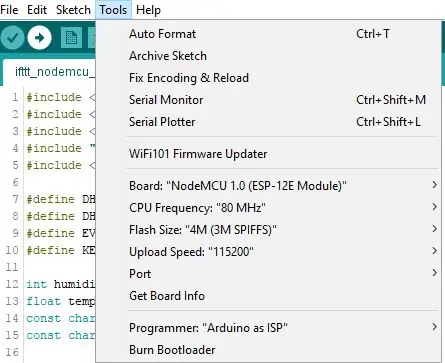
Schritt 3: Hochladen des Codes und Anpassen

Bevor Sie den Code hochladen (der hier zu finden ist), nehmen Sie sich Zeit und sehen Sie sich die kommentierten Zeilen und Variablen in der Betteldatei an. Sie müssen einige Dinge ändern und dann den Code auf die NodeMCU hochladen.
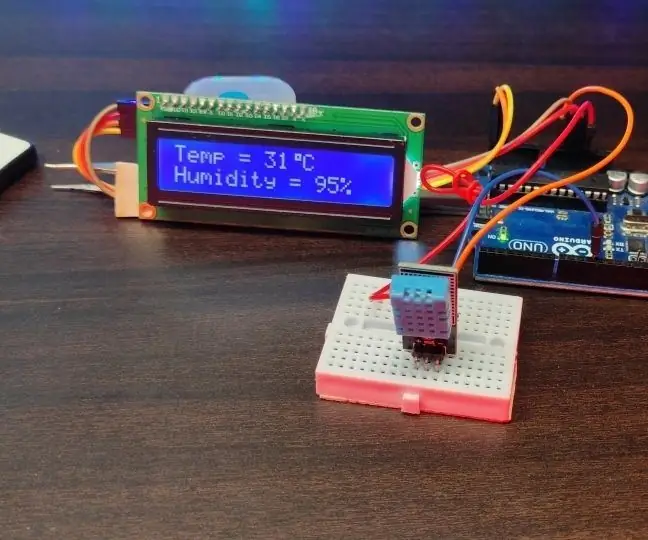
Nachdem Sie den Code hochgeladen und das Board eingeschaltet haben, erhalten Sie alle x E-Mails (kann im obigen Code geändert werden). Wenn Sie die IFTTT-App auf Ihrem Smartphone haben, können Sie jedes Mal, wenn das Applet ausgeführt wird, Benachrichtigungen erhalten. Überprüfen Sie nun Ihre E-Mail und Sie sehen die Wetterdaten. Sie können weitere Sensoren hinzufügen und sich mit anderen Applets verbinden.
Empfohlen:
So bauen Sie ein Wifi-System, das die Beleuchtung und Heizung Ihres Aquariums steuert – wikiHow

So erstellen Sie ein Wifi-System, das die Beleuchtung und Heizung Ihres Aquariums steuert: Was macht es? Ein System, das Ihr Aquarium automatisch nach einem Zeitplan oder manuell mit einem Druckknopf oder einer Internetanfrage ein- / ausschaltet. Ein System, das die Wassertemperatur überwacht und E-Mails und Warnungen sendet, falls es unter
DIY WiFi Smart Security Light mit Shelly

DIY WiFi Smart Security Light mit Shelly 1: Diese Anleitung wird sich mit der Erstellung eines DIY Smart Security Light mit dem Shelly 1 Smart Relais von Shelly befassen. Wenn Sie ein Sicherheitslicht intelligent machen, haben Sie viel mehr Kontrolle darüber, wann es aktiviert wird und wie lange es eingeschaltet bleibt. Es kann aktiv sein
Eine einfache Wetterstation erstellen – wikiHow

So erstellen Sie eine einfache Wetterstation: Hallo Leute, in diesem Video zeige ich Ihnen, wie Sie eine einfache Wetterstation erstellen, um Temperatur und Luftfeuchtigkeit mit dem DHT11-Sensor zu messen
So erstellen Sie eine Arduino-Wetterstation – wikiHow

So erstellen Sie eine Arduino-Wetterstation: In diesem Projekt werden wir eine Wetterstation herstellen, die Temperatur und Luftfeuchtigkeit mit Arduino misst und den Wert der aktuellen Temperatur und Luftfeuchtigkeit auf einem LCD-Display anzeigt
Wie erstelle ich eine Raspberry Pi Wetterstation – wikiHow

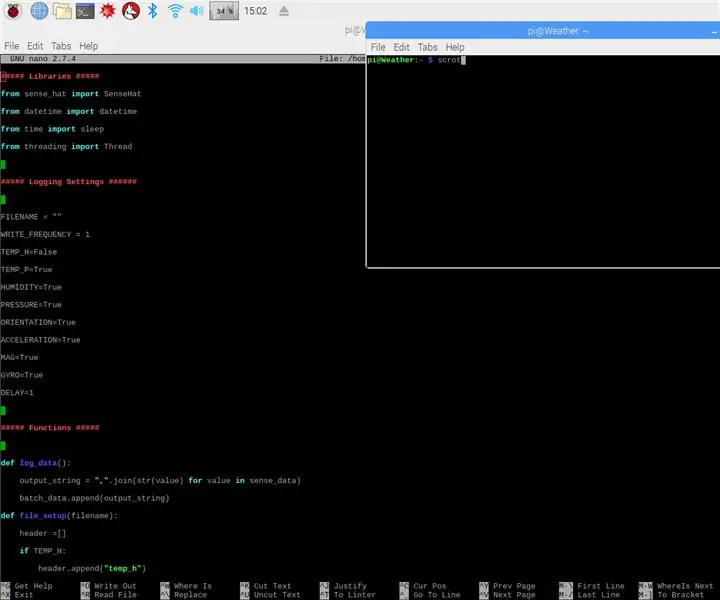
So erstellen Sie eine Raspberry Pi-Wetterstation: In diesem Tutorial werde ich den Prozess der Installation eines SenseHAT durchgehen und den Code importieren, der erforderlich ist, um diesen SenseHAT in eine voll funktionsfähige Wetterstation zu verwandeln, die Temperatur, Druck und Luftfeuchtigkeit aufzeichnen kann
