
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.


Mein Name ist Remco Liqui lung und dies ist ein If This Then That Schulprojekt.
Die Black Box: Run, Dodge and Jump ist eine Box, in der ein spielbares Spiel enthalten ist.
Die Idee dahinter ist, dass Sie ein Spiel spielen und wenn Sie eine bestimmte Punktzahl (100 Punkte) erreichen, können Sie sich Ihre Belohnung in der Box schnappen. Auf diese Weise können Sie spüren, dass Sie etwas erreicht haben und für Ihre harte Arbeit belohnt werden. Ziemlich direkt, oder?
Das Spiel, das gespielt wird, verwendet ein Arduino mit grundlegenden Kontrollen.
Der ursprüngliche Code, den ich verwendet habe, stammt von Iron_Salsa (https://create.arduino.cc/projecthub/iron_salsastudio/lcd-game-2e69ea), dann habe ich ihm eine kleine Wendung gegeben, indem ich die Codes hinzugefügt und geändert habe.
In diesem Tutorial zeige ich Ihnen, wie ich die Box erstellt habe, die Liste der Tools, die zum Erstellen benötigt werden, den Code und alternative Ideen, die angewendet werden können.
Lass uns ohne weiteres Arbeitskollegen holen!
Schritt 1: Liste der verwendeten Tools
Die Tools, die ich mit dem Arduino verwendet habe:
- Arduino Uno
- Steckbrett
- LCD-Bildschirm (20x4)
- I2C-Schild für das LCD
- 3 x Druckknopfschalter
- 4 x Drähte männlich-weiblich
- 7 x Steckbrettdrähte
- Steckbrettdruck
Für die Kiste:
- Nur Sie sind Standardbox, jede Größe kann verwendet werden.
- Ein paar Schrauben zum Anschrauben des LCD, des Arduino und der Scharniere.
- Klebepistole mit Klebestiften, um die Schachtel zusammenzukleben.
- Universalmesser oder Schere zum Schneiden des Kartons.
- Gummitasten, die einem Gaming-Controller entnommen werden können.
- USB-Stecker
Schritt 2: Schritt für Schritt Anleitung




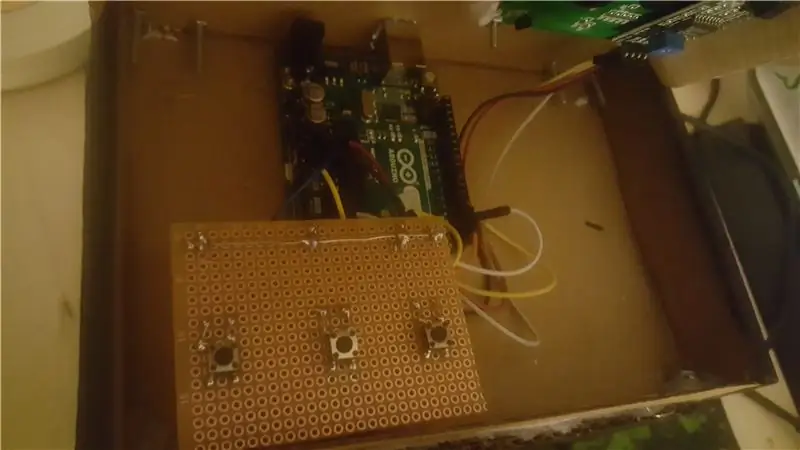
Beginnen wir damit, dass das Arduino zusammengestellt ist.
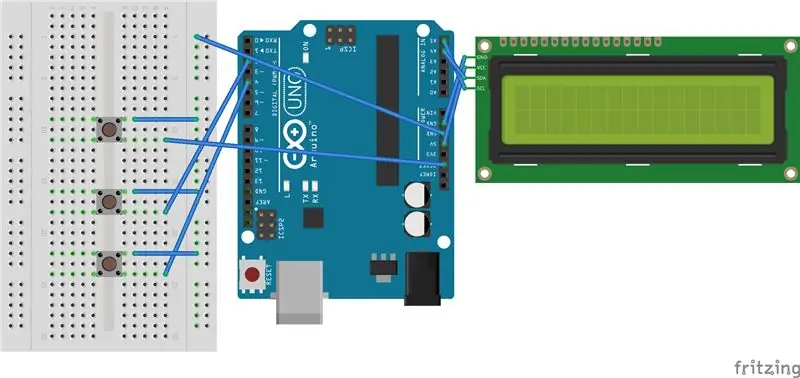
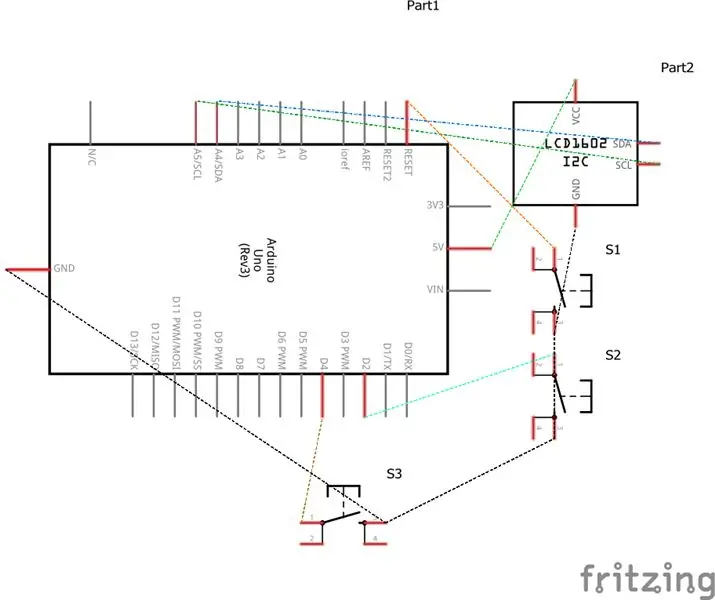
Das Schema, wo der Draht angeschlossen werden sollte, ist wie folgt:
- GND und Reset verbinden mit Taste (Reset das Spiel zurück)
- GND und Pin 4 verbindet sich mit der Taste (Wählt den Schwierigkeitsgrad)
- GND und Pin 2 verbindet die Taste (Wird zum Spielen des Spiels verwendet)
Dazu können Sie normale Steckbrettdrähte verwenden, um eine Verbindung zum Arduino herzustellen.
Das Display ist mit einem I2C-Shield verlötet, das separat erworben oder an das LCD angeschlossen werden kann. Die Verbindungen sind rein von der Abschirmung zum Arduino, indem die weiblichen zu männlichen Drähten verwendet werden, ohne dass die Drähte an das Steckbrett angeschlossen werden müssen.
- SCL verbindet sich mit A5
- SDA verbindet sich mit A4
- GND verbindet sich mit GND
- VCC verbindet sich mit 5V
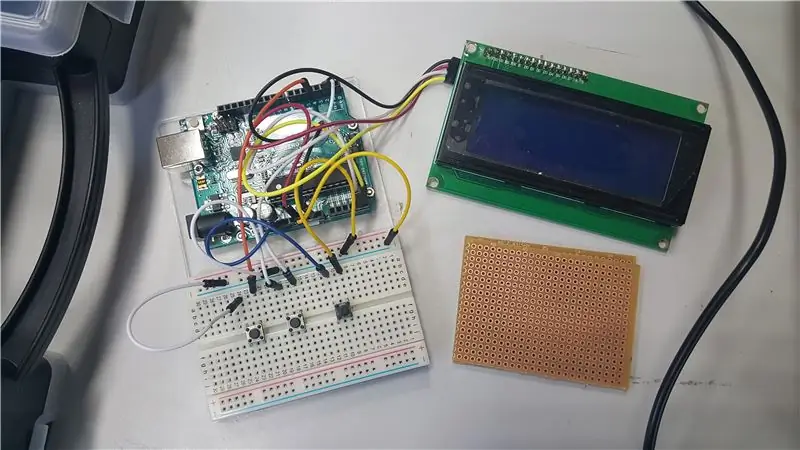
Wenn Sie damit zufrieden sind, wie es auf dem Steckbrett aussieht, können Sie es auf einen Steckbrettdruck löten.
So wie es gelötet ist, befinden sich die Kabel auf der Rückseite des Drucks, während die Tasten vorne sind. So kommt man ohne störende Kabel leichter an die Tasten.
Um die Box relativ einfach zu gestalten, können Sie eine zusammenstellen oder einfach eine Box verwenden, die die richtige Größe nach Ihren Wünschen hat.
Meine Box kann in 2 Teile zerlegt werden.
Der erste Teil, in dem das Arduino versteckt ist, ist eigentlich eine Lieferbox, die die richtige Größe und Stabilität hatte, um das Arduino und das LCD einzuschrauben, mit genügend Platz für den Druck (die Steuerung). Sie können ganz einfach anpassen, wo das Arduino eingesetzt wird, da es sehr flexibel ist und auf jede Art von Objekt angewendet werden kann. Ich habe dafür gesorgt, dass ich einen Anschluss habe, an dem ich mein Kabel an das Arduino anschließen kann, damit die Box, in der sich das Arduino befindet, nicht geöffnet werden muss. Mit einem USB-Stecker können Sie das Arduino an eine Steckdose für Strom anschließen.
Schritt 3: Der Code, ausführliche Erklärung
Der Code ist an einigen Stellen einfach, und ich werde erklären, wie Sie ein wenig nach Ihren Wünschen anpassen können.
In der Codedatei wird erklärt, was die Codes tun und wo sie als Kommentare referenziert werden.
Welchen Unterschied habe ich im Code hinzugefügt?
Nun, ich habe den Code für einen 20x4-Bildschirm angewendet, den Charakter und die Stufe angepasst, um den gesamten Bildschirm zu verwenden.
Einführungsseite für das Schulprojekt hinzugefügt und die Schwierigkeitsauswahl angepasst. Zentriert alles, was Text enthält. Da mein Bildschirm mit einem I2C-Schild verlötet ist, verwendet er die speziell für einen I2C-Bildschirm entwickelte LiquidCity-Bibliothek.
Schritt 4: Video

Ein Video, das das laufende Spiel zeigt
Empfohlen:
Windows 10 auf einem Raspberry Pi zum Laufen bringen – wikiHow

So funktioniert Windows 10 auf einem Raspberry Pi
Interessante Programmieranleitung für Designer - Bringen Sie Ihr Bild zum Laufen (Teil 2): 8 Schritte

Interessante Programmieranleitung für Designer – Bringen Sie Ihr Bild zum Laufen (Teil 2): Mathematik scheint für die meisten von Ihnen nutzlos zu sein. Die in unserem täglichen Leben am häufigsten verwendete ist einfach Addieren, Subtrahieren, Multiplizieren und Dividieren. Es ist jedoch ganz anders, wenn Sie mit Programm erstellen können. Je mehr Sie wissen, desto mehr wundervolle Ergebnisse werden Sie erhalten
Wir stellen vor: 'Deodorino' - das Infrarot-gesteuerte Arduino in einem leeren Deodorant-Stick. Klicken Sie auf das 1. Foto: 7 Schritte

Wir stellen vor: 'Deodorino' - das Infrarot-gesteuerte Arduino in einem leeren Deodorant-Stick. Klicken Sie auf das 1. Foto: Jetzt zum Detail
Vista zu langsam? Versuchen Sie dies: 5 Schritte

Vista zu langsam? Versuchen Sie Folgendes: Alle neuen PCs sind jetzt mit Windows Vista ausgestattet. Sie kommen nicht mehr mit XP. Wie viele Leute wissen, ist Vista ein RAM-Schwein, insbesondere Vista Ultimate. Das bedeutet nur, dass es wirklich, wirklich langsam ist. Die meisten Computer-Leute werden Ihnen sagen, dass, um enj
Interessante Programmieranleitung für Designer - Bringen Sie Ihr Bild zum Laufen (Teil eins): 16 Schritte

Interessante Programmieranleitung für Designer – Bringen Sie Ihr Bild zum Laufen (Teil 1): Run! Lauf! Run!Programming ist gar nicht so schwer. Der Schlüsselpunkt ist, Ihren Rhythmus zu finden und ihn nacheinander zu tun. Bevor Sie dieses Kapitel lesen, waren Sie hoffentlich bereits mit der grundlegenden Methode des Funktionszeichnens vertraut, oder Sie werden sich schwindelig und verwirrt fühlen
