
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.



HKU-Projekt - ITTT (If This Then That) - Julia Berkouwer, 1B
Haben Sie sich schon einmal gestresst gefühlt und wissen einfach nicht, wie Sie sich beruhigen sollen, dann sollten Sie diese Entspannungsbrille ausprobieren! Sie setzen sie auf und schließen die Augen, dann wird ein Atemmuster abgespielt. Wenn Sie diesem Atemmuster folgen, wird Ihr Atemrhythmus 6 Mal pro Minute ein- und ausatmen. Dadurch entlasten Sie den Alltagsstress.
Sie können Ihre Atemintensität auch verfolgen, indem Sie einen Schalter mit einem fsr-Sensor umlegen.
Mit dieser Anleitung führe ich dich Schritt für Schritt durch den Bau deiner eigenen Entspannungsbrille.
Schritt 1: Benötigte Materialien und Teile:



Materialien:
1x Arduino-Uno;
1xBreadboard oder PCV;
3x 10k Widerstände
Drähte (vorzugsweise verschiedene Farben, damit leichter zu erkennen ist, welche Dinge auf den Boden gehen und welche auf verschiedene Pins usw.);
Einige Schrumpfschläuche;
2x NeoPixel-Ring - 16 x 5050 RGB-LED mit integrierten Treibern;
1x Schalter;
1x FSR-Sensor;
1x SteamPunk-Brille (Sie können diese in einem Partyshop kaufen, sie sind einfach zu bedienen, da der Neopixel-Ring perfekt auf die Brille passt. Sie versuchen immer, andere Brillen zu verwenden oder Ihre eigene zu erstellen.);
1x eine Art (Elastik-)Band um die Brust zu legen.
Werkzeuge:-Laptop
-Lötkolben
-Arduino IDE-Software
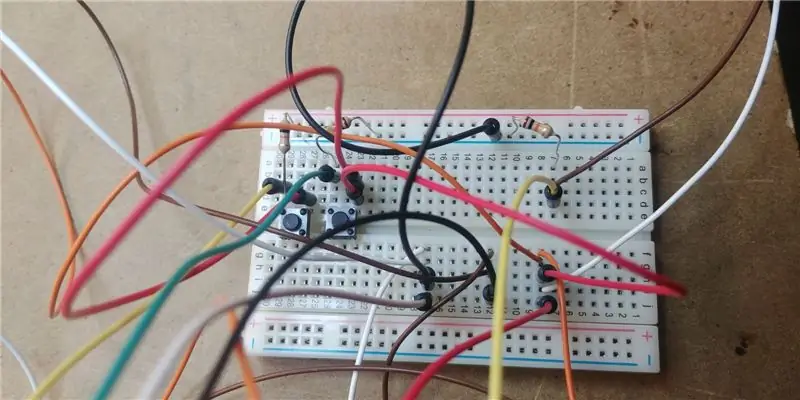
Sie sehen zwei Knöpfe und einen Schalter auf meinem PVC, ich benutze nur den linken Knopf, um ihn mit dem Schalter zu verbinden, ich benutze nicht den zweiten Knopf rechts im Bild. Ich legte die Knöpfe auf das PVC, bevor ich merkte, dass ich sie nicht brauche und stattdessen einen Schalter verwenden musste.
Unten hier sehen Sie Bilder von allem, was ich verwendet habe:
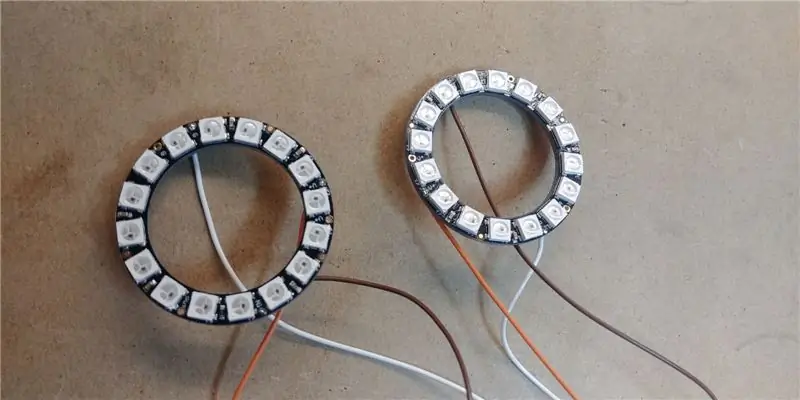
Schritt 2: Neopixel-Ringe

Das weiße Kabel ist auf der Rückseite des Neopixel-Rings mit Masse verbunden.
Das orangefarbene Kabel ist mit 5V verbunden.
Und das braune Kabel ist mit dem Dateneingang verbunden
Schritt 3: Verbindungen


So sah mein Steckbrett beim Prototyping aus, Sie können dies als Referenz verwenden.
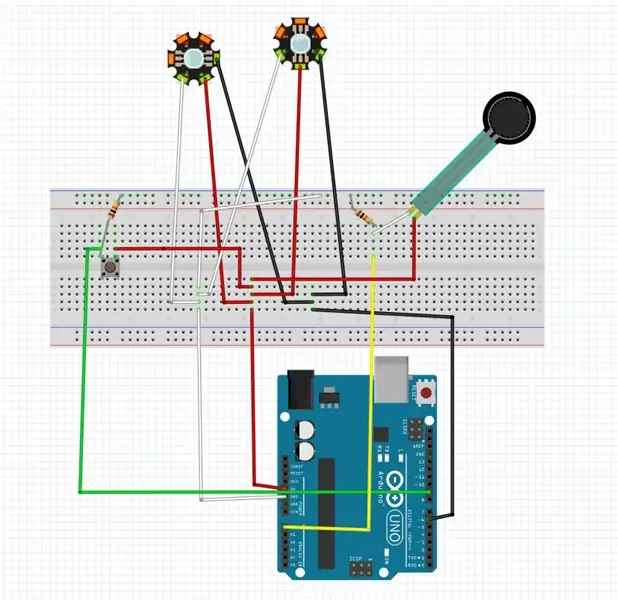
Ich habe auch ein Layout der Verkabelung erstellt, wie es mit nur einem Knopf aussehen soll.
Schritt 4: Der Code:
Es ist wahrscheinlich nicht der effizienteste Code, aber es funktioniert für mich. Fordern Sie sich selbst heraus und versuchen Sie, es effizienter zu machen;P
#enthalten
// Welcher
Pin auf dem Arduino ist mit den NeoPixels verbunden?
#definieren
PIN 6
// Welcher
Pin auf dem Arduino ist mit der Taste verbunden
#definieren
BUTTON_PIN 9
// Wie
viele NeoPixel sind an den Arduino angeschlossen?
#definieren
ZAHNPIXEL 16
// Wann
Wir richten die NeoPixel-Bibliothek ein und sagen ihr, wie viele Pixel und welcher Pin zum Senden von Signalen verwendet werden soll.
// Notiz
dass Sie bei älteren NeoPixel-Streifen möglicherweise den dritten Parameter ändern müssen - siehe den Strandtest
//
Beispiel für weitere Informationen zu möglichen Werten.
Adafruit_NeoPixel
Pixel = Adafruit_NeoPixel(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
int pause
= 1; //verzögerung2
int
Pause2 = 80; // nach unten gehen, wenn fsr verwendet wird
int
Pause3 = 150; // Doing up, wenn fsr verwendet wird
int
Verzögerungswert = 4; // Verzögerung1
int
fsrPin = 0; // FSR und 10K Pulldown sind mit a0. verbunden
int
fsrLesen;
Leere
erstellen() {
pinMode (BUTTON_PIN, INPUT);
Serial.begin (9600);
Pixel.begin(); // Dies initialisiert die
NeoPixel-Bibliothek.
Pixel.show();
}
bool
Knopfdruck (int Pin) {
Rückgabe digitalRead (Pin);
}
Leere
loop () {// liest, ob die Pin-Eingabe wahr oder falsch ist
fsrReading = analogRead (fsrPin);
Serial.print ("Analoges Lesen = ");
Serial.print (fsrReading);
if (Taste gedrückt (BUTTON_PIN) == wahr){
// Lichteffekt bei Verwendung des fsr-Sensors
if (fsrReading > 50){
Pixel.setPixelColor(0, 1, 0, 1);
Pixel.setPixelColor(15, 1, 0, 1);
Pixel.setPixelColor(1, 1, 0, 1);
Pixel.setPixelColor(14, 1, 0, 1);
Pixel.show();
Verzögerung (Pause3);
}
if (fsrReading < 52){
Pixel.setPixelColor(0, 0, 0, 0);
Pixel.setPixelColor(15, 0, 0, 0);
Pixel.setPixelColor(1, 0, 0, 0);
Pixel.setPixelColor(14, 0, 0, 0);
Pixel.show();
Verzögerung (Pause2);
}
if (fsrReading > 57){
Pixel.setPixelColor(2, 1, 0, 1);
Pixel.setPixelColor(13, 1, 0, 1);
Pixel.setPixelColor(3, 1, 0, 1);
Pixel.setPixelColor(12, 1, 0, 1);
Pixel.show();
Verzögerung (Pause3);
}
if (fsrReading < 59){
Pixel.setPixelColor(2, 0, 0, 0);
Pixel.setPixelColor(13, 0, 0, 0);
Pixel.setPixelColor(3, 0, 0, 0);
Pixel.setPixelColor(12, 0, 0, 0);
Pixel.show();
Verzögerung (Pause2);
}
if (fsrReading > 65){
Pixel.setPixelColor(4, 1, 0, 1);
Pixel.setPixelColor(11, 1, 0, 1);
Pixel.setPixelColor(5, 1, 0, 1);
Pixel.setPixelColor(10, 1, 0, 1);
Pixel.show();
Verzögerung (Pause3);
}
if (fsrLesen <67){
Pixel.setPixelColor(4, 0, 0, 0);
Pixel.setPixelColor(11, 0, 0, 0);
Pixel.setPixelColor(5, 0, 0, 0);
Pixel.setPixelColor(10, 0, 0, 0);
Pixel.show();
Verzögerung (40);
}
if (fsrReading > 79){
Pixel.setPixelColor(6, 1, 0, 1);
Pixel.setPixelColor(9, 1, 0, 1);
Pixel.setPixelColor(7, 1, 0, 1);
Pixel.setPixelColor(8, 1, 0, 1);
Pixel.show();
Verzögerung (Pause3);
}
if (fsrReading <85){
Pixel.setPixelColor(6, 0, 0, 0);
Pixel.setPixelColor(9, 0, 0, 0);
Pixel.setPixelColor(7, 0, 0, 0);
Pixel.setPixelColor(8, 0, 0, 0);
Pixel.show();
Verzögerung (20);
}
}
anders{
Breathe_blue (20, 100, 0, 1, 1); // normal
Wirkung
}
}
// Pause
= Verzögerung zwischen den Übergängen
// Schritte
= Anzahl der Schritte
// R, G, B = Full-on RGB-Werte
// De void Breathe is voor het licht effect als de
fsrsensor niet gebruikt wordt. Deze void wordt in de void loop() weer aangeroepen.
void Breathe_blue(int Pause, int Schritte, Byte R, Byte G, Byte B) {
int
tmpR, tmpG, tmpB; // Temperaturwerte
// Ausblenden
for (int s=1; s<=Schritte; s++) {
tmpR = (R * s) /
Schritte; // Zuerst multiplizieren, um Kürzungsfehler zu vermeiden
tmpG = (G * s) / Schritte;
tmpB = (B * s) / Schritte;
für (int i=0;
ichPixel.setPixelColor(0, tmpR, tmpG+1, tmpB);
Pixel.setPixelColor(15, tmpR, tmpG+1, tmpB);
}
Pixel.show();
Verzögerung(4);
}
// Ausblenden
for (int s=1; s<=Schritte; s++) {
tmpR = (R * s) /
Schritte; // Zuerst multiplizieren, um Kürzungsfehler zu vermeiden
tmpG = (G * s) / Schritte;
tmpB = (B * s) / Schritte;
für (int i=0;
ichPixel.setPixelColor(1, tmpR, tmpG+1, tmpB);Pixel.setPixelColor(14, tmpR, tmpG+1, tmpB);
}
Pixel.show();
Verzögerung(4);
}
// Ausblenden
for (int s=1; s<=Schritte; s++) {
tmpR = (R * s) /
Schritte; // Zuerst multiplizieren, um Kürzungsfehler zu vermeiden
tmpG = (G * s) / Schritte;
tmpB = (B * s) / Schritte;
für (int i=0;
ichPixel.setPixelColor(2, tmpR, tmpG+2, tmpB);Pixel.setPixelColor(13, tmpR, tmpG+2, tmpB);
}
Pixel.show();
Verzögerung (3.5);
}
// Ausblenden
for (int s=1; s<=Schritte; s++) {
tmpR = (R * s) /
Schritte; // Zuerst multiplizieren, um Kürzungsfehler zu vermeiden
tmpG = (G * s) / Schritte;
tmpB = (B * s) / Schritte;
für (int i=0;
ichPixel.setPixelColor(3, tmpR, tmpG+3, tmpB+5);Pixel.setPixelColor(12, tmpR, tmpG+3, tmpB+5);
}
Pixel.show();
Verzögerung(3);
}
für (int i=0;
ichPixel.setPixelColor(0, 0, 0, 0);Pixel.setPixelColor(15, 0, 0, 0);
}
// Ausblenden
for (int s=1; s<=Schritte; s++) {
tmpR = (R * s) /
Schritte; // Zuerst multiplizieren, um Kürzungsfehler zu vermeiden
tmpG = (G * s) / Schritte;
tmpB = (B * s) / Schritte;
für (int i=0;
ich
Pixel.setPixelColor(4, tmpR, tmpG+3, tmpB+15);Pixel.setPixelColor(11, tmpR, tmpG+3, tmpB+15);
}
Pixel.show();
Verzögerung(3);
}
// Ausblenden
for (int s=1; s<=Schritte; s++) {
tmpR = (R * s) /
Schritte; // Zuerst multiplizieren, um Kürzungsfehler zu vermeiden
tmpG = (G * s) / Schritte;
tmpB = (B * s) / Schritte;
für (int i=0;
ichPixel.setPixelColor(5, tmpR, tmpG+4, tmpB+20);Pixel.setPixelColor(10, tmpR, tmpG+4, tmpB+20);
}
Pixel.show();
Verzögerung(2);
}
für (int i=0;
ichPixel.setPixelColor(1, 0, 0, 0);
Pixel.setPixelColor(14, 0, 0, 0);
}
// Ausblenden
for (int s=1; s<=Schritte; s++) {
tmpR = (R * s) /
Schritte; // Zuerst multiplizieren, um Kürzungsfehler zu vermeiden
tmpG = (G * s) / Schritte;
tmpB = (B * s) / Schritte;
für (int i=0;
ichPixel.setPixelColor(6, tmpR, tmpG+2, tmpB+40);
Pixel.setPixelColor(9, tmpR, tmpG+2, tmpB+40);
}
Pixel.show();
Verzögerung (Verzögerungswert);
}
für (int i=0;
ichPixel.setPixelColor(2, 0, 0, 0);Pixel.setPixelColor(13, 0, 0, 0);
}
// Ausblenden
for (int s=1; s<=Schritte; s++) {
tmpR = (R * s) /
Schritte; // Zuerst multiplizieren, um Kürzungsfehler zu vermeiden
tmpG = (G * s) / Schritte;
tmpB = (B * s) / Schritte;
für (int i=0;
ich
Pixel.setPixelColor(7, tmpR, tmpG, tmpB+44);Pixel.setPixelColor(8, tmpR, tmpG, tmpB+44);
}
Pixel.show();
Verzögerung (Verzögerungswert);
}
// Ausblenden
for (int s=Schritte; s>0; s--) {
tmpR = (R * s) / Schritte; // Zuerst multiplizieren, um Abschneiden zu vermeiden
Fehler
tmpG = (G * s) / Schritte;
tmpB = (B * s) / Schritte;
für (int i=0; i
Pixel.setPixelColor(7, tmpR, tmpG, tmpB);
Pixel.setPixelColor(8, tmpR, tmpG, tmpB);
}
Pixel.show();
Verzögerung(1);
}
// Ausblenden
for (int s=Schritte; s>0; s--) {
tmpR = (R * s) / Schritte; // Zuerst multiplizieren, um Abschneiden zu vermeiden
Fehler
tmpG = (G * s) / Schritte;
tmpB = (B * s) / Schritte;
für (int i=0; i
Pixel.setPixelColor(6, tmpR, tmpG, tmpB);
Pixel.setPixelColor(9, tmpR, tmpG, tmpB);
}
Pixel.show();
Verzögerung(1);
}
// Ausblenden
for (int s=Schritte; s>0; s--) {
tmpR = (R * s) / Schritte; // Zuerst multiplizieren, um Abschneiden zu vermeiden
Fehler
tmpG = (G * s) / Schritte;
tmpB = (B * s) / Schritte;
für (int i=0; i
Pixel.setPixelColor(5, tmpR, tmpG, tmpB);
Pixel.setPixelColor(10, tmpR, tmpG, tmpB);
}
Pixel.show();
Verzögerung(2);
}
// Ausblenden
for (int s=Schritte; s>0; s--) {
tmpR = (R * s) / Schritte; // Zuerst multiplizieren, um Abschneiden zu vermeiden
Fehler
tmpG = (G * s) / Schritte;
tmpB = (B * s) / Schritte;
für (int i=0; i
Pixel.setPixelColor(4, tmpR, tmpG, tmpB);
Pixel.setPixelColor(11, tmpR, tmpG, tmpB);
}
Pixel.show();
Verzögerung(2);
}
// Ausblenden
for (int s=Schritte; s>0; s--) {
tmpR = (R * s) / Schritte; // Zuerst multiplizieren, um Abschneiden zu vermeiden
Fehler
tmpG = (G * s) / Schritte;
tmpB = (B * s) / Schritte;
für (int i=0; i
Pixel.setPixelColor(3, tmpR, tmpG, tmpB);
Pixel.setPixelColor(12, tmpR, tmpG, tmpB);
}
Pixel.show();
Verzögerung(3);
}
// Ausblenden
for (int s=Schritte; s>0; s--) {
tmpR = (R * s) / Schritte; //
Zuerst multiplizieren, um Kürzungsfehler zu vermeiden
tmpG = (G * s) / Schritte;
tmpB = (B * s) / Schritte;
für (int i=0; i
Pixel.setPixelColor(2, tmpR, tmpG, tmpB);
Pixel.setPixelColor(13, tmpR, tmpG, tmpB);
}
Pixel.show();
Verzögerung(3);
}
// Ausblenden
for (int s=Schritte; s>0; s--) {
tmpR = (R * s) / Schritte; // Zuerst multiplizieren, um Abschneiden zu vermeiden
Fehler
tmpG = (G * s) / Schritte;
tmpB = (B * s) / Schritte;
für (int i=0; i
Pixel.setPixelColor(1, tmpR, tmpG, tmpB);
Pixel.setPixelColor(14, tmpR, tmpG, tmpB);
}
Pixel.show();
Verzögerung(4);
}
// Ausblenden
for (int s=Schritte; s>0; s--) {
tmpR = (R * s) / Schritte; // Zuerst multiplizieren, um Abschneiden zu vermeiden
Fehler
tmpG = (G * s) / Schritte;
tmpB = (B * s) / Schritte;
für (int i=0; i
Pixel.setPixelColor(0, tmpR, tmpG, tmpB);
Pixel.setPixelColor(15, tmpR, tmpG, tmpB);
}
Pixel.show();
Verzögerung(4);
}
}
Schritt 5: Alles zusammenfügen:

Sie könnten einfach alle Ihre Drähte mit Ihrem Steckbrett oder einem PVC verbunden lassen, das liegt an Ihnen (ich habe mich dafür entschieden, ein PVC auf das Arduino zu legen, es ist so schön und ordentlich).
Der nächste Schritt besteht darin, Schrumpfschläuche um alle Drähte zu legen, damit es weniger chaotisch ist.
Wenn Sie sich für PVC entschieden haben, sollten Sie jetzt alles zusammengelötet haben.
Danach legen Sie die Neopixelringe auf die Außenseite der Brille (achten Sie darauf, dass die LEDs am Boden ausgerichtet sind) und befestigen Sie sie mit etwas Klebeband oder Kleber (ich habe Klebeband verwendet).
Sie können den fsr-Sensor mit etwas Klebeband auf das Gummiband kleben oder ihn einfach weglassen.
Viel Spaß mit deiner Brille:)
