
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.



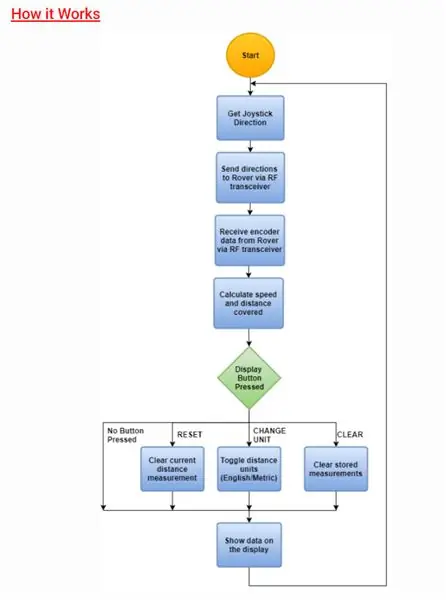
Was ist ein Survey Rover? Ein Survey Rover ist ein Vermessungswerkzeug zum Messen der Punkt-zu-Punkt-Entfernung mit einem ferngesteuerten Rover.
Dieses Survey Rover-Projekt ist perfekt für Forscher, Pädagogen und Bastler gleichermaßen geeignet. Mit einem 2,4 gen4 HMI-Distanzmodul, das auf einem tragbaren RF-Controller montiert ist, kann dieser Vermesser die gemessene Entfernung speichern.
Schritt 1: Erstellen

Komponenten
HARDWARE-KOMPONENTEN
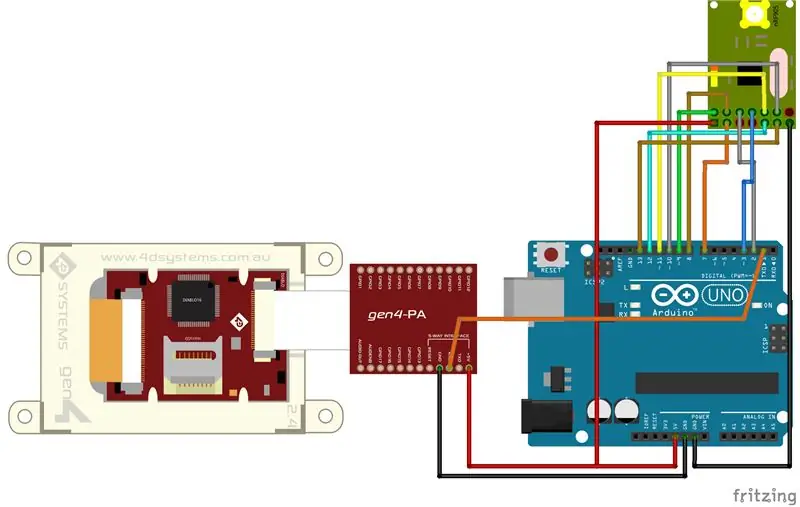
- gen4-uLCD-24DT
- gen4-PA- und FFC-Kabel
- 2 x Arduino Uno
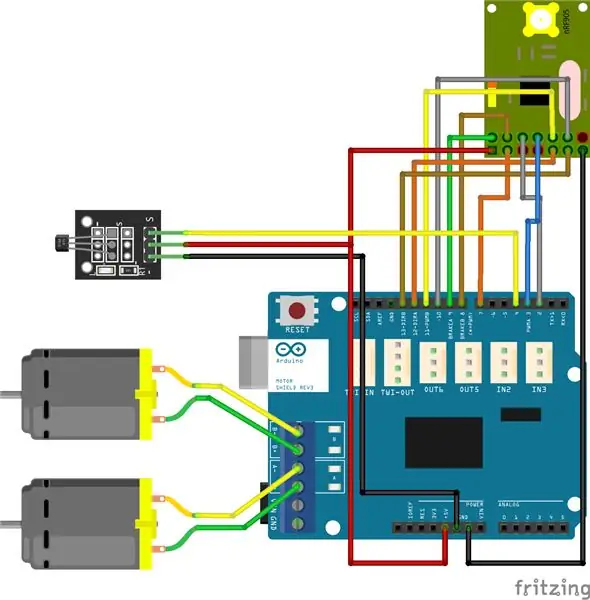
- 1 x Motorschild
- 2 x nRF905 Transceivermodul
- 2 x Gleichstrommotoren
- 3 x Räder
- 1 x Autochassis
- Magnetisches Hall-Effekt-Sensormodul
- Kleine Magnete
- Joystick-Modul
- 5 V Netzteil
- Verschiedene Schrauben und Muttern
- uSD-Karte
- uUSB-Kabel
- Überbrückungsdrähte
SOFTWARE-APP
- Workshop 4 IDE
- Arduino-IDE
Für dieses Projekt ist keine externe Schaltung erforderlich
Schritt 2: Programm
- Extrahieren Sie den Inhalt der Dateien.
- Kopieren Sie die nRF905-Bibliotheksdatei an den Speicherort der Arduino-Bibliothek.
- Öffnen Sie die Projektdatei für Rover mit Arduino IDE. Dies enthält den Code für das Arduino Uno im Rover-Auto.
- Sie können die Transceiver-Adresse des Funkmoduls des Rovers überprüfen und ändern.
- Sie können die Codes für die Bewegungsroutinen des Rovers hier überprüfen und ändern
- Öffnen Sie die Projektdatei Controller mit Arduino IDE. Diese enthält die Codes für das Arduino Uno im Handheld-Controller.
- Sie können auch die Codes für den Datenempfang und das Timeout auf der Steuerungsseite überprüfen und ändern.
- Hier können Sie auch die Codes für die Zusammenstellung der an das Display zu sendenden Daten überprüfen und ändern.
- Hier können Sie die Codes für die Joystick-Befehle überprüfen und ändern.
- Öffnen Sie die Controller Display-Datei mit Workshop 4. Dieses Projekt verwendet die Visi-Umgebung. Dieser enthält den Code für die Anzeige auf dem Handheld-Controller.
- Sie können die Eigenschaften jedes Widgets ändern.
- Hier können Sie Codes zum Empfangen von seriellen Befehlen vom Arduino-Controller und der Kilometerzähler-Routine überprüfen und ändern.
- Hier können Sie die im Snippet gezeigte Tachofunktion überprüfen und ändern.
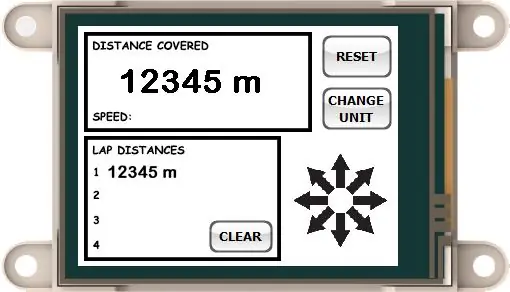
- Sie können die Codes für die Anzeige der Datenergebnisse auf dem Display überprüfen und ändern.
- Sie können die Codes zum Konvertieren von Encoderdaten in Geschwindigkeits- und Entfernungsmessungen in englischen und metrischen Einheiten überprüfen und ändern.
Schritt 3: Kompilieren

Klicken Sie auf die Schaltfläche "Kompilieren"
Hinweis: Dieser Schritt kann übersprungen werden. Das Kompilieren ist jedoch für Debugging-Zwecke unerlässlich
Schritt 4: Kommunikationsanschluss

Verbinden Sie das Display mit dem PC. Stellen Sie sicher, dass Sie mit dem richtigen Port verbunden sind. Die rote Taste zeigt an, dass das Gerät nicht angeschlossen ist, die blaue Taste zeigt an, dass das Gerät mit dem richtigen Anschluss verbunden ist
Schritt 5: Kompilieren und hochladen


- Gehen Sie zurück zur Registerkarte "Startseite". Klicken Sie diesmal auf die Schaltfläche „Comp’nLoad“.
- Workshop 4 IDE fordert Sie auf, ein Laufwerk auszuwählen, um die Bilddateien auf eine uSD-Karte zu kopieren. Klicken Sie nach Auswahl des richtigen Laufwerks auf OK.
Schritt 6: USD-Karte einhängen

- Das Modul fordert Sie auf, die uSD-Karte einzulegen.
- Trennen Sie die uSD-Karte ordnungsgemäß vom PC und stecken Sie sie in den uSD-Kartensteckplatz des Anzeigemoduls.
Sehen Sie hier unseren Projektblog.
