
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.

The Tiny Billboard: Erfahren Sie, wie Sie mit diesem Arduino-Projekt eine benutzerdefinierte Nachricht auf dem LCD anzeigen
Schritt 1: Schritt eins: Sammeln von Verbrauchsmaterialien

- Arduino-Board
- LCD-Bildschirm (16 Pins)
- 10K Ohm Potentiometer
- 220 Ohm Widerstand
- Drähte
- Steckbrett
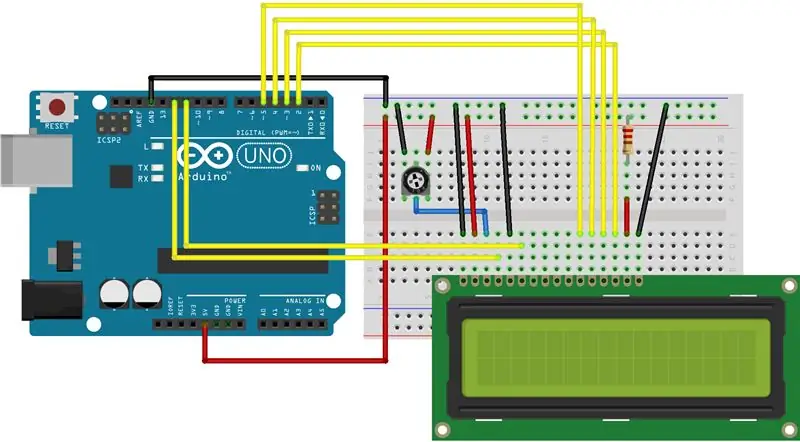
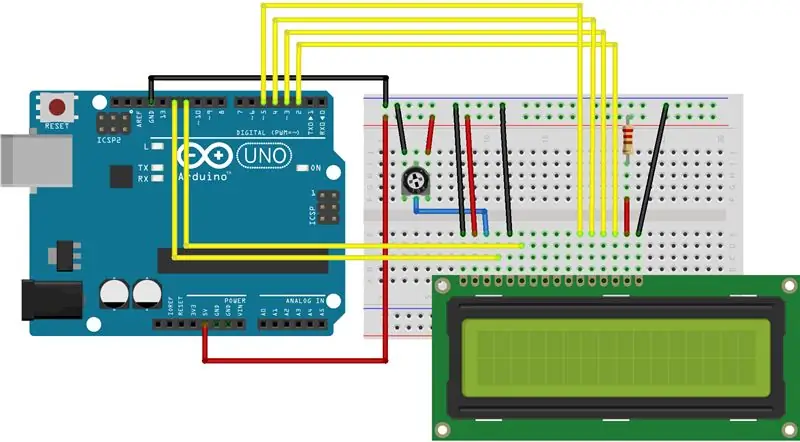
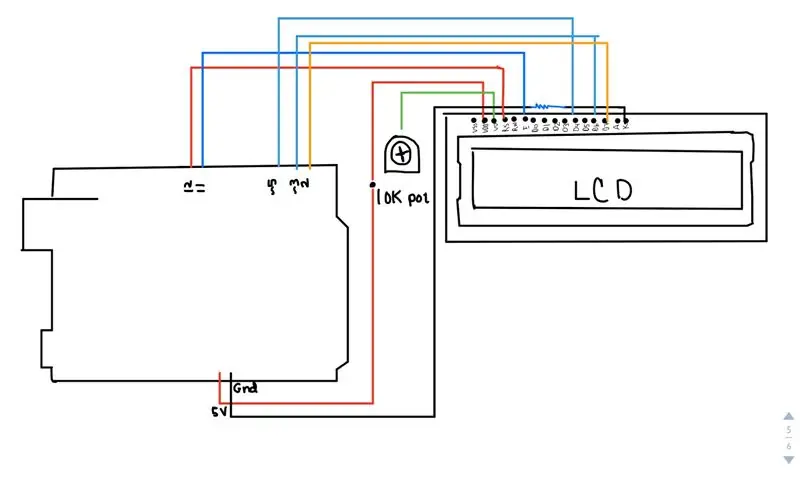
Schritt 2: Schritt 2 - Aufbau der Schaltung

- Beginnen Sie damit, 5V an die (+) Spalte neben der Spalte J. anzuschließen
- Nehmen Sie ein weiteres Kabel und verbinden Sie GND mit der (-) Spalte neben J
- Platzieren Sie den ersten PIN des LCD (entsprechend mit VSS) auf A8 - die restlichen Pins sollten einfach nacheinander gehen
- Nehmen Sie einen Draht und verbinden Sie ~12 mit C11 (was RS auf dem LCD entspricht, aber zwei darüber)
- Dann verbinden Sie ~11 mit D13 (was E auf dem LCD entsprechen sollte, aber drei über)
- Verbinden Sie ~5 mit E18 (verbunden mit in der gleichen Reihe wie D4 auf dem LCD)
- 4 mit E19 verbinden (verbunden mit in der gleichen Reihe wie D5 auf dem LCD)
- Verbinden Sie ~3 E20 (verbunden mit in der gleichen Reihe wie D6 auf dem LCD)
- Verbinden Sie 2 auf dem Arduino mit E21 (verbunden mit in der gleichen Reihe wie D7 auf dem LCD)
- Schließen Sie ein kleines Kabel von E22 an F22 und einen Widerstand von I22 an (+)22 (alle sollten in der gleichen Reihe wie A auf dem LCD sein)
- J3 mit der zweiten Reihe des (-) verbinden - also mit GND verbinden
- unter diesem kleinen Anschluss J5 mit der 5. Reihe unter (+) verbinden
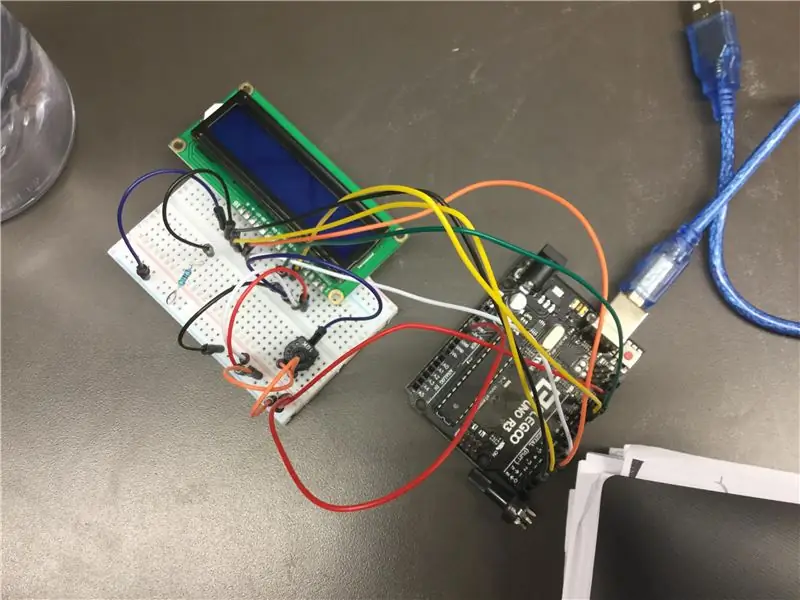
- Pontentiometer wie auf dem Foto gezeigt platzieren, Seite mit 2 Pins neben den Drähten an J3 und J5), A-Draht an F4 an E10) anschließen
- E8 an die 6. Reihe unter (-) anschließen
- E9 mit der 7. Reihe unter (+) verbinden
- E12 mit der 10. Reihe unter (-) verbinden. damit Verbindung zu GND
Schritt 3: Code


#enthalten
-
// die Bibliothek mit den Nummern der Schnittstellenpins initialisieren (diese Nummern werden für die Dimensionen der benutzerdefinierten Nachricht verwendet)
Flüssigkristall-LCD (12, 11, 5, 4, 3, 2);
Leere Einrichtung () {
// die Anzahl der Spalten und Zeilen des LCD einrichten:
lcd.begin(16, 2); (diese Zahlen werden für die Abmessungen des LCD verwendet / wo beginnen und wo es enden soll)
// Eine Nachricht auf dem LCD ausgeben.
lcd.print("C und M"); // diese kurze Nachricht haben wir für unsere ausgewählt
}
Void loop () {//alles aufgelistete ermöglicht die kontinuierliche Anzeige der Nachricht
// setze den Cursor auf Spalte 0, Zeile 1
// (Anmerkung: Zeile 1 ist die zweite Zeile, da die Zählung bei 0 beginnt): lcd.setCursor(0, 1); // die Anzahl der Sekunden seit dem Zurücksetzen ausgeben: lcd.print(millis()/1000);
}
Schritt 4: Du bist fast da

Du bist fast da 
Du bist fast da - wenn der Code weder verifiziert noch hochgeladen wird
- Überprüfen Sie Ihre Kabel, stellen Sie sicher, dass alles angeschlossen und dort platziert ist, wo es sein muss
- Stellen Sie sicher, dass Ihre benutzerdefinierte Nachricht weniger als 16 Zeichen umfasst
Empfohlen:
Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 2 - Temperatur- / Feuchtigkeitsmonitor - Rev 3: 7 Schritte

Easy Very Low Power BLE in Arduino Teil 2 – Temperatur-/Feuchtigkeitsmonitor – Rev 3: Update: 23. November 2020 – Erster Austausch von 2 x AAA-Batterien seit 15. Januar 2019 dh 22 Monate für 2x AAA AlkalineUpdate: 7. April 2019 – Rev 3 of lp_BLE_TempHumidity, fügt Datum/Uhrzeit-Plots hinzu, verwendet pfodApp V3.0.362+ und automatische Drosselung, wenn
Erstellen Sie eine Raumstation in TinkerCad Codeblock--Einfaches Tutorial: 7 Schritte (mit Bildern)

Erstellen Sie eine Raumstation in TinkerCad Codeblock||Einfaches Tutorial: Während der Gedanke, im Weltraum zu leben, wie Science-Fiction erscheinen mag, umkreist die Internationale Raumstation die Erde mit einer Geschwindigkeit von fünf Meilen pro Sekunde, während Sie dies lesen, und umkreist die Erde einmal alle 90 Minuten. In diesem Projekt lernen Sie
Wie repariere ich einen Subwoofer? Einfaches Verfahren: 9 Schritte

Wie repariere ich einen Subwoofer? Einfache Vorgehensweise: Hallo, heute in dieser Videofolge zeige ich dir, wie du deinen Subwoofer oder Verstärker reparieren kannst. Also los geht's. Sie können sehen, dass das Soundsystem nicht funktioniert. Mal sehen, was damit passiert ist?
Einfaches POV erstellen: 6 Schritte (mit Bildern)

How to Make Simple POV: Hiii, heute bin ich zurück mit einem interessanten Projekt LED POV (Persistence of Vision) Mit diesem Projekt können Sie einen Namen mit 5 Buchstaben anzeigen sind anfänger mit arduino dann sollten sie defi
Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: 7 Schritte (mit Bildern)

Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: Update: 7. April 2019 - Rev 3 von lp_BLE_TempHumidity, fügt Datums- / Zeitdiagramme mit pfodApp V3.0.362+ hinzu und automatische Drosselung beim Senden von DatenUpdate: 24. März 2019 – Rev 2 von lp_BLE_TempHumidity, fügt weitere Plotoptionen hinzu und i2c_ClearBus, fügt GT832E
