
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-06-01 06:08.





Von CarlSTeleToylandFolgen Sie mehr vom Autor:






Über: Ein Maker seit seiner Kindheit mit all den klassischen Symptomen, ein Roboterbauer und ein Internet-Software CTO/Tech Product Manager. Mehr über CarlS »
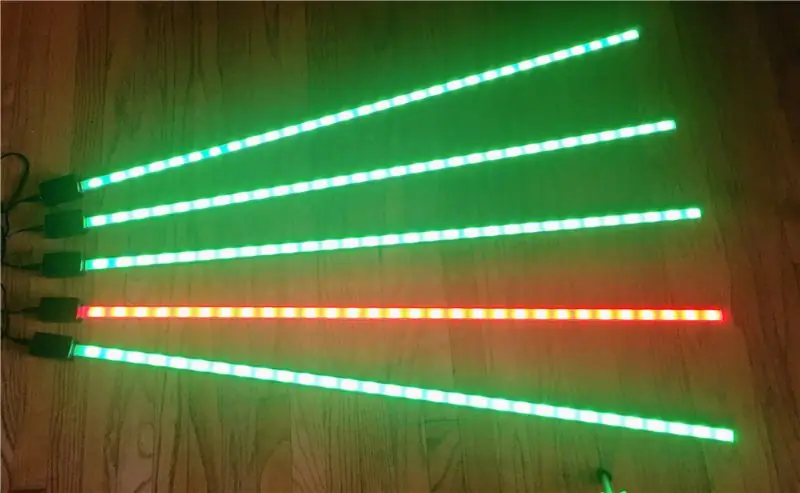
Dieses Projekt ist eine Sammlung von LED-Leisten mit einzeln ansteuerbaren digitalen LEDs (WS2812b "Neopixels"). Sie ermöglichen es, Animationen über sie hinweg auszuführen, ohne sie miteinander zu verbinden. Sie verwenden ein WiFi-Mesh, um sich miteinander zu verbinden, und die Animation passt sich an, wenn mehr oder weniger Balken im Mesh vorhanden sind.
Die Inspiration war, dass ein Paar Tambourmajors Keulen/Stöcke für eine Weihnachtsparade dekoriert haben. Die LED-Animation zwischen ihnen wird synchronisiert. Die LEDs könnten statt Streifen auch Stränge sein.
Die andere Verwendung ist für eine LED-Kunstinstallation, bei der Sie keine Datenleitung zwischen allen LEDs im Raum verlegen möchten - sie müssen nur einzeln eingesteckt werden.
Für dieses Projekt sind sie nicht mit dem Internet verbunden. Sie richten ihre eigenen privaten WLAN-Zugangspunkte und Webserver ein. Dieses Projekt ist also nicht von externen Netzwerken abhängig und kann an entfernten Standorten ausgeführt werden. Sie laufen mit 5V, können also problemlos mit externen Handy-Akkus betrieben werden!
Schritt 1: Teile



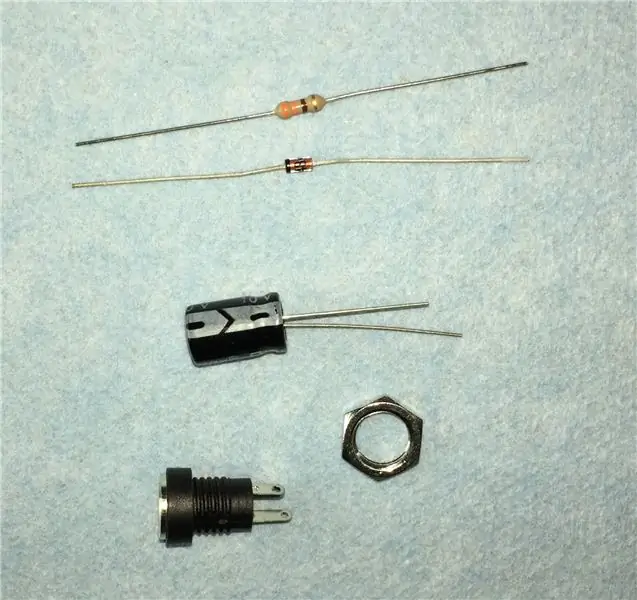
Die folgenden Teile wurden im Projekt für jeden Streifen verwendet:
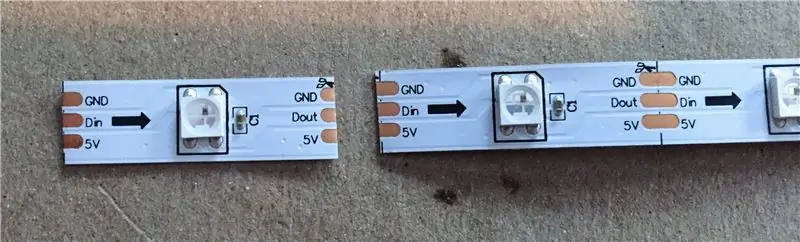
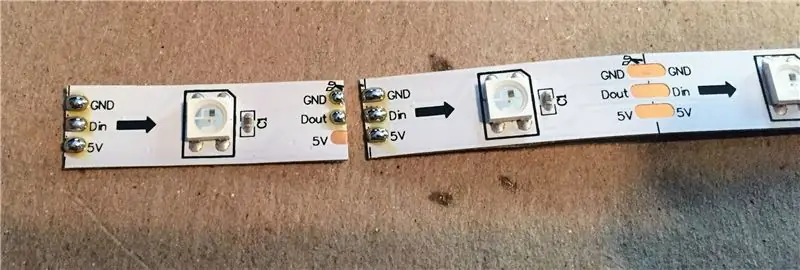
- Ein nicht wasserdichter WS2812b LED-Streifen. Ich habe 30 LEDs/Meter verwendet. Die nicht wasserdichten sind normalerweise mit doppelseitigem Klebeband versehen, so dass sie einfach zu montieren sind. Sie benötigen 1 Meter pro Kanal, da die Kanäle einen Meter lang sind. Mehr LEDs pro Meter sind in Ordnung - achten Sie nur auf ein entsprechend großes Netzteil. Jede (5050) LED in diesen Streifen kann bis zu 60 mA verbrauchen, wenn sie vollständig eingeschaltet ist.
- Elektronisches Projektgehäuse aus Kunststoff 60x36x25mm - dieses ist klein genug, um einen D1 Mini aufzunehmen.
- Eine 5,5 mm x 2,1 mm DC-Buchse für die Panelmontage
- Ein 5-V-Netzteil - ein 2-Ampere-Netzteil sollte mit 30 LEDs bei jeweils 0,06 Ampere ausreichen, wenn es voll eingeschaltet ist.
- Ein USB zu 5,5 mm x 2,1 mm Kabel, wenn Sie dieses Projekt über eine USB-Batterie mit Strom versorgen möchten
- Ein D1 Mini ESP8266 Board - auch günstiger erhältlich, aber mit längerer Wartezeit.
- Aluminiumkanal mit Abdeckung und Endkappen für LED-Streifen. Es stehen viele Profile zur Auswahl. Dieser ist breit genug für die WS2812b LED-Streifen (12 mm) und hat ein niedriges Profil.
- Aluminiumstange - der Kanal ist 17 mm breit, daher ist eine 1/2" breite Aluminiumstange eine gute Größe. Sie sollte für jede Stange, die Sie herstellen, 1/16" dick und 6" lang sein.
- Doppelseitiges Schaumstoffband - 1/2" breit.
- 1000uF Kondensator - empfohlen für jeden Streifen, um zu verhindern, dass Spannungsspitzen die LEDs beschädigen.
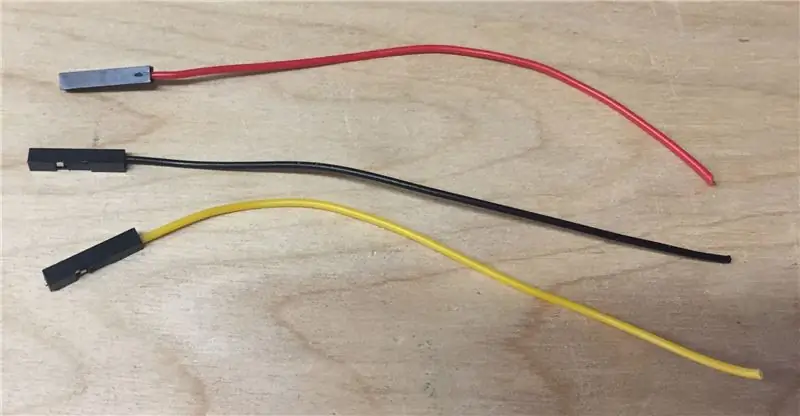
- Anschlusskabel. Dieser 26-Gauge-Silikondraht ist sehr flexibel und verhindert, dass der Draht die Lötpads vom LED-Streifen abzieht. Es schmilzt auch nicht, wenn Sie es mit dem Lötkolben berühren. Ich habe auch Servodraht verwendet, der auch sehr flexibel ist, aber Silikondraht ist mein neuer Lieblingsdraht. Sie benötigen nur ca. 6" von jeder Farbe (rot, schwarz, gelb).
- Überbrückungsdrähte - die roten, schwarzen und gelben Buchse werden verwendet, um eine Verbindung zur CPU herzustellen. Sie können diese überspringen und den Anschlussdraht direkt an die Platine löten, wenn Sie die sichere Art sind.
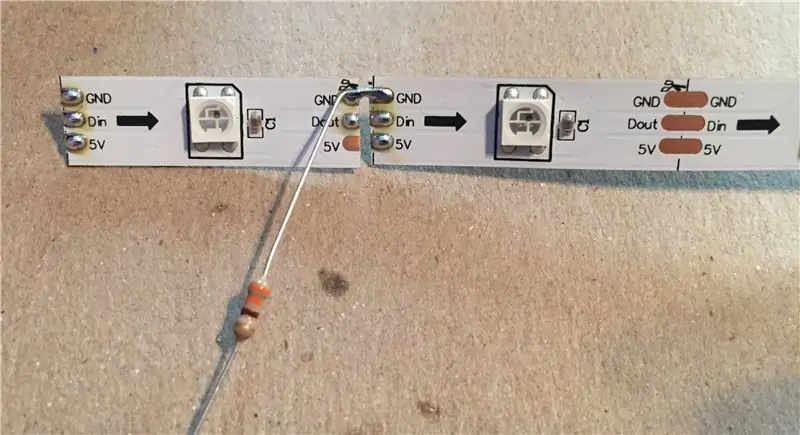
- Ein 330-Ohm-Widerstand zur Reduzierung des Rauschens in der Datenleitung des LED-Streifens.
- Eine 1N4448-Signaldiode oder ähnliches, damit der 3,3-V-Prozessor den 5-V-LED-Streifen zuverlässig ansteuern kann.
- 3mm Schrumpfschlauch - Sie benötigen nur ca. 5" davon.
Schritt 2: Bauen Sie die Bars




Die Konstruktion für die Stangen ist die gleiche wie in diesem vorherigen Instructable. Es gibt ähnliche Schritt-für-Schritt-Bilder hier aus einem aktuellen Build, und die Diskussion kann auf diesem anderen Instructable gefunden werden.
Ein neuer Tipp zum Aufkleben der LEDs auf den Aluminiumkanal: Manchmal ist das doppelseitige Klebeband an den LED-Streifen etwas kürzer als die LED-Platine und Sie sehen eine leichte Wölbung im LED-Streifen. Wenn Sie das Band einfach an dieser Stelle abschneiden, legt es sich flach.
Ich habe auch einige Tropfen UV-Kleber verwendet, um das Stromkabel und alle Teile des LED-Streifens, die nicht unten geblieben sind, zu verriegeln.
Anstelle der Particle Photon-Controller wurden in diesem Projekt WeMos D1 Mini-Boards verwendet, die auf dem ESP8266-Chipsatz basieren. Diese sind schön klein für ein LED-Projekt. Ich habe männliche Header verwendet, um Platz für die weiblichen Jumper zu lassen. Das Vertauschen der Anschlüsse passt nicht in das Gehäuse. Dieser Ansatz ist auch einfach zu löten. Ich habe auch 20-Gauge-Vollkerndraht mit gecrimpten Buchsen verwendet, und das funktioniert auch, ist aber mehr Aufwand.
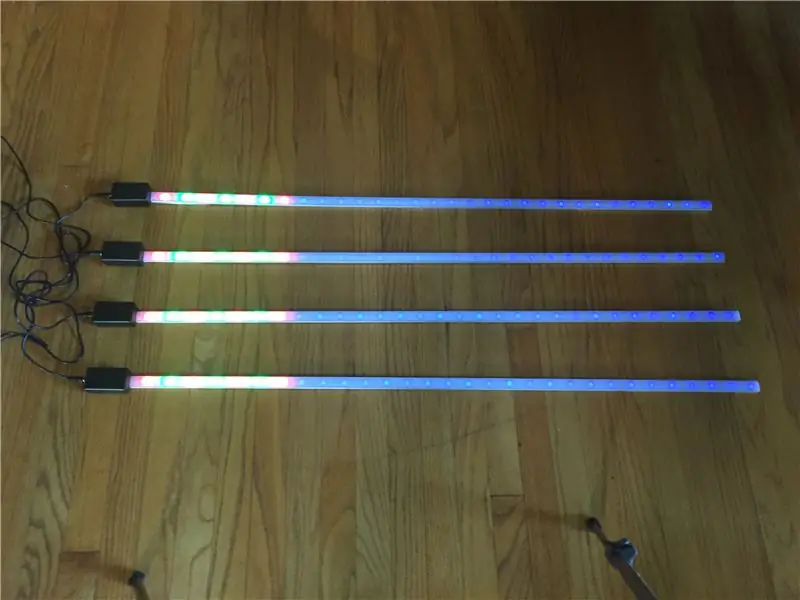
Diese Balken verwenden den gleichen Opfer-LED-Ansatz für die erste LED. In der Praxis fällt das wirklich nicht auf. Auch die leichte Lücke zwischen den ersten beiden ist auch fast nicht wahrnehmbar
Wenn Sie die Clips zur Montage des Aluminiumkanals verwenden möchten, kann die Aluminiumschiene, die den Kanal mit der Projektbox verbindet, die direkte Montage der Clips an einer Wand behindern, daher müssen Sie möglicherweise einige Unterlegscheiben oder eine lose Mutter unterlegen dort, um sie um 1/16 abzuheben.
Schritt 3: Mesh-Code



Jede der LED-Leisten führt den gleichen Code aus. Grundlage dieses Projektes ist die painlessMesh Library unter https://gitlab.com/BlackEdder/painlessMesh. Diese Bibliothek übernimmt den größten Teil der Low-Level-Arbeit zum Einrichten von Access Points, Webservern usw. Jeder Balken ist ein Mesh-Knoten.
Das Mesh hat einen Controller und Animationsänderungshinweise werden an alle Knoten/LED-Leisten gesendet. Bei einem großen Mesh kann es zu einer gewissen Latenz beim Messaging kommen, aber für den Maßstab, an dem ich arbeitete, war dies nicht wahrnehmbar.
Beim Start geht der Knoten davon aus, dass er der Controller ist, aber dann löst die changeNodes-Meldung eine Auswertung aus. Die niedrigste # Chip-ID im Mesh wird zum Controller. Dies dauert normalerweise ein oder zwei Sekunden, bis sich alle Knoten beruhigt haben und einen einzelnen Controller übernehmen. Sie könnten sich mehr Mühe geben, um eine schnellere Neusynchronisierung (mittlere Animation) durchzuführen, aber diese Änderungsnachrichten sind ziemlich gesprächig, sodass es sowieso etwas dauert, bis sich das Netzwerk beruhigt hat. In der Praxis bleiben sie, sobald sie erneut synchronisiert sind, sehr solide.
Bei Animationen, die Balken überqueren, ruft der Code eine Liste der Knoten ab, sortiert sie und zeichnet dann nur, wenn der aktuelle Knoten der gezeichnete ist. Sie werden in Chip-ID-Reihenfolge sortiert, sodass Sie konsistente Animationen erstellen können, unabhängig davon, wann sie gestartet werden. Außerdem passen sich die Animationen an fallende Knoten an.
Der Animationscode wird an drei Stellen angezeigt. Die erste ist die ReceiveCallback-Funktion, bei der die Leiste einen neuen Animationsbefehl erhalten hat. Dies ist ziemlich einfach - legt einfach die Timing-Schrittgröße für die Animation fest und setzt die Zähler zurück. Der zweite Platz ist in der Schleifenfunktion. Dort überprüft der Code, ob die aktuelle Animation fertig ist, und geht zum nächsten Schritt über. Der letzte Ort für Animationscode ist die stepAnimation-Funktion, in der das gesamte Zeichnen ausgeführt wird.
Das System verwendet den Millis-Timer zum Aktualisieren - wodurch die Verwendung der Verzögerungsfunktion vermieden wird, da sie einige der Bibliotheken blockiert. Der Millis-Code sollte korrekt übergehen.
Beachten Sie, dass ich Probleme mit der NeoPixel-Bibliothek und PainlessMesh mit mehr als einer LED hatte, also wechselte ich zu FastLED.
Hier ist der Code auf GitHib, und er ist auch hier angehängt. Sie laden es so ziemlich auf alle Balken und Sie können mit der LED-Animationscodierung beginnen!
Empfohlen:
So bauen Sie ein Wifi-System, das die Beleuchtung und Heizung Ihres Aquariums steuert – wikiHow

So erstellen Sie ein Wifi-System, das die Beleuchtung und Heizung Ihres Aquariums steuert: Was macht es? Ein System, das Ihr Aquarium automatisch nach einem Zeitplan oder manuell mit einem Druckknopf oder einer Internetanfrage ein- / ausschaltet. Ein System, das die Wassertemperatur überwacht und E-Mails und Warnungen sendet, falls es unter
DIY WiFi Smart Security Light mit Shelly

DIY WiFi Smart Security Light mit Shelly 1: Diese Anleitung wird sich mit der Erstellung eines DIY Smart Security Light mit dem Shelly 1 Smart Relais von Shelly befassen. Wenn Sie ein Sicherheitslicht intelligent machen, haben Sie viel mehr Kontrolle darüber, wann es aktiviert wird und wie lange es eingeschaltet bleibt. Es kann aktiv sein
Kontrollieren Sie die LED aus Ihrem WiFi-Netzwerk! SPEEEduino V1.1: 4 Schritte (mit Bildern)

Kontrollieren Sie die LED von Ihrem WiFi-Netzwerk aus! SPEEEduino V1.1: Was ist das SPEEEduino? Das SPEEEduino ist ein Wi-Fi-fähiges Mikrocontroller-Board, das auf dem Arduino-Ökosystem basiert und für Pädagogen entwickelt wurde. Der SPEEEduino kombiniert den Formfaktor und den Mikrocontroller des Arduino mit dem ESP8266 Wi-Fi SoC, wodurch
RC-Floßboot mit Wifi-gesteuertem Teil 1: 4 Schritte

RC-Floßboot mit Wifi-gesteuertem Teil 1: Wir werden ein Floßboot bauen, das auf dem Wasser läuft, mit einer Android-App, die mit WiFi gesteuert wird. Unser Boot enthält einen Motor mit Propeller und einen programmierten WiFi-Mikrocontroller, der den Motor zulässt und führt Kontrolle über WLAN
Eine Wifi-Antenne herstellen – wikiHow

So bauen Sie eine Wifi-Antenne: Dies wird hoffentlich zeigen, wie Sie eine Wifi-Antenne herstellen und die Summe der drahtlosen Netzwerke finden
