
Inhaltsverzeichnis:
- Schritt 1: Erstellen Sie einen Webserver: Um zu überprüfen, ob er erfolgreich ist, geben Sie die IP-Adresse des Raspberry Pi in einen Browser ein. Sie sollten so etwas sehen:
- Schritt 2: Erstellen: Laden Sie die RPG Maker MV-Anwendung herunter, um Ihr eigenes Spiel zu erstellen
- Schritt 3: Datei exportieren: Exportieren Sie die Datei durch Klicken auf die Datei - Bereitstellung - Android / IOS
- Schritt 4: Kopieren Sie die Datei:
- Schritt 5: Führen Sie die Datei aus:
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.


Die Entwicklung eines Spiels ist aufgrund der progressiven Community, die wir haben, einfacher geworden. Durch die Verwendung einer Drittanbieter-Software namens „RPG Maker MV“können wir auf einfache Weise eine Anwendung erstellen, die im Vergleich zu den anderen auf dem Online-Markt verfügbaren RPG-Spielen nicht verblasst. Die besagte Anwendung ist auch auf verschiedenen Plattformen (z. B. Windows, Linux und Android/IOS) kompatibel.
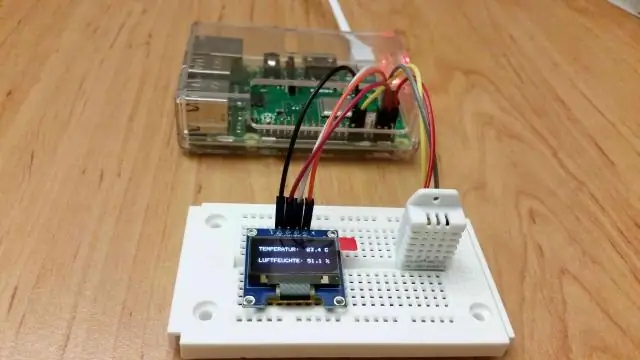
Wenn Sie die 4DPi-Displays als primäres Display für den Raspberry Pi verwenden, können Sie jederzeit ein benutzerdefiniertes Spiel erstellen. Durch die Verwendung des Raspberry Pi als Webserver können Sie auch mehrere 4DPi-Displays verwenden, um dasselbe Spiel zu spielen, indem Sie auf die IP-Adresse des Raspberry Pi zugreifen, der den Webserver hostet.
Schritt 1: Erstellen Sie einen Webserver: Um zu überprüfen, ob er erfolgreich ist, geben Sie die IP-Adresse des Raspberry Pi in einen Browser ein. Sie sollten so etwas sehen:

Laden Sie den Apache Webserver herunter, der auf dem Raspberry Pi verfügbar ist.
Mit dem Befehl:
-> sudo apt-get update
-> sudo apt-get install apache2 -y
Schritt 2: Erstellen: Laden Sie die RPG Maker MV-Anwendung herunter, um Ihr eigenes Spiel zu erstellen
Schritt 3: Datei exportieren: Exportieren Sie die Datei durch Klicken auf die Datei - Bereitstellung - Android / IOS

Schritt 4: Kopieren Sie die Datei:
Kopieren Sie die generierte Datei in dieses Raspberry Pi-Verzeichnis
/var/html/www/
Hinweis: Sie können die Datei im Verzeichnis (index.html) löschen.
Schritt 5: Führen Sie die Datei aus:
Gehen Sie nun zu Ihrem Standardbrowser (Chromium) und geben Sie 'localhost' ein - dies lädt Ihr Spiel.
Hinweis: Wenn das Spiel nicht geladen wird, kann dies daran liegen, dass der Chromium-Browser unsichere Dateiübertragungen auf lokaler Ebene verhindert.
Um diese Probleme zu beheben, können Sie das Sicherheitsprotokoll von Chromium mit dem folgenden Befehl ändern:
chromium-browser --disable-web-security
Laden Sie das Projekt hier herunter.
Empfohlen:
Spirograph Maker (auf Scratch.mit.edu): 7 Schritte

Spirograph Maker (On Scratch.mit.edu): Damit können Sie erstaunliche und faszinierende Spiralmuster erstellen! Sie benötigen ein kostenloses Rubbelkonto
Batch Maker: 4 Schritte

Batch Maker: AKTUALISIEREN V2.0 JETZT HERAUS!!! DOWNLOAD UNTEN Dies ist ein Projekt, an dem ich seit einiger Zeit gearbeitet habe. !!!!!!!!!!!! DIESES FUNKTIONIERT NUR AUF VISTAit, weil
MAKER FAIRE Wie man in Photoshop Cartoons macht – wikiHow

MAKER FAIRE How to Cartoon in Photoshop: Für alle Maker Faire-Leute, die unseren Stand (YouGizmos.com) besucht haben und einen Cartoon von Ihnen machen ließen, DANKE! Jetzt ist hier, wie wir es in 4 einfachen Schritten machen ….. .Lesen Sie weiter und befolgen Sie jeden Schritt. Wir haben PHOTOSHOP für dieses verwendet, also seien Sie vorbereitet
