
Inhaltsverzeichnis:
- Schritt 1: Werkzeuge und Materialien
- Schritt 2: Zusammenbau des Arduitouch-Sets
- Schritt 3: Installation zusätzlicher Bibliotheken
- Schritt 4: Firmware
- Schritt 5: Vorbereitung für WLAN
- Schritt 6: Vorbereitung von Facebook
- Schritt 7: Vorbereitung für Youtube
- Schritt 8: Vorbereitung für Instagram
- Schritt 9: Endgültige Zusammenstellung
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.



Diese Anleitung zeigt Ihnen, wie Sie einen Social-Media-Zähler basierend auf ESP8266 und einem Farb-TFT für die obere Wandmontage herstellen.
Dieser Social-Media-Zähler zeigt fortlaufend nacheinander Informationen zu Ihrem Facebook-, Instagram- und Youtube-Konto an.
Schritt 1: Werkzeuge und Materialien


Stückliste:
- NodeMCU V2 Amica oder Wemos D1 mini
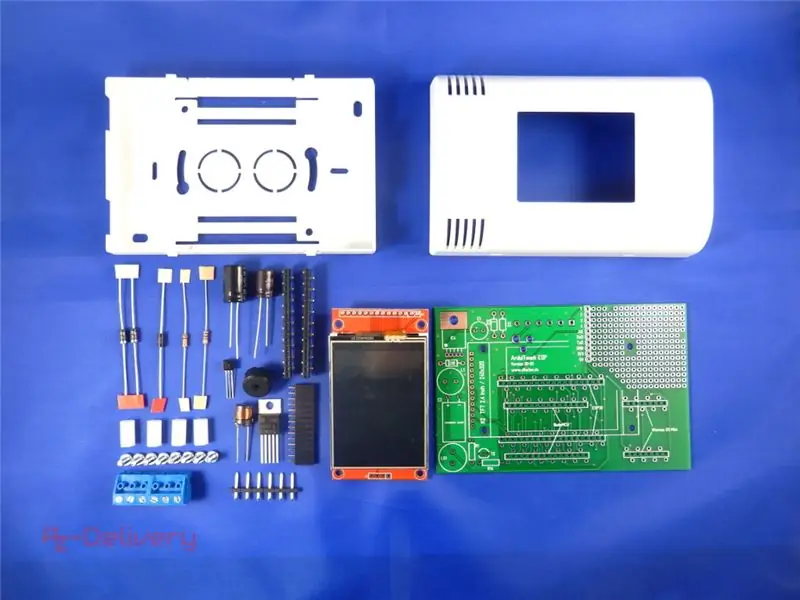
- Arduino-ESP-Kit
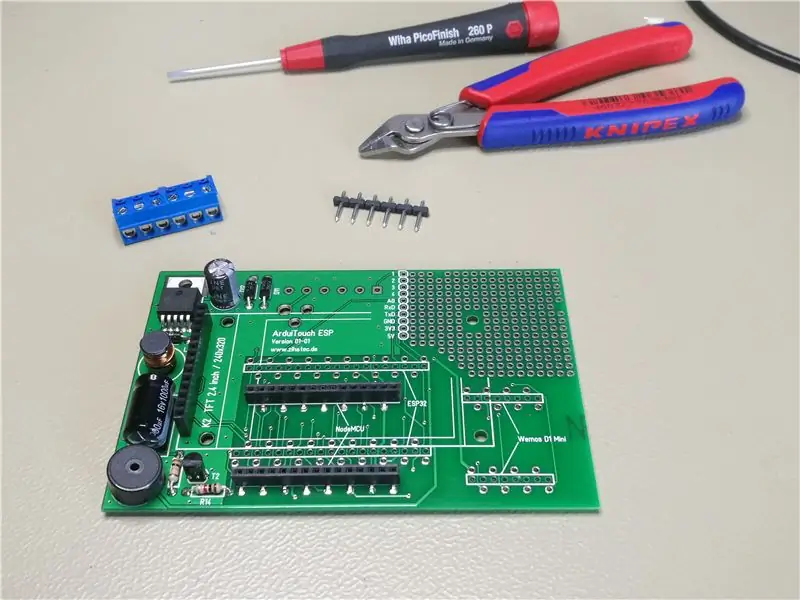
Werkzeuge:
- Lötkolben
- Schraubenzieher
- Seitenschneider
- Svoltmeter (optional)
Software:
Arduino-IDE
Schritt 2: Zusammenbau des Arduitouch-Sets

Sie müssen zuerst das ArduiTouch-Kit zusammenbauen. Bitte schauen Sie in die beiliegende Bauanleitung.
Schritt 3: Installation zusätzlicher Bibliotheken
Die Firmware wurde unter der Arduino IDE geschrieben. Bitte folgen Sie dieser Anleitung zur Vorbereitung der Arduino IDE für ESP8266:
Sie benötigen einige zusätzliche Bibliotheken. Installieren Sie die folgenden Bibliotheken über den Arduino Library Manager
Adafruit GFX Library
Adafruit ILI9341 Bibliothek
XPT2046_Touchscreen von Paul Stoffregen
ArduinoJson
JsonStreamingParser
InstagramStats
YoutubeAPI
Sie können die Bibliothek auch direkt als ZIP-Datei herunterladen und den Ordner unter yourarduinosketchfolder/libraries/ entpacken. Nach der Installation der Adafruit-Bibliotheken starten Sie die Arduino IDE neu.
Schritt 4: Firmware
Bitte laden Sie den Beispielcode herunter und öffnen Sie ihn in der Arduino IDE. Vor der Kompilierung müssen Sie einige individuelle Daten hinzufügen - siehe nächste Schritte…
Schritt 5: Vorbereitung für WLAN
/*_WLAN definieren_*/
//#define WIFI_SSID "xxxxxx" // Geben Sie hier Ihre SSID ein
//#define WIFI_PASS "xxxxx" // Geben Sie hier Ihr WLAN-Passwort ein #define WIFI_HOSTNAME "Social_Counter" #define PORT 5444 #define WIFICLIENT_MAX_PACKET_SIZE 100 /*_Ende der WLAN-Definitionen_*/
Geben Sie Ihre WLAN-SSID und Ihr Passwort in die Felder im Abschnitt WLAN ein
Schritt 6: Vorbereitung von Facebook
/*_Facebook-Konfiguration definieren_*/
#define FACEBOOK_HOST "graph.facebook.com"
#define FACEBOOK_PORT 443 #define PAGE_ID "YOUR_PAGE_ID" #define ACCESS_TOKEN "YOUR_ACCESS_TOKEN" // graph.facebook.com SHA1 Fingerabdruck const char* facebookGraphFingerPrint = "YOUR_FINGER_PRINT"; /*_Ende der Facebook-Konfiguration_*/
- Folgen Sie den Schritten auf [dieser Seite](https://developers.facebook.com/docs/pages/getting-started), um eine APP zu erstellen
- Nachdem die App erstellt wurde, gehen Sie zum Diagramm-Explorer.
- Oben rechts ändern Sie die Anwendung in die neue, die Sie erstellt haben
- Klicken Sie auf "Token abrufen" und dann auf "Token für den Benutzerzugriff abrufen".
- Aktivieren Sie die Option "User_Friends", klicken Sie auf Zugriffstoken abrufen und authentifizieren Sie die Anwendung mit Ihrem Konto.
- Der in der Leiste angezeigte Schlüssel kann mit der Bibliothek verwendet werden.
- Klicken Sie auf [diesen Link](https://developers.facebook.com/apps),
- Klicken Sie auf die erstellte App. Ihre Verbraucher-ID und Ihr Verbrauchergeheimnis sind auf dieser Seite verfügbar. Sie benötigen dies, um Ihren API-Schlüssel zu erweitern, was Sie mit der Bibliothek tun können
Schritt 7: Vorbereitung für Youtube
/*_Youtube-Konfiguration definieren_*/
#define API_KEY "YOUR_API_KEY" // Ihr Google Apps API Token
#define CHANNEL_ID "YOUR_CHANNEL_ID" // bildet die URL des Kanals /*_Ende der Youtube-Konfiguration_*/
Es ist erforderlich, um einen Google Apps API-Schlüssel zu erstellen:
- Erstellen Sie [hier] eine Anwendung (https://console.developers.google.com)
- Gehen Sie im Abschnitt API Manager zu "Anmeldeinformationen" und erstellen Sie einen neuen API-Schlüssel
- Aktivieren Sie Ihre Anwendung, um die YouTube-API [hier] zu kommunizieren (https://console.developers.google.com/apis/api/youtube)
- Stellen Sie sicher, dass die folgende URL in Ihrem Browser für Sie funktioniert (Ändern Sie den Schlüssel am Ende!):
Schritt 8: Vorbereitung für Instagram
/*_Instagram-Konfiguration definieren_*/
String Instagram_userName = "IHR_BENUTZERNAME"; // von ihrer Instagram-URL
/*_Ende der Youtube-Konfiguration_*/
Sie müssen lediglich Ihren Instagram-Namen in das Feld oben eingeben.
Schritt 9: Endgültige Zusammenstellung

Nach dem Zusammenstellen und Hochladen sehen Sie Ihre Youtube-, Facebook- und Instagram-Statistiken fortlaufend nacheinander auf dem TFT.
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Arduino Social Distancing-Gerät mit PIR herstellen – wikiHow

Wie man Arduino Social Distancing Device mit PIR herstellt: 1
Social Media Marketing für kleine akademische Gruppen – wikiHow

Social Media Marketing für kleine akademische Gruppen: An unserer Universität gibt es kleine Gruppen auf dem Campus – akademische Zeitschriften, Studentenwohnheime, Restaurants auf dem Campus, Studentenlebensgruppen und mehr – die auch daran interessiert sind, soziale Medien zu nutzen, um zu helfen mit ihren Leuten und Gemeinschaften verbinden. Dies ist
So richten Sie den ultimativen Media Player mit dem Mac Mini ein: 4 Schritte

So richten Sie den ultimativen Mediaplayer mit dem Mac Mini ein: Ihr Computer ist zehnmal intelligenter als Ihr DVD-Player und fünfmal intelligenter als Ihre Stereoanlage, sollte er nicht in der Lage sein, eine bessere Arbeit als beide zu leisten, ohne auch nur einen Finger zu rühren?Ja es sollte, und ja, es wird. Dieses instructable zeigt Ihnen, wie man cr
