
Inhaltsverzeichnis:
- Schritt 1: Was Sie brauchen, um dies zu bauen
- Schritt 2: Programmieren des Raspberry Pi
- Schritt 3: Vorder- und Rückseite ausschneiden
- Schritt 4: Ausschneiden der Bildschirmöffnung
- Schritt 5: Vorbereiten der Seitenteile
- Schritt 6: Bauen der Ecken
- Schritt 7: Zusammenbau des Gehäuses
- Schritt 8: Installieren der Frontplatte
- Schritt 9: Erstellen der Basis
- Schritt 10: Installation der Basis
- Schritt 11: Lackieren des Gehäuses
- Schritt 12: Hinzufügen des Bildschirms
- Schritt 13: Installieren der Anzeigeplatine
- Schritt 14: Vorbereiten der Rückseite
- Schritt 15: Installieren des Raspberry Pi
- Schritt 16: Fertigstellung der Rückseite des Schranks
- Schritt 17: Vorbereiten der Stromversorgung
- Schritt 18: Dinge zuknöpfen
- Schritt 19: Feinschliff
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-06-01 06:08.

Anfang des Jahres bin ich auf eine sehr interessante Firma namens FlightAware aufmerksam geworden, die Flugverfolgung von Privat- und Verkehrsflugzeugen weltweit anbietet. Als Teil seines Dienstes verlässt sich Flight Aware stark auf das Crowdsourcing seiner Tracking-Daten von Tausenden von privaten Radioempfangsstationen, die die Automatic Dependent Surveillance - Broadcast (ADS-B)-Signale aller Flugzeuge überwachen, die über ihnen fliegen.
Diese Signale liefern die GPS-Position, Höhe, Geschwindigkeit und Richtung des Flugzeugs, die leicht von einem Funkempfänger empfangen und an FlightAware gesendet werden können, um eine Echtzeitverfolgung zu ermöglichen.
Das Schöne an dieser Anordnung ist, dass diese Informationen von einem einfachen Raspberry Pi und einem sehr kostengünstigen SDR-Dongle (Software Defined Radio) empfangen und gesendet werden können. Diese Art von Empfangsstation wird häufiger als PiAware-Station bezeichnet.
Da ich einen zusätzlichen Wi-Fi-fähigen Raspberry Pi zur Hand hatte, war ich ziemlich fasziniert davon und nachdem ich bei eBay einen SDR-Dongle für 20 US-Dollar bestellt hatte, war ich wach und überwachte die Flugzeuge in meiner Nähe.
Eine der netten Funktionen des PiAware-Systems besteht darin, dass Sie über eine Webschnittstelle eine Echtzeitkarte dessen anzeigen können, was Ihre PiAware-Station empfängt, die Sie auf einem Computer anzeigen können, der Teil Ihres WLAN-Netzwerks ist. Als zusätzlichen Bonus bietet das PiAware-Webinterface auch ein Live-Wetterradarbild für meine Gegend.
Dort begann die Inspiration für dieses Projekt. Ich hatte auch einen ziemlich älteren Raspberry Pi 1 Model B, der herumlief. Obwohl das alte Mädchen etwas langsamer war als seine neueren Geschwister, hatte es noch viel Leben in sich. Als Teil meiner Untersuchung, was ich mit einem alten Pi machen könnte - bin ich auf einige Details gestoßen, wie Sie einen Raspberry Pi als Webbrowser-Kiosk verwenden können - ähnlich denen, die Sie an Orten wie Flughäfen sehen, um aktuelle Informationen anzuzeigen.
Und damit war der SkyAware Radar Kiosk geboren.
Schritt 1: Was Sie brauchen, um dies zu bauen


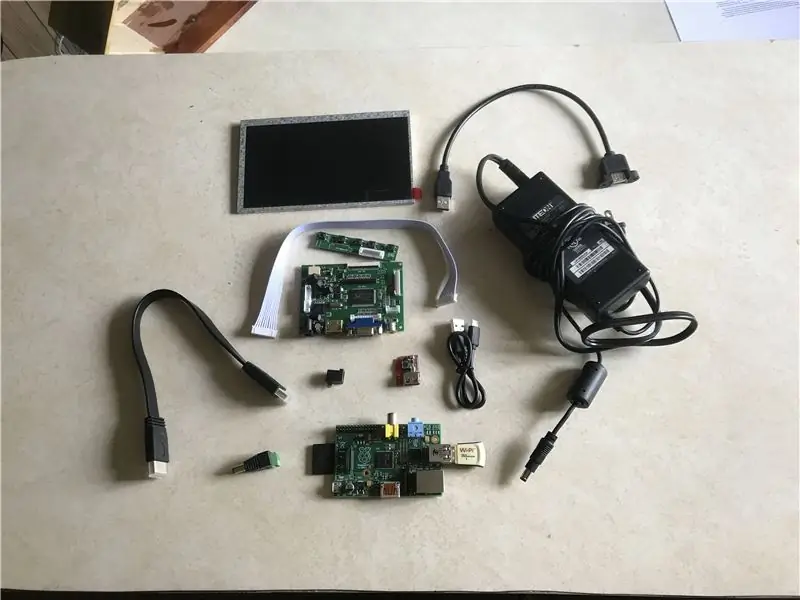
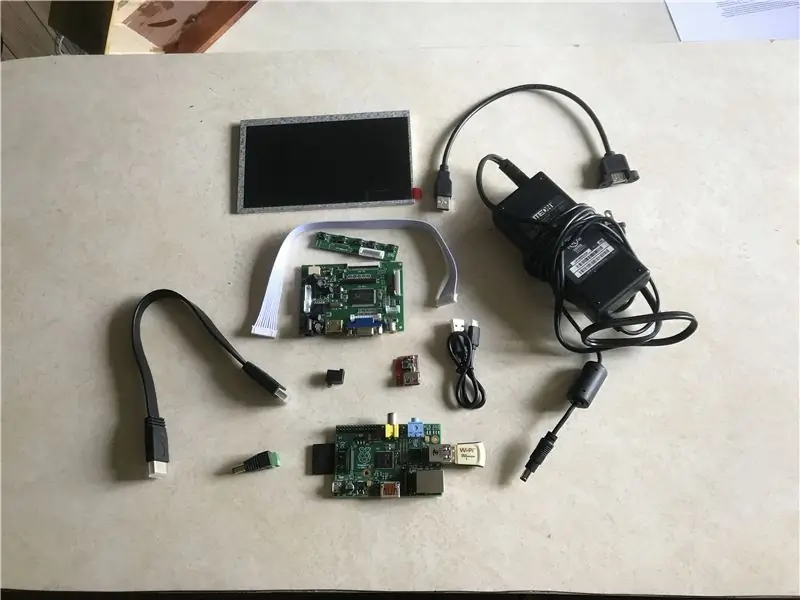
Dies ist ein ziemlich komplexes Projekt, da es eine angemessene Anzahl von Teilen gibt. Alle elektronischen Komponenten sind jedoch größtenteils Plug-and-Play.
Um diesen Kiosk zu bauen, benötigen Sie daher Folgendes:
Elektronische Teile
- Raspberry Pi 1 Modell B
- WLAN-Dongle für den Raspberry Pi (nicht erforderlich, wenn Ihr Pi über integriertes WLAN verfügt)
- 7-Zoll-LCD-Bildschirm mit Videotreiberplatine - Ich habe meine bei eBay für etwa 30 US-Dollar bestellt - vergewissern Sie sich, dass die Platine einen HDMI-Eingang hat
- Ein kurzes HDMI-Kabel - ich habe meins für ein paar Dollar bei eBay bestellt
- 12V zu 5V Konverterplatine - wieder von eBay für ein paar Dollar
- Kurzes USB-Verlängerungskabel - auch von eBay
- Kurzes USB-Ladekabel für Telefon - eBay wieder
- Männliche und weibliche Stromanschlüsse - ich habe meine von meinem örtlichen Überschussladen bekommen
- 12-V-Laptop-Versorgung - Auch von meinem lokalen Überschussspeicher
- Ein paar Längen Anschlussdraht.
Holzteile
- Zwei 11,25" X 5,75" X 0,5" Stücke Birke für die Vorder- und Rückseite des Gehäuses
- Vier 4,5" x 4,5" x 0,5" Stücke Birke für die Gehäuseseiten
- Ein 4,5" x 5,75" x 0,5" Stück Birke für die Gehäuseoberseite
- Ein 8" x 12" x 0,5" Stück Red Cedar für den Gehäuseboden
Werkzeuge und Zubehör
- Tischsäge
- Gehrungssäge
- Oberfrästisch mit geraden und runden Überbohrern
- Dremel Trio oder ein anderes kleines Drehwerkzeug mit geradem Bit
- Sander
- Lötkolben und Lot
- Holzkleber
- Isolierband
- Eckklemmen
- Bohrmaschine oder Bohrmaschine
- Heißklebepistole und Heißklebestifte
- Möbelschutz aus Filz
Schritt 2: Programmieren des Raspberry Pi


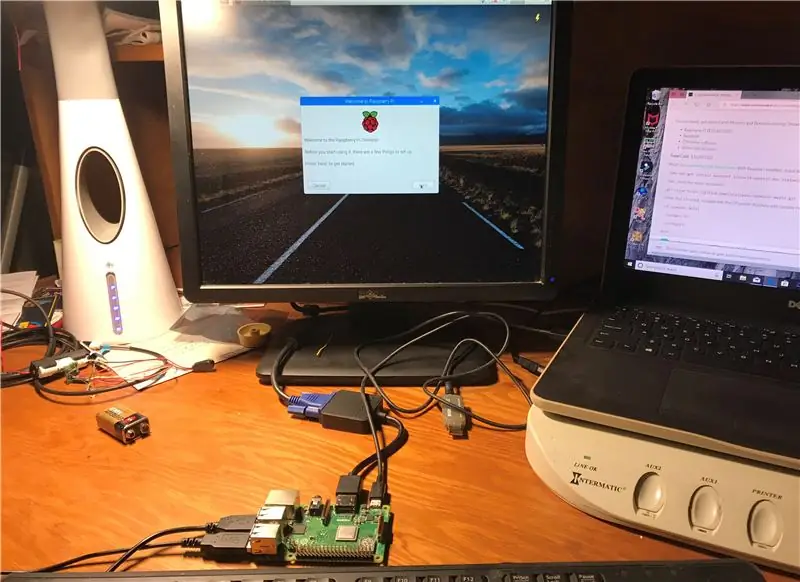
Ein kleiner Haftungsausschluss - Der in diesem Schritt abgebildete Pi ist ein Raspberry Pi 3 B + (ich habe nicht daran gedacht, ein Bild zu machen, als ich diesen Schritt mit dem von mir verwendeten Pi 1 B machte)
Das Einrichten eines Raspberry Pi als Webkiosk ist eigentlich ziemlich einfach. Einfach ausgedrückt müssen Sie lediglich Raspbian auf Ihrem Raspberry Pi installieren.
Raspbian wird mit einem eigenen Webbrowser namens Chromium installiert. Chromium verfügt über eine Plug-in-Funktion, mit der es sich im sogenannten Kiosk-Modus anzeigen kann, bei dem der Browser im Vollbildmodus mit ausgeblendetem oder deaktiviertem Mauszeiger angezeigt wird. Wenn Sie Ihre Chromium-Startseite auf die Seite einstellen, die Sie im Kiosk-Modus anzeigen möchten, kann der Raspberry Pi so eingestellt werden, dass er Chromium bei jedem Booten im Kiosk-Modus startet.
Das Problem, das ich damit hatte, kam jedoch mit der Version von Raspberry Pi, die ich verwendet habe. Die neueste Raspbian-Version ist stärker auf die aktuelleren Versionen des Raspberry Pi ausgerichtet. Mit meinem alten Model A Pi hatte es, obwohl es noch funktionierte, definitiv Probleme, mit dem neueren Betriebssystem Schritt zu halten.
Als Ergebnis musste ich eine ältere Version von Raspbian finden, die immer noch die Kiosk-Funktionalität hatte, die ich wollte, aber meinen älteren Pi nicht zu sehr belastete.
Nach einigen Recherchen fand ich heraus, dass die Version 2016-09-28 von Raspbian-Jessie die am besten funktionierende Version ist. Das Bild für diese Raspbian-Version finden Sie hier.
Ich habe das Raspbian-Image heruntergeladen und auf eine SD-Karte geflasht
Nachdem das Bild geflasht war, steckte ich die SD-Karte in meinen Raspberry Pi, steckte eine Tastatur und eine Maus in die USB-Anschlüsse des Pi, schloss ihn mit einem HDMI-Kabel an einen Monitor an und schaltete ihn ein.
Beim Hochfahren sollte der Pi in der „Windows“-Benutzeroberfläche starten, auf das Menü klicken, gefolgt vom Menüpunkt Systeme und das Terminalfenster öffnen.
Geben Sie im Terminalfenster ein: sudo raspi-config
Wenn das Konfigurationsmenü geöffnet wird, gehen Sie wie folgt vor:
- Erweitern Sie das Dateisystem (Option 1)
- Ändern Sie das Benutzerkennwort (Option2)
- Ändern Sie die Boot-Optionen in "Desktop Autologin" (Option B4 unter Boot-Optionen)
- Ändern Sie Ihre regionalen Einstellungen (Option 5)
- Legen Sie Ihren Hostnamen fest (Option A2 unter Erweiterte Optionen)
- Stellen Sie sicher, dass SSH aktiviert ist (Option A4 unter Erweiterte Optionen)
- Ändern Sie die Speicheraufteilung auf 128 (oder mehr) für Video- oder intensive Grafikinhalte (Option A3 unter Erweiterte Optionen)
Starten Sie danach den Pi. neu
HINWEIS - An dieser Stelle würden wir normalerweise Updates für Raspbian erhalten und installieren - es ist wichtig, dass wir dies in diesem Fall nicht tun, da wir diese Version von Raspbian pflegen müssen, die bei einem Update verloren gehen würde.
Öffnen Sie nach dem Neustart des Pi das Terminal erneut und geben Sie die folgenden Befehle ein:
sudo apt-get update (wir wollen nur wissen, was für die wenigen Dinge, die wir wirklich brauchen, neu ist)
Nach Abschluss des Updates müssen wir 2 Pakete herunterladen und installieren, die nicht Teil dieser Raspbian-Version sind:
apt-get install aufgeräumt
Mit dem Aufräumwerkzeug können Sie den Mauszeiger auf Ihrem Display ausblenden
Nach dieser Installation sollten Sie sich immer noch im /home/pi-Benutzerverzeichnis befinden
Als nächstes müssen wir ein Skript in diesem Verzeichnis erstellen Erstellen Sie das Skript wie folgt:
nano start_chromium.sh
- # Führen Sie den Browser nach dem Booten auf den Desktop aus
- /bin/sleep 3
- sudo -u pi chrom-browser --kiosk --inkognito &
- # Ende des Skripts
Bitte beachten Sie, dass die IP-Adresse die IP-Adresse für Ihre Pi Aware Flight Aware Skyview-Site ist. Der einfachste Weg, dies zu erhalten, besteht darin, das Ihrem PiAware-Setup zugewiesene FlightAware-Konto anzuzeigen und auf den Flight Aware-Link zu klicken - schneiden Sie die Webadresse der Website aus, die mit Ihrer Flight Aware-Karte angezeigt wird.
Strg-x, um die Datei zu schließen und zu speichern.
Der nächste Schritt besteht darin, das Skript ausführbar zu machen. Führen Sie die folgenden Befehle über die Befehlszeile aus:
- sudo chmod 755 start_chromium.sh
- sudo chmod +x start_chromium.sh
Nachdem das Skript nun ausführbar ist, besteht der nächste Schritt darin, die Autostart-Datei zu ändern:
sudo nano /home/pi/.config/lxsession/LXDE-pi/autostart
- @xset ist aus
- @xset s noblank
- @xset -dpms
- @unclutter -idle 5 -root
- @/home/pi/start_chromium.sh
- Sie müssen auch eine Zeile mit einem # auskommentieren, also bearbeiten Sie sie so, dass sie wie folgt aussieht: # @xscreensaver -no-splash
Jetzt können Sie mit Strg-x die Datei schließen und speichern.
Die ersten 3 xset-Befehle arbeiten zusammen, um zu verhindern, dass der Bildschirm nach einigen Minuten ausgeblendet wird. Der Befehl zum Aufräumen blendet den Mauszeiger nach 5 Sekunden auf Ihrem Display aus. Dann wird das soeben erstellte neue Skript ausgeführt.
Wir sind fertig! Geben Sie an dieser Stelle ein:.
sudo neu starten
Und Sie sollten sehen, wie Ihre Flight Aware-Karte auf dem Bildschirm angezeigt wird, sobald der Pi neu gestartet wurde
Schritt 3: Vorder- und Rückseite ausschneiden




Nachdem die Codierung für den Webkiosk abgeschlossen ist, besteht der nächste Schritt darin, den Schrank zu bauen, in dem der Raspberry Pi und der Bildschirm leben.
Es wäre eigentlich ziemlich einfach, eine einfache Box für die gesamte Elektronik zu bauen, aber ich wollte diesen Schrank etwas einzigartiger machen, also entschied ich mich schließlich für eine Sechskantform dafür. Das Schöne an dieser Form ist, dass sie zwar einzigartig ist, aber dennoch ziemlich einfach zu bauen ist.
Um den Schrank zu bauen, habe ich zunächst die Vorder- und Rückseite ausgeschnitten, da die Vorder- und Rückseite als Klebevorrichtung dienen können, wenn ich später die Seiten des Gehäuses zusammenkleben gehe.
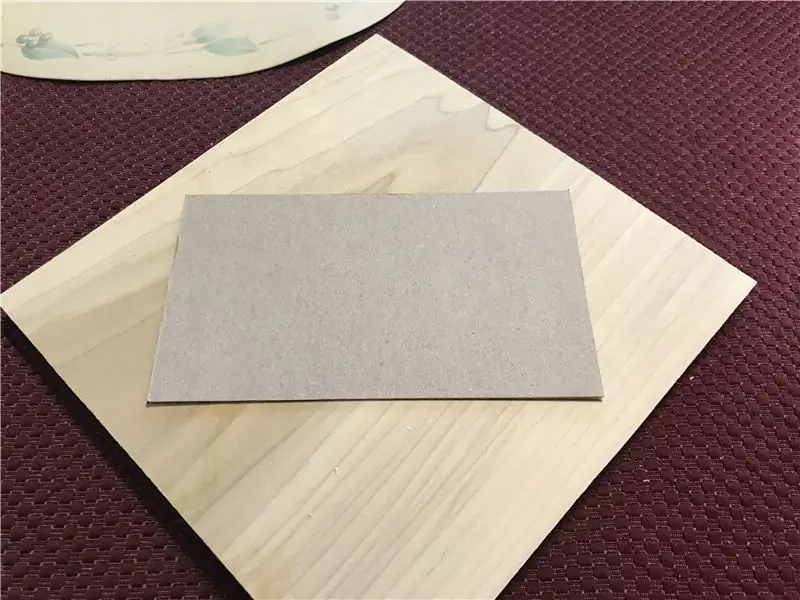
Um die Vorderseite zu erstellen, habe ich zuerst die Größe des LCD-Displays gemessen, das ich verwenden würde, und ich schneide eine Schablone des Bildschirms auf einem Stück Karton aus.
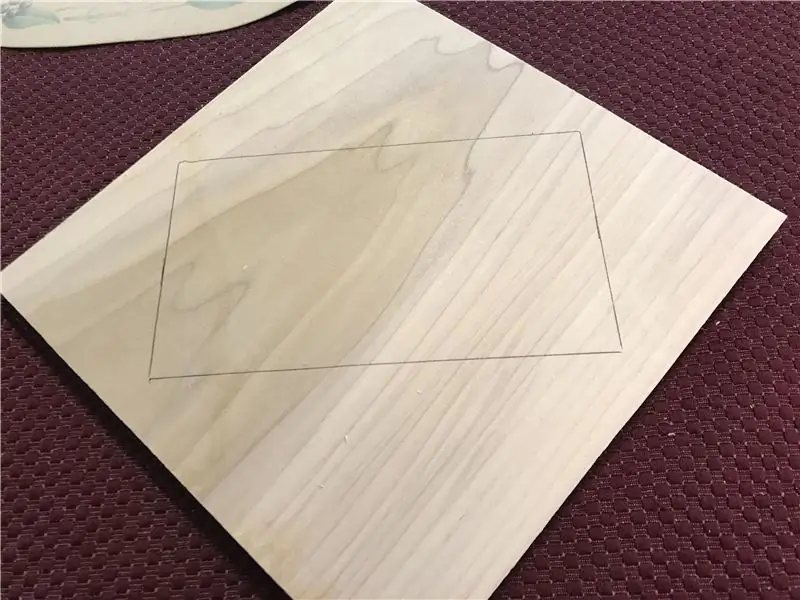
Mit der Kartonschablone legte ich sie dann auf eines der 11,25 "X 5,75" Birkenstücke. Achten Sie beim Verlegen der Schablone auf dem Holz darauf, dass das Holz in Bezug auf die Siebschablone rautenförmig ausgelegt ist.
Wenn die Schablone auf dem Brett zentriert ist, zeichnen Sie den Umriss des Bildschirms mit einem Bleistift auf das Holz.
Machen Sie als nächstes eine Markierung auf dem Holz, die 2 Zoll von jeder der längeren Seiten des Bildschirmumrisses entfernt ist, die Sie gerade markiert haben.
Schneiden Sie mit einer Gehrungssäge eine gerade Linie auf die Markierungen, die Sie gerade auf den Brettern gemacht haben. Achten Sie darauf, dass Ihre Schnitte parallel zu den langen Seiten der von Ihnen gezeichneten Siebschablone verlaufen.
Sobald Sie die Schnitte gemacht haben, sollten Sie jetzt eine Sechseckform mit einer langen Ober- und Unterseite haben, bei der alle Eckwinkel in einem Winkel von 22,5 Grad geschnitten sind.
Verwenden Sie die gerade ausgeschnittene Gehäusevorderseite, verfolgen Sie das Muster über das andere 11,25 "X 5,75" Birkenstück und schneiden Sie die Rückseite des Gehäuses mit einer Gehrungssäge aus.
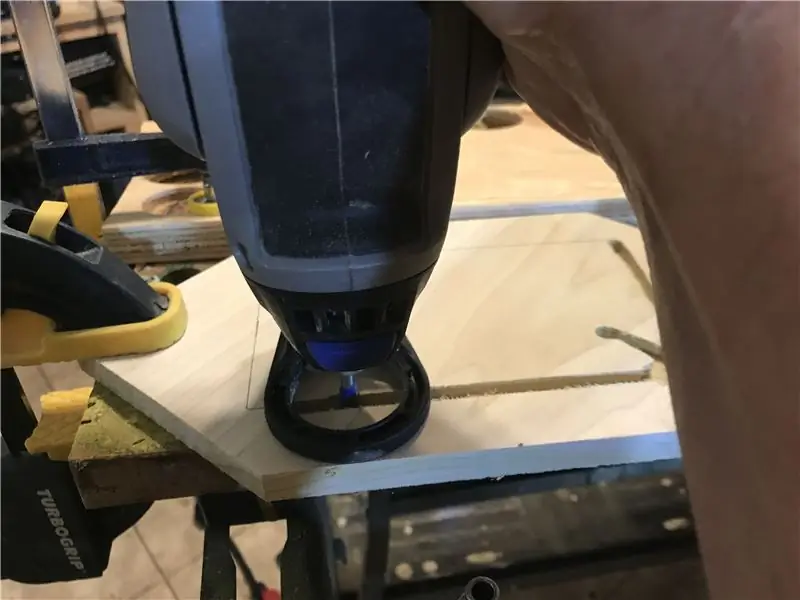
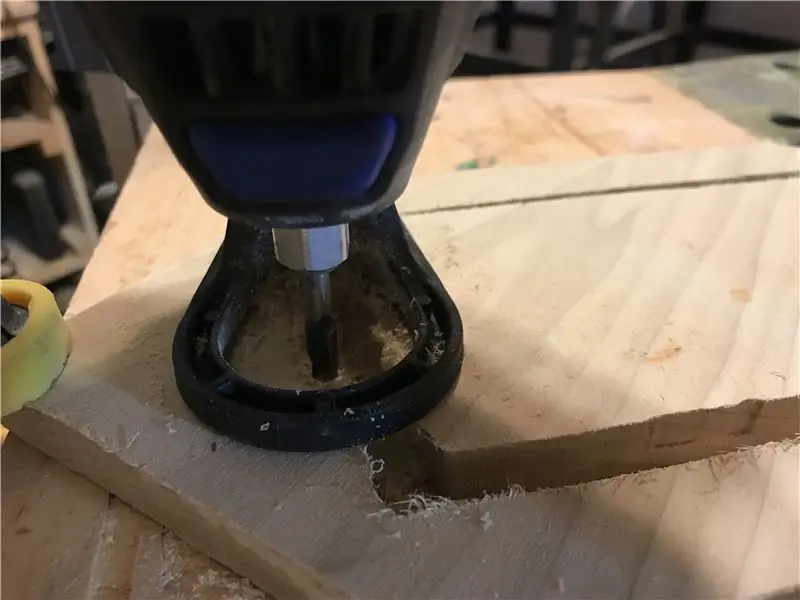
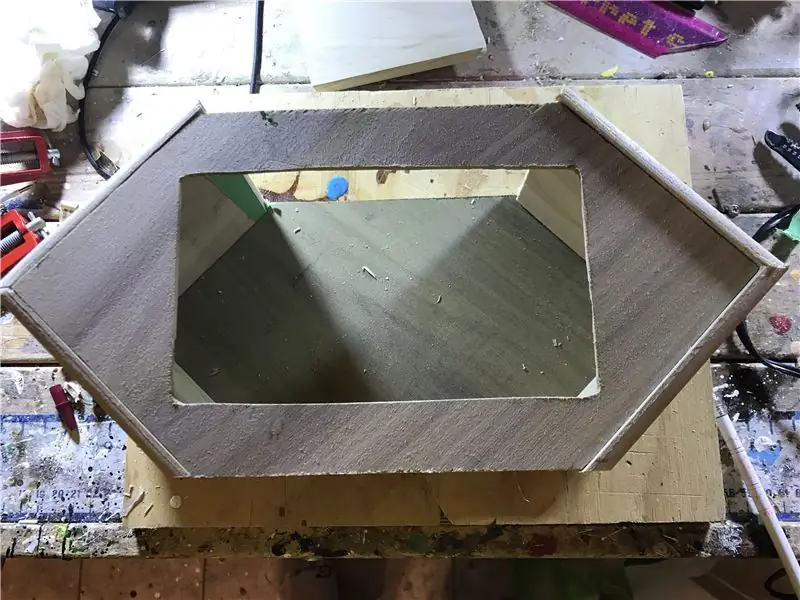
Schritt 4: Ausschneiden der Bildschirmöffnung




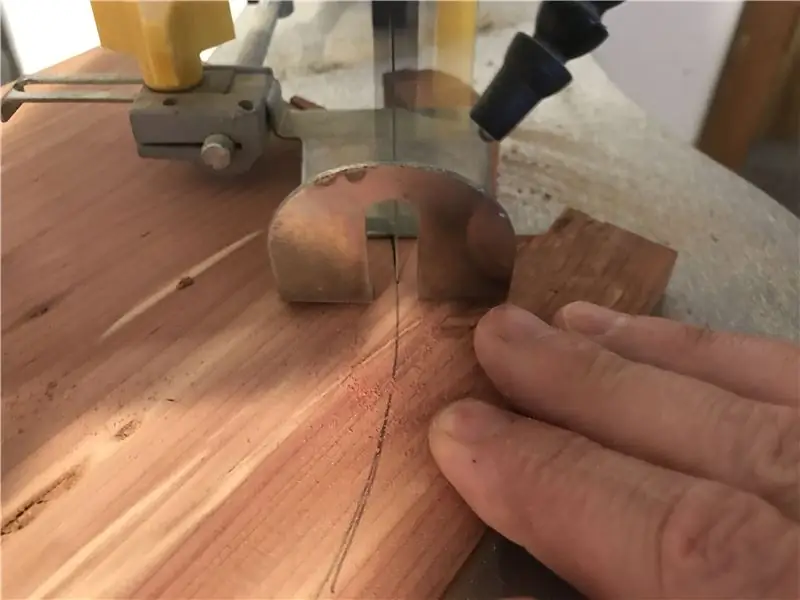
Nachdem die Vorder- und Rückseite des Gehäuses ausgeschnitten wurden, müssen wir als nächstes die Öffnung für den Bildschirm auf der Vorderseite ausschneiden.
Mit der Schablonenkontur, die wir im letzten Schritt auf die Vorderseite gezeichnet haben, habe ich ein kleines Drehwerkzeug (in diesem Fall mein treues Dremel Trio) verwendet und mit einem geraden Bit die Sieböffnung vorsichtig und langsam der aufgezeichneten Linie folgend ausgeschnitten Das Holz.
Sobald die Öffnung ausgeschnitten ist, müssen wir eine Nut machen, die der Außenkante der Bildschirmöffnung an der Innenseite der Schrankfront folgt. Diese Nut dient dazu, dem Nichtanzeigebereich des Bildschirms zu ermöglichen, eng in die Vorderseite einzupassen. Um die Nut zu machen, setze ich das Rotationswerkzeug so zurück, dass es nur in einer Tiefe von 1/4 Zoll schneidet und dann schneide ich eine halbe Zoll Nut entlang der Außenkante der Sieböffnung.
Schritt 5: Vorbereiten der Seitenteile



Der nächste Schritt besteht darin, die Seiten des Schranks vorzubereiten. Genauer gesagt müssen wir an jeder Kante der Seiten eine 1/2-Zoll-Rille hinzufügen, damit die Vorder- und Rückseite des Schranks nahtlos und eng in die Seiten eingepasst werden können, wenn wir alles zusammenbauen.
Um die Rillen zu erstellen, installieren Sie ein gerades 1/2-Zoll-Bit in einen Router und stellen Sie die Schnitttiefe des Routers auf 1/4 Zoll ein.
Wenn der Router eingerichtet ist, nehmen Sie ein paar 1/2 Zoll Birkenbretter und führen Sie einfach die beiden langen Kanten der Bretter durch den Router, so dass Sie jeweils eine 1/2 Zoll breite und 1/4 Zoll tiefe Nut haben lange Seite der Bretter. Achten Sie darauf, dass sich die Rillen auf der gleichen Seite des Bretts befinden.
Schritt 6: Bauen der Ecken



Als nächstes schneiden wir die Seiten für den Schrank aus.
Beginnen Sie damit, vier 4-3/8 Zoll lange Abschnitte aus dem 1/2 Zoll Birkenstück auszuschneiden, in das wir im letzten Schritt die Rillen eingefügt haben.
Wenn Sie die ersten beiden Teile ausschneiden, schneiden Sie sie mit der Gehrungssäge auf 22,5 Grad und schneiden Sie in diesem Winkel an beiden Enden der Bretter. Achten Sie beim Zuschneiden der Bretter darauf, dass Sie diese so schneiden, dass sich der längere Teil der Winkel auf der Seite des Bretts befindet, auf der die Nut nicht eingeschnitten ist.
Wenn Sie die letzten beiden Teile ausschneiden, schneiden Sie eine Seite mit einem 22,5-Grad-Winkel mit der Gehrungssäge und dann die andere Seite in einem 45-Grad-Winkel. Achten Sie auch beim Zuschneiden der Bretter darauf, dass der längere Teil der Winkel auf der gleichen Seite des Bretts liegt, in die die Nut nicht eingeschnitten ist.
Kleben Sie die beiden Seiten mit den ausgeschnittenen Teilen an der 22,5-Grad-Ecke für jedes Brett zusammen und klemmen Sie sie mit Eckklemmen fest. Die Stücke sollten scheinbar zwei größere als (<)-Zeichen haben.
Sobald der Kleber getrocknet ist, entfernen Sie die Klammern.
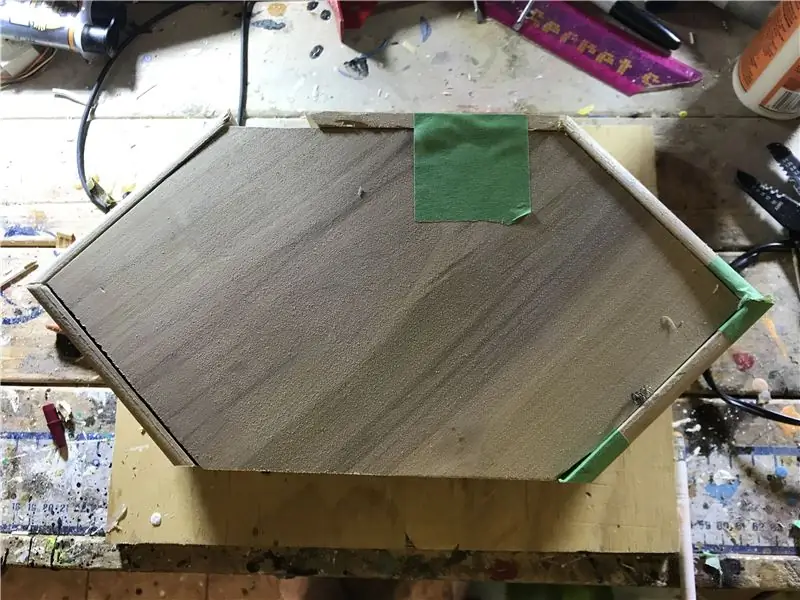
Schritt 7: Zusammenbau des Gehäuses



Um die Schrankhülle zu montieren, müssen wir die Vorder- und Rückseite des Schranks als Schablone verwenden.
Beginnen Sie damit, die 2 Eckseiten des Gehäuses, die wir im letzten Schritt gebaut haben, zusammen mit dem Vorder- und dem Rückenteil zusammenzusetzen, und achten Sie darauf, dass sie in die Nuten passen, die in die Ecken geschnitten sind.
Schneiden Sie eine 6 Zoll lange Länge von 1/2 Zoll gerillter Birke mit einer Gehrungssäge, die in einem 22,5-Grad-Winkel geschnitten wird. Achten Sie darauf, dass sich der "lange" Teil der Winkel auf der Seite der Birkenplatte befindet, in die keine Nut eingeschnitten ist.
Legen Sie mit dem ausgeschnittenen Brett ein wenig Holzleim entlang der 22-Grad-Kanten und befestigen Sie das Brett an der Oberseite des Schranks, wobei Sie darauf achten müssen, dass die Oberseite sicher an den Eckseiten des Schranks befestigt ist. Vor dem Anbringen des Tops klebe ich in der Regel ein wenig Kreppband auf die oberen Ecken des Vorder- und Rückenteils, um ein unbeabsichtigtes Verkleben von Vorder- und Rückseite zu vermeiden, während wir das Top zu den Seiten führen.
Als zusätzliche Maßnahme habe ich die Oberseite auch mit etwas Kreppband an den Seiten befestigt, bis der Kleber getrocknet ist.
Schritt 8: Installieren der Frontplatte


Nachdem die Grundschale des Schrankes zusammengebaut ist, besteht der nächste Schritt darin, die Frontplatte dauerhaft am Schrankkorpus zu befestigen.
In dieser Situation ist es ziemlich einfach, einfach eine Klebstoffraupe entlang der inneren Rillen des Gehäuses zu laufen und die Frontplatte fest in die Rille zu setzen, bis die Front bündig mit der Kante der Gehäuseschale abschließt.
Schritt 9: Erstellen der Basis




Die Basis, auf der das Gehäuse montiert wird, besteht aus einem 12 Zoll x 8 Zoll großen Stück 1/2 Zoll dickem Stück roter Zeder.
Um einen kleinen Kontrast zu den spitzen Winkeln des Gehäuses zu schaffen, habe ich mich entschieden, den Sockel in Form eines Halbkreises zu gestalten.
Um den Halbkreis zu machen, habe ich eine große Schüssel als Schablone verwendet und einen Halbkreis auf das rote Zedernholzbrett gezogen.
Ich habe es dann mit einer Dekupiersäge ausgeschnitten.
Um die Kanten des Kreises zu bereinigen, lief ich beide Seiten des Bretts durch ein rundes Bit auf dem Router.
Schritt 10: Installation der Basis



Bevor ich den Sockel am Schrank anbaue, gebe ich zuerst beiden Teilen einen Gesamtschliff.
Sobald alles geschliffen ist, möchten wir den Schrank so installieren, dass er in der Mitte des Sockels steht, wobei die Rückseite des Schranks mit der Rückseite des Sockels bündig ist. Beginnen Sie mit der Positionierung des Schranks auf dem Sockel und stellen Sie sicher, dass der Schrank vollständig auf dem Sockel zentriert ist. Um sicherzustellen, dass die Dinge vollständig zentriert sind, habe ich mit einem Lineal von der Kante des Sockels bis zur Kante des Schranks gemessen, der Abstand muss auf jeder Seite des Schranks gleich sein.
Sobald der Schrank zentriert ist, markieren Sie die Position des auf der Basis mit einem Bleistift
Entfernen Sie den Schrank und tragen Sie eine Kleberaupe entlang der Unterkante des Schranks auf. Befestigen Sie den Schrank an der von Ihnen markierten Stelle am Sockel und klemmen Sie ihn ein wenig, um eine feste Verbindung zu gewährleisten.
Sobald der Kleber getrocknet ist, können Sie die Klammern entfernen.
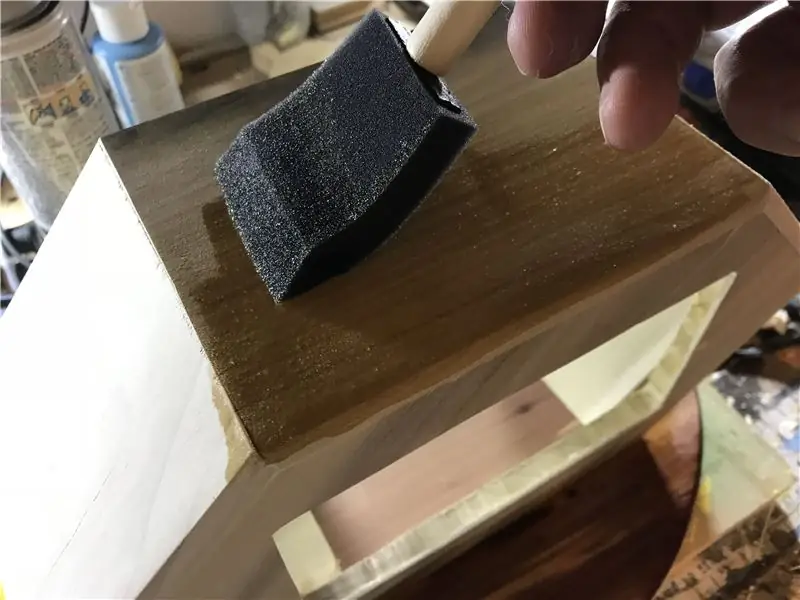
Schritt 11: Lackieren des Gehäuses

Als der Schrank endlich zusammengebaut war, gab ich ihm ein paar Schichten Sparlack, mit einem leichten Schleifen von Stahlwolle zwischen den Schichten.
Schritt 12: Hinzufügen des Bildschirms



Nachdem der Schrankaufbau abgeschlossen ist, beginnen wir nun mit der Installation der elektronischen Komponenten für den Kiosk.
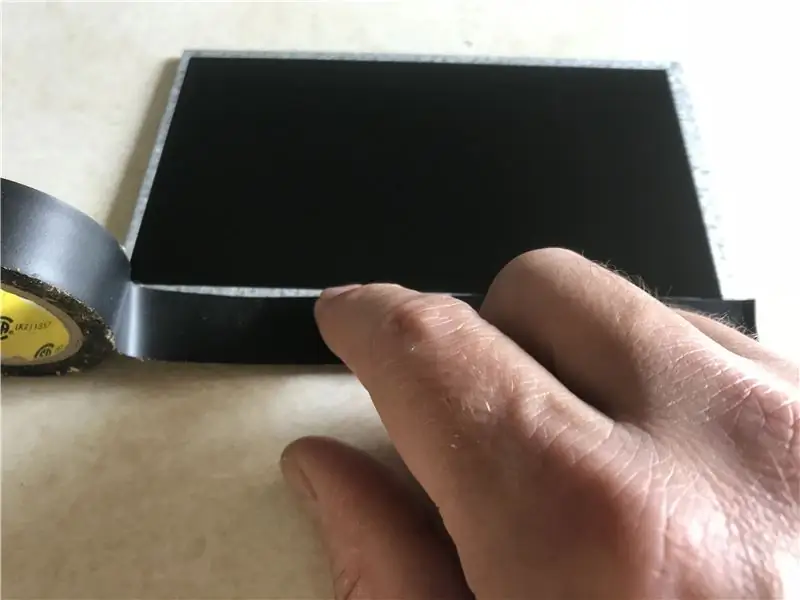
Wir beginnen die Installation mit der LCD-Bildschirmanzeige. Als ich auf den Bildschirm schaute, bemerkte ich zuerst, dass der Bildschirm einen verzinkten Metallrahmen um das Display hatte. Das ist zwar an sich in Ordnung, aber ich habe bemerkt, dass der Rand ziemlich auffällig war, als ich den Bildschirm im Gehäuse testete.
Um den Rand zu maskieren, habe ich einen Streifen schwarzes Isolierband entlang des Randes des Bildschirms angebracht.
Sobald das Klebeband aufgetragen wurde, installierte ich den Bildschirm in den Schrank. Dann befestigte ich den Bildschirm mit einer Heißkleberperle entlang der Bildschirmkante.
Nun, von diesem Punkt an möchte ich empfehlen, dass Sie im Umgang mit dem Schrank nach der Installation des Bildschirms äußerst vorsichtig vorgehen - das habe ich auf die harte Tour herausgefunden!
Schritt 13: Installieren der Anzeigeplatine



Wenn der Bildschirm installiert ist, installieren wir als nächstes die Treiberplatine für den Bildschirm.
Verbinden Sie das mit dem Bildschirm verbundene Flachbandkabel mit der Anzeigeplatine.
Tragen Sie ein wenig Heißkleber auf die Rückseite des Boards auf und befestigen Sie es an der Rückseite des Bildschirms.
Sobald der Kleber getrocknet ist, stecken Sie das HDMI-Kabel in den HDMI-Anschluss auf der Platine und dann das Kabel für die Steuerschalterplatine in die Anzeigeplatine.
Tragen Sie etwas Heißkleber auf die Rückseite des Bildschirms auf und befestigen Sie die Steuerschaltplatine am Bildschirm.
Schritt 14: Vorbereiten der Rückseite




Bevor wir viel weiter in die elektronische Installation einsteigen, wollte ich noch einige Vorarbeiten an der Rückseite des Schranks machen.
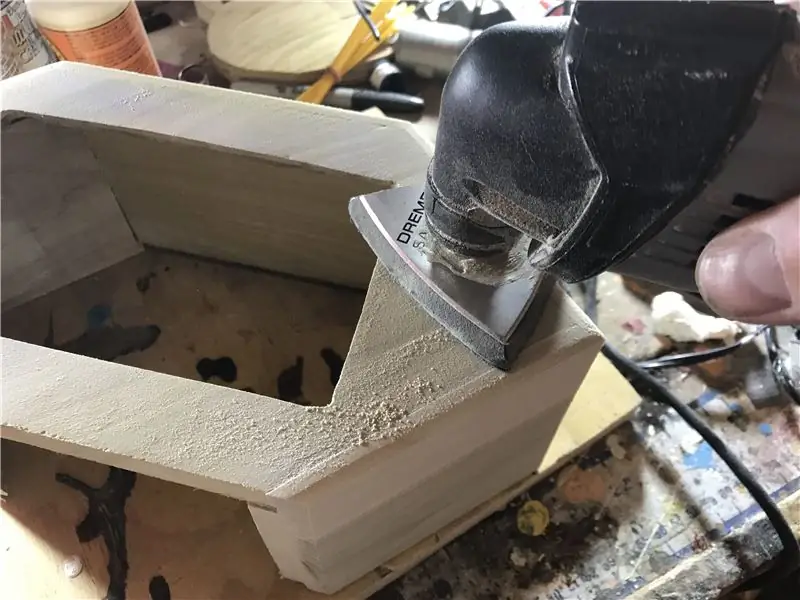
Während die Rückseite zum größten Teil ein einfaches Stück Holz ist, müssen wir noch etwas Belüftung einbauen, damit die Wärme von der Elektronik abgeführt werden kann, die im Inneren des Gehäuses untergebracht werden soll.
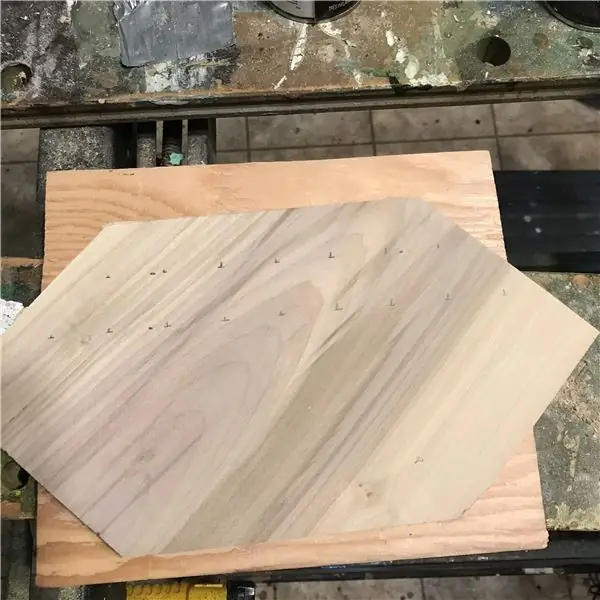
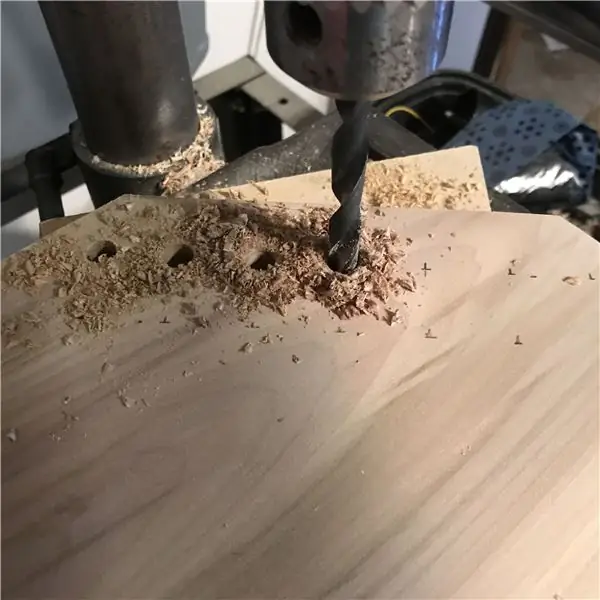
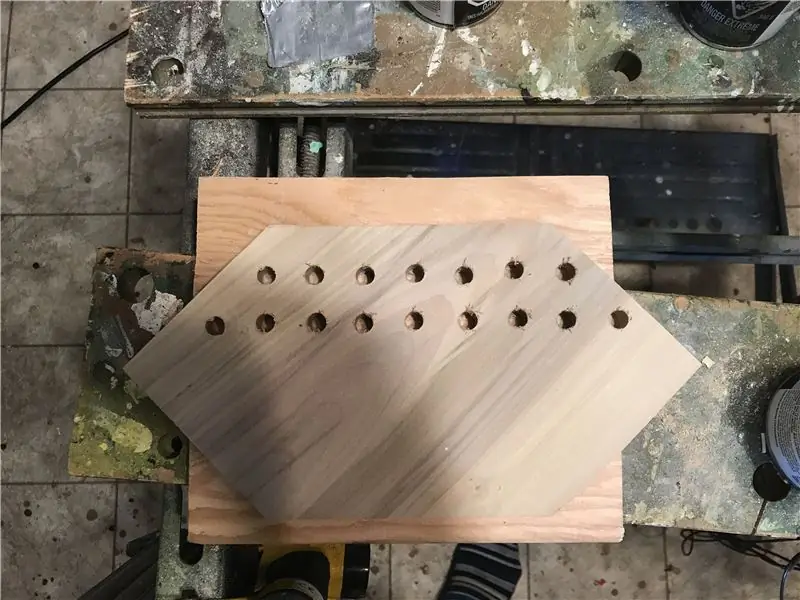
Um die Belüftungslöcher zu erstellen, habe ich zuerst eine Reihe von gleichmäßig verteilten Bohrpunkten entlang der Oberseite der Rückseite markiert.
Nachdem die Rückseite markiert war, bohrte ich an den markierten Stellen 3/8-Zoll-Löcher mit einer Bohrmaschine
Schritt 15: Installieren des Raspberry Pi



Zurück zur Elektronikinstallation, konzentrieren wir uns als nächstes auf den Einbau des Raspberry Pi in den Schrank.
Um dem Pi so viel Belüftung wie möglich zu bieten, habe ich mich dafür entschieden, den PI so viel wie möglich im Freien sitzen zu lassen. Um dies zu erreichen, beschloss ich, den Raspberry Pi auf einem kleinen Holzblock zu montieren, der wiederum an der Unterseite des Gehäuses befestigt wurde.
Also befestigte ich mit etwas Heißkleber den kleinen Holzblock an der Unterseite des Schranks, dann befestigte ich den Raspberry Pi oben auf dem Holzblock.
Nachdem der Kleber getrocknet war, steckte ich das andere Ende des HDMI-Kabels in den Pi und dann ein Micro-USB-Kabel in den Stromanschluss des Raspberry Pi.
Schritt 16: Fertigstellung der Rückseite des Schranks



Kehren wir noch einmal zur Rückseite des Schranks zurück, müssen wir den Zugang für das USB-Kabel für den Raspberry Pi ausschneiden und den Zugang zu einem Stromanschluss für den Kiosk bereitstellen.
Beginnend mit dem USB-Port habe ich den Umriss des Ports auf die untere rechte Seite der Rückseite verfolgt.
Als nächstes verfolgte ich einen Umriss des Stromanschlusses auf der unteren linken Seite der Rückseite.
Nachdem ich die Öffnungen verfolgt hatte, bohrte ich dann ein 3/8-Zoll-Loch in die Mitte der verfolgten Öffnungen. Ich habe dann die Löcher mit einem Drehwerkzeug und einem geraden Bit auf die richtige Größe vergrößert.
Schritt 17: Vorbereiten der Stromversorgung



Nachdem die Hauptkomponenten jetzt installiert sind, müssen wir nun die Bits einsetzen, die wir benötigen, um alles hochzufahren.
Für dieses Projekt haben wir 2 verschiedene Stromanforderungen. Der Bildschirm benötigt 12 Volt Strom, während der Raspberry PI 5 Volt zum Betrieb benötigt.
Der beste Weg, dies zu erreichen, besteht darin, den Hauptstrom für den Kiosk von einem 12-Volt-Netzteil mit einem Abwärtswandler abzuleiten, um die 5 Volt für den Pi bereitzustellen.
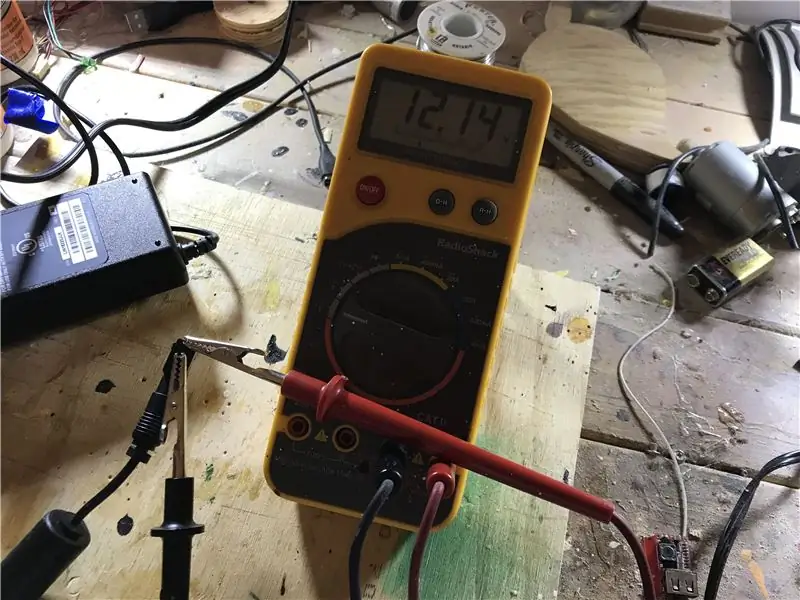
Damit all dies zusammenkommt, müssen wir einen Kabelbaum für die Stromversorgung konstruieren. Um den Kabelbaum zu bauen, müssen wir zuerst die Polarität des Stroms bestimmen, der aus dem Netzteil kommt. Dazu habe ich die Buchse des Stromanschlusses an das Netzteil des Laptops angeschlossen und ein Multimeter an die Kabel des Stromanschlusses angeschlossen. Ich merkte, welche Leitung negativ war und lötete ein Stück schwarzen Draht an diese Leitung.
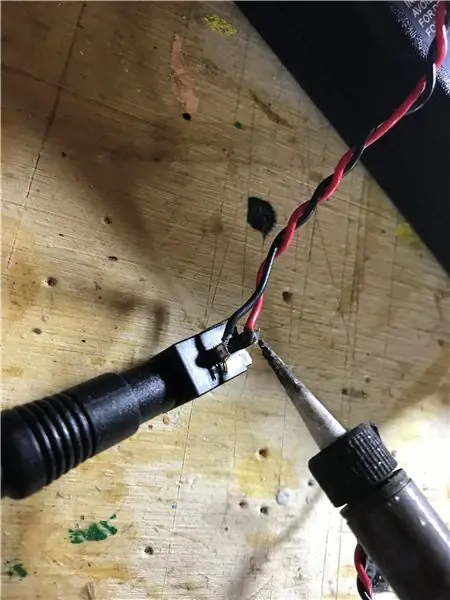
Für die andere Leitung (die offensichtlich die positive Leitung wäre) lötete ich ein Stück rotes Kabel. Am anderen Ende der Drähte habe ich einen männlichen Stromanschluss angeschlossen, der in die Bildschirmantriebsplatine eingesteckt wird.
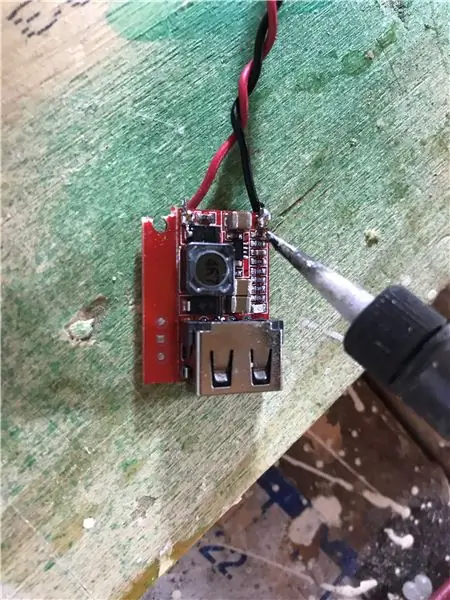
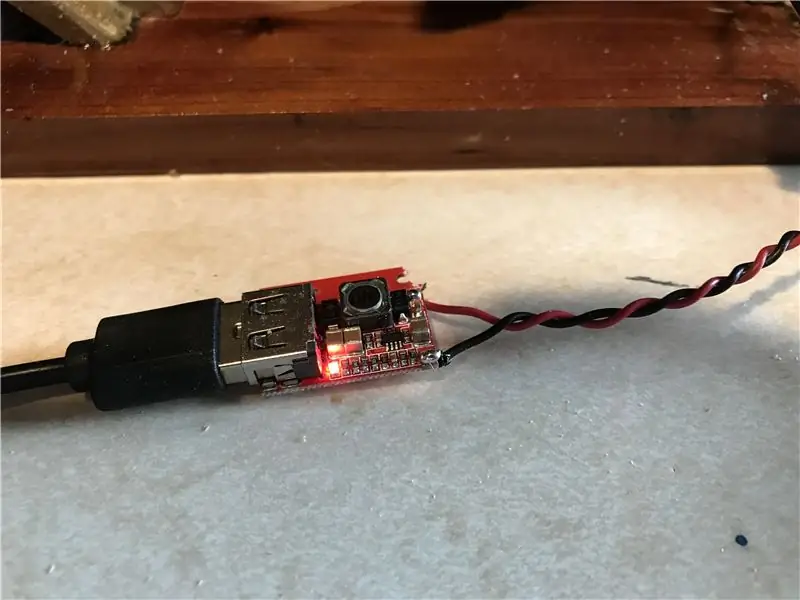
Als nächstes nahm ich einen 12 bis 5 Volt Abwärtswandler und verdrahtete ein Stück rotes und schwarzes Kabel mit den positiven und negativen Anschlüssen des Wandlers. Ich lötete dann die anderen Enden der Drähte an die entsprechenden Leitungen am Stromanschluss.
Damit war der Kabelbaum für die Stromversorgung komplett.
Schritt 18: Dinge zuknöpfen



Wir sind jetzt auf der letzten Strecke.
Stecken Sie den männlichen Netzstecker in die Bildschirmtreiberplatine und stecken Sie das andere Ende des USB-Kabels, das an den Raspberry Pi angeschlossen ist, an die 12-Volt-zu-5-Volt-Wandlerplatine.
Tragen Sie einen Klecks Heißkleber an einer Stelle auf der Innenseite des Gehäuses auf und bringen Sie den 5-Volt-Wandler an.
Installieren Sie den weiblichen Stromanschluss in der Öffnung, die wir dafür geschnitten haben, an der Rückseite des Gehäuses und halten Sie ihn mit etwas Heißkleber fest.
Als nächstes installieren Sie den USB-Verlängerungsstecker an seinem Platz in der Schrankrückseite und halten ihn auch mit etwas Heißkleber an Ort und Stelle.
Stecken Sie das andere Ende des USB-Verlängerungskabels in einen USB-Ausgangsanschluss am Pi und installieren Sie schließlich die Rückseite des Gehäuses in das Gehäuse selbst, indem Sie die Rückseite vorsichtig hineindrücken (sie sollte durch Reibung in Position gehalten werden können).
Schritt 19: Feinschliff


Zum Schluss einige Filze an der Unterseite des Schranks anbringen, das Netzteil anschließen und der Kiosk sollte sofort starten!
Dieser Kiosk ist für mich zu einem ganz wesentlichen Auge am Himmel geworden. Es ermöglicht mir nicht nur, die Aktivität meines PiAware-Setups zu überwachen, sondern gibt mir auch einen sehr lehrreichen Überblick über den Flugverkehr in meiner Umgebung und ich kann die Flugrouten in meiner Umgebung tatsächlich identifizieren.
Als zusätzlichen Bonus habe ich jetzt auch einen Live-Wetterradarbildschirm - ein wichtiges Werkzeug während der Gewittersaison!
Vielen Dank für das Auschecken meines Instructable - wenn Sie dies faszinierend finden, besuchen Sie bitte meine Website, um zu sehen, an welchen anderen Dingen ich bastele!
