
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.

Arduino WeMos D1 WiFi UNO ESP8266 IOT IDE-kompatibles Board
Beschreibung:
WiFi ESP8266 Entwicklungsboard WEMOS D1. WEMOS D1 ist ein WIFI-Entwicklungsboard basierend auf ESP8266 12E. Die Funktionsweise ähnelt der von NODEMCU, außer dass die Hardware ähnlich wie Arduino UNO aufgebaut ist. Das D1-Board kann mit BOARDS MANAGER für die Arbeit in einer Arduino-Umgebung konfiguriert werden.
Spezifikation:
- Mikrocontroller: ESP-8266EX
- Betriebsspannung: 3.3V
- Digitale I/O-Pins: 11
- Analoge Eingangspins: 1
- Taktgeschwindigkeit: 80MHz/160MHz
- Flash: 4M Byte
Schritt 1: Artikelvorbereitung



In diesem Tutorial verwenden wir eine Anwendung vom Smartphone "Blynk", um den Arduino Wemos D1 (ESP8266) mit LED-Ampelmodul zu steuern.
Bevor wir beginnen, bereiten Sie alle benötigten Gegenstände vor:
- Steckbrett
- Arduino Wemos D1 Wifi UNO ESP8266
- Überbrückungsdrähte männlich zu männlich
- LED-Ampelmodul (Sie können auch Basis-LEDs verwenden)
- Mikro-USB
- Smartphone (Sie müssen "Blynk" aus dem Play Store/iStore herunterladen)
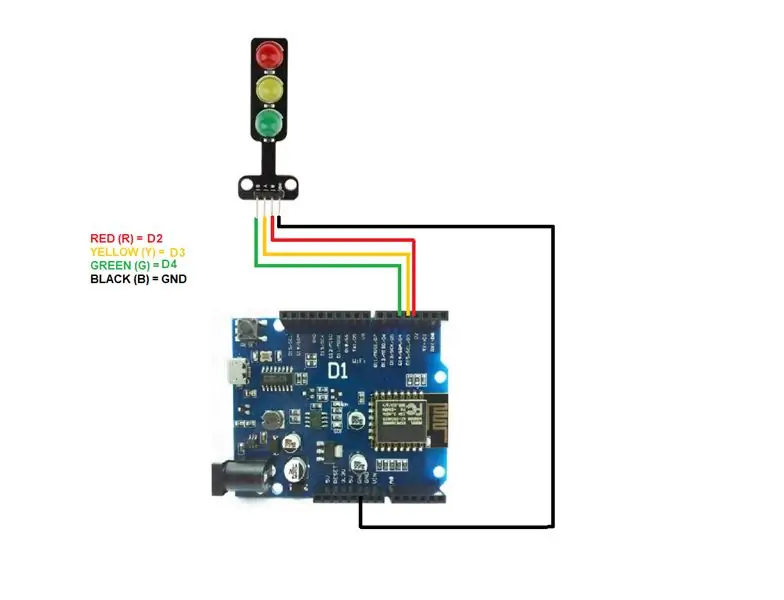
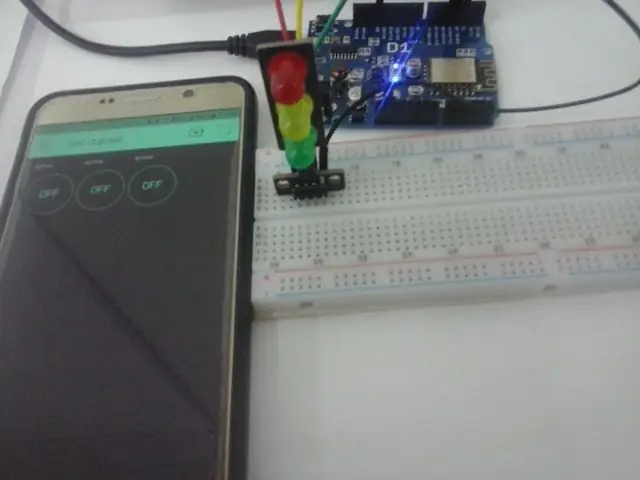
Schritt 2: Pin-Verbindung

Folgen Sie der Verbindung wie oben gezeigt.
Schritt 3: Platineninstallation



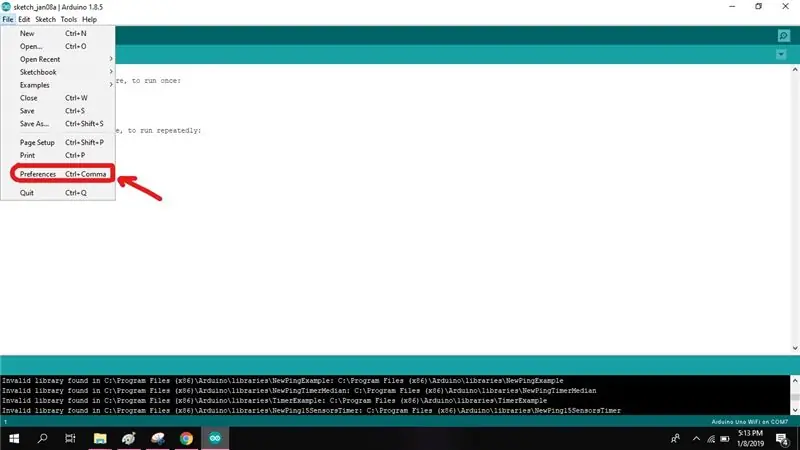
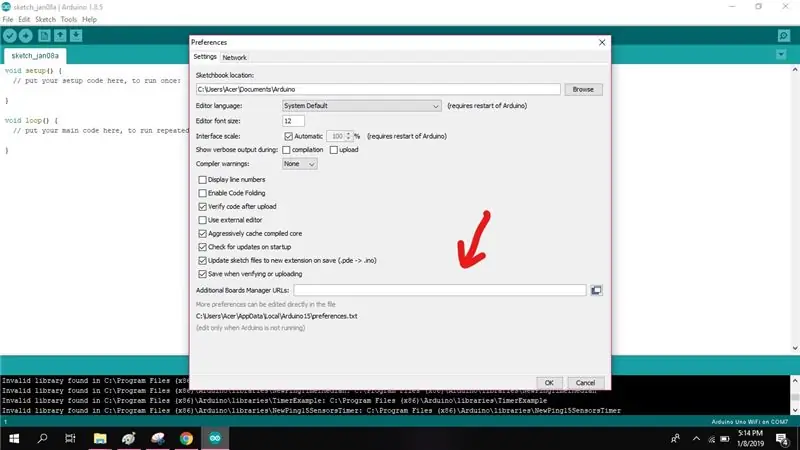
Öffnen Sie als Nächstes die Arduino IDE und gehen Sie zu [Datei => Einstellungen]. Ein Dialogfeld wird angezeigt. In diesem Feld ist ein zusätzliches Textfeld für die Board-Manager-URL vorhanden.
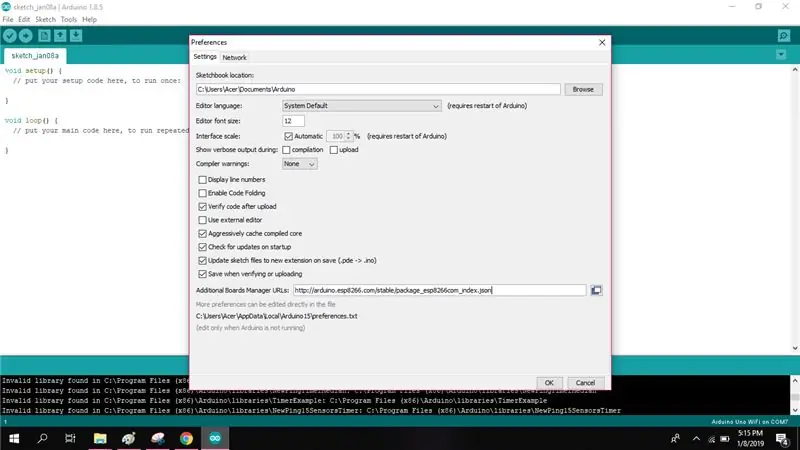
- Kopieren Sie die folgende URL, fügen Sie sie in das Feld ein und klicken Sie auf OK, um die Pakete herunterzuladen.
- https://arduino.esp8266.com/stable/package_esp8266com_index.json
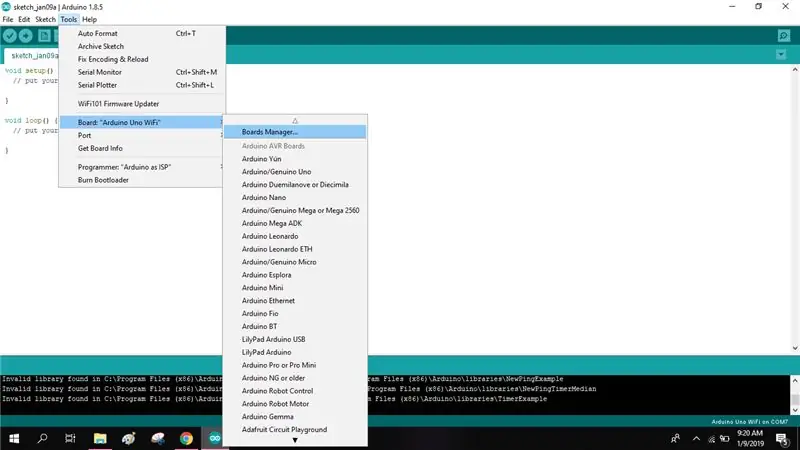
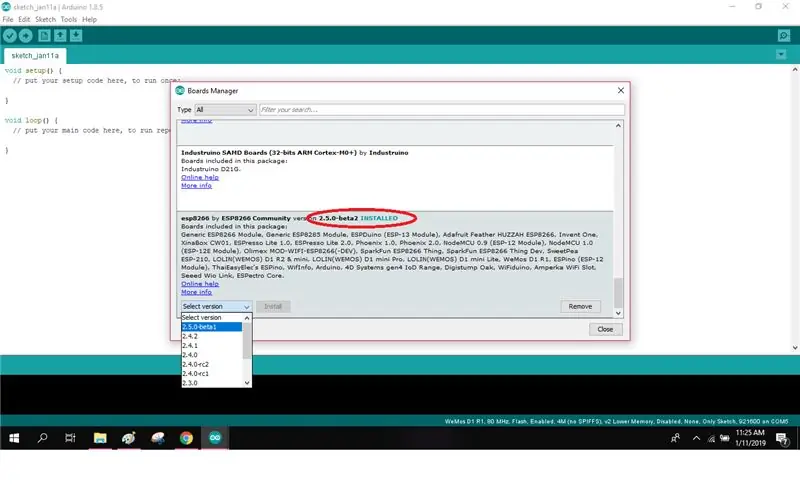
Schritt 4: Finden Sie es im Board Manager heraus


Gehen Sie als nächstes zu [Tools => Board => Board Manager] in Ihrer Arduino IDE. Das Fenster Boards-Manager wird wie folgt angezeigt. Scrollen Sie im Board-Manager durch die Boards, um ESP8266 aus der Liste der verfügbaren Boards auszuwählen. Klicken Sie auf Installieren, um die Installation zu starten.
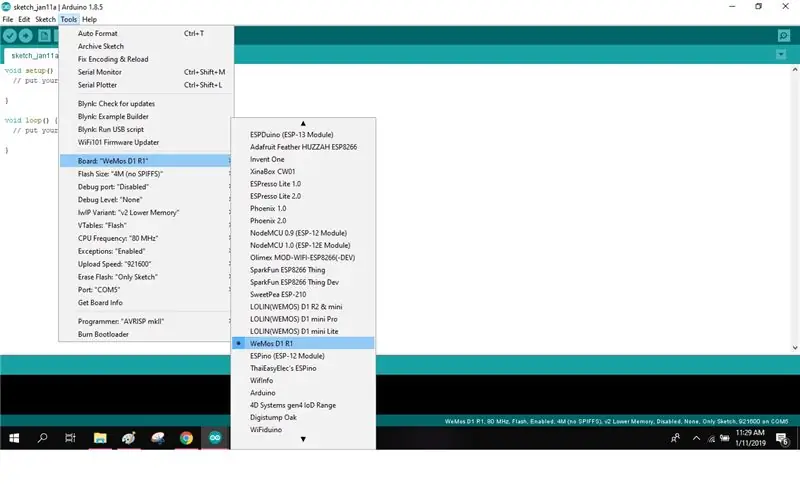
Schritt 5: Board auswählen

Als nächstes wählen Sie beim Hochladen Ihres ersten Programms den Typ des "WeMos D1 R1"-Boards aus dem Abschnitt [Tools => Boards] in Ihrer Arduino-IDE.
Schritt 6: Beispielcode



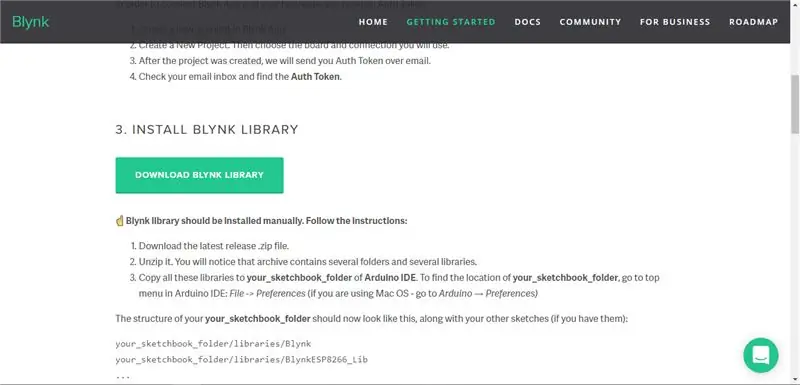
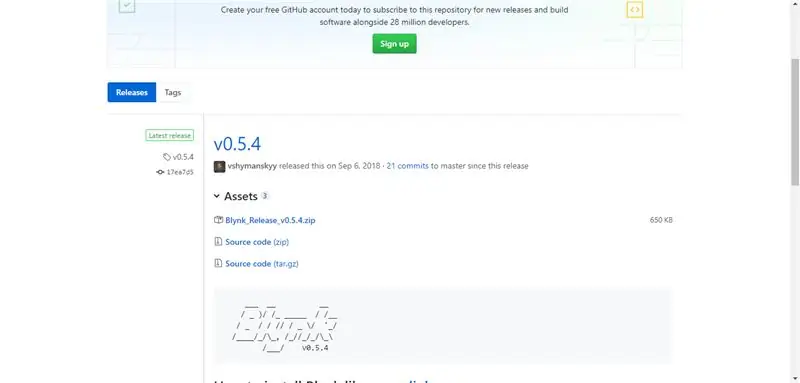
Um den Beispielcode von Blynk zu erhalten, müssen Sie die Bibliothek von der Blynk-Website herunterladen.
https://www.blynk.cc/getting-started/
Folge diesen Schritten:
- Wählen Sie "Blynk-Bibliothek herunterladen".
- Wählen Sie "Blynk_Release_v0.5.4.zip".
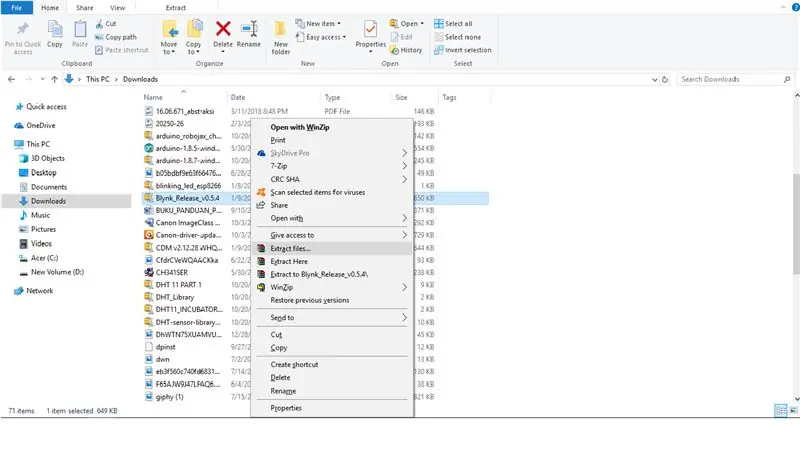
- Extrahieren Sie die Dateien und kopieren Sie beide Dateien (Bibliotheken, Tools).
- Öffnen Sie die Arduino IDE, gehen Sie zu [Files => Preferences] und suchen Sie die Dateien, die am "Sketchbooks-Speicherort" angezeigt werden.
- Öffnen Sie die Arduino-Datei und fügen Sie die beiden kopierten Dateien ein.
Öffnen Sie dann Ihre Arduino IDE, gehen Sie zu [Dateien => Beispiele => Blynk => Boards Wifi => Standalone] für den Beispielcode.
Schritt 7: Blynk-Setup




Als nächstes müssen Sie Ihren "Blynk" von Ihrem Smartphone aus einrichten.
Folge diesen Schritten:
- Laden Sie "Blynk" im Play Store/iStore herunter.
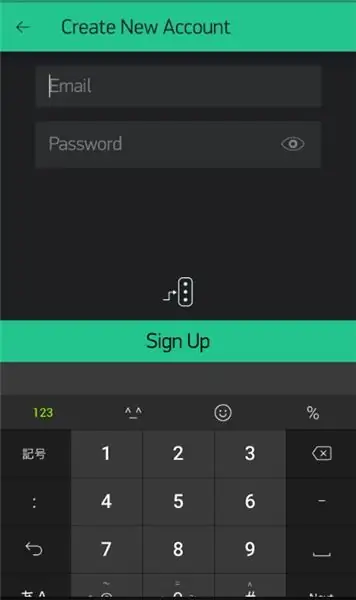
- Melden Sie sich mit Ihrer E-Mail an.
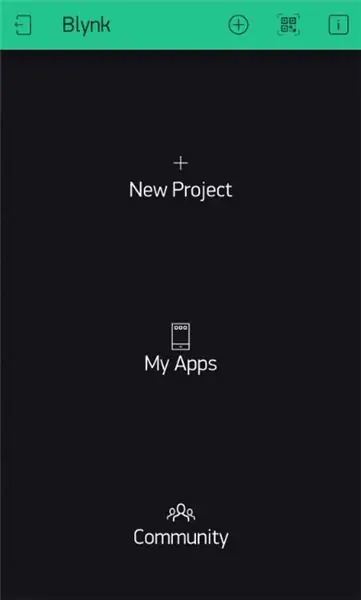
- Gehen Sie zu "Neues Projekt" Geben Sie Ihren Projektnamen ein (falls erforderlich).
- Wählen Sie das Gerät "WeMos D1".
- Verbindungstyp "Wifi" dann "Erstellen". (Nach dem Erstellen erhalten Sie Auth Token von Ihrer E-Mail).
- Schieben Sie nach links, um die "Widget-Box" zu öffnen.
- Wählen Sie "Schaltfläche", um Schaltfläche hinzuzufügen.
- Tippen Sie auf die Schaltfläche für "Schaltflächeneinstellungen".
- Wählen Sie [Output => Digital => D2, D3, D4], um die Pin-Verbindung auszuwählen.
- Modus in "Switch" umwandeln.
Schritt 8: Hochladen


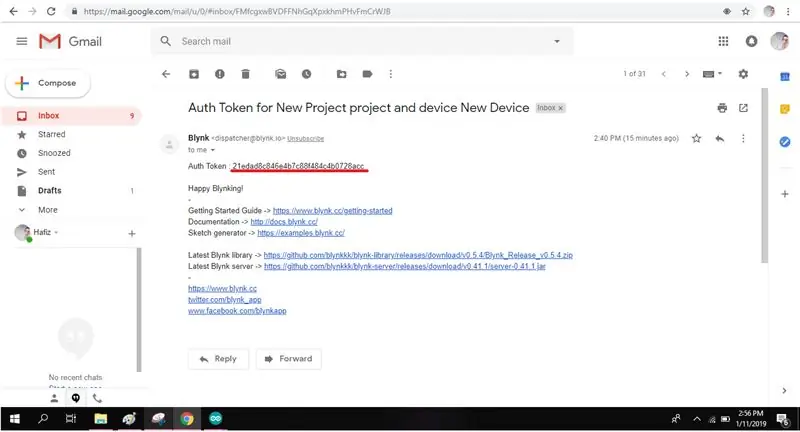
Jetzt müssen Sie Ihren E-Mail-Posteingang überprüfen und den Auth-Token-Code kopieren.
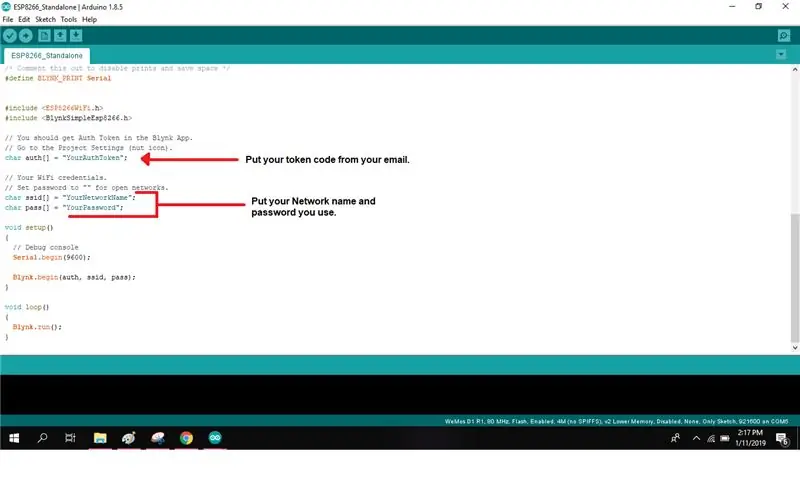
Fügen Sie das Auth-Token, den Netzwerknamen und das Passwort in Ihre Programmierung ein. Laden Sie nun den Code über Micro-USB auf Ihren WeMos D1 (ESP8266) hoch. Stellen Sie sicher, dass Sie den richtigen Port verwenden, indem Sie unter [Tools => Port] auswählen.
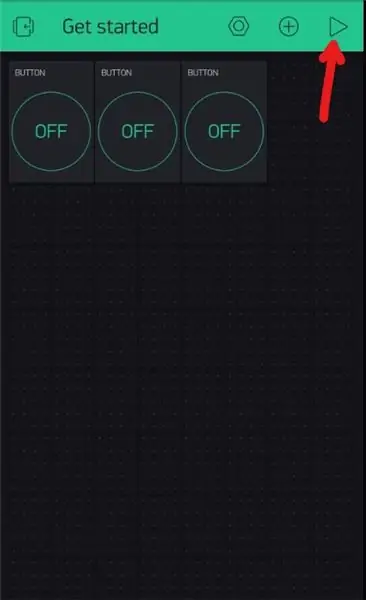
Schritt 9: Blynk Button ausprobieren

Wählen Sie die Play-Schaltfläche oben rechts und aktivieren Sie die Pin-Schaltfläche.
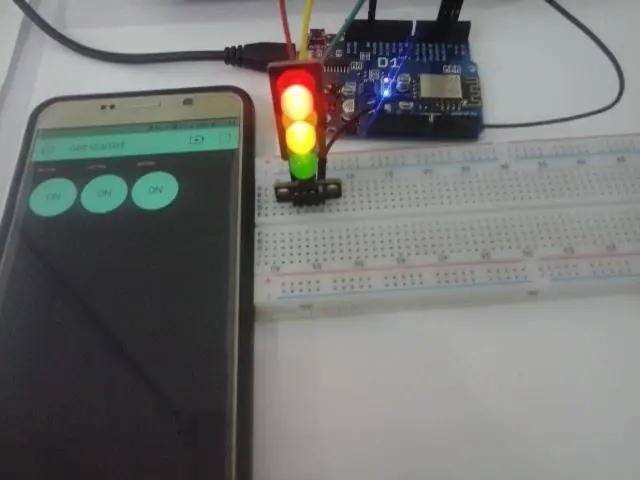
Schritt 10: Fertig



Jetzt geht es! Die Blynk-Pin-Tasten funktionieren als Schalter.
Empfohlen:
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
CDS mit SkiiiD verwenden: 9 Schritte

So verwenden Sie CDS mit SkiiiD: Ein Tutorial zum Entwickeln von CDS mit skiiiD
Max7219 8x8 Dot Matrix mit "skiiiD" verwenden: 9 Schritte

So verwenden Sie Max7219 8x8 Dot Matrix mit "skiiiD": Dies ist eine Videoanleitung von Max7219 8x8 Dot Matrix über "skiiiD". /Erste Schritte-W
So verwenden Sie den SG90-Servomotor mit "skiiiD": 9 Schritte

So verwenden Sie den SG90-Servomotor mit "skiiiD": Vor dem Start gibt es ein grundlegendes Tutorial zur Verwendung von skiiiD https://www.instructables.com/id/Getting-Started-With-SkiiiD-Editor
SO VERWENDEN SIE EINEN VIBRATIONSSENSOR - VISUINO TUTORIAL MIT ARDUINO: 6 Schritte

SO VERWENDEN SIE EINEN VIBRATIONSSENSOR - VISUINO TUTORIAL MIT ARDUINO: In diesem Tutorial verwenden wir Vibrationssensor, LED, Summer, Widerstand, Arduino Uno und Visuino, um einen Piepton zu erzeugen, wenn Vibrationen erkannt werden. Sehen Sie sich ein Demonstrationsvideo an
