
Inhaltsverzeichnis:
- Schritt 1: Werkzeuge und Materialien
- Schritt 2: Zusammenbau des ArduiTouch Kits
- Schritt 3: Installieren der USB-Treiber
- Schritt 4: Vorbereitung der Arduino IDE für ESP8266
- Schritt 5: Installation zusätzlicher Bibliotheken
- Schritt 6: Quellcode
- Schritt 7: Benutzerdefinierte Einstellungen in Settings.h
- Schritt 8: Führen Sie den Code aus
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.



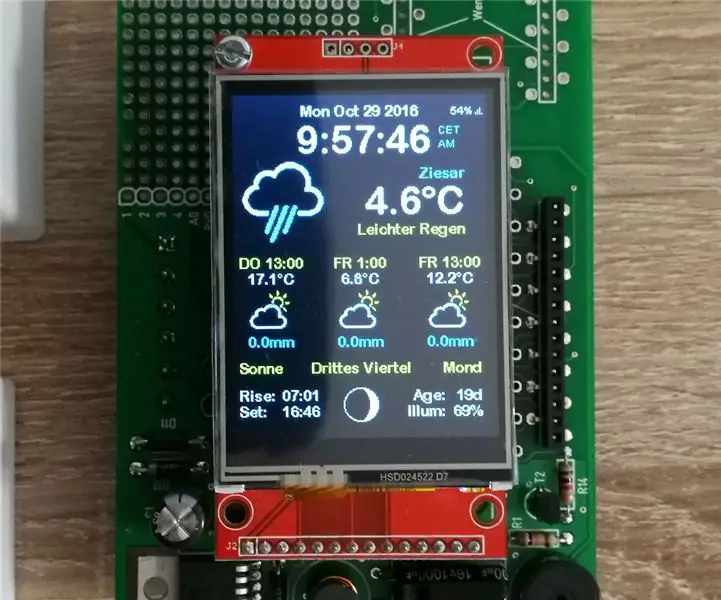
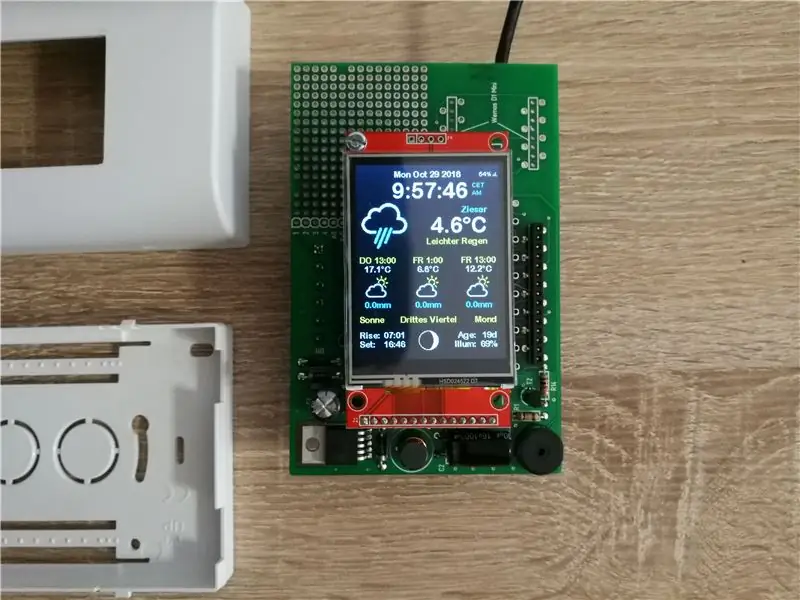
In dieser Anleitung möchte ich Ihnen zeigen, wie Sie eine schöne ESP8266-Wetterstation für die Wandmontage mit Wettervorhersage und farbigem TFT-Bildschirm bauen.
Schritt 1: Werkzeuge und Materialien



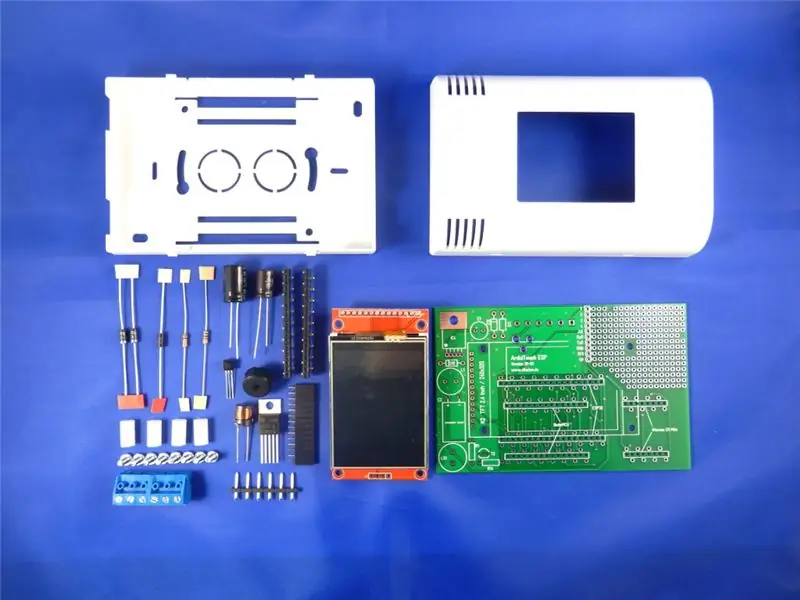
Materialien:
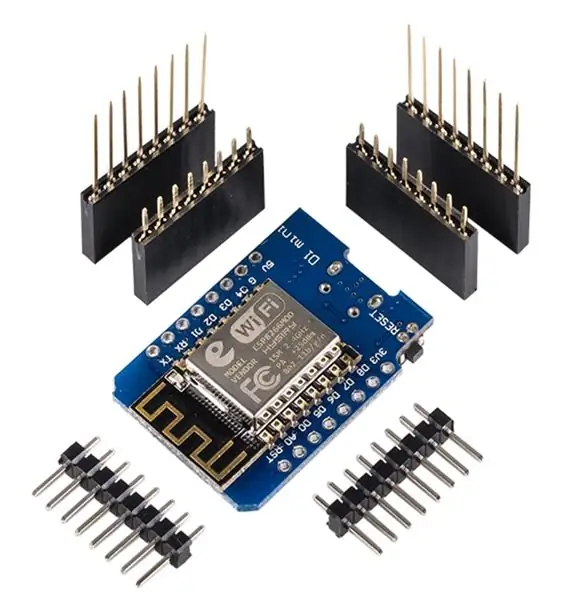
- NodeMCU Amica V2 oder Wemos D1 Mini
- ArduiTouch ESP-Wandmontageset
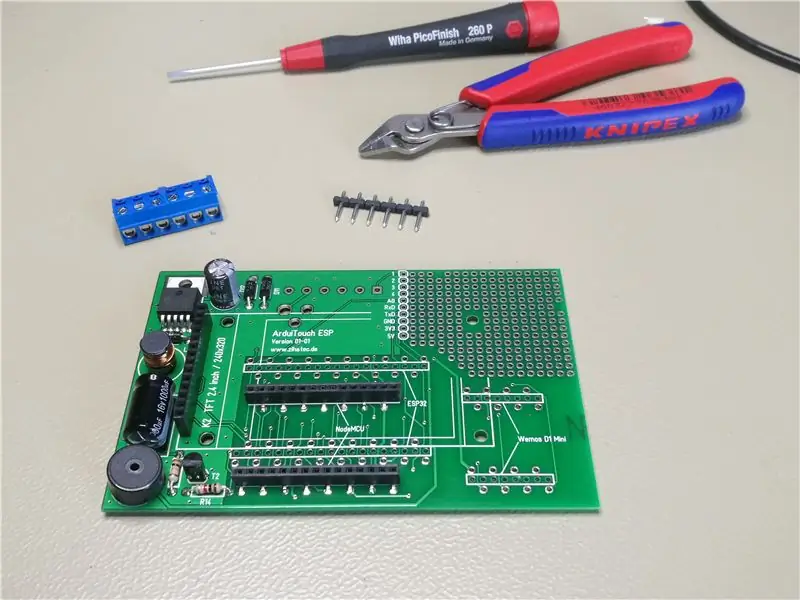
Werkzeuge:
- Lötkolben
- Schraubenzieher
- Seitenschneider
- Voltmeter (optional)
Software:
Arduino-IDE
Schritt 2: Zusammenbau des ArduiTouch Kits


Sie müssen zuerst das ArduiTouch-Kit zusammenbauen. Bitte schauen Sie in die beiliegende Bauanleitung.
Schritt 3: Installieren der USB-Treiber

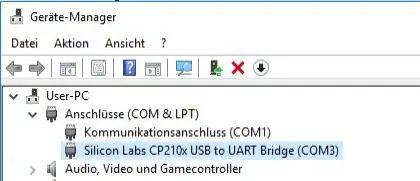
Das NodeMCU-Modul enthält einen CP2102-Chip für die USB-Schnittstelle. Normalerweise wird der Treiber automatisch installiert, wenn die NodeMCU zum ersten Mal mit dem PC verbunden wird. Manchmal schlug dieses Verfahren fehl. In diesem Fall müssen Sie den Treiber installieren
www.silabs.com/products/development-tools/s…
Wenn Sie das Wemos D1 verwenden möchten, müssen Sie stattdessen die Treiber für das CH340 USB-Interface installieren:
www.wch.cn/download/CH341SER_ZIP.html
Schritt 4: Vorbereitung der Arduino IDE für ESP8266




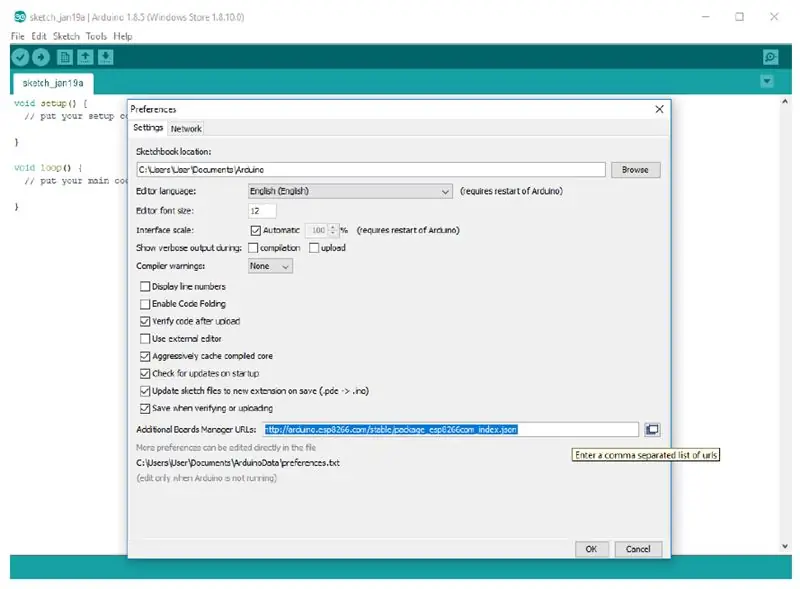
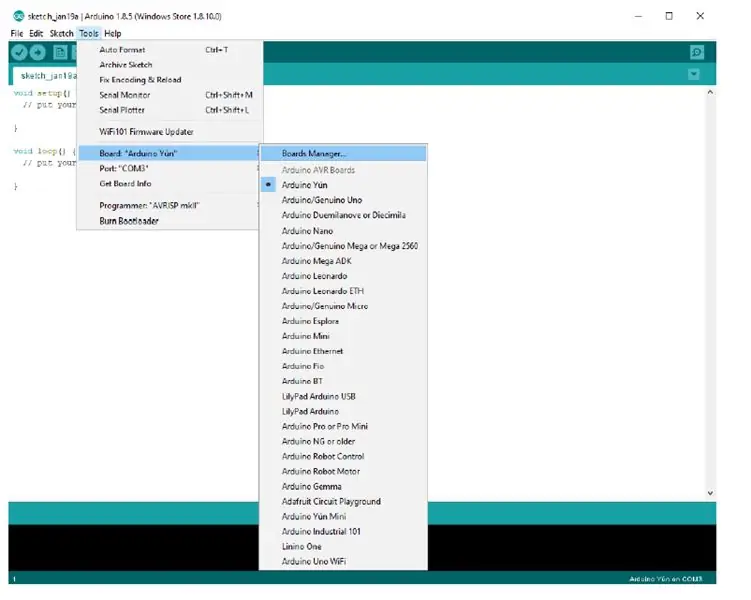
- Das ESP8266-Modul ist nicht Teil der Arduino-IDE. Wir müssen es zuerst installieren. Öffnen Sie die Datei / Preferences in der Aduino-IDE und fügen Sie den folgenden Link in das Feld Additional Boards Manager URLs ein:
- Schließe dieses Fenster mit dem OK Button. Öffne jetzt den Boardmanager: Tools / Board / Board Manager
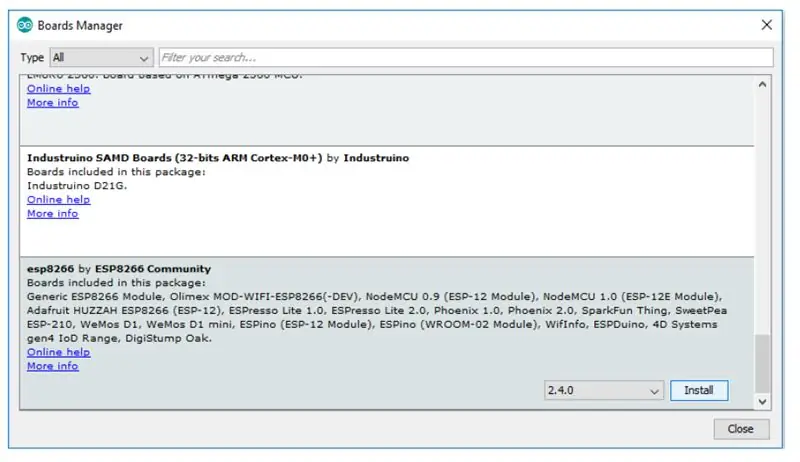
- Gehen Sie zum ESP8266-Eintrag und installieren Sie es
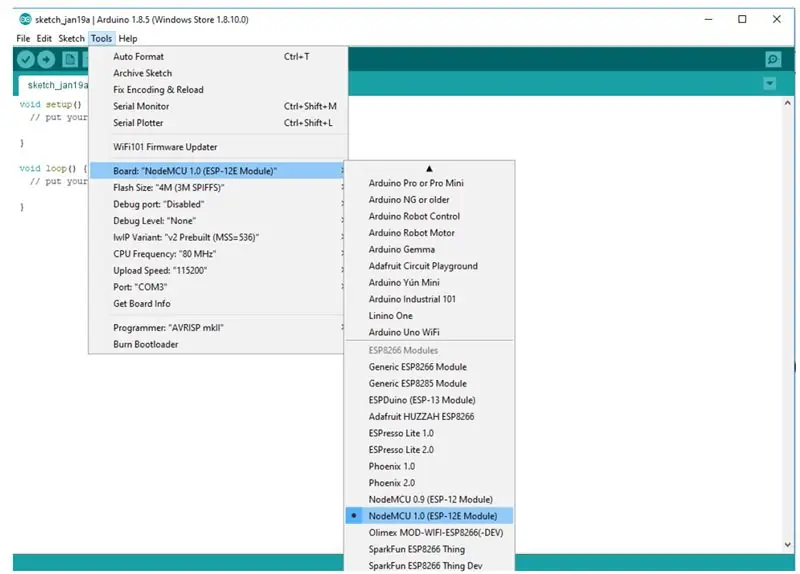
- Jetzt können Sie NodeMCU 1.0 (ESP-12E-Modul) oder WeMos D1 R2 & mini wählen. Stellen Sie die CPU-Frequenz auf 80MHz, Flash Size auf „4M (3M SPIFFS)“, die Baudrate Ihrer Wahl und den COM-Port ein. 4 von
Schritt 5: Installation zusätzlicher Bibliotheken
Installieren Sie die folgenden Bibliotheken über den Arduino Library Manager
- Minigrafx von Daniel Eichhorn:
- ESP8266 Wetterstation von Daniel Eichhorn:
- Json Streaming Parser von Daniel Eichhorn:
- simpleDSTadjust von neptune2:
Sie können die Bibliothek auch direkt als ZIP-Datei herunterladen und den Ordner unter yourarduinosketchfolder/libraries/ entpacken.
Starten Sie nach der Installation der Bibliotheken die Arduino-IDE neu.
Schritt 6: Quellcode
Der Quellcode für die Wetterstation basiert auf den tollen Quellen von Daniel Eichhorn
blog.squix.org
Wir haben einige kleine Änderungen vorgenommen, um den Code für ArduiTouch kompatibel zu machen. Sie müssen das Zip-Archiv in ein neues Verzeichnis mit gleichem Namen entpacken.
Schritt 7: Benutzerdefinierte Einstellungen in Settings.h
Im Quellcode finden Sie eine Datei namens settings.h. Für die Anpassung sind einige Änderungen in dieser Datei erforderlich:
W-lan:
Bitte geben Sie die SSID und das Passwort in die Zeilen 25 und 26 von settings.h. ein
#define WIFI_SSID "yoursid"
#define WIFI_PASS "yourpassw0rd"
Konto für OpenWeatherMap:
Um später Daten von der Plattform OpenWeatherMap zu erhalten, benötigen Sie einen eigenen Account. Melden Sie sich hier an, um einen API-Schlüssel zu erhalten:
Geben Sie Ihren API-Schlüssel in Zeile 38 von settings.h. ein
String OPEN_WEATHER_MAP_APP_ID = "your_api_key";
Ihr Standort:
Gehen Sie zu https://openweathermap.org/find?q= und suchen Sie nach einem Ort. Gehen Sie die Ergebnismenge durch und wählen Sie den Eintrag aus, der dem tatsächlichen Standort am nächsten liegt, für den Sie Daten anzeigen möchten. Es wird eine URL wie https://openweathermap.org/city/2657896 sein. Die Zahl am Ende ist das, was Sie der Konstanten unten zuweisen.
Geben Sie in den Zeilen 45 und 46 von settings.h. die Nummer und den Namen Ihres Standorts ein
Zeichenfolge OPEN_WEATHER_MAP_LOCATION_ID = "2804279";
String DISPLAYED_CITY_NAME = "Ziesar";
Zeit:
Bitte wählen Sie Ihre Zeitzone in Zeile 65 von settings.h
#define UTC_OFFSET +1
Schritt 8: Führen Sie den Code aus

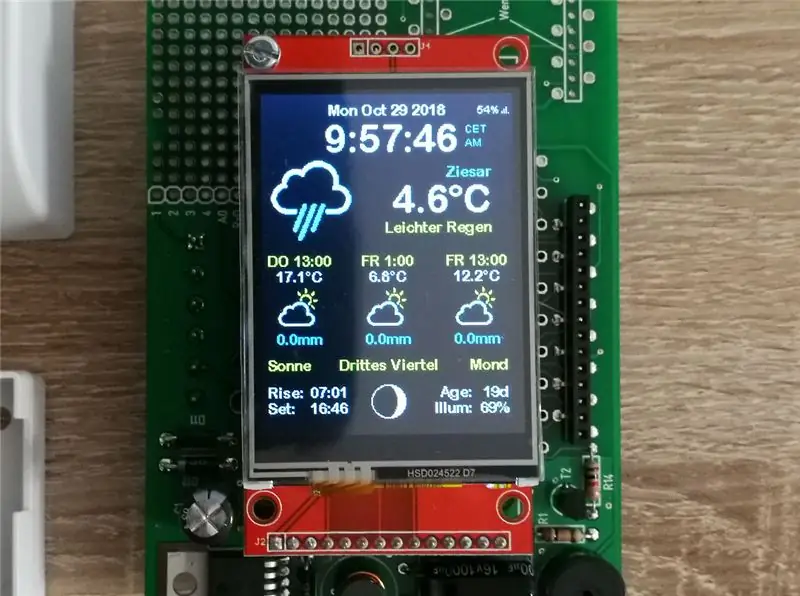
Bitte öffnen Sie dieses Beispiel in der Arduino IDE. Nach dem Kompilieren und Hochladen sehen Sie die aktuelle Uhrzeit und Temperatur Ihres Standorts. Außerdem wird eine Wettervorhersage für die nächsten Tage angezeigt. Die Berührung hat nur eine Funktion. Sie können das angezeigte Zeitformat auswählen, indem Sie im oberen Teil des Bildschirms berühren.
Empfohlen:
2020 ESP8266: 3 Schritte

2020 ESP8266: Also schrieb dieser Lazy Old Geek (LOG) einige Instructables auf ESP8266-Modulen: https://www.instructables.com/id/ESP8266-as-Arduin … https://www.instructables.com/id/ ESP8266-as-Arduin … Ich habe noch mehrere ESP-01s und ESP-03s und habe versucht, sie zum Wo
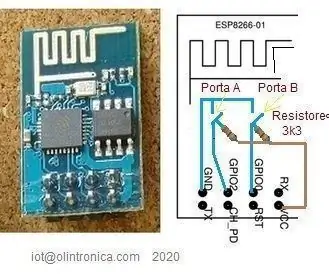
ESP8266 - Tür- und Fenstersensoren - ESP8266. Hilfe für ältere Menschen (Vergesslichkeit): 5 Schritte

ESP8266 - Tür- und Fenstersensoren - ESP8266. Hilfe für ältere Menschen (Vergesslichkeit): ESP8266 - Tür- / Fenstersensoren mit GPIO 0 und GPIO 2 (IOT). Es kann im Web oder im lokalen Netzwerk mit Browsern angezeigt werden. Auch sichtbar über die "HelpIdoso Vxapp" Anwendung. Verwendet eine 110/220 VAC-Versorgung für 5 VDC, 1 Relais / Spannung
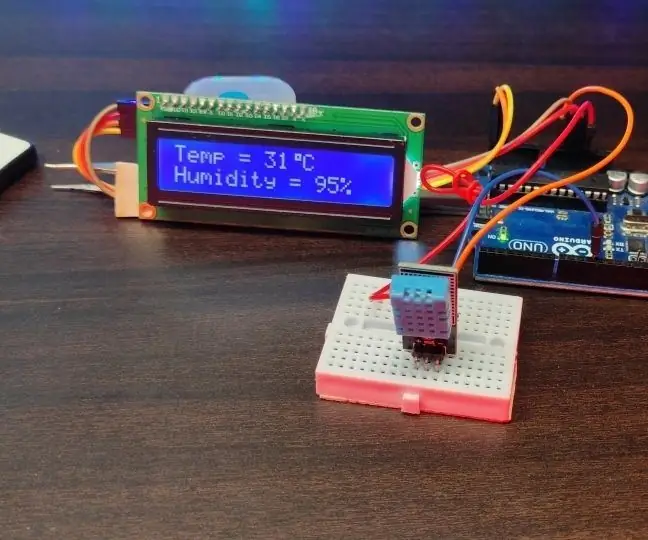
Eine einfache Wetterstation erstellen – wikiHow

So erstellen Sie eine einfache Wetterstation: Hallo Leute, in diesem Video zeige ich Ihnen, wie Sie eine einfache Wetterstation erstellen, um Temperatur und Luftfeuchtigkeit mit dem DHT11-Sensor zu messen
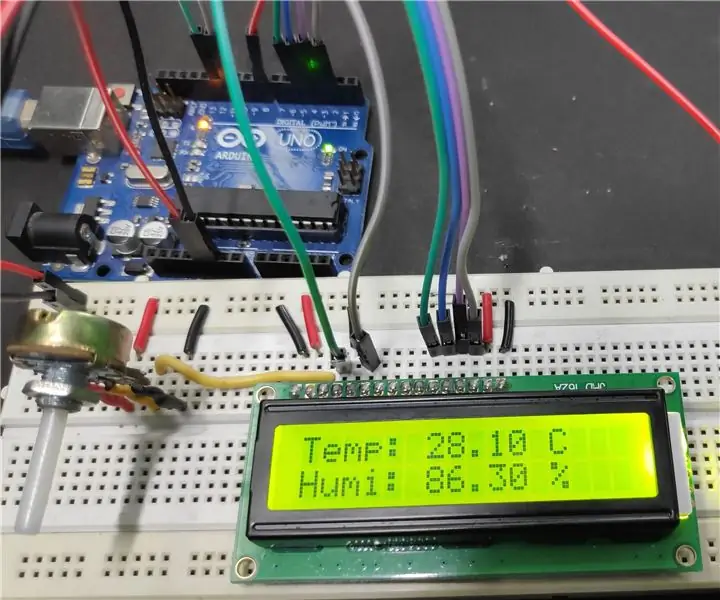
So erstellen Sie eine Arduino-Wetterstation – wikiHow

So erstellen Sie eine Arduino-Wetterstation: In diesem Projekt werden wir eine Wetterstation herstellen, die Temperatur und Luftfeuchtigkeit mit Arduino misst und den Wert der aktuellen Temperatur und Luftfeuchtigkeit auf einem LCD-Display anzeigt
Wie erstelle ich eine Raspberry Pi Wetterstation – wikiHow

So erstellen Sie eine Raspberry Pi-Wetterstation: In diesem Tutorial werde ich den Prozess der Installation eines SenseHAT durchgehen und den Code importieren, der erforderlich ist, um diesen SenseHAT in eine voll funktionsfähige Wetterstation zu verwandeln, die Temperatur, Druck und Luftfeuchtigkeit aufzeichnen kann
