
Inhaltsverzeichnis:
- Schritt 1: Benötigte Materialien
- Schritt 2: Verständnis des 4-Bit-Addierers
- Schritt 3: Aufbau des 4-Bit-Addierers
- Schritt 4: Bereitstellung von Strom und Masse für den Stromkreis
- Schritt 5: LEDs verdrahten
- Schritt 6: Verkabelung der gemeinsamen Anode RGB-LED
- Schritt 7: Verkabelung des LCD-Displays
- Schritt 8: Schreiben des Codes
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.

In der elften Klasse Informatik musste ich mich für ein Abschlussprojekt entscheiden. Zuerst wusste ich nicht, was ich machen sollte, weil es bestimmte Hardwarekomponenten enthalten musste. Nach ein paar Tagen sagte mir mein Klassenkamerad, ich solle ein Projekt machen, das auf dem Vier-Bit-Addierer basiert, den wir vor einigen Monaten erstellt haben. Nach diesem Tag konnte ich mit meinem Vier-Bit-Addierer einen Binär-zu-Dezimal-Konverter erstellen.
Die Erstellung dieses Projekts erfordert viel Forschung, zu der hauptsächlich das Verständnis der Funktionsweise eines Voll- und Halbaddierers gehört.
Schritt 1: Benötigte Materialien
Für dieses Projekt benötigen Sie folgende Materialien:
- Arduino UNO
- vier Steckbretter
- Neun-Volt-Batterie
- sieben XOR-Gatter (2 XOR-Chips)
- sieben UND-Gatter (2 UND-Chips)
- drei ODER-Gatter (1 ODER-Chip)
- fünf LEDs
- acht 330 Ohm Widerstände
- LCD Bildschirm
- vier männlich-weibliche Drähte
- viele männlich-männliche Drähte
- Abisolierzange
- gemeinsame Anode RGB-LED
Kosten (ohne Kabel): 79,82 $
Alle Materialkosten wurden auf ABRA-Elektronik gefunden.
Schritt 2: Verständnis des 4-Bit-Addierers

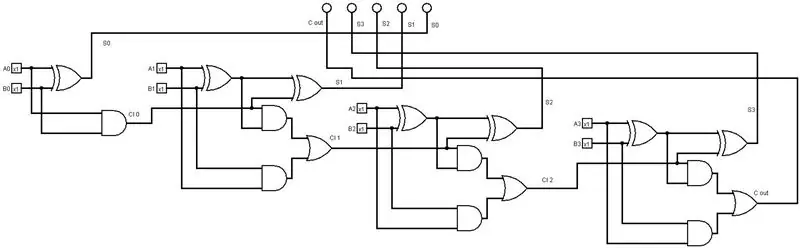
Bevor wir beginnen, müssen Sie verstehen, wie ein Vier-Bit-Addierer funktioniert. Wenn wir uns diese Schaltung zum ersten Mal ansehen, werden Sie feststellen, dass es eine Halbaddiererschaltung und drei Volladdiererschaltungen gibt. Da ein Vier-Bit-Addierer eine Kombination aus einem Voll- und einem Halbaddierer ist, habe ich ein Video gepostet, in dem erklärt wird, wie die beiden Addierertypen funktionieren.
www.youtube.com/watch?v=mZ9VWA4cTbE&t=619s
Schritt 3: Aufbau des 4-Bit-Addierers


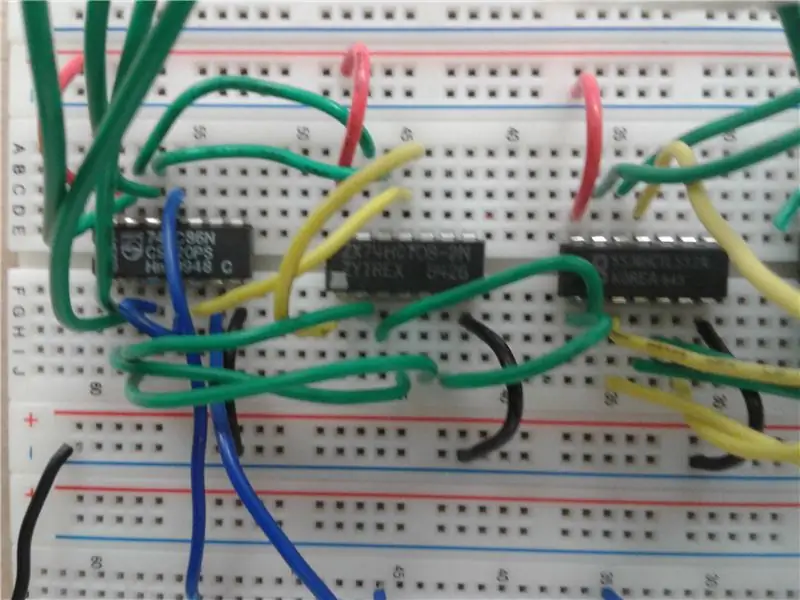
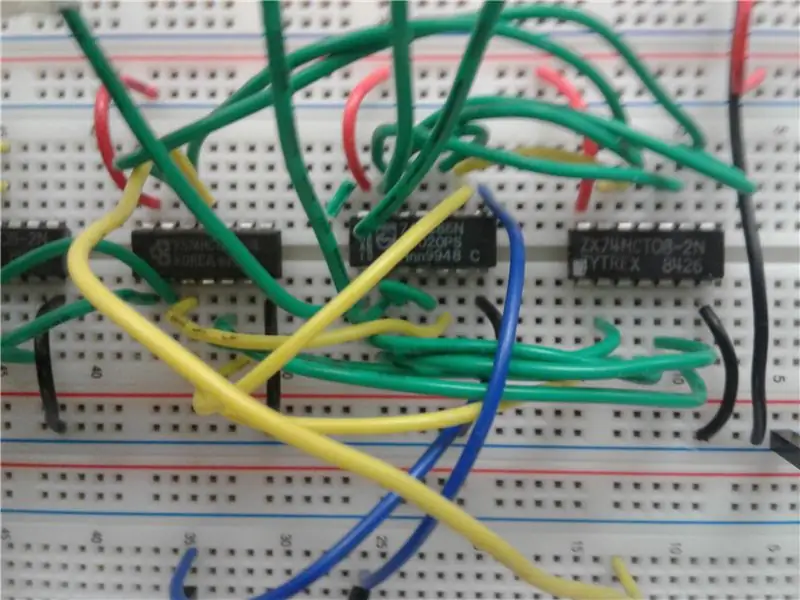
Es ist sehr schwierig zu erklären, wie man einen Vier-Bit-Addierer baut, da es viel Verdrahtung erfordert. Anhand dieser Bilder kann ich Ihnen einige Tricks geben, um diese Schaltung zu bauen. Erstens kann die Art und Weise, wie Sie Ihre Logikchips anordnen, sehr wichtig sein. Um eine ordentliche Schaltung zu haben, ordnen Sie Ihre Chips in dieser Reihenfolge: XOR, AND, OR, AND, XOR. Mit dieser Reihenfolge wird Ihre Strecke nicht nur ordentlich, sondern auch sehr einfach für Sie zu organisieren.
Ein weiterer großartiger Trick besteht darin, jeden Addierer einzeln und von rechts nach links zu bauen. Ein häufiger Fehler, den viele Leute gemacht haben, ist, alle Addierer gleichzeitig auszuführen. Auf diese Weise könnten Sie die Verkabelung durcheinander bringen. Ein Fehler im 4-Bit-Addierer könnte dazu führen, dass das Ganze nicht funktioniert,
Schritt 4: Bereitstellung von Strom und Masse für den Stromkreis
Versorgen Sie mit der 9-Volt-Batterie das Steckbrett, das den Vier-Bit-Addierer enthält, mit Strom und Masse. Versorgen Sie die restlichen 3 Steckbretter mit Strom und Masse über das Arduino UNO.
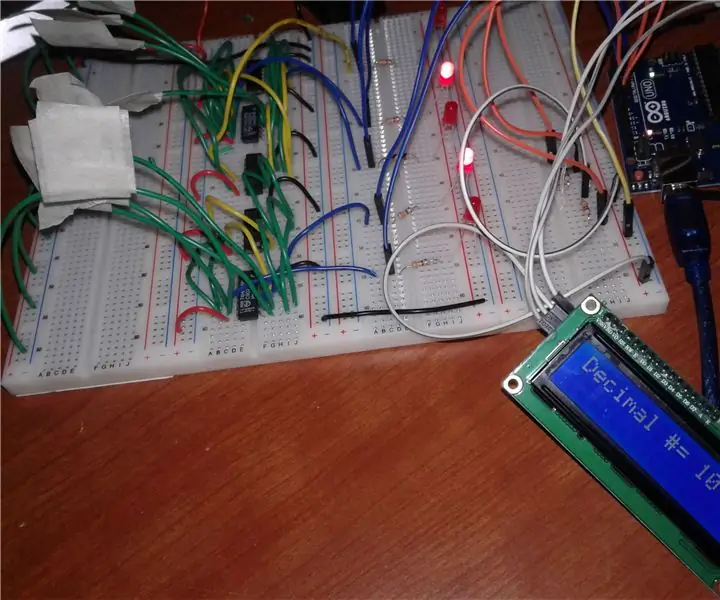
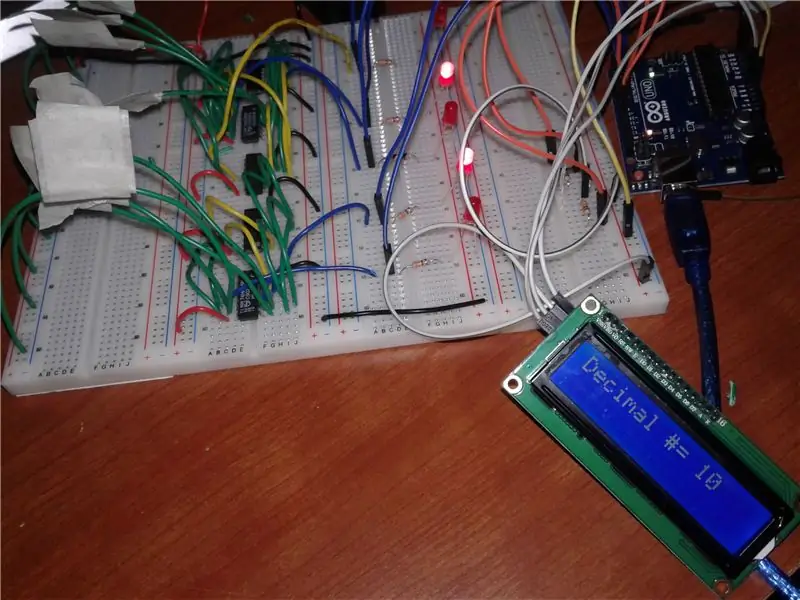
Schritt 5: LEDs verdrahten

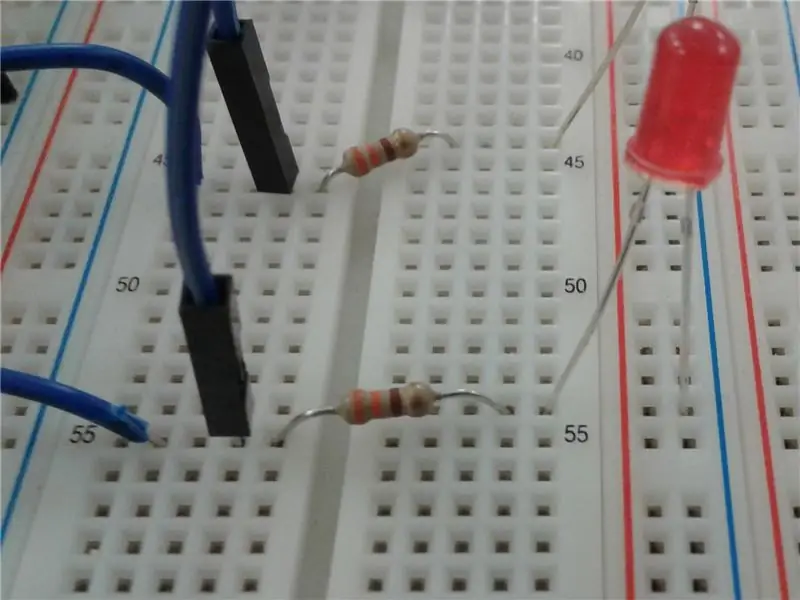
Für dieses Projekt werden die fünf LEDs als Ein- und Ausgabegerät verwendet. Als Ausgabegerät leuchtet die LED eine Binärzahl auf, abhängig von den Eingaben, die in den Vier-Bit-Addierer eingegeben wurden. Als Eingabegerät können wir, je nachdem welche LEDs an- und ausgeschaltet sind, die umgewandelte Binärzahl als Dezimalzahl auf das LCD-Display projizieren. Um die LED zu verdrahten, verbinden Sie eine der Summen, die durch den Vier-Bit-Addierer gebildet werden, mit dem Anodenschenkel der LED (langer LED-Schenkel), platzieren Sie jedoch zwischen diesen beiden einen 330-Ohm-Widerstand. Verbinden Sie dann den Kathodenschenkel der LED (kurzer Schenkel der LED) mit der Erdungsschiene. Verbinden Sie zwischen dem Widerstand und dem Summendraht einen Stecker mit einem Stecker mit einem beliebigen digitalen Pin des Arduino UNO. Wiederholen Sie diesen Schritt für die drei verbleibenden Summen und den Carry-Out. Die von mir verwendeten digitalen Pins waren 2, 3, 4, 5 und 6.
Schritt 6: Verkabelung der gemeinsamen Anode RGB-LED

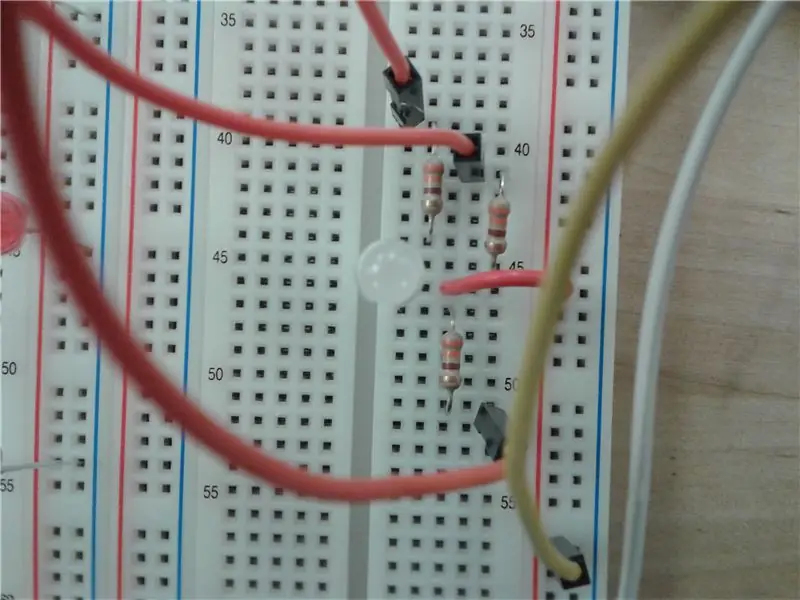
Für dieses Projekt besteht der Zweck dieser RGB-LED darin, die Farben zu ändern, wenn auf dem LCD-Display eine neue Dezimalzahl gebildet wird. Wenn Sie sich zum ersten Mal die RGB-LED mit gemeinsamer Anode ansehen, werden Sie feststellen, dass sie 4 Beine hat; ein Rotlicht-Bein, ein Power(Anode)-Bein, ein Grünlicht-Bein und ein Blaulicht-Bein. Das Strombein (Anoden) wird an die Stromschiene angeschlossen und erhält 5 Volt. Verbinden Sie die verbleibenden drei Farbbeine mit 330-Ohm-Widerständen. Verwenden Sie am anderen Ende des Widerstands ein Stecker-zu-Stecker-Kabel, um es mit einem PWM-Digital-Pin auf dem Arduino zu verbinden. Der digitale PWM-Pin ist ein beliebiger digitaler Pin mit einer verschnörkelten Linie daneben. Die von mir verwendeten PWM-Pins waren 9, 10 und 11.
Schritt 7: Verkabelung des LCD-Displays

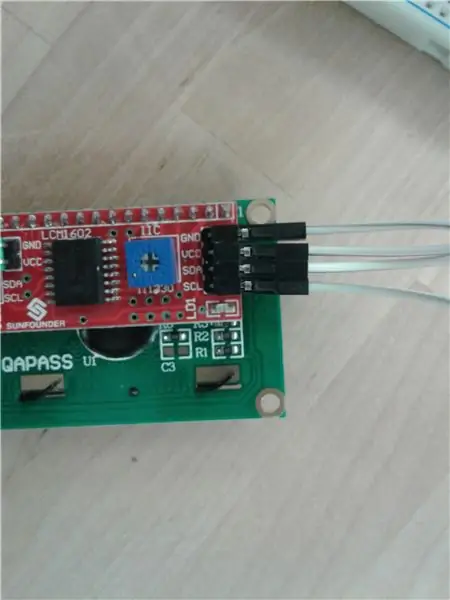
Für dieses Projekt projiziert das LCD-Display die umgewandelte Binärzahl in eine Dezimalzahl. Wenn wir auf das LCD-Display schauen, werden Sie 4 männliche Pins bemerken. Diese Pins sind VCC, GND, SDA und SCL. Verwenden Sie für den VCC ein männliches zu weibliches Kabel, um den VCC-Pin mit der Stromschiene auf dem Steckbrett zu verbinden. Dadurch werden 5 Volt an den VCC-Pin geliefert. Verbinden Sie den GND-Pin mit einem männlichen zu weiblichen Kabel mit der Erdungsschiene. Verbinden Sie es mit den SDA- und SCL-Pins mit einem analogen Pin mit einem männlichen zu weiblichen Kabel. Ich habe den SCL-Pin mit dem analogen Pin A5 und den SDA-Pin mit dem analogen Pin A4 verbunden.
Schritt 8: Schreiben des Codes
Nachdem ich nun den Aufbauteil dieses Projekts erklärt habe, können wir nun mit dem Code beginnen. Zuerst müssen wir zuerst die folgenden Bibliotheken herunterladen und importieren; LiquidCrystal_I2C-Bibliothek und die Drahtbibliothek.
#einschließen #einschließen
Nachdem Sie dies getan haben, müssen Sie alle erforderlichen Variablen deklarieren. Bei jeder Art von Code müssen Sie zuerst Ihre Variablen deklarieren.
const int digit1 = 2;
const int digit2 = 3;
const int digit3 = 4;
const int digit4 = 5;
const int digit5 = 6;
int digitsum1 = 0;
int digitsum2 = 0;
int digitsum3 = 0;
int digitsum4 = 0;
int digitsum5 = 0;
char array1="Binär zu Dezimal";
char array2="Konverter";
int tim = 500; // der Wert der Verzögerungszeit
const int redPin = 9;
const int greenPin = 10;
const int bluePin = 11;
#define COMMON_ANODE
LiquidCrystal_I2C lcd(0x27, 16, 2);
In void setup() deklarieren Sie den Pin-Typ für alle Ihre Variablen. Sie werden auch einen seriellen Beginn verwenden, da wir analogWrite() verwenden
Void-Setup ()
{
Serial.begin (9600);
pinMode (Ziffer1, EINGANG);
pinMode (Ziffer2, EINGANG);
pinMode (Ziffer3, EINGANG);
pinMode (Ziffer4, EINGANG);
pinMode (Ziffer5, EINGANG);
lcd.init();
LCD-Rücklicht();
pinMode (rotPin, AUSGANG);
PinMode (grünPin, AUSGANG);
pinMode (bluePin, AUSGANG);
In void setup() habe ich eine for-Schleife erstellt, um eine Nachricht mit dem Namen dieses Projekts zu erstellen. Der Grund, warum es nicht in der void-Schleife () ist, ist, dass sich die Nachricht immer wieder wiederholt, wenn es sich in diesem void befindet
lcd.setCursor(15, 0); // setze den Cursor auf Spalte 15, Zeile 0
for (int positionCounter1 = 0; positionCounter1 < 17; positionCounter1++)
{
lcd.scrollDisplayLeft(); // Scrollt den Inhalt der Anzeige um eine Stelle nach links.
lcd.print (array1 [positionszähler1]); // Eine Nachricht auf dem LCD ausgeben.
Verzögerung(tim); // 250 Mikrosekunden warten
}
lcd.clear(); // Löscht den LCD-Bildschirm und positioniert den Cursor in der oberen linken Ecke.
lcd.setCursor(15, 1); // setze den Cursor auf Spalte 15, Zeile 1
for (int positionCounter = 0; positionCounter < 9; positionCounter++)
{
lcd.scrollDisplayLeft(); // Scrollt den Inhalt der Anzeige um eine Stelle nach links.
lcd.print(array2[positionCounter]); // Eine Nachricht auf dem LCD ausgeben.
Verzögerung (tim); // 250 Mikrosekunden warten
}
lcd.clear(); // Löscht den LCD-Bildschirm und positioniert den Cursor in der oberen linken Ecke.
}
Nachdem wir nun das void setup() beendet haben, kommen wir zum void loop(). In der void-Schleife habe ich mehrere if-else-Anweisungen erstellt, um sicherzustellen, dass beim Ein- oder Ausschalten bestimmter Lichter eine bestimmte Dezimalzahl auf dem Display angezeigt wird. Ich habe ein Dokument angehängt, das zeigt, was sich in meiner Void-Schleife und den vielen anderen Voids befindet, die ich erstellt habe. Klicken Sie hier, um das Dokument zu besuchen
Jetzt müssen Sie nur noch den Code ausführen und Ihren neuen Binär-zu-Dezimal-Konverter genießen.
