![Handheld Shortcut Controller (für Photoshop + mehr) [Arduino] - Gunook Handheld Shortcut Controller (für Photoshop + mehr) [Arduino] - Gunook](https://i.howwhatproduce.com/images/005/image-12658-33-j.webp)
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.
![Handheld-Shortcut-Controller (für Photoshop + mehr) [Arduino] Handheld-Shortcut-Controller (für Photoshop + mehr) [Arduino]](https://i.howwhatproduce.com/images/005/image-12658-34-j.webp)
Das letzte Mal habe ich ein kleines Control Pad erstellt, das ich in Photoshop verwenden kann. Es hat Wunder gewirkt und ich benutze es immer noch! Aber es ist auch ziemlich begrenzt, mit nur fünf Tasten und den nützlichen Größen- und Opazitätsreglern. Ich habe immer noch oft nach der Tastatur gegriffen…
Also fing ich an, an der nächsten Iteration des Control Pads zu arbeiten, eine mit viel mehr Tasten und Funktionalität. Ein Steuerkreuz, um sie alle zu beherrschen.
Dies ist nicht dieses Controlpad. ABER in gewisser Weise könnte es besser sein.
Was wäre, wenn Sie eine Menge Shortcuts haben könnten, aber in einem super bequemen und leichten Paket, das Sie mit Ihrer freien Hand halten können, während Sie ununterbrochen zeichnen? …ok, genug mit der Infomercial.
Dieser Controller ist so programmiert, dass er mit nur 4 Tasten bis zu 32 möglichen Shortcuts zugeordnet werden kann! Die zusätzliche fünfte Taste ist dazu da, es mir zu ermöglichen, Modifier-Tasten in jeder beliebigen Kombination zu verwenden, was für viele Programme nützlich ist (haben Sie jemals die Alt-RMB-Kombination in PS ausprobiert? Wenn nicht, tun Sie es bitte. Es ist ein Lebensretter). Das System erkläre ich später.
Um dies alles zu machen, benötigen Sie:
- 1 Mikrocontroller (ich habe einen Adafruit ItsyBitsy 32u4 verwendet, aber jeder sollte tun, solange er den atmega32u4-Chip hat)
- 1 Micro-USB-Adapter (Daten, nicht nur Strom)
- 5 Druckknöpfe (ich habe weiche verwendet, wie diese)
- 10k Ohm Widerstände (1 pro Taste)
- Drähte, Steckbretter, Lötmaterial usw.
- Etwas, um ein Gehäuse zu machen (3D-Drucker usw.)
Dies ist ein Arduino-Projekt auf mittlerer Ebene, und ich schlage vor, mir mein vorheriges Tutorial anzusehen, um besser zu verstehen, was vor sich geht, da vieles davon eine Wiederholung der Dinge ist, die ich dort erklärt habe.
Okay, fangen wir an!
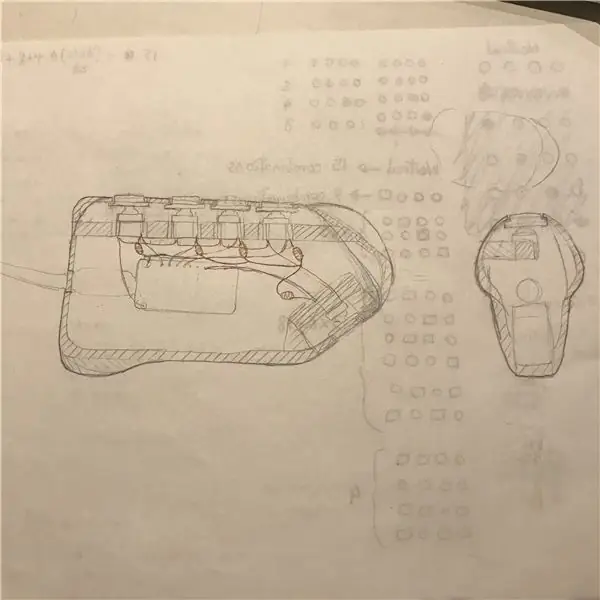
Schritt 1: Planung

Dies ist ein grundlegendes Schema, das ich vom Controller gezeichnet habe. Die Schaltung ist wirklich einfach, wenn man sie mit meinem vorherigen Projekt vergleicht! Aber wir werden mit den wenigen Tasten, die es hat, mit der Kraft kombinierter Pressen viel mehr erreichen können!
Die Idee hinter dem Steuerungsschema ist, dass jede Taste entweder frei, gedrückt und losgelassen oder gedrückt und gehalten werden kann. Durch Drücken und Loslassen wird die Verknüpfung tatsächlich aktiviert, während das Gedrückthalten der Tasten den Zugriff auf verschiedene Verknüpfungen ermöglicht. Wenn Sie also nur Knopf A drücken, aktivieren Sie Shortcut A, aber wenn Sie B gedrückt halten, während Sie A drücken, erhalten Sie einen anderen Shortcut. Sie können beim Drücken bis zu 3 Tasten gleichzeitig gedrückt halten. Wenn Sie also einige grundlegende Kombinatorik anwenden, werden Sie sehen, wie viele Kombinationen mit diesem System möglich sind!
Die zusätzliche fünfte Taste fühlte sich angesichts der Form des von mir entwickelten Handhelds wie eine natürliche Ergänzung an. Ich beschloss, es zu verwenden, um in Photoshop auf Modifikatortasten zuzugreifen. Die Funktionsweise unterscheidet sich geringfügig von den anderen Schaltflächen: Wenn die Daumentaste gedrückt gehalten wird, werden nur Modifikatoren verwendet. Diese werden aktiviert, wenn sie gehalten werden und mehrere gedrückt werden können. Wenn also Taste A die Umschalttaste und Taste B Strg ist, ist es, wenn Sie A und B gedrückt halten, als würden Sie sowohl Umschalt als auch Strg drücken, aber nur so lange, wie die Daumentaste gedrückt wird!
Die Schale ist ergonomisch und beidhändig tragbar. Ich habe sehr darauf geachtet, dass es eng anliegt, damit die Verwendung des kleinen Fingers nicht zu ermüdend ist, und es sollte auch für diejenigen funktionieren, die größere Hände haben als meine.
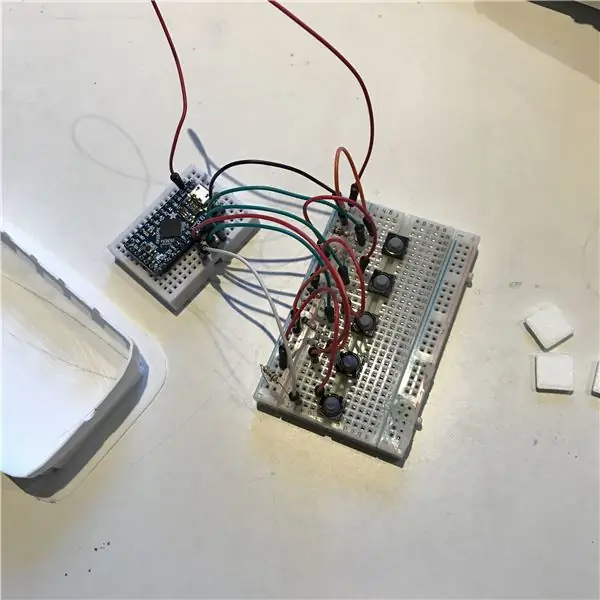
Schritt 2: Prototyp + Code

Es empfiehlt sich, die Tasten auf einem Steckbrett zu testen. Es ist ziemlich einfach, schließen Sie einfach die Tasten und Widerstände wie gezeigt an. Sie können es mit dem Code hier testen (Pastebin-Link-Alternative):
#enthalten
// vthisv-Option für MacOS verwenden:
//char ctrlKey = KEY_LEFT_GUI;
// vthisv-Option für Windows und Linux verwenden:
char ctrlKey = KEY_LEFT_CTRL; char shiftKey = KEY_LEFT_SHIFT; char altKey = KEY_LEFT_ALT;
//Funktionstasten hier
char Fn1Key = KEY_F2; char Fn2Key = KEY_F3; char Fn3Key = KEY_F4; char Fn4Key = KEY_F5;
const int pins = {9, 10, 11, 12, 13}; // Array aller Button-Pins
//Sensibilität
const int THRESH_0 = 10; const int THRESH_1 = 20; const int THRESH_2 = 25; const int THRESH_3 = 50; const int THRESH_4 = 100; const int THRESH_5 = 200;
const int BUTTON_NUM = 5;
// Frames einfrieren
const int DELAY = 0;
enum States { befreit, gedrückt, gehalten, freigegeben };
struct-Taste {
int-Pin; Staaten Staat; int timeHeld; }; //Daumen, Index, Mitte, Ring, wenig;
Tastenknöpfe[BUTTON_NUM] = {};
button initButton(int p) {
Knopf b; pinMode (p, EINGANG); b.pin = p; b.state = Staaten::befreit; b.timeHeld = 0; Rückkehr b; }
Leere Einrichtung () {
// Geben Sie Ihren Setup-Code hier ein, um ihn einmal auszuführen: Serial.begin (9600); Tastatur.begin();
while(!Seriell){};
// Schaltflächen für (int i = 0; i < (BUTTON_NUM); ++i) {Serial.print ("set button"); Serial.print (i); Serial.print (" am Pin: "); Serial.println (Stifte ); // Tasten .pin = 1; buttons=initButton(pins); Serial.println (buttons.pin); }
}
bool readButton (int-Pin) {
// Tasten prüfen und entprellen if (digitalRead (pin) == HIGH) { delay (10); if (digitalRead (pin) == HIGH) { return true; } } falsch zurückgeben; }
int pintobin (int pin) {
if (pin==pins[0]) 1 zurückgeben; if (pin== pins[1]) return 10; if (pin== pins[2]) Rückgabe 100; if (pin== pins[3]) return 1000; if (pin== pins[4]) Rückgabe von 10000; } Schaltfläche buttonStateUpdate(Schaltfläche b) {
bool press = readButton(b.pin);
switch (b.state) { case States::freed: b.timeHeld=0; if (press) b.state=States::pressed; brechen; Groß-/Kleinschreibung: b.timeHeld+=1; if (drücken) { if (b.timeHeld>(THRESH_1/(1+DELAY))) { b.state=States::gehalten; } } else { //if (b.timeHeld
int getButtonStateCode(Schaltfläche b)
{ b.state*pintobin (b.pin) zurückgeben; }
int getCodeByButton(int code, int index) {
int r1, r2, r3, r4, r5; int opStep = BUTTON_NUM - (1+Index);
//erste Operation
if (opStep==0) Rückkehrcode/10000; r1 = Code%10000;
if (opStep==1)
Rückgabe r1/1000; r2 = r1%1000; if (opStep==2) r2/100 zurückgeben; r3 = r2%100; if (opStep==3) r3/10 zurückgeben; r4 = r3%10; if (opStep==4) r4/1 zurückgeben; r5 = r4%1; }
void completePress(int pin) {
// Serial.print ("Eingabe"); // Serial.println (Pin); Verzögerung (THRESH_3); Keyboard.releaseAll(); }
Void doAction (int-Code) {
// Modifikatoren if (getCodeByButton (code, 0)==2) {//Serial.println("---modifiers----"); if (getCodeByButton(code, 1)>0) { Keyboard.press(altKey); // Serial.println("-------alt---------"); } sonst Keyboard.release (altKey); if (getCodeByButton(code, 2)>0) { Keyboard.press(ctrlKey); // Serial.println("--------Strg----------"); } sonst Keyboard.release (ctrlKey); if (getCodeByButton(code, 3)>0) { Keyboard.press(' '); } sonst Keyboard.release(' '); if (getCodeByButton(code, 4)>0) { Keyboard.press(shiftKey); // Serial.println ("------shift------"); } sonst Keyboard.release(shiftKey); } anders {
// Aufgaben ausführen
Schalter (Code) { Fall 30: //---| Pinsel Keyboard.press (ShiftKey); Keyboard.print('b'); komplettePresse(code); brechen; Fall 300: //---| Radiergummi Keyboard.press(shiftKey); Keyboard.print('e'); komplettePresse(code); brechen; Fall 3000: //---| Eimer Keyboard.press(shiftKey); Keyboard.print('g'); komplettePresse(code); brechen; Fall 30000: //---| Lasso Keyboard.press(shiftKey); Keyboard.print('l'); komplettePresse(code); brechen; case 320: //--|o Rückgängig machen Keyboard.press(ctrlKey); Keyboard.print('z'); komplettePresse(code); brechen; Fall 3020: //-|-o Wiederholen Keyboard.press(ctrlKey); Keyboard.print('y'); komplettePresse(code); brechen; Fall 30020: //|--o Verlauf Keyboard.press(shiftKey); Keyboard.print('y'); komplettePresse(code); brechen; Fall 230: //--o| Speichern Keyboard.press(ctrlKey); Keyboard.print('s'); komplettePresse(code); brechen; Fall 3200: //-|o- Quick-p.webp
int buttonCode=0;
for(int i = 0; i < BUTTON_NUM; ++i) {buttons=buttonStateUpdate(buttons); buttonCode+=getButtonStateCode(buttons); }
if(buttonCode!=0) {
Serial.print ("Tastencode: "); Serial.println (buttonCode); }
doAction(buttonCode);
// füge deinen Hauptcode hier ein, um ihn wiederholt auszuführen: // for(int i = buttons[0]; i < sizeof(buttons)/sizeof(buttons[0])+buttons[0]; ++i) { / / // if (readButton (i)) { // doAction (i); // } // }
if (getCodeByButton(buttonCode, 0)!=2)
Keyboard.releaseAll();
Verzögerung (VERZÖGERUNG);
}
Zur Logik gibt es nicht viel zu sagen, da sie der meines letzten Controllers ähnelt, mit zwei bemerkenswerten Unterschieden:
- Die Schaltflächen sind Strukturen mit eigenen Zustandsautomaten
- Die Zustände werden zu einem Code summiert, der die Aktion bestimmt
Das Prinzip ähnelt dem Bit-Shifting, aber da die Schaltflächen mehrere Zustände haben und nicht einfach mit einer Binärzahl dargestellt werden können, werden sie stattdessen mit Zehnerpotenzen multipliziert. Dann addiere ich alle Schaltflächenzustände zu einer einzigen Zahl und übergebe sie an die doAction() switch-Anweisung, in der ich den gesamten Shortcut-Code einfüge.
Wie Sie sehen können, habe ich nicht jede mögliche Kombination abgebildet. Ich habe nur ein paar meiner Lieblings-Shortcuts hinzugefügt, ich überlasse es Ihnen, den Rest so auszufüllen, wie Sie es am besten für richtig halten;)
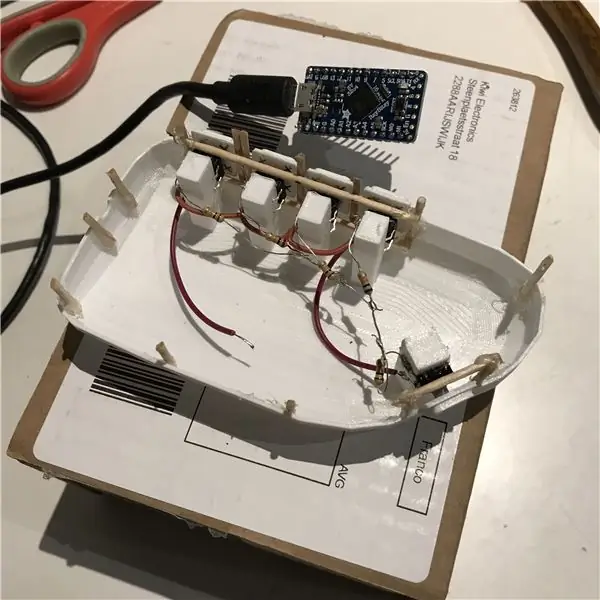
Schritt 3: Das Gehäuse



Für das Gehäuse habe ich einen 3D-Drucker verwendet. Wie Sie sehen können, hat das Design einige Mängel und ich musste MacGyver eine Möglichkeit geben, es einfach zu schließen. Daher werde ich die Modelldatei noch nicht veröffentlichen.
Die Knöpfe sind auf "Bänke" heißgeklebt, damit sie die Kappen an Ort und Stelle halten. Die weichen Druckknöpfe sind besonders gut darin, also besorge dir einige davon, wenn du vorhaben, einen ähnlichen Fall wie meinen zu machen.
Außerdem schlage ich vor, dem Gehäuse ein wenig Gewicht hinzuzufügen, da es sehr leicht ist. Durch die zusätzlichen Gramm fühlt sich das Halten natürlicher an.
Löten Sie alles wie abgebildet und schließen Sie das USB-Kabel an, und alles sollte passen (mit Hilfe von etwas Kleber)!
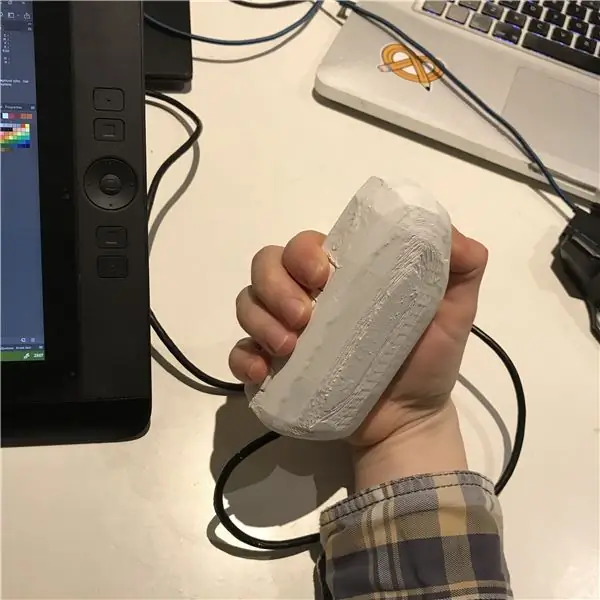
Schritt 4: Ergebnis und mögliche Verbesserungen



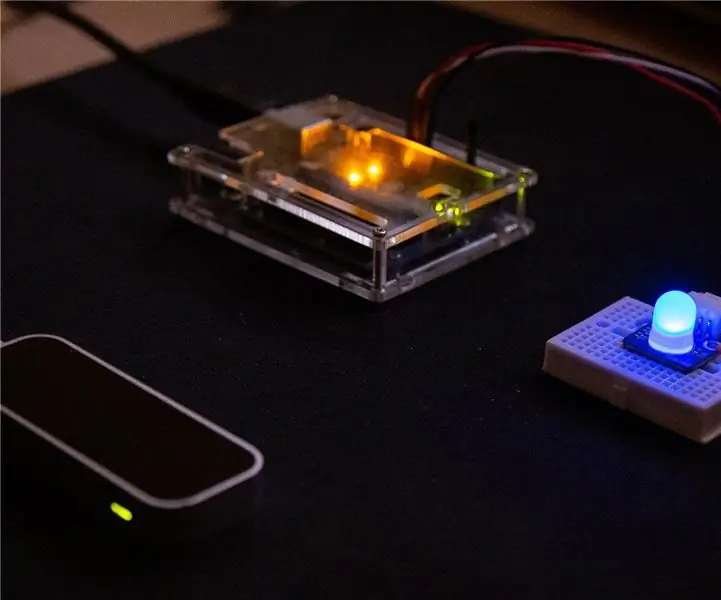
Hier hast du es! Ein Handheld-Controller, mit dem Sie mit nur einer Hand auf alle wichtigen Verknüpfungen zugreifen können!
Es braucht etwas Muskelgedächtnis, um es zu benutzen, aber es ist wirklich vielseitig!
Natürlich ist es nicht perfekt, und im Moment denke ich über einige Möglichkeiten nach, es zu verbessern. Abgesehen von der Verbesserung des Gehäuses und dem Hinzufügen der Verknüpfungen wäre es meiner Meinung nach interessant, mehrere Anwendungen mit unterschiedlichen Verknüpfungen zu unterstützen. Ich denke über eine Tastenkombination nach, um zwischen Steuerschemas zu wechseln, z.
Nur ein paar Ideen.
Danke fürs Lesen, bis zum nächsten Mal!
Empfohlen:
Arduino Ampel-Controller mit RBG Led - 4-Wege: 3 Schritte

Arduino Ampel-Controller mit RBG Led | 4-Wege: In diesem Beitrag erfahren Sie, wie Sie einen Arduino-Ampelcontroller herstellen. Mit diesem Ampelsteuergerät wird der Verkehrsfluss gesteuert. Diese können in stark frequentierten Bereichen angewendet werden, um Verkehrsblockaden oder Unfälle zu vermeiden
Leap-Motion-Controller. (Progetto Arduino): 4 Schritte

Leap-Motion-Controller. (Arduino Progetto): Progetto-Quest-Progetto und Leap-Motion-Steuerung per Kontrolle der Intensität und Farbe der RGB-LEDs in der Bewegungsumgebung des Mani-nello-Spazio.Referenz:Leap Motion SDK: https:// entwicklerarchiv.leapmotion.com/doc
Arduino Game Controller mit Lichtern, die auf Ihr Unity-Spiel reagieren

Arduino Game Controller mit Lichtern, die auf Ihr Unity-Spiel reagieren:: Zuerst habe ich dieses Ding in Wort geschrieben. Dies ist das erste Mal, dass ich instructable verwende, also wenn ich sage: Schreiben Sie Code wie so wissen, dass ich mich auf das Bild oben in diesem Schritt beziehe. In diesem Projekt verwende ich 2 Arduinos, um 2 separate Bits auszuführen
SHORTCUT ZUM ABSCHALTEN: 3 Schritte

SHUTDOWN SHORTCUT: Dies ist mein erstes anweisbares. Ich werde Ihnen zeigen, wie Sie Verknüpfungen erstellen, um Ihren Computer herunterzufahren. Sie können auch Verknüpfungen zum Neustarten, Abmelden, Ruhezustand und Sperren Ihres Computers erstellen
Mehr Leistung für Ihren PC. (Zweites Netzteil Netzteil): 3 Schritte

Mehr Leistung für Ihren PC. (Zweites Netzteil Netzteil): Diese Anleitung zeigt Ihnen, wie Sie Ihnen ein wenig Spielraum geben können, wenn Ihre Grafikkarte (oder wenn Sie nur eine 12-V-Schiene haben, die sowohl der CPU als auch der Grafikkarte mehr Strom geben kann). Kurz bevor wir beginnen, ist dies nicht die Einrichtung von Master und Slave
