
Inhaltsverzeichnis:
- Schritt 1: Hardware- und Softwareanforderungen
- Schritt 2: UTFT Lib optimieren
- Schritt 3: Initialisieren des TFT-Shields
- Schritt 4: Grundlegende Hallo Welt
- Schritt 5: UTFT-Schriftarten
- Schritt 6: UTFT-Formen, Linien und Muster
- Schritt 7: UTFT-Bitmap
- Schritt 8: Schaltflächenschnittstelle
- Schritt 9: Flappy Bird
- Schritt 10: Arbeiten des Projekts
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.

TFT-Touchscreens sind die erstaunliche grafische Benutzeroberfläche, die mit Mikrocontrollern wie Atmel, PIC, STM verwendet werden kann, da sie einen großen Farbbereich und eine gute Grafikfähigkeit und eine gute Pixelabbildung haben.
Heute werden wir 2,4-Zoll-TFT-LCD-Schild mit Arduino verbinden.
Dieses Shield ist für Arduino UNO, aber ich werde aus einem sehr logischen Grund, dem "Programmspeicher", beibringen, wie man es mit Arduino Mega verwendet.
Durch die Verwendung dieses Farb-TFT-LCD-Schildes können wir Zeichen, Zeichenfolgen, Tastenschnittstellen, Bitmap-Bilder usw. auf dem Farb-TFT-LCD anzeigen.
Schritt 1: Hardware- und Softwareanforderungen


Um die Shield-Schnittstelle mit dem Arduino Mega zu erstellen, benötigen wir Folgendes.
HARDWARE:
• Arduino-Mega
• TFT 2,4/2,8/3,2 Zoll LCD
• USB-Kabel
SOFTWARE
• Arduino-IDE
• UTFT-Bibliothek / spfd5408-Bibliothek
Das Shield ist ursprünglich für die Arduino UNO Boards gedacht, die mit Arduino mega verwendet werden können.
Bei der Verwendung mit dem Arduino UNO gibt es zwei Hauptprobleme: "Speicher" und die Verwendung von Pins.
Es ist schwierig, die ungenutzten Pins zu verwenden, die bei UNO verfügbar sind, während es bei Arduino MEGA besser ist, da wir mehr I / O-Pins übrig haben.
Im nächsten Schritt zeige ich, wie Sie die UTFT-Bibliothek bearbeiten, um das TFT-Schild zu verwenden
Schritt 2: UTFT Lib optimieren

Diese Bibliothek ist die Fortsetzung meiner Bibliotheken ITDB02_Graph, ITDB02_Graph16 und RGB_GLCD für Arduino und chipKit. Als die Zahl der unterstützten Anzeigemodule und Controller zunahm, war es an der Zeit, eine einzige, universelle Bibliothek zu erstellen, da sie in Zukunft viel einfacher zu warten sein wird.
Arduino MEGA hat 256 KB Programmspeicher. Hinzu kommen 54 Pins.
Die meisten von ihnen sind kostenlos, und die analogen nur 5 werden von 16 übernommen.
Diese Bibliothek unterstützt eine Reihe von 8-Bit-, 16-Bit- und seriellen Grafikdisplays und funktioniert sowohl mit Arduino, ChipKit-Boards als auch mit ausgewählten TI LaunchPads.
HINWEIS: Aufgrund der Größe der Bibliothek empfehle ich nicht, sie auf ATmega328 (Arduino Uno) und ATmega32U4 (Arduino Leonardo) zu verwenden, da sie nur über 32 KB Flash-Speicher verfügen. Es wird funktionieren, aber der verfügbare Flash-Speicher für Ihre Anwendung wird stark eingeschränkt sein
Schritte
- Laden Sie die UTFT-Bibliothek herunter
- Entpacken Sie die Bibliothek
- Öffnen Sie UTFT\hardware\avr bei Arduino oder je nach verwendetem Mikrocontroller
- Öffnen Sie HW_AVR_defines mit Notepad
- Entkommentieren Sie Zeile 7, um UNO-Schild für MEGA. zu aktivieren
- Speichern Sie die Datei und fügen Sie diese Bibliothek zu Arduino IDE hinzu
Jetzt sind wir mit diesem Schritt fertig! Im nächsten Schritt zeige ich, wie man die Bibliothek verwendet und die Pins für Arduino Mega definiert.
Schritt 3: Initialisieren des TFT-Shields

Nachdem Sie die Bibliothek bearbeitet haben, fügen Sie sie dem Arduino-Verzeichnis hinzu.
Als nächstes zeige ich Ihnen, wie Sie das richtige TFT-Modul definieren, das Sie haben
wir sollten seinen Modulnamen in der Bibliothek finden.
- öffne die Bibliotheksdatei
- gehe zur Dokumentation
Sie können diese Dateien in der Dokumentation einsehen
• UTFT:
Diese Datei zeigt alle Funktionen und Befehle, die in dieser Bibliothek enthalten sind.
• UTFT_Anforderung
Diese Datei enthält Informationen zu den Modulen und deren Bezug zur Bibliothek, z. B. Pin-Konfigurationen
•UTFT_Supported_display_modules_&_controller
Dies ist unser Ziel, diese Datei enthält die Namen der Module und Shields, die von dieser Bibliothek unterstützt werden. Sie können darin eine Liste von Modulnamen und Modulnamen für die UTFT sehen, die Sie verwenden sollten, um Ihr Modul zu definieren.
Schritte zum Definieren des TFT:
Öffnen Sie die Datei UTFT_Supported_display_modules_&_controller aus der Bibliothek
- Öffnen Sie die Datei UTFT_Supported_display_modules_&_controller aus der Bibliothek
- Finden Sie die Modelle für UTFT für die Module (Schild), die Sie haben.
- Um nun eine UTFT-Funktion in der Arduino-IDE zu definieren, verwenden wir den Befehl:
UTFT-Name (Modul, Rs, Wr, Cs, Rst);
UTFT_Requirement-Datei aus der Bibliothek öffnen
Aus dem Dokument wissen wir, dass sich die Pins auf den Pins A5, A4, A3 und A2 befinden.
wir verwenden den Befehl:
UTFT myGLCD(ITDB28, 19, 18, 17, 16); # Beachten Sie, dass die Pins 19, 18, 17, 16 im Arduino Mega
UTFT myGLCD(ITDB28, A5, A4, A3, A2); # Beachten Sie, dass die Pins A5, A4, A3, A2 im Arduino UNO
Und fertig! Jetzt können Sie die Bibliotheksbeispiele auf der Arduino IDE mit den folgenden Änderungen verwenden.
Schritt 4: Grundlegende Hallo Welt

#include // Geben Sie an, welche Schriftarten wir verwenden werden
extern uint8_t BigFont; extern uint8_t SevenSegNumFont; // Denken Sie daran, die Modellparameter an Ihr Anzeigemodul anzupassen! UTFT myGLCD(ITDB28, A5, A4, A3, A2); Void setup () { myGLCD. InitLCD (); myGLCD.clrScr(); myGLCD.setFont(BigFont); aufrechtzuerhalten. Void Schleife () { myGLCD.setColor (0, 255, 0); // grün myGLCD.print ("HALLO WELT", 45, 100); while (wahr) {}; }
Schritt 5: UTFT-Schriftarten

#include // Geben Sie an, welche Schriftarten wir verwenden werden
extern uint8_t SmallFont; extern uint8_t BigFont; extern uint8_t SevenSegNumFont; // Setzen Sie die Pins auf die richtigen für Ihr Entwicklungsschild // ---------------------------------- ------------------------- // Arduino Uno / 2009: // ---------------- --- // Standard Arduino Uno/2009 Shield:, A5, A4, A3, A2 // DisplayModule Arduino Uno TFT Shield:, A5, A4, A3, A2 // // Arduino Mega: // ----- -------------- // Standard Arduino Mega/Due Shield:, 38, 39, 40, 41 // CTE TFT LCD/SD Shield für Arduino Mega:, 38, 39, 40, 41 // // Denken Sie daran, die Modellparameter an Ihr Anzeigemodul anzupassen! UTFT myGLCD(ITDB32S, 38, 39, 40, 41); Void setup () { myGLCD. InitLCD () myGLCD.clrScr (); aufrechtzuerhalten. Void Schleife () { myGLCD.setColor (0, 255, 0); myGLCD.setBackColor(0, 0, 0); myGLCD.setFont(BigFont); myGLCD.print(" !\"#$%&'()*+, -./", CENTER, 0); myGLCD.print("0123456789:;?", CENTER, 16); myGLCD.print("@ ABCDEFGHIJKLMNO", CENTER, 32); myGLCD.print("PQRSTUVWXYZ^_", CENTER, 48); myGLCD.print("`abcdefghijklmno", CENTER, 64); myGLCD.print("pqrstuvwxyz{|} ~ ", MITTE, 80); myGLCD.setFont(SmallFont); myGLCD.print(" !\"#$%&'()*+, -./0123456789:;?", MITTE, 120); myGLCD.print("@ABCDEFGHIJKLMNOPQRSTUVWXYZ^_", CENTER, 132); myGLCD.print("`abcdefghijklmnopqrstuvwxyz{|}~ ", CENTER, 144); myGLCD.setFont(SevenSegNumFont); myGLCD.print("0123456789", MITTE, 190); während(1) {}; }
Schritt 6: UTFT-Formen, Linien und Muster

#include "UTFT.h"// Deklarieren Sie, welche Schriftarten wir verwenden werdenextern uint8_t SmallFont;// Setzen Sie die Pins auf die richtigen für Ihr Entwicklungsschild // -------------- ---------------------------------------------------------- // Arduino Uno / 2009: // ------------------- // Standard Arduino Uno/2009 Shield:, A5, A4, A3, A2 // DisplayModule Arduino Uno TFT Shield:, A5, A4, A3, A2 // // Arduino Mega: // ------------------- // Standard Arduino Mega/Due-Schild:, 38, 39, 40, 41 // CTE TFT LCD/SD Shield für Arduino Mega:, 38, 39, 40, 41 // // Denken Sie daran, die Modellparameter an Ihr Anzeigemodul anzupassen! UTFT myGLCD (ITDB32S, 38, 39, 40, 41);void setup () { randomSeed (analogRead (0)); // Einrichten des LCD myGLCD. InitLCD (); myGLCD.setFont(SmallFont); }
Leere Schleife ()
{int buf[318]; int x, x2; int y, y2; int r;// Bildschirm leeren und Rahmen zeichnen myGLCD.clrScr(); myGLCD.setColor(255, 0, 0); myGLCD.fillRect(0, 0, 319, 13); myGLCD.setColor(64, 64, 64); myGLCD.fillRect(0, 226, 319, 239); myGLCD.setColor(255, 255, 255); myGLCD.setBackColor(255, 0, 0); myGLCD.print("* Universal Color TFT Display Library *", CENTER, 1); myGLCD.setBackColor(64, 64, 64); myGLCD.setColor(255, 255, 0); myGLCD.print("", MITTE, 227); myGLCD.setColor(0, 0, 255); myGLCD.drawRect (0, 14, 319, 225); // Fadenkreuz zeichnen myGLCD.setColor (0, 0, 255); myGLCD.setBackColor(0, 0, 0); myGLCD.drawLine(159, 15, 159, 224); myGLCD.drawLine(1, 119, 318, 119); for (int i=9; i<310; i+=10) myGLCD.drawLine(i, 117, i, 121); for (int i=19; i<220; i+=10) myGLCD.drawLine(157, i, 161, i); // Sin-, cos- und tan-Linien zeichnen myGLCD.setColor(0, 255, 255); myGLCD.print("Sünde", 5, 15); for (int i=1; i<318; i++) { myGLCD.drawPixel(i, 119+(sin(((i*1.13)*3.14)/180)*95)); } myGLCD.setColor(255, 0, 0); myGLCD.print("Cos", 5, 27); für (int i=1; i<318; i++) { myGLCD.drawPixel(i, 119+(cos((((i*1.13)*3.14)/180)*95)); } myGLCD.setColor(255, 255, 0); myGLCD.print("Tan", 5, 39); für (int i=1; i<318; i++) { myGLCD.drawPixel(i, 119+(tan((((i*1.13)*3.14)/180))); } Verzögerung (2000); myGLCD.setColor(0, 0, 0); myGLCD.fillRect(1, 15, 318, 224); myGLCD.setColor(0, 0, 255); myGLCD.setBackColor(0, 0, 0); myGLCD.drawLine(159, 15, 159, 224); myGLCD.drawLine(1, 119, 318, 119) // Zeichne eine bewegte Sinuswelle x=1; for (int i=1; i319) { if ((x==159)||(buf[x-1]==119)) myGLCD.setColor(0, 0, 255); sonst myGLCD.setColor(0, 0, 0); myGLCD.drawPixel(x, buf[x-1]); } myGLCD.setColor (0, 255, 255); y=119+(sin(((i*1,1)*3,14/180)*(90-(i/100))); myGLCD.drawPixel(x, y); buf[x-1]=y; } Verzögerung (2000); myGLCD.setColor(0, 0, 0); myGLCD.fillRect(1, 15, 318, 224); // Einige gefüllte Rechtecke zeichnen für (int i=1; i<6; i++) { switch (i) { case 1: myGLCD.setColor(255, 0, 255); brechen; Fall 2: myGLCD.setColor(255, 0, 0); brechen; Fall 3: myGLCD.setColor (0, 255, 0); brechen; Fall 4: myGLCD.setColor(0, 0, 255); brechen; Fall 5: myGLCD.setColor(255, 255, 0); brechen; } myGLCD.fillRect(70+(i*20), 30+(i*20), 130+(i*20), 90+(i*20)); } Verzögerung (2000); myGLCD.setColor(0, 0, 0); myGLCD.fillRect(1, 15, 318, 224); // Zeichne einige gefüllte, abgerundete Rechtecke für (int i=1; i<6; i++) { switch (i) { case 1: myGLCD.setColor(255, 0, 255); brechen; Fall 2: myGLCD.setColor(255, 0, 0); brechen; Fall 3: myGLCD.setColor (0, 255, 0); brechen; Fall 4: myGLCD.setColor(0, 0, 255); brechen; Fall 5: myGLCD.setColor(255, 255, 0); brechen; } myGLCD.fillRoundRect(190-(i*20), 30+(i*20), 250-(i*20), 90+(i*20)); } Verzögerung (2000); myGLCD.setColor(0, 0, 0); myGLCD.fillRect(1, 15, 318, 224); // Zeichne einige gefüllte Kreise für (int i=1; i<6; i++) { switch (i) { case 1: myGLCD.setColor(255, 0, 255); brechen; Fall 2: myGLCD.setColor(255, 0, 0); brechen; Fall 3: myGLCD.setColor (0, 255, 0); brechen; Fall 4: myGLCD.setColor(0, 0, 255); brechen; Fall 5: myGLCD.setColor(255, 255, 0); brechen; } myGLCD.fillCircle(100+(i*20), 60+(i*20), 30); } Verzögerung (2000); myGLCD.setColor(0, 0, 0); myGLCD.fillRect(1, 15, 318, 224); // Einige Linien in einem Muster zeichnen myGLCD.setColor (255, 0, 0); für (int i=15; i<224; i+=5) { myGLCD.drawLine(1, i, (i*1.44)-10, 224); } myGLCD.setColor (255, 0, 0); für (int i=224; i>15; i-=5) { myGLCD.drawLine(318, i, (i*1.44)-11, 15); } myGLCD.setColor (0, 255, 255); für (int i=224; i>15; i-=5) { myGLCD.drawLine(1, i, 331-(i*1.44), 15); } myGLCD.setColor (0, 255, 255); für (int i=15; i<224; i+=5) { myGLCD.drawLine(318, i, 330-(i*1.44), 224); } Verzögerung (2000); myGLCD.setColor(0, 0, 0); myGLCD.fillRect(1, 15, 318, 224); // Zeichne einige zufällige Kreise für (int i=0; i<100; i++) { myGLCD.setColor(random(255), random(255), random(255)); x=32+zufällig(256); y = 45 + zufällig (146); r = zufällig (30); myGLCD.drawCircle(x, y, r); } Verzögerung (2000); myGLCD.setColor(0, 0, 0); myGLCD.fillRect(1, 15, 318, 224); // Einige zufällige Rechtecke zeichnen für (int i=0; i<100; i++) { myGLCD.setColor(random(255), random(255), random(255)); x = 2 + zufällig (316); y = 16 + zufällig (207); x2=2+zufällig (316); y2=16+zufällig(207); myGLCD.drawRect(x, y, x2, y2); } Verzögerung (2000); myGLCD.setColor(0, 0, 0); myGLCD.fillRect(1, 15, 318, 224); // Einige zufällige abgerundete Rechtecke zeichnen für (int i=0; i<100; i++) { myGLCD.setColor(random(255), random(255), random(255)); x = 2 + zufällig (316); y = 16 + zufällig (207); x2=2+zufällig (316); y2=16+zufällig(207); myGLCD.drawRoundRect(x, y, x2, y2); } Verzögerung (2000); myGLCD.setColor(0, 0, 0); myGLCD.fillRect(1, 15, 318, 224); for (int i=0; i<100; i++) { myGLCD.setColor(random(255), random(255), random(255)); x = 2 + zufällig (316); y = 16 + zufällig (209); x2=2+zufällig (316); y2=16+zufällig(209); myGLCD.drawLine(x, y, x2, y2); } Verzögerung (2000); myGLCD.setColor(0, 0, 0); myGLCD.fillRect(1, 15, 318, 224); for (int i=0; i<10000; i++) { myGLCD.setColor(random(255), random(255), random(255)); myGLCD.drawPixel(2+zufällig(316), 16+zufällig(209)); } Verzögerung (2000); myGLCD.fillScr(0, 0, 255); myGLCD.setColor(255, 0, 0); myGLCD.fillRoundRect(80, 70, 239, 169); myGLCD.setColor(255, 255, 255); myGLCD.setBackColor(255, 0, 0); myGLCD.print("Das war's!", CENTER, 93); myGLCD.print("Neustart in a", MITTE, 119); myGLCD.print("wenige Sekunden…", CENTER, 132); myGLCD.setColor(0, 255, 0); myGLCD.setBackColor(0, 0, 255); myGLCD.print("Laufzeit: (ms)", CENTER, 210); myGLCD.printNumI(millis(), CENTER, 225); Verzögerung (10000); }
Schritt 7: UTFT-Bitmap

#enthalten
#include // Geben Sie an, welche Schriftarten wir verwenden werden extern uint8_t SmallFont;// Setzen Sie die Pins auf die richtigen für Ihr Entwicklungsschild // ------------------ ------------------------------------------ // Arduino Uno / 2009: / / ------------------- // Standard Arduino Uno/2009 Shield:, A5, A4, A3, A2 // DisplayModule Arduino Uno TFT Shield:, A5, A4, A3, A2 // // Arduino Mega: // ------------------- // Standard Arduino Mega/Due-Schild:, 38, 39, 40, 41 // CTE TFT LCD/SD Shield für Arduino Mega:, 38, 39, 40, 41 // // Denken Sie daran, die Modellparameter an Ihr Anzeigemodul anzupassen! UTFT myGLCD(ITDB32S, A5, A4, A3, A2);extern unsigned int info[0x400]; externes unsigned int icon[0x400]; extern unsigned int tux[0x400];void setup() { myGLCD. InitLCD(); myGLCD.setFont(SmallFont); } ungültige Schleife () { myGLCD.fillScr (255, 255, 255); myGLCD.setColor(255, 255, 255); myGLCD.print(" *** Ein 10 x 7 Raster eines 32 x 32 Symbols *** ", CENTER, 228); for (int x=0; x<10; x++) for (int y=0; y<7; y++) myGLCD.drawBitmap (x*32, y*32, 32, 32, info); Verzögerung (5000); myGLCD.fillScr(255, 255, 255); myGLCD.setColor(255, 255, 255); myGLCD.print("Zwei verschiedene Icons im Maßstab 1 bis 4", CENTER, 228); intx=0; for (int s=0; s0; s--) { myGLCD.drawBitmap (x, 224-(s*32), 32, 32, icon, s); x+=(s*32); } Verzögerung (5000); }
Schritt 8: Schaltflächenschnittstelle

#include #include // Anzeige initialisieren // ------------------ // Setze die Pins auf die richtigen für dein Entwicklungsboard // ------- -------------------------------------------------- -- // Standard Arduino Uno/2009 Shield:, 19, 18, 17, 16 // Standard Arduino Mega/Due Shield:, 38, 39, 40, 41 // CTE TFT LCD/SD Shield für Arduino Due:, 25, 26, 27, 28 // Teensy 3.x TFT Test Board:, 23, 22, 3, 4 // ElecHouse TFT LCD/SD Shield für Arduino Due:, 22, 23, 31, 33 // // Nicht vergessen Ändern Sie die Modellparameter entsprechend Ihrem Anzeigemodul! UTFT myGLCD(ITDB32S, 38, 39, 40, 41); // Touchscreen initialisieren // ---------------------- // Stellen Sie die Pins richtig ein diejenigen für Ihr Entwicklungsboard // ------------------------------------------------------ ---------------- // Standard Arduino Uno/2009 Schild: 15, 10, 14, 9, 8 // Standard Arduino Mega/Due Schild: 6, 5, 4, 3, 2 // CTE TFT LCD/SD Shield für Arduino Due: 6, 5, 4, 3, 2 // Teensy 3.x TFT Test Board: 26, 31, 27, 28, 29 // ElecHouse TFT LCD/SD Shield für Arduino Due: 25, 26, 27, 29, 30 // URTouch myTouch(6, 5, 4, 3, 2); // Deklarieren Sie, welche Schriftarten wir verwenden werden extern uint8_t BigFont;int x, y; char stAktuell[20]=""; int stCurrentLen=0; char stLast[20]="";/**************************** ** Benutzerdefinierte Funktionen ** ********* ****************/void drawButtons() { // Zeichne die obere Reihe von Schaltflächen für (x=0; x<5; x++) { myGLCD.setColor(0, 0, 255); myGLCD.fillRoundRect (10+(x*60), 10, 60+(x*60), 60); myGLCD.setColor(255, 255, 255); myGLCD.drawRoundRect (10+(x*60), 10, 60+(x*60), 60); myGLCD.printNumI(x+1, 27+(x*60), 27); } // Zeichnen Sie die mittlere Reihe von Schaltflächen für (x=0; x<5; x++) { myGLCD.setColor(0, 0, 255); myGLCD.fillRoundRect (10+(x*60), 70, 60+(x*60), 120); myGLCD.setColor(255, 255, 255); myGLCD.drawRoundRect (10+(x*60), 70, 60+(x*60), 120); if (x<4) myGLCD.printNumI(x+6, 27+(x*60), 87); } myGLCD.print("0", 267, 87); // Zeichnen Sie die untere Reihe von Schaltflächen myGLCD.setColor(0, 0, 255); myGLCD.fillRoundRect (10, 130, 150, 180); myGLCD.setColor(255, 255, 255); myGLCD.drawRoundRect (10, 130, 150, 180); myGLCD.print("Löschen", 40, 147); myGLCD.setColor(0, 0, 255); myGLCD.fillRoundRect (160, 130, 300, 180); myGLCD.setColor(255, 255, 255); myGLCD.drawRoundRect (160, 130, 300, 180); myGLCD.print("Eingabe", 190, 147); myGLCD.setBackColor (0, 0, 0); }void updateStr(int val) { if (stCurrentLen=10) && (y=10) && (x=70) && (x=130) && (x=190) && (x=250) && (x=70) && (y=10) && (x=70) && (x=130) && (x=190) && (x=250) && (x=130) && (y=10) && (x=160) && (x0) { für (x=0; x
Schritt 9: Flappy Bird

#include #include #include //==== Erstellen von Objekten UTFT myGLCD(SSD1289, 38, 39, 40, 41); //Parameter sollten an Ihr Display/Schild-Modell angepasst werden UTouch myTouch(6, 5, 4, 3, 2);//==== Schriftarten definieren extern uint8_t SmallFont; extern uint8_t BigFont; extern uint8_t SevenSegNumFont;extern unsigned int bird01[0x41A]; // Vogel-Bitmapint x, y; // Variablen für die Koordinaten wo das Display gedrückt wurde // Floppy Bird int xP = 319; int yP = 100; int yB = 50; int MovingRate = 3; int fallRateInt = 0; Float-FallRate = 0; int-Punktzahl = 0; int lastSpeedUpScore = 0; int höchste Punktzahl; boolescher screenPressed = false; boolean gameStarted = false;void setup() { // Anzeige einleiten myGLCD. InitLCD(); myGLCD.clrScr(); myTouch. InitTouch(); myTouch.setPrecision(PREC_MEDIUM); höchstes Ergebnis = EEPROM.read(0); // Lesen Sie die höchste Punktzahl aus dem EEPROM initieGame(); // Spiel starten }void loop() { xP=xP-movingRate; // xP - x-Koordinate der Säulen; Bereich: 319 - (-51) drawPilars(xP, yP); // Zeichnet die Säulen // yB - y-Koordinate des Vogels, die vom Wert der fallendenRate-Variablen abhängt yB+=fallRateInt; FallRate=FallRate+0,4; // Mit jeder Inetration erhöht sich die Fallrate, damit wir die Wirkung der Beschleunigung/Schwerkraft ausüben können fallRateInt= int(fallRate); // Prüft auf Kollision if(yB>=180 || yB<=0){ // top und bottom gameOver(); } if((xP=5) && (yB<=yP-2)){// obere Säule gameOver(); } if((xP=5) && (yB>=yP+60)){// untere Säule gameOver(); } // Zeichnet den Vogel drawBird(yB); // Nachdem die Säule den Bildschirm passiert hat if (xPRESET=250) && (x=0) && (y=0) && (x=30) && (y=270){ myGLCD.setColor(0, 200, 20); myGLCD.fillRect(318, 0, x, y-1); myGLCD.setColor(0, 0, 0); myGLCD.drawRect(319, 0, x-1, y); myGLCD.setColor(0, 200, 20); myGLCD.fillRect(318, y+81, x, 203); myGLCD.setColor(0, 0, 0); myGLCD.drawRect(319, y+80, x-1, 204); aufrechtzuerhalten. Sonst if (x höchste Punktzahl) { höchste Punktzahl = Punktzahl; EEPROM.write(0, höchste Punktzahl); } // Setzt die Variablen auf Startpositionswerte zurück xP=319; yB = 50; Fallrate=0; Punktzahl = 0; lastSpeedUpScore = 0; Bewegungsrate = 3; gameStarted = false; // Spiel neu starten initiieGame(); }
Schritt 10: Arbeiten des Projekts

Den Quellcode finden Sie in meinem Github-Repository.
Link:
Gebt einen Daumen hoch, wenn es euch wirklich geholfen hat und folgt meinem Kanal für interessante Projekte:)
Teile dieses Video, wenn du magst.
Schön, dass du dich abonniert hast:
Danke fürs Lesen!
Empfohlen:
Winzige H-Brücken-Treiber - Grundlagen: 6 Schritte (mit Bildern)

Winzige H-Brücken-Treiber | Grundlagen: Hallo und willkommen zurück zu einem anderen Instructable! Im vorherigen habe ich Ihnen gezeigt, wie ich mit einem Python-Skript Spulen in KiCad erstellt habe. Dann habe ich ein paar Variationen von Spulen erstellt und getestet, um zu sehen, welche am besten funktioniert. Mein Ziel ist es, die riesigen
So steuern Sie ein Gerät mit Raspberry Pi und einem Relais – DIE GRUNDLAGEN: 6 Schritte

So steuern Sie ein Gerät mit Raspberry Pi und einem Relais - DIE GRUNDLAGEN: Dies ist ein einfaches und unkompliziertes Tutorial zur Steuerung eines Geräts mit Raspberry Pi und einem Relais, das für die Erstellung von IoT-Projekten hilfreich ist folgen Sie, auch wenn Sie keine Ahnung von Raspberry haben
Grundlagen der Hausautomation: 6 Schritte (mit Bildern)

Grundlagen der Hausautomation: Hallo zusammen. Dieses anweisbare führt Sie zu den Grundlagen der Hausautomation. Da dies von grundlegender Bedeutung ist, werden wir nur Arduino und einige andere Komponenten verwenden. Geschichte über das Instructable: - Ich lerne immer noch über Arduino p
Grundlagen der Verwendung eines Multimeters: 8 Schritte

So verwenden Sie ein Multimeter Grundlagen: Ein Multimeter oder ein Multitester, auch VOM (Volt-Ohm-Milliammeter) genannt, ist ein elektronisches Messgerät, das mehrere Messfunktionen in einem Gerät vereint. Ein typisches Multimeter kann Spannung, Strom und Widerstand messen. Analoge Multi
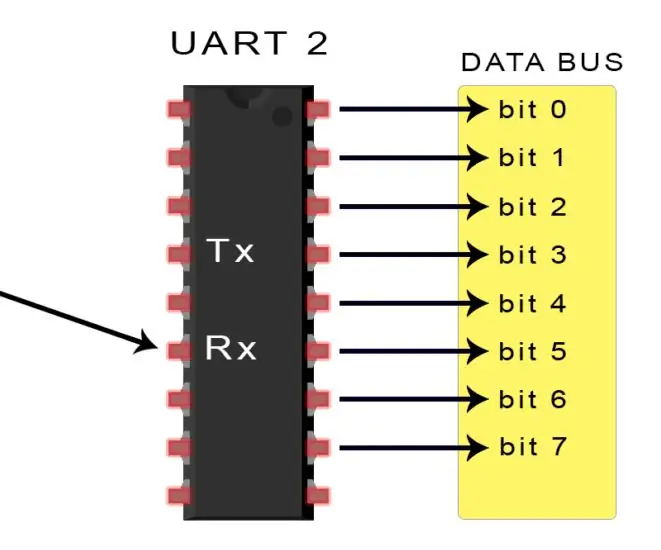
GRUNDLAGEN DER UART-KOMMUNIKATION: 16 Schritte

GRUNDLAGEN DER UART-KOMMUNIKATION: Erinnern Sie sich, als Drucker, Mäuse und Modems dicke Kabel mit diesen riesigen, klobigen Steckern hatten? Die, die buchstäblich in Ihren Computer geschraubt werden mussten? Diese Geräte verwendeten wahrscheinlich UARTs, um mit Ihrem Computer zu kommunizieren. Während USB fast
