
Inhaltsverzeichnis:
- Schritt 1: Zubehör
- Schritt 2: Weiche Verriegelungsschaltung - Hardware
- Schritt 3: ESP8266 - Hardware
- Schritt 4: IFTTT für Remote-Benachrichtigungen - Teil 1
- Schritt 5: IFTTT für Remote-Benachrichtigungen - Teil 2
- Schritt 6: Arduino IDE und Sketch
- Schritt 7: Gehäuse (3D gedruckt)
- Schritt 8: Zukünftige Verbesserungen
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.

Was ist LEID?
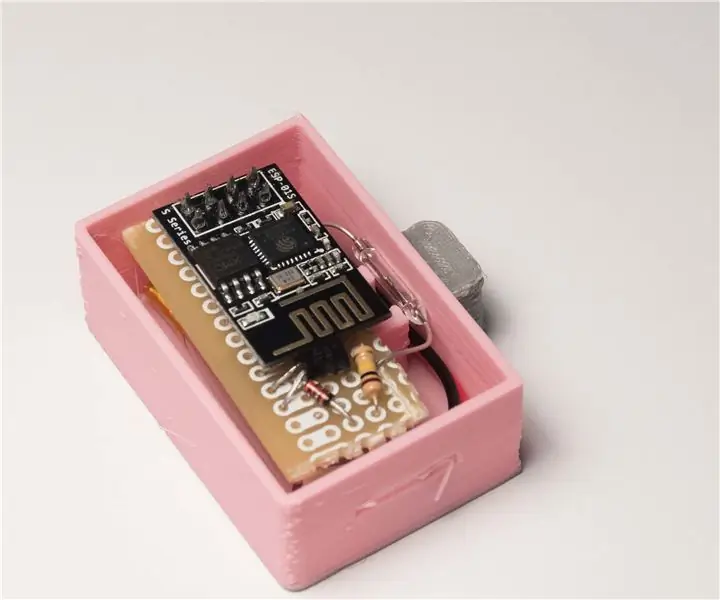
LEIDS ist ein IOT-Sensor, der auf dem ESP8266 basiert. Dieser Sensor verwendet diese Platine, eine weiche Verriegelungsschaltung, einen Reed-Schalter und einige Magnete, um einen Türsensor zu erstellen, der Ihnen eine Warnung sendet, wenn sich Ihre Tür öffnet und schließt. Dieser Sensor kann an Ihren MQTT-Server, IFTTT oder viele andere Frameworks angeschlossen werden, die ESP8266 unterstützen. Dieses anweisbare verwendet IFTTT, um auf einfache Weise einen Sensor zu erstellen, der eine Warnung an Ihr mobiles Gerät sendet, egal wo Sie sind. Der Sensor kann auch so eingerichtet werden, dass er mehrere Alarme von separaten Türen, Briefkästen, Öfen und allem anderen ermöglicht, das eine offene/geschlossene oder ein/aus physische Position hat. Der Vorteil von LEIDS besteht darin, dass es nur minimalen Strom verbraucht und nur Strom verbraucht, wenn eine Tür geöffnet ist. Wenn die Tür dann geschlossen ist, sendet es eine Nachricht, um Sie darauf aufmerksam zu machen, dass die Tür geschlossen wurde, und schaltet sich aus. Dies ist besser als das Tiefschlafen des Moduls, da es keine Energie verbraucht, wenn die Tür nicht geöffnet wird.
Schritt 1: Zubehör




Die folgenden Listen zeigen die Werkzeuge und Teile, die ich für dieses Projekt verwendet habe. Der Sensor kann so umgestaltet werden, dass er unterschiedliche Teile verwendet und anders aussieht/funktioniert und nur ähnliche Konzepte verwendet.
Werkzeuge:
- Lötkolben
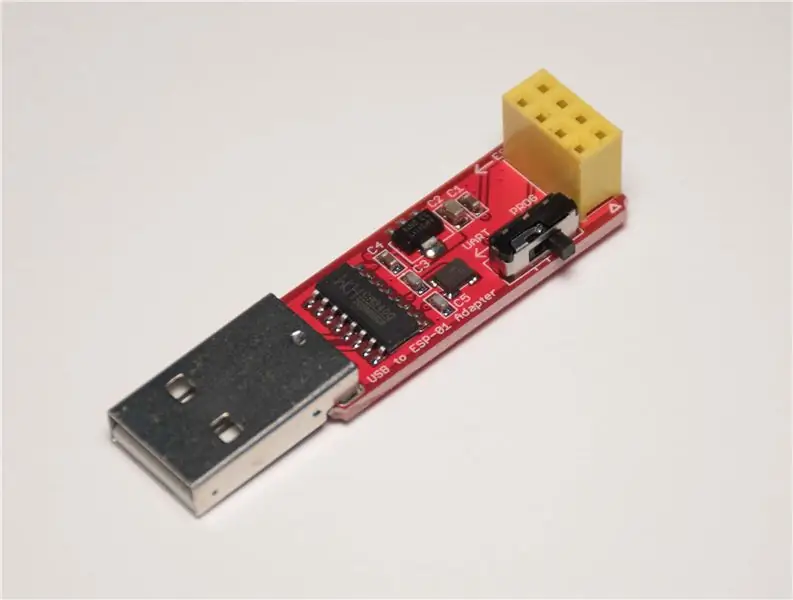
- ESP01-UART oder Arduino Uno (Programmierer für ESP8266)
- 3D-Drucker (optional)
- Überbrückungskabel (optional)
- Steckbrett (optional)
Teile:
- ESP8266 ESP-01S x 1
- Reed-Schalter x 1 (vorzugsweise NC, ich konnte nur Schließer finden, muss also zwei Magnete verwenden, damit er als Öffner funktioniert)
- AMS1117 3.3V-Regler
- 2n3904 NPN-Transistor x 1
- P-Channel Mosfet x 1 (wir wollen etwas mit niedrigem VGS, vorzugsweise ein NDP6020P)
- 3,7 V 100 mAh Lipo-Akku x 1
- Verschiedene Widerstände (100k Ohm, 10k Ohm, 220 Ohm, 3k3 Ohm)
- 6x3mm Magnete x 2
- Doppelseitiges Montageband
- Kabel
- Lot
- Perfboard
3D-gedruckte Teile:
Gehäuse für Sensor
Schritt 2: Weiche Verriegelungsschaltung - Hardware

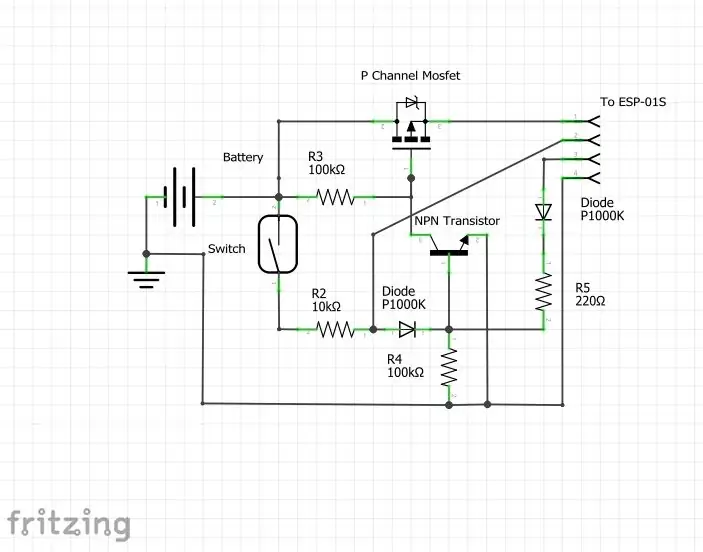
Die von mir verwendete Soft-Latch-Schaltung ist eine Modifikation eines Schaltplans, den ich online gefunden habe. Ich bin kein Experte und glaube, dass es bessere Möglichkeiten gibt, diese Schaltung zu bauen, aber für meine Zwecke erfüllt diese Schaltung den Job!
Die Funktionsweise besteht darin, dass der Reed-Schalter, wenn er durch ein Magnetfeld geschlossen wird, Strom zum NPN-Transistor durchlässt. Der NPN-Transistor erdet dann den PNP-Mosfet, wodurch Strom zum ESP8266 fließen kann. Der ESP8266 schaltet sich ein und verwendet einen seiner Pins, um den PNP-Mosfet geerdet zu halten, der den ESP8266 weiterhin mit Strom versorgt. Wenn der ESP8266 dann mit seinen Aufgaben fertig ist, setzt er diesen Ausgangspin auf LOW, was den NPN-Transistor unterbricht und das Gate des PNP-Mosfet schließt.
Durch die Verwendung einer solchen Schaltung kann der ESP8266 über einen Schalter eingeschaltet werden und sich dann über ein Signal vollständig ausschalten. Dadurch kann der Stromkreis keinen Strom ziehen, wenn der Sensor geschlossen/aus ist.
Schritt 3: ESP8266 - Hardware

Der ESP8266, den ich verwende, sendet eine Nachricht, um zu warnen, wenn eine Tür (oder eine andere Sache) geöffnet ist, und wartet dann, bis sich die Tür schließt, um eine Schließnachricht zu senden und sich selbst auszuschalten. Der ESP8266 wird von der Soft-Latch-Schaltung mit Strom versorgt und verwendet einen Pin, um den Reed-Schalter zu lesen, und einen anderen Pin, um sich selbst eingeschaltet zu halten und dann auszuschalten. Ich habe mich für die ESP-01s aufgrund ihres kleinen Formfaktors entschieden. Der ESP sendet eine Webanfrage, um uns zu benachrichtigen, wenn der Sensor auf "geöffnet" und "geschlossen" geändert wird. Die einfachste Methode, die ich gefunden habe, war die Verwendung von IFTTT und Google Sheets. Dies wird in den folgenden Schritten erklärt.
Schritt 4: IFTTT für Remote-Benachrichtigungen - Teil 1




In diesem anweisbaren wird IFTTT verwenden und Webhooks und Google-Blätter implementieren, um Remote-Benachrichtigungen auf unserem Mobilgerät zu erhalten. Um diese Dienste nutzen zu können, benötigen Sie Folgendes:
- Ein Google-Konto
- Ein IFTTT-Konto (kann/sollte sich mit einem Google-Konto anmelden)
- Die IFTTT-Anwendung für Ihr Mobilgerät
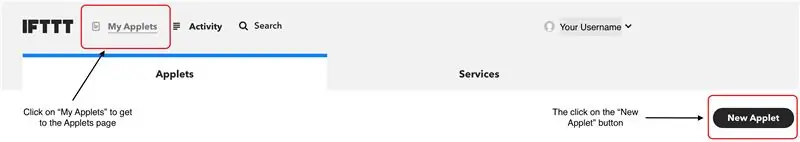
Sobald Sie Ihre Konten erstellt/angemeldet haben, erstellen wir zwei Applets. Die Fotos oben in diesem Abschnitt zeigen, wie man die Webseite manövriert. Die folgenden Schritte gelten für das erste Applet, die ereignisgefeuerte Anforderung. Dieses Applet erhält eine Nachricht vom Sensor und speichert das Ereignis in einem Google-Tabellendokument. Dann können Sie den Verlauf Ihres Sensors einsehen und sehen, wann er geöffnet und geschlossen wurde.
- Gehen Sie zum Link "Meine Applets" oben
- Klicken Sie auf die Schaltfläche "Neues Applet"
- Klicken Sie auf den blauen "+dies"-Button
- Suchen Sie nach "Webhooks" und klicken Sie darauf
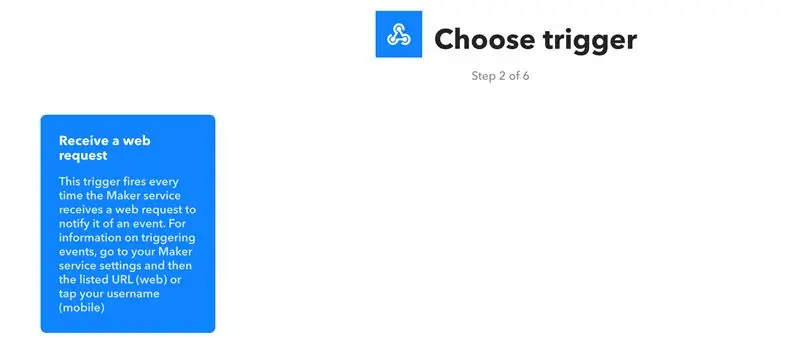
- Wählen Sie auf der nächsten Seite die Karte "Webanfrage erhalten" aus
- Stellen Sie dann den Ereignisnamen auf einen beliebigen Namen ein. Ich habe ihn als "sensor_activated" bezeichnet.
- Klicken Sie auf der folgenden Seite auf den blauen "+that"-Button
- Suchen Sie nach dem Dienst "Google Sheets" und wählen Sie ihn aus
- Wählen Sie auf der folgenden Seite die Funktion "Zeile zur Tabelle hinzufügen"
-
Füllen Sie die Aktion wie folgt aus:
- Tabellenname, ich habe meinen "Sensorverlauf" genannt
-
Die formatierte Zeile muss wie folgt aussehen
{{Aufgetretenbei}} ||| {{Wert1}} ||| {{Wert2}}
- Lassen Sie das letzte Feld unverändert, es sei denn, Sie möchten ändern, wo das Applet den Status des Sensors speichert
- Klicken Sie dann auf "Aktion erstellen"
- Klicken Sie zuletzt auf dem letzten Bildschirm auf "Fertig stellen".
Jetzt testen, ob es funktioniert
- Gehen Sie zu diesem Link
- Klicken Sie dann auf die Schaltfläche "Dokumentation" (wir werden diese Seite "Dokumentation" später noch einmal verwenden)
- Jetzt befinden Sie sich in Ihrem persönlichen Bereich für das IFTTT-Webhooks-Applet
- Füllen Sie das Feld mit der Aufschrift "{event}" mit dem Namen Ihrer Veranstaltung aus, in diesem Fall lautet der Veranstaltungsname "sensor_activated"
- Füllen Sie nun das Feld "Wert1" aus. Dies ist das Feld, das den Standort Ihres Sensors enthält. Ich werde es mit "Haustür" ausfüllen.
- Füllen Sie nun das Feld "value2" aus, dies ist das Feld, das den Status des Sensors hat, ich werde es nur zum Testen mit "geöffnet" ausfüllen
- Dann klicke auf den blauen "Test it" Button
- Wenn alles gut gelaufen ist, sollten Sie ein grünes "Ereignis wurde ausgelöst" erhalten. Nachricht oben
- Wenn Sie nun sehen möchten, wie Ihre Nachricht gespeichert wurde, können Sie Ihre Google-Tabellen öffnen und die hinzugefügte Tabelle finden. Ich habe ein Bild angehängt, um zu zeigen, wie die Tabelle aussehen wird
Nun zum nächsten Schritt, der ein Applet hinzufügt, um uns über die Statusänderung zu benachrichtigen.
Schritt 5: IFTTT für Remote-Benachrichtigungen - Teil 2



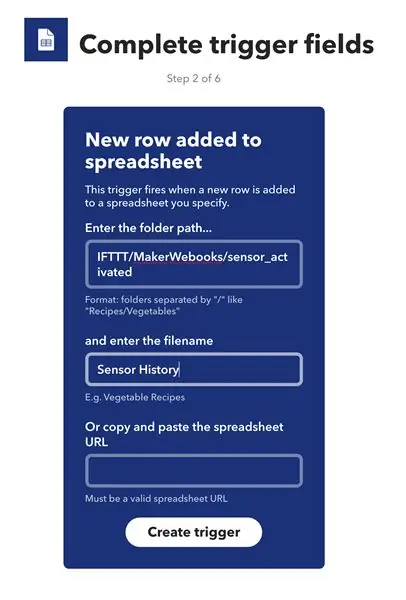
Jetzt fügen wir ein Applet hinzu, um uns zu benachrichtigen, wenn der Statustabelle eine Zeile hinzugefügt wird. mit anderen Worten, wenn der Sensor ein Ereignis auslöst. Wie zuvor werden wir ein neues Applet erstellen. Die folgenden Schritte führen Sie beim Erstellen des zweiten Applets. Da wir im vorherigen Schritt etwas Ähnliches gemacht haben, werde ich nur die Folien hinzufügen, die sich von diesem Schritt unterscheiden.
- Gehen Sie zum Link "Meine Applets" oben
- Klicken Sie auf die Schaltfläche "Neues Applet"
- Klicken Sie auf den blauen "+dies"-Button
- Suchen Sie nach "Google Sheets" und klicken Sie darauf
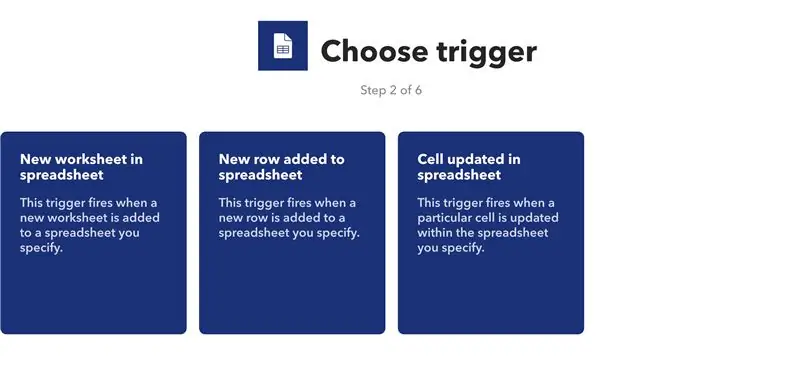
- Wählen Sie auf der nächsten Seite die Karte "Neue Zeile zur Tabelle hinzugefügt" aus
-
Füllen Sie dann die Felder aus, um auf die Tabelle zu verweisen, in die das andere Applet schreibt
- In diesem Beispiel lautet der Pfad "IFTTT/MakerWebooks/sensor_activated"
- Der Dateiname ist "Sensorverlauf"
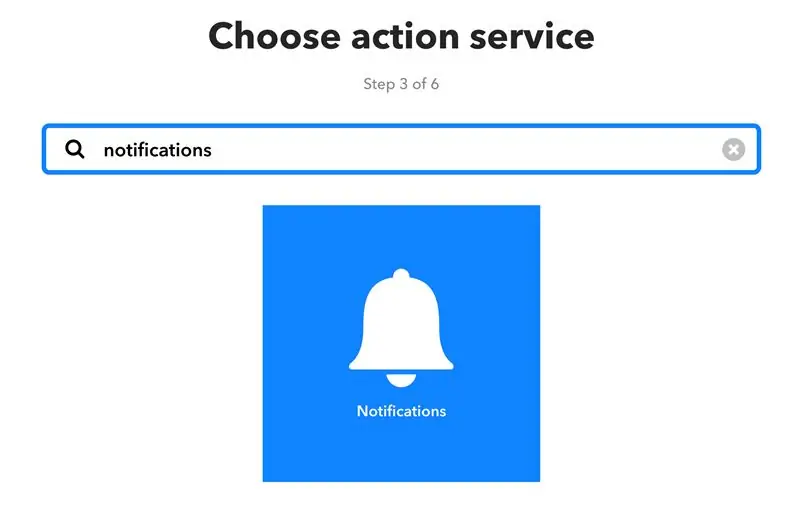
- Klicken Sie auf der folgenden Seite auf den blauen "+that"-Button
- Suchen Sie nach dem Dienst "Benachrichtigungen" und wählen Sie ihn aus
-
Jetzt müssen wir die Felder des Benachrichtigungsdienstes ausfüllen
-
Der Titel wird geändert in
{{ColumnB}} war {{ColumnC}}
-
Die Nachricht ist eingestellt auf
{{ColumnB}} war {{ColumnC}} auf {{ColumnA}}
- Der Link bleibt stehen
-
- Klicken Sie dann auf "Aktion erstellen"
- Klicken Sie zuletzt auf dem letzten Bildschirm auf "Fertig stellen".
Um den zweiten Teil des IFTTT-Benachrichtigungssystems zu testen, stellen Sie sicher, dass Sie die IFTTT-App auf Ihr Mobilgerät heruntergeladen haben und sich mit Ihren Zugangsdaten anmelden. In meinem Fall melde ich mich mit meinem Google-Konto an. Jetzt können wir dies testen, indem wir zur Seite "Dokumentation" zurückkehren und den Test mit dem Ereignisnamen "sensor_activated" starten, das Feld "value1" auf den Standort und das Feld "value2" auf den Status gesetzt.
Dies sollte Ihnen eine Benachrichtigung senden. Wenn Sie keine erhalten, vergewissern Sie sich, dass Sie mit demselben Konto angemeldet sind und der Anwendung erlaubt haben, Ihnen Benachrichtigungen zu senden.
Schritt 6: Arduino IDE und Sketch


Die für das Board verwendete Software wird mit der Arduino IDE kompiliert.
Die Logik ist wie folgt:
- Der Reedschalter wird durch Öffnen der Tür geschlossen
- Das ESP wird dann eingeschaltet und verbindet sich mit dem WLAN
- Sobald die WiFi-Verbindung hergestellt ist, sendet sie eine http-Anfrage (sendet einen Befehl an das Internet), die uns mitteilt, dass eine Tür oder etwas anderes geöffnet wurde
- Dann liest es ein Signal vom Reed-Schalter, um festzustellen, ob die Tür geschlossen ist
- Wenn das ESP-Board feststellt, dass der Reed-Schalter geöffnet ist (d. h. die Tür war geschlossen), sendet es eine weitere http-Anfrage, die uns mitteilt, dass die Tür geschlossen wurde
- Dann signalisiert es der Soft-Latch-Schaltung, die Stromversorgung der Platine zu unterbrechen
Arduino-IDE herunterladen
Ich habe den Arduino-Code an diesen Abschnitt angehängt, damit Sie ihn herunterladen können. Wenn Sie die Arduino IDE nicht haben, können Sie sie online unter https://www.arduino.cc/en/Main/Software herunterladen.
Installieren Sie den richtigen Board-Manager
Um den Code auf Ihr ESP-Board hochzuladen, müssen Sie einen Board-Manager in der Arduino IDE mit den folgenden Schritten installieren.
- Gehen Sie zu Datei > Einstellungen, um das Einstellungsfenster zu öffnen
- Suchen Sie im Einstellungsfenster das Feld mit der Aufschrift "Zusätzliche Board-Manager-URLs".
- Fügen Sie den folgenden Link in dieses Feld ein https://arduino.esp8266.com/stable/package_esp8266com_index.json und klicken Sie auf die Schaltfläche "OK".
- Öffnen Sie nun den Board-Manager, indem Sie auf Tools > Board gehen, dann ist der allererste Eintrag Boards-Manager
- Geben Sie "ESP8266" in das Board-Menü ein und installieren Sie "esp8266". Ich wähle Version 2.5.0 aus, da ich einige Probleme mit den neueren Versionen hatte
- Gehen Sie nun zurück und wählen Sie Ihr Board aus Tools> Board> Generic ESP8266 Module
- Schließen Sie dann die Arduino-Ide und öffnen Sie sie erneut, um sicherzustellen, dass die Änderungen vorgenommen wurden
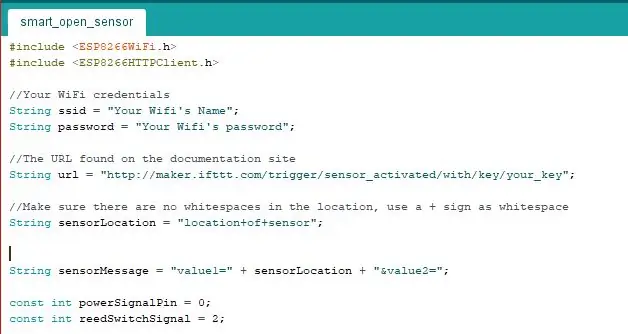
Öffnen Sie die Skizze in der Arduino IDE
Wir müssen vier Zeilen des Codes ändern, damit der Sensor für Sie funktioniert
- Ändere die SSID in deine WLAN-SSID, auch bekannt als der Name deines WLANs
- Ändern Sie das Passwort so, dass es mit dem Passwort für Ihr WLAN übereinstimmt
- Ändern Sie die URL so, dass sie der URL von der Seite "Dokumentation" des Dienstes "Webhook" entspricht
- Ändern Sie die Position des Sensors an die Stelle, an der Sie ihn platzieren möchten, dies kann die Vordertür, die Hintertür, der Briefkasten usw. sein.
Nachdem Sie den Code nun an Ihre Bedürfnisse angepasst haben, müssen wir ihn auf das Board laden. In meinem Fall verwende ich einen USB-Programmierer und befolge die Anweisungen dafür. Dies kann eine Menge Fehlerbehebung erfordern, daher empfehle ich Ihnen, online nach einem ausführlicheren Tutorial zu suchen. In meinem Fall schließe ich die ESP-01s an den Programmierer an, dann schließe ich sie an den Computer an, dann lege ich den Schalter von uart auf prog um, zuletzt ziehe ich den Programmierer aus und stecke ihn wieder ein. Damit bleibt der ESP nun im Programmiermodus. Jetzt klicke ich einfach auf den Upload-Button und lasse den Upload beenden. Wenn Sie sehen möchten, ob eine Verbindung hergestellt wird, können Sie den seriellen Monitor öffnen und die Statusmeldungen anzeigen. Nachdem Sie die Skizze hochgeladen haben, werden wir alles zusammenlöten, in ein Gehäuse stecken und an unserem gewünschten Ort montieren.
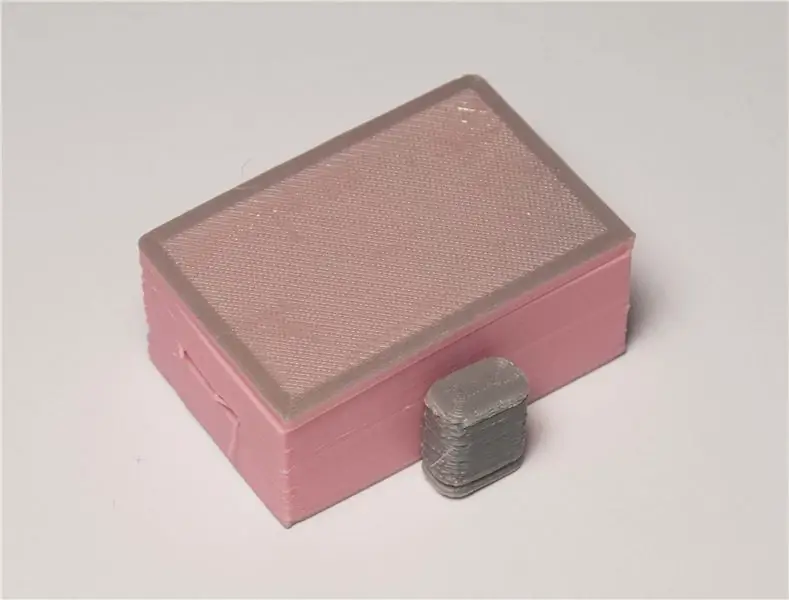
Schritt 7: Gehäuse (3D gedruckt)



Ich habe das folgende Gehäuse entworfen, um alle Komponenten aufzunehmen, die Platzierung eines Magneten zu ermöglichen und den Reedschalter auszurichten. Der zweite Teil wird nur verwendet, um einen zweiten Magneten zu halten, mit dem der Schalter geöffnet und geschlossen werden kann.
Sobald alle Komponenten zusammengelötet sind, können wir sie in das Gehäuse drücken, wenn Sie möchten, können Sie unten etwas Heißkleber hinzufügen, um alles festzuhalten. Dann müssen wir einen Magneten in das Gehäuse mit der Elektronik drücken und ausrichten den Reedschalter nach Bedarf. Der andere Magnet sollte in das andere Gehäuse gedrückt werden. Sobald beide Gehäuse fertig sind, können wir es testen, indem wir die beiden Gehäuse zusammenbauen, dann trennen und wieder zusammenbringen. Wir sollten jetzt zwei Benachrichtigungen erhalten, eine für Sensor geöffnet und eine für Sensor geschlossen. Halten Sie die beiden zusammen, damit sich die Batterie nicht entlädt.
Bringen Sie Montageband auf der Rückseite der Sensoren an und bringen Sie sie an der gewünschten Stelle an. Ich habe meine an meinem Briefkasten befestigt. Testen Sie nun, ob die Ausrichtung korrekt ist und der Sensor eine Offen- und Geschlossen-Meldung senden kann.
Voila, Sie haben jetzt Ihren eigenen Sensor, der Sie warnt, wenn er geöffnet und geschlossen wird. Lassen Sie es mich wissen, wenn es Ihnen gefällt und ob Sie etwas verbessern können.
Ich reiche auch dieses instructable zum IOT-Wettbewerb ein, also stellen Sie sicher, dass Sie dieses und alle anderen IOT-Projekte, die Sie genossen haben, mögen und dafür stimmen
Schritt 8: Zukünftige Verbesserungen
Für dieses Projekt stieß ich auf ein paar Probleme. Das erste Problem, auf das ich stieß, war die Verwendung eines Mosfets mit zu hoher Vgs, sodass ich zu einem anderen wechseln musste. Zweitens ist der von mir verwendete Reedschalter Öffner und in meinem Fall wäre ein Öffner einfacher zu implementieren und hätte viel Platz gespart. Schließlich war es sehr schwierig mit den esp 01s zu arbeiten und ich musste mit den gpio-Pins herumspielen, damit sie richtig funktionierten, aber ich hatte immer noch einige Probleme. Ich denke, dass dieses Projekt mir viele Konzepte beibringen konnte und mir geholfen hat, mehr Ideen und Implementierungen mit den ESP8266-Boards und IFTTT zu entwickeln.


Zweiter Platz bei der IoT-Challenge
