
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.



Hallo, mein Name ist Ben Vanpoucke und ich studiere Neue Medien und Kommunikationstechnologie an der Howest in Kortrijk, Belgien. Als Schulaufgabe mussten wir ein IoT-Gerät erstellen. Als ich eine Unterkunft über Airbnb mietete, kam mir die Idee, eine Wohnung, ein Haus, ein Zimmer… mit einem virtuellen Schlüssel (QR-Code) anstelle eines echten Schlüssels zu öffnen. Ich habe meinem Gerät den Namen 'LockChanger' gegeben. Nachfolgend können Sie alle Schritte lesen, die für die Erstellung dieses Tools erforderlich waren. Wenn Sie mehr über mich und andere Projekte wissen möchten, die ich gemacht habe, schauen Sie in mein Portfolio.
Schritt 1: Funktionsanalyse
Aus der Idee wurde Realität. Jetzt war es an der Zeit zu untersuchen, ob die Idee den Leuten gefallen würde. Also habe ich einige Benutzerinterviews mit Leuten geführt, die Eigentümer von Unterkünften sind, die sie über Airbnb vermieten. Sie mochten die Idee sehr und wollten, dass ich sie so schnell wie möglich baue. Also habe ich den Rest des Prozesses gestartet. Ich habe eine Parallelitätsanalyse durchgeführt und einige Personas aufgeschrieben. Danach habe ich einige User Stories und Card Stories gemacht. Dann habe ich Low-Fidelity-Drahtrahmen erstellt und Benutzertests damit durchgeführt. Aufgrund des Feedbacks, das ich erhalten habe, habe ich die Rahmen geändert.
Schritt 2: Sammeln der Materialien



Bevor ich anfing, die Website zu entwerfen und mein Tool zu erstellen, musste ich sicherstellen, dass ich alle erforderlichen Teile für mein Gerät hatte. Ich fing an, in meinem Werkzeugkasten zu suchen und schrieb auf, was ich bestellen musste. Hier finden Sie die gesamte Stückliste. Dies sind die wichtigsten Teile:
1. Summer
2. LCD-Anzeige
3. LED zweifarbig
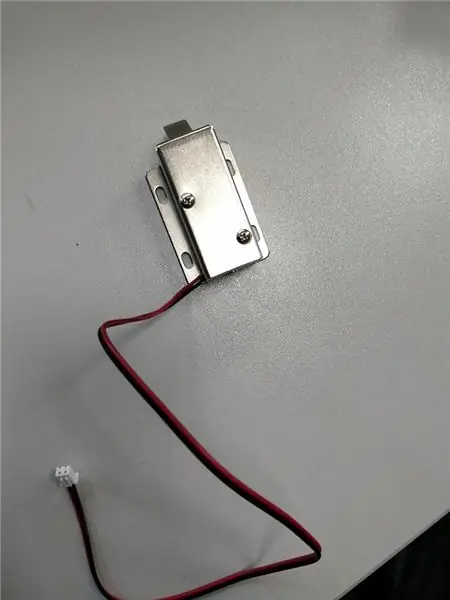
4. Sperren
5. Himbeer-Pi
6. Kamera
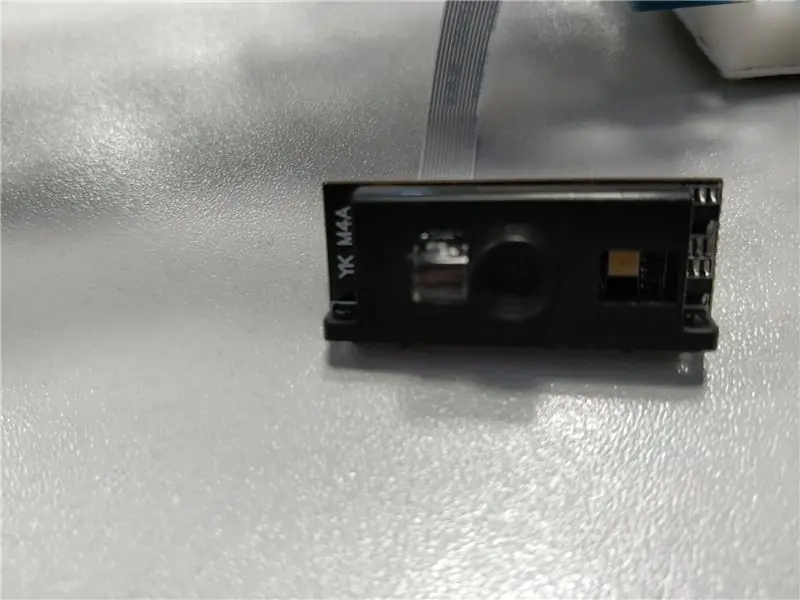
7. Scanner
8. Holz
Schritt 3: Datenbank

Nach dem Kauf der Materialien und einigen Recherchen war es an der Zeit, die Dinge real zu machen.
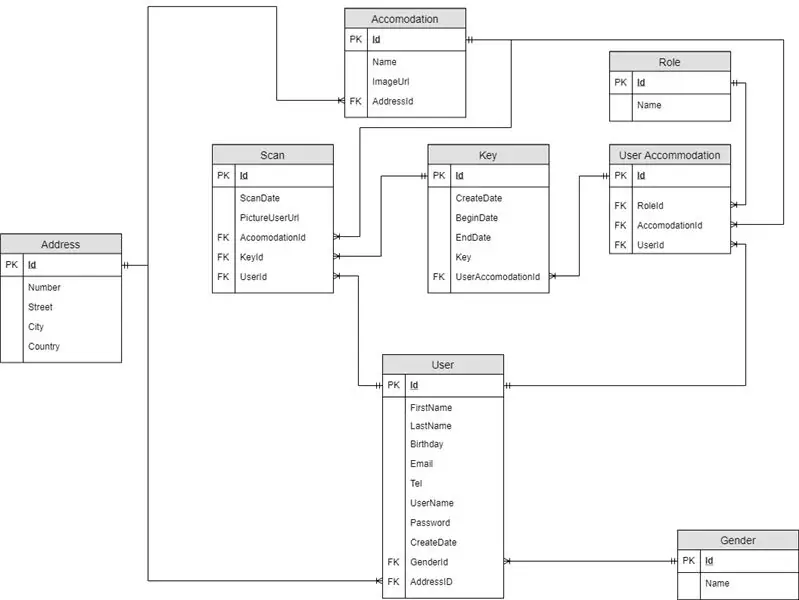
Ich begann, ein Entity-Relationship-Diagramm zu erstellen, eine Datenbank daraus zu erstellen und einige Daten einzugeben. Bald war klar, dass es einige Fehler gab, also habe ich es immer wieder gemacht, bis ich dachte, es wäre gut genug. Es ist sehr dynamisch, sodass Sie einige Felder hinzufügen, aktualisieren oder entfernen können.
Der Einfachheit und besseren Ergebnissen wegen habe ich die Scantabellen auch mit Benutzern und Unterkünften verknüpft.
Ich habe einige gespeicherte Funktionen und gespeicherte Prozeduren erstellt, um die Dinge auf der Website zu vereinfachen.
Zum Erstellen dieses Entity-Relationship-Diagramms habe ich draw.io verwendet.
Angehängt an diesen Schritt finden Sie meinen Mysql-Dump. So können Sie es einfach importieren.
Schritt 4: Gestalten Sie die responsive Website


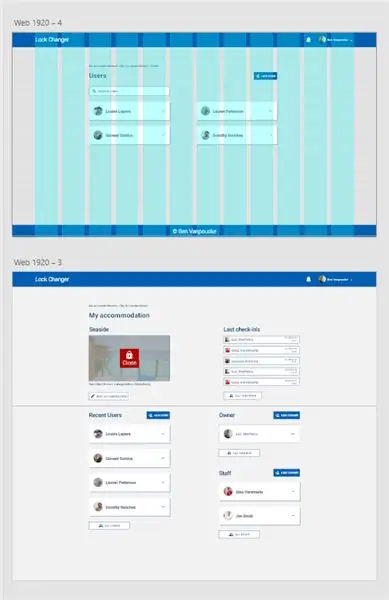
Ich habe mir überlegt, wie meine responsive Website aussehen muss. Bevor ich das tun konnte, musste ich auf die von mir durchgeführte Funktionsanalyse zurückblicken und nach Inspirationen und interessanten Mustern suchen.
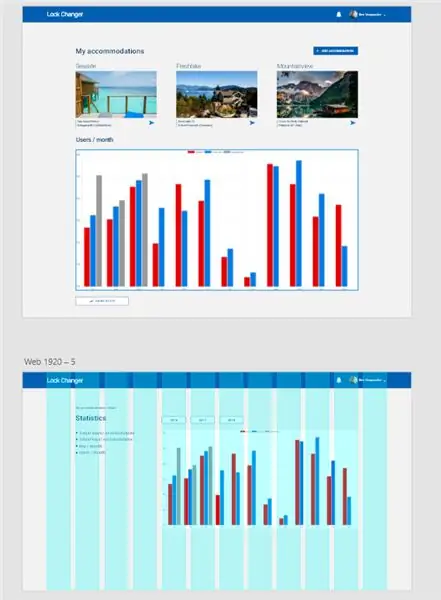
Zuerst habe ich mein Design in Adobe XD erstellt. In den Bildern oben sehen Sie, dass ich Layout und Grundlinienraster verwendet habe, um den Inhalt gut zu positionieren.
Die Schriftart, die ich verwendet habe, war Robotto. Die von mir verwendeten Bilder waren cco License von pexels.com.
Das Design wurde von meinen Lehrern genehmigt, sodass ich mit dem Programmieren beginnen konnte. Ich habe die Site in HTML - CSS - Python (Jinja2 und Flask) geschrieben.
Angehängt an diesen Schritt finden Sie mein Design in web.xd.
Schritt 5: Fritzing-Schema

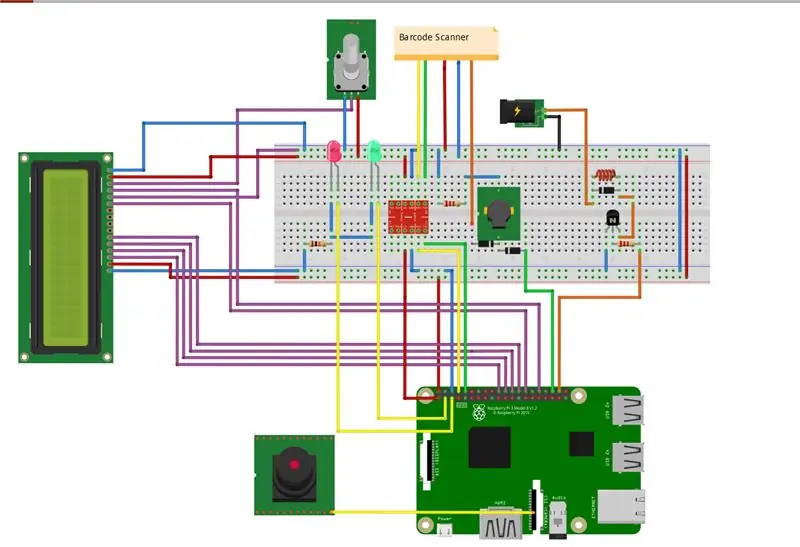
Nach ein paar Wochen wurden meine Komponenten geliefert, sodass ich mit dem Bau meines Geräts beginnen konnte. Zuerst habe ich einen Plan erstellt, um sicherzustellen, dass ich alles richtig anschließe.
Ich habe ein 6-Pin-GPIO verwendet, um mich mit dem Display zu verbinden. Die Kamera kann direkt an den Raspberry Pi angeschlossen werden. Ich entschied mich, den Barcode-Scanner mit einem Pegelwandler zu verbinden, um die 5 V in 3,3 V umzuwandeln, damit ich eine sichere serielle Kommunikation mit dem Pi einrichten konnte. Die zweifarbige LED verwendet 2 gpio-Pins.
Der Transistor benötigt auch einen gpio-Pin. Dann habe ich die 12V an das Schloss angeschlossen und den Transistor an eine gemeinsame Masse gelegt. Stellen Sie sicher, dass Sie eine Diode verwenden, um Ihre Komponenten zu schützen.
Der Summer ist mit dem Barcode-Scanner verbunden. Ein weiterer GPIO-Pin ist auch mit dem Summer verbunden, damit ich mit Code etwas Sound erzeugen kann. Passen Sie gut auf: Dazu werden 2 Dioden verwendet.
Für die Erstellung dieses Schemas habe ich Fritzing verwendet. Sie können das diesem Schritt beigefügte Schema verwenden.
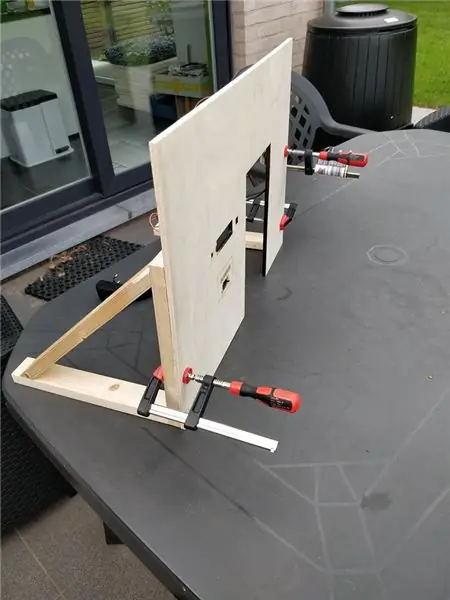
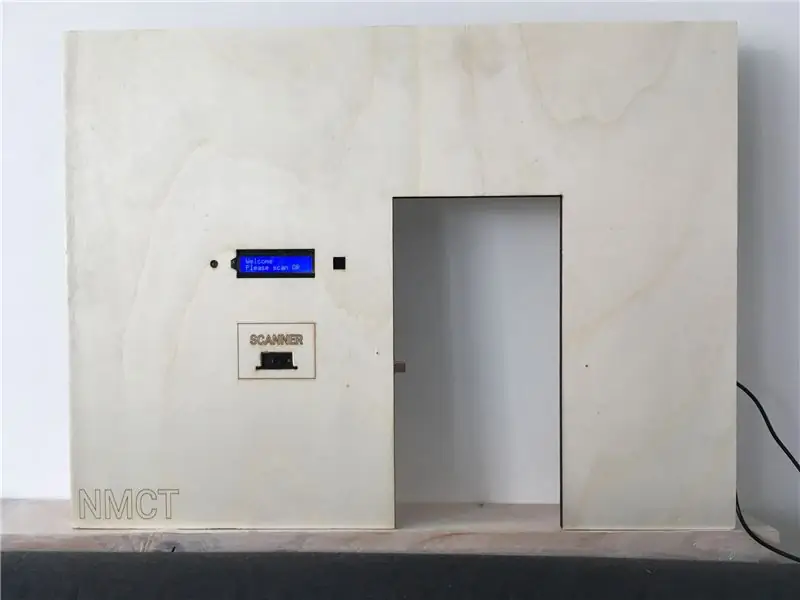
Schritt 6: Laserschneiden und Verbinden



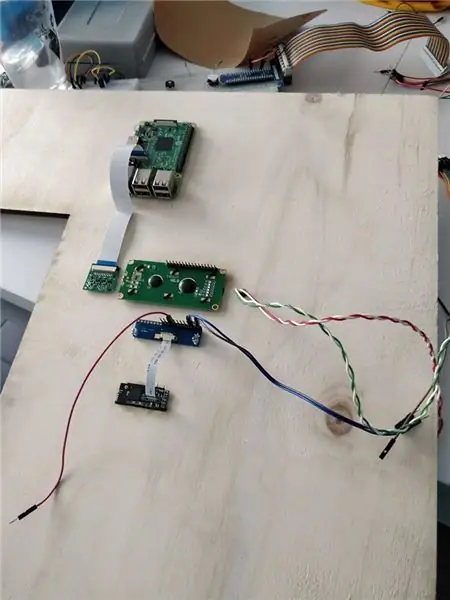
Zusammen mit einem Freund habe ich den Wald lasergeschnitten. Ich wähle Multiplexholz von 8mm Dicke. Sobald das erledigt war, schob ich meine Komponenten in den Rahmen. Ich habe die Komponenten ohne Platzhalter mit einigen Schrauben in die Rückseite der Platte montiert.
Dann habe ich den Barcode-Scanner mit einem Pegelwandler (5v auf 3,3v) installiert, um ihn mit dem Himbeer-Pi am TX-en-RX-Port (serielle Kommunikation) zu verbinden.
Ich habe das Display an den Himbeer-Pi angeschlossen und ein Potentiometer für die Intensität verwendet.
Zumindest habe ich mein Schloss mit dem 12V-Adapter installiert. Stellen Sie sicher, dass Sie dabei einen Transistor und eine Diode verwenden.
Im Anhang zu diesem Schritt finden Sie mein Laserschnitt-Schema in Adobe Illustrator
Schritt 7: Schreiben von Code

Jetzt ist es an der Zeit, sicherzustellen, dass alle Komponenten ihre Arbeit erledigen. Also habe ich etwas Code in Python geschrieben und auf Raspberry Pi bereitgestellt. Sie finden meinen Code auf Github, wenn meine Lehrer dies veröffentlichen.
github.com/NMCT-S2-Project-I/project-i-Ben-Vanpoucke
Zum Programmieren des Codes musste ich Pycharm verwenden. Der Code ist in HTML, CSS und Python geschrieben (Flask und Jinja)
Schritt 8: Hinzufügen der Tür und der Unterstützung




Ich wollte, dass das Panel allein steht, also habe ich die Unterstützung dafür hinzugefügt. Ich habe dafür Holzleim verwendet. Danach habe ich die Tür angeschlossen.
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
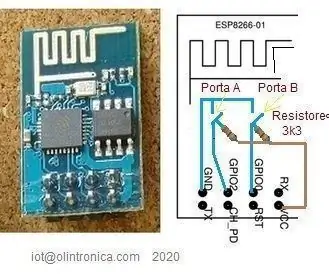
ESP8266 - Tür- und Fenstersensoren - ESP8266. Hilfe für ältere Menschen (Vergesslichkeit): 5 Schritte

ESP8266 - Tür- und Fenstersensoren - ESP8266. Hilfe für ältere Menschen (Vergesslichkeit): ESP8266 - Tür- / Fenstersensoren mit GPIO 0 und GPIO 2 (IOT). Es kann im Web oder im lokalen Netzwerk mit Browsern angezeigt werden. Auch sichtbar über die "HelpIdoso Vxapp" Anwendung. Verwendet eine 110/220 VAC-Versorgung für 5 VDC, 1 Relais / Spannung
So öffnen Sie einen Tablet-Computer: 3 Schritte

So öffnen Sie einen Tablet-Computer: Zuerst müssen Sie das Tablet erhitzen, um den Glashintergrund zu öffnen. Achten Sie darauf, 10 Minuten zu erhitzen und achten Sie darauf, nur die Kanten zu erhitzen, da sonst Komponenten des Tablets brechen können. Stellen Sie sicher, dass Sie Ihre Schutzbrille und Handschuhe tragen
So öffnen Sie ein Western Digital MyBook USB-Laufwerk.: 7 Schritte

So öffnen Sie ein Western Digital MyBook USB-Laufwerk.: Nach ein paar Monaten lauten Klickens aus meinem Western Digital MyBook ist es endlich gestorben. Ich hatte ein zusätzliches SATA-Laufwerk herum, also dachte ich, warum es nicht ersetzen? Diese Version des MyBook hat keine äußeren Schrauben und muss ähnlich wie ein b
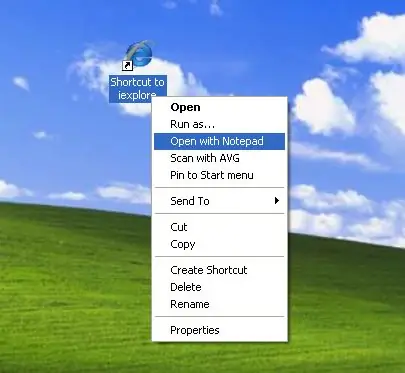
So fügen Sie "Mit Notepad öffnen" zum Rechtsklick hinzu - wikiHow

Wie man "Öffnen mit Notizblock" zum Rechtsklick hinzufügt: Ich persönlich hasse es, "öffnen mit" aus Zeitgründen zu verwenden, auch wenn es nur ein paar Sekunden sind, und mir dann merken zu müssen, wo genau sich ein bestimmtes Programm in meinem Verzeichnis befindet . Dies zeigt Ihnen, wie Sie JEDES Programm zum Rechtsklick hinzufügen (Kontextmenü
