
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.



Hallo!
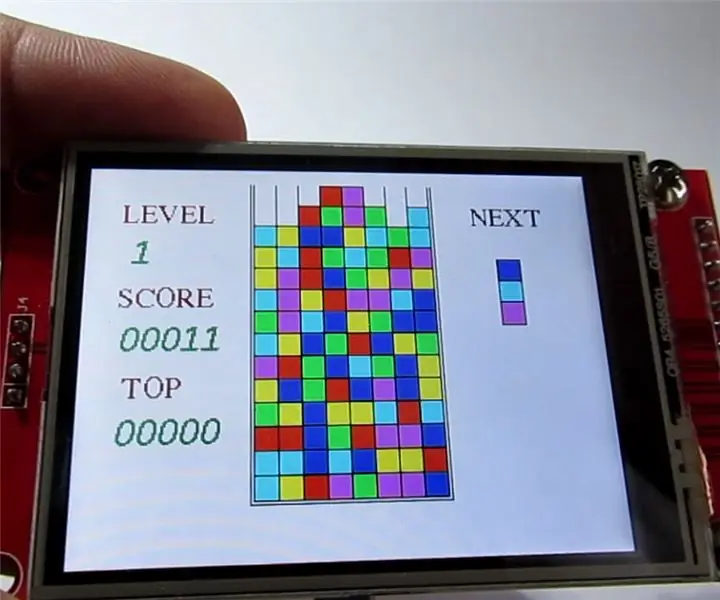
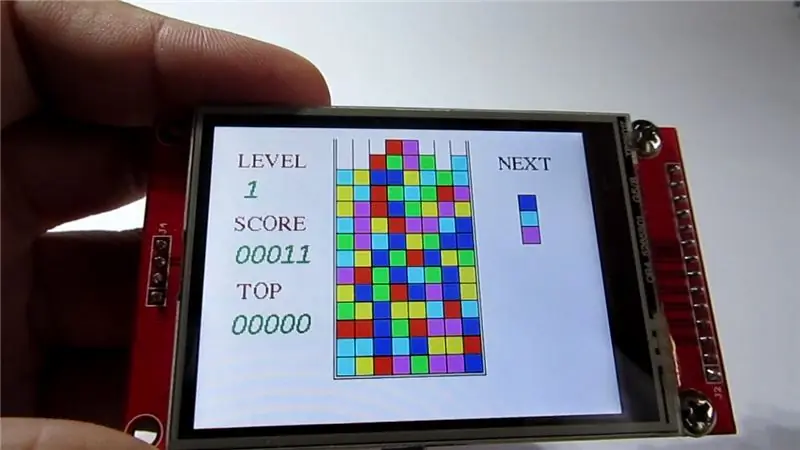
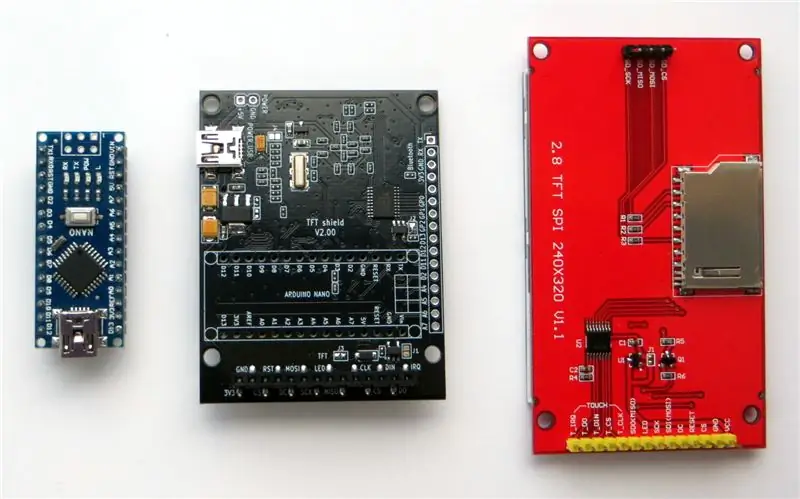
Heute möchte ich ein Projekt teilen, um ein einfaches logisches Spiel "Columns" zu erstellen. Dazu benötigen wir:
- Eines der günstigsten und günstigsten SPI-Displays,
- Arduino-Nano,
- TFT-Shield für Arduino Nano (mit dem wir die einzelnen Komponenten zu einer Einheit zusammenfügen).
Dieses Shield ist die zweite (leichte, für Arduino Nano) Version von TFT Shield für Arduino Uno, über die Sie hier und hier und hier lesen können.
Kurzbeschreibung des TFT-Schildes:
- Die Größe der Platine beträgt 64x49 mm,
- 30-poliger Stecker zum Anschluss von Arduino Nano,
- 14-poliger Stecker zum Anschluss eines TFT-Displays 320x240 mit SPI-Schnittstelle (inklusive Touchscreen),
- Anschluss für microSD-Karte,
- Anschluss für das Bluetooth-Modul (HC-06),
- 20-poliger Anschluss für Kamera OV7670 (und andere),
- Mini-USB-Anschluss, sowie ein separater 2-Pin-Anschluss für die Stromversorgung 5V.
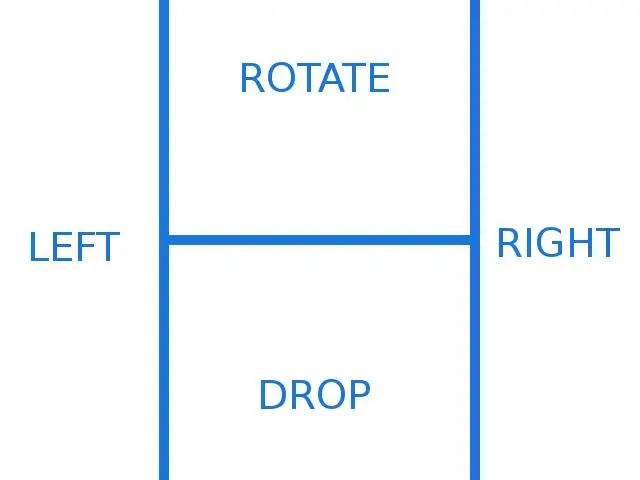
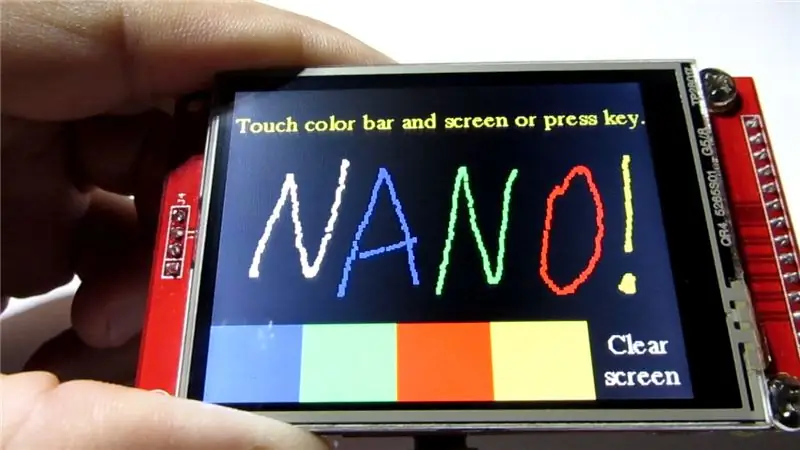
Das Spiel selbst ist sehr berühmt, daher werde ich nicht auf die Beschreibung seiner Regeln eingehen. Und sprechen Sie über Management. Da in diesem Gerät keine mechanischen Tasten vorhanden sind, verwenden wir den Touchscreen des Displays selbst. Die Grenzen der Bildschirmbereiche und die entsprechenden Funktionen sind in der folgenden Abbildung dargestellt.
Nichts kompliziertes. Und so fangen wir an.
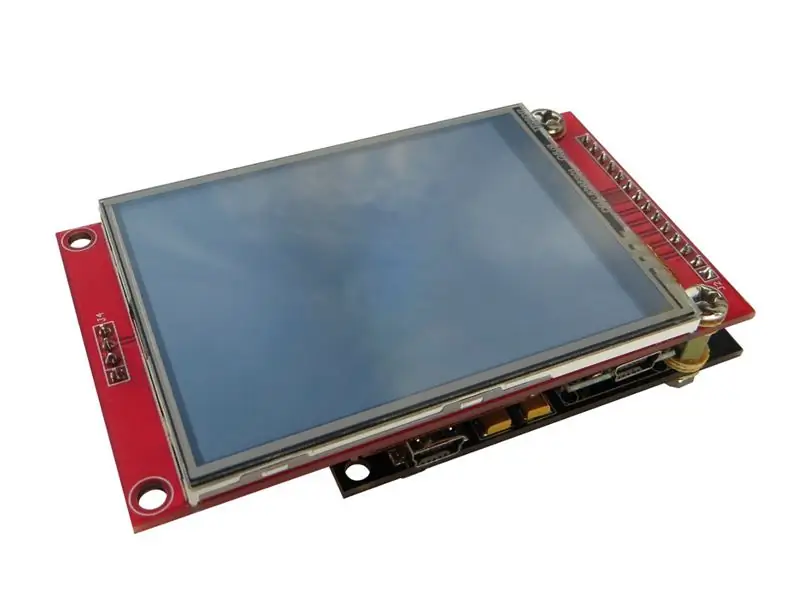
Schritt 1: Montage




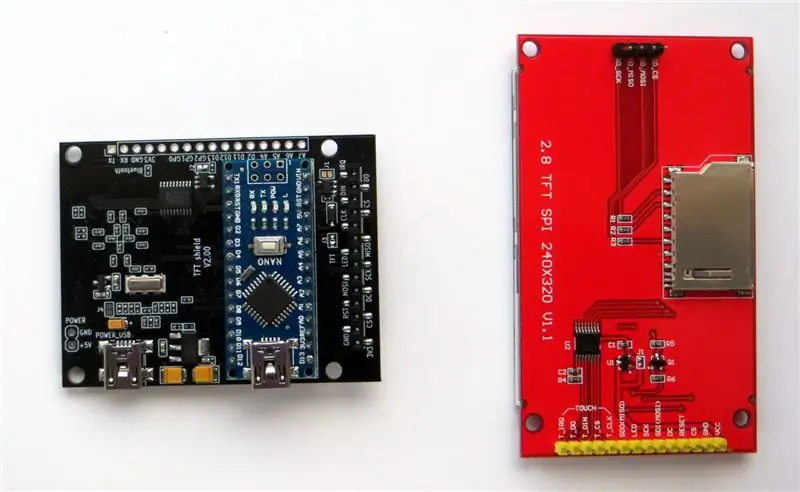
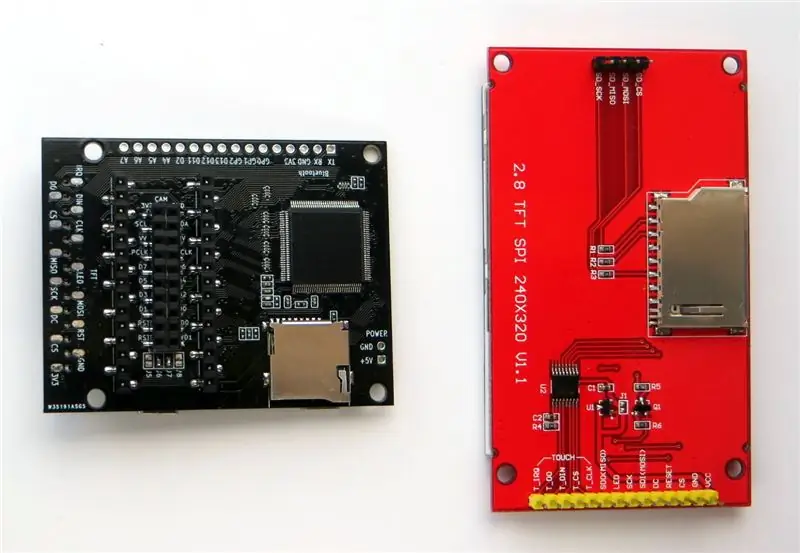
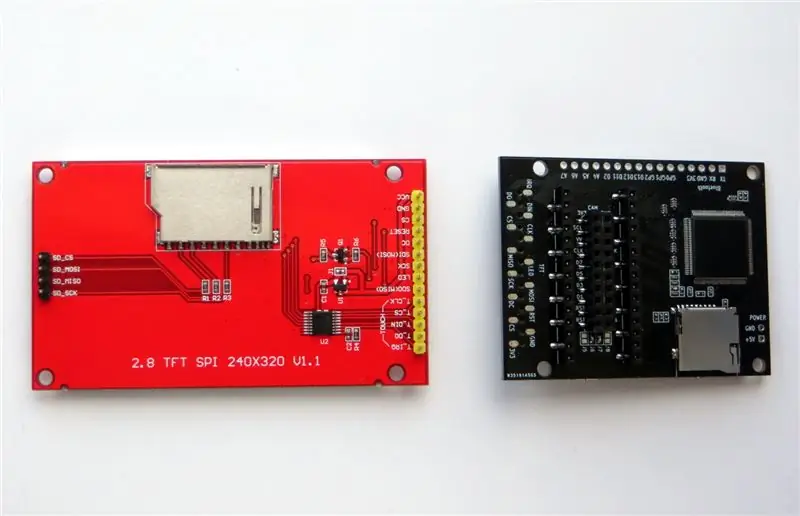
Das Zusammenbauen von Boards ist sehr einfach. Es muss jedoch darauf geachtet werden, die Kontaktbezeichnungen vor der Installation zu lesen. Zuerst müssen Sie das Arduino Nano Board wie auf dem Foto gezeigt installieren. Danach wird ein Display angeschlossen, das sowohl auf einer Seite des Boards (Fotos von 1 bis 6) als auch auf der anderen (Fotos von 7 und andere) angeschlossen werden kann. Danach können Sie die Stromversorgung mit einem Mini-USB-Kabel anschließen. Die folgenden Fotos sind.
Ich habe mich für die Montage mit Rackhalterungen entschieden, weil diese eine kompaktere Bauweise hat und angenehmer in der Hand liegt. Bitte beachten Sie, dass die Befestigungslöcher für ein 2,8 Diagonales Display ausgelegt sind.
Nach der Montage können Sie mit dem Herunterladen von Skizzen fortfahren. Vergessen Sie jedoch nicht, die erforderliche Bibliothek für die Arbeit mit dem TFT-Shield zu installieren. Die Bibliothek befindet sich unter dem Link:
Bevor ich auf die Skizze des Spiels selbst gehe, möchte ich Ihnen die Fähigkeiten des Boards beim Zeichnen von Text und Grafiken sowie bei der Verarbeitung des Touchscreens zeigen.
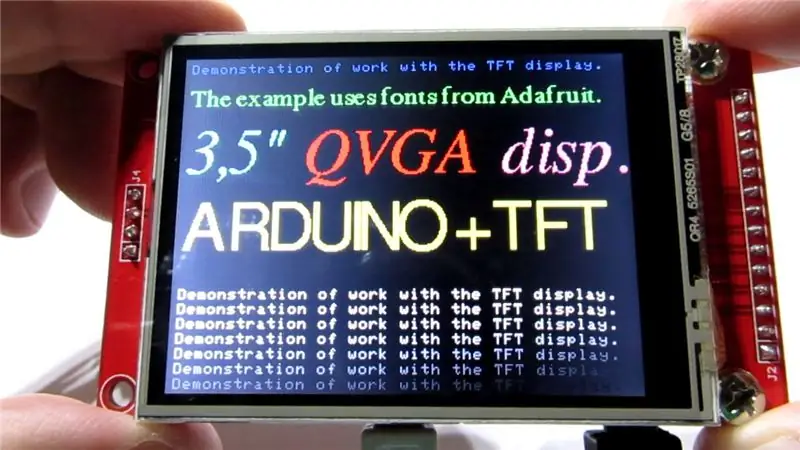
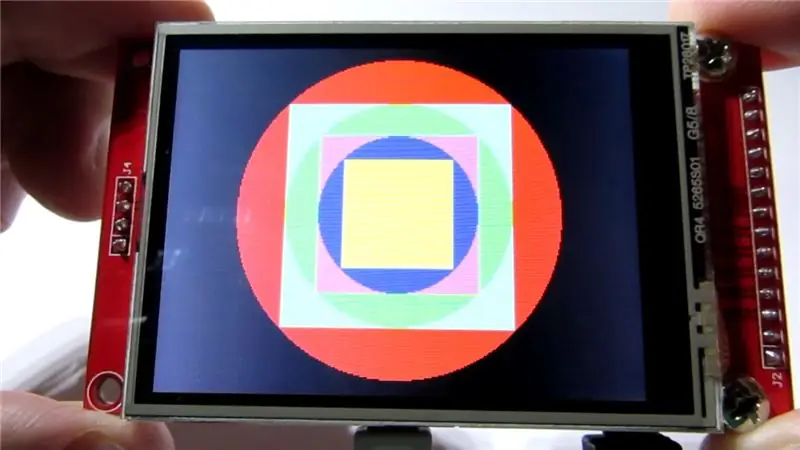
Schritt 2: Demo 1. Grafiken und Text



Dieses Kapitel enthält ein Beispiel für die Arbeit mit Text, Grafiken und einem Touchscreen. Diese Skizze verwendet Schriftarten aus der Adafruit-Bibliothek.
Es wird der Einfachheit halber empfohlen, dass Sie das Arduino Nano Board zuerst separat programmieren und dann das Gerät zusammenbauen (Sie können das Board aber auch als Teil des Geräts programmieren). Das visuelle Zeichnen von Elementen auf dem Bildschirm ist schneller, als wenn der Bildschirm direkt über das SPI mit Arduino Nano verbunden wäre.
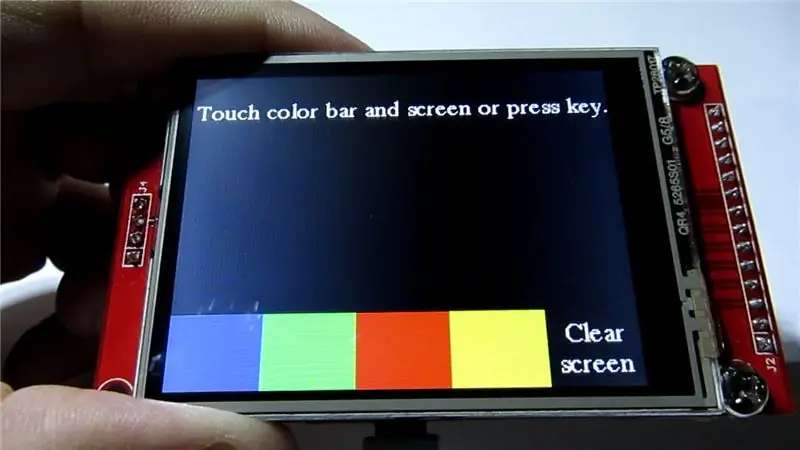
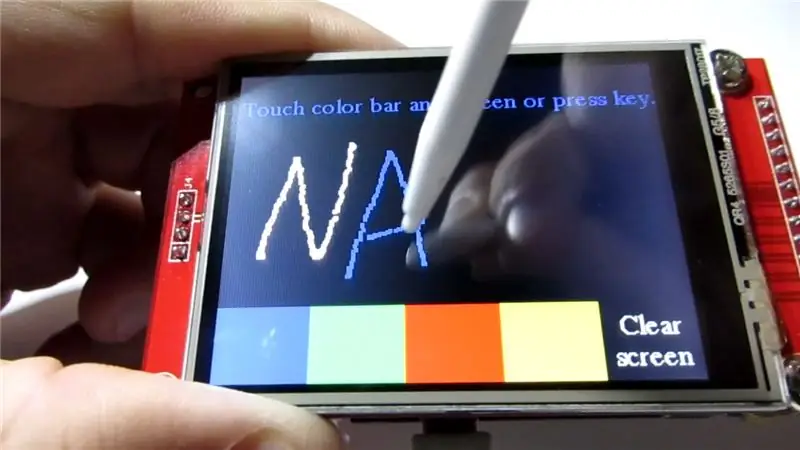
Schritt 3: Demo 2. Touchscreen



Die folgende Skizze zeigt, wie Sie mit dem Touchscreen arbeiten. Da der Touchscreen resistiv ist, ist es bequemer, mit dem Stift zu arbeiten.
Am Beispiel dieser beiden Skizzen können Sie bereits eigene Projekte mit Grafik, Text und Touchscreen entwickeln.
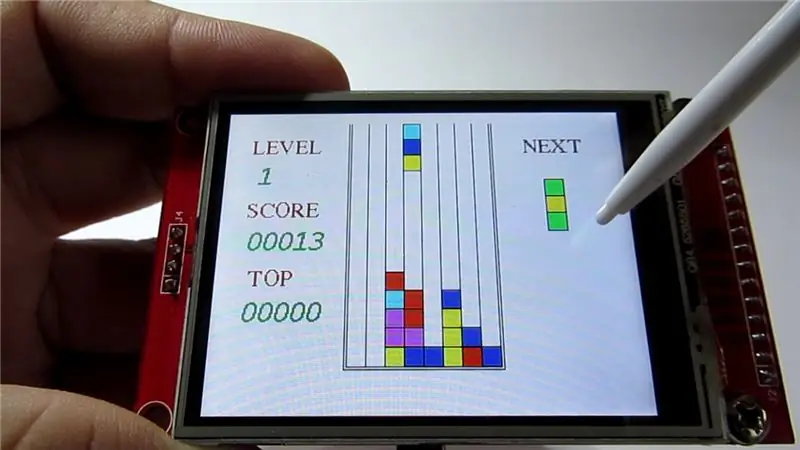
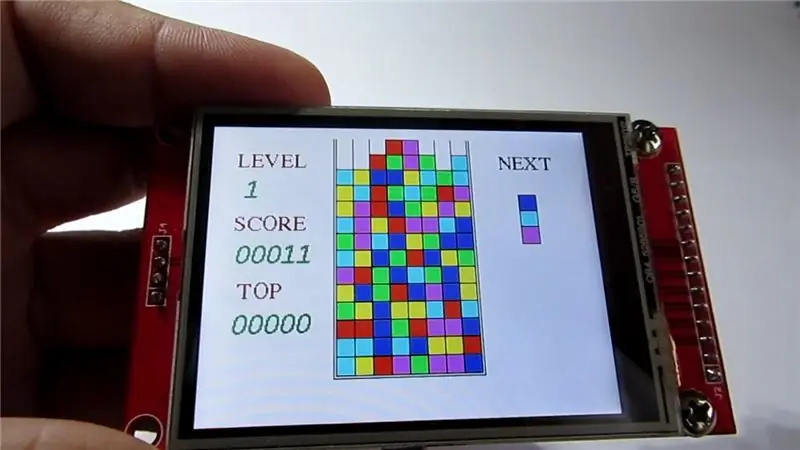
Schritt 4: Demo 3. Logikspiel "Columns"



Und schließlich kommen wir zur wichtigsten Skizze - dem logischen Spiel "Columns". Die Steuerung erfolgt, wie gesagt, durch Klicken auf den Bildschirmbereich (es ist noch bequemer als die mechanischen Tasten am unteren Bildschirmrand). Und da es mehrere Displaygrößen gibt: 2,4", 2,8", 3,2" (alle Software-kompatibel), ist das Spielen auf einem Display mit einer Diagonale von 3,2" deutlich angenehmer als bei 2,4".
Schritt 5: Demo-Video

Am Ende habe ich ein Demo-Video hinzugefügt. Ich hoffe, Ihnen hat mein Projekt gefallen. In Zukunft plane ich, ein neues Projekt zu veröffentlichen und neue Funktionen mit diesem Gerät zu zeigen. Danke für die Aufmerksamkeit!
Empfohlen:
Erste Schritte mit Amara: 7 Schritte

Erste Schritte mit Amara: Amara ist ein kostenloser Untertitel-Editor, mit dem Sie ganz einfach Untertitel zu Videos hinzufügen können – vom Unterricht bis zum persönlichen Gebrauch. Diese Anweisungen helfen Ihnen, ein Amara-Konto einzurichten, damit Sie schnell und einfach Untertitel hinzufügen können
Erste Schritte mit der Heimautomatisierung: Home Assistant installieren: 3 Schritte

Erste Schritte mit der Hausautomation: Home Assistant installieren: Wir starten jetzt die Hausautomationsserie, in der wir ein Smart Home erstellen, das es uns ermöglicht, Dinge wie Licht, Lautsprecher, Sensoren usw. über einen zentralen Hub zusammen mit einem Sprachassistent. In diesem Beitrag erfahren Sie, wie Sie in
Bauen Sie Ihren eigenen ""Banksys Self-Destruct Artwork Frame"": 4 Schritte

Bauen Sie Ihren eigenen ""Banksys Self-Destruct Artwork Frame": Als sich das Balloon Girl nach einem Schlag von 1,4 Millionen Dollar selbst zerschredderte, begannen unsere inneren Macher zu analysieren, wie es gemacht wird. Wir hatten 2 anfängliche Ideen im Kopf: Die erste war die Klingen wurden an der Basis des Rahmens und zwei Rädern befestigt
PUZZLE - Arduino Logikspiel - Gunook

PUZZLE - Arduino Logic Game: Hallo. Ich möchte Ihnen etwas über die Geschichte der Erstellung eines einfachen Puzzlespiels "Puzzle" mit Arduino UNO und TFT-Shield. Um das Spiel zu erstellen benötigte ich folgende Komponenten: Arduino UNO Power Adapter (AC-DC) 6-12V für Arduino UNO Micro
HC - 06 (Slave-Modul) Ändern von "NAME" ohne Verwendung "Monitor Serial Arduino" das "funktioniert einfach": Fehlerfreier Weg!: Gunook

HC - 06 (Slave-Modul) Ändern von "NAME" ohne Verwendung "Monitor Serial Arduino" … Lange Zeit " Versuchen Sie, den Namen auf HC - 06 (Slave-Modul) zu ändern, indem Sie " serieller Monitor des Arduino, ohne " Erfolg ", ich habe einen anderen einfachen Weg gefunden und teile jetzt! Viel Spaß Freunde
