
Inhaltsverzeichnis:
- Lieferungen
- Schritt 1: Erstellen wir einen Feed in Adafruit
- Schritt 2: Jetzt erstellen wir ein Dashboard
- Schritt 3: Holen Sie sich unseren Schlüssel
- Schritt 4: Öffnen Sie das Feed-Read-Beispiel
- Schritt 5: Lassen Sie uns unsere Verbindung einrichten
- Schritt 6: Überprüfen Sie die Verbindung zu Adafruit IO
- Schritt 7: Lässt LED
- Schritt 8: Timing zum Timer hinzufügen
- Schritt 9: Countdown
- Schritt 10: Machen Sie es ferngesteuert: Teil I
- Schritt 11: Machen Sie es ferngesteuert: Teil II
- Schritt 12: Herumspielen! Wir sind fertig… oder sind wir?
- Schritt 13: EXTRA: Momentary Button erstellen
- Schritt 14: EXTRA: Fügen Sie die Reset-Funktion hinzu
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.

Hier werden wir einen Timer mit einer NodeMCU und Adafruit erstellen. Wir werden unseren Timer mit einem LED-Streifen anzeigen und ihn mit unserem Telefon oder Computer steuern können!
Unser Ziel:
Erstellen Sie einen Timer mit einem LED-Streifen, den wir mit unserem Telefon oder Computer starten, pausieren und zurücksetzen können.
Lieferungen
Hardware:
- KnotenMCU ESP 8266
- Adafruit NeoPixel LED-Streifen
Bibliotheken:
- Adafruit_NeoPixel.h
- AdafruitIO_WiFi.h
Sonstiges:
Eine anständige WLAN-Verbindung
Schritt 1: Erstellen wir einen Feed in Adafruit

Jetzt, da wir alles haben, was wir brauchen, können wir mit dem Bauen beginnen! Zuerst müssen wir einen Feed in Adafruit erstellen. Adafruit ist ein Dienst, der es uns wirklich einfach macht, unseren Arduino mit dem Internet zu verbinden und nützliche ferngesteuerte Funktionen bereitzustellen. Wenn Sie es noch nicht getan haben, melden Sie sich bei Adafruit an.
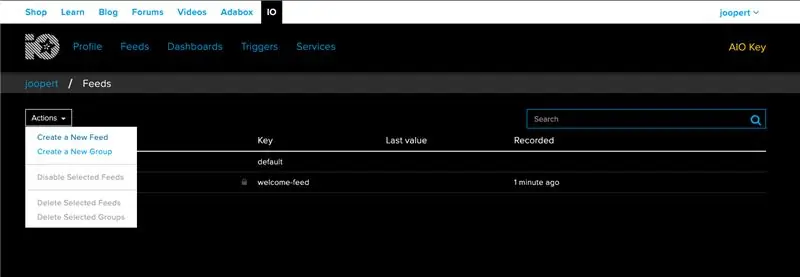
Jetzt erstellen wir einen neuen Feed
Wir können unserem Feed einen beliebigen Namen geben, ich nenne es „Timer“.
Ein Feed zeichnet alles, was wir tun, in unserem Dashboard auf (das wir in einer Minute erstellen werden) und sendet diese Daten an unser Board, aber das sehen wir uns an, sobald wir Daten haben, die gesendet werden sollen.
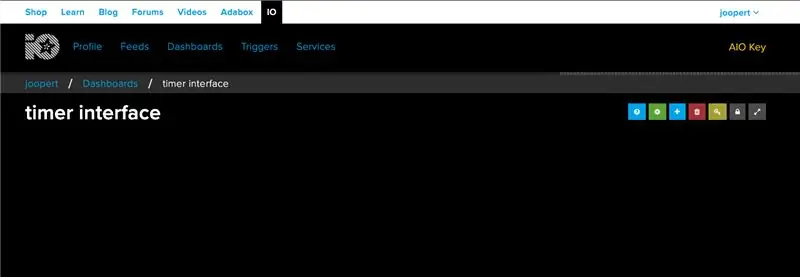
Schritt 2: Jetzt erstellen wir ein Dashboard



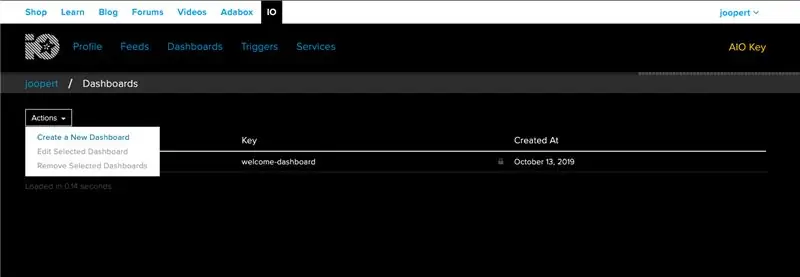
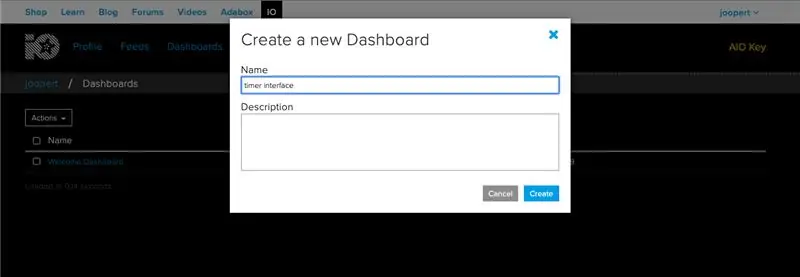
Genauso wie wir einen Feed erstellt haben, erstellen wir jetzt ein neues Dashboard. Ich nenne mein Dashboard: 'Timer-Interface', denn das ist im Grunde das, was unser Dashboard sein wird: eine Schnittstelle mit den Schaltflächen zur Steuerung unseres Timers.
Schritt 3: Holen Sie sich unseren Schlüssel

Wenn wir unseren Arduino mit unserem Feed verbinden möchten, benötigen wir unseren Adafruit-Schlüssel. Dies ist Ihr geheimes Passwort, das sicherstellt, dass nur Sie sich mit Ihren Feeds verbinden können.
Sie können Ihren Schlüssel erhalten, indem Sie in Adafruit oben rechts auf Ihrem Bildschirm auf die gelbe AIO-Schlüssel-Schaltfläche klicken.
Bewahren Sie diesen Schlüssel irgendwo auf, wir werden ihn später brauchen.
Teilen Sie Ihren Schlüssel nicht! Andernfalls könnten sich Personen mit schlechten Absichten mit Ihren Feeds und Geräten verbinden.
Schritt 4: Öffnen Sie das Feed-Read-Beispiel

Öffnen wir nun unsere Arduino IDE und starten den Codierungsprozess. Zunächst müssen wir die Adafruit IO Arduino-Bibliothek installiert haben.
Sie wissen nicht, wie Sie Bibliotheken installieren? Dies ist eine großartige Anleitung von Adafruit: Arduino-Bibliotheken
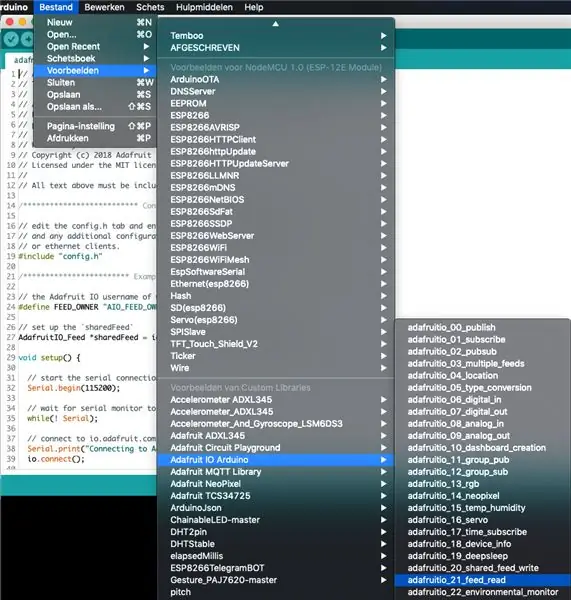
Adafruit bietet viele vorgefertigte Beispiele, die wir verwenden und von denen wir lernen können. Eines dieser Beispiele ist: adafruitio_21_feed_read. Dieses Beispiel finden Sie hier: Datei - Beispiele Adafruit IO Arduino adafruitio_21_feed_read
(Entschuldigen Sie meine niederländische Schnittstelle im Bild)
Schritt 5: Lassen Sie uns unsere Verbindung einrichten
Wenn Sie die Skizze adafruitio_21_feed_read erfolgreich geöffnet haben, sollten Sie 2 Registerkarten in Ihrer Skizze sehen: adafruitio_21_feed_read und config.h. Diese Skizze wurde erstellt, damit wir eine Verbindung zu dem Feed herstellen können, den wir in Schritt 1 erstellt haben.
Um eine Verbindung zu diesem Feed herzustellen, müssen wir einige Details zu unserem WLAN und unserem Adafruit-Konto eingeben.
Lassen Sie uns zu config.h reisen, hier werden wir die folgenden Details ausfüllen:
Ihr Adafruit-Benutzername:
#define IO_USERNAME "joopert"
Ihr Adafruit-Schlüssel:
#define IO_KEY "1234567890abcdefghijklmnop"
Der Name Ihres WLANs:
#define WIFI_SSID "Mein WLAN"
Und Ihr WLAN-Passwort:
#define WIFI_PASS "aVerySecretPassword"
Gehen wir nun zurück zur Registerkarte adafruitio_21_feed_read und geben Sie Folgendes ein:
Dein Adafruit-Benutzername… noch einmal:
#define FEED_OWNER "joopert"
Und schließlich Ihr Feedname (aus dem Feed, den wir in Schritt 1 erstellt haben):
AdafruitIO_Feed *sharedFeed = io.feed("timer", FEED_OWNER);
Schritt 6: Überprüfen Sie die Verbindung zu Adafruit IO

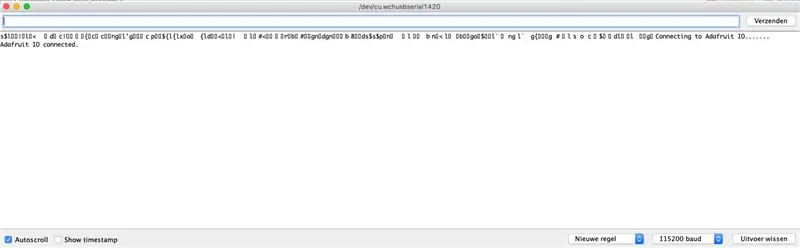
Um zu überprüfen, ob die zuvor durchgeführten Schritte korrekt ausgeführt wurden, werden wir unseren Sketch auf die NodeMCU hochladen. Wenn Sie Ihren seriellen Monitor öffnen, sollte er ungefähr wie im Bild oben aussehen. Zuerst zeigt Ihnen der serielle Monitor an, dass er versucht, eine Verbindung zu Ihrem WLAN und zu Adafruit herzustellen. Wenn das vollständig ist, sollte es heißen:
Adafruit IO verbunden
Das sind gute Nachrichten! Jetzt können wir damit beginnen, unserem Timer Funktionen hinzuzufügen…
Schritt 7: Lässt LED


Jetzt ist es an der Zeit, unseren LED-Streifen einzuschalten!
Verbinden Sie Ihren LED-Streifen mit der D5-PIN (wenn Sie den D5 nicht finden können, verbinden Sie ihn mit einer anderen PIN und ändern Sie die LED_PIN im Code).
LED-Streifen definieren
Der folgende Code fügt die NeoPixel-Bibliothek hinzu (erfahren Sie hier mehr über diese Bibliothek: https://learn.adafruit.com/adafruit-neopixel-uberguide/arduino-library-use) und stellen Sie sicher, dass unser Arduino weiß, wo sich unser LED-Streifen befindet und wie viele Lichter es hat. Wenn Ihr LED-Streifen andere Spezifikationen hat, ändern Sie ihn im Code.
Fügen Sie den folgenden Code ÜBER dem void setup() hinzu:
// NeoPixel-Verbindung einrichten#include #ifdef _AVR_ #include #endif
#define LED_PIN D5 // Wo wird der LED-Streifen angeschlossen?
#define LED_COUNT 30 // Wie viele Pixel hat es?
#define BRIGHTNESS 50 // NeoPixel-Helligkeit, 0 (min) bis 255 (max)
Adafruit_NeoPixel-Streifen (LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800);
LED-Streifen in Betrieb nehmen
Jetzt starten wir unseren LED-Streifen und stellen die Helligkeit ein (Helligkeit geht von 0 min bis 255 max, aber ich empfehle 50… 255 ist WIRKLICH hell).
Fügen Sie den folgenden Code IN das void setup() hinzu:
strip.begin(); // NeoPixel-Strip-Objekt initialisieren (REQUIRED)strip.show(); // Alle Pixel so schnell wie möglich ausschalten strip.setBrightness (50); // HELLIGKEIT auf etwa 1/5 einstellen (max = 255)
ledsOn(); // Ruft die Funktion auf, um jede LED nacheinander einzuschalten
Schalte die Lichter an
Vielleicht haben Sie schon bemerkt, dass wir eine Funktion aufrufen, die noch nicht existiert, die unser nächster Teil der Programmierung sein wird. Wenn wir unsere Lichter einschalten möchten, müssen wir eine "for-Schleife" erstellen, die jede einzelne LED nacheinander einschaltet (weißt du nicht, was eine for-Schleife ist? Schau mal hier: www.arduino.cc/reference/ de/Sprache/Struktur/Kontrollstruktur/für/).
Jetzt erstellen wir die Funktion: ledsOn();
Fügen Sie den folgenden Code BELOW void handleMessage() hinzu:
void ledsOn() { for (int i = 0; i < strip.numPixels(); i++) {// Für jedes Pixel in strip… strip.setPixelColor(i, 0, 0, 255); // Setze die Farbe des Pixels auf Blau strip.show(); // Streifen entsprechend aktualisieren } }
Hochladen
Jetzt ist der lustige Teil, lasst uns unseren Code auf die NodeMCU hochladen… Wenn alles richtig funktioniert, sollte Ihr LED-Streifen jetzt vollständig blau werden!
Werden keine Pixel angezeigt?: Haben Sie den Streifen mit der richtigen PIN verbunden? Oder vielleicht ist Ihre Internetverbindung unterbrochen.
Werden nur einige Pixel nicht angezeigt?: Überprüfen Sie, ob Sie die richtige Pixelanzahl eingestellt haben!
Schritt 8: Timing zum Timer hinzufügen
Jetzt werden wir sicherstellen, dass unser Timer tatsächlich… na ja… mal, irgendwas.
Es gibt verschiedene Möglichkeiten, das Timing mit Arduino durchzuführen, eine ist delay(), die die Verarbeitung unseres Boards für einen definierten Zeitraum stoppt. Wir werden dies nicht verwenden, da unser Arduino während der Verzögerung grundsätzlich einfriert und wir möchten, dass unser Board regelmäßig aktualisiert wird. Wir werden also Millis () verwenden, dies ist eine elegantere Art des Timings in Arduino, mit Millis () können wir immer noch Code zwischen den Intervallen ausführen.
Wenn Sie daran interessiert sind, wie das funktioniert, können Sie diesen Artikel lesen:
Fügen wir den Code für Millis() hinzu:
Setzen Sie diesen Code ÜBER dem void setup()
unsigned long previousMillis = 0; // speichert das letzte Mal, als der LED-Streifen aktualisiert wurdeint interval = 1000; // Intervall unseres Timers (Millisekunden)
Und lass uns diesen Code IN die void loop() einfügen:
unsigned long currentMillis = millis();// TIMER RYTHM starten ************************************************ ********* if (currentMillis - previousMillis >= Intervall) { previousMillis = currentMillis;
// TIMER RYTHM beenden ************************************************* **********
Wir haben gerade einen Rhythmus für unseren LED-Streifen erstellt, um LEDs auszuschalten. Im nächsten Schritt fügen wir den Code hinzu, um genau das zu tun.
Schritt 9: Countdown
In diesem Schritt: Wir erstellen eine Funktion, die sicherstellt, dass wir jede Sekunde (oder jedes von Ihnen eingestellte Intervall) EINE LED am Ende des Streifens ausschalten, bis alle unsere LEDs aus sind.
Wir erstellen oben ein 'int' namens 'leds'. Dies wird unserem Timer später sagen, wie viele LEDs er noch ausschalten muss.
Fügen Sie den folgenden Code ÜBER dem void setup() hinzu:
int leds = LED_COUNT-1; // gibt an, wie viele Pixel leuchten sollen
Jetzt fügen wir die Funktion 'timer();' hinzu, die jede Sekunde ein Licht ausschaltet
Fügen Sie den folgenden Code UNTER dem void ledsOn() hinzu:
Void Timer () { strip.setPixelColor (LEDs, 0, 0, 0);
wenn (leds > -1) {leds--; aufrechtzuerhalten. Sonst { Blinkie (); } }
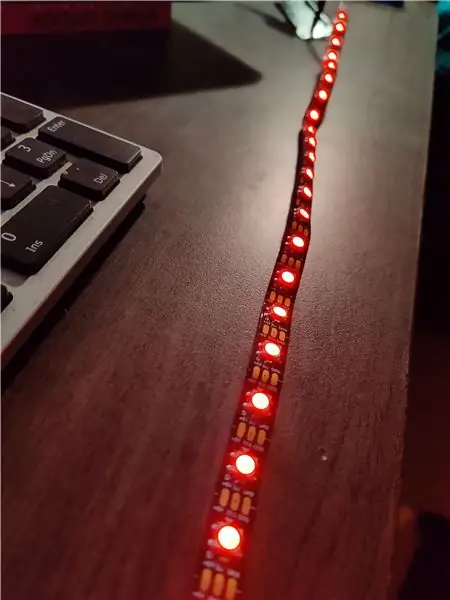
Wir möchten dem Benutzer ein Feedback geben, dass der Timer abgeschlossen ist, nachdem alle Lichter ausgebrannt sind. Mit 'blinkie();' die LEDs blinken nach Ablauf des Timers rot!
Fügen Sie den folgenden Code ÜBER dem void setup() hinzu:
int blinkStatus = 1; // sagt dem blinkie(); Funktion ob das Licht an oder aus sein soll
Fügen Sie den folgenden Code UNTER dem void timer() hinzu:
Void blinkie () { if (blinkStatus == 1) {
blinkStatus = 0; strip.clear(); aufrechtzuerhalten. Sonst { BlinkStatus = 1; for (int i = 0; i < strip.numPixels(); i++) { // Für jedes Pixel in strip… strip.setPixelColor(i, 255, 0, 0); // Setze die Farbe des Pixels (im RAM) strip.show(); // Streifen entsprechend aktualisieren } } } }
Schließlich müssen wir die Funktion in unserer void loop();, Erinnern Sie sich an den TIMER RYTHM, den wir in Schritt 8 hinzugefügt haben? In dieser if-Anweisung rufen wir die Funktion timer(); auf.
TIMER RYTHM sollte nun so aussehen:
// TIMER RYTHM starten ************************************************ *********
if (currentMillis - previousMillis >= Intervall) { previousMillis = currentMillis; Timer(); strip.show();} // TIMER RYTHM beenden ************************************** ******************
Lade jetzt diesen Code hoch!
Im Moment sollte Ihr LED-Streifen jede Sekunde 1 LED ausschalten und rot blinken, wenn er fertig ist …
Jetzt lassen Sie uns dieses Motherlover fernsteuern!
Schritt 10: Machen Sie es ferngesteuert: Teil I


Wir haben unseren Timer, das ist alles in Ordnung, aber ich habe dir versprochen, dass du ihn mit deinem Telefon steuern kannst, oder? Kommen wir in die letzte Phase unseres Projekts: die Fernbedienung unseres Timers.
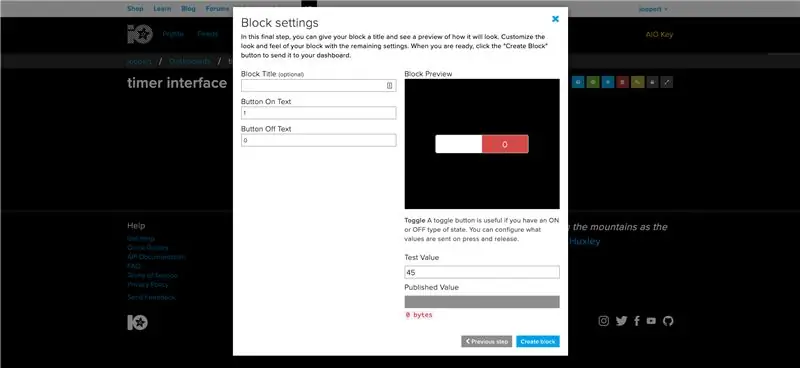
Haben Sie Ihren Adafruit-Tab noch geöffnet? Gehen wir zurück zu io.adafruit.com und gehen wir zu unserem Timer-Interface-Dashboard und erstellen einen neuen Block: TOGGLE
- Verbinden Sie den Schalter mit dem TIMER-Feed
- Setzen Sie den ON-Wert auf: 1
- Stellen Sie den OFF-Wert auf: 0
Der Grund dafür ist, dass Adafruit keine Textdaten an unsere NodeMCU sendet, sondern nur Zahlen.
Sie können dem Toggle auch einen Namen geben, wenn Sie möchten, vielleicht: 'Ein/Aus-Schalter'
Kommen wir nun zurück zur Arduino IDE
Um sicherzustellen, dass unser Code auf dem neuesten Stand ist, laden wir unseren Code noch einmal HOCH.
ÖFFNEN SIE DEN SERIELLEN MONITOR, sobald der Upload abgeschlossen ist, und DRÜCKEN Sie den TOGGLE auf unserem Adafruit-Dashboard ein paar Mal. Wir sollten jetzt so etwas in unserem seriellen Monitor sehen:
empfangen <- 0empfangen <- 1 empfangen <- 0 empfangen <- 1 empfangen <- 0
Dies bedeutet, dass wir tatsächlich Steuerelemente an unsere NodeMCU senden können!
Wenn Sie diese Nachrichten nicht erhalten, überprüfen Sie, ob Ihre Adafruit-Daten in Ihrer config.h noch korrekt sind.
Schritt 11: Machen Sie es ferngesteuert: Teil II
Jetzt müssen Sie nur noch etwas mit unseren erhaltenen Kontrollen machen.
Dazu müssen wir unsere TIMER RYTHM if-Anweisung in der void-Schleife() ändern; ein kleines Bisschen.
Wir werden unserer NodeMCU mitteilen, dass sie den Timer erst starten soll, wenn wir '1' (was: ON) von Adafruit erhalten haben.
Lass uns zuerst die Daten sammeln, die Adafruit uns schickt
Fügen Sie den folgenden Code ÜBER dem void setup() hinzu:
int adaData; // sammelt die Daten, die AdaFruit uns sendet
Jetzt lass uns diese Daten tatsächlich sammeln
Fügen Sie den folgenden Code INNERHALB der void handleMessage() hinzu:
adaData = data->toInt();
Ändern wir unsere void loop();
TIMER RYTHM sollte nun so aussehen:
// TIMER RYTHM starten ************************************************ *********if (currentMillis - previousMillis >= Intervall) { previousMillis = currentMillis; if (adaData == 0) {Serial.println ("im läuft nicht"); aufrechtzuerhalten. Sonst if (adaData == 1) { Timer (); } Strip-Show(); } // TIMER RYTHM beenden ********************************************** ************
LADE deinen Code HOCH…
Jetzt sollten Sie den Timer mit dem Schalter in Adafruit ein- und ausschalten können!
Schritt 12: Herumspielen! Wir sind fertig… oder sind wir?
Im Moment sollten Sie einen voll funktionsfähigen Remote-Timer haben! Wenn das für Sie das ist, dann danke, dass Sie bei diesem Projekt mitgekommen sind!
Wenn Sie noch etwas länger fortfahren möchten, fügen wir in den nächsten Schritten einen RESET-Knopf für unseren Timer hinzu!
Schritt 13: EXTRA: Momentary Button erstellen

Kehren wir zu unserem Dashboard zurück. Jetzt wollen wir wieder EINEN NEUEN BLOCK ERSTELLEN.
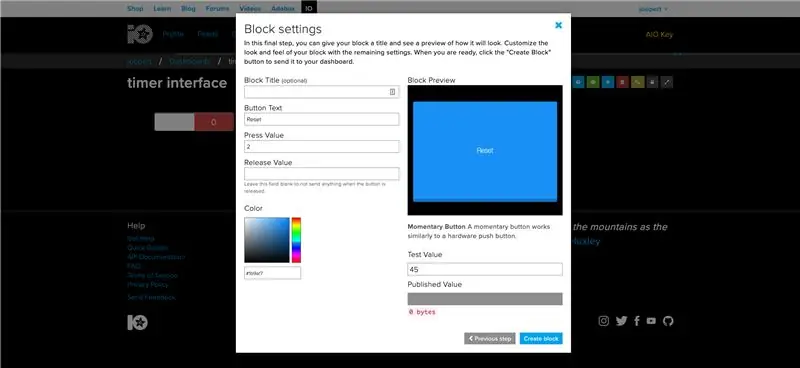
- Erstellen Sie eine Momentary-Schaltfläche
- Verbinden Sie es mit dem 'Timer'-Feed
- Stellen Sie den Presswert ein auf: 2
- ENTFERNEN Sie den Freigabewert
- Geben Sie ihm eine schöne Farbe!
Praktischerweise heißt die momentane Taste bereits 'Reset'!
Sobald Sie diesen Block erstellt haben, testen Sie ihn, die Schaltfläche funktioniert, wenn Sie Folgendes erhalten:
erhalten <- 2
In Ihrem seriellen Monitor.
Wenn diese Nachricht nicht angezeigt wird, laden Sie die Skizze erneut hoch
Schritt 14: EXTRA: Fügen Sie die Reset-Funktion hinzu
Damit die Reset-Taste etwas tut, müssen wir eine Funktion hinzufügen, die alle LEDs in den ursprünglichen Zustand zurücksetzt.
Fügen Sie den folgenden Code UNTER dem void blinkie() hinzu:
Leere Wiederholung () { LEDs = LED_COUNT; ledsOn(); }
Jetzt müssen wir nur noch unsere Funktion aufrufen, dafür müssen wir TIMER RYTHM ein letztes Mal ändern
TIMER RYTHM sollte nun so aussehen:
// TIMER RYTHM starten ************************************************ *********if (currentMillis - previousMillis >= Intervall) { previousMillis = currentMillis if (adaData == 0) { Serial.println ("im nicht ausgeführt"); aufrechtzuerhalten. Sonst if (adaData == 1) { Timer (); aufrechtzuerhalten. Sonst if (adaData == 2) { rerun(); } Strip-Show(); } // TIMER RYTHM beenden ************************************************ ************
LADE deinen Code HOCH…
Jetzt sollten Sie auch den Timer durch Drücken der Taste zurücksetzen können!
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
So bauen Sie Ihr eigenes Anemometer mit Reed-Schaltern, Hall-Effekt-Sensor und einigen Schrott auf Nodemcu. - Teil 1 - Hardware: 8 Schritte (mit Bildern)

So bauen Sie Ihr eigenes Anemometer mit Reed-Schaltern, Hall-Effekt-Sensor und einigen Schrott auf Nodemcu. - Teil 1 - Hardware: EinführungSeit ich mit dem Studium von Arduino und der Maker-Kultur begonnen habe, habe ich gerne nützliche Geräte aus Schrott- und Schrottstücken wie Kronkorken, PVC-Stücken, Getränkedosen usw. gebaut. Ich liebe es, eine Sekunde zu geben Leben für jedes Stück oder jeden Kumpel
