
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.

Suppenmaschine
Guten Tag alle in diesem anweisbaren Ich werde erklären, wie ich meinen eigenen Suppenspender mit den folgenden Artikeln erstellt habe. Im PDF können Sie meine Stückliste sehen.
Lieferungen
Lieferungen
·
Raspberry Pi 3B+
·
Temperatursensor (wasserdicht, Onewire)
·
Kraftmesswiderstand
·
Ultraschallsensor
·
Servo (x2)
·
MCP3008
·
LCD
·
Potentiometer
·
Wasserpumpe
·
Transistor
·
Diode
·
Relais
·
Taste (x4)
·
Widerstand 2,2 kOhm
·
Widerstand 3.3k Ohm
·
Widerstand 4,7 kOhm
·
Widerstand 1k Ohm (x2)
·
Widerstand 220 Ohm (x3)
·
Kabel 5 Meter
·
Schrumpfschlauch
·
Schlauch 30 cm
·
Holzbohlen 2m²
·
Kleber
·
Schrauben
·
Eckstütze aus Metall
·
Lack (schwarz, weiß und rot)
·
Buchstaben und Figuren aus Holz
·
Trichter (x2)
·
Geteilte Wasserleitung
·
Verteilerstecker
Werkzeuge
·
Lötkolben
·
Abisolierzangen
·
Kabelschneider
·
Klebepistole
·
Bohrmaschine
·
Sägemaschine
·
Laserschneider
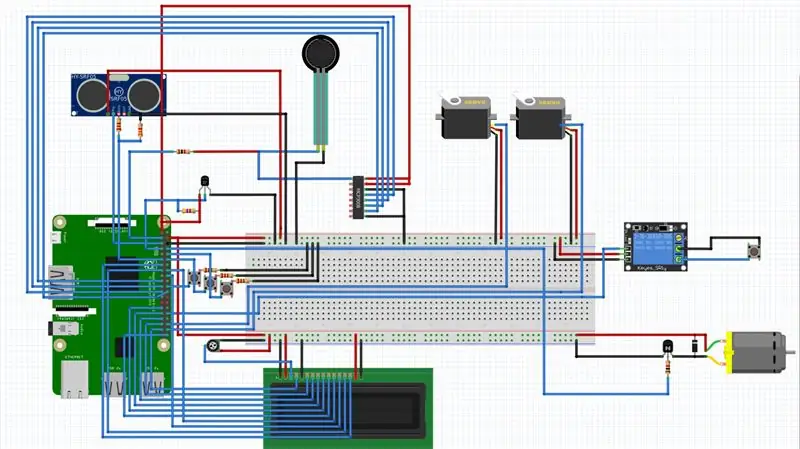
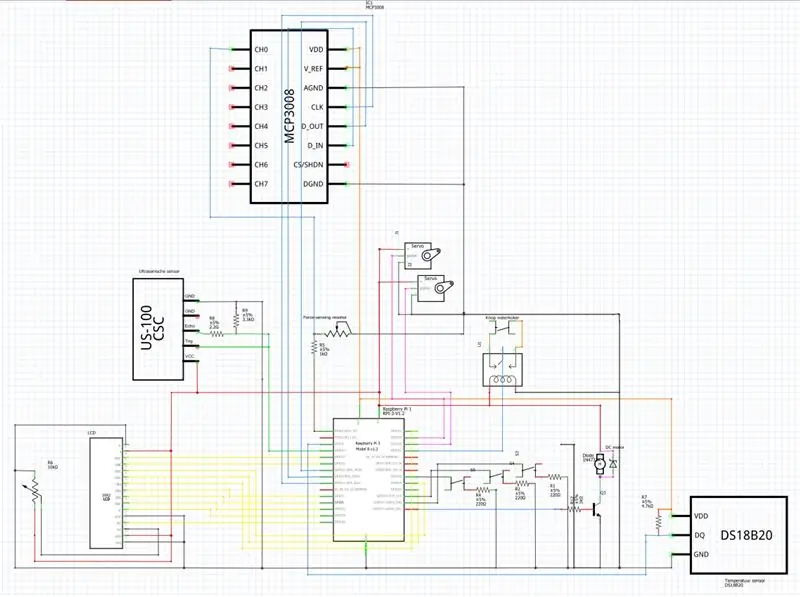
Schritt 1: Herstellen der Schaltung


Auf den Bildern oben seht ihr meine Schaltung. Auf der Schaltung sehen Sie einen DS18B20, das ist mein Temperatursensor, damit wir die Temperatur im Wasser messen können. Daneben sieht man einen Gleichstrommotor mit einer Diode das ist meine Pumpe. In der Nähe sehen Sie das Relais, damit wir unser Heizelement ein- und ausschalten können. Es gibt auch einen MCP3008 für unseren Kraftmesswiderstand. Damit wissen wir, ob sich unter unserem Maker eine Tasse befindet oder nicht. Sie sollten auch 2 Servos sehen, die für unsere Pulverversorgung benötigt werden. Der US-100 CSC ist ein Ultraschallsensor, der messen kann, wie viel Wasser wir in die Tasse pumpen müssen. Endlich haben wir unsere 3 Tasten und LCD diese werden benötigt, um mit den Benutzern zu interagieren.
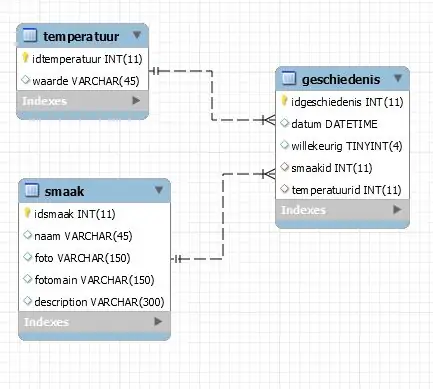
Schritt 2: Erstellen der Datenbank

Meine Datenbank läuft auf meinem Raspberry Pi. Wie Sie sehen können, habe ich oben links drei Entitäten. Ich habe eine Entität namens temperature mit zwei Attributen idtemperature und value. Darunter habe ich eine Entität namens taste mit 5 Attributen: Idtaste, Name, Bild, Hauptbild und Beschreibung. Daneben haben wir unseren letzten Entity-Namensverlauf in dieser Entität haben wir auch 5 Attribute: idhistory, date, random, tasteid, temperatureid.
Schritt 3: Code-Programmierung (Python)
Mein Code ist ziemlich einfach. Zuerst sollten Sie es so machen, dass Sie den Rest des Codes nicht ausführen können, während der Kraftmesswiderstand nicht gedrückt ist, damit keine Suppe ohne Tasse zubereitet wird. Dann habe ich Ereignisdetektoren hinzugefügt, die erkennen sollen, wenn eine Taste gedrückt wird. Wenn ich auf einen Knopf drücke, macht die Maschine eine Suppe, dafür lasse ich einfach das Servo drehen, damit das Pulver in die Tasse fallen kann und schicke ein High-Signal an mein Relais. Dies führt zum Kochen des Wassers, da unser Heizelement zu arbeiten beginnt. Nach einer Weile, wenn unser Wasser kocht, erkennt unser Temperatursensor, dass es kocht und dann beginnt meine Pumpe zu pumpen. Es gießt so lange Wasser in die Tasse, bis der Ultraschallsensor erkennt, dass die Tasse fast voll ist. Sie können meinen Code auf meinem Github sehen:
Schritt 4: Website erstellen (Frontend und Backend)
In meinem Backend habe ich drei Abfragen. Die erste ist diese: "Select s.foto, s.naam, t.waarde, date_format(g.datum, '%Y-%m-%d %H:%i') as Datum from geschiedenis as g join smaak as s on g.smaakid = s.idsmaak join temperatuur as t on g.temperatuurid = t.idtemperatuur order by Datum" mit dieser Abfrage kann ich meine Bilder, Name, Temperaturwert und Datum aus unserer Historie abrufen. Die zweite Abfrage lautet: "SELECT s.naam, s.fotomain, s.description FROM smaak as s;" damit kann ich mit einem schönen Bild und einer Beschreibung zeigen, welche Suppen ich habe. Als letztes habe ich eine Abfrage, die kürzlich zubereitete Suppen in meine Datenbank einfügt: "INSERT INTO geschiedenis(willekeurig, smaakid, temperatuurid) VALUES (var1, var2, var3)". Mit der Methode app.route kann ich meine Daten an die Website senden.
In meinem Frontend habe ich zwei Javascript-Dateien. Der erste ist für meine Hauptseite. In diesem habe ich einen querySelector, den ich mit innerHTML mit den Daten fülle, die ich von meinem Backend erhalten habe.
Das zweite Skript macht dasselbe für meine Geschichtsseite mit jeder Suppe, die von meiner Maschine zubereitet wird.
Sie können meinen Code auf meinem Github sehen:
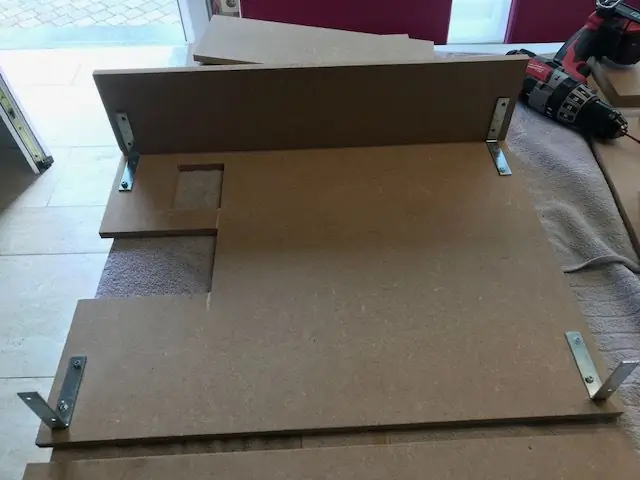
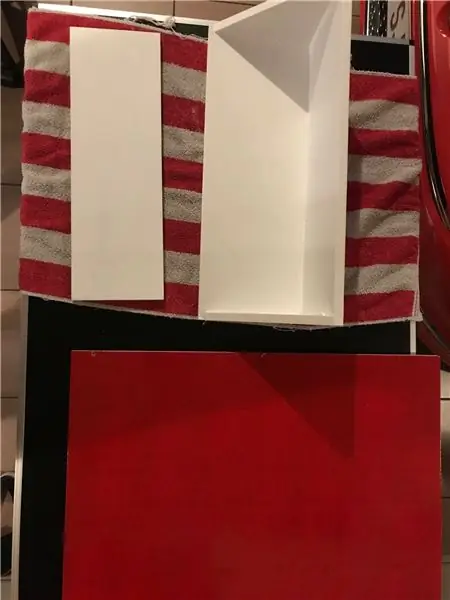
Schritt 5: Herstellung des Gehäuses




Für unseren Schlauch werde ich ihn aus Holz machen. Auf den Bildern sehen Sie die Größen der Bretter, die ich geschnitten habe. Sie können auch sehen, wie ich sie alle zusammenfüge. Ich habe auch eine kleine Metallplatte gemacht, auf die ich mein LCD und meinen Knopf stellen kann. Auf dem vorletzten Bild sehen Sie eine Metallplatte, die ich für die Feuchtigkeit verwende, die von unserem Wasserkocher erzeugt wird. In die 2 großen Löcher können Sie Ihre Finger stecken, damit Sie sie leicht entfernen können. Endlich können Sie sehen, dass wir einige Bretter zusammengeklebt haben, die ich auf unsere Konstruktion legen werde. Mit Scharnieren werden wir es einfacher machen, es zu öffnen und zu schließen. Diese letzten 2 Schritte sind wichtig, da wir unser Wasser und Pulver nachfüllen werden. Jetzt ist unsere Konstruktion fertig und wir können sie dekorieren, also habe ich eine rote Spraydose gekauft. Nach dem Einfärben unseres Gehäuses sind wir fertig.
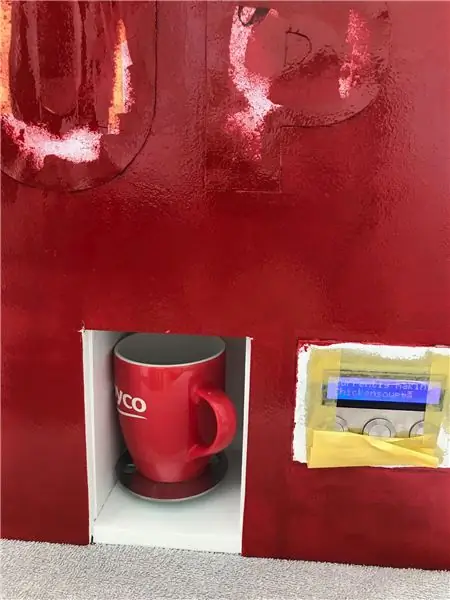
Schritt 6: Einsetzen des Stromkreises in das Gehäuse



Wie auf den Bildern oben zu sehen ist, wie ich es geschafft habe, die Schaltung in mein Gehäuse zu stecken
Schritt 7: Malerei




Ich habe rote, schwarze und weiße Farbe verwendet
